Es posible que haya visto páginas como Próximamente o en Mantenimiento. Si el sitio web de WordPress no está completo y publicado, muestra la página Próximamente, y si el sitio web está fuera de línea debido a algún trabajo, muestra la página de mantenimiento.

La página Próximamente o Mantenimiento no está disponible en su WordPress, pero puede crearla rápidamente con un complemento gratuito de WordPress Próximamente Página, en modo de construcción y mantenimiento por SeedProd.
Si es alguien que quiere mantener intactos a sus usuarios con su sitio web incluso cuando está desconectado, veremos cómo puede hacerlo en este tutorial.
Próximamente Página
Tener una página de Próximamente hace que Google envíe visitantes a su sitio web. También es una excelente manera de captar el interés del visitante antes de que se lance el sitio.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEl momento adecuado para usar una página Próximamente es cuando su dominio está registrado, pero su sitio web necesita algo de tiempo.
También puede agregar un formulario de boletín a su página Próximamente y permitir que los usuarios se registren. Luego, puede actualizarlos sobre el lanzamiento.
Cómo crear una página próximamente
Para este propósito, usamos la versión lite del complemento. Sin embargo, puede utilizar la versión pro para acceder a más funciones, como temas y páginas prediseñados, opciones de cuenta atrás, etc.

Una vez que haya instalado y activado el complemento Próximamente Página, en modo de construcción y mantenimiento por SeedProd, diríjase a Configuración.
Primero, necesitará tener un diseño de una página Próximamente que va a cargar.
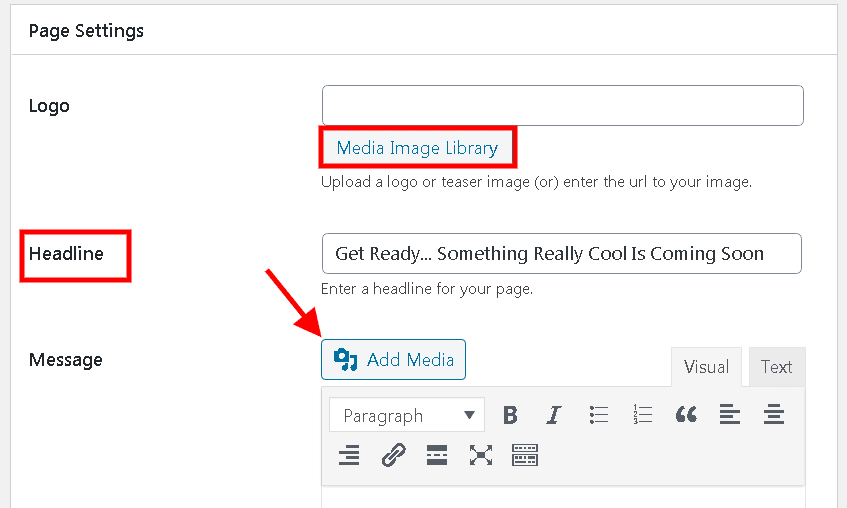
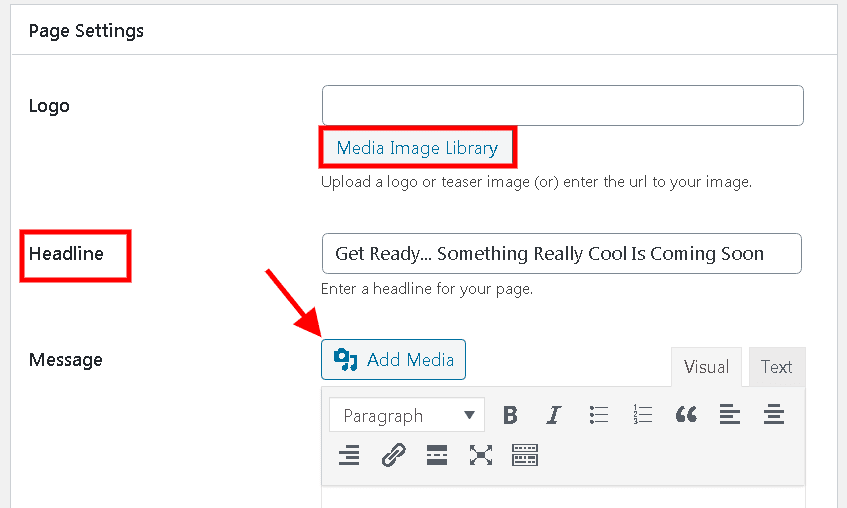
Luego, en la Configuración de la página, puede cargar su página, su título y el mensaje que desea publicar al lado.

Una vez que haya terminado de agregar una gran página con un título llamativo, ahora debe presionar Guardar cambios a continuación.

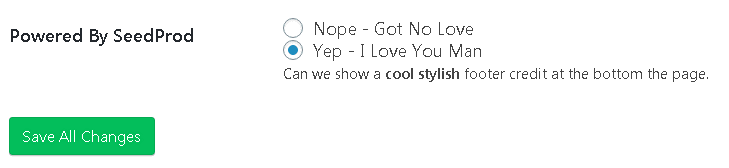
Tiene la opción de permitir que SeedProd muestre un crédito de pie de página en su página Próximamente, o puede rechazar marcando la primera opción.
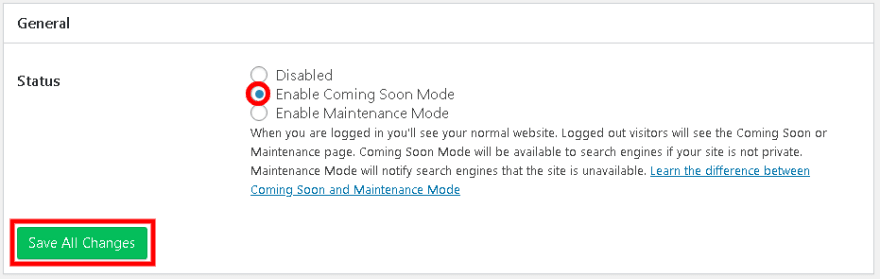
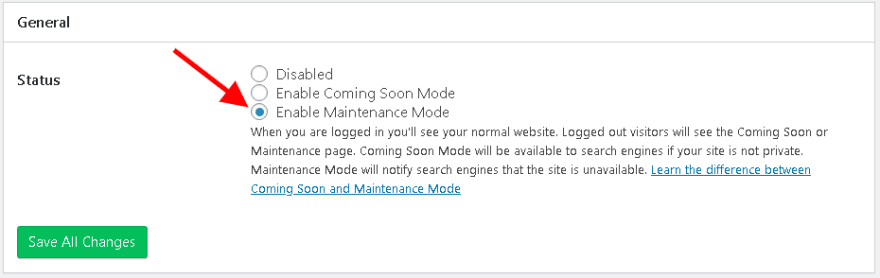
Ahora, para completar el proceso, vaya al panel General y habilite la página Próximamente.

Después de seleccionar Habilitar el modo Próximamente, haga clic en el botón Guardar cambios.
Y así se crea su página de Próximamente.
Página de mantenimiento
La página de mantenimiento se utiliza cuando su sitio se desconecta debido a algún trabajo. Es una excelente manera de mantener a sus usuarios actualizados que pronto volverá con su sitio funcionando de manera más eficiente.
Al cambiar un tema de WordPress, es bueno poner su sitio de WordPress en modo de mantenimiento, ya que se asegurará de que su sitio funcione bien.
Cómo crear una página de mantenimiento
Al igual que hicimos para la página Próximamente, cargaremos una página de mantenimiento.

Configuraremos el título y agregaremos el mensaje si queremos y luego presionaremos Guardar cambios cuando hayamos terminado.
Después de eso, asegúrese de marcar Habilitar modo de mantenimiento en el panel General y luego haga clic en Guardar cambios.

En la parte superior derecha de su tablero, verá un panel que dice Modo de mantenimiento activo. Ahora puede trabajar de manera eficiente en su sitio web.
Complementos premium de WordPress para la próxima página
Como la solución anterior indica un complemento gratuito que puede utilizar, es posible que le interese utilizar un complemento premium para convertir su sitio web en el modo "Próximamente" o "Mantenimiento". Repasaremos algunos complementos que podría considerar.
Arnica - Plugin de WordPress para Creative Coming Soon

Arnica es un complemento de WordPress creativo y profesional que próximamente se construirá con el marco Bootstrap. Incluye Ajax, suscripción a MailChimp, compatibilidad con Contact Form y Google Maps.
Con este complemento de WordPress, podrá trabajar en su sitio / tema mientras sus visitantes ven, no una página en blanco frustrante, sino una bonita página en construcción. Ofrece algunas opciones que te permiten controlar el estado del modo de construcción. Luego puede seguir usándolo siempre que necesite llevar su sitio al modo de mantenimiento.
Características clave
- Potente panel de administración
- Diseño totalmente receptivo
- Listo para la retina
- Construido con Bootstrap
- 3 variaciones de estilo
- Fuentes web de Google
- Formulario de suscripción de PHP Ajax
- Formulario de contacto de Ajax
- Mailchimp integrado
- Iconos de Font Awesome
Ephesus - Plugin de WordPress de Creative Coming Soon

Ephesus otra próxima página creada con el marco Bootstrap. Este complemento, como el anterior, incluye la suscripción a Ajax MailChimp, el formulario de contacto y Google Maps.
Si mencionamos que este complemento está hecho por el mismo autor que el anterior, debemos señalar que aquí, el autor quería ofrecer una solución alternativa con un diseño diferente. Con alrededor de $ 18, lo tendrá con algunas características sorprendentes, como las que se muestran a continuación.
Características clave
- Mailchimp integrado
- Formulario de contacto de trabajo
- Animaciones CSS3
- Iconos de Font Awesome
- 6 pieles de color predefinidas
- Permitir acceso por dirección IP
- Código HTML válido de W3C
- Potente panel de administración
- Diseño totalmente receptivo
- Listo para la retina
- Construido con Bootstrap
- 3 variaciones de estilo
- 3 efectos de fondo
- Fuentes web de Google
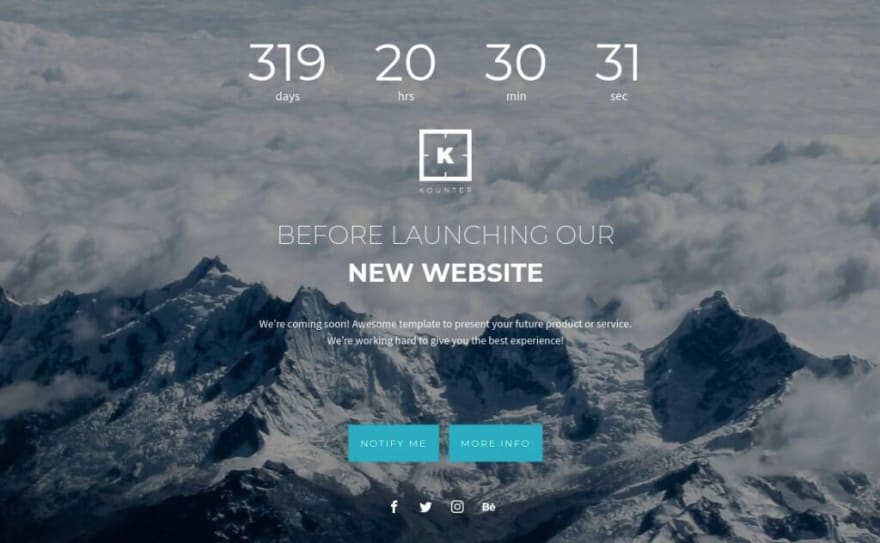
Kounter - Próximamente y modo de mantenimiento

Kounter Coming Soon and Maintenance Mode es un complemento de WordPress que te ayuda a crear hermosas páginas próximamente. Viene con un diseño limpio, funcional y elegante para personas creativas, corporaciones, agencias, comercio electrónico, negocios, portafolios, etc. Con este complemento, tendrá un "Próximamente" y un "Modo de mantenimiento" moderno y con capacidad de respuesta completa. ”Página con 12 opciones de fondo diferentes.
Puede elegir entre Fondo sólido, Fondo degradado, Control deslizante Kenburn, Partículas de onda, Animación de tubería de agua, Imagen estática, Fondo de video de Youtube, Animación de curva de onda y sonido, Fondo de partículas, Animación de largo recorrido, Animación de superficie plana y entrelazada. Aquí está la lista de otras funciones que obtendrá con este complemento.
Características clave
- Diseño de respuesta
- Marcado HTML5 y CSS3
- Marcado válido del W3C
- Diseño minimalista y creativo
- Fácil de editar
- Cumplimiento de GDPR
- Opciones de SEO
- Diseño totalmente receptivo
- Imagen de fondo de pantalla completa
- Opción de cuenta regresiva
- Integración de fuentes de Google
- Integración de Font Awesome
- Boletín de MailChimp en funcionamiento
- Boletín de suscripción moderno
- Formulario de inscripción
- Integración Mailchimp
Eso es todo por esta guía. ¿Cuál de las soluciones anteriores utilizará? Debe tener en cuenta que, de forma predeterminada, Elementor viene con Increíbles plantillas próximamente y todos son gratuitos.
Asegúrese de seguirnos en Facebook y Gorjeo para estar actualizado sobre nuestro contenido futuro.




