Hay muchas formas de crear patrones de fondo con las opciones de fondo de Divi . Incluso puede usar solo degradados para hacer patrones de fondo. Esto es simple y fácil de hacer con la opción Gradient Repeat. En esta publicación, veremos cómo crear patrones de fondo personalizados con la opción Gradient Repeat de Divi .

¿Qué es Gradient Repeat??
Con la opción Repetir degradado, las paradas de degradado se utilizan para crear un patrón. Las paradas de degradado son dimensiones que indican dónde comienzan y terminan los colores en el degradado. El patrón está hecho por Gradient Builder de Divi usando estas paradas.
El último color de un degradado muestra dónde está el final del degradado. Antes de ese punto, podrías tener tantos colores como quieras. El Gradient Builder lo usará una y otra vez para llenar la pantalla, creando el patrón. Se puede agregar la opción a todas y cada una de las secciones, filas, columnas o módulos, y se pueden usar todos juntos.
Usar repetición de degradado
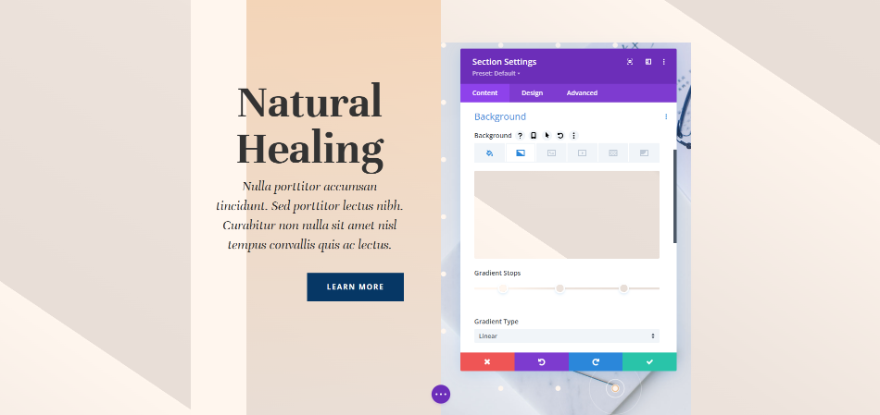
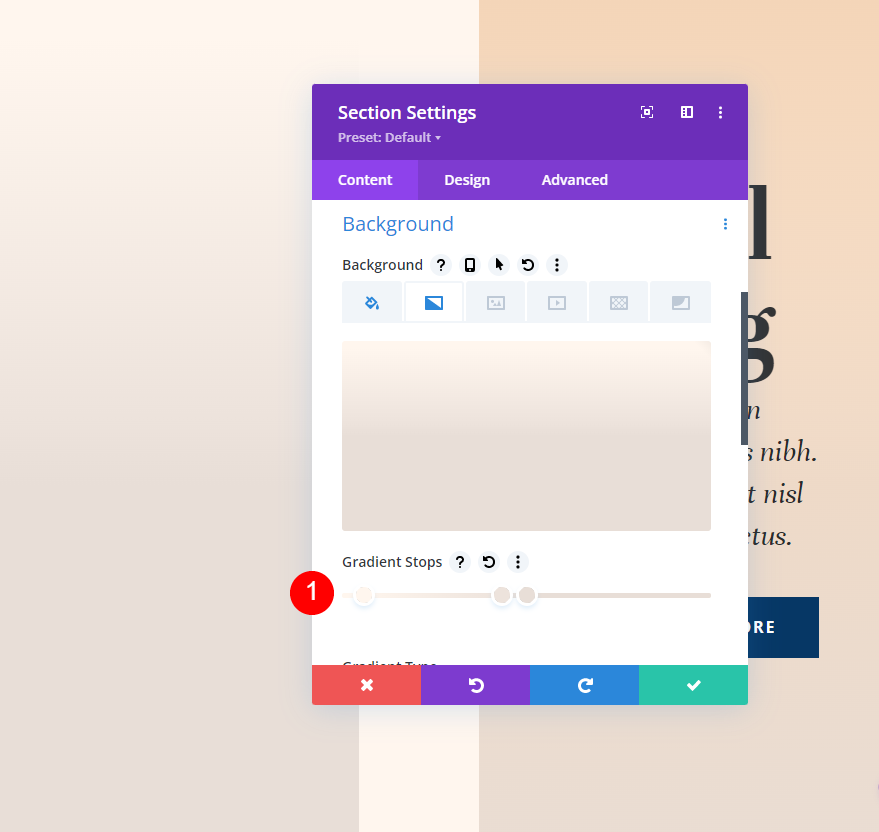
Para activar la opción Repetir degradado, haga clic en el ícono de ajustes en la configuración de la sección. Esto también funciona para filas, columnas y módulos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
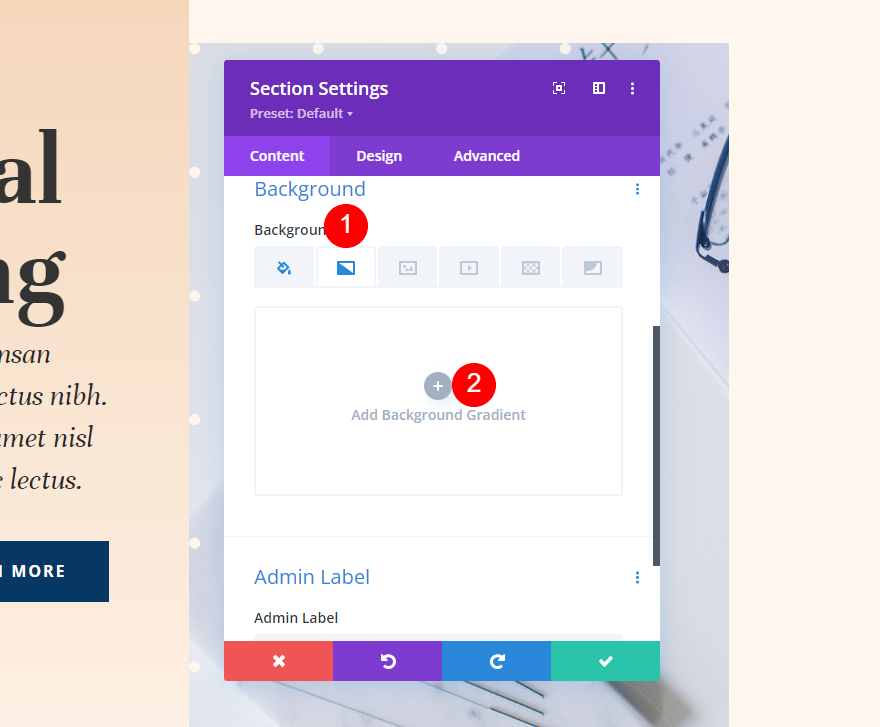
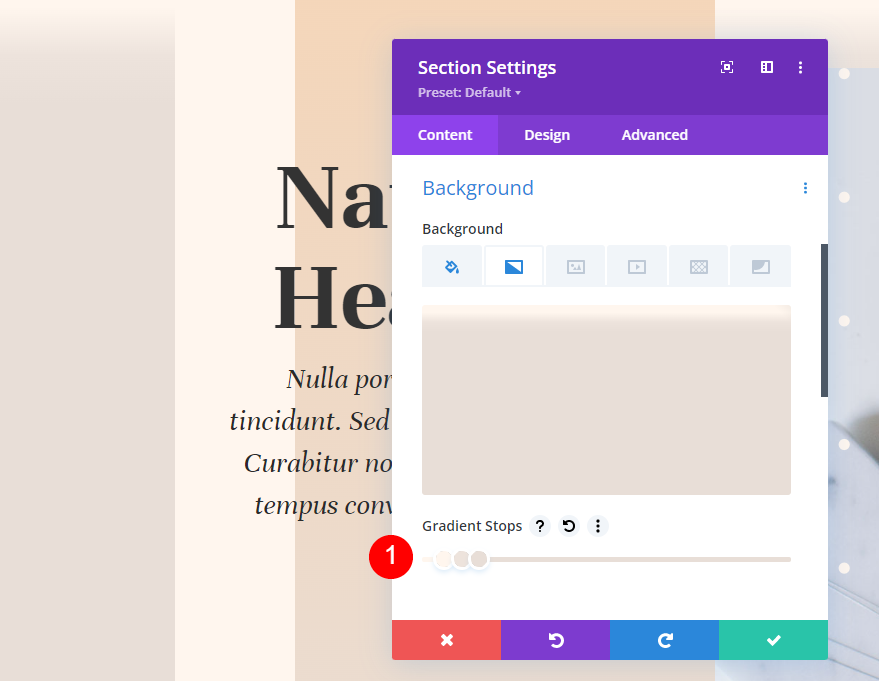
Desplácese hacia abajo hasta que vea Historial. Haga clic con el botón derecho en Agregar degradado de fondo y seleccione "Gradiente de fondo" en el menú.

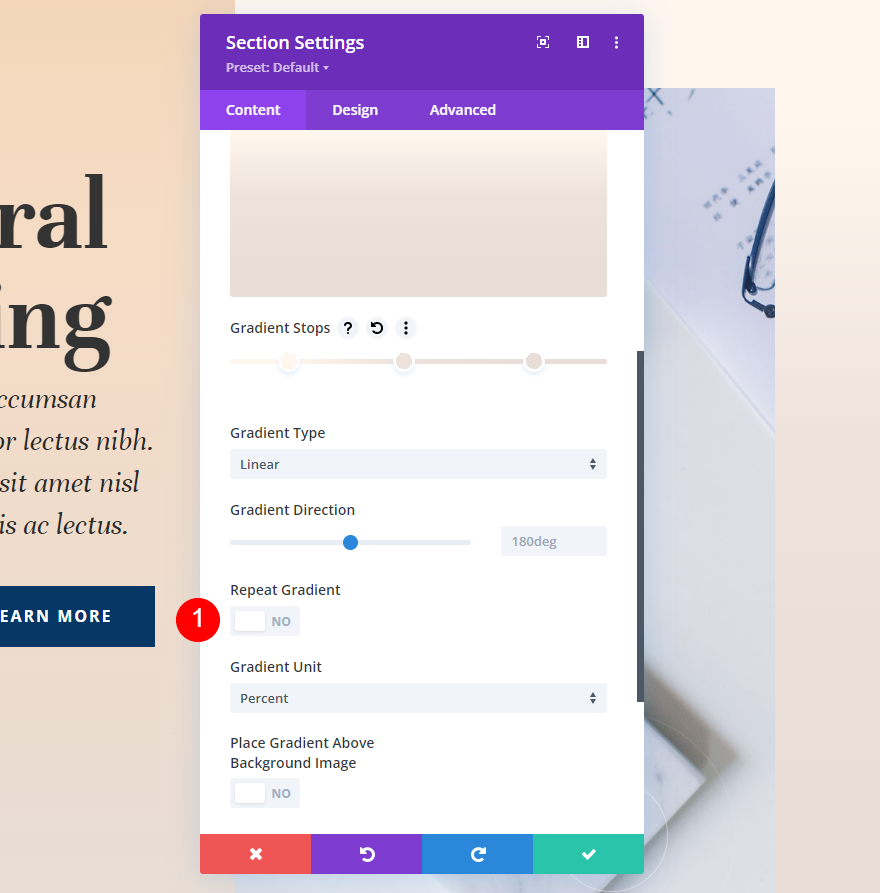
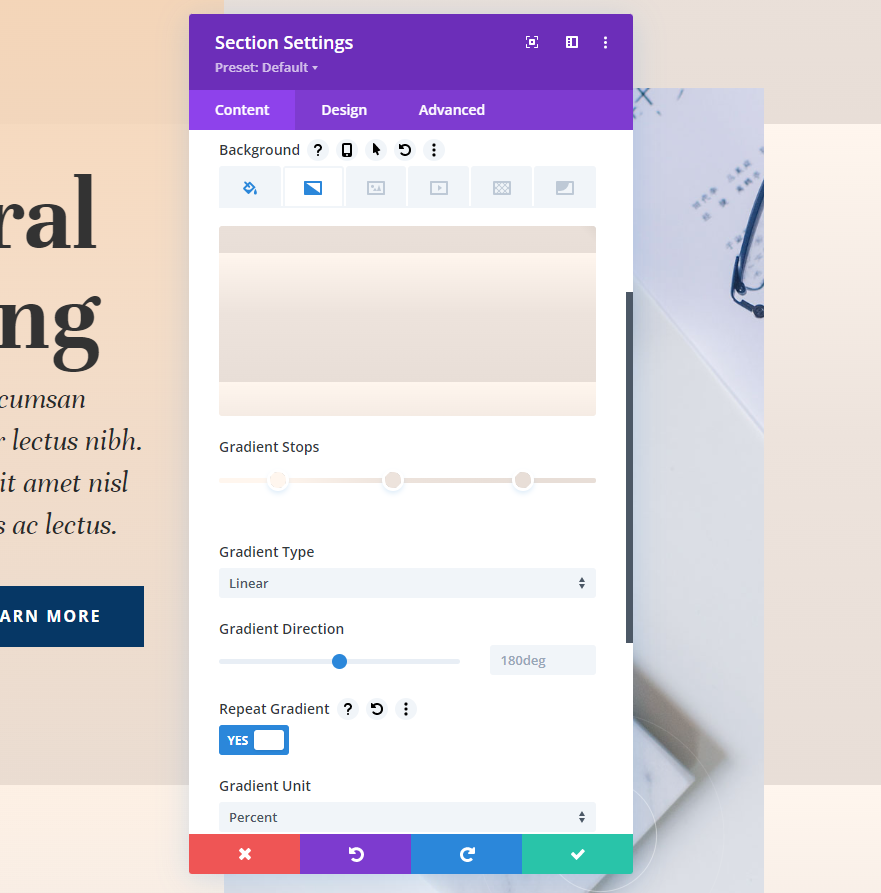
Hay una configuración llamada Repetir degradado debajo de la barra Detener degradado. De forma predeterminada, esto está desactivado. Simplemente haga clic en él para encenderlo.

Ahora, el degradado se repetirá, creando un patrón basado en sus Gradient Stops y otras configuraciones para el degradado, como la Unidad de degradado.

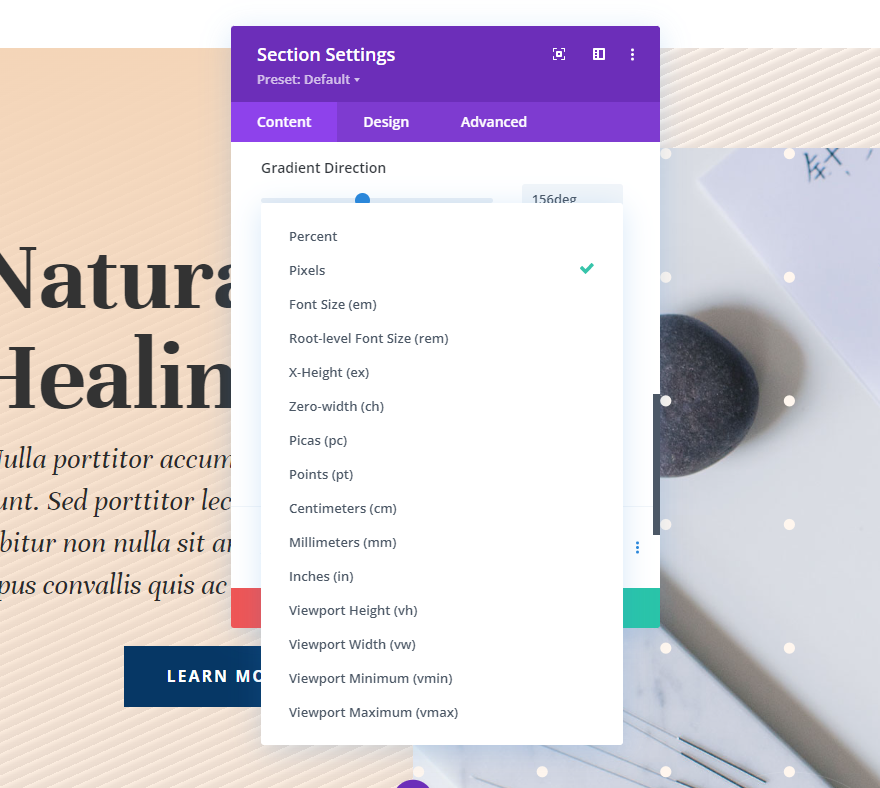
Unidades de gradiente
La unidad de medida se llama Unidad de Gradiente. Esto le dice a la computadora qué significan los números en la barra de gradiente, lo que le dice a la computadora cómo medir las paradas de gradiente. Cambia cómo la opción de repetición hace el patrón.

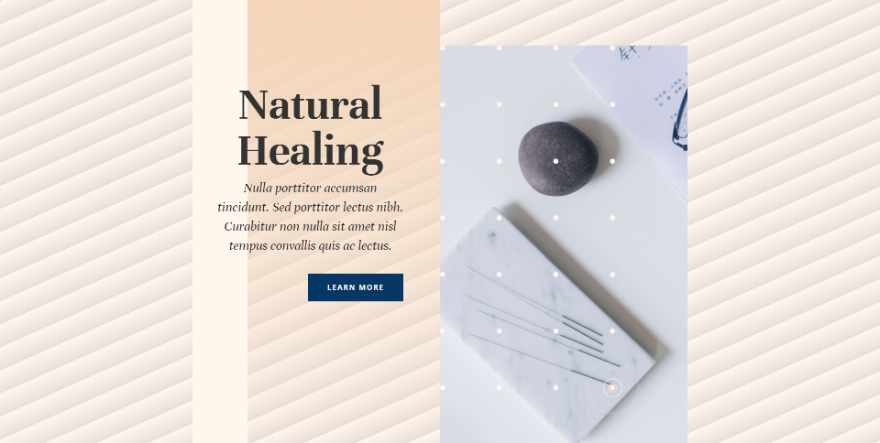
En Divi's Background Gradient Builder, puedes elegir entre 15 unidades diferentes. Echemos un vistazo a una de las cuatro opciones más comunes. Como verá en nuestros ejemplos, el resultado dependerá de la cantidad de Gradient Stops que use y de la configuración que elija. Estoy usando colores de nuestros ejemplos y haciendo que se repita para que sea más fácil de ver. Con esta configuración, usaré tres colores:
- Color 1: #fff6ee (posición 14%)
- Color 2: #ede3dc (Posición 46%)
- Color 3: #e8ded7 (posición 82%)
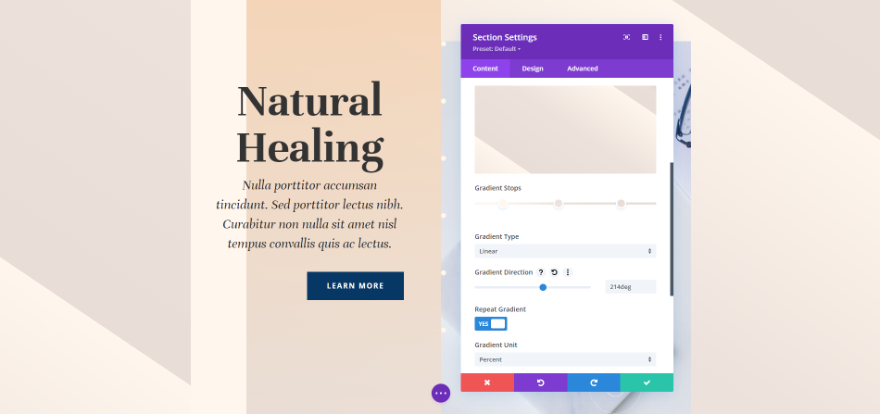
Establezca la configuración de degradado de esta manera,
- Tipo: Lineal
- Dirección: 214 grados
- Gradiente de repetición: Sí
- Unidad: Porcentaje
- Colocar degradado encima de la imagen de fondo: No
Porcentaje : Porcentaje utiliza el porcentaje para medir las paradas de gradiente. Esto resuelve los puntos del gradiente en función del elemento principal. El patrón formado por el último punto de un degradado es más estrecho cuanto más pequeño es. Cuando mueves uno de los colores, solo ese color se mueve, mientras que los demás se quedan donde están.

Píxeles : los píxeles cuentan cuántos píxeles se utilizan para cada parada de degradado. Esto hace que el patrón del gradiente sea más pequeño que el de muchos otros tipos de unidades. Si mueve el primer o el último color, cambia la ubicación de cada color.

Altura de la ventana gráfica (vh) : el territorio de la ventana del navegador que se puede ver se denomina "ventana gráfica". Se mide tanto en alto como en ancho. Las paradas de degradado son utilizadas por la altura de la ventana gráfica para determinar qué porcentaje de la altura del tamaño de la ventana gráfica es. Si mueve el primer o el último color, cambia todos los demás colores.

Ancho de la ventana gráfica (vw) : el ancho de la ventana gráfica utiliza las paradas de degradado para determinar qué porcentaje del ancho de la ventana gráfica es (o ancho del navegador). Dependiendo del ancho, los ajustes cambian. Cuando cambia el número más grande o más pequeño, solo cambia la posición de ese color. Los demás colores siguen igual.

Ajustes de repetición de degradado
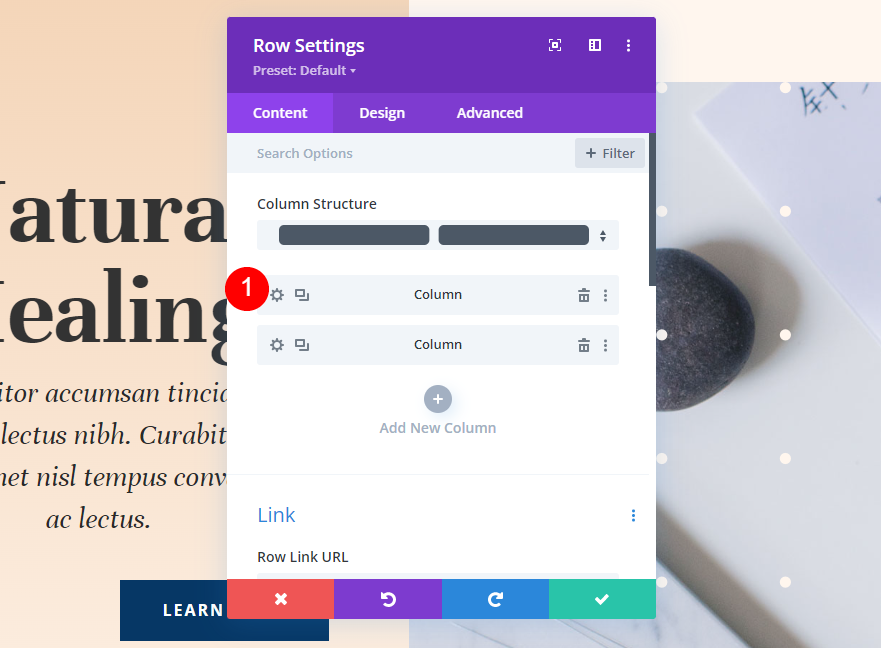
Necesitamos cambiar una cosa en la primera columna de esta sección. Haga clic en el icono de engranaje al final de la fila para abrir su configuración.

Seleccione el icono de engranaje de la primera columna.

Gradiente: Columna 1
La columna 1 tiene un color de fondo diferente. Parte del diseño es esto. Esto no cambiará. En nuestros cuatro ejemplos, usaremos este mismo gradiente. Si los necesita, aquí están los ajustes.
- Color 1: #f4d5b8 (Posición 0px)
- Color 2: rgba(244,213,184,0) (Posición 100px)
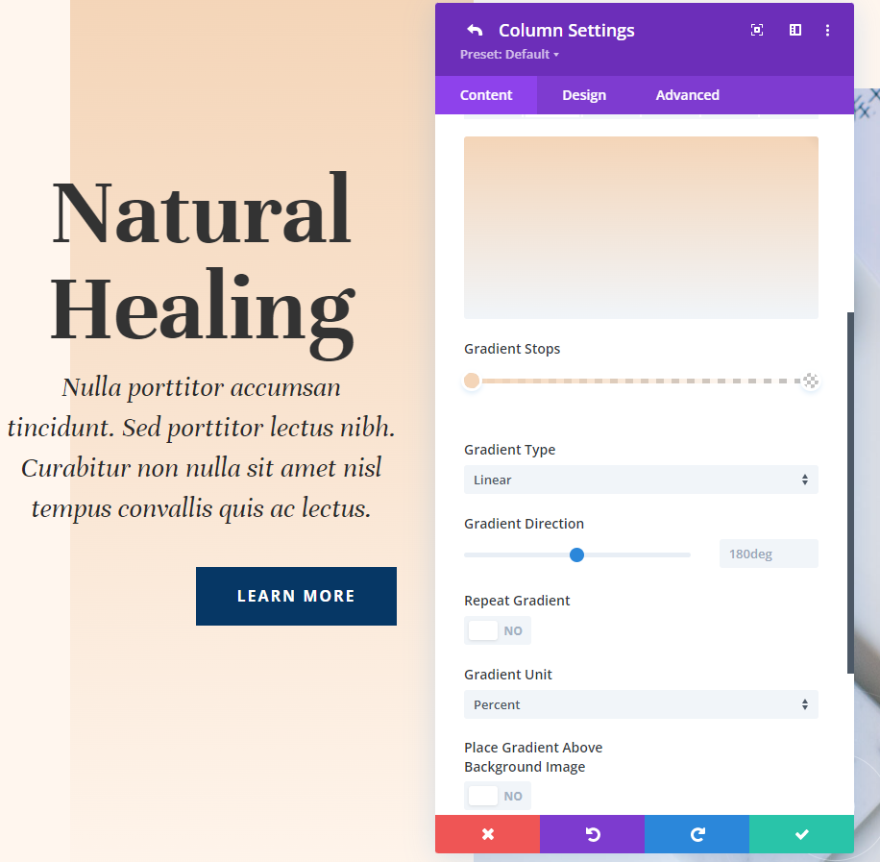
Agregue la siguiente configuración de degradado.
- Tipo: Lineal
- Dirección: 180 grados
- Gradiente de repetición: No
- Unidad: Porcentaje
- Colocar degradado encima de la imagen de fondo: No

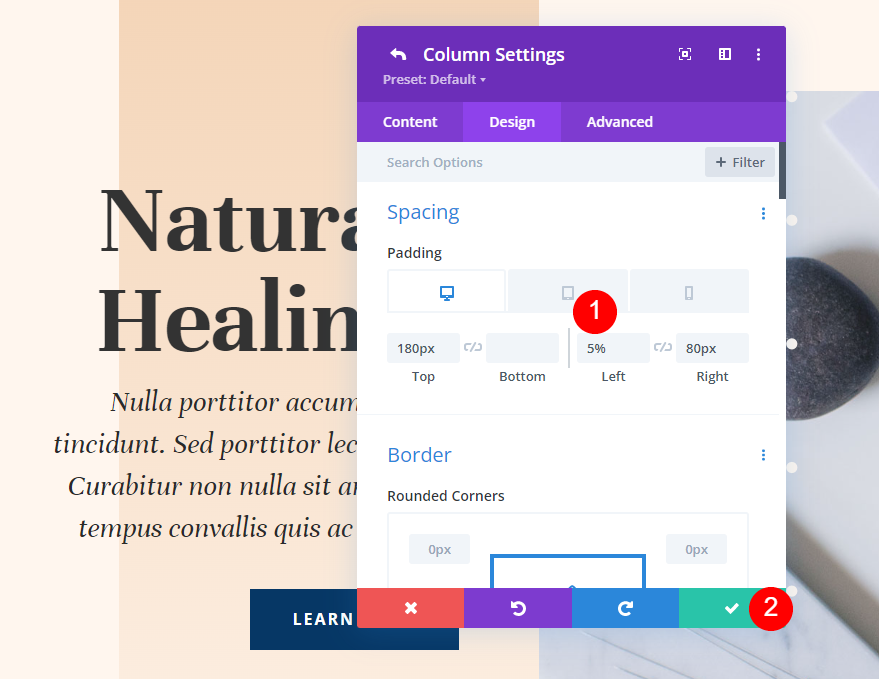
Espaciado
Le daremos algo de espacio al lado izquierdo de la columna. Vaya a la configuración de diseño, desplácese hacia abajo hasta "Espaciado" y haga clic en el icono de la tableta para abrir las opciones del dispositivo. Agregue un 5 por ciento de relleno a la izquierda de las pestañas del escritorio y la tableta. Seleccione la pestaña del teléfono y quite el relleno de la izquierda. Termine dejando las configuraciones Superior y Derecha como están.
- Relleno superior: 180px
- Relleno izquierdo: 5%
- Relleno derecho: 80px

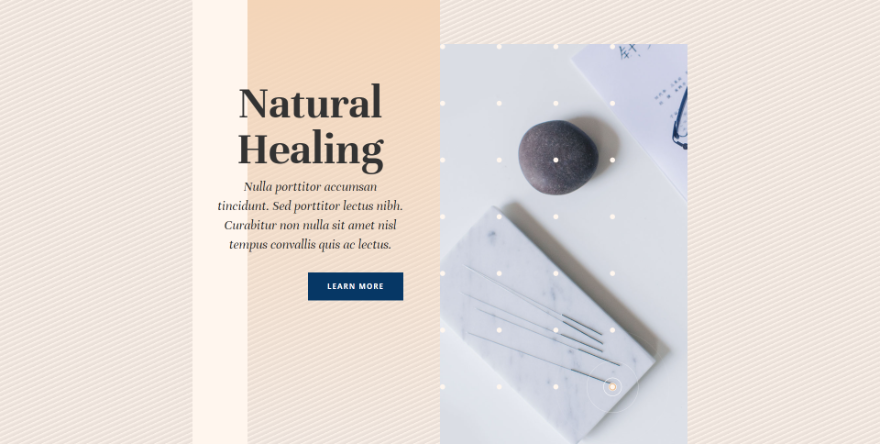
Ejemplo uno
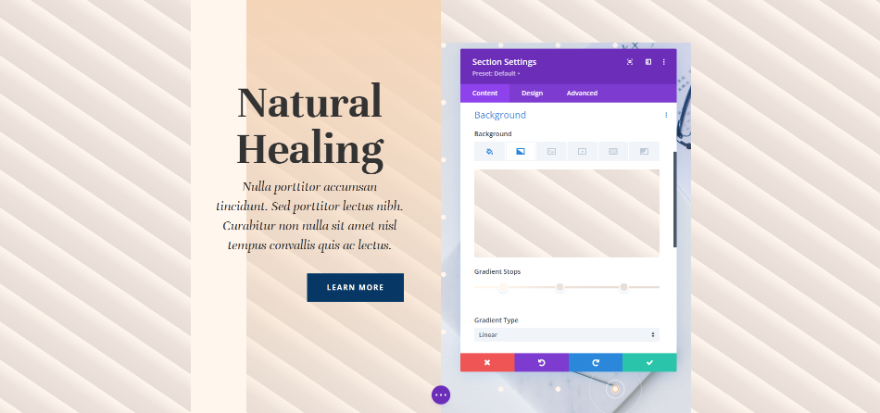
En nuestro primer ejemplo, se usan líneas finas para hacer un patrón que se repite en diagonal.

Hay tres Gradient Stops en este. El primer color es #fff6ee, que está en la posición 4px. El segundo color es #ede3dc, que está en la posición 9px. El último color, #e8ded7, está en la posición 14px. Esto significa que el degradado terminará en 14 píxeles, donde comenzará la repetición. Dado que los cambios de color están muy juntos, el patrón es pequeño.
- Color 1: #fff6ee (posición de 4 px)
- Color 2: #ede3dc (posición de 9 px)
- Color 3: #e8ded7 (posición de 14 px)

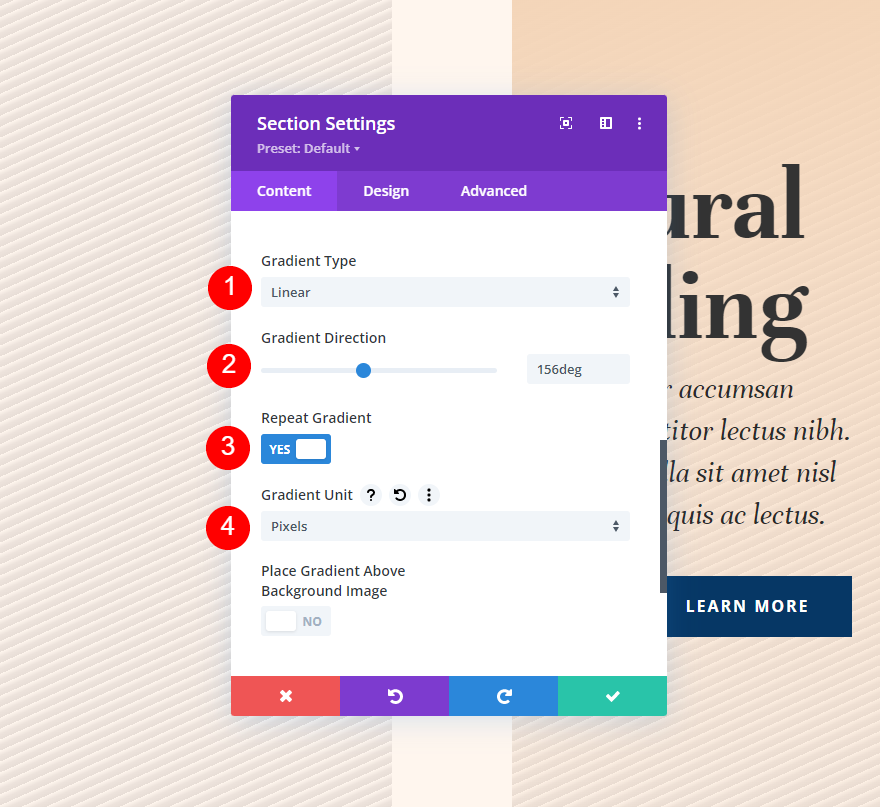
Cambie la configuración de degradado a Lineal y establezca la dirección en 156 grados. Deje que Repetir degradado funcione. Elija píxeles como su unidad.
- Tipo: Lineal
- Dirección: 156 grados
- Gradiente de repetición: Sí
- Unidad: Píxeles
- Colocar degradado encima de la imagen de fondo: No

Ejemplo dos
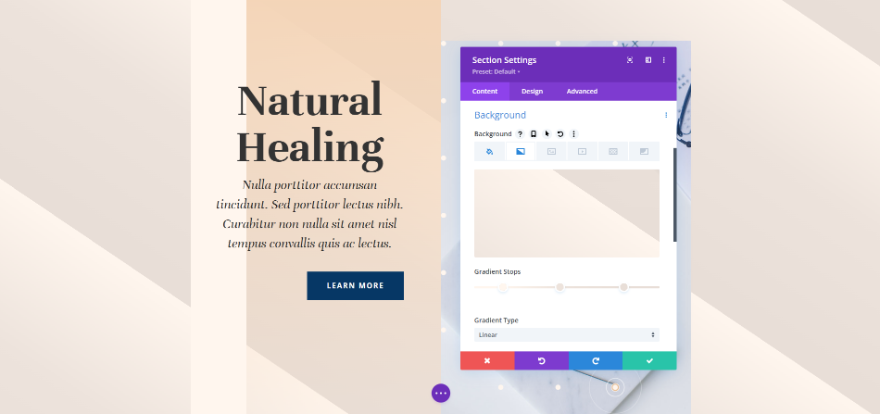
En nuestro segundo ejemplo, usamos líneas más grandes para hacer un patrón diagonal que se repite.

Hay tres Gradient Stops en este. El primero es el color #fff6ee, que está en la posición 4px. #ede3dc, nuestro segundo color, está en la posición 43px. Por último, en la posición de 50 px, está #e8ded7. Este patrón continuará hasta 50px, donde se detendrá.
- Color 1: #fff6ee (posición de 4 px)
- Color 2: #ede3dc (Posición 43px)
- Color 3: #e8ded7 (posición de 50 px)

Elija Lineal para el tipo de gradiente y establezca el curso en 156 grados. Configure la Unidad en Píxeles y active Repetir degradado.
- Tipo: Lineal
- Dirección: 156 grados
- Gradiente de repetición: Sí
- Unidad: Píxeles
- Colocar degradado encima de la imagen de fondo: No
Terminando
Entonces, así es como puedes usar la opción de repetición de degradado en Divi para crear tus propios fondos. Hay muchos cambios que puede hacer en la configuración del degradado que cambian su apariencia. Gradient Repeat funciona bien con todos estos cambios, por lo que es fácil crear patrones interesantes para el fondo. Pruebe los ejemplos que hemos dado aquí y realice cambios para ver cómo afectan los degradados y cree sus propios degradados de fondo.





