Todos sabemos que los creadores de páginas de WordPress tienen muchas ventajas a la hora de diseñar el cuerpo de una página web, pero hay menos oportunidades de diseñar un encabezado y un pie de página. Aunque se pueden realizar algunos cambios según el tamaño y el color, no siempre es suficiente. Cuando se trata de diseñar un encabezado o pie de página adecuado, tenemos que juzgar desde muchas perspectivas, que nuestros creadores de páginas tradicionales no nos dan.

Cuando construyes un sitio web para un cliente, definitivamente intentas ofrecer un sitio web completo y agradable. Siempre quieres que el sitio web sea autosuficiente en todos los aspectos, y no quieres dejar ningún defecto o imperfección en el diseño. Para hacer esto, tiene que pasar por muchos problemas con los archivos de codificación en las secciones de encabezado y pie de página; ¿Qué pasa si puedes hacer estas cosas simplemente a través de WordPress? Gracias a Elementor, el diseño de su encabezado y pie de página será más fácil y atractivo.
Encabezado y pie de página personalizados en Elementor
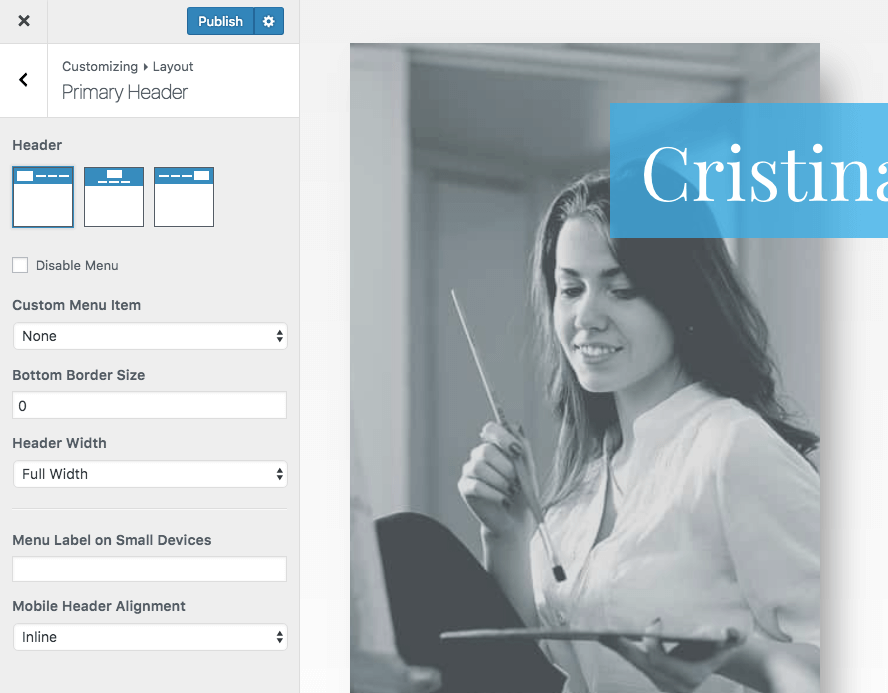
Las oportunidades para el diseño personalizado de encabezados y pies de página en temas de WordPress son mínimas. WordPress ofrece un tema bastante completo, por lo que no tenemos que editar demasiado. Por lo general, aparecerá una pantalla frente a nosotros cuando vayamos a personalizar el encabezado.

También existe la oportunidad de diseñar los pies de página. Ahora bien, si desea crear un diseño que atraiga visitantes, tiene dos opciones.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Tienes que crear un tema hijo del tema original, editar el archivo PHP de encabezado y pie de página, y hacer un diseño personalizado e implementarlo en el tema original, lo cual requiere bastante tiempo y es difícil.
- Utilice el generador de páginas de Elementor para diseñar una sección de encabezado y pie de página personalizados, eso es muy fácil y tiene muchas opciones.
Hoy veremos cómo crear encabezados y pies de página personalizados con la ayuda de Element Page Builder.
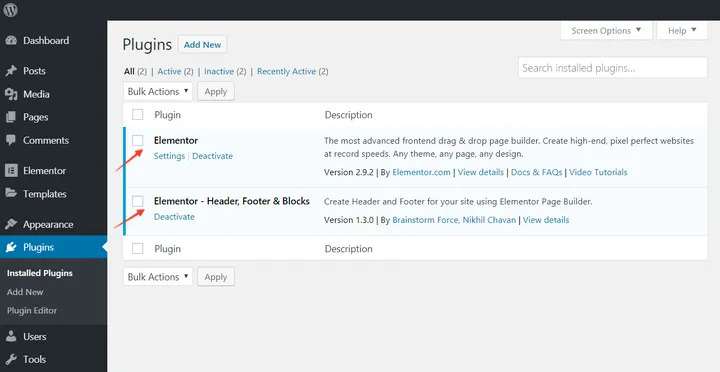
1. Activación del complemento

Después de activar el complemento, es posible que vea este aviso:
"Su tema actual no es compatible con Elementor - Plugin de encabezado, pie de página y bloques. Haga clic aquí para verificar los métodos de compatibilidad disponibles".
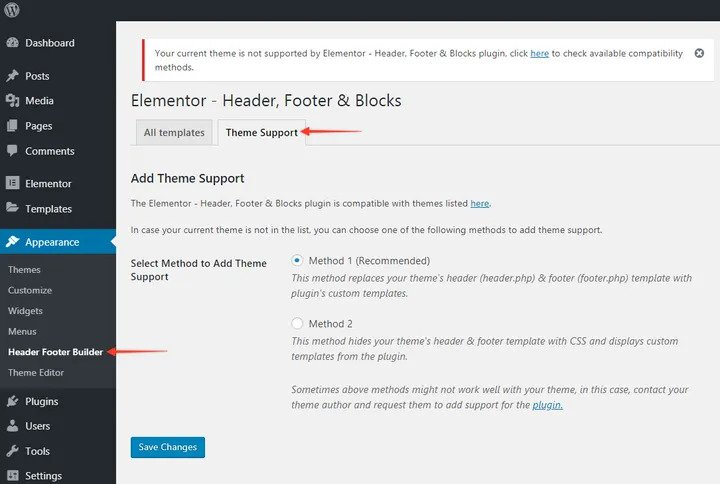
Vaya a Apariencia y luego Creador de encabezado y pie de página y luego Soporte de temas. Elija un método para agregar compatibilidad con el tema. Si estos no funcionan por casualidad, comuníquese con el autor de su tema y solicíteles que agreguen soporte para este complemento o puede buscar un tema compatible en ThemeForest.net.

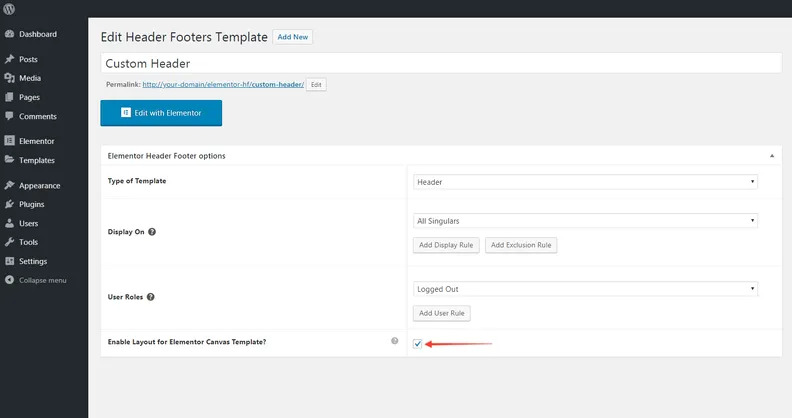
2. Configuración de plantilla de pie de página de encabezado personalizada.
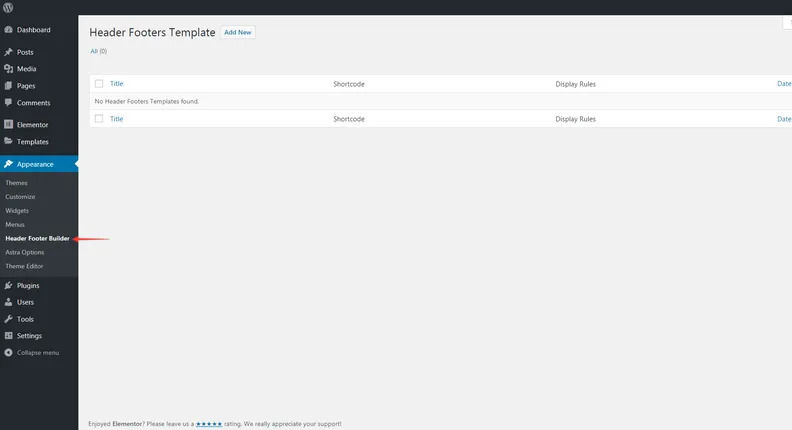
Vaya a su panel de WordPress y haga clic en la opción Apariencia. Luego verá una opción llamada - "Creador de encabezado y pie de página".

- Haga clic en "Agregar nuevo"
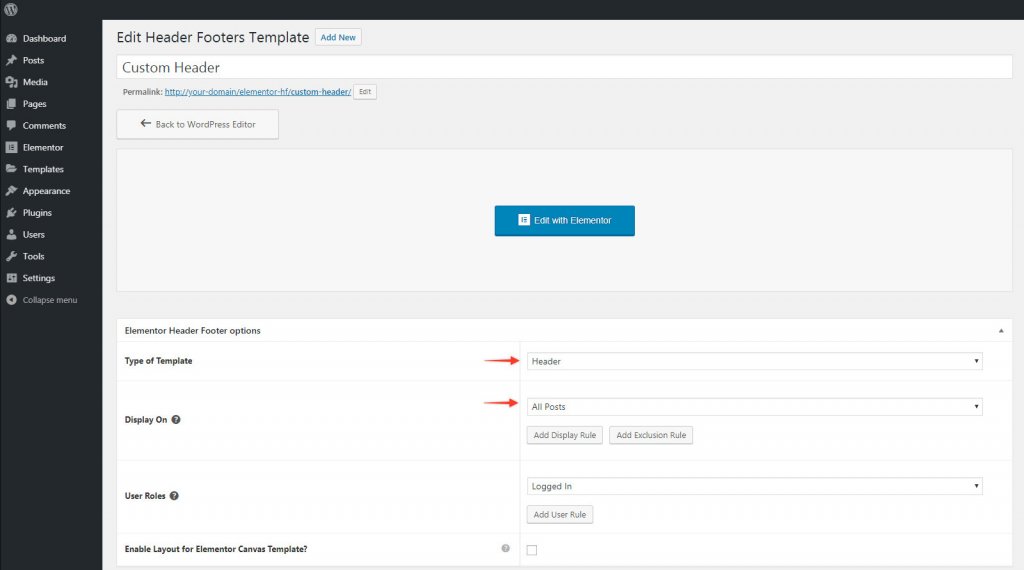
- Dé un nombre a esta plantilla como desee.
- Elija lo que desea crear: encabezado o pie de página.
- Seleccione la ubicación de la plantilla con la opción "Mostrar regla".
- Elija roles de usuario para seleccionar a quién se debe mostrar.

Haga clic en Publicar cuando haya terminado.
3. Creación de plantilla de pie de página de encabezado personalizada en Elementor
El siguiente paso es ir al elemento para crear un encabezado o pie de página personalizado de cualquier diseño desde cero. Para eso, arrastre el elemento de columnas y suéltelo directamente en la interfaz, y luego configure el número de columna de acuerdo con sus necesidades. Termine la construcción de la estructura; simplemente complete los elementos restantes. Esto es muy fácil porque todo lo que tiene que hacer es elegir el elemento requerido y arrastrarlo y soltarlo en el marco.
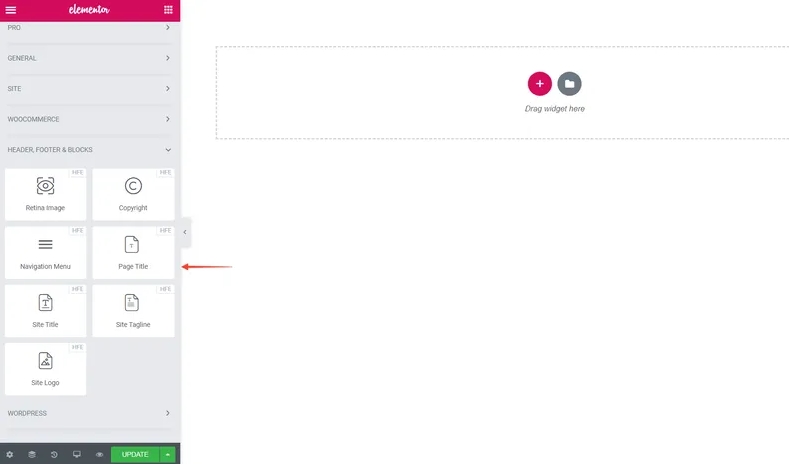
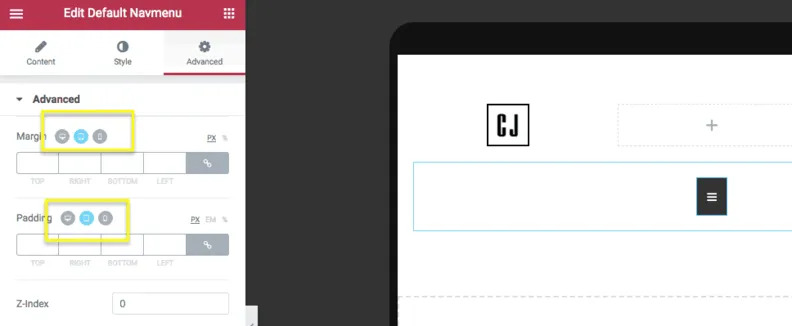
4. Agregar elemento de navegación
Una cosa a tener en cuenta es que con el complemento gratuito Elementor, no obtendrá un menú de widgets, pero con el complemento Elementor - Encabezado, pie de página y bloques, puede disfrutar de esta función. Con este complemento, obtendrá los siguientes widgets.
- Logotipo del sitio
- Título del sitio
- Lema del sitio
- Menú de Navegación
- Título de la página
- Imagen de retina
- Derechos de autor

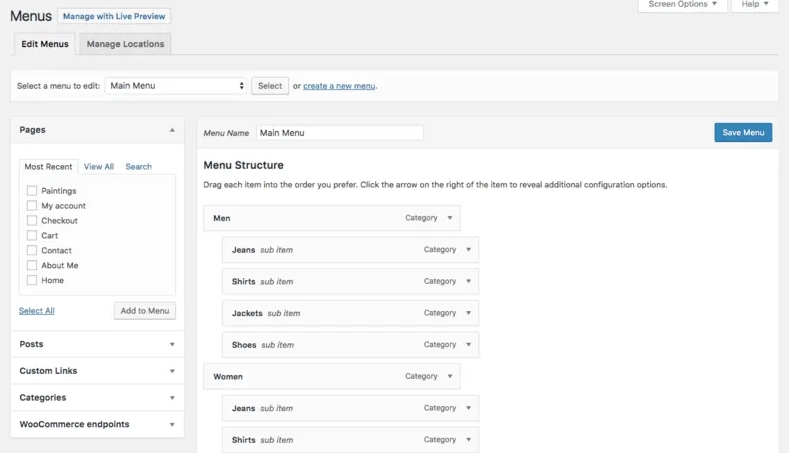
Vaya a su Tablero de WordPress y cree un nuevo menú para tener una barra de navegación para agregar a la plantilla.

El generador de páginas de Elementor es bastante fácil de usar, por lo que todo lo que tiene que hacer es arrastrar y soltar el menú de navegación en el marco. Dado que se debe crear un menú en Apariencia> Menú, el menú recién creado encajará dentro de la plantilla. Ahora, una vez que haya terminado con la finalización de la plantilla y la personalización del elemento, presione Actualizar.
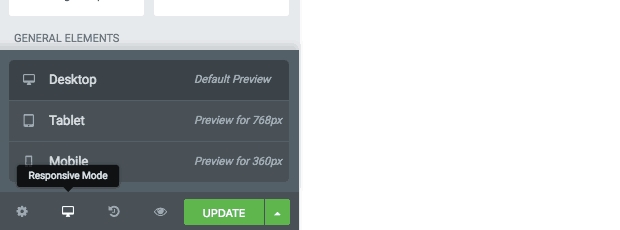
5. Ajustar la capacidad de respuesta
Ahora debemos verificar la capacidad de respuesta del bloque recién creado. Vemos un bloque de encabezado o pie de página de un tamaño o diseño apropiado en la pantalla del escritorio, que es completamente diferente en el móvil. Debido a la contradicción entre los dos diseños, tenemos que verificar la capacidad de respuesta de los diferentes dispositivos de manera diferente.

Por lo tanto, puede personalizar el encabezado o pie de página creado por separado para la versión móvil. Para ello, debe utilizar el interruptor de respuesta de la parte inferior del menú de widgets.
Desde aquí, podrá ver cómo se mostrará su encabezado o pie de página personalizado en tabletas o teléfonos inteligentes. Si desea editar más para cualquier tamaño de pantalla específico, pruebe con los íconos al lado de los elementos.

6. Publica el diseño
Después de marcar Responsive, verá un encabezado personalizado diseñado en la página principal de Elementor. Trabajaremos en el paso final para mostrar el nuevo encabezado en el sitio principal.

Por lo general, la creación del encabezado o pie de página personalizado se completa en el tercer paso. Solo después de eso, queda el trabajo de actualización pública. Sin embargo, aplicar un bloque de encabezado o pie de página personalizado con algunos temas es bastante complicado para un desarrollador, por lo que intentamos mostrar todos los pasos. Si tiene problemas para cargar encabezados o pies de página personalizados en el sitio de Element y usa un tema no compatible, seleccione la plantilla Elementor Canvas.

Si la casilla que se muestra en la imagen está marcada, le permitirá agregar su plantilla al atributo de página del lienzo de elementos. Así que marque esta casilla y su encabezado se publicará en el sitio principal.

Ultimas palabras
WordPress es sin duda una gran plataforma para crear sitios web. Pero no está más allá de las limitaciones. Eso es lo que notamos cuando creamos las secciones de encabezado y pie de página personalizadas. Sin embargo, con la ayuda de este complemento de Elementor, podemos diseñar todo estéticamente. Como resultado, su popularidad entre los clientes como desarrollador siempre permanecerá actualizada.





