Cuando crea un sitio web de WordPress, tiene objetivos particulares para los que trabaja. Ya sea para hacer famoso su sitio web, tener un gran tráfico o obtener más ventas, se requieren una serie de tácticas para llegar allí.

Crear una ventana emergente de cuenta regresiva es otro truco para aumentar sus ventas al crear urgencia en la mente del comprador y hacer que actúe rápidamente.
No solo eso, las ventanas emergentes de cuenta regresiva cuando se crean bien pueden ser un impulso para el diseño general y el impacto del sitio web. En este tutorial, entenderemos cómo crear una ventana emergente de cuenta regresiva en WordPress usando Generador de páginas Elementor.
Cómo crear una ventana emergente de cuenta regresiva con Elementor
Para este tutorial, usaremos Elementor Pro. Con Elementor Popup Builder obtenemos toneladas de plantillas y diseños que se pueden usar instantáneamente para crear una ventana emergente.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
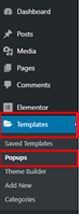
Empezar ahoraUna vez que tenga Elementor Pro instalado y activado, avance a su tablero y vaya a Popups desde la opción Plantilla.

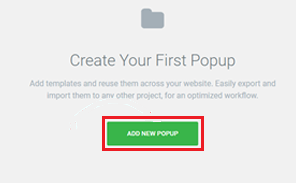
Presione el botón Agregar nueva ventana emergente en la página y siga adelante.

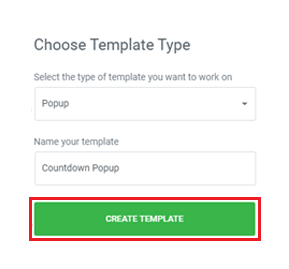
Llegará a una página similar a un formulario donde agregará detalles de su ventana emergente, como el tipo y el nombre de la ventana emergente.

Una vez que ingresó sus datos, presione el botón Crear ventana emergente.
Será redirigido a la biblioteca de Elementor, donde verá numerosas ventanas emergentes listas para usar. Busque Hello Bar en la biblioteca y elija uno de la biblioteca.

Mientras crearemos una ventana emergente desde cero usando Elementor. Quédese con nosotros para ver cómo puede crear fácilmente la ventana emergente que desee.
Cierre la biblioteca emergente y vaya a Configuración desde el menú de Elementor.
En la pestaña Configuración, debe reemplazar el conjunto existente con los que se mencionan a continuación.
- Ancho: 100 VW
- Alto: 300 px
- Posición vertical: superior
- Animación de entrada: Fade In
- Duración de la animación: 2,2 segundos
Vaya a la pestaña Estilos y realice estos cambios.
- Color: 4EBBC6
- Tipo de borde: sólido
- Ancho: 20
- Color del borde: blanco
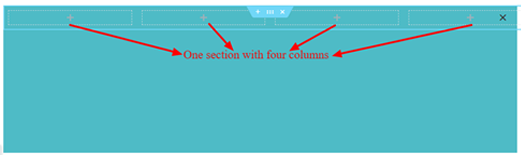
Una vez que haya realizado todos los cambios mencionados anteriormente, agregue una sección con cuatro columnas.

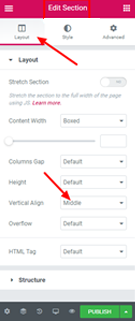
Asegúrese de que las columnas estén alineadas verticalmente al medio.

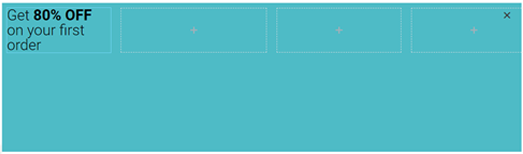
Para crear un encabezado para la ventana emergente, arrastre el widget de encabezado y suéltelo en la primera columna y escriba su encabezado.

A continuación, debe agregar un botón justo debajo del widget de encabezado.
Desde la pestaña Contenido en los botones de edición, establezca el texto del botón en "¡Comprar ahora!".
En la pestaña Estilo de los botones de edición, realice los siguientes cambios.
- Color de fondo: transparente
- Color del texto: negro
- Posición del borde: Inferior
- Tipo de borde: sólido
- Ancho del borde: 2px
- Radio de borde: Ninguno
- Establezca el relleno en la parte inferior a 2px.

En la biblioteca de Elementor, busque Countdown y arrastre el widget de cuenta regresiva y suéltelo en la segunda columna.
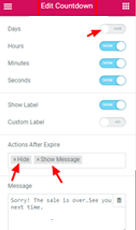
Para editar el widget, vaya a Editar cuenta atrás y luego Contenido. Para iniciar la cuenta regresiva cuando el visitante llega a su sitio web, configure el tipo de cuenta regresiva en Evergreen Timer, configúrelo en 24 horas y oculte los 'días'.
Crea un mensaje para que se muestre después de que la venta haya expirado, como "¡Lo sentimos! La venta ha expirado".

Cuando pasen 24 horas para el usuario, la ventana emergente desaparecerá y se mostrará el mensaje.
También puede cambiar el diseño del temporizador desde la pestaña de estilos.
A continuación, arrastre los widgets de imagen a las columnas de la izquierda, es decir, la tercera y la cuarta columna. Y agregue dos imágenes a estos widgets.
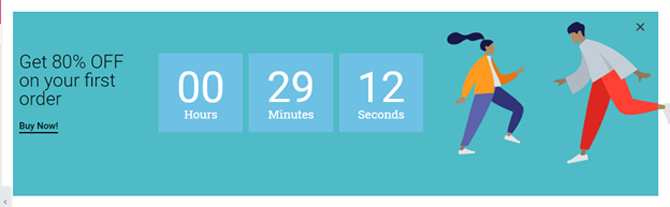
Su última ventana emergente estará lista. Si ha utilizado la misma configuración que la nuestra, la ventana emergente se verá así.

Así es como puede crear una ventana emergente de cuenta regresiva para su sitio web. Puede cambiar la configuración y hacer algo completamente diferente o elegir una de la biblioteca de ventanas emergentes, Generador de páginas Elementor tiene todas las opciones.
Esto es todo de nosotros para este tutorial. Asegúrese de unirse a nosotros en nuestros Facebook y Gorjeo para seguir recibiendo actualizaciones sobre nuestros tutoriales.





