La creación de textos degradados en su sitio de WordPress no solo le permite lucir más estético, sino que también le permite hacer que su sitio web esté mucho más basado en temas. Especialmente para los sitios web de moda y para niños, le permite agregar glamour y color a su sitio web.

Con Elementor, obtienes opciones de personalización ilimitadas y una de ellas es crear un efecto de degradado para tus textos en el sitio web. En este tutorial, entenderemos cómo crear texto degradado en WordPress usando Elementor .
Cómo crear texto degradado con Elementor
El texto degradado hará que su sitio web se vea más elegante y agradable a la vista.

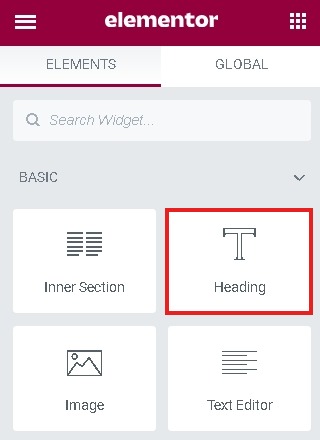
Para comenzar, cree una sección interna para widgets.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
A continuación, agregue un encabezado o bloque de texto y escriba el texto en el que desea aplicar el degradado. Para este tutorial, usaremos el bloque de encabezado.

Dirígete a la pestaña avanzada desde el panel Elementor y el panel CSS personalizado .

Luego, para aplicar el degradado, agregue el código que se proporciona a continuación en el campo CSS personalizado .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
El "h2" mencionado inicialmente es para el widget que estamos usando actualmente. Es importante cambiarlo si está utilizando algún otro widget.

Una vez que haya terminado con todas las configuraciones, publique para ver cómo se ve y luego haga los cambios si es necesario.
Así es como crea texto degradado en su sitio web de WordPress con Elementor . Asegúrese de seguirnos en Facebook y Twitter para recibir notificaciones sobre nuestras publicaciones.




