Un carrusel de medios es una especie de pantalla que combina varias imágenes y videos para anunciar el contenido en una serie. Es una forma inteligente de poner todas sus monedas importantes en una canasta más notable mientras permite a los usuarios navegar fácilmente.

Los carruseles de medios ayudan a mejorar el contenido de su sitio web además de formar una breve demostración de lo que puede ofrecer. Si bien agregar subtítulos a las diapositivas, también le permitirá dar una breve explicación a los usuarios.
Con Elementor , puede crear fácilmente Media Carousel junto con subtítulos sin tener que usar ningún complemento de terceros o un complemento de Elementor. En este tutorial, entenderemos cómo crear Elementor Media Carousel con subtítulos en WordPress.
Cómo agregar carrusel de medios Elementor con subtítulos
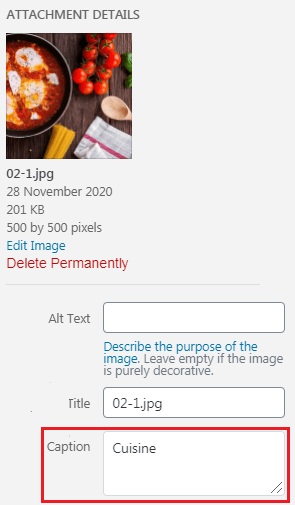
Para comenzar, agregue subtítulos a todas las diapositivas en el carrusel de elementos de Elementor .
Llene esta columna con varias secciones internas. Cada una de las secciones internas de este carrusel vertical de Elementor se convertirá en una diapositiva.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
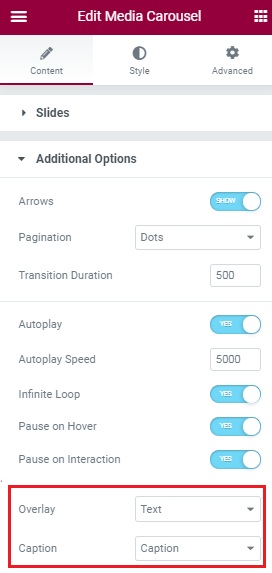
En la pestaña Contenido a la izquierda de la pantalla, configure Texto en la Opción de superposición y elija Título al final.

Utilice el siguiente código CSS para permitir subtítulos de texto con Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
Así es como puede agregar subtítulos con Media Carousel en Elementor y hacer que sus carruseles se expliquen por sí mismos incluso para los nuevos visitantes de su sitio web.
Eso es todo de nosotros para este tutorial. Asegúrese de seguirnos en nuestro Facebook y Twitter para mantenerse actualizado sobre nuestras publicaciones futuras.





