En la búsqueda de optimizar los flujos de trabajo, Fignel, una empresa a la vanguardia de la innovación en diseño, surge como una solución que convierte sin esfuerzo archivos Figma en sitios web funcionales de Elementor .

Esta herramienta única resuena entre los profesionales que buscan fusionar las capacidades de diseño de Figma con la destreza de creación de sitios web de Elementor. Fignel comprende Figma y Elementor, y esta herramienta funciona perfectamente para hacer que la experiencia de su sitio web de WordPress sea muy sencilla. En este artículo, veremos más sobre Fignell y cómo usarlo.
Introducción a Fignell

Fignel es una de las primeras herramientas beta que los diseñadores pueden utilizar para convertir automáticamente un diseño de Figma en un sitio web de WordPress basado en Elementor . Está disponible como complemento para Figma a través del sitio web de Fignel y en la página de la comunidad de complementos de Fignel en Figma.
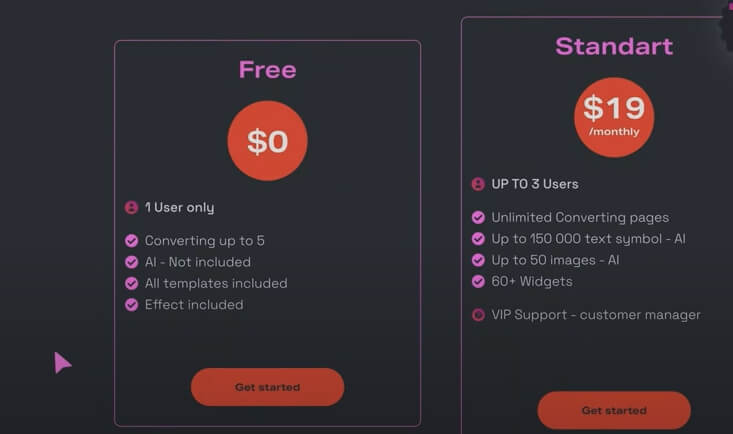
Incluye propiedades de diseño automático para componentes, lo que permite convertir páginas o componentes individuales con un solo clic. Fignel actualmente ofrece varios widgets que incluyen secciones, columnas, texto, encabezados, imágenes (no carga imágenes en este momento), video (pegue cualquier enlace de YouTube o de otro lugar) y formularios. Hay un plan gratuito disponible para los usuarios que desean ahorrar tiempo mientras trabajan con Elementor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraFignel ayuda a los desarrolladores y diseñadores a ahorrar tiempo al convertir diseños a Elementor. Planea permitir a los usuarios convertir más de 60 potentes widgets, capacidades de creación ilimitadas, plantillas diseñadas por diseñadores para descargar, soporte de contenido dinámico y opciones de servicio al cliente VIP.
Según su sitio web, “Fignel te ayuda a convertir tu diseño de Figma en un sitio web de Elementor en vivo con solo unos pocos clics. Simplemente use las propiedades de Diseño automático para sus componentes y conviértalos con un solo clic en un sitio web de WordPress en vivo. Puede convertir una página completa o componentes individuales con nuestro complemento ".
Utilice Fignell para convertir Figma a Elementor
Configuración e instalación de complementos
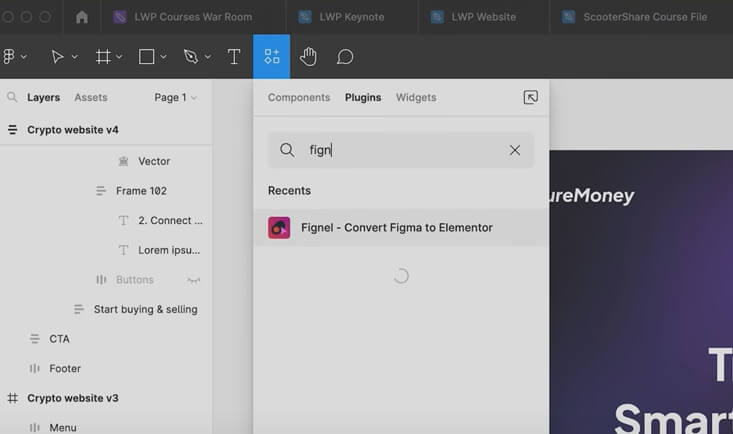
En primer lugar, es esencial acceder a la cuenta de Figma y navegar a la sección de complementos. En este caso, Fignel emerge como una herramienta fundamental.

Iniciar el proceso implica proporcionar una dirección de correo electrónico y un código de licencia.

Curiosamente, Fignel ofrece una opción gratuita que permite a los usuarios convertir hasta cinco diseños sin ningún coste.
Seleccionar el lienzo
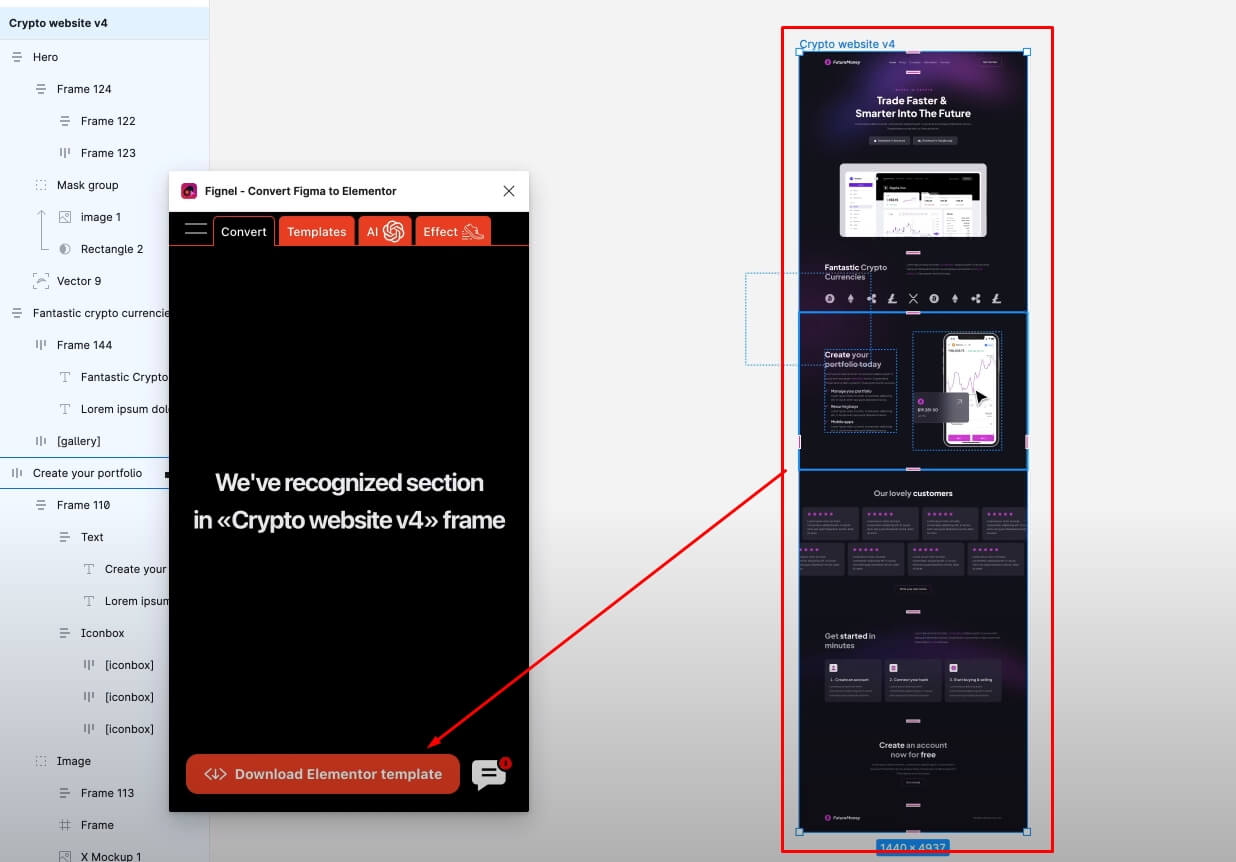
Después de la instalación, seleccione el marco que desea convertir. Incluso puedes seleccionar toda la mesa de trabajo.

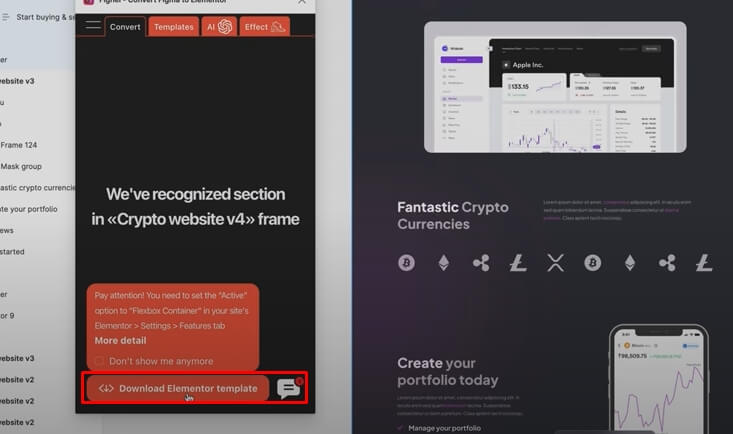
Luego verá un segmento llamado "Crypto Website Version 4" que se confirma antes de proceder a la descarga.

Verá el botón "Descargar plantilla de Elementor", haga clic en él para iniciar la descarga.
Ajustes finos para obtener resultados óptimos
En este momento resulta esencial una comprensión más profunda de ciertos matices del diseño. El dominio del diseño automático dentro de Figma resulta indispensable. Esta funcionalidad refleja fielmente la estructura de diseño y contenedor de Elementor, lo que facilita una conversión perfecta.

Una comparación diligente entre la configuración de diseño y diseño automático surge como un paso fundamental para garantizar la eficacia del proceso.
Interpretaciones de widgets
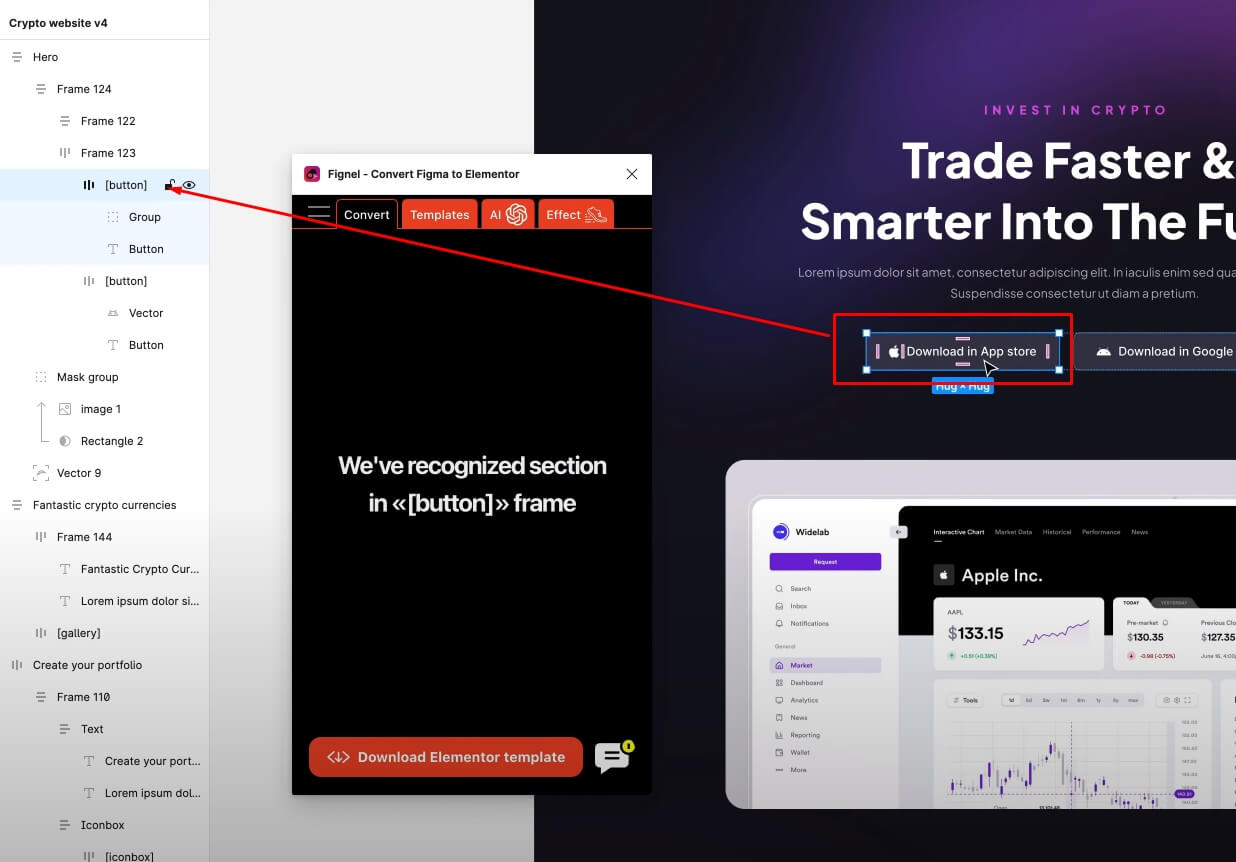
La forma en que Fignel interpreta los widgets es un aspecto fundamental. Para garantizar una traducción precisa, es imperativo un trabajo preparatorio dentro de Figma.

Por ejemplo, etiquetar un botón como "[Botón]" entre corchetes proporciona el contexto necesario para el complemento. Convenciones similares guían la interpretación de varios widgets, agilizando el proceso de conversión.
Proceso de conversión y resultados
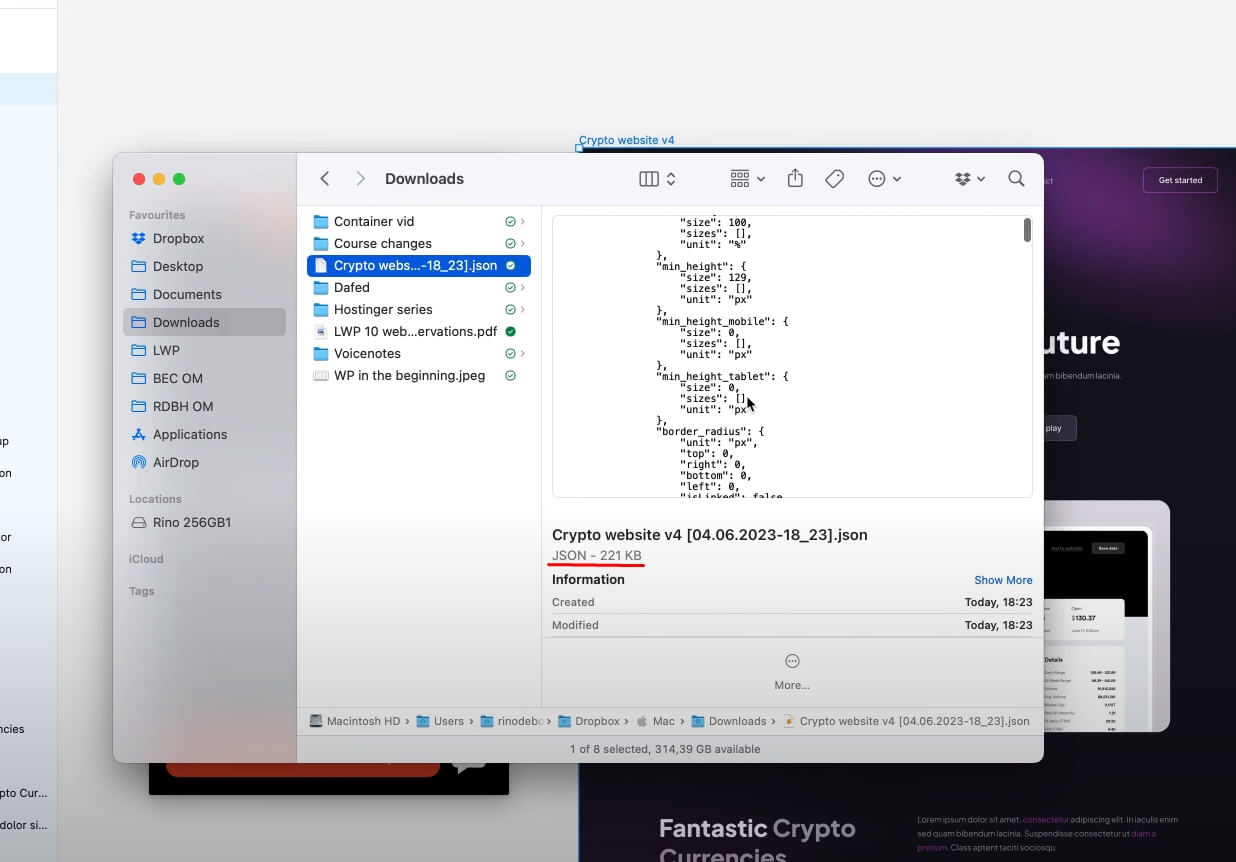
Al iniciar la conversión, Fignel genera un archivo JSON.

Este archivo sirve como conducto para importar sin problemas el diseño a Elementor, donde toma forma. Sin embargo, es pertinente señalar que el proceso conlleva ciertos desafíos.
Importar en Elementor
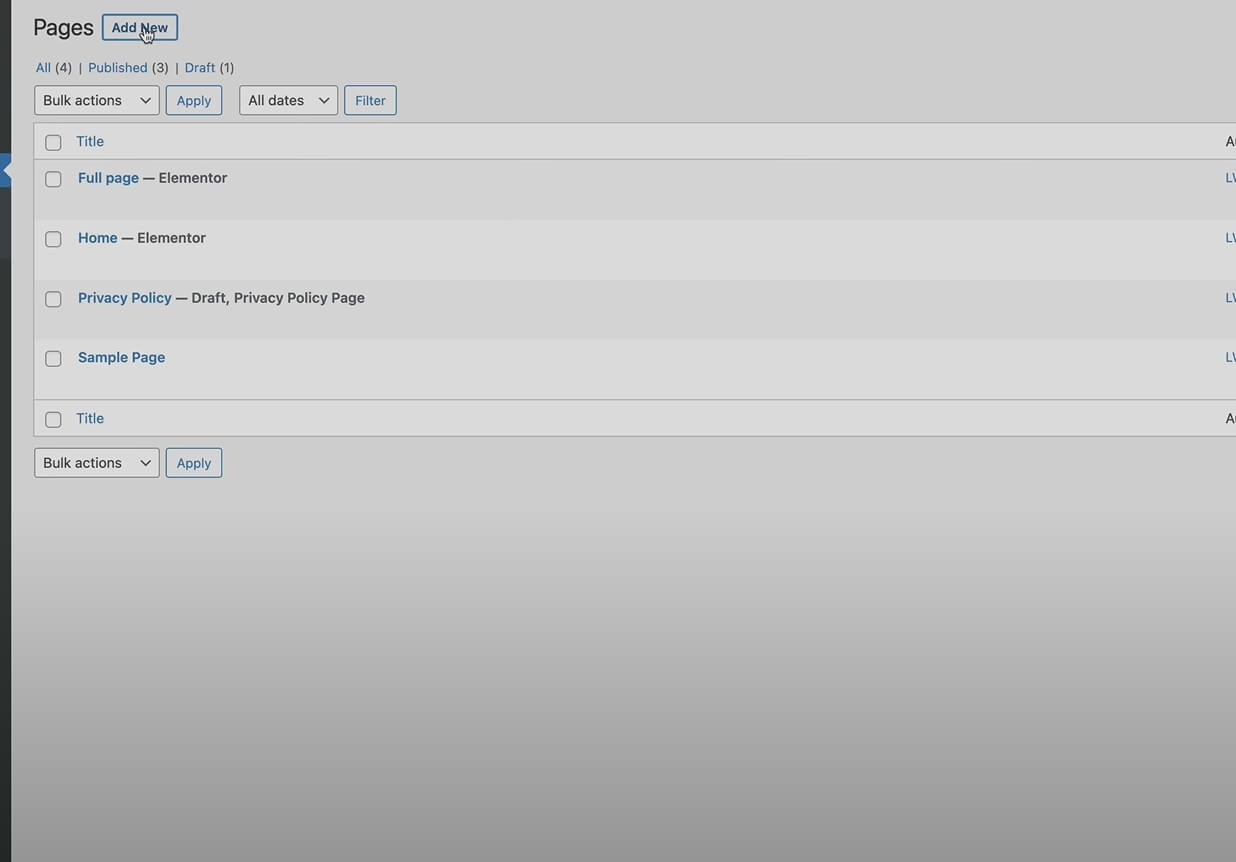
Vaya a su sitio web y agregue una nueva página. Y ábrelo con Elementor.

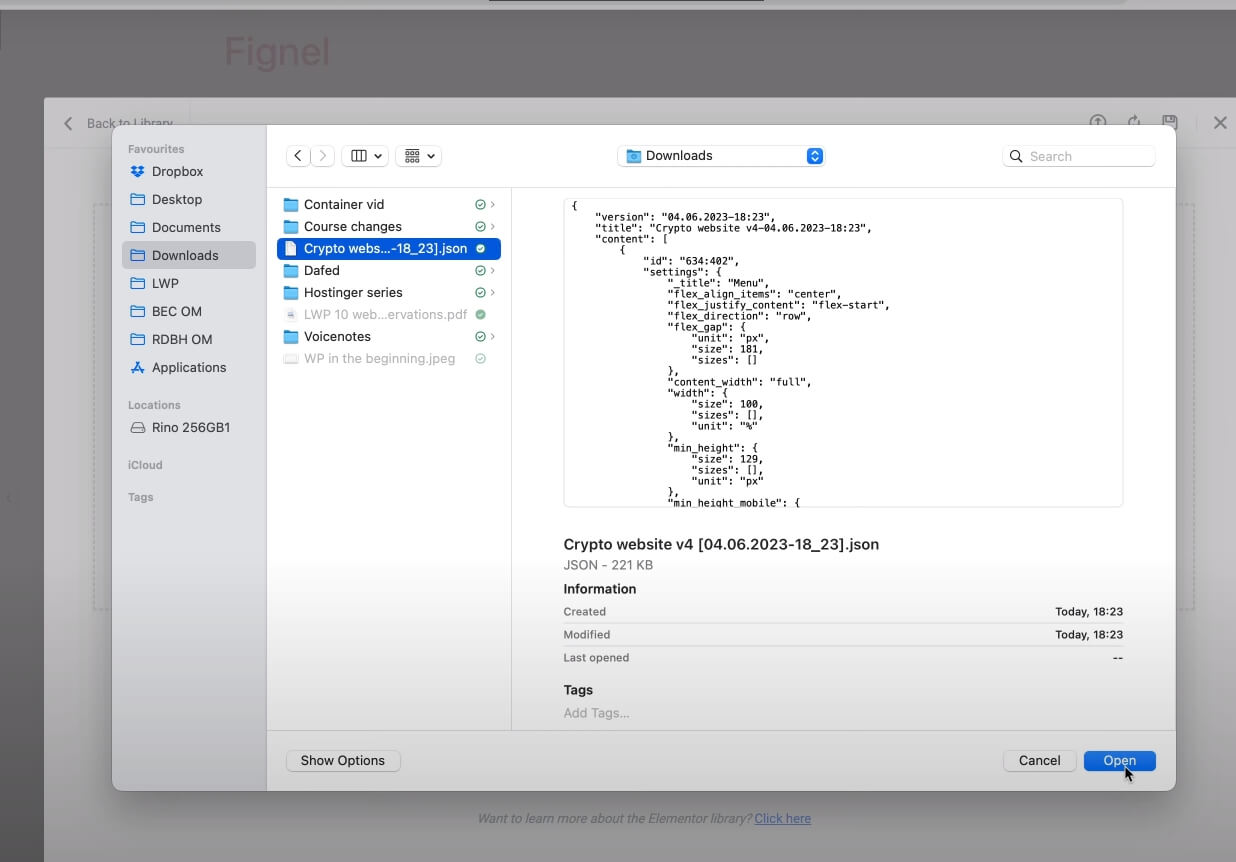
Ahora haga clic en el botón de la biblioteca y seleccione cargar.

Ahora importe el archivo JSON.

Ahora verá aquí varias opciones que están pendientes de ser importadas. Seleccione la sección esperada y haga clic en importar y aplicar.

Hacer cambios
Una vez que se importa el archivo, verá que varias secciones están en mal estado. Es porque Fignel admite solo más de 60 widgets y el que hemos importado tiene elementos que requieren más de lo que ofrece esta herramienta. Así que no te preocupes. Puedes agregar esas cosas manualmente.

Descripción general de Fignel
Si bien el concepto subyacente de Fignel es revolucionario, su ejecución actualmente tiene limitaciones. A pesar de los meticulosos esfuerzos por adherirse a los principios de diseño automático y configuraciones precisas de los contenedores, surgen discrepancias en la interpretación de Fignel. La inclinación del complemento hacia ajustes basados en píxeles da como resultado variaciones, particularmente en lo que respecta al relleno y la alineación. En el ámbito del diseño móvil, la eficacia de Fignel disminuye, lo que genera disparidades en la tipografía y el formato. Los diseños notablemente complejos que involucran imágenes de fondo y elementos avanzados encuentran obstáculos en la transición.
Conclusión
Desde la perspectiva de un diseñador experimentado comprometido con el potencial sinérgico de Elementor y Figma, Fignel ofrece una propuesta de valor única. Si bien se justifican mejoras, la anticipación del crecimiento y maduración de Fignel es palpable. A partir de ahora, los flujos de trabajo probados y verdaderos mantienen su fortaleza. Sin embargo, la trayectoria de Fignel podría remodelar el panorama de las herramientas de diseño, abriendo un camino hacia una conversión perfecta de Figma a Elementor. El camino hacia este objetivo continúa y Fignel representa un paso significativo en la dirección correcta.




