Buscando una forma gratuita de generar gráficos impresionantes con Elementor ? Este tutorial le mostrará cómo hacer un gráfico usando Elementor de forma gratuita.

Si ofrece sus datos en un gráfico o cuadro distintivo, será más atractivo para la audiencia que el texto sin formato. El uso de gráficos distintivos y de aspecto profesional en su sitio web puede aumentar la interacción. Los propietarios de sitios web más productivos representan su material gráficamente en lugar de escribir párrafos extensos.
En Elementor , generalmente puede mostrar la información visualmente, pero el widget de gráfico no está disponible en el generador de páginas. Para usar el widget de gráfico, primero debe instalar un complemento adicional.
Crear gráficos atractivos en Elementor
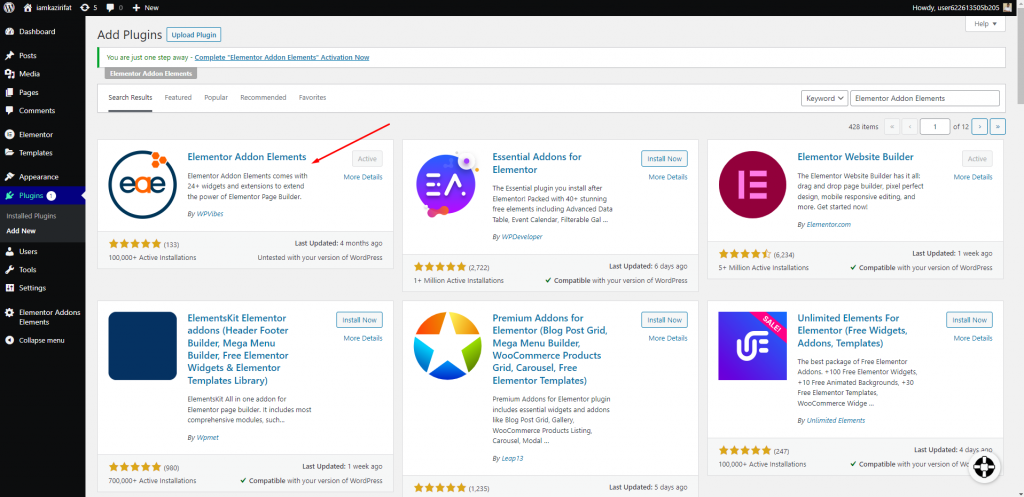
Instale el complemento de WordPress Elementor Addon Elements para crear gráficos en Elementor gratis. El complemento es gratuito y puede usarlo para acceder a los widgets de gráficos. Búscalo en la tienda de complementos, luego instálalo y actívalo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
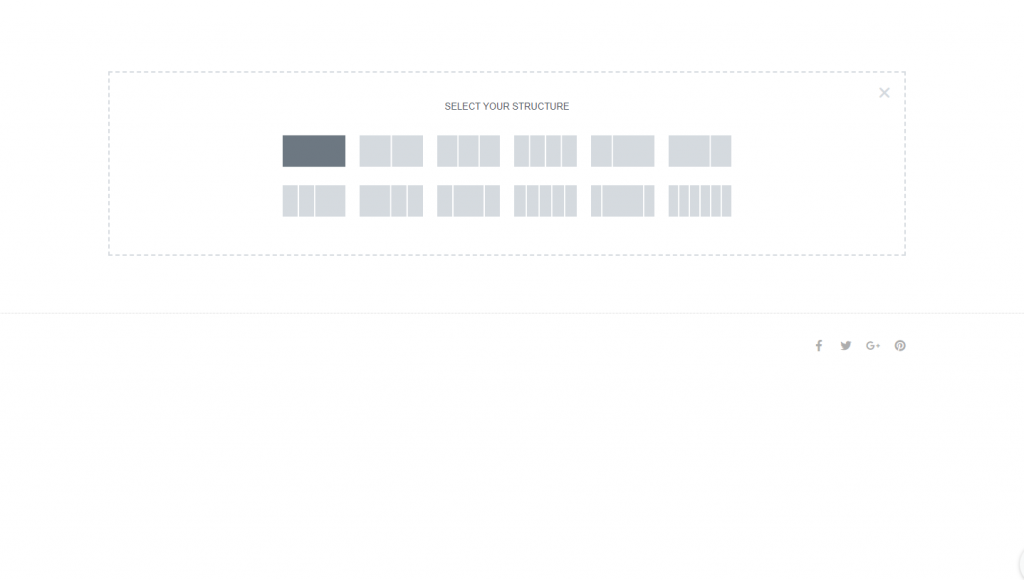
Para agregar una sección, abra la página en el editor de Elementor y haga clic en el icono "+". Después de agregar la sección, seleccione una columna para ella.

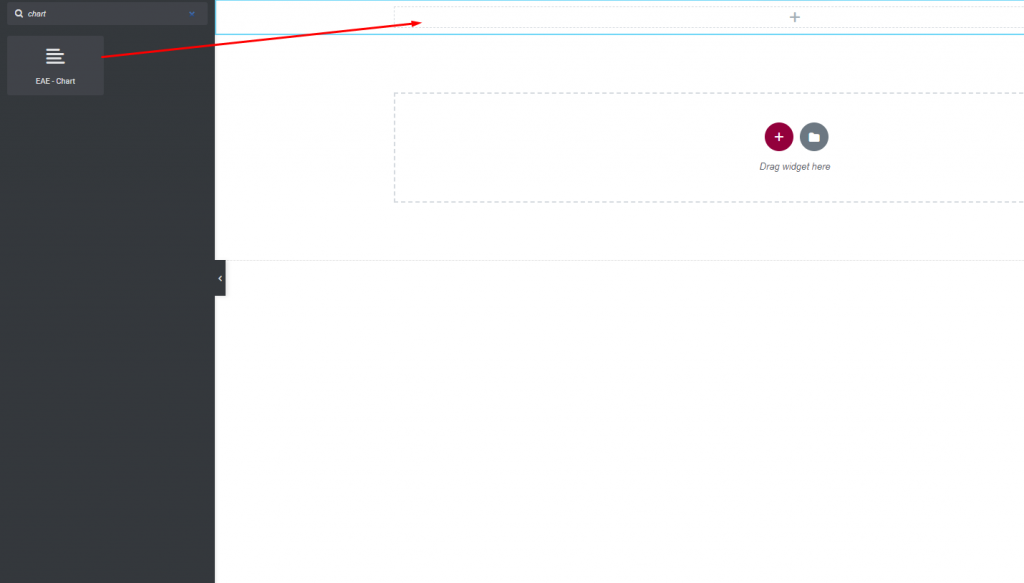
Ahora, busque el widget de gráfico en Elementor Addon Elements y colóquelo en su columna recién creada.

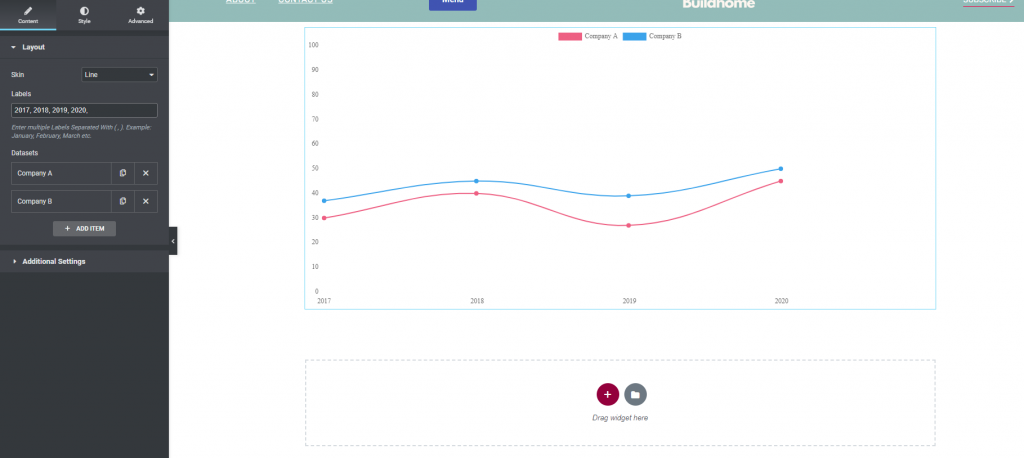
Aquí aparecerá un gráfico predeterminado. Ahora debes personalizarlo. La opción de máscara se puede encontrar en la pestaña Diseño. También puede configurar el gráfico, desde la opción de máscara.
- Barra vertical: la barra del gráfico se mostrará verticalmente.
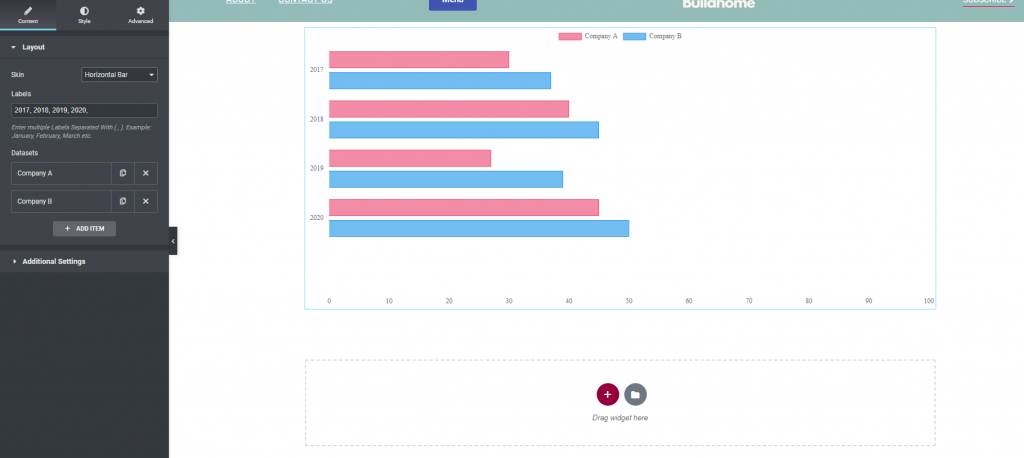
- Barra horizontal: la barra del gráfico se muestra horizontalmente.
- Línea: la barra del gráfico se mostrará como una línea.
Cuando configura la máscara como una alineación, la barra del gráfico se verá así.

Si las líneas fueran horizontales, se vería así.

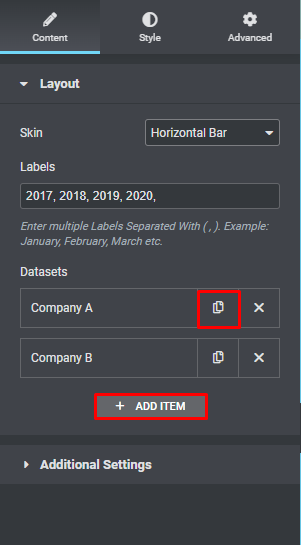
Puede introducir el nivel en el campo de la etiqueta. A continuación, podrá ver el elemento del conjunto de datos. Al hacer clic en el botón Agregar elemento, puede agregar un elemento. Para eliminar un elemento, use el ícono "X" y para duplicarlo, copie el ícono.

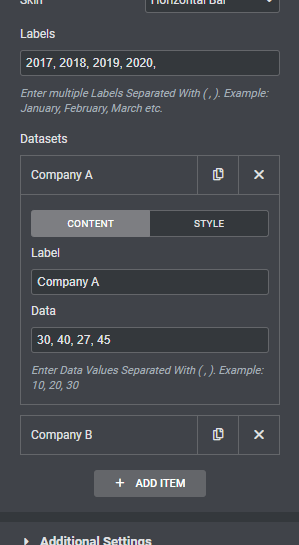
Para modificar un elemento, haga clic en él y aparecerá la opción de editar. Puede cambiar el nombre y el conjunto de datos desde la pestaña de contenido del elemento de edición.

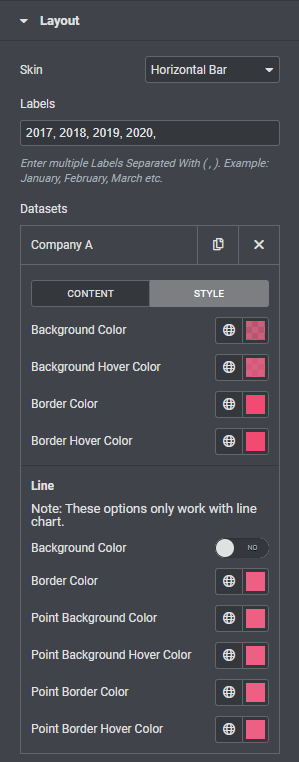
Continúe con la elección del estilo para personalizar el artículo. Puede cambiar el color de fondo, el color de desplazamiento del fondo, el color del borde y el color del desplazamiento del borde en esta sección.
Hay una opción de estilo distinta para el aspecto del gráfico de líneas. Puede cambiar el fondo, el borde, el fondo de puntos y el color de desplazamiento.

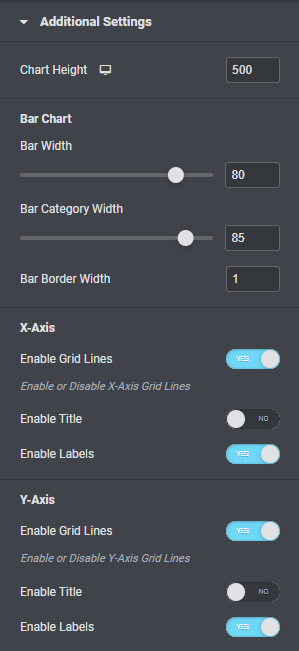
Ahora proceda a la configuración adicional donde puede establecer una altura de barra dependiendo de si la máscara es vertical u horizontal. A continuación, puede configurar el ancho de la barra, el ancho de la categoría y el ancho del borde de la barra.
Después de eso, puede alternar la línea de cuadrícula, el título y las etiquetas para los ejes x e y.

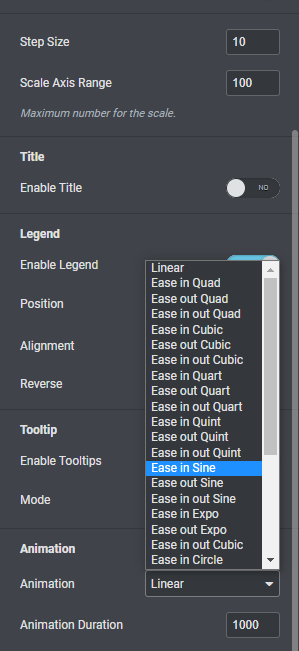
También puede activar y desactivar las opciones de leyenda e información sobre herramientas. La opción de animación le permite seleccionar varias animaciones para el gráfico de barras, así como el tiempo de duración de la animación.

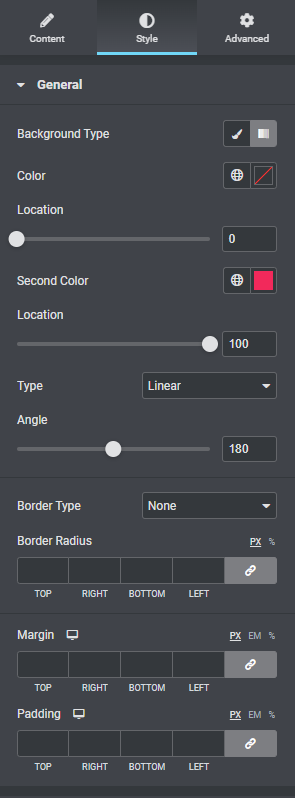
Para diseñar la sección de caracteres, vaya a la pestaña de estilo. En la pestaña General, puede cambiar el color de fondo a clásico o degradado, habilitar el modo de fusión, agregar color de borde, radio de borde, relleno, margen y más.

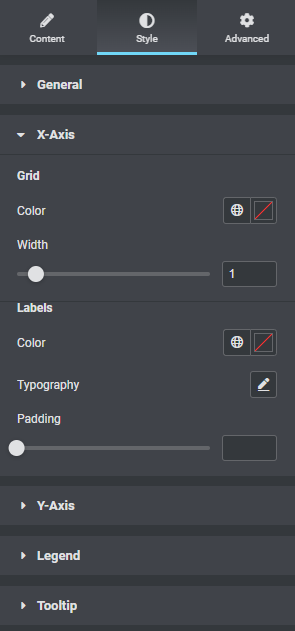
Puede cambiar el color y el ancho de la cuadrícula desde el menú del eje x. Los colores de las etiquetas, el tipo de letra y el relleno se pueden personalizar.

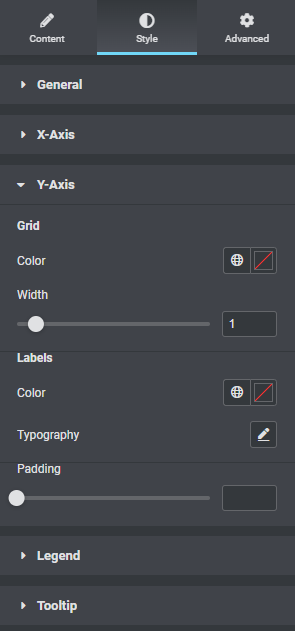
Del mismo modo, puede diseñar la cuadrícula y etiquetar el eje y.
El color de fondo de la información sobre herramientas, el borde, el tamaño de la flecha, la fuente y otras opciones están disponibles a través de la opción de información sobre herramientas.

Eso es todo. Su sección de gráficos está completa.
Terminando
Siguiendo el proceso, podrá construir un área de barra hermosa en su sitio web utilizando Elementor de forma gratuita. Elementor siempre permite la creación de sitios web atractivos al brindar posibilidades ilimitadas. Con suerte, este tutorial te será útil y, si lo es, compártelo con tus amigos. Consulte también otros tutoriales de Elementor .





