Desde Elementor 2.5, podemos crear animaciones en Elementor. Si alguna vez ha querido saber cómo crear animaciones en Elementor, está en el lugar correcto.

Esa actualización de Elementor ha agregado 4 efectos de movimiento diferentes que puede usar en su blog. Tendremos una descripción general de estas animaciones. Empecemos.
Cómo animar imágenes en Elementor
Con Elementor ahora es posible agregar animación en:
- Girar
- Desplazamiento horizontal
- Desplazamiento vertical
- Escala
Exploremos concretamente qué sucede cuando realizas uno de estos eventos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo crear una animación giratoria de imágenes en Elementor
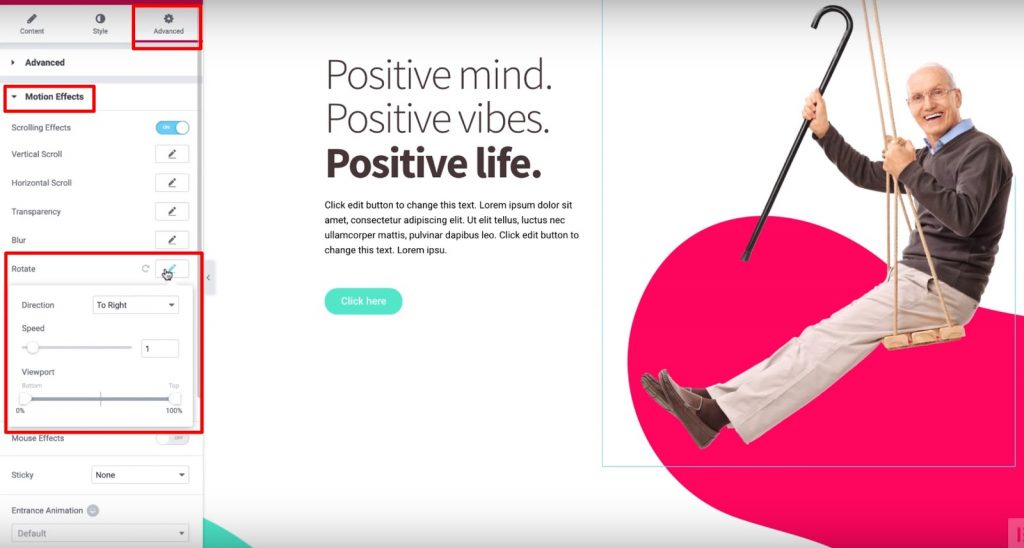
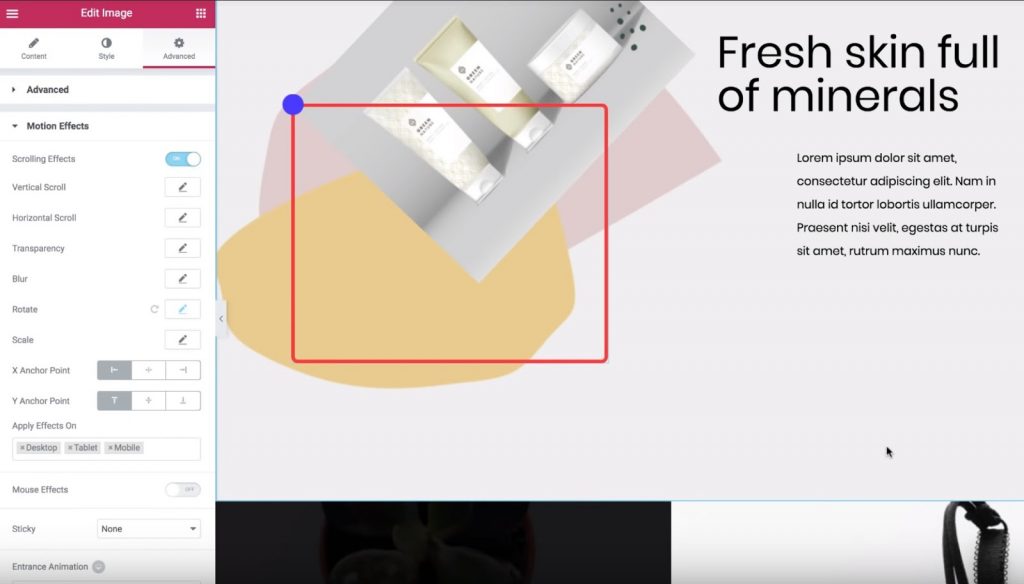
Entonces, si desea crear una animación giratoria para sus imágenes, debe dirigirse a la pestaña Avanzado, abrir la sección Efectos de movimiento y activar Efectos de desplazamiento. Luego, debe hacer clic en la opción Girar y elegir en qué dirección debe girar la imagen.
Si desea crear una animación suave, definiremos la Velocidad del control deslizante en 1. No es necesario cambiar la ventana gráfica aquí.

Finalmente, podemos establecer el punto de anclaje Y en la parte superior para hacer que las imágenes giren desde ese punto.
Cómo crear animación de diapositivas en Scroll en Elementor
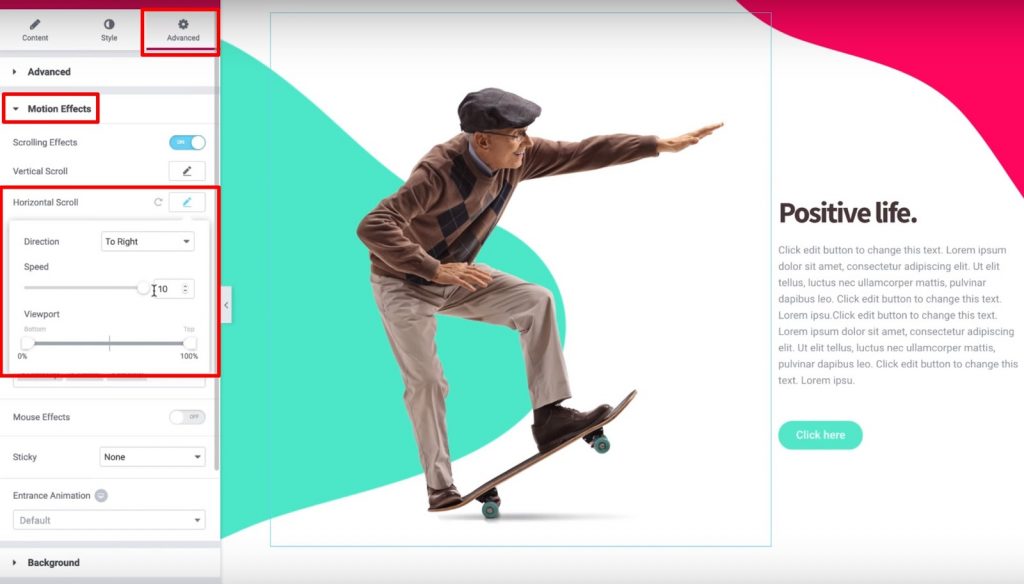
Para crear una animación de diapositiva, debemos activar "Efectos de desplazamiento" como hicimos en la sección anterior. Ahora activaremos "Desplazamiento horizontal", y definiremos la siguiente configuración:
- Dirección de deslizamiento
- Establezca la velocidad en 10

Aquí hay una demostración de cómo se puede ver el deslizamiento en el desplazamiento.
Cómo crear animación de desplazamiento vertical en el elementor
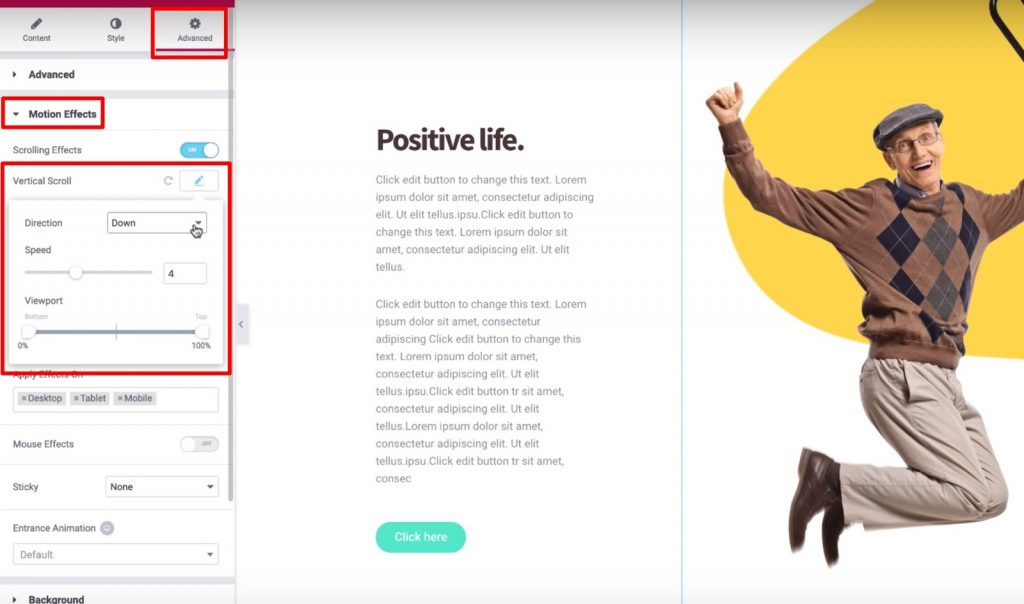
Al igual que en las secciones anteriores, debemos activar los efectos de desplazamiento. La diferencia ahora es que activaremos Vertical Scroll y definiremos algunas configuraciones:
- Defina la velocidad a 4
- Establece la dirección en "Abajo"

¡Y eso es! Puede dejar las otras configuraciones como los valores predeterminados.
Cómo crear una animación de zoom en Elementor
Con esta animación, tendremos la sensación de que la imagen se mueve hacia nosotros. Eso puede ser muy útil para atraer la atención de un elemento específico de su sitio web.
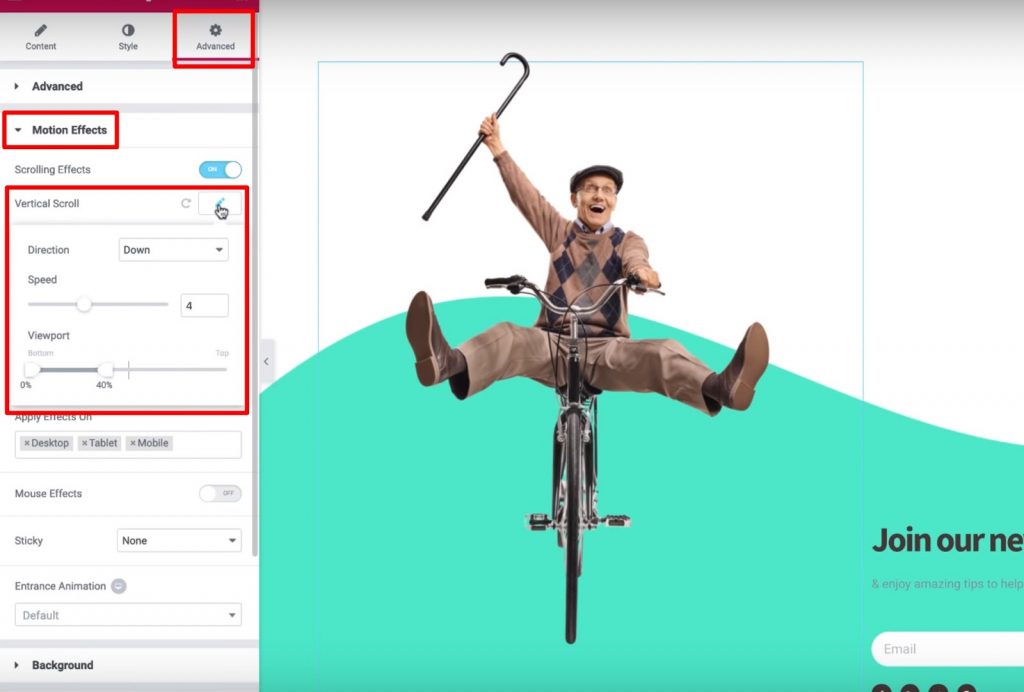
Entonces, activemos los efectos de desplazamiento. Luego, habilite Desplazamiento vertical y:
- Establecer la dirección hacia abajo
- Establecer la ventana gráfica entre 0% y 40%

Luego, haga clic en la opción Escala y establezca la Velocidad igual a 6. Además, use la configuración de Vista para hacer el 20% inferior y el 80% superior.
Eso es más o menos lo que necesita saber con respecto a la animación de desplazamiento en Elementor.
Cómo controlar la transparencia en el desplazamiento en Elementor
Aquí, aprenderá a usar la configuración de la ventana gráfica para crear efectos de movimiento geniales a medida que los visitantes navegan por su sitio. Aplicaremos efectos de movimiento a fondos y secciones, así como widgets, que brindan suficiente flexibilidad con respecto a los efectos que queremos crear. En pocas palabras, esto es lo que necesitará realizar:
- Seleccionar una imagen
- Abra la pestaña Avanzado
- Encuentra la sección de efectos de movimiento
- Activar efectos de desplazamiento
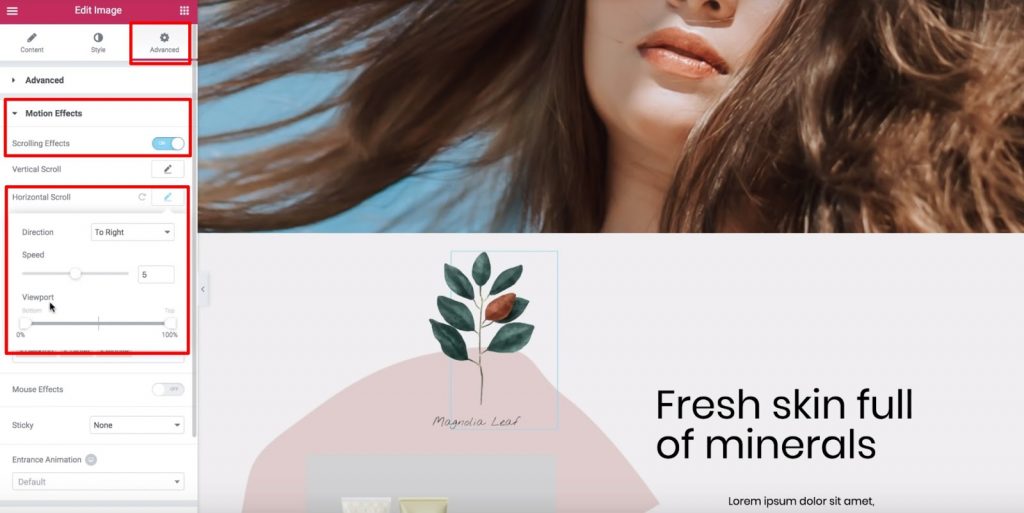
Ahora, habilitaremos el Desplazamiento horizontal para asegurarnos de que la imagen se mueva de izquierda a derecha a medida que los usuarios se desplazan hacia abajo en la página. También podemos ajustar la configuración de Velocidad para crear una animación suave o rápida:

Ahora, entremos en la opción ViewPort y veamos qué cambios podemos aplicarle.
Primero, es importante definir qué es un ViewPort: el viewport de un visitante es el tamaño visible de la pantalla del dispositivo de un usuario.
Las opciones de la ventana de visita nos permiten elegir cuándo comenzar y detener su efecto de desplazamiento elegido en función de la ventana de visitante. Por ejemplo, si establecemos la parte inferior de la ventana gráfica al 0% y el top a 100%, la imagen comenzará a moverse tan pronto como se haga visible en la parte inferior de la ventana de visitante. Por lo tanto, la imagen alcanzará su posición "original" cuando esté en el centro de la vista del visitante (o, 50%), y seguirá moviéndose hasta que alcance la parte superior (100%).
Concretamente, esto es lo que sucede durante una animación de desplazamiento de una imagen:
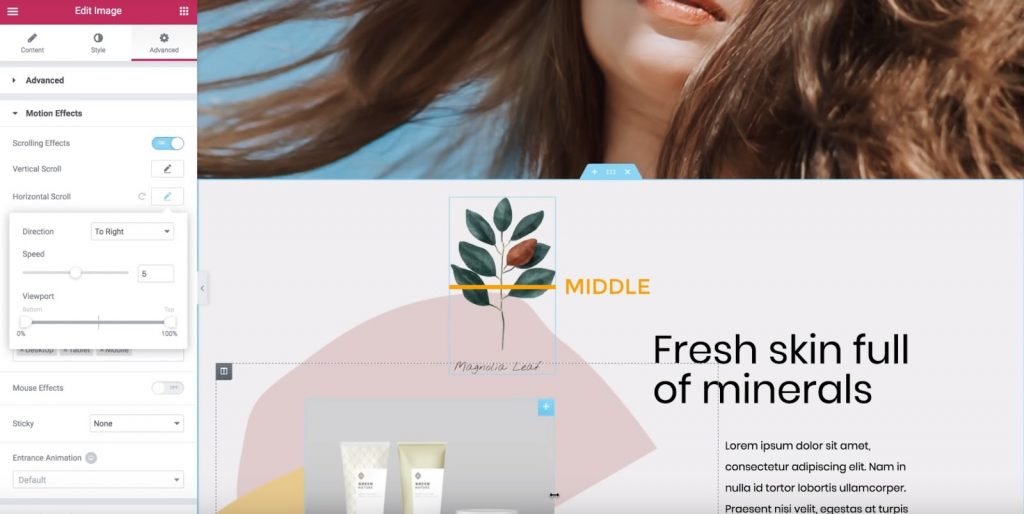
- La imagen comenzará a la izquierda de la posición original cuando aparezca por primera vez en la ventana de visualización de un visitante (la ventana de visualización del visitante al 0%)
- Alcanzará su posición original en el medio de la ventana de visualización de un visitante (la ventana de visualización del visitante al 50%)
- Continuará deslizándose hacia la derecha de su posición original mientras el visitante sigue desplazándose (hasta que alcanza el 100%)

Entonces esto significa que si configuramos la parte inferior de la ventana gráfica al 50% y la parte superior al 100%:
- La imagen comenzará en su posición original.
- Una vez que la imagen esté en el medio de la ventana gráfica del visitante (50%), comenzará a moverse hacia la derecha hasta que la imagen llegue a la parte superior de la ventana gráfica del visitante (100%).
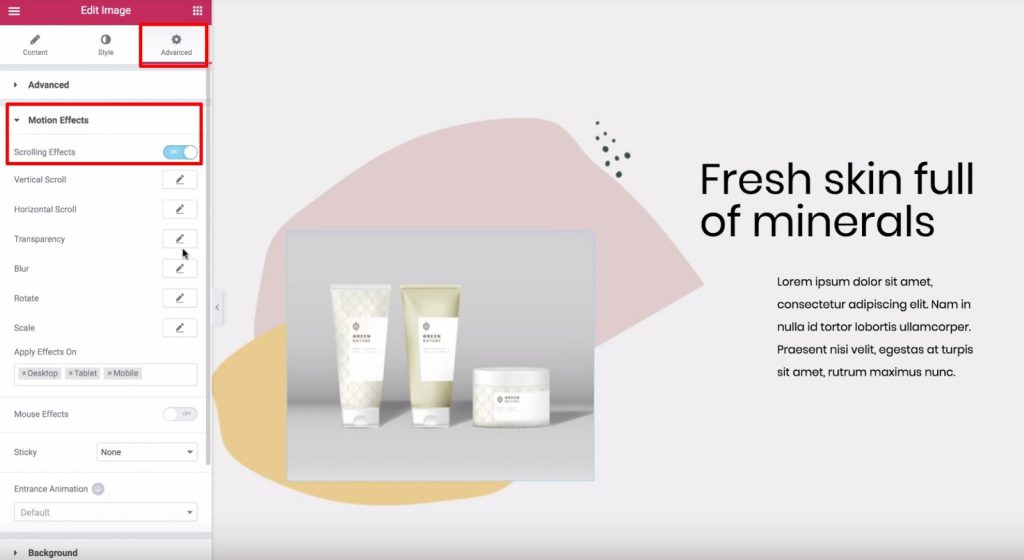
Cómo crear una animación de efecto de transparencia en Elementor
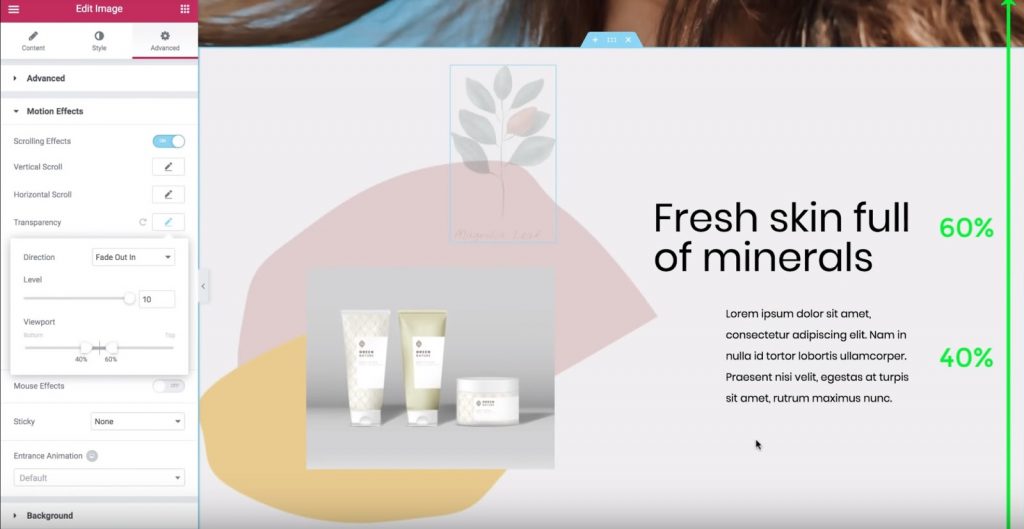
Para este ejemplo, activaremos la opción Transparencia y:
- Establezca la dirección en Fade In
- Establezca el Nivel en 10 (esto hace que la imagen sea muy transparente para comenzar)
Si configuramos la ventana Inferior en 0% y la Superior en 100%, la imagen será transparente cuando aparezca por primera vez en la parte inferior de la ventana gráfica de un visitante (0%). A medida que la imagen se mueve hacia arriba, se volverá más visible y, finalmente, alcanzará su apariencia original cuando llegue a la parte superior de la ventana gráfica de un visitante (100%). Si queremos revertir eso, podemos definir Fade Out. Luego, la imagen aparecerá normal al principio y disminuirá su transparencia a medida que el visitante se desplaza hacia abajo. Otra opción es Fade Out In. Con este, la imagen comenzará con un estado de desvanecimiento y luego volverá a aparecer a medida que el visitante siga desplazándose. Si configuramos la ventana Inferior al 40% y la Superior al 60% con Fade Out In, entonces:
- La imagen se desvanecerá del 0% al 40%.
- Se mantendrá difuminado entre un 40% y un 60%.
- Una vez que alcance el 60%, comenzará a desvanecerse nuevamente entre el 60% y el 100%

Ahora juguemos con diferentes configuraciones para encontrar el efecto que más te guste.
Cómo utilizar los puntos de ancla X e Y para los efectos de animación de rotación y escala
Aprendamos ahora más sobre los puntos de anclaje X e Y para los efectos de rotación y escala en los efectos de movimiento de Elementor.
Al final de esto, sabrá cómo aplicar esta configuración para crear algunos efectos de movimiento interesantes en su sitio.
En resumen, estos son los pasos que seguiremos:
- Vaya a la pestaña Avanzado
- Encuentra la configuración de efectos de movimiento
- Activar efectos de desplazamiento

Cómo funcionan los puntos de anclaje en la animación de rotación
Consideremos el efecto de rotación. Haga clic en el icono de lápiz junto al efecto Rotar para activarlo. Puede dejar la configuración como predeterminada. Luego, busque los ajustes de Punto de ancla X y Punto de ancla Y que aparecen a continuación. Los puntos de ancla X e Y determinan el eje alrededor del cual gira una imagen. De forma predeterminada, ambos están configurados en Centro, lo que significa que la imagen girará como si hubiera un “alfiler” en el centro de la imagen. Sin embargo, cambiar el punto de ancla X y / o Y provocará diferentes efectos de rotación. Por ejemplo, si establece el punto de ancla X a la izquierda y el punto de ancla Y a la parte superior, la imagen rotará alrededor de la esquina superior izquierda:

O, si establece el punto de anclaje X en el centro y el punto de anclaje Y en la parte superior, la imagen rotará como si fuera una pintura que colgó en la parte superior. ¿Lo tienes tan lejos? Veamos uno más. Si mueve el punto de anclaje X hacia la derecha, ahora la imagen comenzará a girar como si estuviera anclada en la esquina superior derecha. Resumamos esto. El punto de ancla X determina la posición en el eje x alrededor de la cual gira la imagen:

Y el punto de anclaje Y hace lo mismo para la orientación vertical:

Cómo usar puntos de ancla en el efecto de animación de escala
Suponiendo que comprenda los conceptos básicos de la animación con Elementor, veamos cómo funciona esta misma idea con el efecto Escala.
Para comenzar, desactive el efecto Rotar, active el efecto Escala y:
- Establecer la dirección para escalar hacia arriba
- Establezca la velocidad en -5
De forma predeterminada, el punto de anclaje X y el punto de anclaje Y siempre se establecen en el centro, lo que significa que la imagen se reduce hacia el centro del widget de imagen.
Por otro lado, si establece los puntos de anclaje en Superior e Izquierda, la imagen se escalará hacia la esquina superior izquierda.
Es exactamente la misma idea que el efecto de rotación.
Ahora que sabe cómo funcionan los puntos de anclaje X e Y, puede seguir adelante y practicar para dominar bien estas animaciones.
Cómo animar texto con efecto de superposición en Elementor
Aquí, aprenderá a usar la función de desplazamiento horizontal en los efectos de movimiento de Elementor para crear un efecto de texto animado ordenado en su sitio. Podrá hacer que el texto se mueva por la página a medida que los visitantes se desplazan. Y con algunos ajustes, incluso puede hacer que el texto cambie de color a medida que se mueve. Para este ejemplo, repasaremos estos pasos:
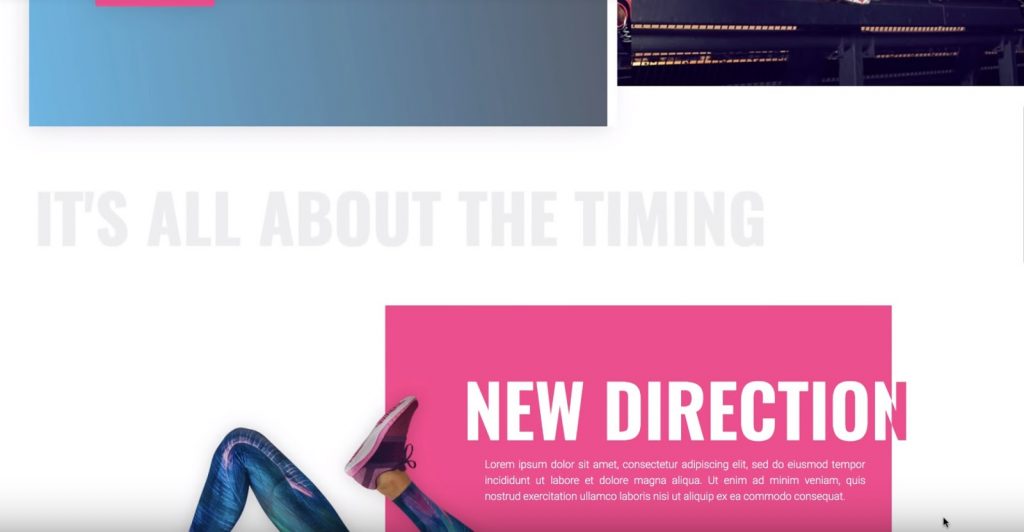
- Un encabezado gris simple que se mueve hacia la derecha y permanece del mismo color
- Un encabezado blanco y rosa que se mueve hacia la izquierda y cambia de blanco a rosa una vez que cruza el fondo rosa

Creando el primer encabezado
Comencemos con el encabezado gris sólido. Seleccionaremos el encabezado, luego:
- Vaya a la pestaña Avanzado
- Encuentra la sección de efectos de movimiento
- Activar efectos de desplazamiento
Luego, hagamos clic en el lápiz junto al efecto de Desplazamiento horizontal para ingresar su configuración:
- Cambie la dirección a la dirección en la que desea que se desplace el texto ("A la derecha" para nuestro ejemplo)
- Deje la configuración de Velocidad y Vista como los predeterminados
Ahora el encabezado se deslizará hacia la derecha a medida que un visitante se desplaza hacia abajo en la página.
Crear el segundo encabezado
Ahora, avancemos un poco más y hagamos que el título cambie de color a medida que se mueve. Este proceso implica:
- Crear secciones internas duplicadas
- Usando la opción Overflow: Hidden para ocultar el encabezado de una de las secciones una vez que pasa fuera de la sección interior
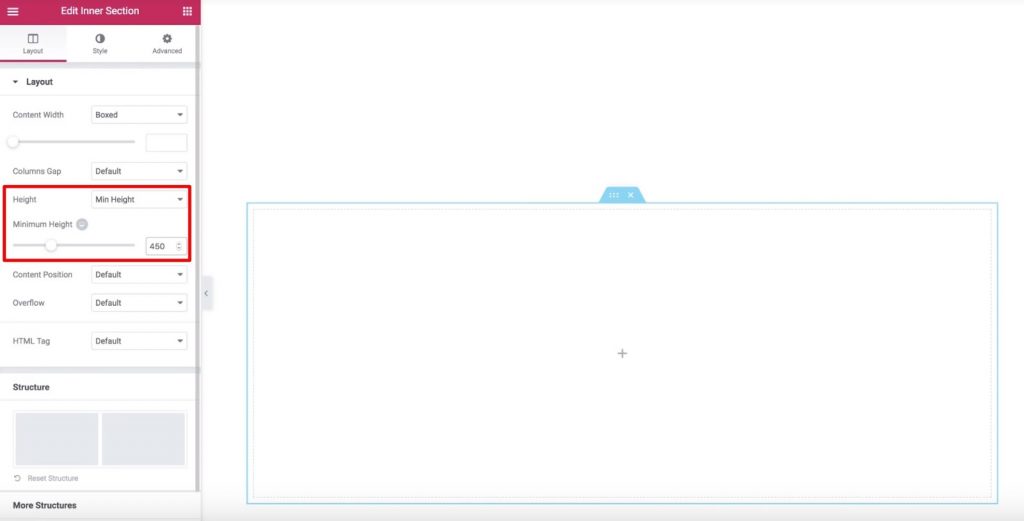
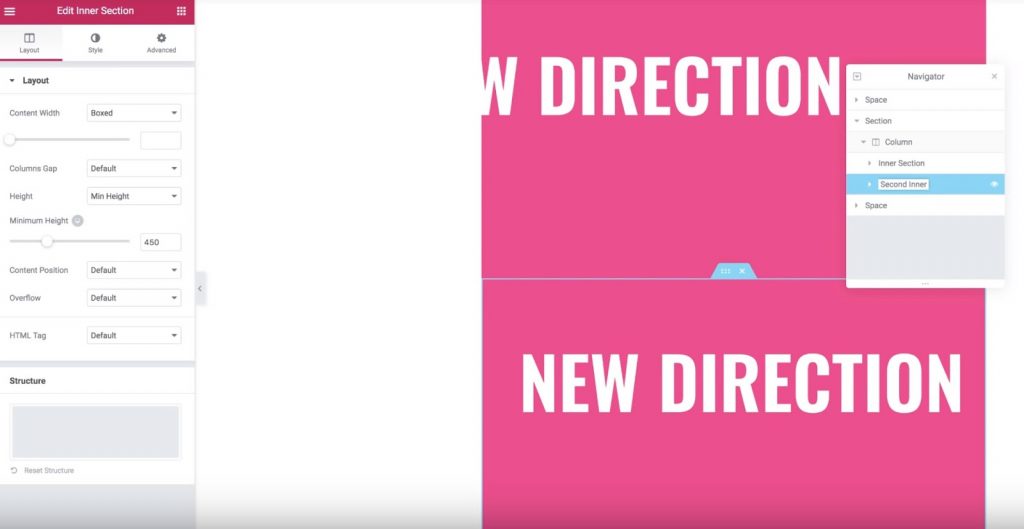
Para comenzar, agregue un nuevo widget de sección interna a la sección donde desea colocar su encabezado y luego elimine la columna de la izquierda. Luego, establezca la Altura mínima igual a 450 px:

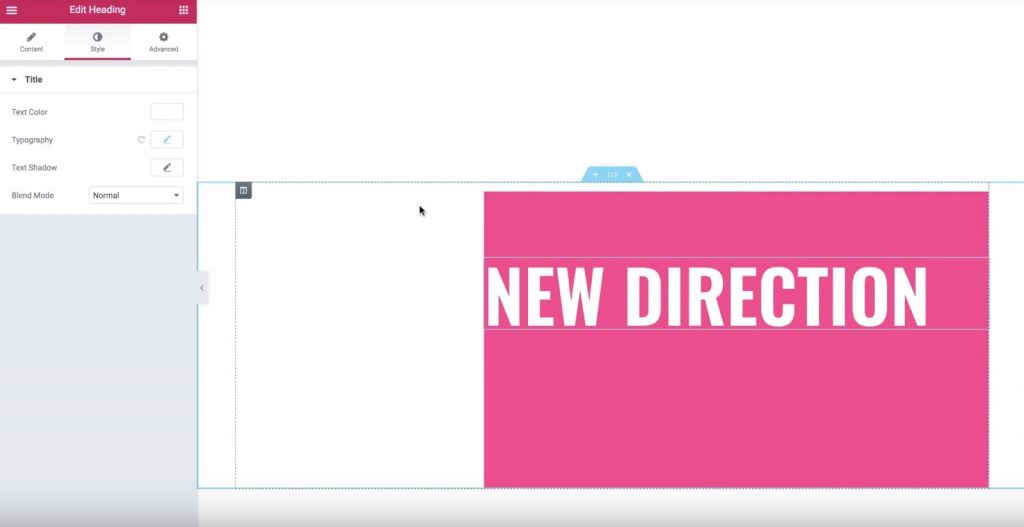
Ahora vayamos a la pestaña Estilo y establezcamos el color de fondo en rosa. Finalmente, vayamos a la pestaña Avanzado y establezcamos el relleno izquierdo en 33%. Ahora, agregue el widget Encabezado y dele estilo. Debería tener el encabezado dentro de la sección interna así:

Ahora, editemos el widget Título y activemos Efectos de desplazamiento en la pestaña Avanzado. Luego, habilitemos la configuración de Desplazamiento horizontal y dejemos las opciones como predeterminadas.
Ahora, su encabezado se moverá hacia la izquierda, pero aún no cambiará de color. Puede ver que todavía es blanco incluso sobre el fondo blanco.
Para solucionarlo, duplicaremos la sección interior. Ahora, tendremos dos secciones internas y títulos idénticos. Puede utilizar el navegador para cambiar el nombre de las secciones y recordar cuál es cuál:

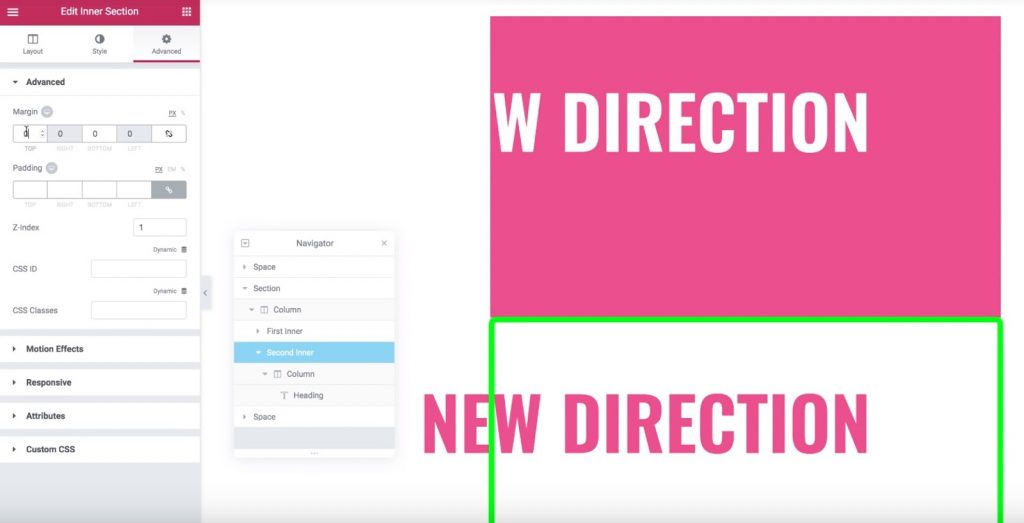
Ahora, vayamos a la sección interior inferior (la duplicada) y cambiemos su color de fondo a blanco. También querrá cambiar el color del título al mismo color que el fondo en su sección interior original. Luego, agregue un margen superior negativo de -450 px a la sección interior inferior. Ahora, la sección interior inferior (duplicada) debería aparecer "encima" de la sección interior original. Para solucionar esto, debemos establecer el índice Z para la sección duplicada en 1 y establecer el índice Z para la sección original en 2. También debemos asegurarnos de que solo se muestre el encabezado rosa cuando se mueva fuera del ancho de la sección interior . Así es como debería verse:

Para lograr este efecto, vaya a la configuración de la sección interior original. En la pestaña Diseño, busque la opción Desbordamiento y establézcala en Oculto.
¡Eso es todo! Ahora, solo el encabezado de la sección duplicada aparecerá una vez que se desplace más allá de la sección interna, lo que crea el efecto de texto que cambia de color. Bastante impresionante, ¿verdad?
Resumido
Esperamos que este tutorial le dé una sugerencia grave sobre cómo crear animación con Elementor. Recuerde que debe practicar mucho para dominar estas animaciones. No dudes en compartir esta guía con tu amigo.




