Un carrusel es una colección de banners giratorios o una presentación de diapositivas que aparece en la página de inicio de su tienda. Le permite mostrar hasta cinco diapositivas de fotos y texto que pueden estar conectados a productos o sitios específicos.

En este tutorial, repasaremos el proceso de creación de un carrusel vertical Elementor en unos sencillos pasos sin utilizar complementos o complementos de terceros.
Cómo agregar carrusel vertical con Elementor
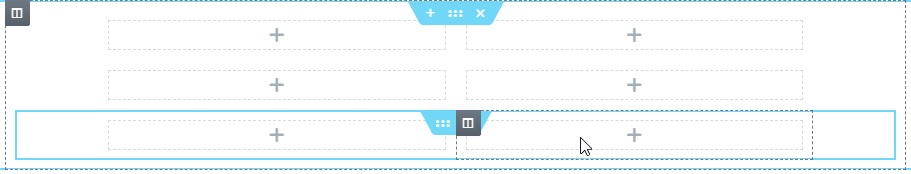
Para empezar, agregue una sección de una sola columna para el contenido del control deslizante vertical de Elementor .

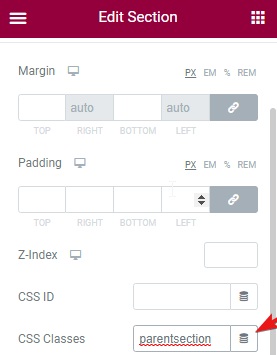
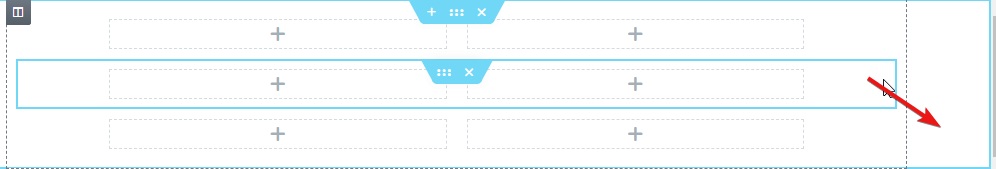
Llene esta columna con varias secciones internas. Cada una de las secciones internas de este carrusel vertical de Elementor se convertirá en una diapositiva. Y configure un nombre de clase para la columna que contiene todas las secciones.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
A continuación, configure también un nombre de clase para todas las secciones internas. Lo hemos llamado Swipee para que no se confunda con otras clases en la biblioteca de Elementor.

A continuación, puede utilizar el siguiente código HTML para la funcionalidad de Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleInserte este código en un elemento HTML que se coloca después de la sección del control deslizante vertical de Elementor .
Ahora puede insertar flechas para maniobrar a través de los toboganes verticales.
Agregue dos íconos de flecha, uno dirigido hacia arriba y el otro hacia abajo. Asigne el nombre de la clase deslizándose hacia arriba a la flecha hacia arriba y hacia abajo hasta la flecha hacia abajo.
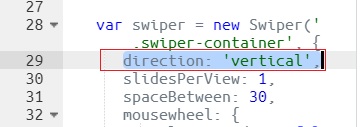
Además, también puede cambiar la dirección a horizontal eliminando el atributo de dirección.

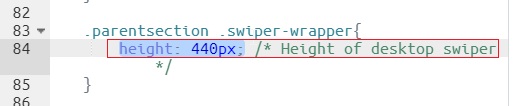
La altura del envoltorio deslizante debe ser idéntica o superior a la altura de la sección interior más grande en el código CSS aquí.

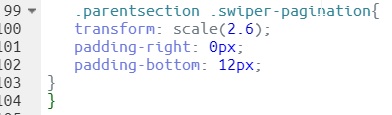
El tamaño de los botones de navegación del control deslizante se puede modificar ajustando la transformación. Los valores CSS se muestran a continuación.

Esos son todos los cambios que quizás desee realizar, mientras que puede cambiarlos según sus preferencias y ver la perspectiva en su sitio web y habrá terminado con la creación de un carrusel vertical para Elementor .
Eso es todo de este tutorial. Asegúrese de unirse a nosotros en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones.




