¿Qué pasa si pasa el mouse sobre un elemento y se convierte en un botón y al hacer clic en él se lo redireccionará a otra página? A menudo establecemos un botón en la parte inferior o lateral de la galería de imágenes o mosaicos de artículos / productos para llevarnos a la página detallada de ese elemento. ¿Qué pasa si el botón no está configurado visualmente? Lo configuramos con el efecto de desplazamiento del mouse para que el mouse se convierta en un botón tan pronto como aterrice en los mosaicos de la imagen o artículo y haga clic en cualquier parte del área específica que nos llevará a la página deseada. ¡Sí! Con Divi , tenemos muchas opciones para personalizar nuestro sitio web y el tutorial de hoy sobre cómo convertir un cursor en un botón creativo mientras se coloca el cursor sobre el elemento. ¿No es emocionante?

Así que no esperemos más y saltemos al tutorial.
Escurrir el bulto
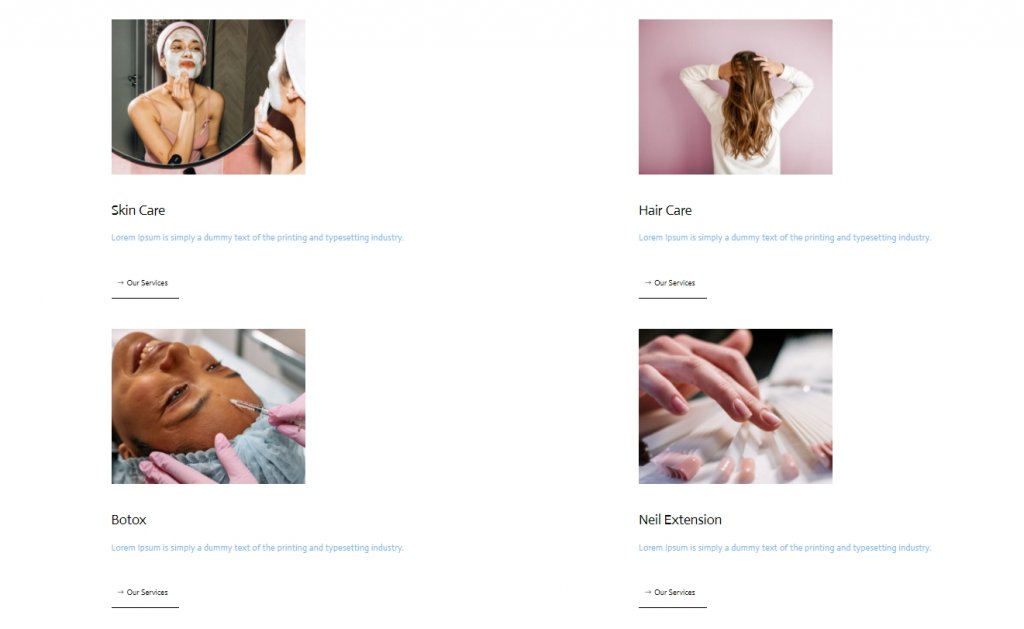
Antes de seguir adelante, así es como se verá nuestro diseño de hoy.
Primera parte: Estructura del elemento de construcción
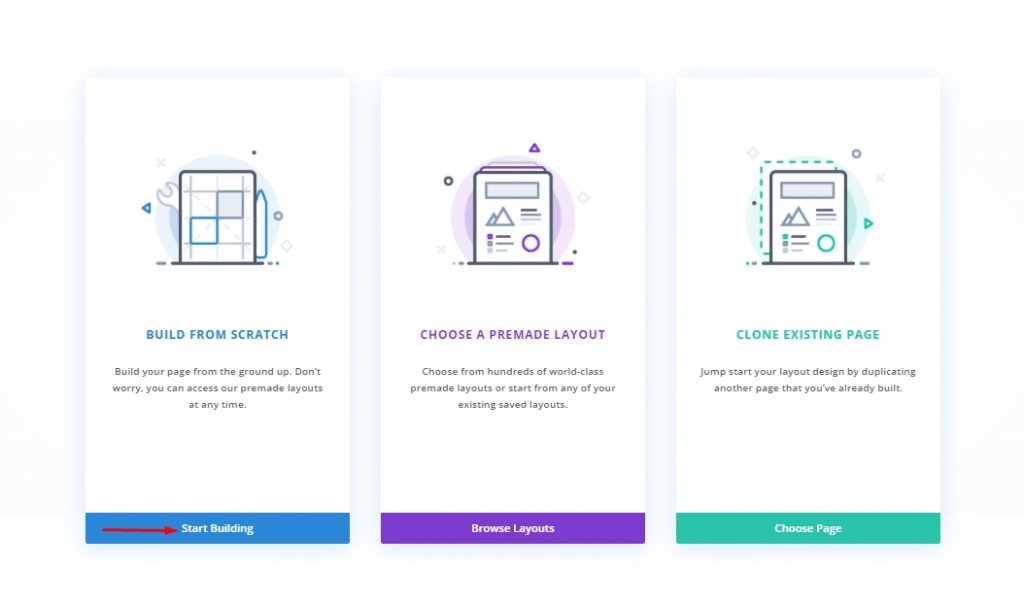
Agregue una página desde su panel de WordPress y ábrala con Divi Builder. Avanza con "Construir desde cero".
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
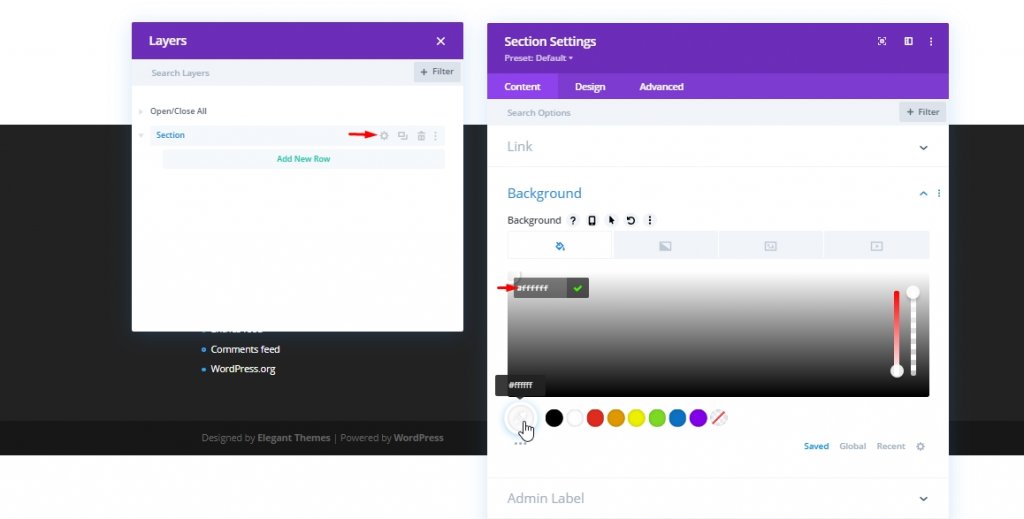
Añadiendo: Nueva sección
Color de fondo
Agregaremos blanco como color de fondo a nuestra sección inicial.
- Color de fondo: #ffffff

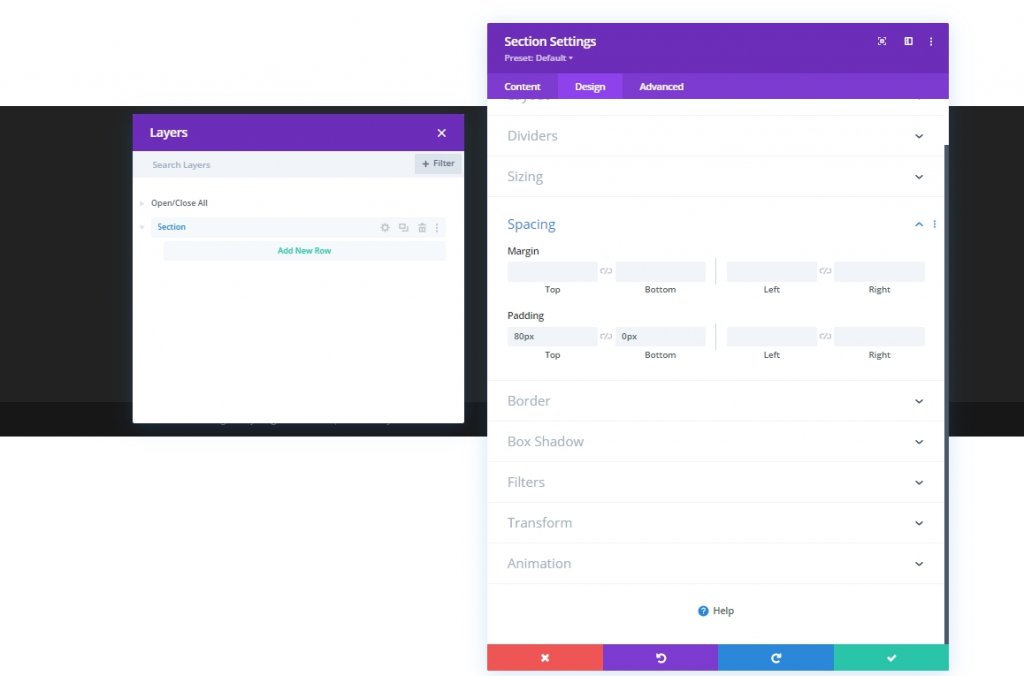
Espaciado
Ahora, desde la pestaña de diseño, agregue algo de espacio a la sección.
- Acolchado superior: 80px
- Acolchado inferior: 0px

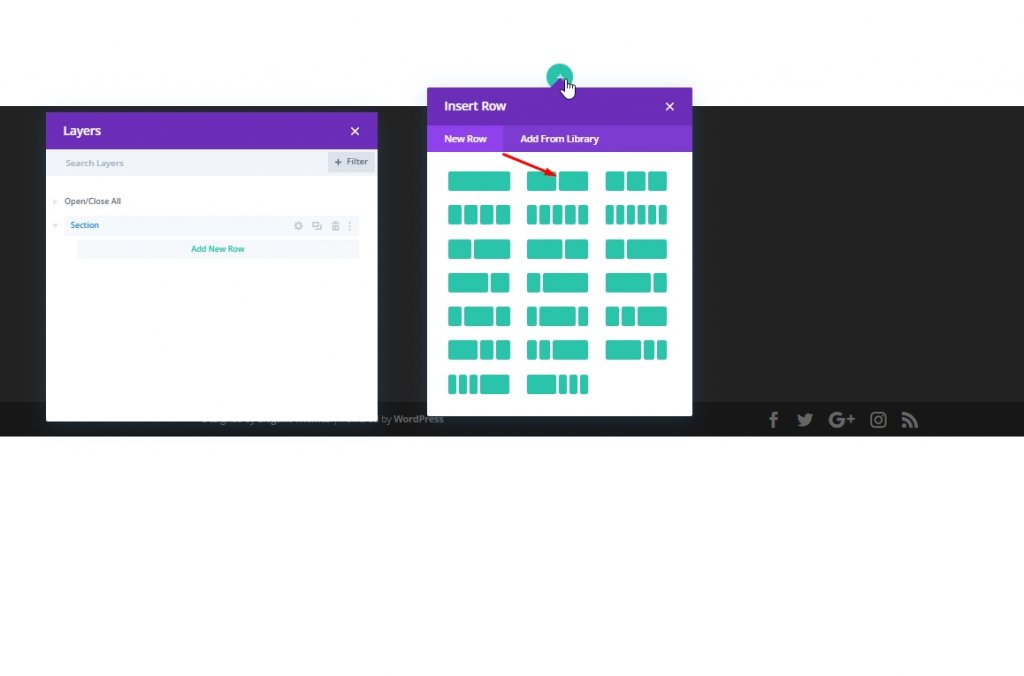
Agregar: Nueva fila
Estructura de la columna
Ahora agregaremos una fila de dos columnas a nuestra sección.

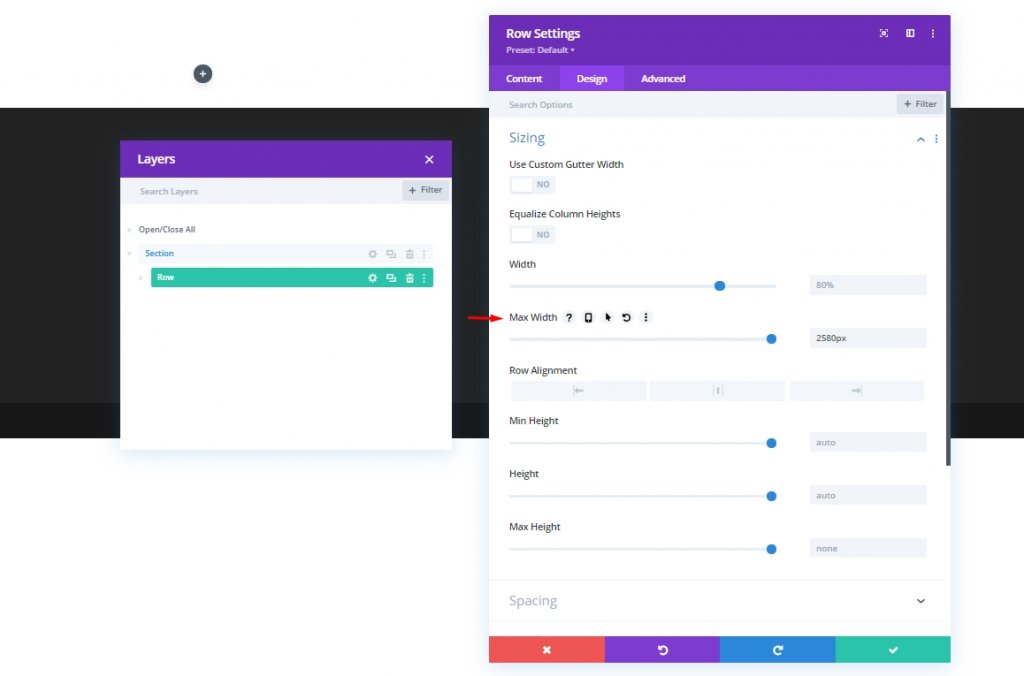
Dimensionamiento
Ahora, antes de agregar cualquier otro módulo, cambiemos la configuración de tamaño de esta fila de dos columnas.
- Ancho máximo: 2580px

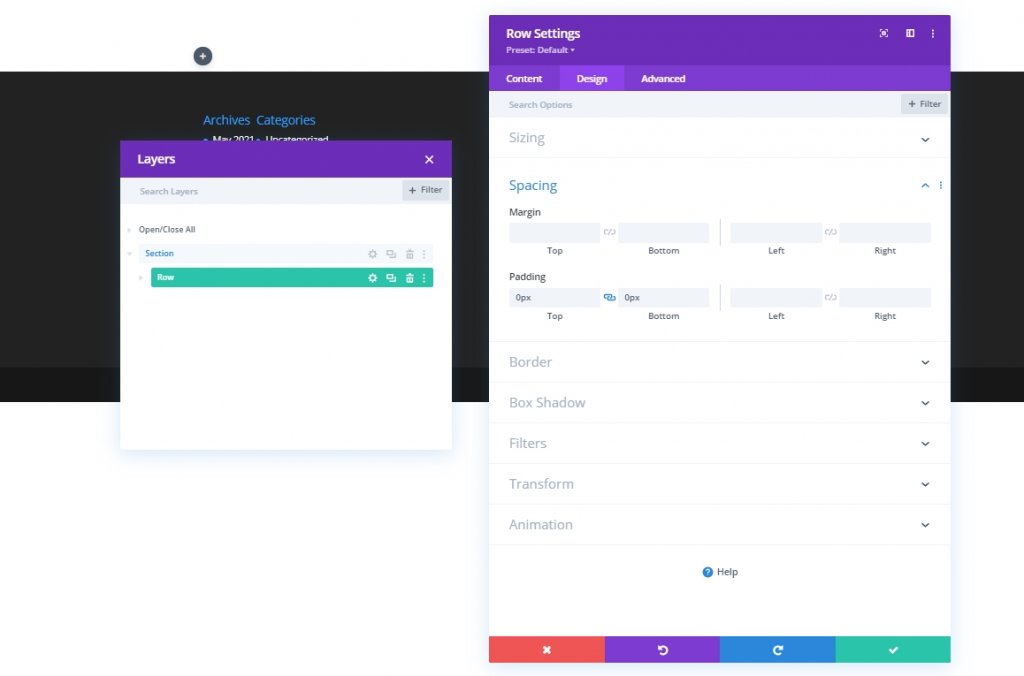
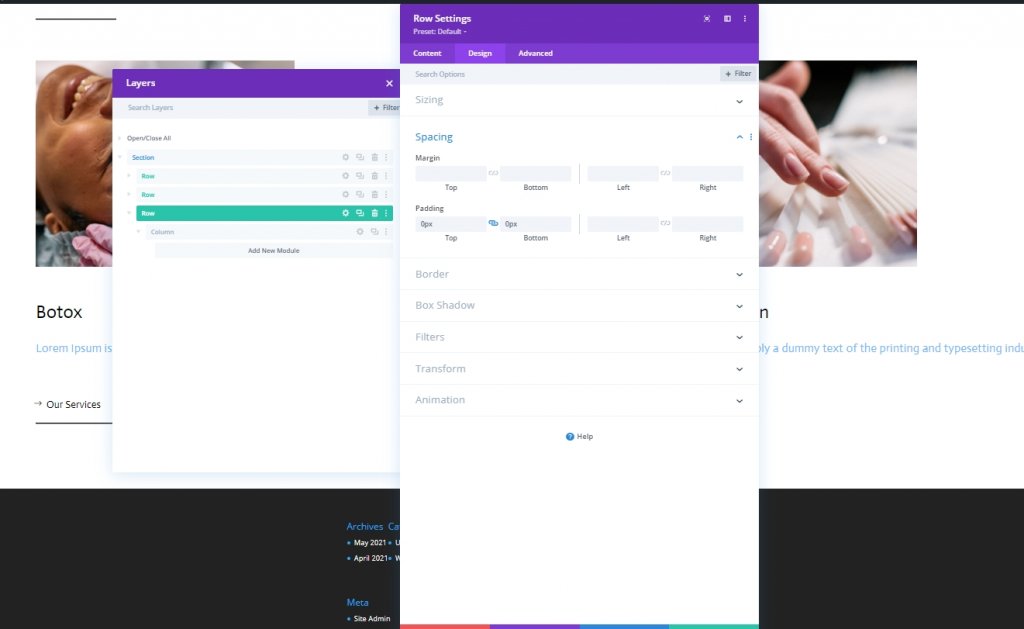
Espaciado
Ahora, realice algunos cambios en el espaciado.
- Relleno superior: 0px
- Acolchado inferior: 0px

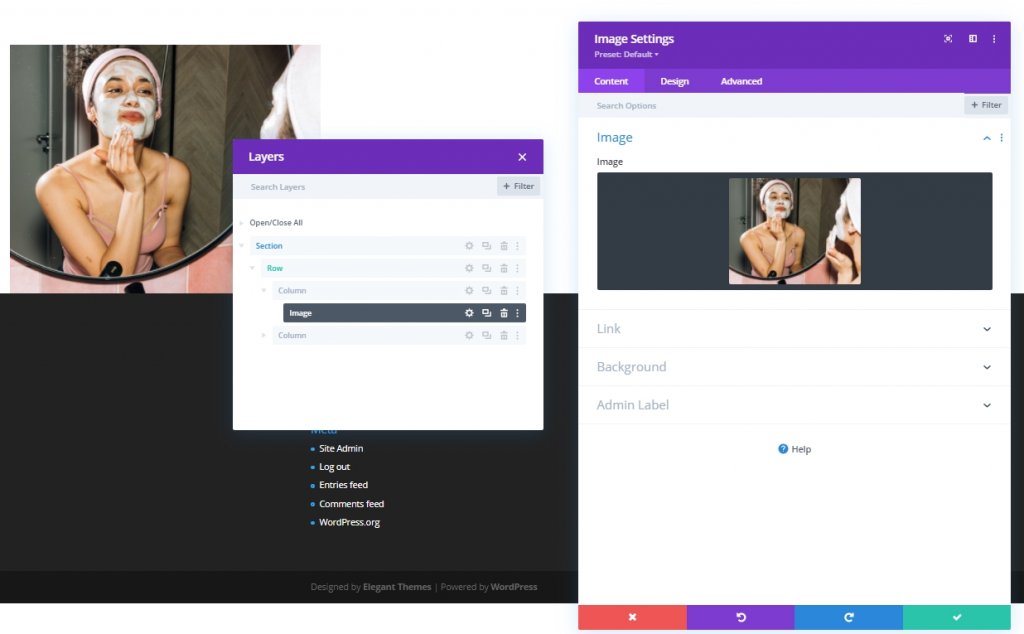
Agregar: módulo de imagen a la columna 1
Añadir imagen
Ahora agregue un módulo de imagen a la columna 1 y agregue una imagen de su elección.

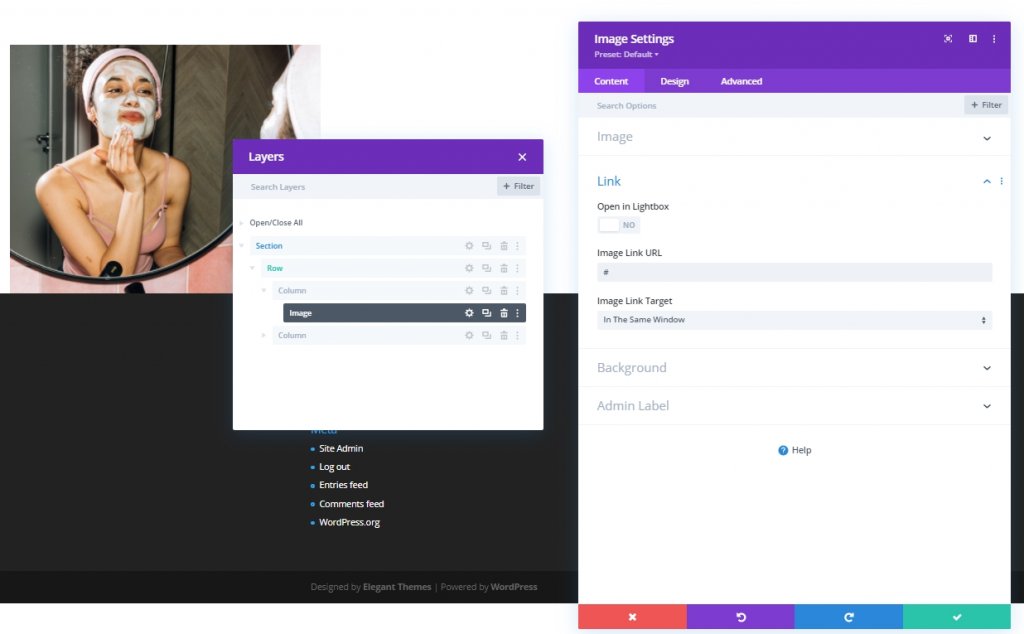
Añadir enlace
Ahora agregue un enlace a esta imagen.

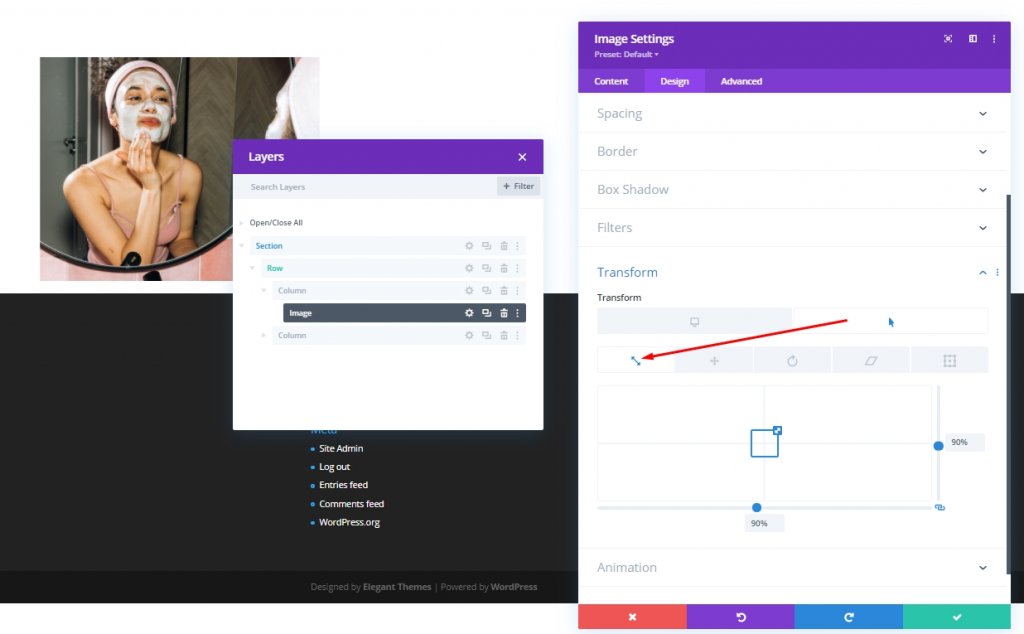
Escala flotante
Ahora, vaya a la pestaña de diseño y cambiemos la configuración de la escala flotante de este módulo de imagen.
- Ambos: 90%

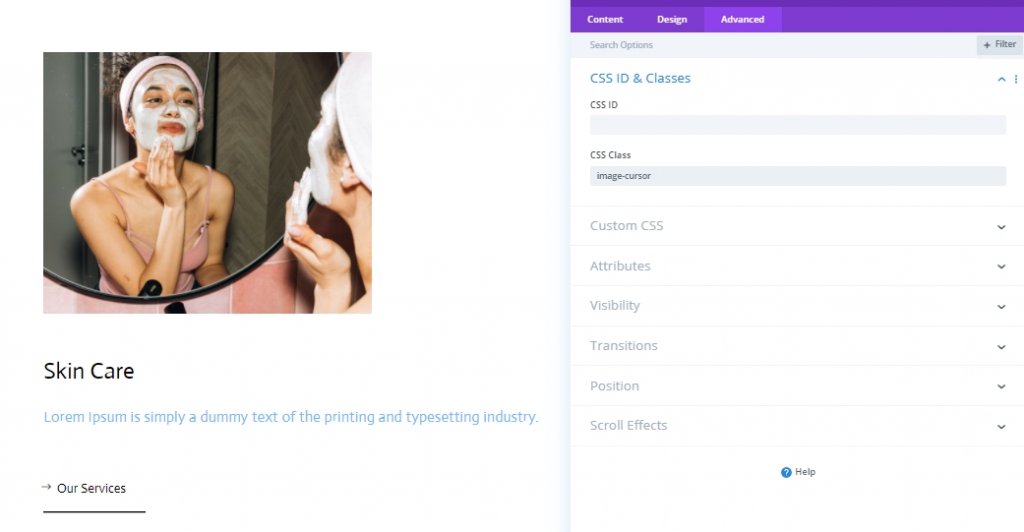
Clase CSS
Agregue alguna clase de CSS desde la pestaña avanzada.
- Clase CSS: cursor de imagen

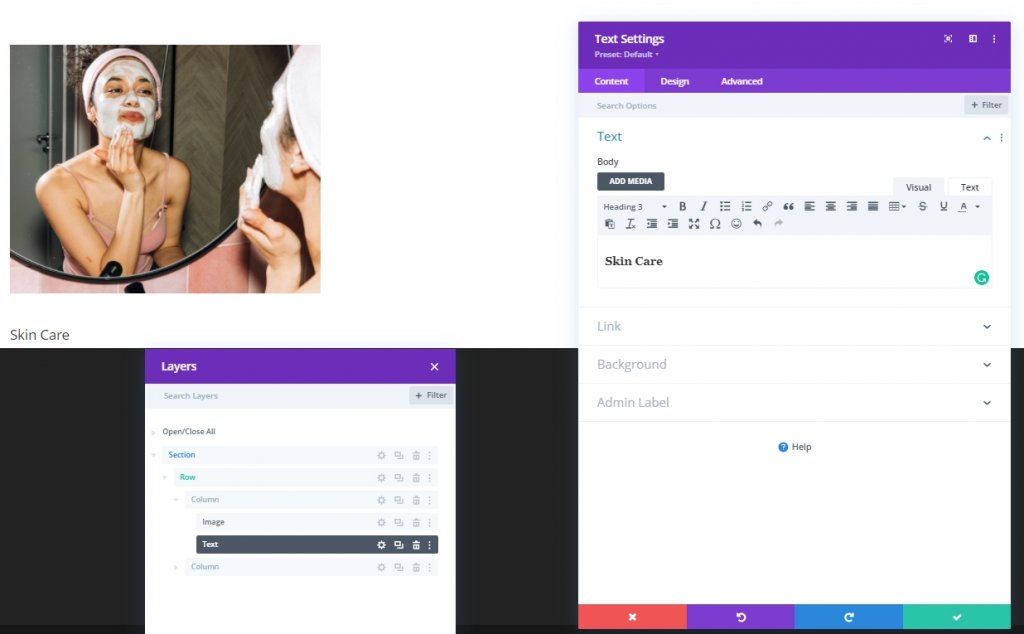
Añadiendo: Módulo de texto 1 a la columna 1
Contenido H3
Agregaremos un módulo de texto a la columna 1 y agregaremos algo de contenido H3 según sea necesario.

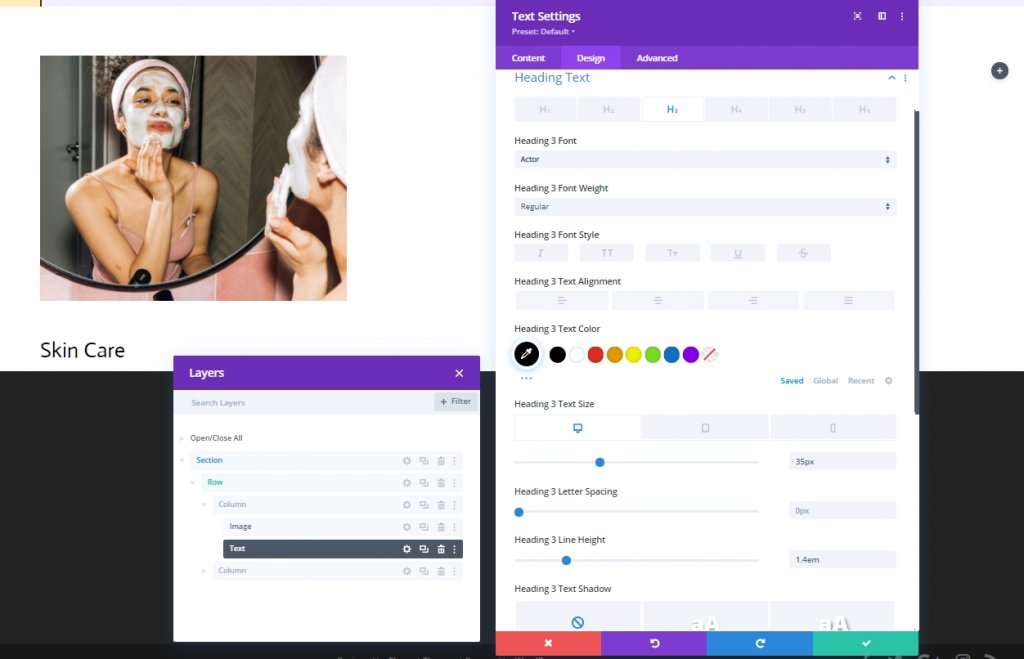
Configuración de contenido H3
Modifique la configuración de contenido de H3 desde la pestaña de diseño.
- Fuente del encabezado 3: Actor
- Título 3 Color del texto: # 000000
- Encabezado 3 Tamaño del texto: Escritorio: 35 px, Tableta: 28 px y teléfono: 22 px
- Altura de la línea del título 3: 1.4em

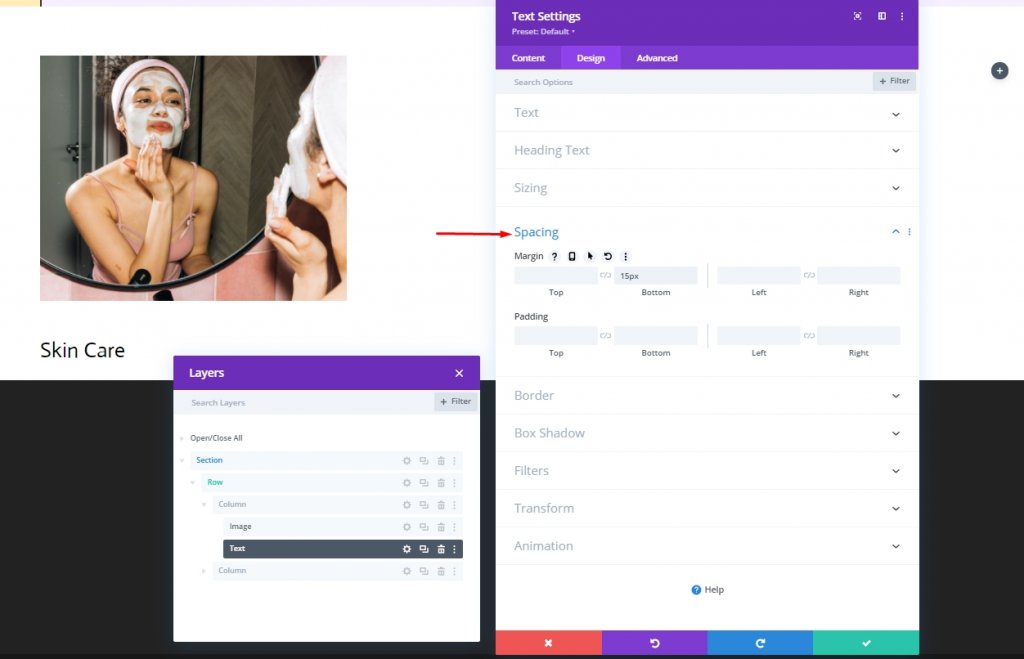
Espaciado
Agregue espacio al módulo de texto.
- Margen inferior: 15px

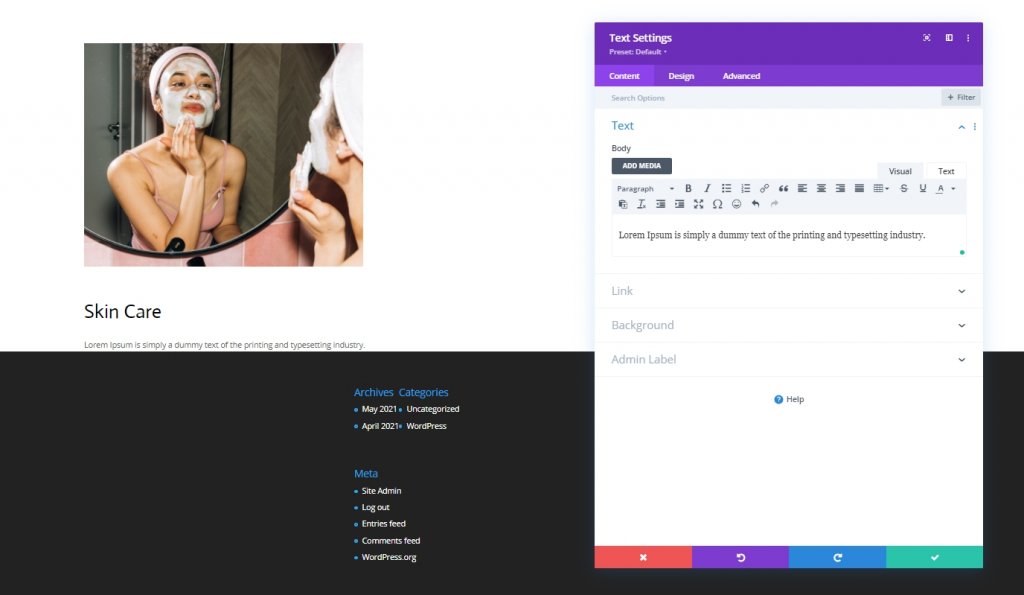
Añadiendo: Módulo de texto 2 a la columna 1
Contenido del texto
Agregue otro módulo de texto justo debajo del módulo de texto anterior y agregue contenido descriptivo a ese módulo.

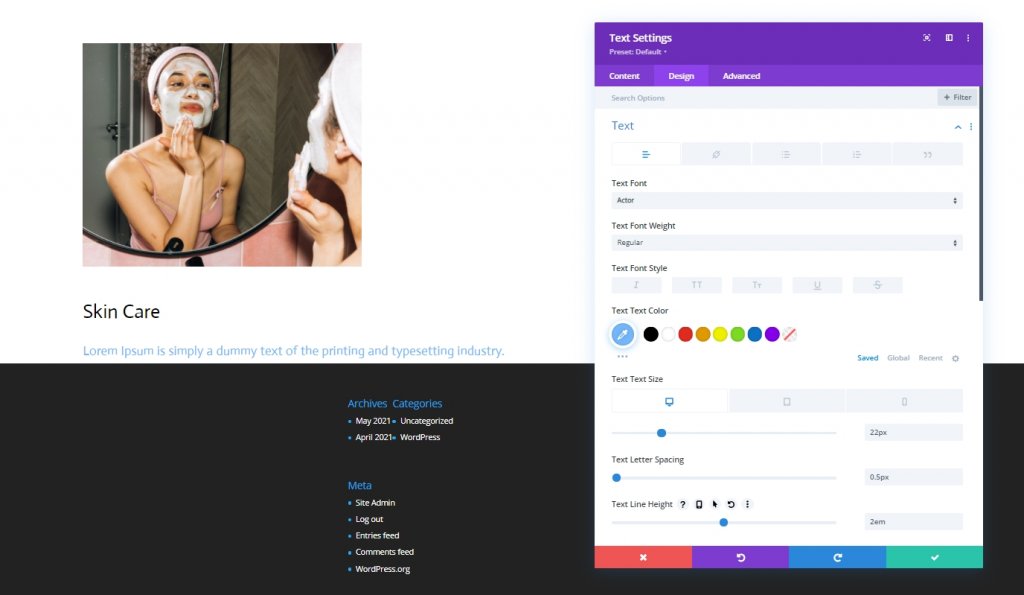
Configuración de contenido de texto
Modifique la configuración del contenido del texto desde la pestaña de diseño.
- Fuente del encabezado 3: Actor
- Color del texto del encabezado 3: # 75BAFF
- Encabezado 3 Tamaño del texto: Escritorio: 22px, Tableta: 18px y teléfono: 15px
- Espaciado de letras de texto: 0.5px
- Altura de la línea del título 3: 1.4em

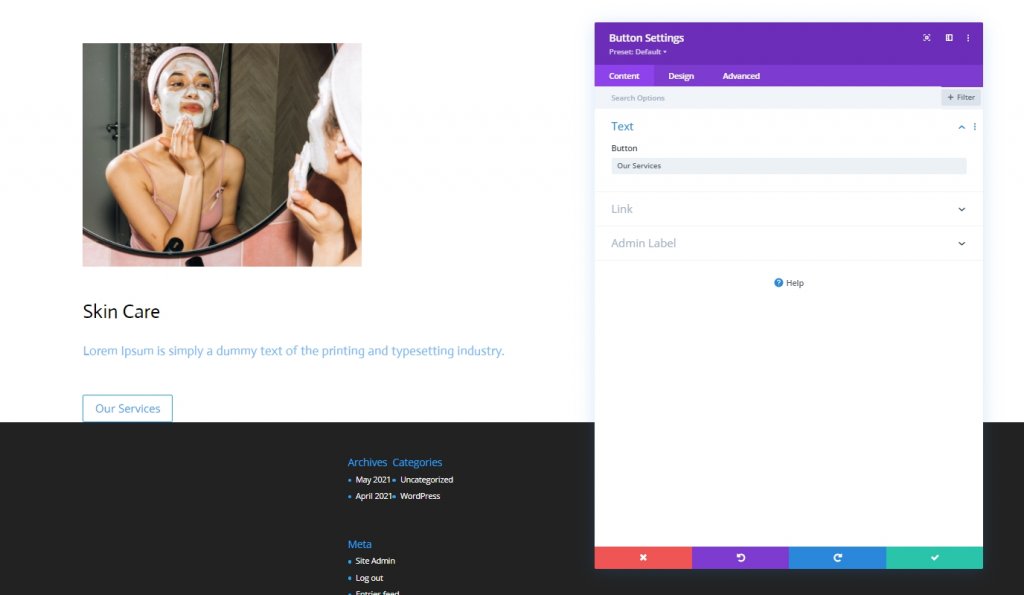
Agregar: módulo de botones a la columna 1
Botón de texto
Finalmente, agregue un módulo de botones a la columna 1 y agregue una copia relevante.

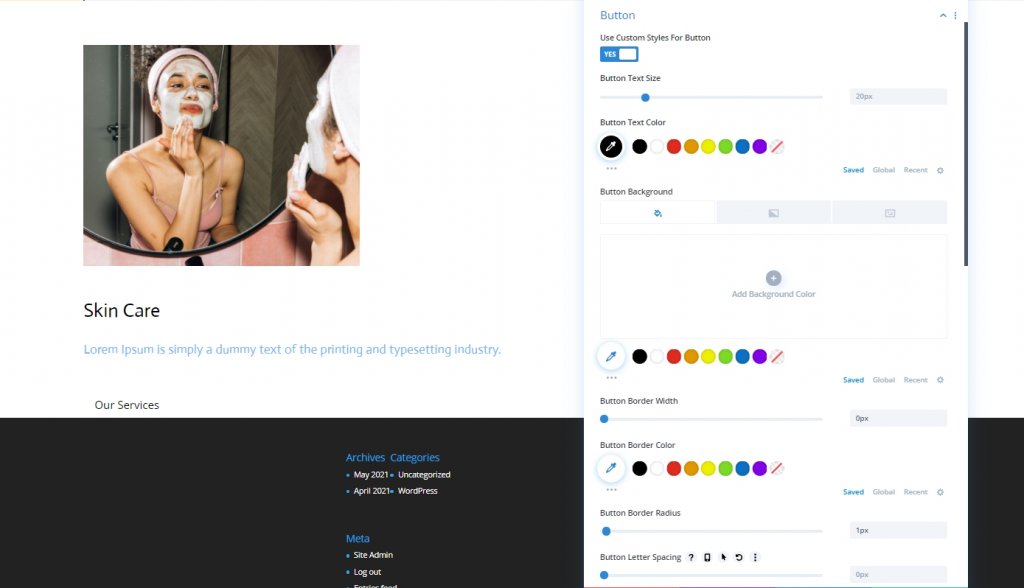
Configuración del texto del botón
Vaya a la pestaña de diseño del módulo y cambie la configuración de los botones en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Color del texto del botón: # 000000
- Ancho del borde del botón: 0px
- Radio del borde del botón: 1 px

- Fuente del botón: Actor
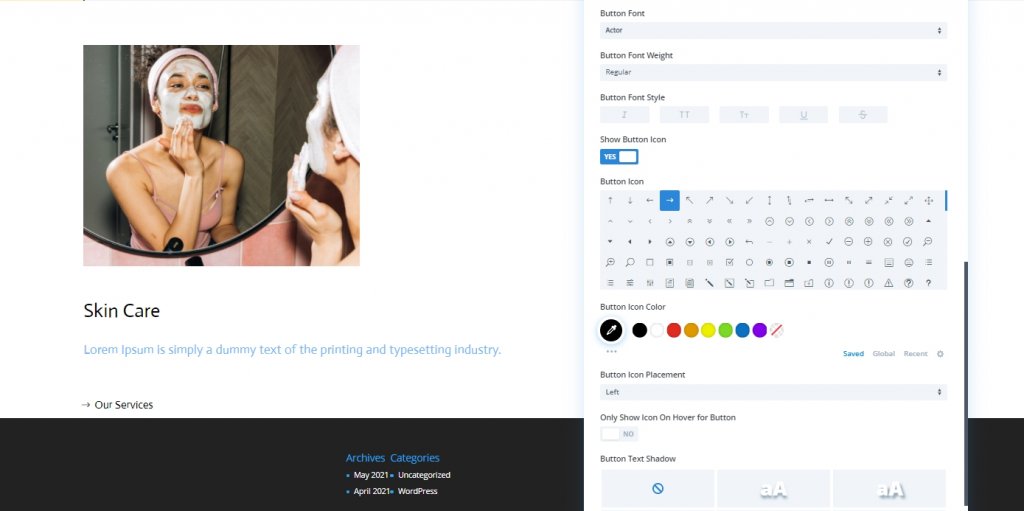
- Mostrar icono de botón: Sí
- Ubicación del icono del botón: Izquierda
- Mostrar solo el icono al pasar el mouse por el botón: No

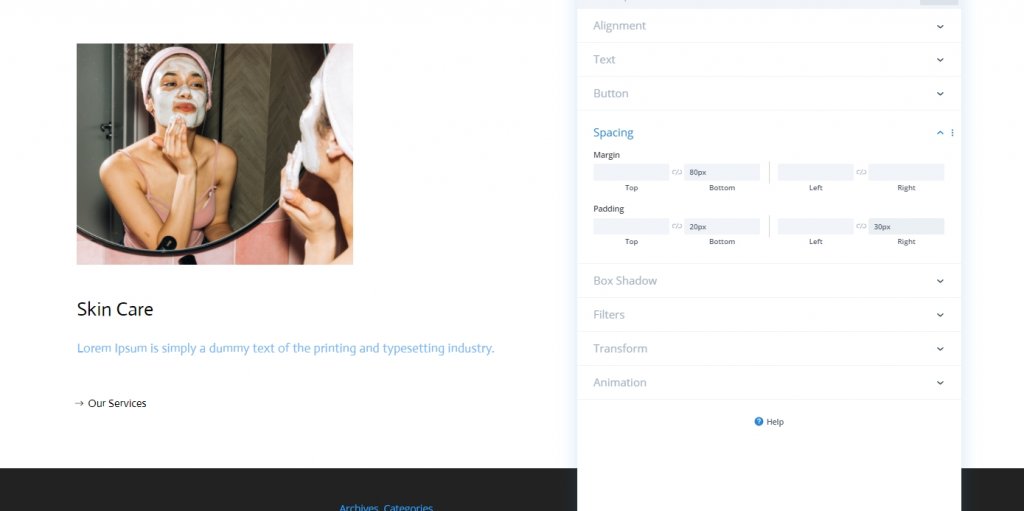
Espaciado
Ajuste los valores de espaciado.
- Margen inferior: 80 px
- Acolchado inferior: 20px
- Relleno derecho: 30px

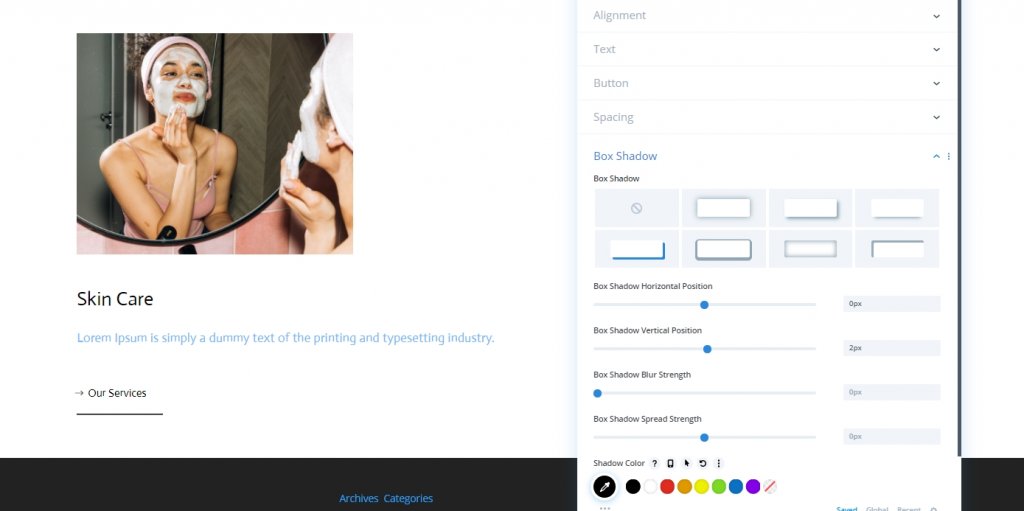
Sombra de la caja
Termine la configuración del módulo aplicando la siguiente configuración de sombra de cuadro:
- Posición horizontal de la sombra del cuadro: 0px
- Posición vertical de la sombra del cuadro: 2px
- Color de sombra: # 000000

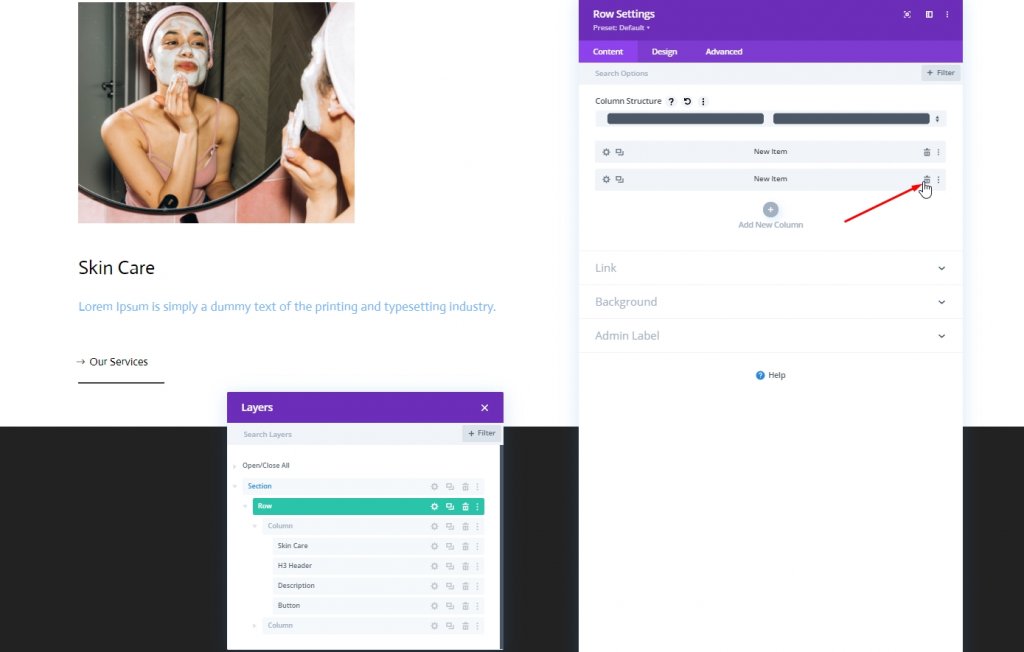
Duplica el contenido
Aquí haremos un par de cosas. Primero, borraremos la segunda columna.

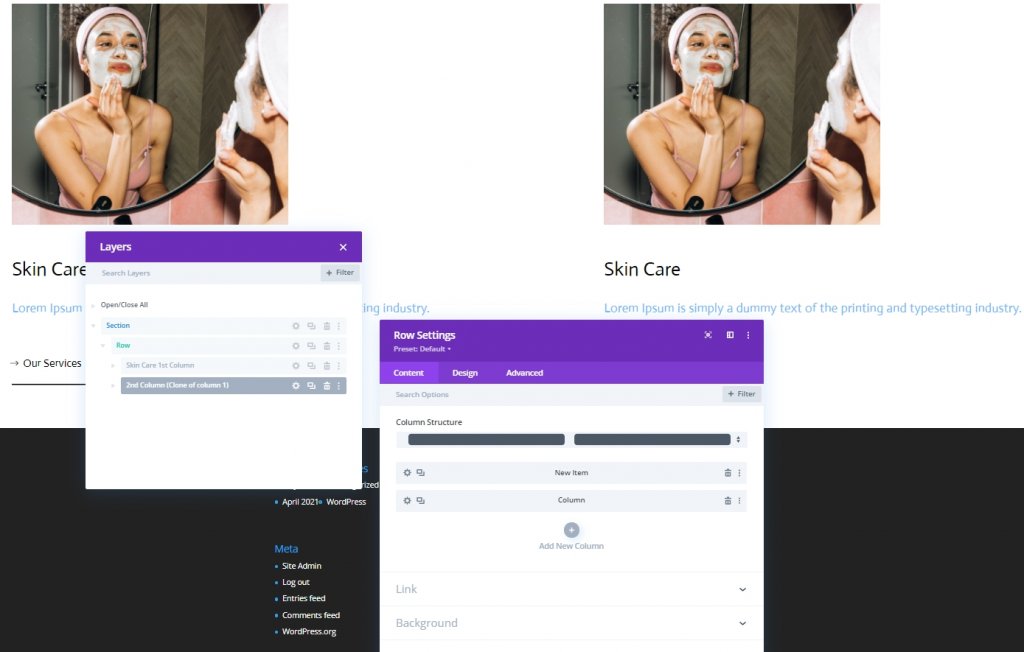
Ahora, clonaremos la primera columna.

Ahora duplique la fila completa y cambie el contenido.

Segunda parte: agregar cursor
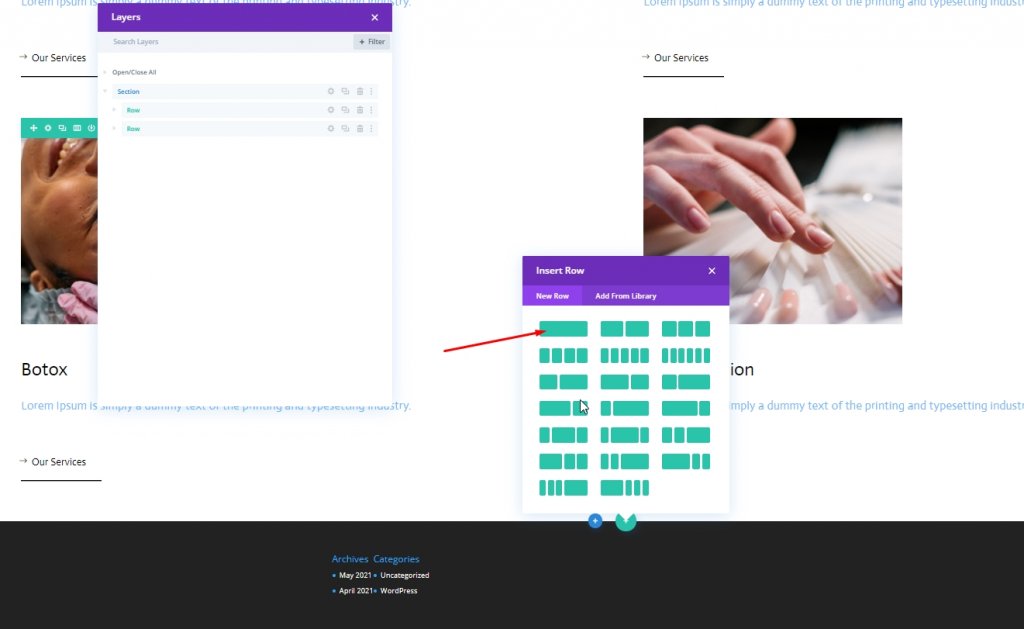
Agregar nueva fila
Estructura de la columna
Como hemos terminado con la estructura de diseño, haremos el diseño del cursor. Agregue una nueva fila a la sección con la siguiente estructura de columnas.

Espaciado
Abra la configuración de la fila y realice algunos cambios como se menciona a continuación.
- Relleno superior: 0px
- Acolchado inferior: 0px

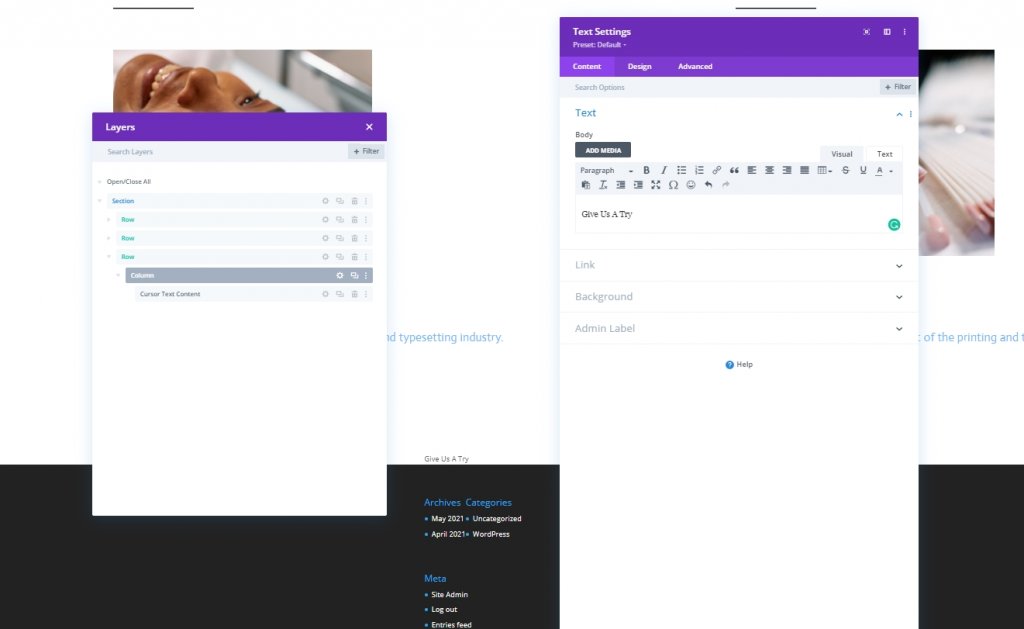
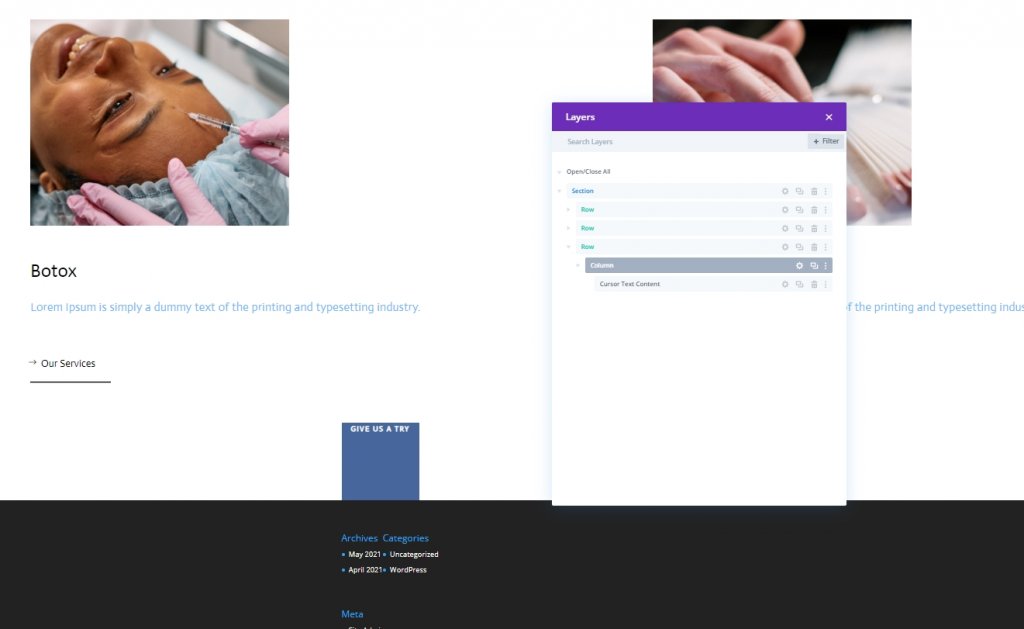
Agregando: Módulo de texto para cursor
Agregar copia
Ahora agregue un módulo de texto a la fila recién creada y agregue una copia de su elección.

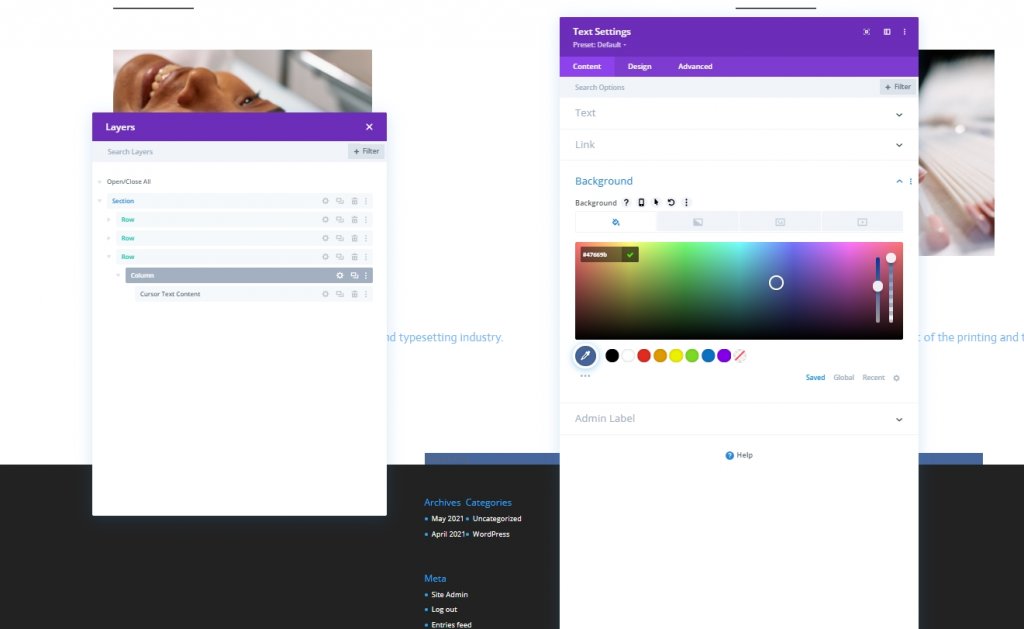
Color de fondo
Luego, agregue un color de fondo.
- Color de fondo: # 47669b

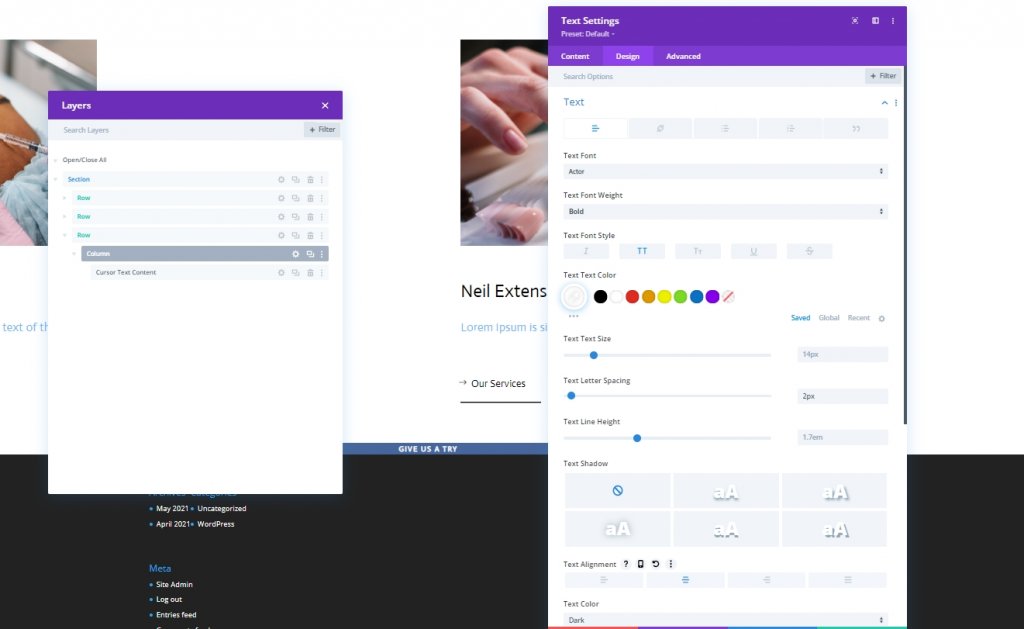
Configuración de texto
Desde la pestaña de diseño, cambie el estilo del texto.
- Fuente de texto: Actor
- Peso de la fuente del texto: negrita
- Estilo de fuente de texto: mayúsculas
- Color del texto: #ffffff
- Espaciado de letras de texto: 2px
- Alineación de texto: centro

Dimensionamiento
Haz algunos ajustes en la sección de tallas.
- Ancho: 150px
- Alto: 150px

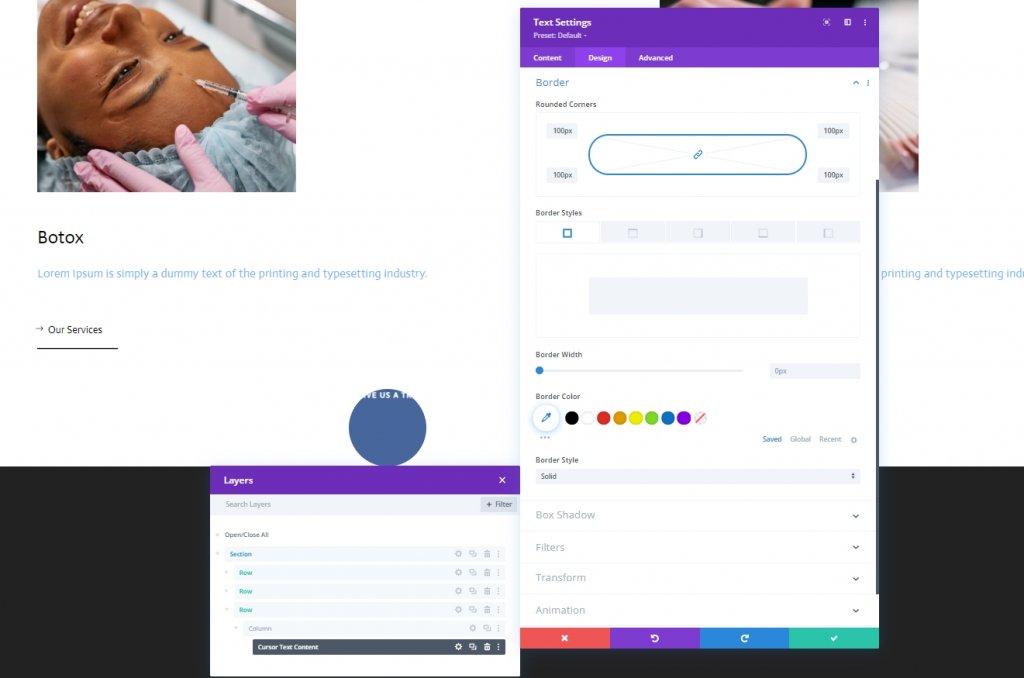
Frontera
Cambiaremos la configuración del borde para hacer este círculo.
- Todas las esquinas: 100px

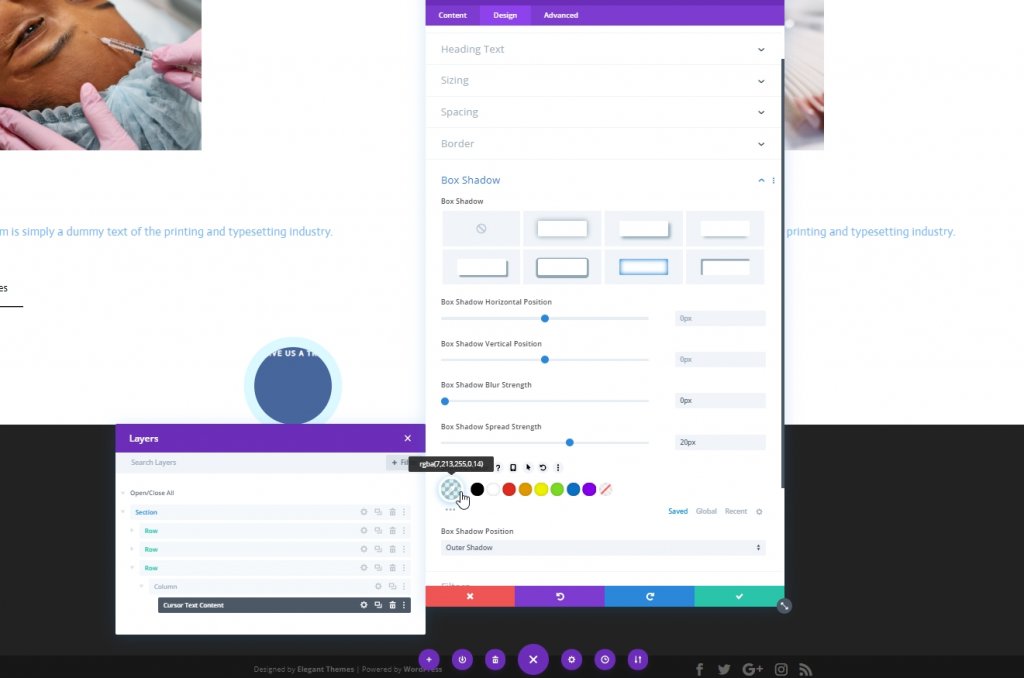
Sombra de la caja
También agregaremos una sombra de caja de luz.
- Fuerza de desenfoque de sombra de caja: 0px
- Fuerza de propagación de la sombra de caja: 20px
- Color de sombra: rgba (7,213,255,0.14)

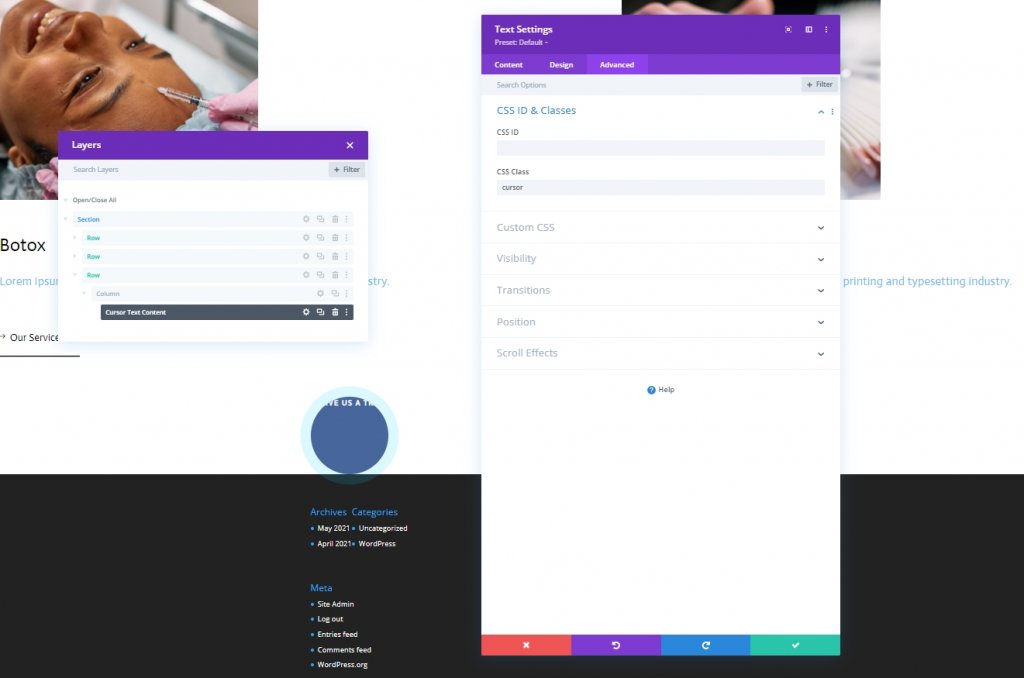
Clase CSS
Luego, le daremos a nuestro módulo una clase CSS.
- Clase CSS: cursor

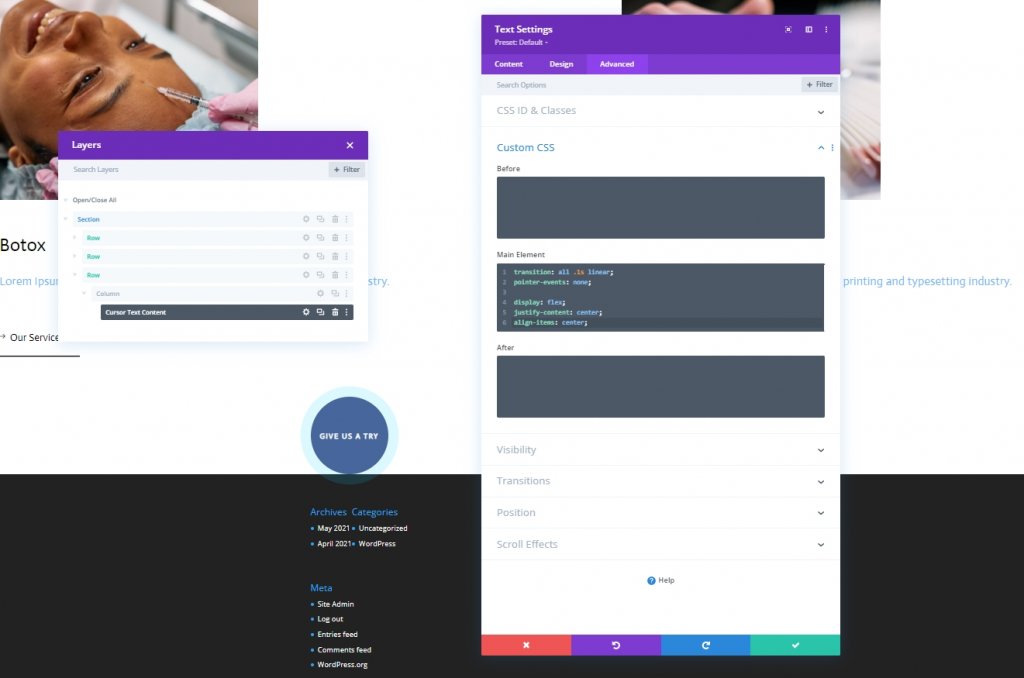
Elemento principal de CSS
Ahora agregue el código CSS al cuadro del elemento principal.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
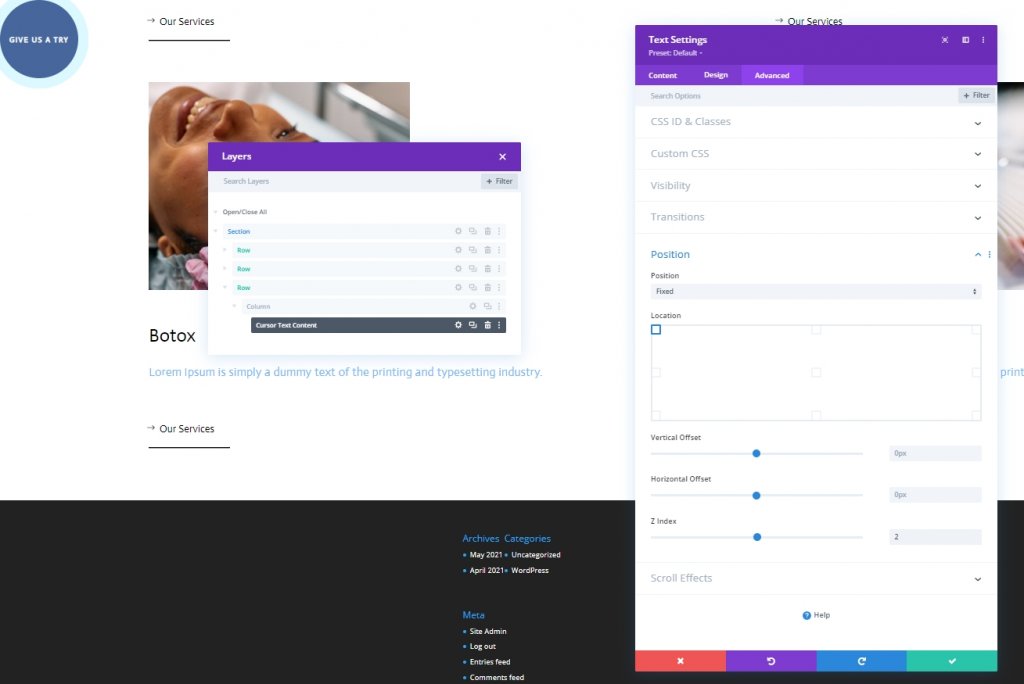
Posición
Ahora, terminaremos este módulo haciendo algunos cambios en la sección de posición desde la pestaña avanzada.
- Posición: fija
- Ubicación: arriba a la izquierda
- Índice Z: 2

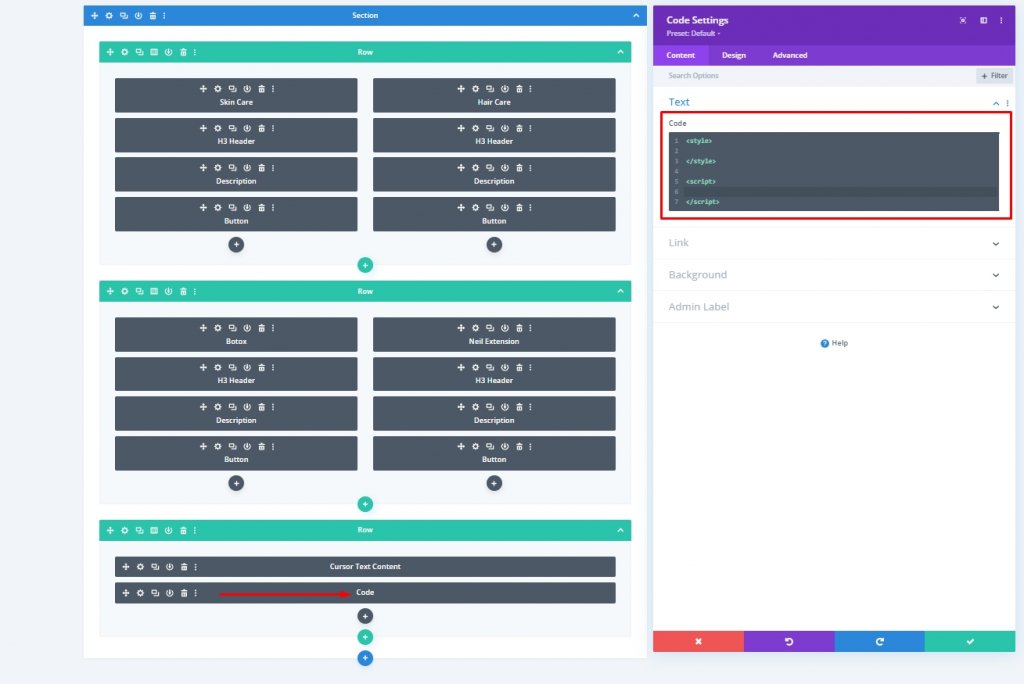
Agregar: Módulo de código
Ahora agregue un módulo de código debajo del último módulo de texto. Agregue etiquetas de estilo y secuencias de comandos dentro del módulo de código.

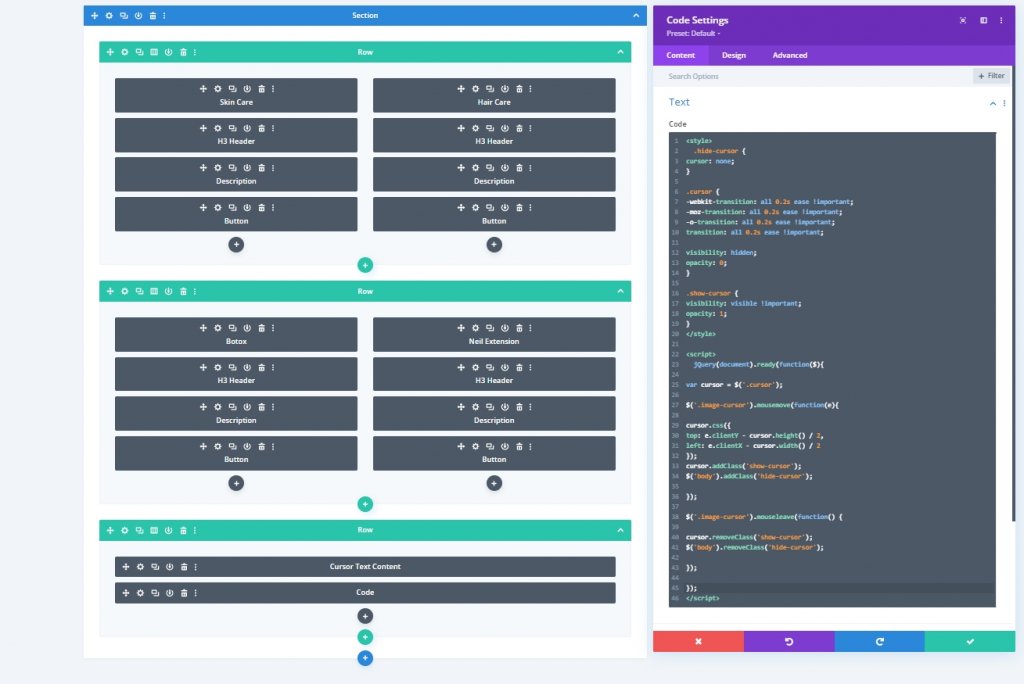
Agregar código CSS
Pegue el siguiente código CSS dentro de Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Agregar código JQuery
Pegue el siguiente código CSS dentro del Script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Resultado final
Así es como se ve nuestro diseño final, ¡Impresionante!
Conclusión
El tutorial de hoy se basó en cómo puede traer un diseño más interactivo a su sitio web. Divi le brinda una gran oportunidad para atraer la atención de más visitantes a su sitio web al hacer que el diseño sea limpio y hermoso. Espero que te guste el tutorial de hoy, y si es así, ¡compartirlo será IMPRESIONANTE!





