Si tiene una aplicación móvil para su sitio web de WordPress, es posible que desee promocionarla entre sus visitantes y animarlos a descargarla. Una de las mejores formas de hacerlo es mediante el uso de banners de aplicaciones inteligentes.

Los banners de aplicaciones inteligentes son banners que aparecen en la parte superior de la pantalla cuando un usuario visita su sitio web mediante un navegador móvil. Muestran el nombre, el ícono, la calificación y el precio de su aplicación y brindan un botón para descargarla de la tienda de aplicaciones. Si el usuario ya tiene su aplicación instalada, el banner le pedirá que la abra.
Es importante tener en cuenta que los Smart App Banners solo son compatibles con dispositivos iOS y el navegador Safari de Apple.
Los banners de aplicaciones inteligentes no sólo son eficaces sino también fáciles de usar. No ocupan mucho espacio, no interrumpen la experiencia de navegación del usuario y pueden descartarse fácilmente. También se adaptan al dispositivo y la ubicación del usuario, por lo que solo aparecen cuando su aplicación es compatible y está disponible.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué agregar banners de aplicaciones inteligentes en WordPress?
Los banners de aplicaciones inteligentes pueden ayudarle a lograr varios beneficios, como:
- Aumentar la exposición y el alcance de su aplicación: al mostrar el banner de su aplicación en su sitio web, puede atraer a más usuarios interesados en su contenido y nicho. También puede aprovechar el tráfico y la autoridad de su sitio web para promocionar su aplicación.
- Mejorar su experiencia de usuario y su participación: al proporcionar una transición perfecta desde su sitio web a su aplicación, puede ofrecer una experiencia mejor y más consistente para sus usuarios. También puede aumentar el uso y la retención de su aplicación recordando a los usuarios que la abran cuando visiten su sitio web.
- Mejorar la credibilidad y la confianza de su aplicación: al mostrar la calificación y el precio de su aplicación, puede mostrar la calidad y el valor de su aplicación. También puede generar confianza con sus usuarios mostrando que su aplicación está verificada y aprobada por la tienda de aplicaciones.
Como puede ver, agregar banners de aplicaciones inteligentes en WordPress puede ayudarlo a aumentar la audiencia y el rendimiento de su aplicación.
En este artículo, le mostraremos cómo agregar fácilmente banners de aplicaciones inteligentes en WordPress usando dos métodos diferentes. Podrás elegir el que se adapte a tus necesidades y preferencias.
Método 1: usar WPCode
El primer enfoque que veremos es WPCode , un complemento gratuito que le permite agregar fragmentos de código personalizados a WordPress sin tener que modificar ningún archivo. Este método es excelente si desea mostrar el mismo banner de aplicación inteligente en todas las páginas y publicaciones de su sitio web.
Teniendo esto en cuenta, WPCode es una excelente solución para promocionar una única aplicación de iOS. Sin embargo, si desea mostrar varios banners en diferentes páginas, le proponemos el método 2.
Algunas pautas le indicarán que modifique el archivo funciones.php de su sitio al agregar código personalizado a WordPress. No lo recomendamos porque incluso un error tipográfico o un error menor podría provocar errores frecuentes de WordPress o incluso hacer que su sitio sea inaccesible.
Puede agregar código personalizado a WordPress de forma segura utilizando WPCode. Con solo presionar un botón, también puede habilitar y deshabilitar fragmentos de código.
Primero, debe instalar y activar el complemento gratuito WPCode.
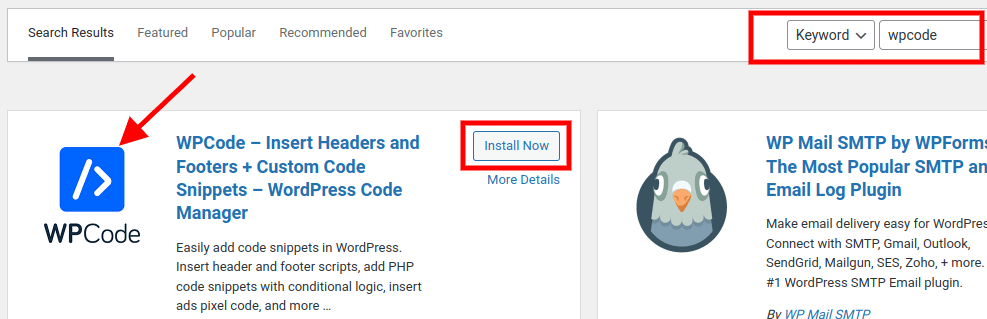
Vaya a Complemento > Agregar nuevo y busque 'WPCode'.

Instale y active el complemento.
Después de la activación, navegue hasta Fragmentos de código »Agregar fragmento . Luego, en la opción "Agregar su código personalizado (nuevo fragmento)", haga clic en el botón "Usar fragmento".

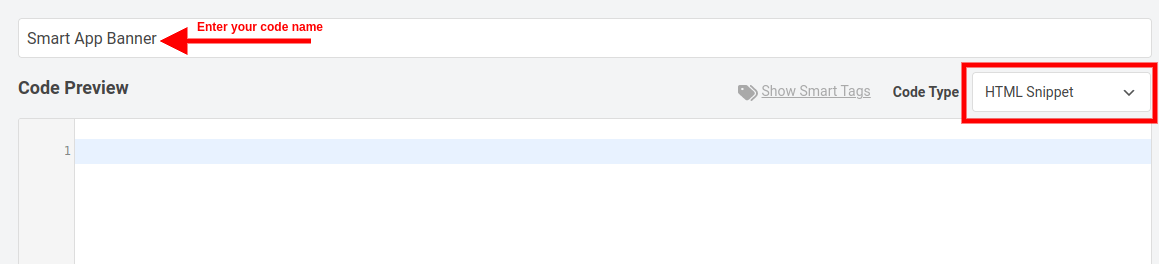
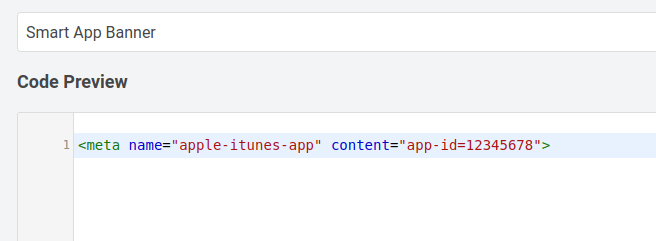
Esto lo llevará a la página "Crear fragmento de código personalizado", donde puede escribir un nombre para el fragmento de código. Podemos nombrar el nuestro como 'Smart App Banner'.
Asegúrese de elegir el menú desplegable Tipo de código en 'Fragmento HTML'

Necesitará conocer el ID de su solicitud para la siguiente etapa.
Abra una nueva pestaña del navegador y navegue hasta la página Herramientas de marketing de servicios de Apple para obtener esta información. Ingrese aquí el nombre del programa que desea promocionar y presione el botón 'Buscar'.

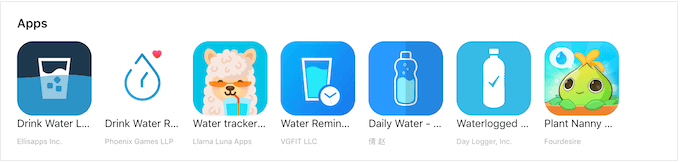
Desplácese hacia abajo en la sección de aplicaciones para ver todas las aplicaciones que coincidieron con su término de búsqueda.

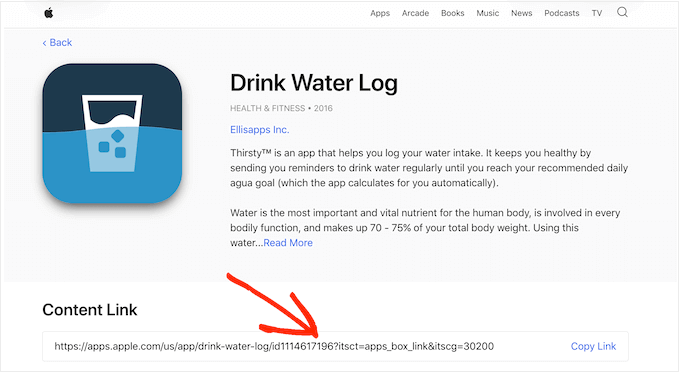
Una vez que hagas clic en la aplicación que elijas anunciar, en la parte inferior de la pantalla verás un enlace.
El ID de la aplicación es el valor entre id y?. Necesitará esta información en el siguiente paso, así que deje esta pestaña abierta o anote el ID de la aplicación.

Regrese al panel de WordPress ahora que tiene la ID de la aplicación. Ahora puedes pegar el siguiente código en el editor de código, sustituyendo el ID de la aplicación con los datos que obtuviste en el paso anterior:

A continuación se muestra la copia real del código:
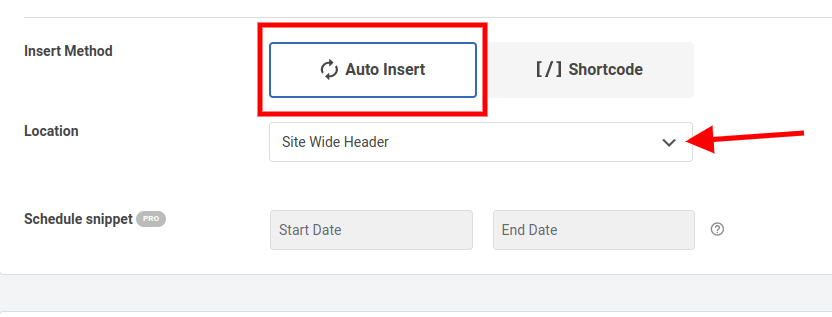
<meta name="apple-itunes-app" content="app-id=12345678">Desplácese hacia abajo, verá una sección llamada; "Método de inserción". Si no está configurado para inserción automática, asegúrese de elegir Inserción automática y luego seleccione Encabezado de todo el sitio en el menú desplegable.

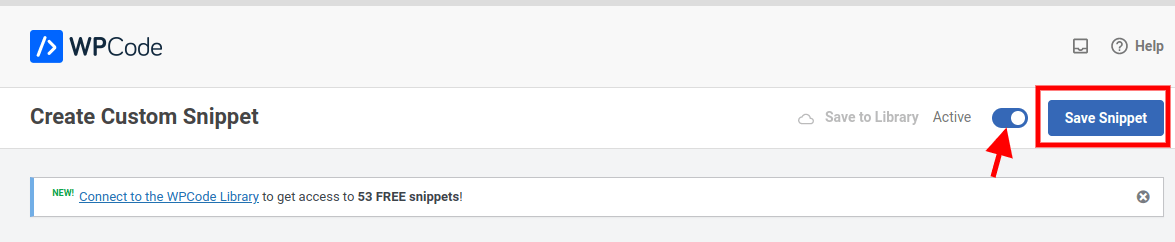
Cuando haya terminado, vaya a la parte superior de la página y cambie el interruptor "Inactivo" a "Activo".
Finalmente, simplemente presione el botón 'Guardar fragmento' para guardar sus modificaciones.

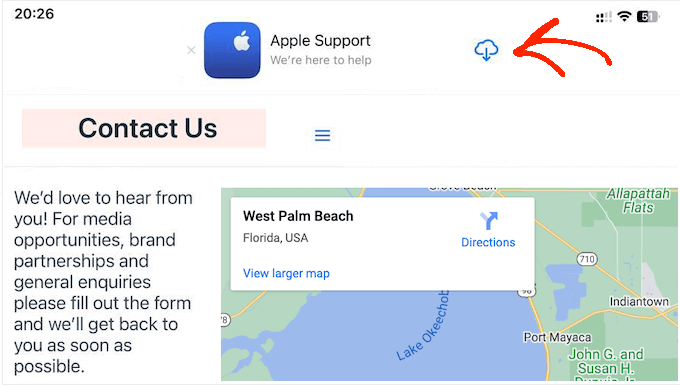
Una vez hecho correctamente, el banner de la aplicación inteligente aparecerá en su sitio web.
Nota: La mejor manera de probar el banner de la aplicación inteligente es utilizar la aplicación móvil Safari en un dispositivo iOS para visitar su sitio web. En realidad, si intenta visitar la versión móvil de su sitio de WordPress desde una computadora de escritorio, el banner de la aplicación inteligente no aparecerá.
Método 2: usar banners de aplicaciones inteligentes (agregar banners a páginas y publicaciones específicas)
La segunda técnica que veremos es Smart App Banner , otro complemento gratuito que le permite agregar banners de aplicaciones inteligentes a WordPress con mayor libertad y control. Este método es excelente si desea mostrar diferentes banners de aplicaciones inteligentes en las diferentes páginas y publicaciones de su sitio web.
Debe instalar y activar el complemento Smart App Banner antes de poder utilizar este método.
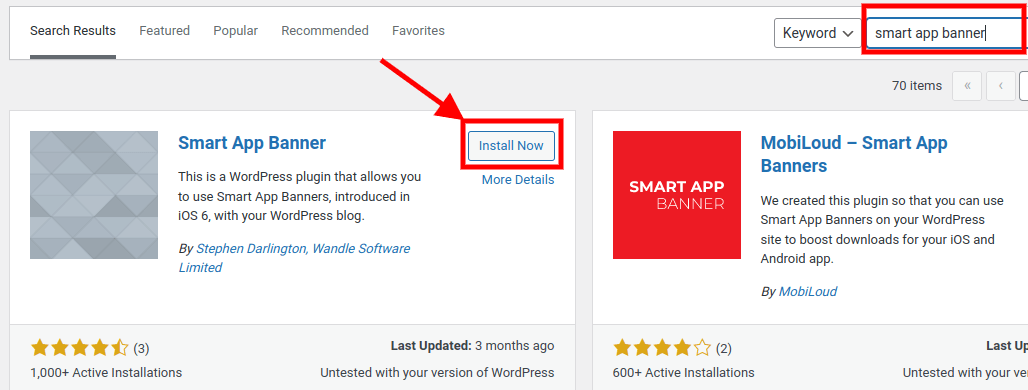
En su panel de WordPress, navegue hasta Complementos > Agregar nuevo y busque Smart App Banner. Luego, presione los botones Instalar ahora y Activar.

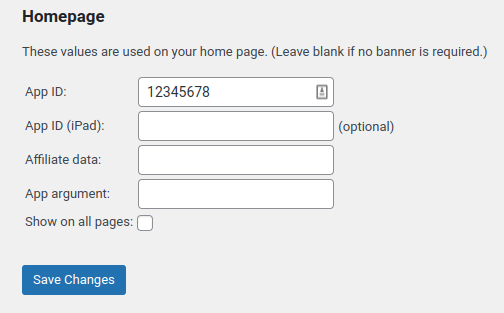
Para comenzar, vaya a Configuración »Banner de aplicación inteligente y escriba el valor de la aplicación en el campo 'ID de aplicación'.

Puede obtener esta información siguiendo los mismos pasos que en el Método 1.
Si utiliza el marketing de afiliados para ganar dinero con blogs en línea, ingrese su token de afiliado en el área "Datos de afiliados". Debido a que la información será diferente, es posible que deba iniciar sesión en su portal de afiliados o chatear con sus socios para obtener el token correcto.
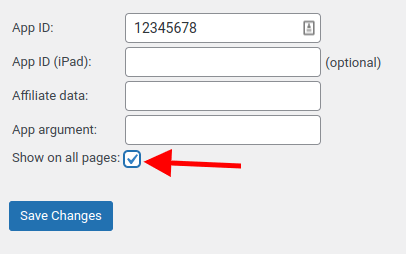
Después de eso, puede marcar o desmarcar la casilla "Mostrar en todas las páginas". Si desmarca la casilla, el banner de la aplicación solo aparecerá en su página de inicio.

Haga clic en el botón Guardar cambios una vez que esté satisfecho con los cambios.
Si desea agregar el banner de aplicación inteligente en una página específica, cree una nueva página o edite una existente.
Una vez en la página o publicación donde desea agregar el banner, encontrará la nueva sección 'Smart App Banner' en el editor de contenido de WordPress.

Simplemente ingrese el ID de la aplicación y la información opcional del afiliado de la misma manera que se indicó anteriormente.
Haga clic en Actualizar o Publicar una vez que haya terminado.
¡Eso es todo! Ha agregado con éxito el banner de aplicación inteligente a su sitio web utilizando uno de los 2 métodos propuestos.
Conclusión
Acabas de aprender cómo agregar fácilmente banners de aplicaciones inteligentes en WordPress usando dos métodos diferentes. También descubrió cómo los banners de aplicaciones inteligentes pueden ayudarlo a promocionar su aplicación, mejorar su experiencia de usuario y mejorar la credibilidad de su aplicación.
Pero sé que es posible que aún tengas algunas dudas. Quizás estés pensando: “¿Realmente vale la pena? ¿Esto realmente hará una diferencia para mi aplicación? ¿Qué pasa si encuentro algunos problemas o desafíos? Entiendo como te sientes. Agregar banners de aplicaciones inteligentes en WordPress puede resultar abrumador e intimidante. Pero créeme, puedes hacer esto. Tiene las habilidades, el conocimiento y las herramientas para agregar banners de aplicaciones inteligentes a su sitio web.
Así que no dejes que el miedo te detenga. No dejes que la duda te detenga. No dejes que la procrastinación te retrase. Simplemente sigue adelante y pruébalo. Agregue banners de aplicaciones inteligentes a su sitio web hoy y vea los resultados usted mismo. Te sorprenderá lo fácil y efectivo que es agregar banners de aplicaciones inteligentes en WordPress.
Esto es lo que debe hacer a continuación:
- Elige el método que se adapte a tus necesidades y preferencias: WPCode o Smart App Banner .
- Instale y active el complemento de su elección.
- Agregue el fragmento de código o la configuración del banner de su aplicación a su sitio web.
- Pruebe el banner de su aplicación en diferentes dispositivos y navegadores.
- Realice un seguimiento y mida el rendimiento y el impacto del banner de su aplicación.
¡Eso es todo! Ha agregado con éxito banners de aplicaciones inteligentes en WordPress. Ahora, cada vez que un usuario de iOS visite su sitio web usando Safari, verá un banner como este:

¿No es increíble?
Acabas de dar un gran paso para aumentar la audiencia y el rendimiento de tu aplicación.
Gracias por leer este artículo. Espero que lo hayas disfrutado y hayas aprendido algo valioso de él.
¡Feliz WordPress!





