Con Elementor , construir un sitio web es actualmente uno de los procesos más fáciles y rápidos. En caso de que no lo supiera, Elementor es un complemento centrado en WordPress que le brinda total flexibilidad y un enfoque más fácil para crear páginas web impresionantes. Con Happy Addons, la utilidad de Elementor se puede aumentar aún más si ya lo usa.

Para dar a sus visitantes una apariencia agradable y una gran experiencia, el contenido con pestañas se ha convertido en un componente crucial y una idea de diseño popular. Aquí, demostraré el método más rápido para usar Happyaddons para crear contenido con pestañas en Elementor .
Necesidad de usar contenido tabulado
En realidad, desarrollar contenido con pestañas implica más que solo agregar texto a algunos cuadros. El rendimiento de su sitio web depende de lo fácil que sea de usar.
Puede agregar tantas pestañas como necesite y personalizar el contenido usando el contenido de pestañas. Además, puede incluir -
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Formulario de contacto
- Efectos
- Video
- Imágenes
- gifs
- Formulario & muchos más..
Pasos para crear contenido con pestañas
Puede colocar una sección con pestañas en cualquier lugar de su sitio de Elementor utilizando el widget de pestaña avanzada. Le permite comunicar de manera efectiva una gran cantidad de información en un espacio reducido.
Sin embargo, demostraremos cómo crear contenido con pestañas rápidamente. Debe suscribirse al paquete de inicio de HappyAddons como mínimo para generar contenido útil con pestañas. Veamos los requisitos previos antes de pasar al tutorial.
Cualquiera puede crear un sitio web utilizando el complemento de creación de páginas de Elementor. Puede crear diseños utilizando funciones de arrastrar y soltar, complementos ilimitados, controles deslizantes, encabezados, la biblioteca de Elementor, etc.
Supongo que su sitio web incluye la edición HappyAddons Pro. Comience a editar la página usando Elementor yendo a su sitio web de Elementor. Todos los widgets del lado izquierdo estarán visibles si HappyAddons Pro está activado.
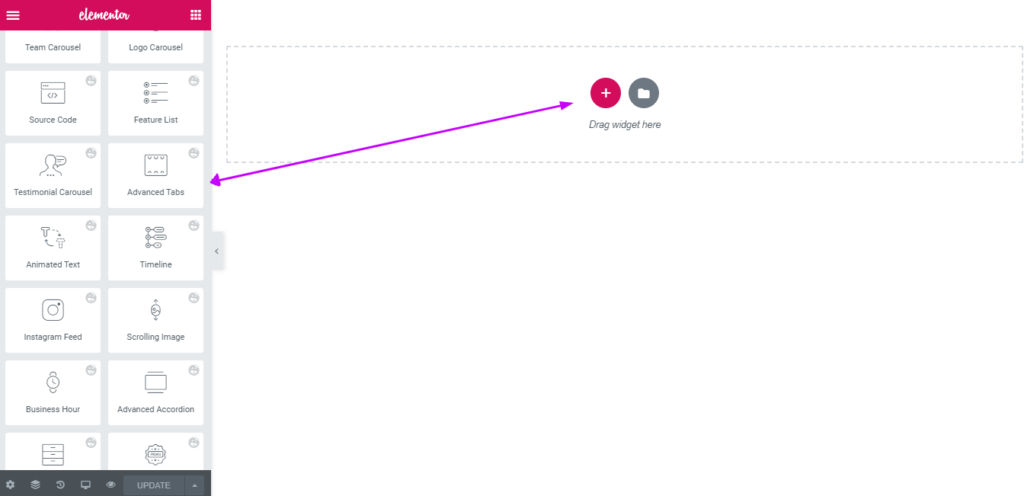
Arrastre y suelte el widget de la pestaña Avanzado en la ubicación deseada después de elegirlo en la barra de menú en el lado izquierdo de su pantalla.

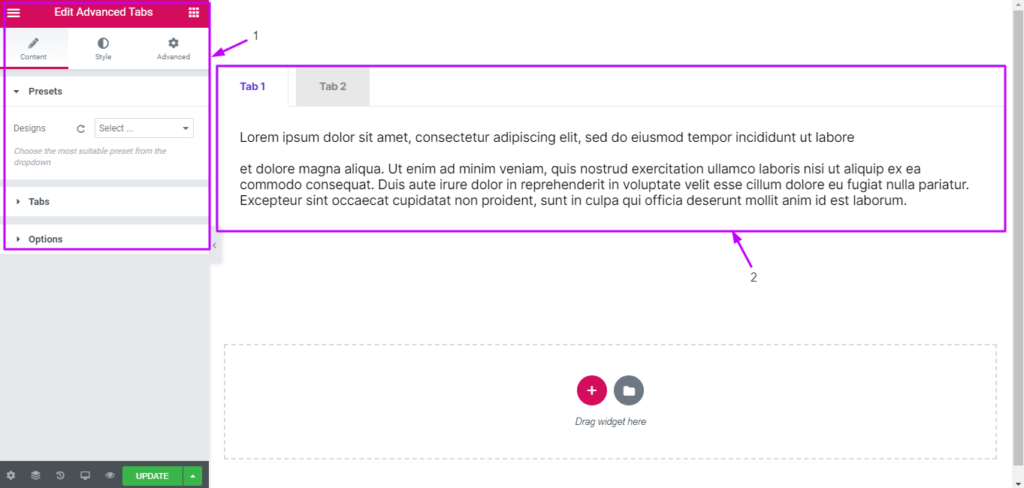
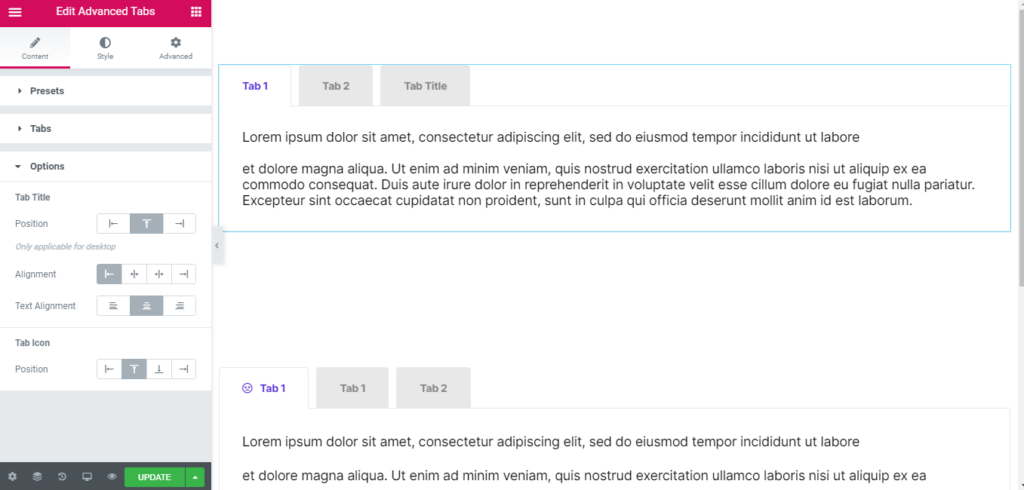
En la pestaña Contenido, aparecerá una ventana emergente que contiene las opciones de configuración predeterminadas. Le presentará dos opciones para personalizar los atributos de su pestaña, así como una sección de pestaña predeterminada en el lienzo del lado derecho y una posición en el lado izquierdo.

Se puede hacer clic en cada pestaña personalizada para cambiar las características del widget. Ahora haga clic en el botón Pestañas para agregar o eliminar pestañas.

Al seleccionar una pestaña en particular, también puede cambiar el título de la pestaña, el contenido del cuadro, el icono, los archivos multimedia, etc.

Puede modificar la ubicación y la alineación del título de la pestaña, el icono de la pestaña y el contenido de la pestaña.
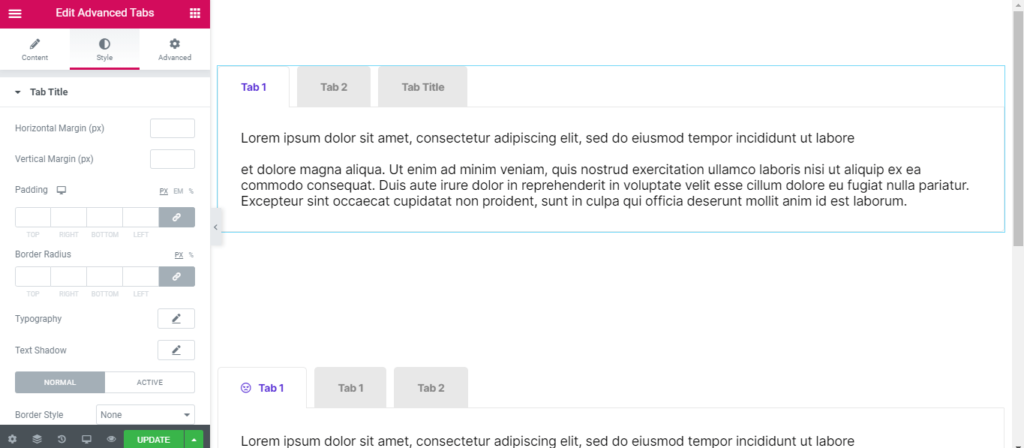
Ahora puede cambiar el color y la sombra del texto, la fuente, el margen, el relleno, el borde, el espaciado, el tamaño y mucho más para el título de la pestaña, el icono de la pestaña y el contenido de la pestaña seleccionando la pestaña Estilo.

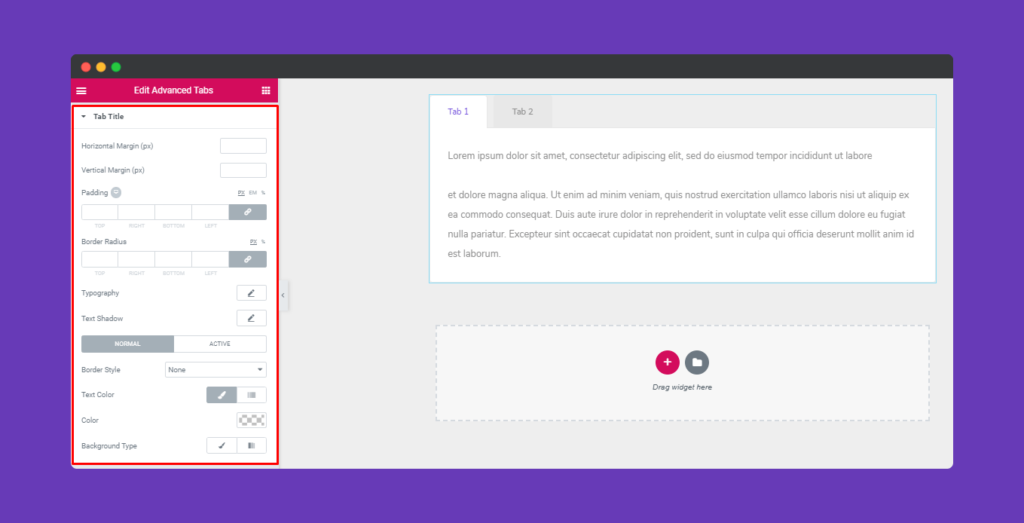
Para ajustar el relleno, el estilo del borde, los márgenes horizontales y verticales, la decoración de la prueba y el tipo de fondo, haga clic en el título de la pestaña.

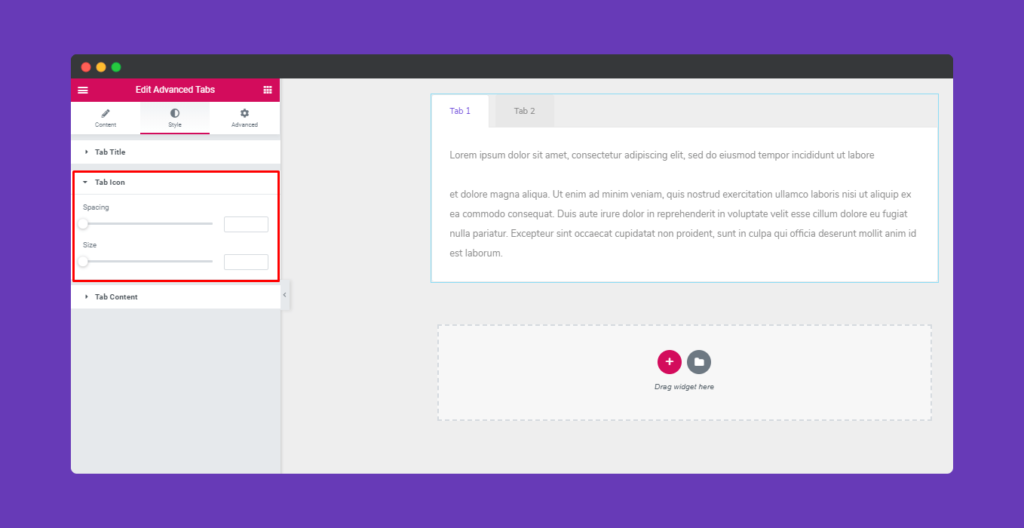
Para cambiar las dimensiones del icono, haga clic en el icono de la pestaña.

Para personalizar el estilo del borde, la tipografía, el color y el tipo de fondo a su gusto, haga clic en el botón Contenido de la pestaña.
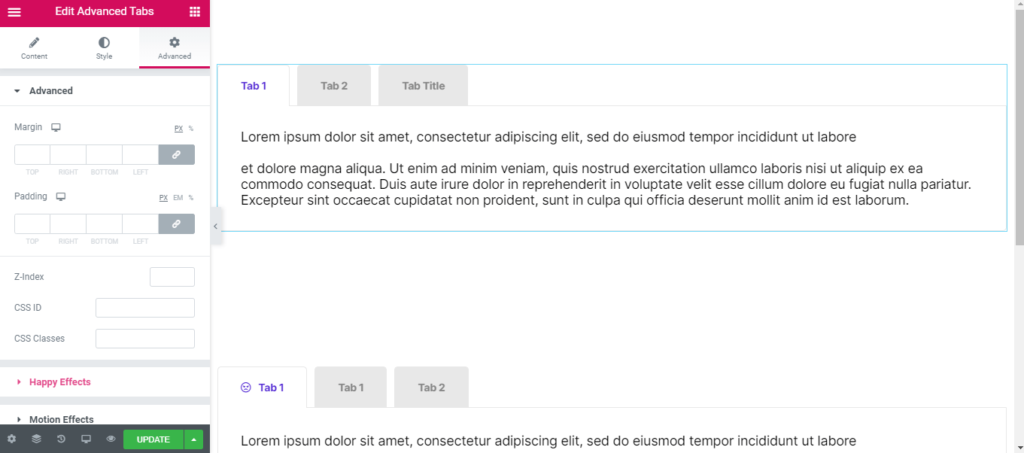
Haga clic en "Avanzado" para ver las opciones si desea agregar efectos de movimiento, Happy Effects, un fondo o hacer que la página responda. Elementor viene con esta pestaña "Avanzado" como funcionalidad estándar. Lea este documento para obtener más información sobre las funciones avanzadas y sus aplicaciones.

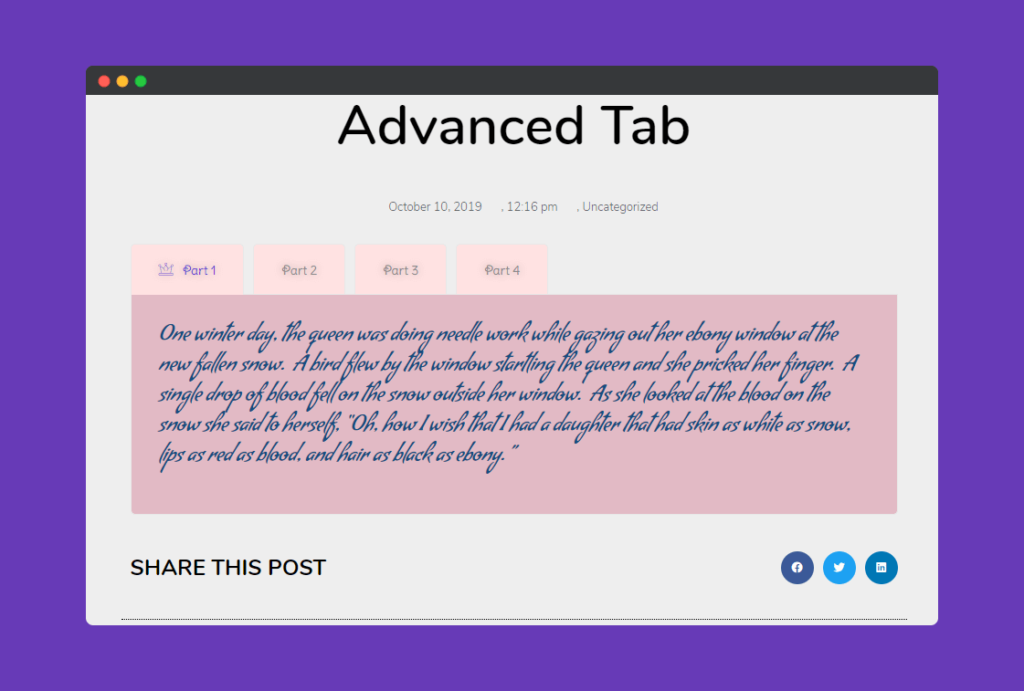
Para ver su trabajo en vivo después de terminar todos los cambios, haga clic en "Publicar".

Terminando
¡Felicidades si creaste con éxito contenido tabulado con Elementor ! Si no, comience a verificar las instrucciones una vez más. No dude en dejar un comentario a continuación si tiene alguna dificultad al seguir los pasos mencionados anteriormente.





