Las fuentes son una parte esencial del lenguaje de marca de cualquier sitio web. Además, también permite un mayor control sobre el diseño del sitio web y mucho menos ser creativo y único al respecto.

Elementor ya viene con una enorme biblioteca de fuentes, pero para que los creadores y diseñadores tengan esa personalización y creatividad adicionales de una fuente personalizada, presenta una nueva forma de cargar sus fuentes personalizadas sin tener que lidiar con complementos de terceros. En este tutorial, descubriremos cómo agregar fuentes personalizadas en WordPress.
Cómo agregar manualmente fuentes personalizadas a WordPress
También hay una forma de agregar fuentes personalizadas a WordPress manualmente. Sin embargo, no recomendamos utilizar el método, ya que es difícil y puede resultar frustrante para los principiantes.
Sin embargo, así es como puede agregar fuentes personalizadas manualmente a WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- A través de un cliente FTP, agregue la nueva carpeta de fuentes a la carpeta de temas de su sitio web.
- Agregue todos los archivos de fuentes en la carpeta que agregó anteriormente.
- Use el código que se proporciona a continuación y péguelo en la hoja de estilo del tema, es decir, style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- A continuación, utilizará estas fuentes para configurar todos los elementos agregándolos a la hoja de estilo similar.
Este proceso se puede realizar, pero es difícil e implica una gran cantidad de conocimientos de codificación. Es por eso que recomendamos usar Elementor para ser libremente creativo con sus fuentes.
Cómo agregar fuentes personalizadas a WordPress con Elementor
Con Elementor, es bastante fácil trabajar con fuentes. Hay un proceso simple para cargarlos y usarlos.
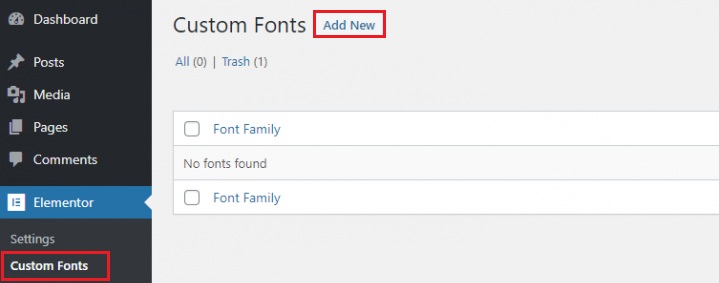
Para agregar una nueva fuente, todo lo que tiene que hacer es ir a su panel de WordPress , luego Fuentes personalizadas en Elementor y presionar Agregar nueva .

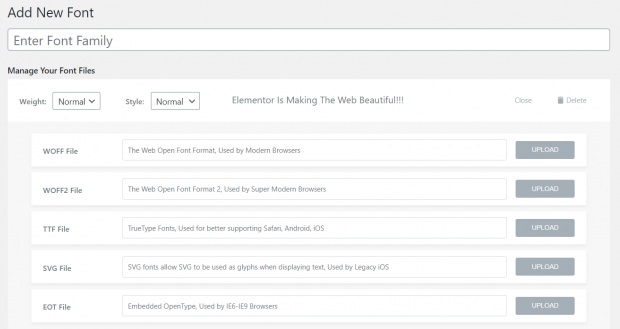
A continuación, se le pedirá que elija la fuente que desea cargar. Los formatos de fuente especifican la apariencia de su fuente en diferentes navegadores. Por eso es bueno agregar la fuente en tantos formatos como sea posible.

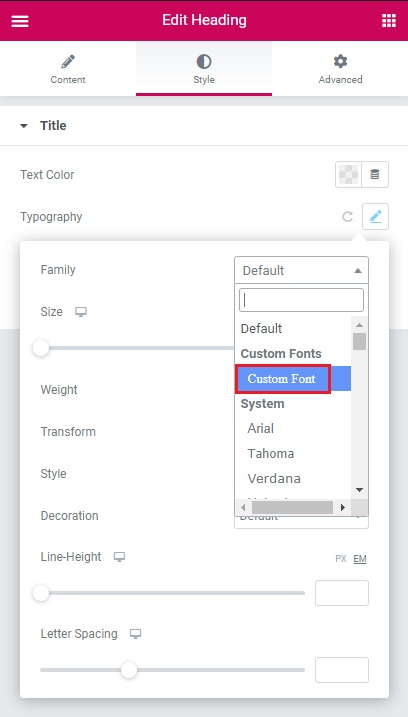
Una vez que haya cargado sus fuentes, la nueva fuente personalizada estará disponible para usar en los controles de tipografía del widget. Dirígete a la pestaña Estilo y luego elige la fuente personalizada.

Así es como puede agregar textos personalizados a su WordPress usando Elementor.
Cómo crear fuentes personalizadas
Para fuentes gratuitas, existen numerosos sitios web como DaFont, Font Squirrel, Fontsly y más. Pero para crear sus propias fuentes existe Adobe Typekit.
Adobe Typekit
Adobe proporciona dos fuentes Typekit de forma gratuita, lo que le permite probarlo primero y ver cómo le gusta. Es un servicio de suscripción de fuentes que le permite sincronizar fuentes con su computadora o usarlas en un sitio web. Puede utilizar Typekit para descargar y utilizar cualquiera de las miles de fuentes de Adobe disponibles.

Elementor y Typekit son una combinación perfecta. Simplemente ingrese su clave de Typekit en el panel de configuración en la pestaña Integraciones para ver rápidamente todas sus fuentes de Typekit en la configuración de tipografía de Elementor. Todo lo que necesita hacer es presionar Sync Kit y esperar un momento.
No necesita descargar, instalar o codificar nada para usar sus fuentes Typekit con esta integración y ese es un aspecto muy beneficioso para los principiantes.
Diferentes estilos y pesos de fuente
Una familia de fuentes presenta pesos que van desde 100 a 900, así como pesos Normal, Negrita, Negrita y Ligera. También se pueden utilizar tipos de letra normal, oblicua y cursiva. Cualquier variación de peso y estilo se puede agregar al grupo de familias de fuentes de forma independiente.
Manualmente, tendría que usar código CSS para agregar estilo y peso a sus fuentes. Sin embargo, una vez que haya cargado las variaciones en Elementor, es bastante fácil seleccionar el peso y el estilo de su fuente.
Además, no podrá utilizar los pesos o variaciones que no cargó. Dependiendo del navegador, seleccionará la variación más cercana posible que admita.
Eso es todo de este tutorial sobre fuentes personalizadas y cómo pueden ayudarlo a elevar su sitio web. Asegúrese de unirse a nosotros en Facebook y Twitter para mantenerse actualizado sobre nuestro contenido.





