WordPress es una herramienta poderosa y fácil de usar para la creación y administración de sitios web. Cuando copia y pega texto o imágenes de fuentes externas en WordPress, puede enfrentar dificultades de formato.

Es posible que desee copiar y pegar material de un documento de Word, un documento de Google, una página web o un correo electrónico en WordPress, por ejemplo. Sin embargo, hacerlo puede dar como resultado un formato no deseado, como fuentes, colores, tamaños, alineaciones o estilos alterados.
Como resultado, su contenido de WordPress puede parecer inconsistente y poco profesional. También puede tener un impacto en la velocidad y la eficiencia de su sitio porque el formato incorrecto agrega código adicional a sus páginas.
Afortunadamente, existen algunas técnicas sencillas para copiar y pegar en WordPress sin perder el formato.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo comprobar los errores de formato
Todo el texto en su editor de contenido tiene el formato de una etiqueta HTML. Por ejemplo, suponga que escribe un término en cursiva en su editor de contenido. En HTML, se verá así: <em>cursiva</em>
Si desea comprobar si hay errores de formación en su texto, busque el código HTML aquí.
Examinar el código HTML
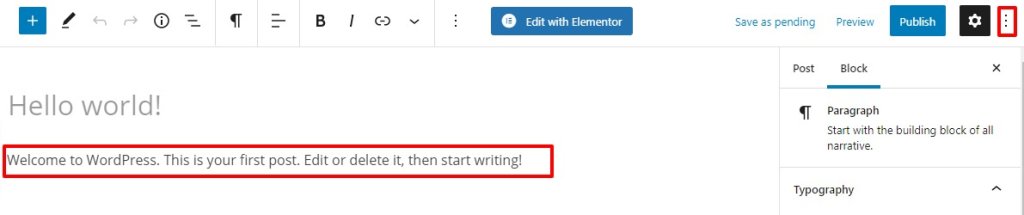
Simplemente puede examinar el código HTML de su texto. Primero, elija el bloque de texto y luego seleccione el ícono de tres puntos en la barra superior izquierda.

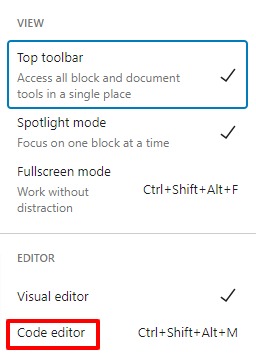
El código HTML se puede ver haciendo clic en el editor de código. El texto se mostrará en formato HTML. Para volver al modo normal, simplemente haga clic en el editor visual. Para activar el modo de edición, use el atajo de teclado. Para ingresar al modo editor, presione Ctrl+Shift+Alt+M en su teclado.

Examine el código HTML en el editor clásico
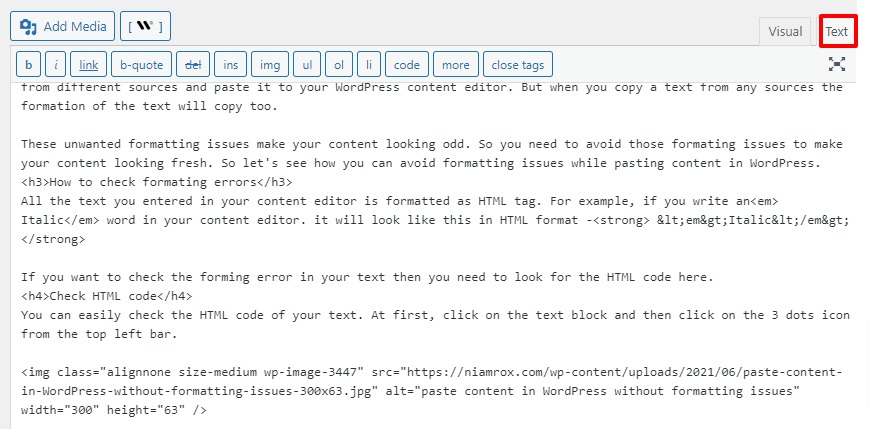
Es bastante simple cambiar a código HTML en el editor tradicional. Para cambiar al modo HTML, simplemente haga clic en la opción Texto en la barra superior derecha. Para acceder al editor visual, haga clic en la opción Visual una vez más.

Puede buscar errores en el código HTML y resolverlos aquí.
El texto sin formato debe copiarse y pegarse
Copiar y pegar texto sin formato es una excelente técnica para evitar problemas de formato. Para eliminar la formación, le recomendamos que copie y pegue el texto sin formato. Este método también es ideal para copiar contenido de otras páginas web.
Copie y pegue texto sin formato en el Editor clásico
Para usar el editor clásico, pegue texto sin formato
Copie y pegue texto sin formato en el Editor de bloques
Debido a que no hay un menú u opción para pegar texto sin formato en el editor de bloques, debe utilizar un atajo de teclado. Para pegar su texto, presione Comando+Mayús+V en una Mac o Ctrl+Mayús+V en una computadora con Windows. Copiará el texto en formato de texto sin formato.
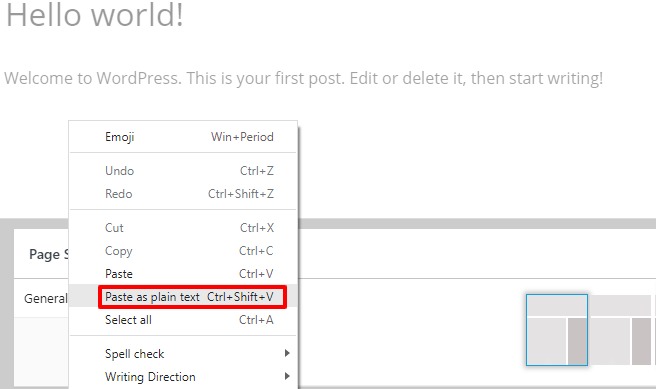
Al hacer clic con el botón derecho del mouse, aparece la opción Pegar como texto sin formato. Copie el texto y péguelo como texto sin formato usando la opción pegar un texto sin formato. Copiará y pegará automáticamente su texto en formato de texto sin formato.

Nota: Esta funcionalidad no está disponible en todos los navegadores. La función es compatible con la mayoría de los navegadores actuales.
Conclusión
Copiar y copiar información en WordPress a veces puede ser difícil, especialmente si desea evitar errores de formato y mantener el estilo original de su texto. En esta publicación de blog, demostré cómo copiar y pegar en WordPress utilizando varios enfoques.
Descubriste cómo:
- Con los métodos abreviados de teclado o las opciones del botón derecho del ratón, copie y pegue texto sin formato.
- Copie y pegue contenido formateado haciendo clic en los botones Pegar como contenido o Borrar formato.
- Copie y pegue el código HTML en el bloque HTML o en el Editor de código.
Espero que hayas encontrado esta publicación de blog útil e informativa.




