¿Alguna vez ha querido añadir un efecto de fondo borroso transparente especial a su sitio web? Bueno, eso es posible con Divi. De hecho, el uso de ese diseño fresco hace que su fondo y el texto en primer plano se destaquen muy bien.

En este tutorial, mostraremos cómo crear un efecto de fondo transparente mediante Divi. Esto se hará utilizando la propiedad backdrop-filter en CSS que nos ayudará a crear tales efectos en una sola línea de código.
Empecemos.
Vista previa del resultado final
Para que sepas a dónde vamos, aquí hay un vistazo rápido a lo que diseñaremos a lo largo de este tutorial.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Creación de un fondo borroso en divi
Por lo tanto, le mostraremos un método más fácil para crear un fondo borroso usando el Propiedad CSS de filtro de fondo. Esto es fácil porque sólo necesitamos tener una sola línea de código para tener el resultado deseado en Divi. Sin embargo, sólo unos pocos navegadores no admiten ese efecto (especialmente IE).
El propósito detrás de este efecto no es sólo desenfocar el fondo, sino también de desenfocar el contenido detrás del elemento. Esta propiedad (backdrop-filter) puede hacerlo aplicando un filtro al elemento detrás del elemento de destino.
A continuación, te explicamos cómo hacerlo.
Vamos a añadir una imagen de fondo en Divi Builder
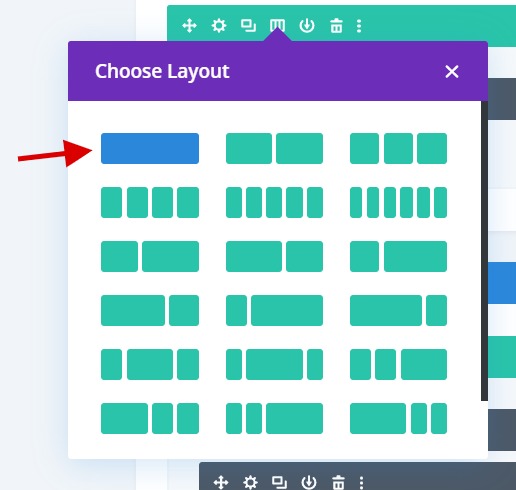
En primer lugar, agregue una fila de una columna a la sección.

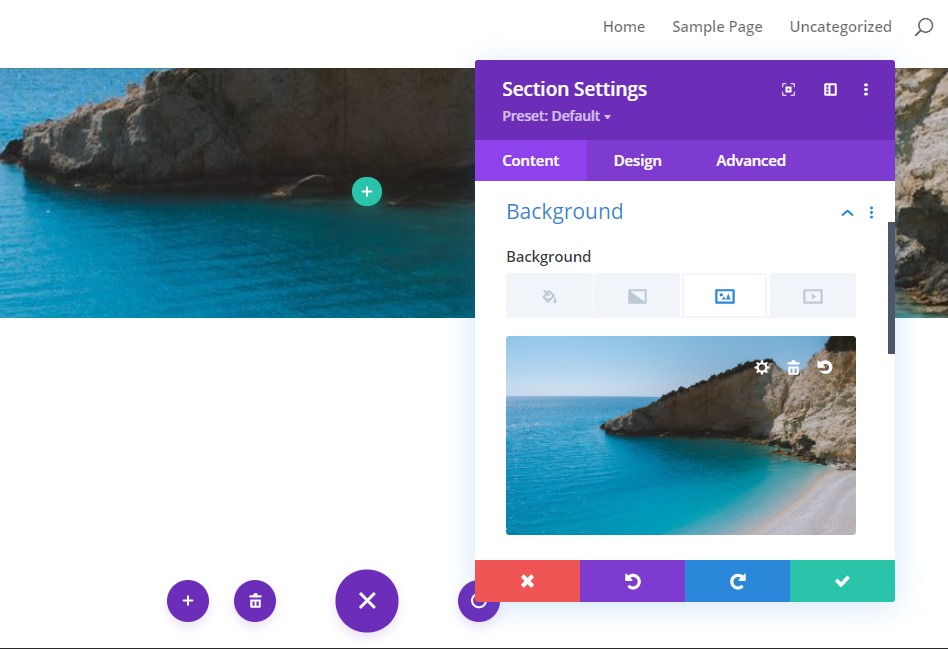
Abra la configuración de la sección y déle una imagen de fondo.

Adición del color de fondo de fila y el filtro de fondo
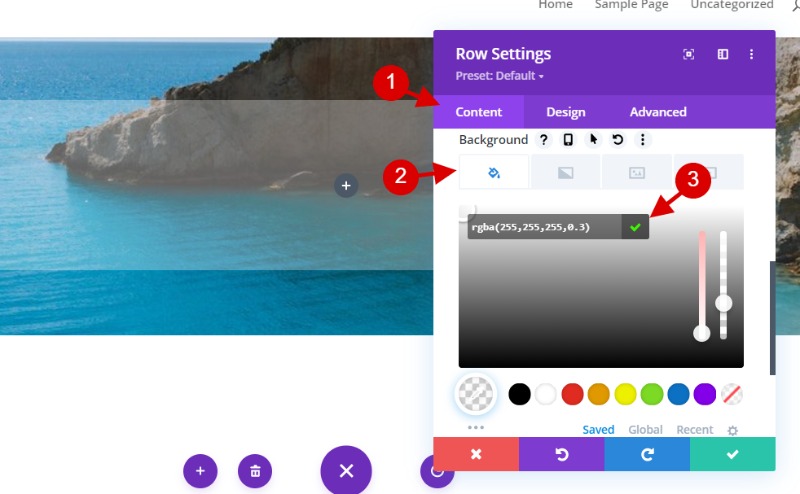
A continuación, abramos la configuración de la fila y agreguemos un color de fondo blanco semitransparente de la siguiente manera:
background-color: rgba(255,255,255,0.3)
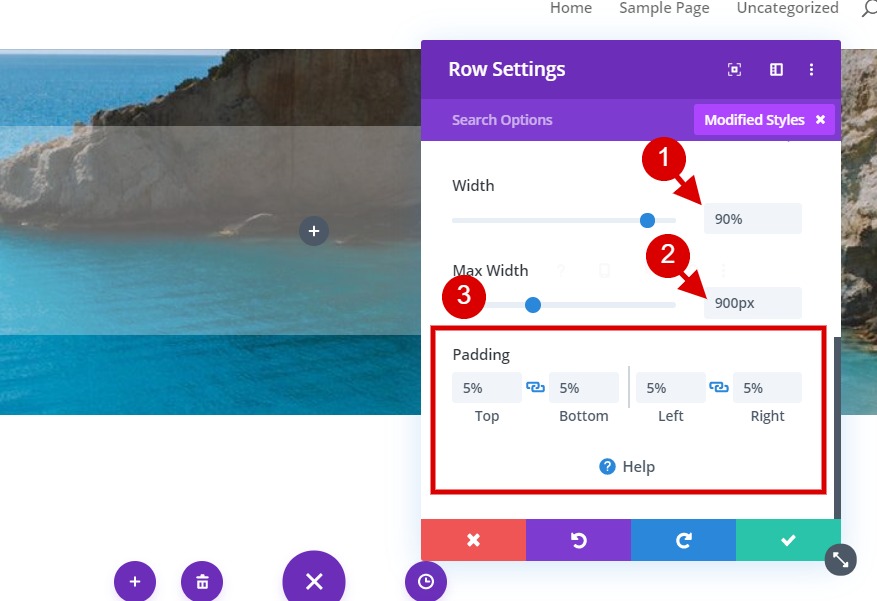
En la pestaña diseño, actualice el tamaño y el espaciado de la fila de la siguiente manera:
- Ancho: 90%
- Ancho máximo: 900px
- Relleno: 5% superior, 5% inferior, 5% izquierda, 5% derecho

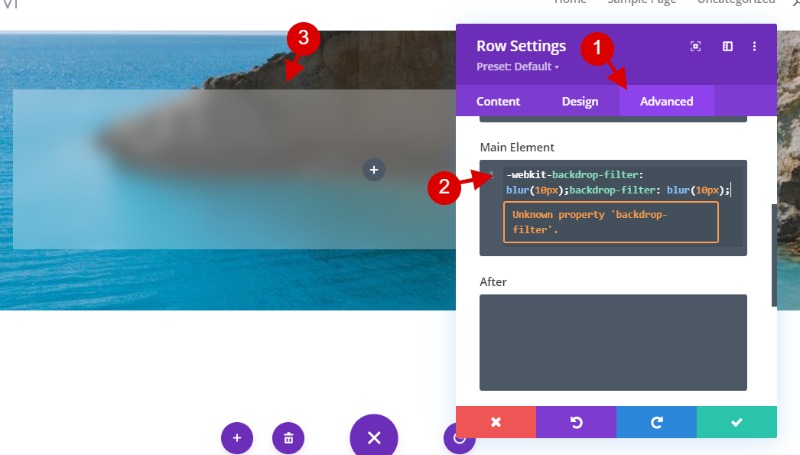
En la pestaña avanzada, agregue el siguiente CSS al elemento principal:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Esto añadirá un filtro de desenfoque de 10px al fondo del elemento. Observe cómo la imagen de fondo de la sección se desdibuja por el efecto aunque el CSS se aplique a la fila. Puede aumentar o disminuir la cantidad de desenfoque cambiando el valor de píxel en el CSS.
Adición de contenido con un módulo de texto
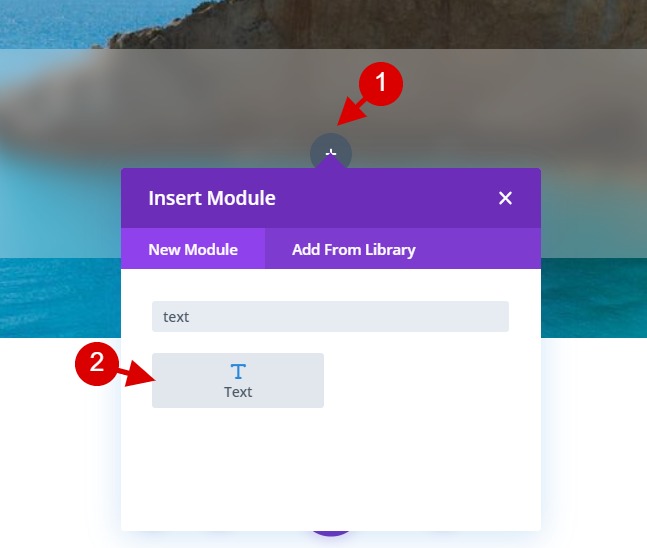
Para proporcionar algo de contenido para nuestro fondo esmerilado, agregue un módulo de texto a la columna de la fila.

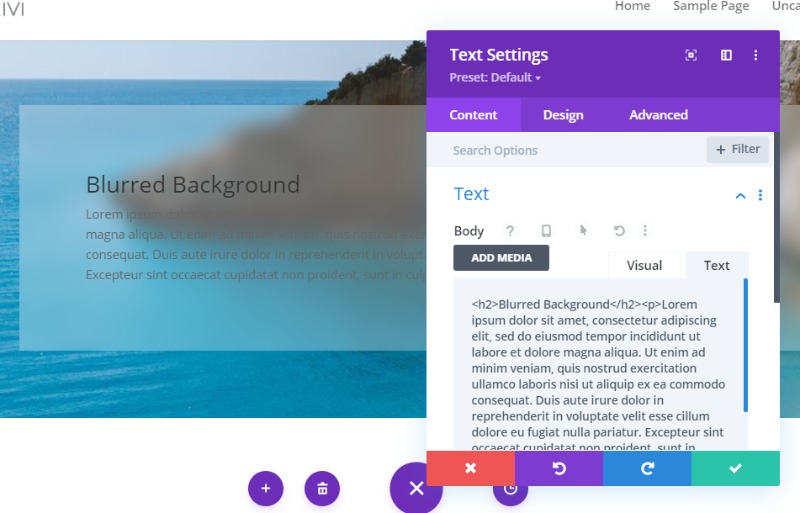
A continuación, pegue el siguiente CÓDIGO HTML en el cuerpo debajo de la pestaña de texto:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
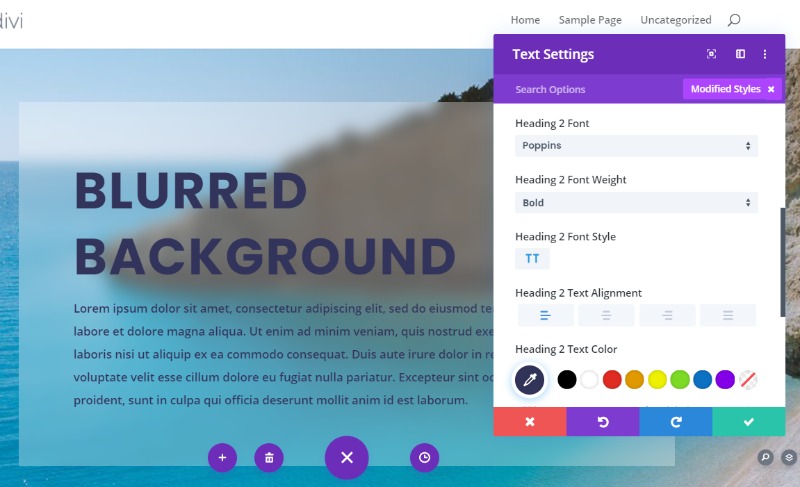
Para pulir el diseño, actualicemos los estilos de texto de la siguiente manera:
- Peso de la fuente de texto: Semi Bold
- Color del texto: #33345b
- Tamaño del texto: 16px
- Altura de la línea de texto: 2em
- Dirección 2 Fuente: Poppins
- Dirección 2 Peso fuente: Negrita
- Rúbrica 2 Estilo de fuente: TT
- Encabezado 2 Alineación de texto: Izquierda
- Encabezado 2 Color de texto: #33345b
- Partida 2 Tamaño de texto: 70px (escritorio), 40px (tableta), 25px (teléfono)
- Título 2 Espaciado de letras: 2px
- Dirección 2 Altura de línea: 1,3em

Resultado final
Aquí está el resultado final. Podemos decir que fue bastante fácil correcto ?

En este tutorial, le mostramos cómo crear un efecto de fondo de vidrio esmerilado o un efecto de vidrio de fondo borroso en Divi. Para dar un nuevo aspecto, puede considerar cambiar la imagen de fondo. Puede encontrar imágenes en pexels. Veamos ahora lo que crearás con tu propia imaginación.
No dude en compartir esto con su amigo en Síguenos para mantenerse actualizado con tutoriales y recursos recientes.





