¿Estás cansado de que tu sitio web de WordPress tenga el mismo aspecto de siempre? ¿Quiere desarrollar un diseño visualmente atractivo y actual que deje a sus visitantes una impresión duradera? ¡Así que no busques más! En esta guía completa, entraremos en el apasionante ámbito de la transición de un diseño basado en contenedores a un diseño basado en columnas en WordPress.

¿Qué es el diseño de contenedores y columnas?
El diseño de contenedores y columnas son dos elementos de diseño web que influyen en cómo se muestra la información de su sitio web. Un contenedor es un bloque de contenido que contiene varios elementos como texto, imágenes, botones, etc. Una columna, por otro lado, es una especie de diseño que permite colocar el contenido uno al lado del otro.
Si bien los contenedores son útiles para manejar varios elementos en una sola región de su sitio web, el diseño de columnas permite aún más flexibilidad y personalización. Puede, por ejemplo, diseñar diseños alternativos para diferentes tamaños de pantalla, cambiar el espacio y la orientación de su contenido y agregar barras laterales personalizadas a sus páginas.
La conversión de contenedor a columna puede resultar útil en las siguientes situaciones:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Quiere crear un diseño de contenido más ágil y estructurado.
- Quiere aumentar la capacidad de respuesta y adaptación de su sitio web a varios dispositivos
- Quiere mejorar la velocidad y el rendimiento de su sitio web.
¿Por qué cambiar a WordPress basado en columnas?
Las columnas proporcionan un enfoque atractivo para configurar y presentar su material. Le permiten construir piezas visualmente atractivas que se ubican una al lado de la otra, cada una con su propio contenido distintivo. Las columnas brindan un marco ordenado y visualmente atractivo para mostrar las entradas actuales de su blog, mostrar productos destacados o presentar su cartera.
Como propietario de un sitio, es fundamental mantenerse actualizado con las tendencias de diseño y ofrecer una experiencia de usuario interesante. Si bien es útil, el diseño clásico del contenedor puede parecer obsoleto y, en ocasiones, carecer de atractivo visual. Puede desbloquear un nivel completamente nuevo de creatividad y flexibilidad de diseño cambiando a una estructura basada en columnas.
Lo guiaremos a través de cada paso del proceso en este artículo, asegurándonos de que le resulte sencillo cambiar su sitio web de un estilo de contenedor a un diseño de columnas.
Cómo convertir de contenedor a columna en WordPress
Cambiar de un contenedor a una columna de WordPress es un proceso de siete pasos que se puede realizar en cuestión de minutos. Sin embargo, antes de comenzar el proceso de conversión, debe completar varias actividades previas a la conversión para garantizar una transferencia sin problemas.
Procedimientos previos a la conversión
Antes de convertir su sitio web de WordPress de contenedor a columna, hay algunas medidas que debe tomar para garantizar que el proceso se desarrolle sin problemas y sin afectar la usabilidad y el funcionamiento de su sitio web.
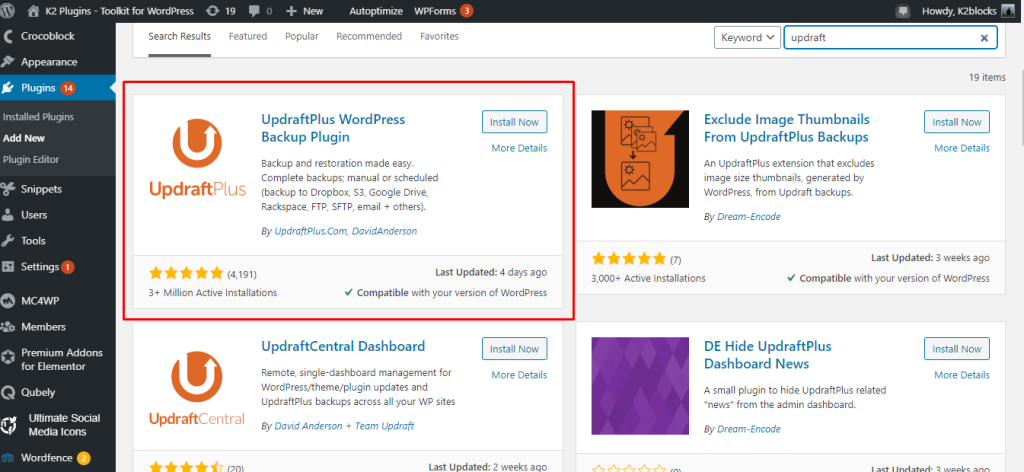
Haz una copia de seguridad de tu sitio web. Hacer una copia de seguridad de su sitio web garantiza que, si algo sale mal, podrá restaurarlo inmediatamente a una versión anterior. Puede realizar una copia de seguridad de su sitio web utilizando un complemento como UpdraftPlus .

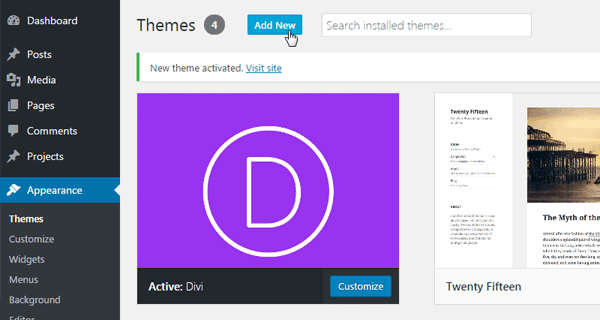
Antes de realizar modificaciones en su sitio web, seleccione un nuevo tema y pruébelo. El nuevo tema debería admitir el diseño de columnas, así como la creación de barras laterales personalizadas. Los temas populares que brindan esta funcionalidad a los usuarios incluyen Elementor , Divi y Beaver Builder.
Desactive los complementos superfluos para mejorar la eficiencia y la velocidad del sitio web. Los complementos pueden hacer que su sitio web se ralentice y causen problemas con su nuevo tema. Puede detectar y deshabilitar complementos innecesarios utilizando un complemento como Plugin Organizer o Plugin Performance Profiler .
Cree un entorno de prueba para probar los nuevos cambios antes de lanzarlos al público. Un entorno de prueba es un duplicado de su sitio web que se puede utilizar para realizar pruebas sin afectar el sitio real. Puede utilizar un complemento como WP Staging, Duplicator y Updraftplus para crear un entorno de prueba para su sitio web.
Los 7 pasos principales para nuestra conversión son los siguientes:
Paso 1: elija un tema basado en columnas o un creador de páginas
Hay varias opciones de temas premium y gratuitos que incluyen la funcionalidad de columnas. Hay algunas opciones populares entre las que puede elegir, que incluyen; Elementor , Divi , Beaver Builder y WP Bakery.
Paso 2: Instale y active el tema o creador de páginas elegido
Instale y active el tema o creador de páginas que elija en su sitio web de WordPress. Si está utilizando un creador de páginas, es posible que necesite instalar un complemento diferente. Para garantizar una instalación exitosa, siga las instrucciones proporcionadas por el proveedor del tema o del creador de páginas.
Para instalar Elementor , vaya a Complemento > Agregar nuevo y busque el complemento escribiendo el nombre.

Para instalar Divi , debe ir a su sitio oficial y comprar el complemento, luego ir a su panel y cargarlo.

Paso 3: cree una página nueva o edite una existente
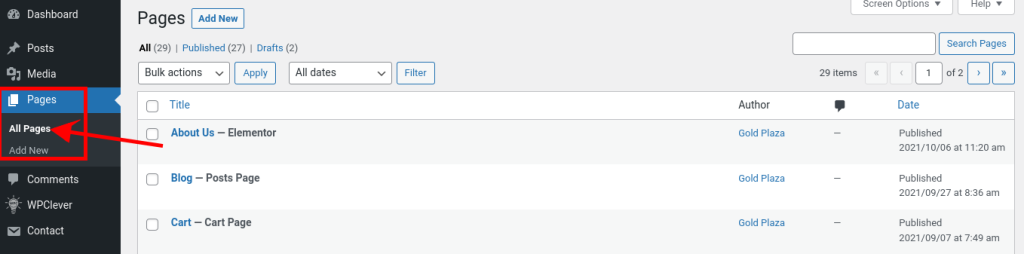
Navegue hasta la página en la que desea cambiar su diseño a columnas. Crea una nueva página si estás empezando desde cero. Para convertir una página existente, navegue hasta ella en su panel de WordPress hasta Páginas > Todas las páginas .

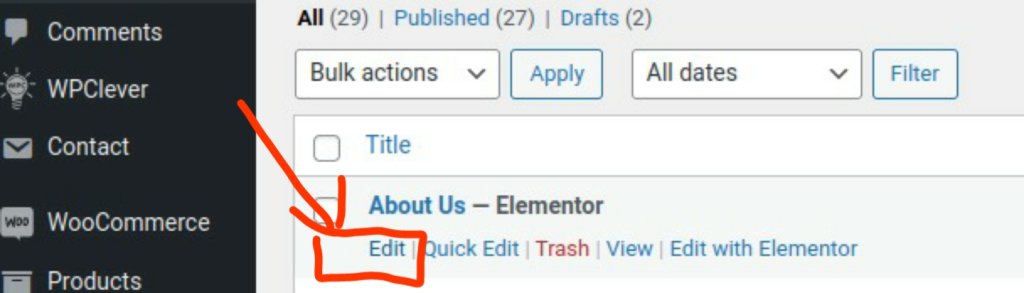
Para editar una página en particular, coloque el cursor sobre el nombre de la página que ve en la pantalla y haga clic en el botón "Editar".

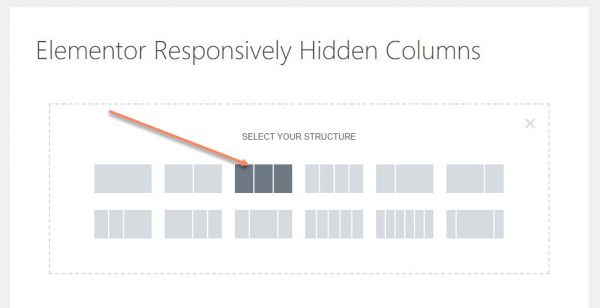
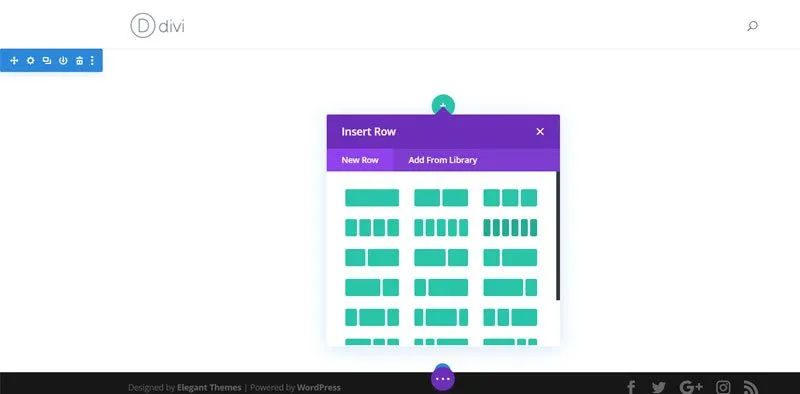
Paso 4: acceda a las opciones de diseño de columnas
El método para obtener opciones de diseño de columnas puede diferir según el tema o el creador de páginas que esté utilizando. Estas opciones normalmente se encuentran en la interfaz del creador de páginas o en el editor de páginas. Busque botones o configuraciones que le permitan agregar columnas.


Paso 5: agregar y configurar columnas
Una vez que haya accedido a las opciones de diseño de columnas, puede agregar y configurar columnas según sea necesario. Los elementos de las columnas a menudo pueden arrastrarse y soltarse en su sitio web y ajustarse en ancho y ubicación. Algunos creadores de páginas proporcionan diseños de columnas prediseñados entre los que puede elegir y modificar.
Paso 6: personalizar el contenido de la columna
Ahora es el momento de llenarlos de contenido. Dentro de cada columna, puedes poner texto, imágenes, videos o cualquier otro elemento que desees. Utilice las capacidades y opciones del creador de páginas para personalizar el material dentro de cada columna individualmente.
Paso 7: Vista previa y publicación
Tómese el tiempo para obtener una vista previa de los cambios una vez que haya terminado de modificar el diseño y el contenido de la columna. Verifique que todo aparezca como se esperaba y que sus columnas se muestren correctamente. Guarde sus ediciones y publique la página cuando haya terminado.
¡Felicidades! Su sitio web de WordPress se ha transformado con éxito de un diseño de contenedor a un diseño de columnas. Su sitio web ahora tendrá un diseño actual y estéticamente atractivo que seguramente captará la atención de sus visitantes.
Recuerde probar su sitio web en una variedad de dispositivos y tamaños de pantalla para garantizar la capacidad de respuesta y la mejor experiencia de visualización posible. Realizar los cambios necesarios le ayudará a lograr el diseño y la capacidad de respuesta ideales para todos los usuarios.
Conclusión
Cambiar de un contenedor a una columna de WordPress es una excelente herramienta para mejorar el diseño, la capacidad de respuesta y la optimización de su sitio web. Puede hacer que el proceso de conversión sea sencillo y sencillo siguiendo los siete pasos sugeridos en esta publicación de blog. Esperamos que este tutorial le resulte beneficioso e instructivo. Deje un comentario a continuación si tiene alguna consulta o comentario.




