¿Le gustaría diseñar un botón degradado para su sitio web usando Elementor ??

Los botones son un componente simple pero vital de cada sitio web. Si coloca el botón correctamente, mejorará la participación y la conversión de la audiencia. Los botones sirven como conducto entre los usuarios y los elementos o servicios que proporciona. También instruye al usuario sobre qué hacer a continuación.
Elementor proporciona widgets de botones que le permiten crear hermosos botones para su sitio web. Puede personalizar su botón con una variedad de características y diseños para hacerlo más atractivo y funcional para sus usuarios. En este tutorial, demostraremos el enfoque más simple para hacer un botón degradado en Elementor .
Botón de degradado en Elementor
Puede construir fácilmente un botón con Elementor , pero los widgets de botón no tienen una opción de degradado de color de forma predeterminada. Sin embargo, hay ciertas estrategias que se pueden utilizar para incorporarlo. Un botón de degradado no requiere más complementos o complementos. Ni siquiera se requiere Elementor Pro. Haremos nuestro botón de degradado usando la edición gratuita de Elementor. Entonces empecemos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAbra la página de Elementor donde desea agregar el botón. Luego, en la sección, agregue los widgets de botón.

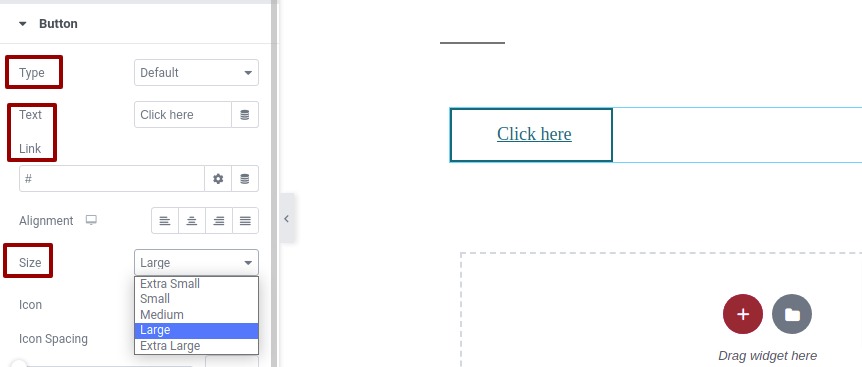
Su botón se ha agregado al área y ahora puede definir algunas configuraciones predeterminadas para él desde la pestaña de contenido. Puede modificar el tipo de botón, así como agregar texto y enlaces. También puede personalizar la orientación. Elige grande entre las opciones de tamaño para que puedas cambiar el botón cómodamente.

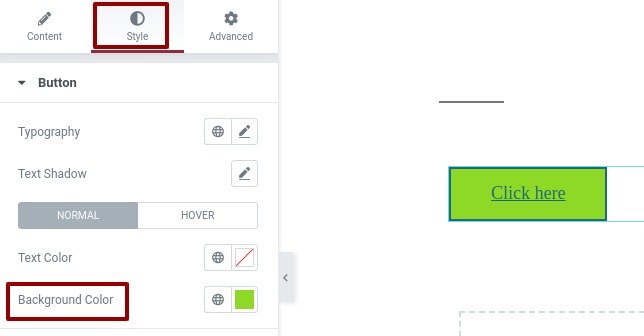
Ahora pase a la pestaña de estilo y, desde la opción de fondo, agregue un color de fondo para el botón.

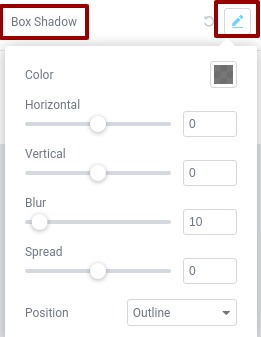
Vaya a la opción de sombra de cuadro después de haber agregado el color de fondo. Usaremos la opción de sombra de cuadro para crear degradados de color en nuestro botón.

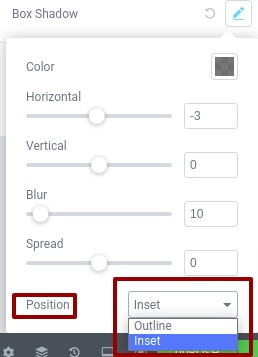
En primer lugar, debe configurar la opción de posición. Establezca la posición como una inserción en la opción de posición para que el efecto de sombra de cuadro aparezca dentro del botón.

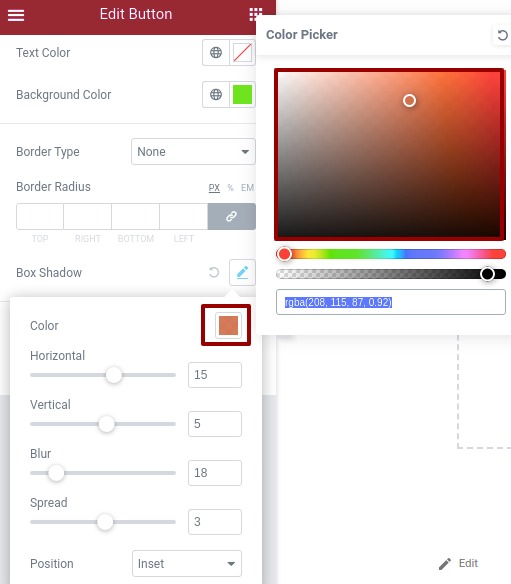
Ahora que la opción de degradado está disponible, puede seleccionar un color. Al hacer clic en la opción de color, puede agregar el color.]

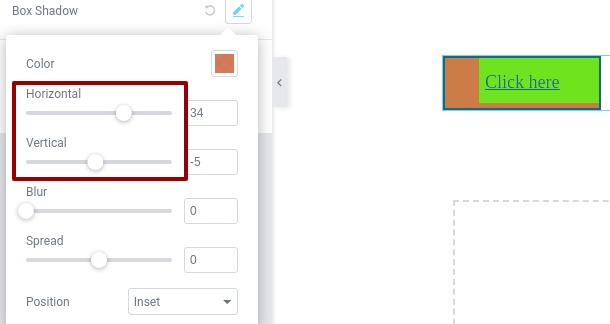
Cambie el nivel de los controles deslizantes horizontal y vertical una vez que haya agregado el color para observar cómo influye en su botón.

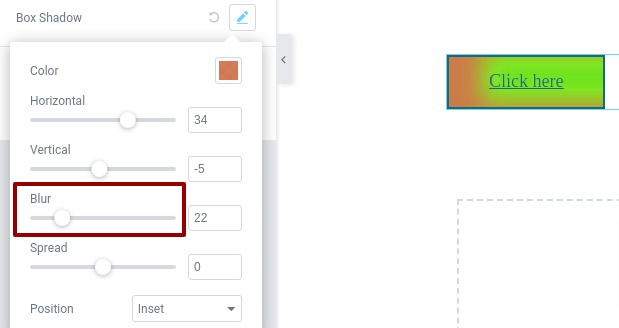
Cambie el nivel de desenfoque para establecer el degradado con precisión.

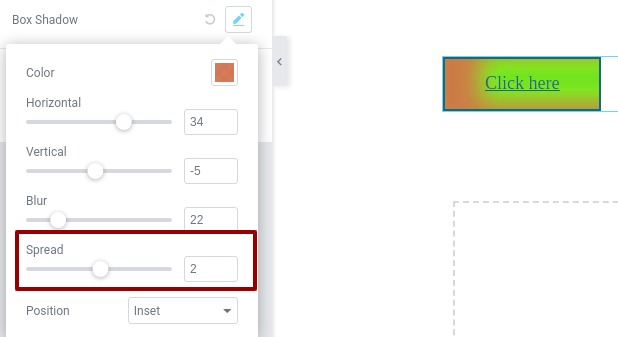
Ahora necesitas esparcir el efecto para que el color se fije perfectamente.

Eso es todo; ahora puede agregar el color que desee y experimentar con la opción de sombra de cuadro para hacer que el degradado de color sea más atractivo.
Terminando
Esperamos que este artículo lo ayude a crear un botón de degradado de color para su sitio web. Elementor brinda una maravillosa oportunidad para hacer que un sitio web sea más atractivo. Es por eso que usar Elementor es una opción ideal al crear el sitio web del proyecto de sus sueños. Echa un vistazo a más tutoriales de Elementor y compártelos con tus amigos. ¡Saludos!





