La gente usa Instagram para ponerse en contacto digital con sus espectadores. Instagram ofrece solo una opción para llegar a las personas a su sitio web, y es un enlace en su descripción. Hoy aprenderemos cómo usar el creador de páginas de Elementor para crear un enlace dedicado en la página de inicio de biografía para Instagram.

Como no puede agregar un enlace a cada publicación por separado, las personas generalmente actualizan el enlace en la biografía una y otra vez. Aquí, aprenderemos una forma eficiente que le permite mantener un enlace permanente a su biografía de Instagram, que permitirá a sus visitantes acceder a los últimos contenidos en todo momento. Increíble verdad?
Para hacer esto, puede usar Elementor para crear un enlace dedicado en la página de inicio de biografía para Instagram. Su conexión en la página de inicio de la biografía seguirá el diseño exacto de Instagram para una experiencia consistente, al tiempo que le otorga funciones de impulso para el contenido de su blog más reciente sin ningún problema.
Nota: para ponerse al día con este tutorial, necesitará Elementor Pro para tener acceso a El widget Publicaciones. Estos son los widgets que le permiten presentar contenido de forma dinámica sin necesidad de editar su página de destino cada vez que publica una nueva publicación de blog.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPaso 1: crea una página nueva
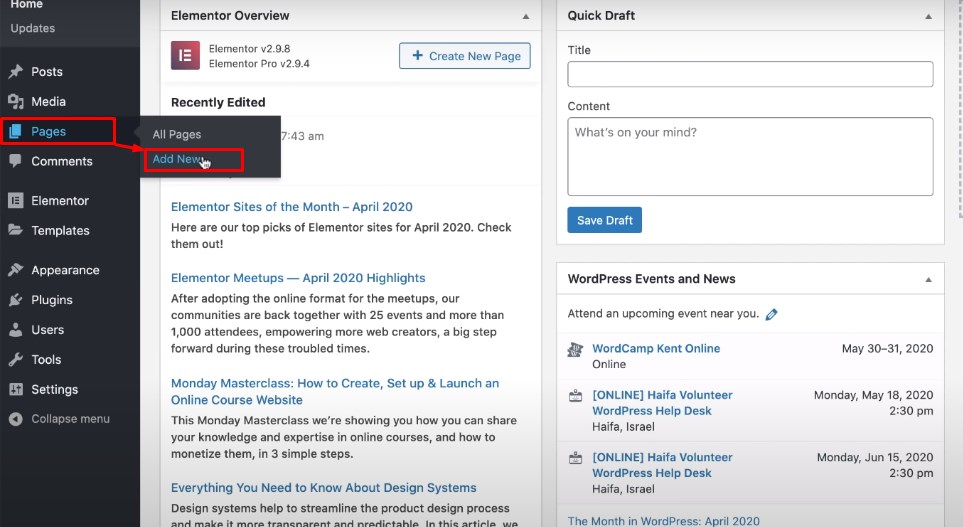
Primero, debe crear una nueva página para su sitio web. Vaya a su panel de WordPress, luego vaya a Páginas> Agregar nuevo.

Luego, asigne un nombre a la página y ábrala con el constructor de páginas Elementor para ampliar la interfaz de elementor. Luego, desde el ícono de Engranaje de la esquina inferior izquierda, configure el diseño de la página de igual a igual al lienzo de Elementor. Luego, para el Estilo de cuerpo, en la pestaña Estilo, elija un color claro para el fondo.

Paso 2: agregar una nueva sección de encabezado
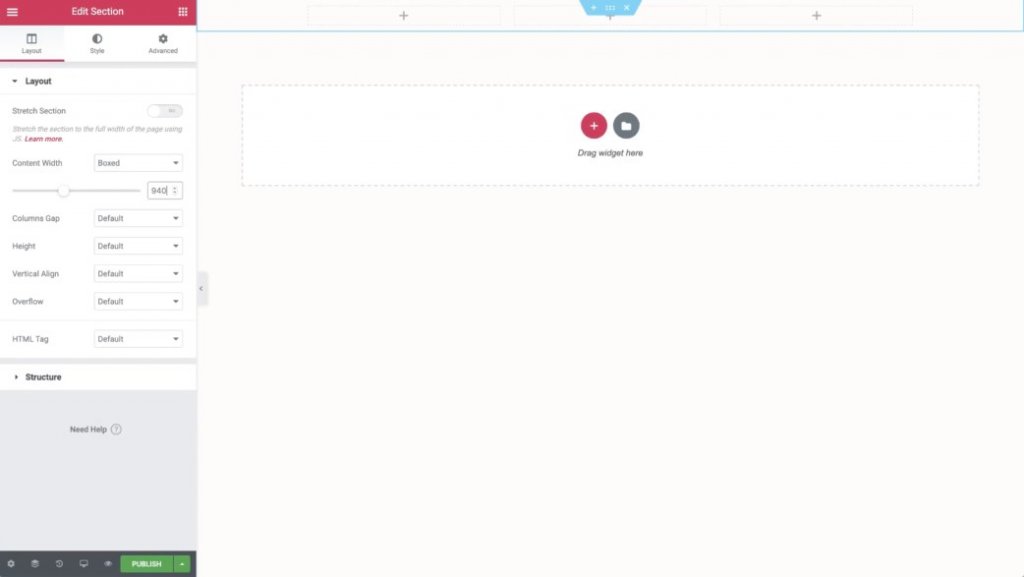
Ahora, cree una Nueva Sección haciendo clic en el ícono Más en el medio de la página blanca y elija un diseño de tres columnas. Establezca el ancho del contenido igual a encuadrado y el ancho igual a 940. Esta medida le dará una apariencia similar al diseño en caja de Instagram. Haga todos estos arreglos desde Configuración de sección.

Organice el fondo de la sección de manera similar al blanco y agregue un margen gris sustancial en la parte inferior.
Luego, agregue su contenido al diseño:
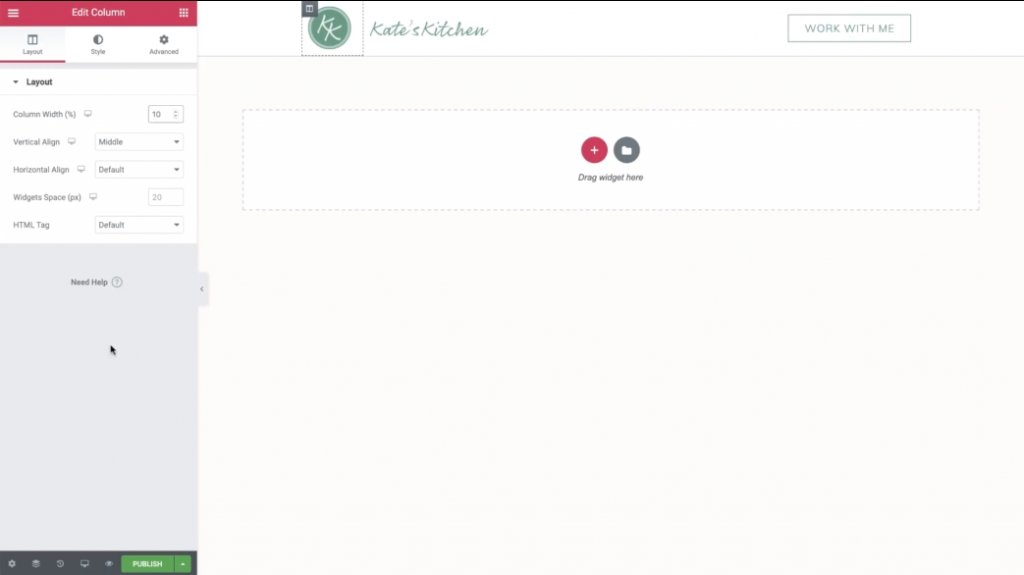
- Coloque un widget de imagen en la columna más a la izquierda para mostrar su logotipo. Puede establecer un enlace activo a su página de inicio utilizando la opción Configuración de enlace.
- Agregue otro widget de imagen a la columna central para mostrar el logotipo de su marca comercial (o texto, si no tiene uno)
- Finalmente, agregue un widget de botón a la columna más a la derecha y configure la Llamada a la acción y la página a la que desea vincular. Luego, diseñe el botón como necesite.
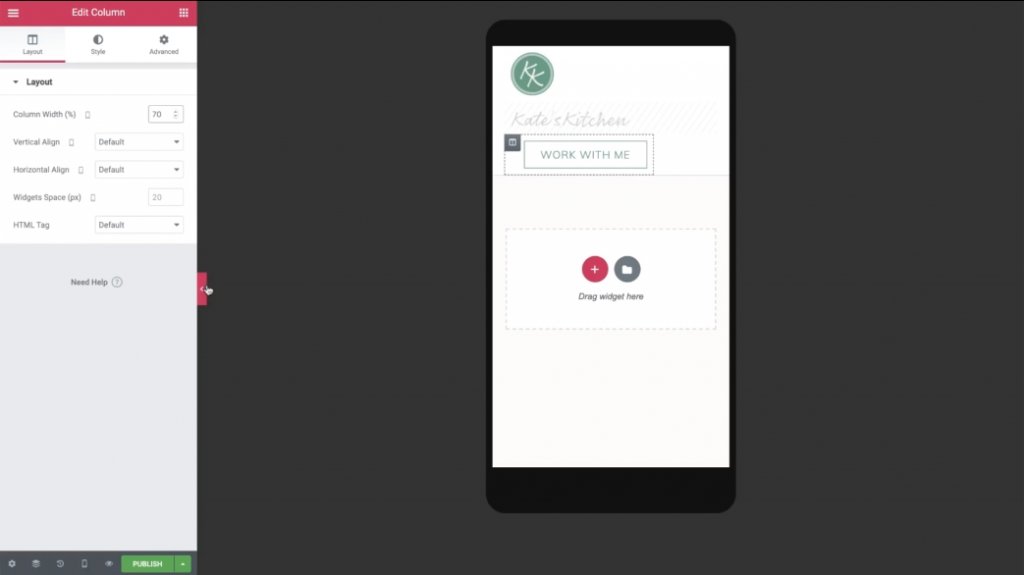
Una vez que haya terminado con la adición de contenido, cambie el ancho al 10% desde la configuración de la primera columna. Por lo tanto, sus imágenes estarán bien alineadas.

Luego, abra la vista Móvil haciendo clic en el ícono en la esquina inferior izquierda. Realice algunos ajustes si es necesario, para que la versión móvil de su página de destino se vea genial. Recuerde, la mayoría de sus visitantes de Instagram estarán en dispositivos móviles.

Puede ocultar la columna central si es necesario para que su logotipo y botón estén alineados horizontalmente.
Paso 3: crea una sección de publicación de características duplicando la sección de encabezado
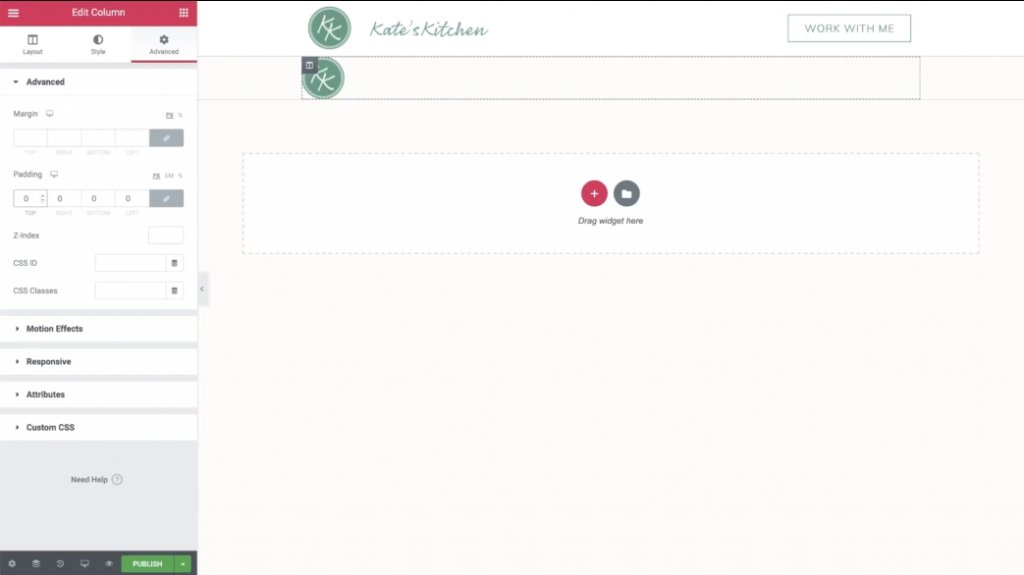
Ahora, regresemos a la vista de escritorio y hagamos clic derecho en la sección del encabezado para duplicarlo. En la configuración de la sección duplicada, vaya a la pestaña Estilo y seleccione transparente para el color de fondo.
Ahora, elimine la segunda y tercera columna. Después de hacer esto, su logotipo es lo único que debe quedar.
Aquí,
- Configuración abierta para las columnas restantes.
- Vaya a la sección Avanzado.
- Establezca el valor de relleno en cero para todos los lados.
- Elimina el widget de imagen del logotipo.

Después de eliminar todo, puede incorporar un widget de encabezado y agregar texto sobre su sitio. Asegúrese de configurar el color y las fuentes para que coincidan con su sitio web.
Luego, copie el widget Encabezado y haga que el texto sea similar a la URL de su sitio. A continuación, agregue un enlace dinámico que lleve la URL del sitio.
Una vez más, vaya a la vista móvil y realice algunas modificaciones. Por ejemplo, es posible que deba ajustar el ancho de la columna y actualizar el relleno para teléfonos inteligentes.
Paso 4: agrega tus últimas publicaciones
Ahora, puede trabajar en el resto del espacio de su página de destino para mostrar su contenido publicado recientemente.
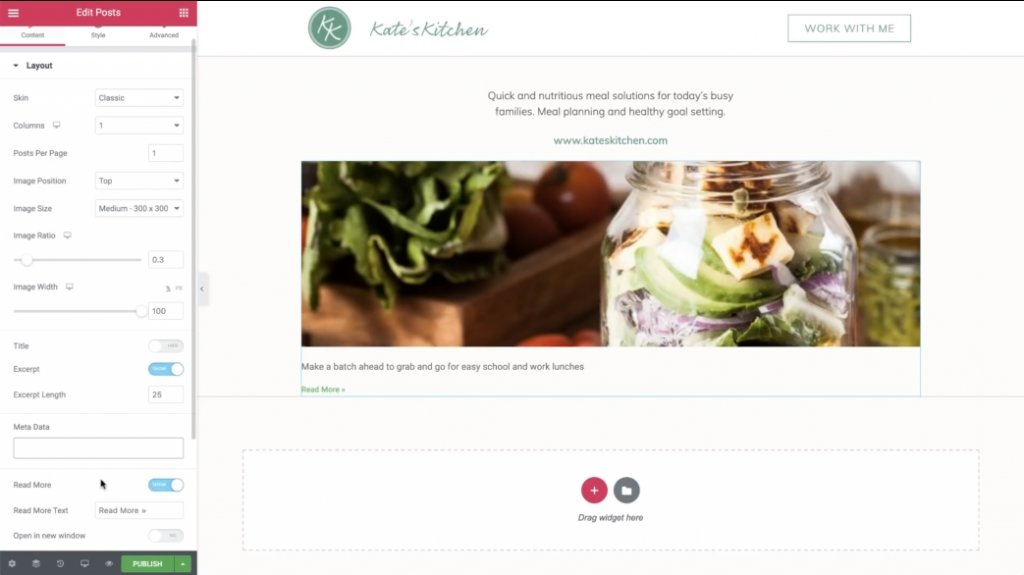
Para mostrar sus publicaciones nuevas, regrese a la vista de escritorio e invoque un widget de Publicaciones justo debajo de los dos widgets de encabezado.
Configuraciones del widget de publicaciones:
- Establecer el valor de Columnas en 1
- Establecer el valor de Publicaciones por página en 1
- Establezca el valor de relación de imagen en 0,3
Elimina los metadatos y oculta el título.

Luego, use la opción de configuración de Consulta para administrar qué publicación mostrar:
- Establecer Incluir por valor en Término
- Establezca el valor de Término en Linkinbio
Deberá crear una nueva sección de publicación de blog de WordPress llamada "Linkinbio". Si agrega alguna publicación a esta categoría, aparecerá de forma rutinaria en su página de inicio de Instagram.
Luego, decora el extracto de texto de la pestaña Estilo.
Finalmente, agregue un nuevo widget Divider para generar un borde inferior. Haz coincidir el mismo color gris claro del borde de tu primera sección.
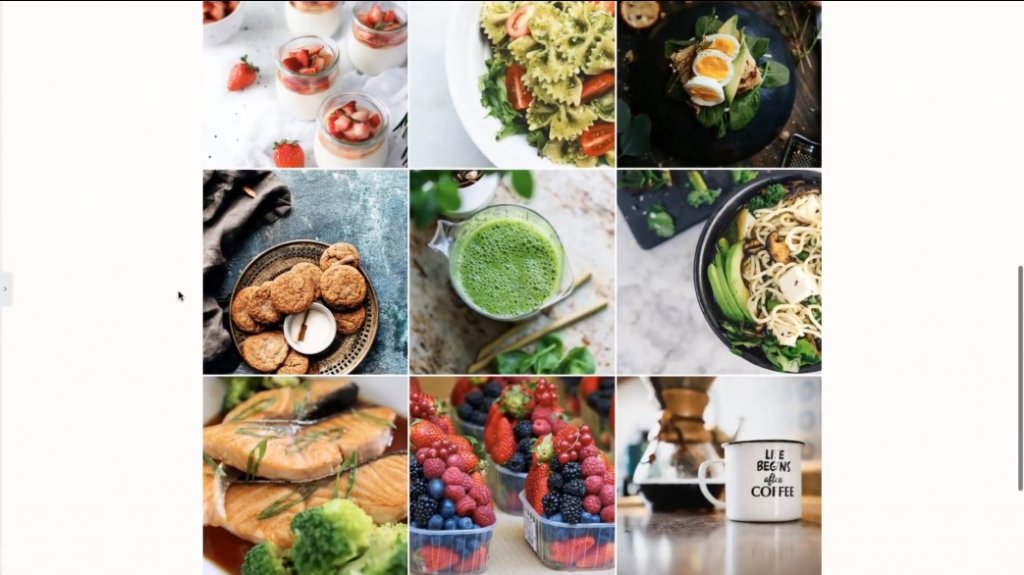
5. Crear cuadrícula de Instagram
Por ahora, el requisito es crear la cuadrícula de Instagram que aparecerá debajo de tu publicación destacada.
Para comenzar, copie su widget de Publicaciones existente. Luego, péguelo debajo del margen gris inferior de la sección anterior.
Ahora, solo necesita hacer algunas modificaciones a su widget de Publicaciones copiado:
- Cambiar columnas a 3
- Establezca las Publicaciones por página en un múltiplo de 3 para que siempre tenga una cuadrícula cuadrada.
- Establezca el valor de Relación de imagen en 1
- Ocultar el extracto
También puede utilizar la pestaña Estilo para cambiar el espacio entre las imágenes.
Luego, vaya a la sección de vista móvil para ajustar su diseño móvil.
Tu podrías querer:
- Ocultar la imagen grande de la publicación destacada y el divisor
- Establezca la cuadrícula de publicaciones en 3 en dispositivos móviles
¡Y eso es todo! Acabas de crear una página de inicio personalizada de Instagram.

Ahora, siempre que publique una nueva publicación de blog con la categoría "Linkinbio", aparecerá automáticamente en esta página.
Para concluir, solo necesita agregar el enlace de su página de destino a su perfil de Instagram. Ahora, no necesita preocuparse cada vez por actualizar el enlace de su publicación recién publicada. ¿Guay, verdad?




