¿Se siente un poco cansado de la configuración de contenedor convencional en su sitio web de WordPress y está ansioso por adoptar el elegante y versátil mundo de las columnas? Si eso te resuena, estás en el lugar correcto. Sumérjase en este artículo, "Cómo convertir de contenedor a columna de WordPress 2023", donde no solo lo guiaré a través del proceso de realizar el cambio, sino que también le explicaré por qué la transición a columnas puede elevar la modernidad y la capacidad de respuesta de su sitio web.

Y aquí está la parte interesante: ya sea que sea fanático de Divi o Elementor , esta guía integra ambos a la perfección, lo que garantiza que pueda navegar por la transición sin esfuerzo. Entonces, no nos limitemos a convertirnos; Elevemos juntos su experiencia con WordPress.
¿Importancia de convertir de contenedor a columna de WordPress?

Si ha creado varios sitios web utilizando WordPress, aquí hay algo importante: mantener el aspecto fresco e interesante de su sitio web es muy importante. La forma habitual en que se configuran los sitios web, como con cajas (las llamamos contenedores), a veces puede parecer un poco anticuada y no tan atractiva. ¿Pero adivina que? Puedes hacer las cosas mucho más creativas y flexibles utilizando columnas.
Las columnas son como secciones ordenadas en su página web. Cada columna puede tener sus propios elementos especiales, lo que hace que su sitio se vea bonito y organizado. Puede utilizar columnas para mostrar las publicaciones más recientes de su blog, detalles sobre sus productos o las cosas interesantes en las que ha trabajado.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAhora quizás te preguntes: "¿Cómo hago esto?" ¡No te preocupes, te cubro las espaldas! Este artículo es como una guía que le explica, paso a paso, cómo cambiar su sitio web desde la configuración de cuadro normal a un estilo de columna más interesante.
Entonces, ¿por qué molestarse en hacer este cambio? Porque hace que su sitio web luzca más atractivo y moderno. ¡Simple como eso! ¡Hagamos que su sitio web pase de ser simple a ser genial juntos!
Cómo convertir de contenedor a columna de WordPress
Para comenzar, analizaré las numerosas herramientas y opciones de WordPress para crear diseños basados en columnas. Lo ayudaré a seleccionar las herramientas ideales para sus objetivos y nivel de habilidad, desde creadores de sitios web conocidos hasta temas disponibles. Además, te haré recomendaciones tanto de opciones gratuitas como de pago para que puedas seleccionar la que mejor se adapte a tus circunstancias financieras.
¡Comencemos la Guía Paso a Paso!
Elija un creador de páginas o un tema
Para crear un diseño de sitio web estructurado en torno a columnas, es fundamental optar por un tema de WordPress o un creador de páginas equipado con un sólido soporte para columnas. Afortunadamente, hay una variedad de opciones disponibles que se adaptan tanto a las preferencias gratuitas como a las de pago. Entre los favoritos están:
- Elementor : muy recomendado por su interfaz fácil de usar.
- Divi : otra opción de primer nivel conocida por su versatilidad de diseño.
- Beaver Builder: ofrece una funcionalidad de columnas perfecta para un diseño pulido.
- Visual Composer WP Bakery: una opción confiable para quienes buscan funciones integrales.
Siéntase libre de elegir uno de la lista anterior, pero tenga en cuenta que su selección debe alinearse no sólo con sus requisitos funcionales sino también con sus preferencias estéticas. El tema de su sitio web o el creador de páginas deben resonar con su estilo, garantizando una plataforma visualmente atractiva y adaptable para crear diseños de columnas cautivadores.
Instalación y Activación
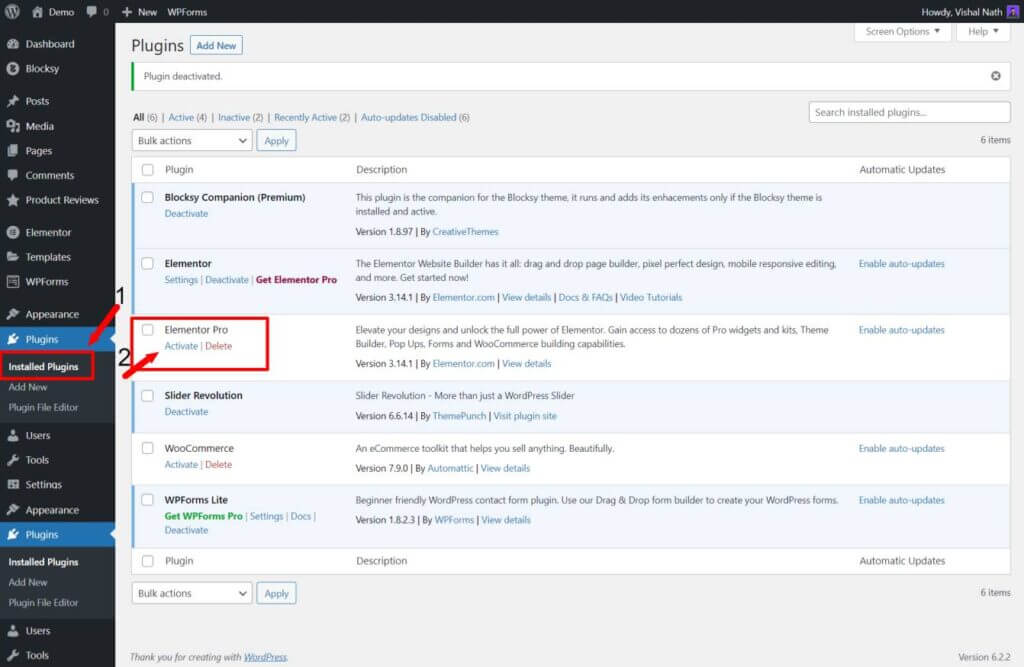
Una vez que se haya decidido por el tema o creador de páginas que se adapta a su visión, el siguiente paso es la instalación. Si ya conoces bien el arte de instalar y activar temas o complementos de WordPress, no dudes en saltarte esta sección. Sin embargo, si eres nuevo en el proceso, aquí tienes una guía sencilla:
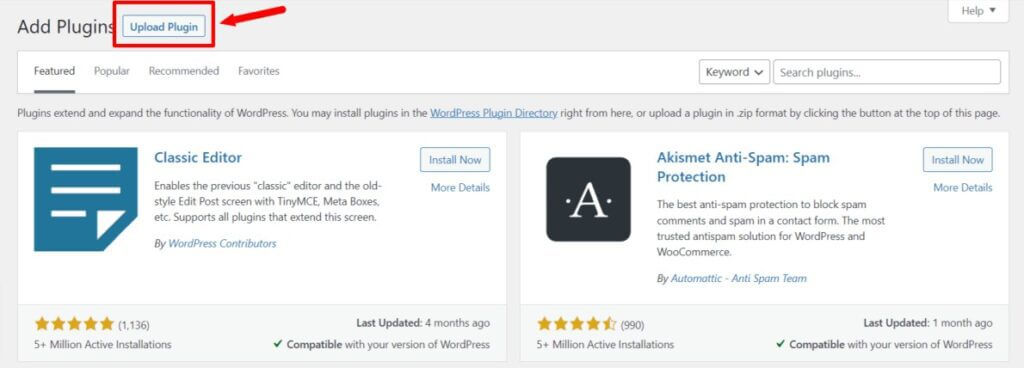
Navegue hasta "Agregar complementos" y elija "Cargar complementos".

Instale el complemento y, una vez completada la instalación, actívelo.

¡Voilá! Ha instalado y activado sin problemas el tema o complemento elegido. Es un proceso sencillo que prepara el escenario para darle vida a su sitio web. Si alguna vez encuentra algún contratiempo en el camino, no dude en explorar recursos en línea o buscar ayuda de la vibrante comunidad de WordPress.
Creación de nueva página

Dirígete a la página que deseas modificar para transformar su diseño en columnas. Si está comenzando de nuevo, continúe y cree una nueva página. Una vez que estés en tu panel de WordPress, busca la página específica que deseas convertir y presiona el botón "Editar".
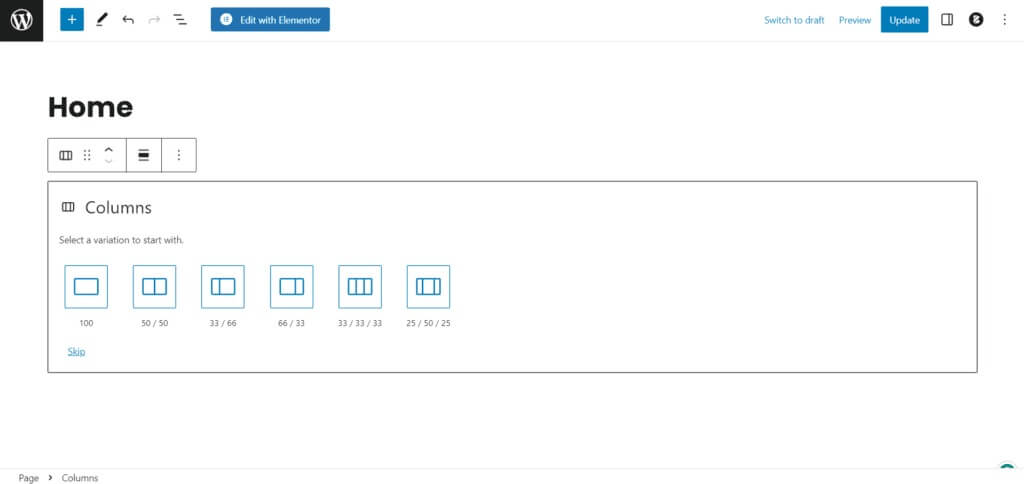
Localice el diseño de la columna
Encontrar la configuración para el diseño de las columnas puede variar según el tema o el creador de páginas que tenga. Estas herramientas suelen estar en el creador o editor de páginas. Solo esté atento a los botones o configuraciones que le permiten agregar columnas.
Agregar y editar columnas
Una vez que acceda a las opciones de diseño de columnas, no dude en agregar u organizar columnas según sea necesario. La mayoría de las veces, es tan fácil como arrastrar y soltar elementos en su sitio web y ajustar su ancho y posición. También puede elegir entre diseños de columnas ya preparados proporcionados por diferentes creadores de páginas.
Publicar
Tómese un momento para comprobar su trabajo después de modificar el estilo y el contenido de su columna. Asegúrese de que todo se vea exactamente como lo desea y verifique que sus columnas se comporten bien. Una vez que esté satisfecho, presione el botón Guardar y deje que el mundo vea sus cambios publicando la página.
¡Hurra! Ha transformado con éxito su sitio web de WordPress de un contenedor a un elegante diseño de columnas. Su sitio ahora luce un diseño moderno y llamativo que seguramente llamará la atención.
Para obtener la mejor experiencia de usuario, asegúrese de que su sitio web se vea bien en diferentes dispositivos y tamaños de pantalla. Pruébelo en varias plataformas para garantizar que su diseño sea de primera categoría para todos los usuarios. Siéntase libre de realizar los ajustes necesarios para lograr la combinación perfecta de estilo y capacidad de respuesta.
Terminando
Si eres fanático de Elementor o devoto de Divi , la clave está en aprovechar el poder de estos creadores de sitios web dinámicos para elevar tu presencia en línea. Ambas plataformas ofrecen una gran cantidad de posibilidades de diseño y opciones de personalización para adaptarse a su visión única.
Entonces, mientras te embarcas en el viaje de creación de tu sitio web, deja fluir la creatividad con la interfaz intuitiva de Elementor o deléitate con las sólidas funciones de Divi. Recuerde, la elección entre estas herramientas depende en última instancia de sus preferencias y de las necesidades específicas de su proyecto.
Ya sea que esté alineando elementos con la perfección de píxeles usando Elementor o creando una obra maestra visualmente impresionante con Divi, el objetivo es el mismo: cautivar a su audiencia y dejar una impresión duradera. Aproveche la flexibilidad que brindan estas herramientas y que su aventura de creación de sitios web sea tan placentera como gratificante. ¡Feliz diseño!





