Debe saber lo importante que es mantener su sitio web visualmente agradable para retener la atención del usuario y cómo muestra sus elementos en la página web tiene mucho que ver con la experiencia del usuario.

Los diseños de ancho completo tienen elementos como barras laterales o columnas del mismo ancho, razón por la cual el contenido y los elementos fluyen muy bien alrededor de la página, creando así un equilibrio visual atractivo. En este tutorial, vamos a entender cómo crear diseños de ancho completo con Elementor.
Cómo crear diseños de ancho completo con Elementor
Para iniciar el procedimiento, debe crear una nueva página y presionar Editar con elementor para abrir el editor elementor.

Desde la columna Left-Sided arrastre la opción Imagen y colóquela en la parte superior de la página en el área de contenido.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Seleccione una imagen de la Biblioteca multimedia pulsando el botón Elegir su imagen.

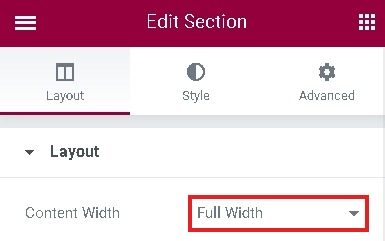
En la columna de la izquierda, cambie el Ancho de contenido a Ancho completo.

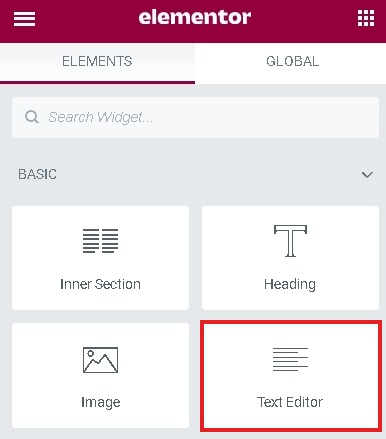
Si lo desea, puede agregar texto debajo de la imagen, desplácese hacia abajo hasta Agregar nueva sección y agregue un Editor de texto desde la columna.

Agregue algo de texto en el bloque Editor de texto y guárdelo.
Puede obtener una vista previa de la página para ver cómo se ve, mientras que es una configuración de ancho completo en una plantilla de ancho completo, pero hay algunos pasos necesarios que debe seguir para que se vea como desee.
Para tener una plantilla completa de ancho completo, debe instalar y activar un complemento elementor Elementor - Encabezado, Pie de página y Bloques. Busque Elementor en Agregar nuevos plugins e instale Elementor - Encabezado, Pie de página y Bloques.

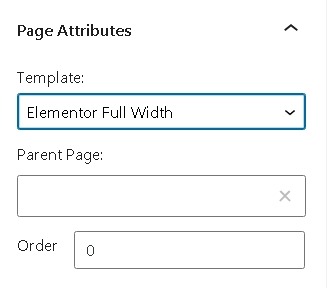
En los atributos de página, encontrará las dos plantillas recién instaladas, es decir, Elementor Full Width y Elementor Canvas.
Para lograr una plantilla completa de ancho completo, siga adelante y elija la plantilla Elementor Full-Width para su página.

Siga adelante y obtenga una vista previa de su página para ver si necesita realizar algún cambio y, si no, puede publicar la página para ver su diseño de ancho completo en acción.
Así es como puede crear diseños de ancho completo en su sitio web con Elementor. Quite un comentario si le resultó útil este tutorial. Asegúrese de unirse a nosotros en Facebook y Twitter para nunca perderse un puesto.





