En el panorama en constante evolución del diseño y desarrollo web, la participación del usuario y la interactividad son factores fundamentales para garantizar el éxito de un sitio web. Ingrese a Loop Builder, una función dentro del popular creador de páginas de WordPress, Elementor . Loop Builder revoluciona fundamentalmente la forma en que se genera y muestra el contenido dinámico en un sitio web, permitiendo a los diseñadores y desarrolladores aprovechar sus capacidades para crear experiencias de usuario inmersivas y personalizadas.

Básicamente, Loop Builder sirve como una herramienta de creación de contenido dinámico que permite a los creadores de sitios web diseñar plantillas que muestran varios tipos de contenido, como publicaciones de blog, tipos de publicaciones personalizadas, productos y más, de una manera flexible y personalizable. A diferencia de los diseños de contenido estáticos tradicionales, Loop Builder permite a los diseñadores crear plantillas que se adaptan automáticamente a diferentes entradas de contenido, garantizando un diseño cohesivo y visualmente atractivo independientemente de la cantidad o naturaleza del contenido.
¿Cómo construir una cuadrícula de bucle?
Cuando se trata de construir y modificar bucles en Elementor, existen dos enfoques principales: utilizar el Generador de temas o emplear el widget orientado a bucles. En este segmento, nuestra atención se centrará en el proceso de creación de un bucle utilizando la opción de widget.
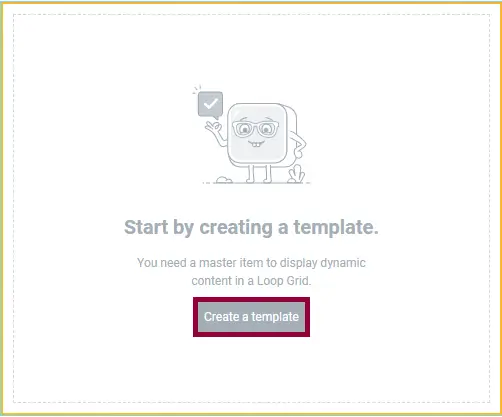
Para iniciar este procedimiento, comience generando una página nueva dentro de la interfaz de Elementor . Posteriormente, arrastre y suelte el widget Loop Grid desde la caja de herramientas de Elementor en el área del lienzo designada. Una vez colocado el widget Loop Grid, el paso inicial implica la creación de una plantilla. Cabe destacar que también puede optar por construir un bucle basado en una plantilla ya existente, presentando un camino flexible para adaptar el diseño de su bucle a preferencias y requisitos específicos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Después de hacer clic en "Guardar", se embarcará en el viaje de crear una plantilla, destinada a ser replicada para mostrar una lista coherente de todas las publicaciones.
Esta plantilla es su lienzo para manejar contenedores y widgets, esculpiendo una presentación unificada.
Entre su conjunto de herramientas se encuentran widgets diseñados para publicaciones, como el widget de imagen destacada, el widget de título de la publicación, el widget de extracto de la publicación y el widget de información de la publicación. Alternativamente, puede aprovechar los widgets equipados con etiquetas dinámicas, ampliando sus horizontes creativos. Incluso los widgets centrados en el diseño, como agregar un ícono, tienen su lugar en esta sinfonía de creación.
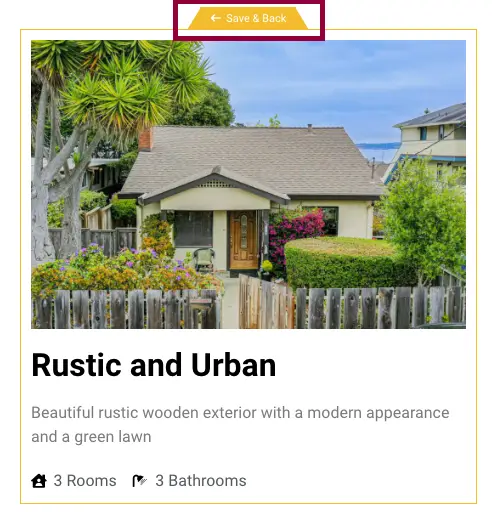
A través de un estilo armonioso, estos elementos dentro del bucle se alinearán elegantemente con su esquema de diseño. Selle sus esfuerzos creativos con otro "Guardar", luego regrese a su página usando "Guardar y regresar", listo para aceptar el impacto de la plantilla imaginada.

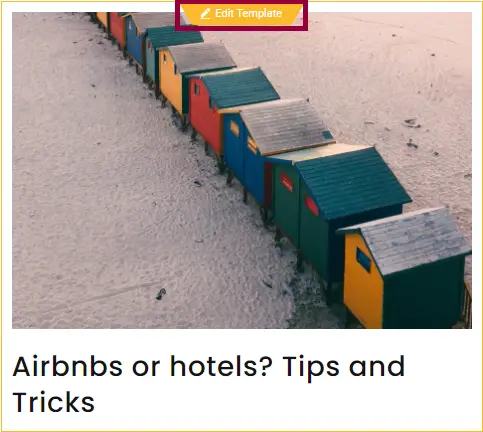
Una vez implementada, su página mostrará un archivo completo de sus publicaciones, todas meticulosamente adaptadas a sus especificaciones predeterminadas. Si opta por modificar el diseño en cualquier momento, simplemente opte por "Editar plantilla" en la entrada superior izquierda y aplique los cambios que desee.
Es importante tener en cuenta que cualquier modificación realizada dentro de esta fase de edición de la plantilla tendrá un impacto universal en todos los elementos del archivo, lo que garantizará un diseño coherente y armonioso en todo momento.

Usando el generador de temas
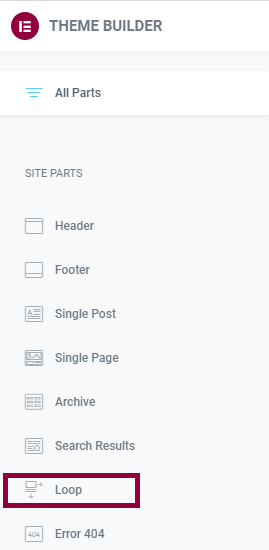
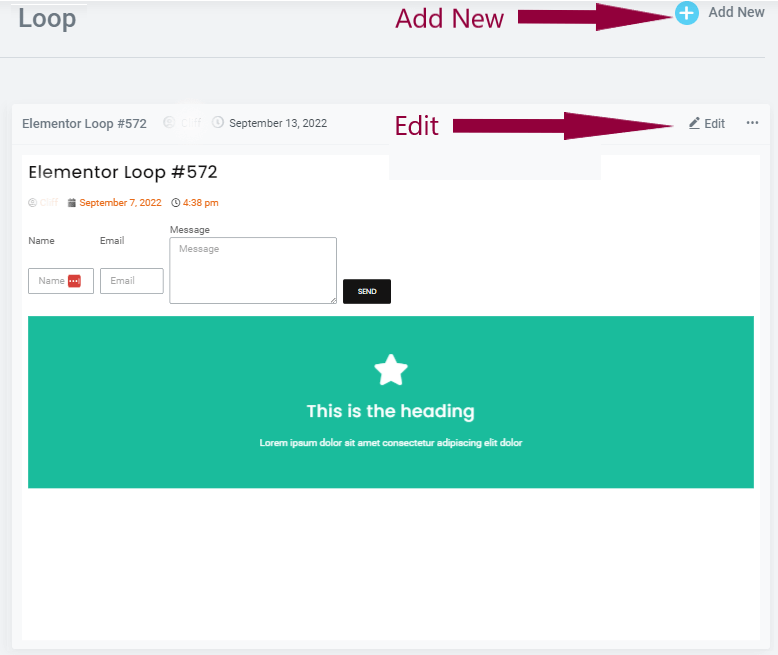
Para acceder a la función Loop Builder en Elementor a través de su panel de WordPress, siga estos sencillos pasos: Primero, navegue hasta "Plantillas" y luego seleccione "Creador de temas". Una vez allí, encontrarás la opción denominada "Bucle". Haga clic en él para comenzar a utilizar las capacidades de creación de contenido dinámico que ofrece Loop Builder en Elementor.

Para modificar un bucle existente, simplemente haga clic en la opción "Editar". Alternativamente, si tiene la intención de crear un nuevo bucle desde cero, simplemente haga clic en "Agregar nuevo".

Utilizando una combinación de contenedores, widgets y varios otros elementos, puede crear la plantilla que desee utilizando la función Loop Builder. A lo largo de este proceso, los widgets vinculados con las publicaciones, incluido el widget de imagen destacada, el widget de título de la publicación, el widget de extracto de la publicación y el widget de información de la publicación, serán sus herramientas principales.
Sin embargo, el alcance se extiende más allá de estos, permitiendo la incorporación de widgets adicionales como íconos, imágenes y cuadros plegables para un diseño de bucle más personalizado. Una vez que los elementos estén en su lugar, es fundamental diseñarlos de manera que se alineen perfectamente con la estética general de su diseño.
Terminando
En conclusión, Loop Builder en Elementor surge como una herramienta vital para el diseño web moderno, que ofrece un puente entre diseños estáticos y visualizaciones de contenido dinámicas y centradas en el usuario. Su capacidad para simplificar la creación de bucles de contenido y al mismo tiempo fomentar la creatividad ilimitada lo convierte en un activo indispensable para los diseñadores y desarrolladores que buscan elevar sus sitios web en un panorama digital cada vez más competitivo. Al adoptar Loop Builder, los profesionales pueden desbloquear el poder de la presentación de contenido dinámico y, en última instancia, dar forma a viajes en línea más inmersivos y personalizados para su audiencia.





