Varias razones pueden hacer que los propietarios de sitios quieran mostrar una vista previa de imagen con un estado de antes y después. Las empresas de diseño web pueden mostrar antes y después de su sitio web diseñado; los gimnasios pueden mostrar fotos de antes y después de las personas para resaltar las diferentes formas entre sus formas corporales; los fotógrafos pueden mostrar antes y después imágenes editadas, etc.

Por lo general, los sitios web se conforman con un diseño simple que muestra cada foto adyacente entre sí. Cambiaremos este diseño tradicional con un efecto de animación de desplazamiento interactivo en Divi en el tutorial de hoy. Aquí, el usuario verá el antes y el después de una imagen mientras se desplazan por la página. Esta es una mejor manera de involucrar a los usuarios para desplazarse por su sitio y la transformación de una manera única.
Vamos a construir esto utilizando sólo las opciones integradas de Divi; no se necesita ningún código personalizado adicional o plugins.
¡Hagámoslo!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraVista previa del diseño
Cosas antes de empezar
Para iniciar el diseño, debe instalar y activar Tema divi. Ahora, crea una nueva página desde el panel de WordPress y ábrela con divi builder. Vaya con la opción "Construir desde cero".
Creación de una vista previa de imagen de antes y después
Ahora empezaremos a crear nuestro pergamino animado antes y después de las imágenes en Divi. Para que esto suceda, primero tendremos que crear una fila de dos columnas que no se envuelva en el móvil. Cada una de las columnas también tendrá que tener el desbordamiento oculto para que las imágenes de antes y después se deslicen hacia fuera y hacia adentro para ver dentro de cada columna en el desplazamiento. Una vez que las columnas estén en su lugar, agregaremos nuestras imágenes a cada columna y agregaremos el estilo y la animación de desplazamiento horizontal. Una vez que esté en su lugar, añadiremos el texto antes y después del encabezado por encima de las imágenes.
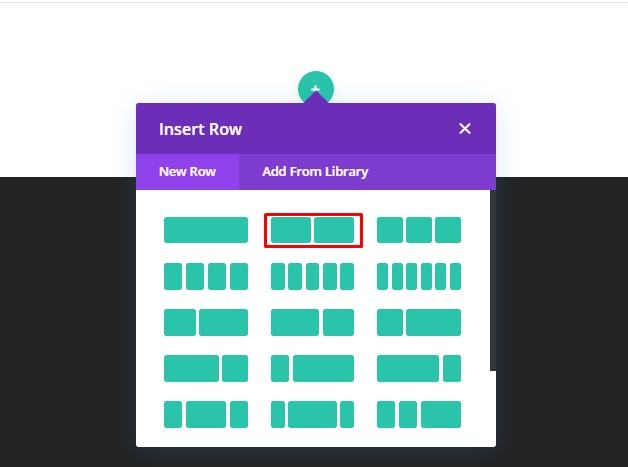
Parte 1: Adición de la fila de dos columnas
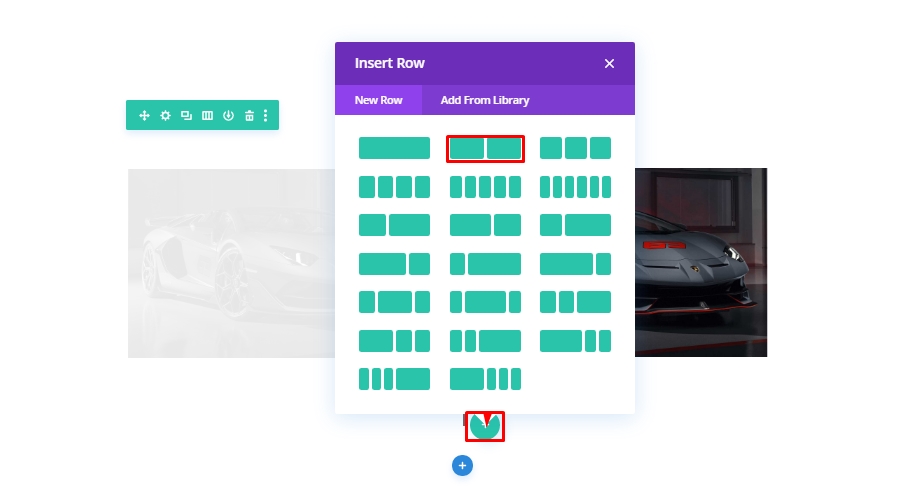
Comience agregando una fila de dos columnas a la sección regular del generador Divi.

Configuración de fila
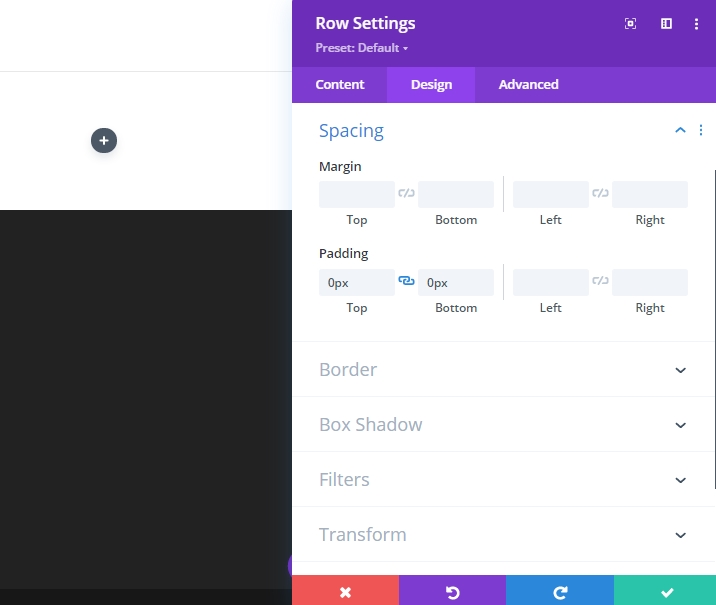
Abra la configuración de fila y modifique los valores de la siguiente manera.
- Ancho de canalón: 1
- Ancho: 100%
- Ancho máximo: 900px (escritorio), 700px (tableta), 300px (teléfono)

- Relleno: 0px superior, 0px inferior

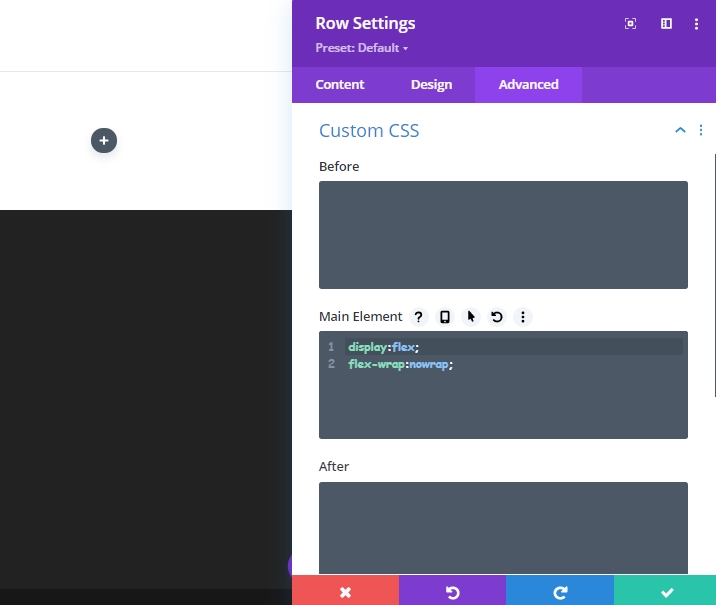
Para asegurarse de que las columnas no se ajustan ni se dividen en el diseño de una columna en dispositivos de pantalla pequeña, abra la pestaña de avance y agregue el siguiente CSS personalizado al "elemento principal".
display:flex;
flex-wrap:nowrap;
Configuración de columnas
Ahora, abra la configuración de la columna 1 y actualice la configuración como se indica a continuación.
- Relleno: 5vw superior, 5vw inferior
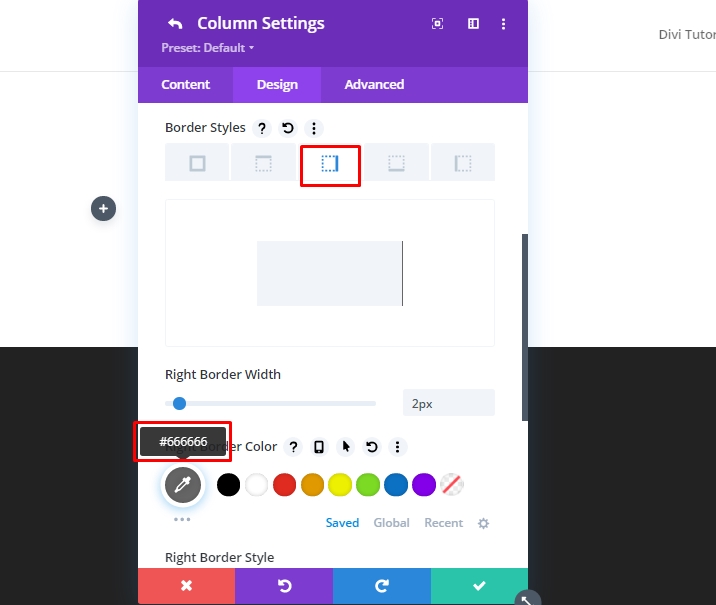
- Ancho del borde derecho: 2px
- Color del borde derecho: #666666

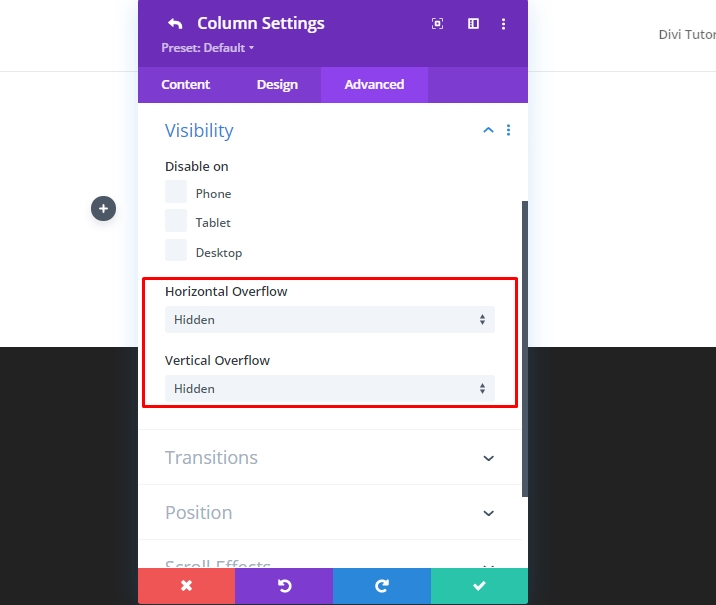
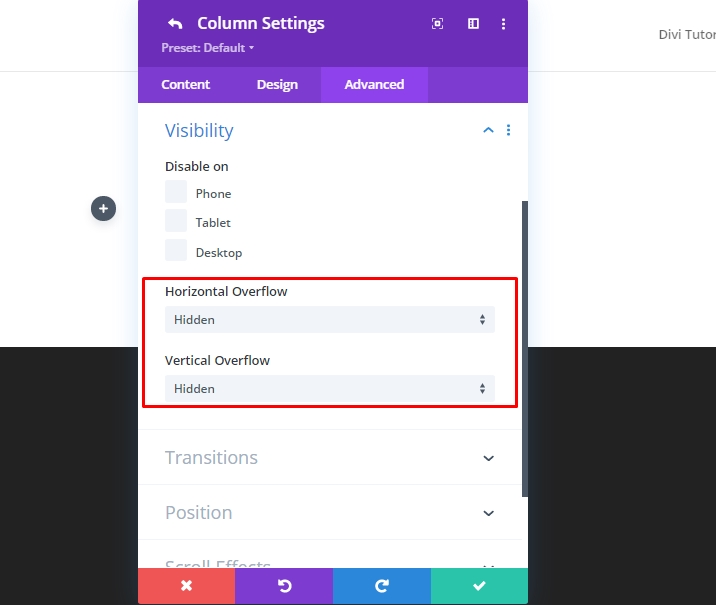
Vaya a la pestaña avanzada y actualice los siguientes valores.
- Desbordamiento horizontal: Oculto
- Desbordamiento vertical: Oculto

Asegúrese de que cada columna necesitará tener el desbordamiento oculto para que las imágenes se deslicen dentro y fuera sin problemas dentro de cada columna durante el desplazamiento.
Ahora abra la configuración de la columna 2 y modifique los valores con lo siguiente.
- Relleno: 5vw superior, 5vw inferior
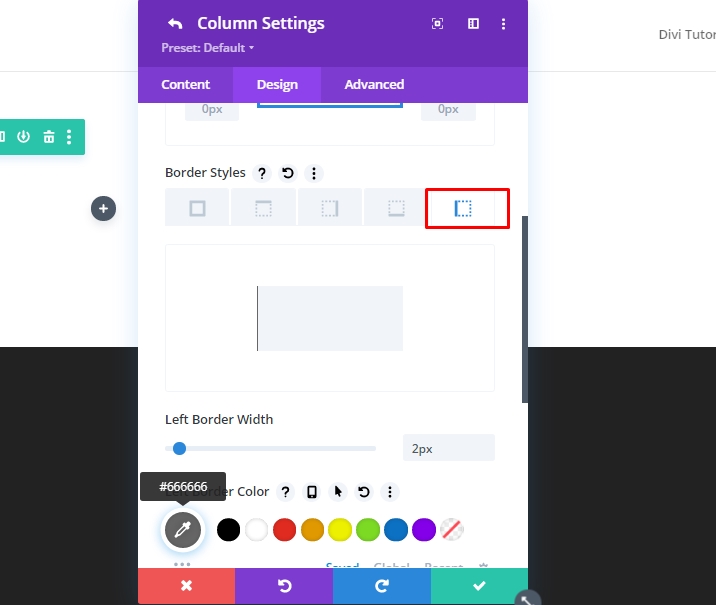
- Ancho del borde izquierdo: 2px
- Color del borde izquierdo: #666666

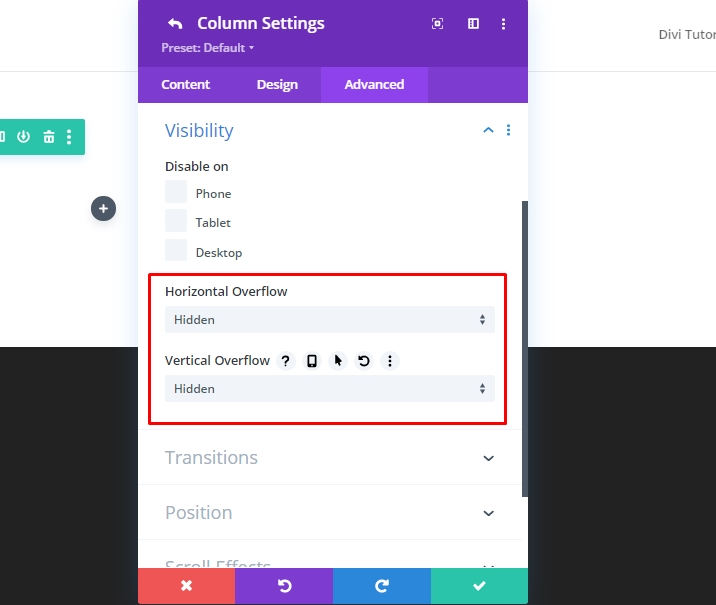
Ahora actualice los valores de flujo excesivo a ocultos desde la pestaña avanzada.
- Desbordamiento horizontal: Oculto
- Desbordamiento vertical: Oculto

Parte 2: Creación de las imágenes de antes y después
Como tenemos ambas columnas en su lugar, ahora agregaremos imágenes que usaremos para antes y después de la animación. Vamos a utilizar 3 imágenes en total - una como antes, una como después, y otra se utilizará como una sombra. En la columna 1, la versión de sombra de la imagen anterior permanecerá atrás y no se animará. Y nuestro blanco y negro antes de la imagen que eventualmente se moverá a la derecha en el pergamino. En la columna 2, tendremos la imagen posterior para desplazarnos para ver desde la izquierda en el desplazamiento.
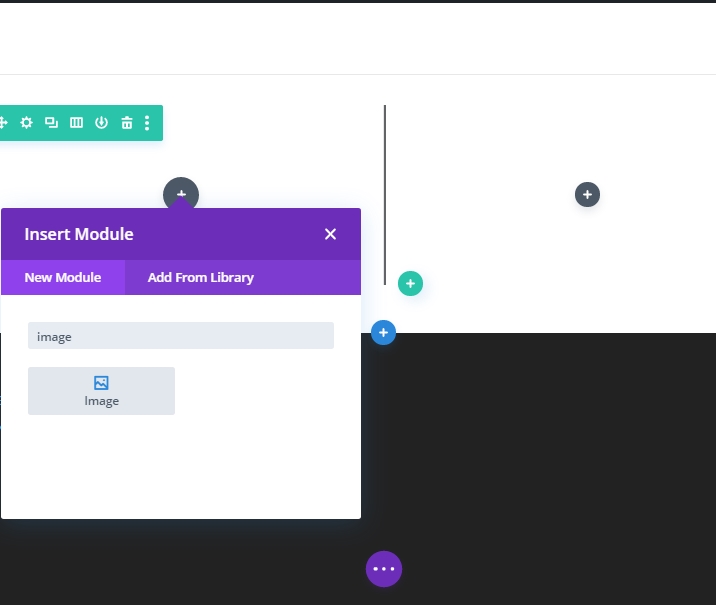
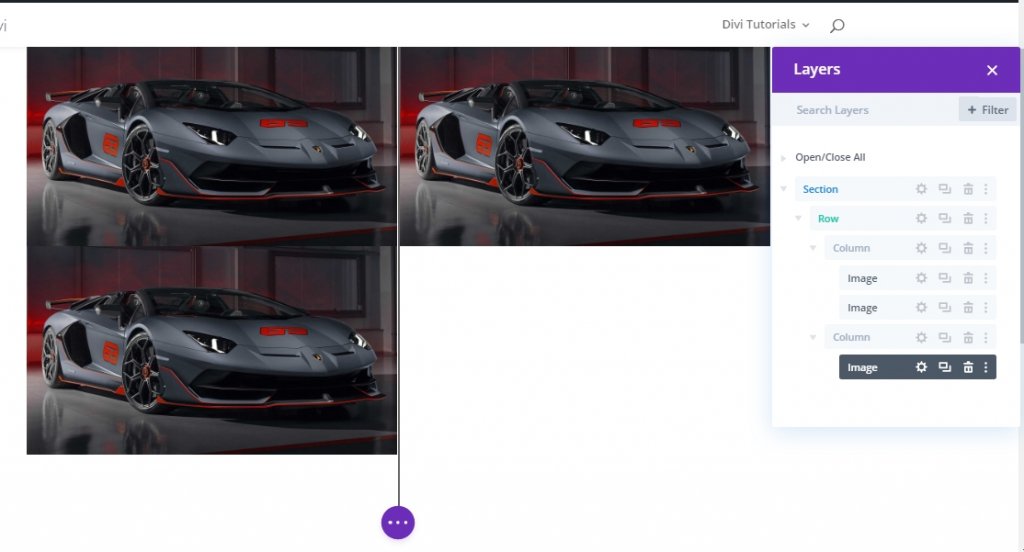
Adición de tres imágenes
Agregue un nuevo módulo de imagen a la columna 1.

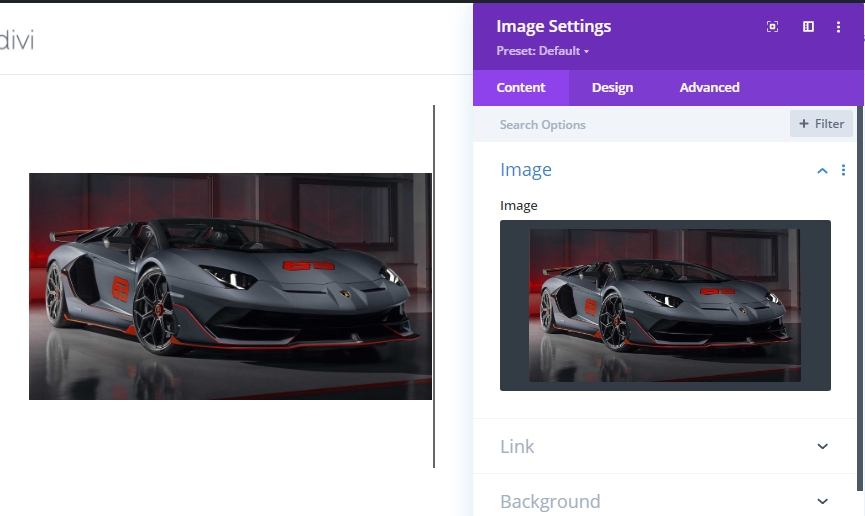
Cargue una imagen en el módulo.

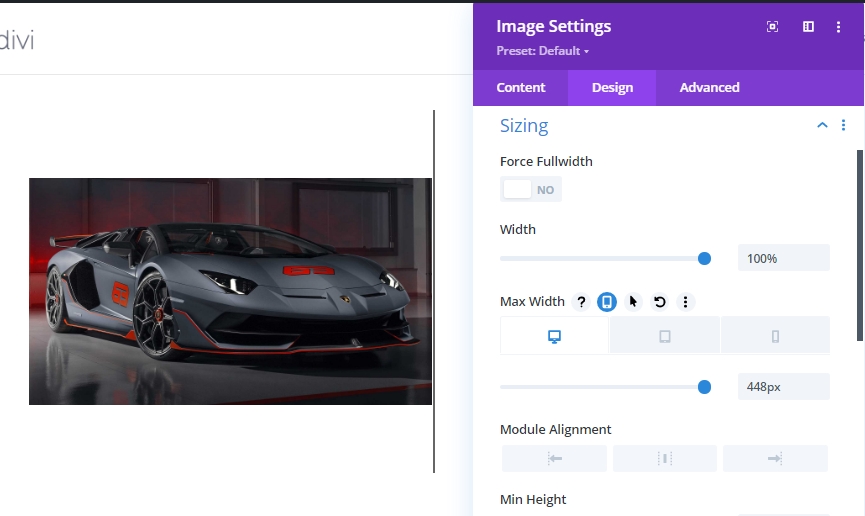
En la pestaña diseño, cambie los siguientes valores.
- Ancho: 100
- Ancho máximo: 448px (escritorio), 348px (tableta), 148px (teléfono)

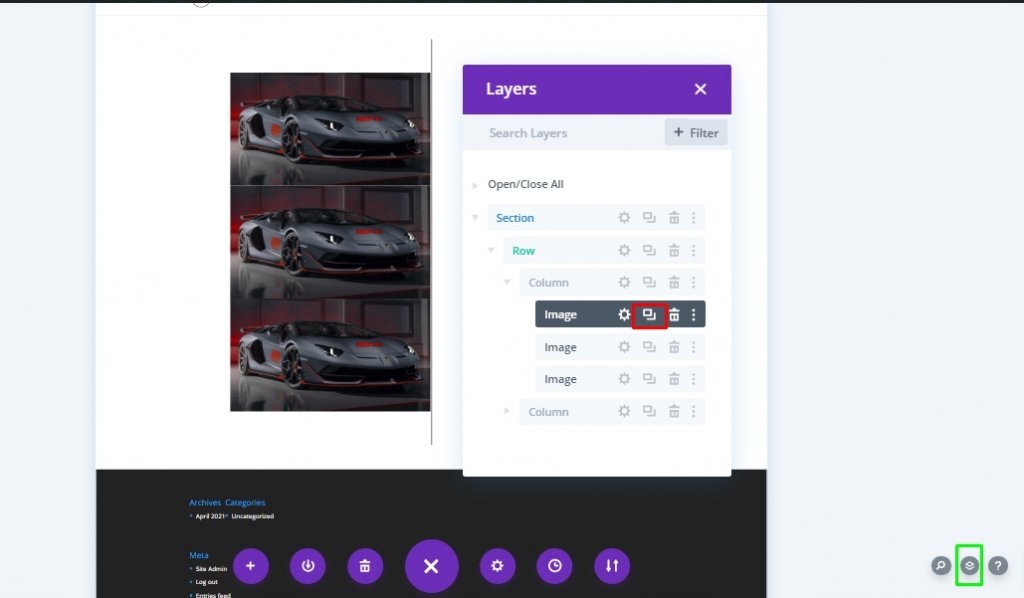
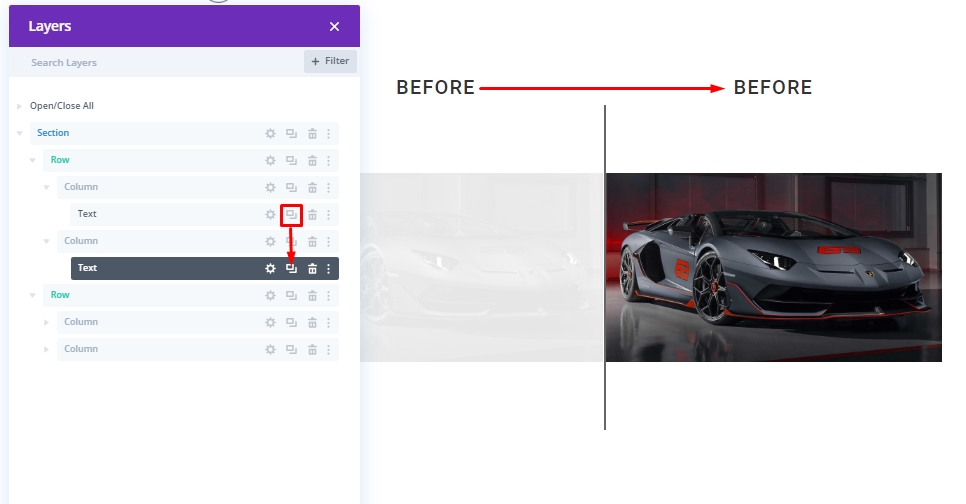
Ahora duplique el módulo de imagen 2 veces desde capas (Marca verde) porque si copiamos directamente el módulo de imagen, dejará espacio entre las imágenes.

Mueva una imagen de abajo a la columna 2.

Parte 3: Adición de estilo personalizado y animación de desplazamiento a imágenes
Antes de la imagen "Sombra" Estilo
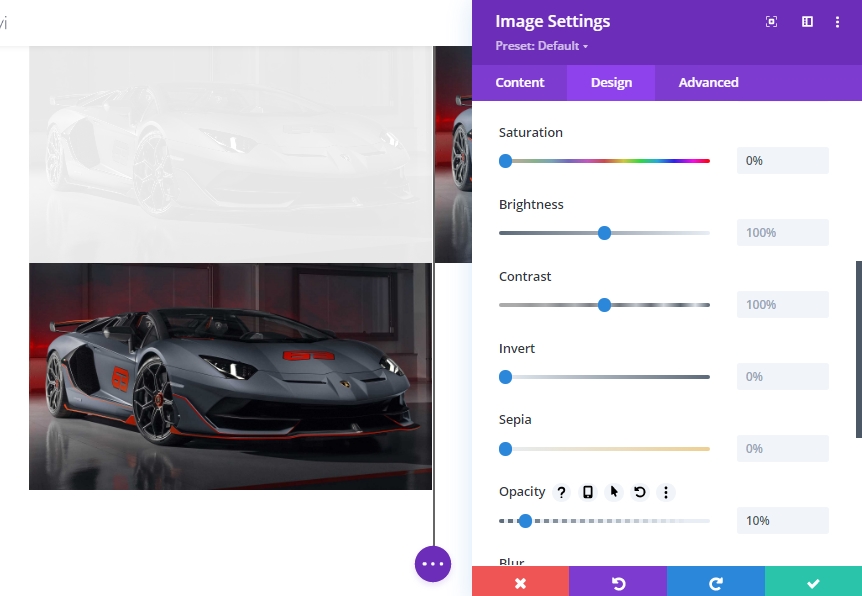
Para aplicar estilo a la imagen anterior "sombra", abra la configuración de la primera (o superior) imagen en la columna 1 y actualice la opción de filtro de la siguiente manera:
- Saturación: 0%
- Opacidad: 10%

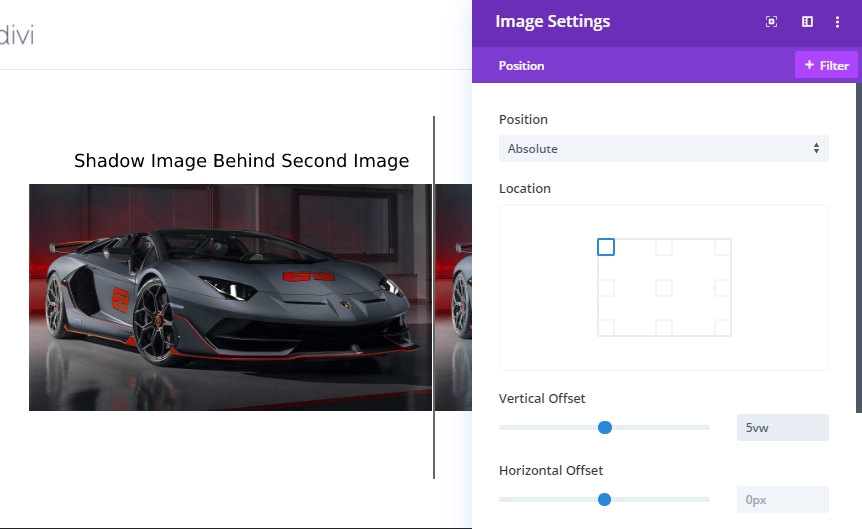
Para asegurarse de que la imagen de sombra se coloca directamente detrás de la imagen "Antes", actualice la posición de la imagen como se muestra a continuación.
- Posición: Absoluta
- Desplazamiento vertical: 5vw

Antes de la configuración de estilo de imagen y desplazamiento
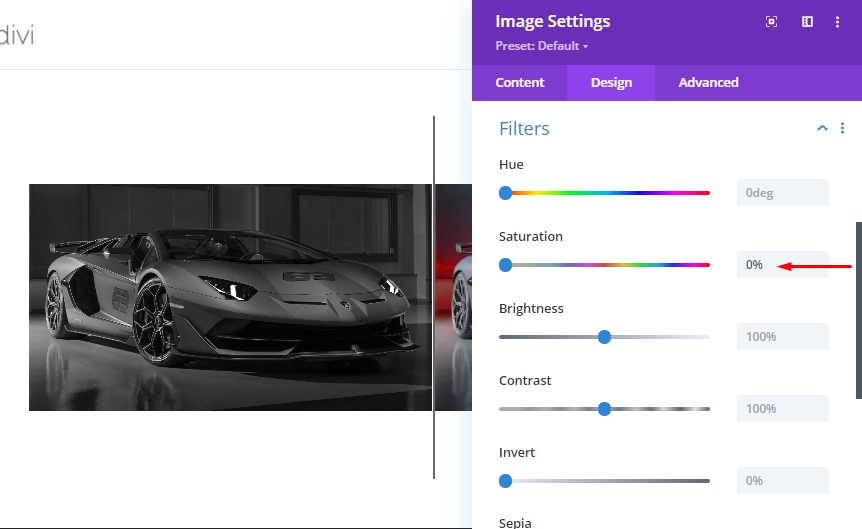
Expanda la configuración de la imagen 2 en la columna 1 y actualice la configuración de saturación. Intentaremos que la imagen sea en blanco y negro.
- Saturación: 0

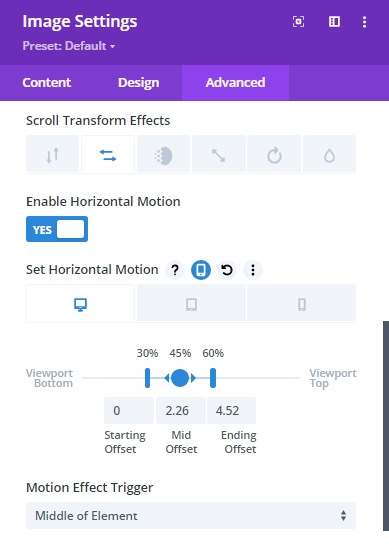
En la pestaña "Avanzado", vaya a la pestaña "Movimiento horizontal" debajo de los efectos de transformación de desplazamiento y habilite el movimiento. A continuación, actualice la siguiente configuración.
Establecer movimiento horizontal para el escritorio...
- Desplazamiento inicial: 0 (al 30 %)
- Desplazamiento medio: 2,26 (al 45%)
- Desplazamiento final: 4,52 (al 60%)

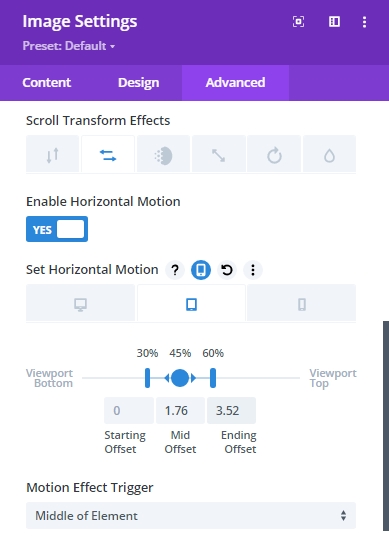
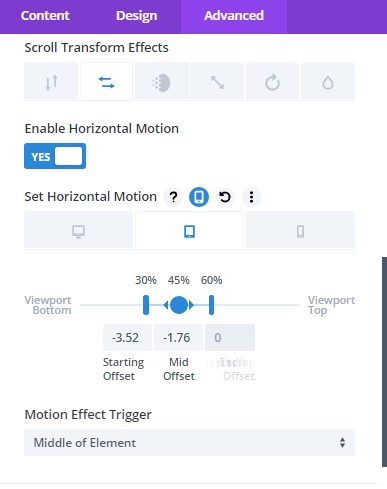
Establecer movimiento horizontal para la tableta...
- Desplazamiento inicial: 0 (al 30 %)
- Desplazamiento medio: 1,76 (al 45%)
- Desplazamiento final: 3,52 (al 60%)

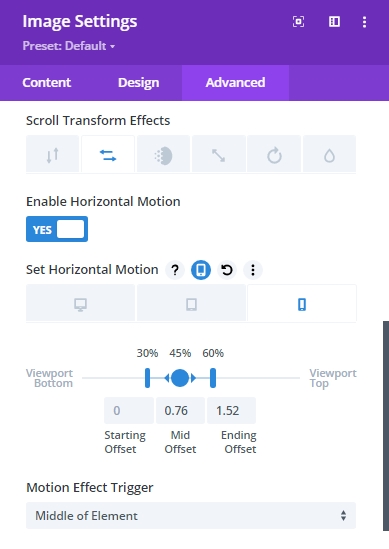
Establecer movimiento horizontal para el teléfono...
- Desplazamiento inicial: 0 (al 30 %)
- Desplazamiento medio: 0,76 (al 45%)
- Desplazamiento final: 1,52 (al 60%)

Tenemos que entender que - los valores de desplazamiento se establecen en píxeles. Un valor de 1 es igual a 100px. Así que un valor de 4,52 es en realidad 452px. Así que al final de la animación horizontal en el escritorio, la imagen se habrá movido 452px a la derecha. El 452px está determinado por la mitad de la fila (450px) más el borde de 2px
Después de la configuración de desplazamiento de imagen
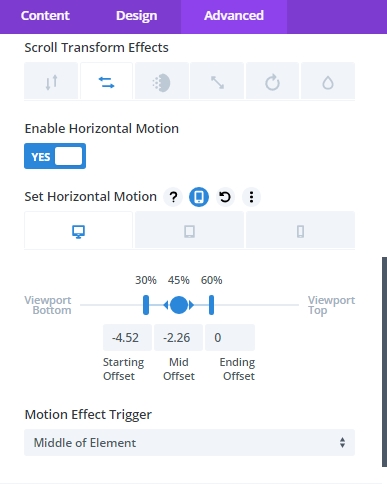
Por último, actualice la imagen final en la columna 2 con los siguientes efectos de desplazamiento de movimiento horizontal.
Establecer movimiento horizontal para el escritorio...
- Desplazamiento inicial: -4,52 (al 30%)
- Desplazamiento medio: -2,26 (al 45%)
- Desplazamiento final: 0 (al 60%)

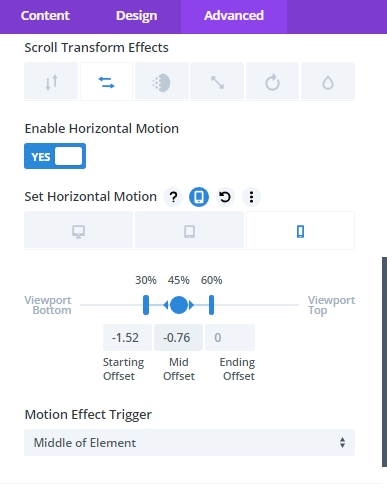
Establecer movimiento horizontal para la tableta...
- Desplazamiento inicial: -3,52 (al 30%)
- Desplazamiento medio: -1,76 (al 45%)
- Desplazamiento final: 0 (al 60%)

Establecer movimiento horizontal para el teléfono...
- Desplazamiento inicial: -1,52 (al 30%)
- Desplazamiento medio: -0,76 (al 45%)
- Desplazamiento final: 0 (al 60%)

Adición de margen de sección de las pruebas de desplazamiento
Antes de echar un vistazo a la animación de desplazamiento, necesitamos agregar algún margen temporal en la parte superior e inferior de la sección para que tenga algo de espacio para desplazarse en la página en vivo.
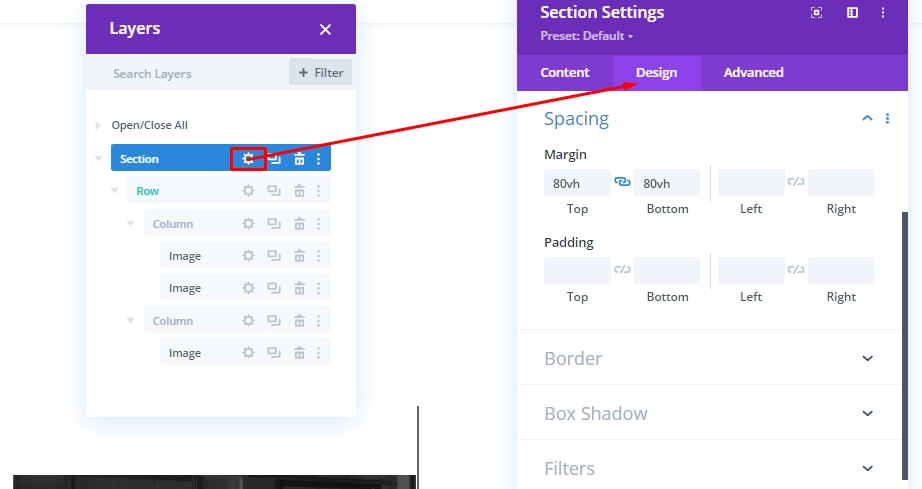
Abra la configuración de toda la sección y actualice los valores.
- Margen: 80vh superior, 80vh inferior

Ahora, compruebe el resultado en una página en vivo.
Parte 4: Creación de texto antes y después del encabezado
Para completar nuestro diseño, nos quedan pocas tareas sencillas. Necesitamos añadir un antes y un después de dirigirnos para hacer la animación más comprensible para nuestros visitantes. Por lo tanto, cree una nueva fila de dos columnas.

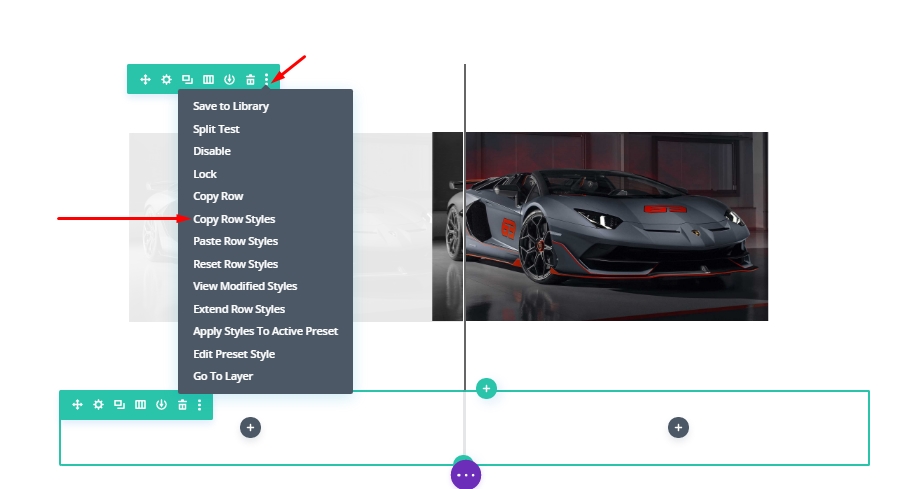
Copie el estilo de fila de la fila anterior que contiene imágenes.

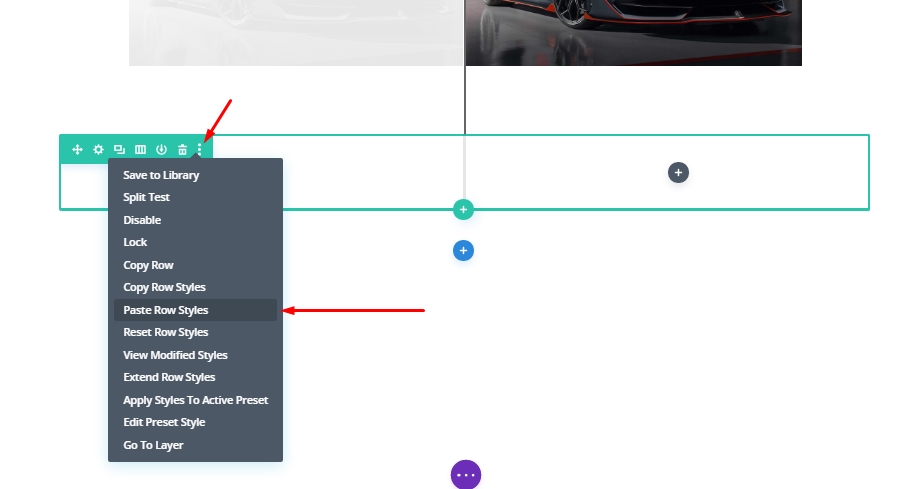
Ahora péguelo en la nueva fila.

Adición de módulos de texto
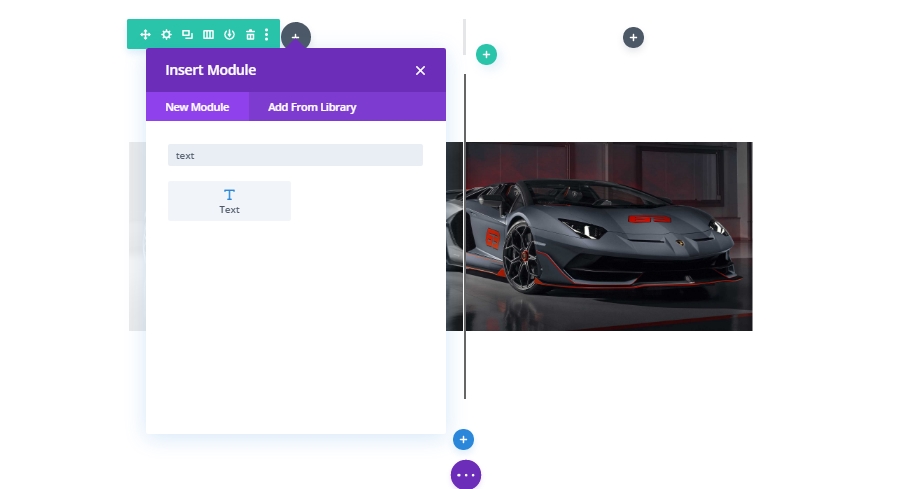
Ahora que hemos pegado la configuración, la arrastraremos a la parte superior de la fila que contiene imágenes. A continuación, agregaremos el módulo de texto en la columna 1 de la nueva fila.

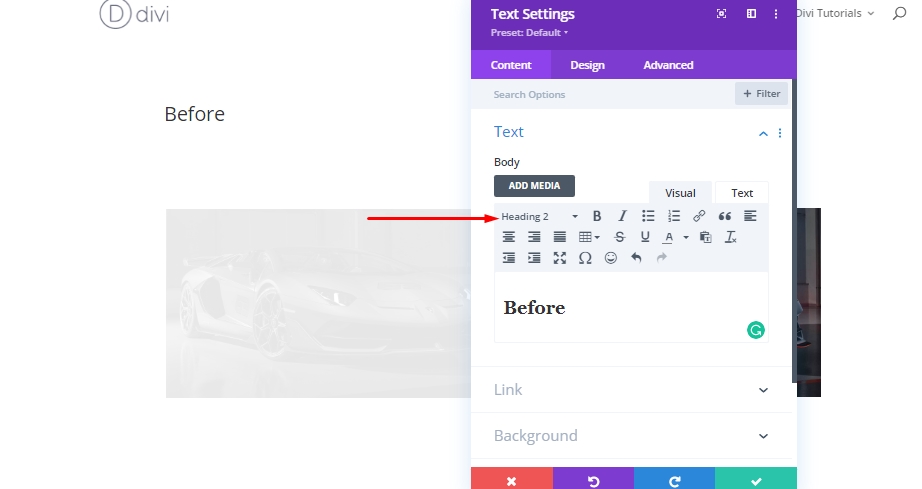
Ahora, escriba "Antes" y cambie el estilo de escritura de párrafo a encabezado 2.

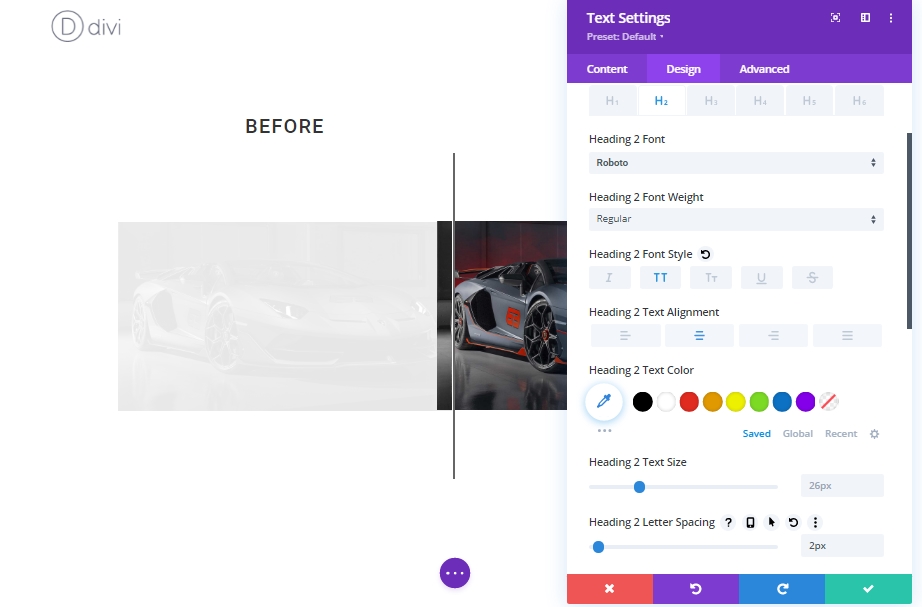
En la pestaña diseño, actualice los siguientes estilos de encabezado H2:
- Dirección 2 Fuente: Roboto
- Rúbrica 2 Estilo de fuente: TT
- Encabezado 2 Alineación de texto: centro
- Título 2 Espaciado de letras: 2px

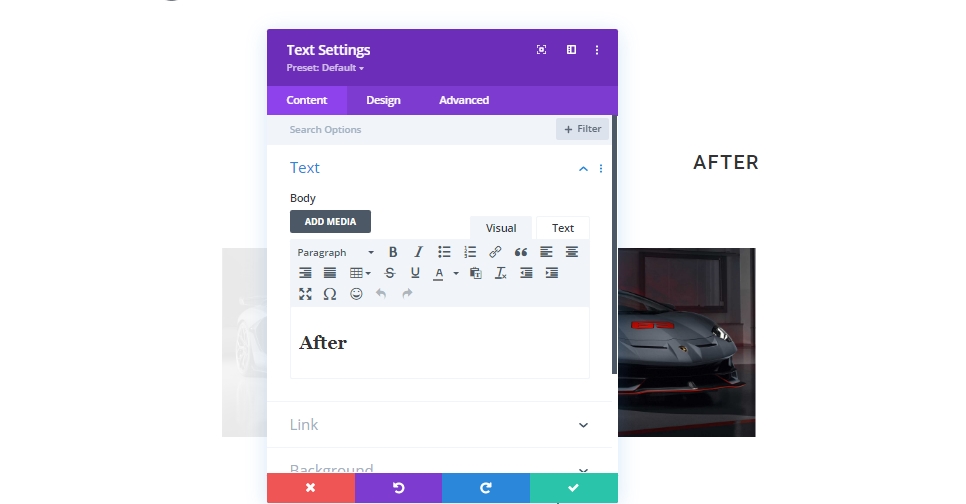
Ahora copie el módulo de texto "Antes" y péguelo en la columna 2.

Ahora, actualice el encabezado de "Antes" a "Después".

¡Y hemos terminado!
Resultado final
Así es como se verá finalmente.
Palabras finales
En el tutorial de hoy, tratamos de mostrarle lo suavemente que puede diseñar su propio pergamino personalizado animado antes y después de las imágenes usando Divi. Este diseño es una gran manera de mostrar imágenes en su sitio web y lo bueno de él es que se puede replicar en cualquier lugar y cambia las imágenes muy fácilmente! Sólo asegúrese de mantener el tamaño de la imagen constante - Divi hará el resto del trabajo. ojalá. esto traerá una onda creativa a su siguiente antes y después de la imagen que muestra el proyecto. Si usted ha encontrado este tutorial útil, una acción será masiva para nosotros, y también será una ayuda para otros. Y, si usted tiene alguna idea sobre el tutorial de hoy, estamos esperando sus comentarios!





