¿Está interesado en usar Elementor para crear una galería de imágenes de mampostería? ? Esta publicación lo guiará a través del enfoque más simple para crear una galería de imágenes de mampostería para su sitio web de Elementor.

Una galería de imágenes de albañilería lo ayudará mucho, sin importar cuál sea su sitio web, si desea promocionar su trabajo de manera creativa o hacer que su sitio web sea más interesante. Incluir una galería de imágenes es un excelente enfoque para resaltar su trabajo. Si quieres mostrar visualmente tus obras o servicios a tus usuarios, las imágenes pueden ser muy útiles.
Si tiene las herramientas correctas, agregar una galería de imágenes de mampostería es pan comido. Hay soluciones disponibles, como Elementor y Absolute Addons, que le permiten agregar una galería de imágenes a su sitio web sin escribir una sola línea de código.
Crear una galería de imágenes de mampostería en Elementor
Para hacer una galería de imágenes de mampostería, instale y active el complemento Absolute Addons. Absolute Addon es un complemento que elevará la experiencia de construcción de su sitio web. Con bloques de diseño preestablecidos de 250+, puede crear un sitio web más rápido que nunca. El widget Image Grid proporcionado por el complemento le permite agregar una hermosa galería de imágenes a su sitio web.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara utilizar el widget Image Grid, primero, cree una sección en Elementor seleccionando el ícono "+" y luego busque Image Grid en la sección de bloques de la barra izquierda. Arrastre el bloque Cuadrícula de imágenes a su sección recién formada.

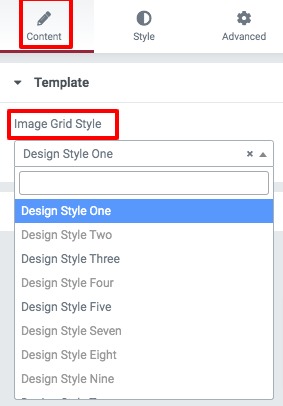
Ahora puede seleccionar los ajustes preestablecidos de la cuadrícula de imágenes en la pestaña Contenido del menú Plantilla. Hay numerosos ajustes preestablecidos para elegir.

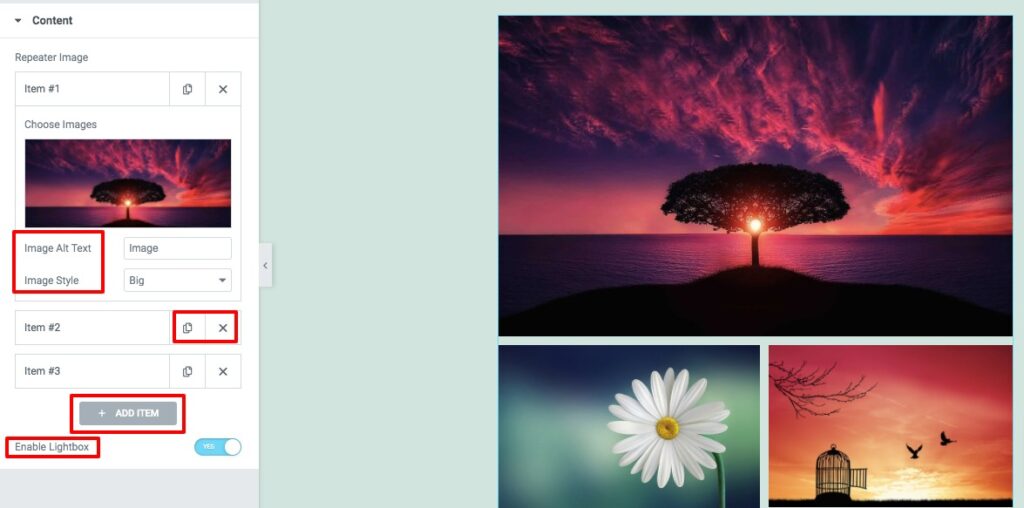
Puede insertar el objeto en la sección de cuadrícula de su imagen usando la opción de contenido. Para agregar un nuevo elemento, haga clic en el botón Agregar elemento. Puede copiar cualquier elemento haciendo clic en el botón Copiar, o puede eliminarlo haciendo clic en el icono Eliminar. Para seleccionar su imagen, haga clic en cualquiera de las cosas. Cargue su imagen y luego complete el texto alternativo de la imagen. Hay una configuración para el estilo de imagen. Puede cambiar el estilo de sus fotos de la siguiente manera:
- Ninguna
- Amplio
- Alto
- Grande
También puede activar y desactivar las funciones de la caja de luz de la imagen.

Continúe con la pestaña de estilo, donde encontrará varias opciones para diseñar el área de la cuadrícula de su imagen.
Imágenes
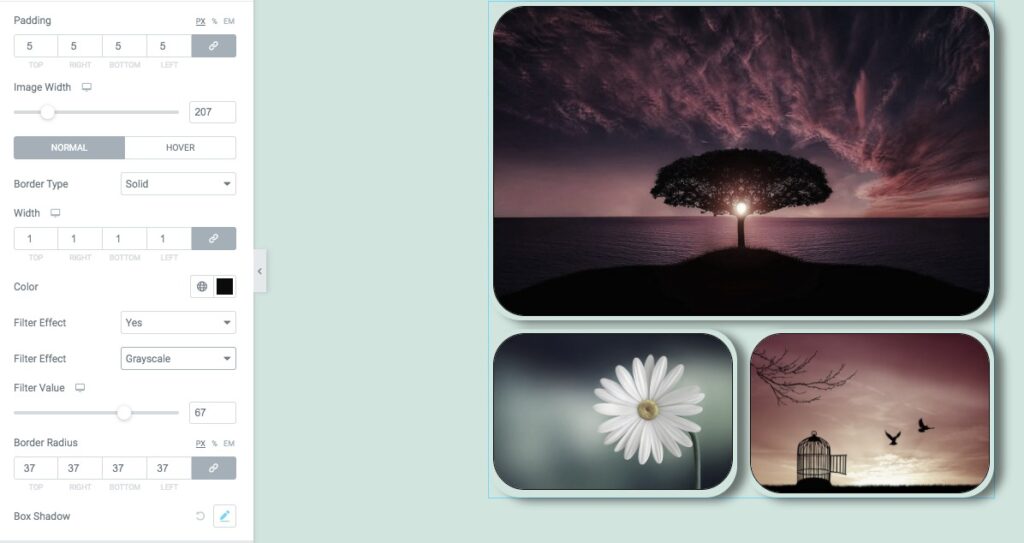
Puede establecer el ancho de la imagen y el relleno desde aquí. A las imágenes se les puede aplicar el tipo de borde, el color del borde, el radio del borde y la sombra del cuadro. El valor del filtro también se puede habilitar. Hay varios efectos de filtro disponibles, como:
- Brillo
- Contraste
- escala de grises
- Invertir
- Opacidad
- Saturar
- Sepia

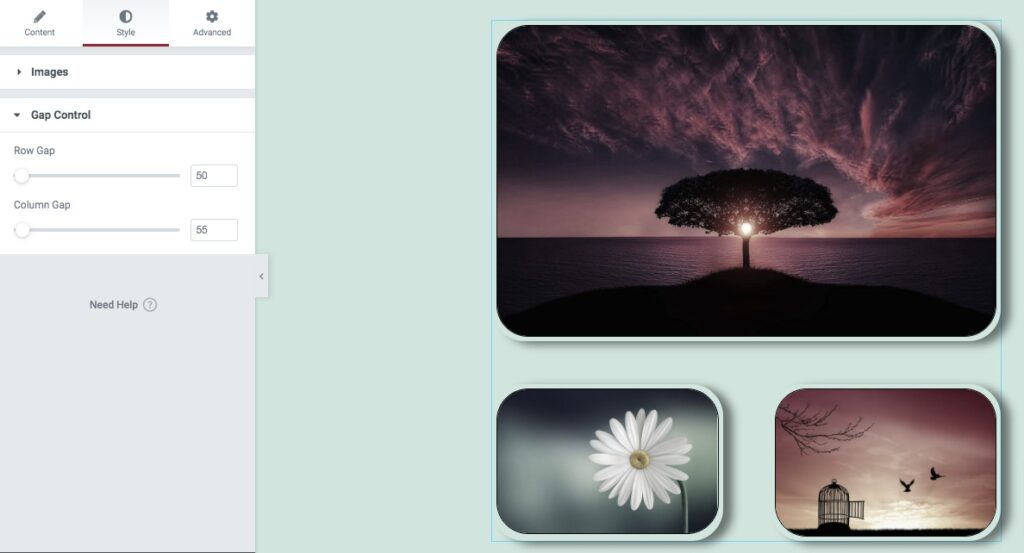
Control de brechas
Los espacios entre filas y columnas se pueden configurar mediante la opción de control de espacios. ¡Eso es todo! Su sección de galería de imágenes ya está completamente operativa.

Terminando
Podrá crear una galería de imágenes de mampostería para su sitio web de Elementor después de completar el proceso. Esperamos que haya encontrado útil esta publicación. Por favor, comparte esta publicación con tus amigos si te ha gustado. Consulte también los otros tutoriales de Elementor en Codewatchers.




