Como resultado de Divi Theme Builder, ha comenzado una nueva era en la creación de sitios web. Con esta nueva funcionalidad, puede agregar dinámicamente pies de página globales a sus páginas y artículos. Para agregar un pie de página a cualquier página o publicación, simplemente use el generador de temas de Divi (que se incluye con el tema Divi). Ahora, en este artículo, le mostraremos cómo crear y agregar un pie de página global a su sitio web. ¡Además, puede descargar el archivo JSON de forma gratuita!

Avance
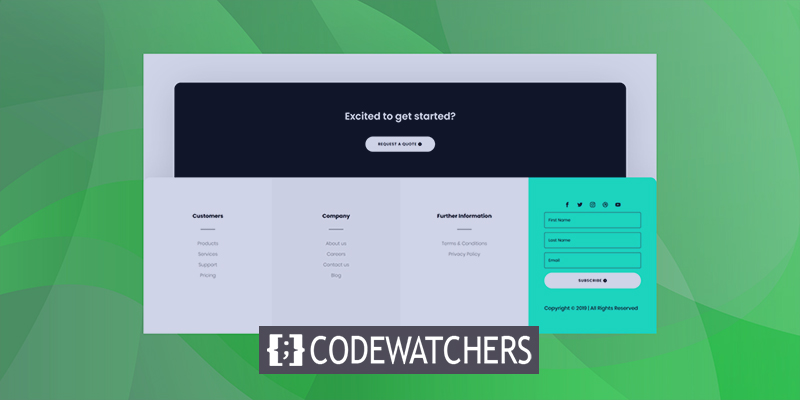
Primero echemos un vistazo a cómo se ve el pie de página global en pantallas de varios tamaños antes de comenzar.

Procedimiento de diseño
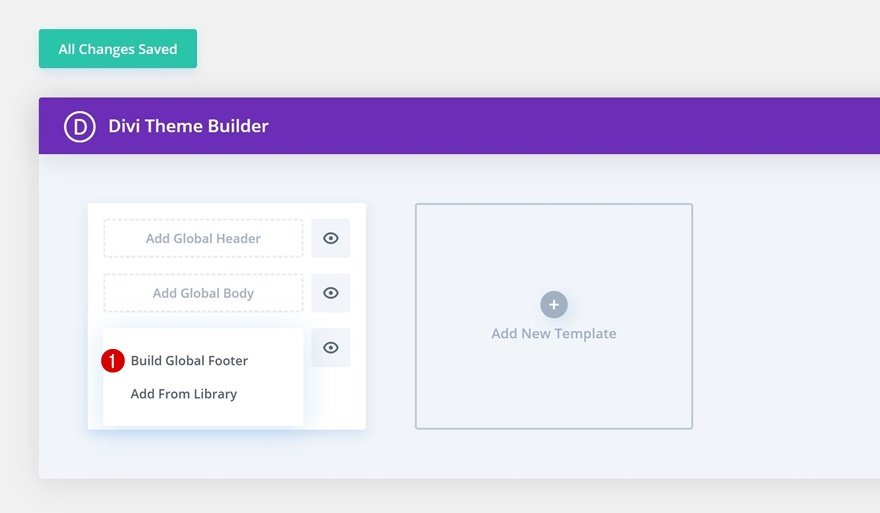
Primero, inicie sesión en su panel de WordPress. En las opciones de su tema Divi, navegue hasta Theme Builder.

Allí, tiene la opción de usar un pie de página global preexistente o crear uno nuevo desde cero usando la biblioteca Divi. Crearemos un pie de página personalizado desde cero en esta lección, así que continúe y seleccione la opción uno.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Sección No 1
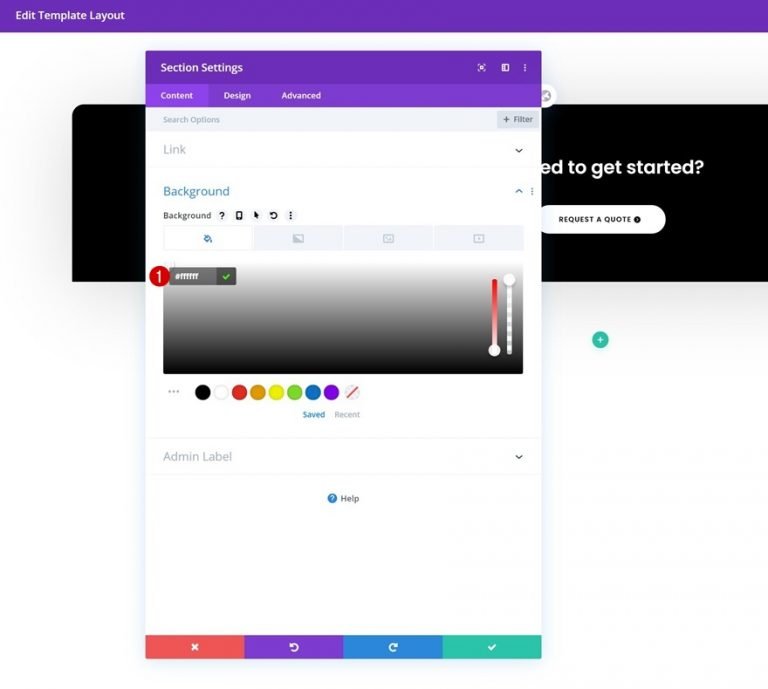
Color de fondo
¡Es hora de ser creativo ahora! Abra la sección en la página y modifique el color de fondo de la sección.
- Color de fondo: #000000

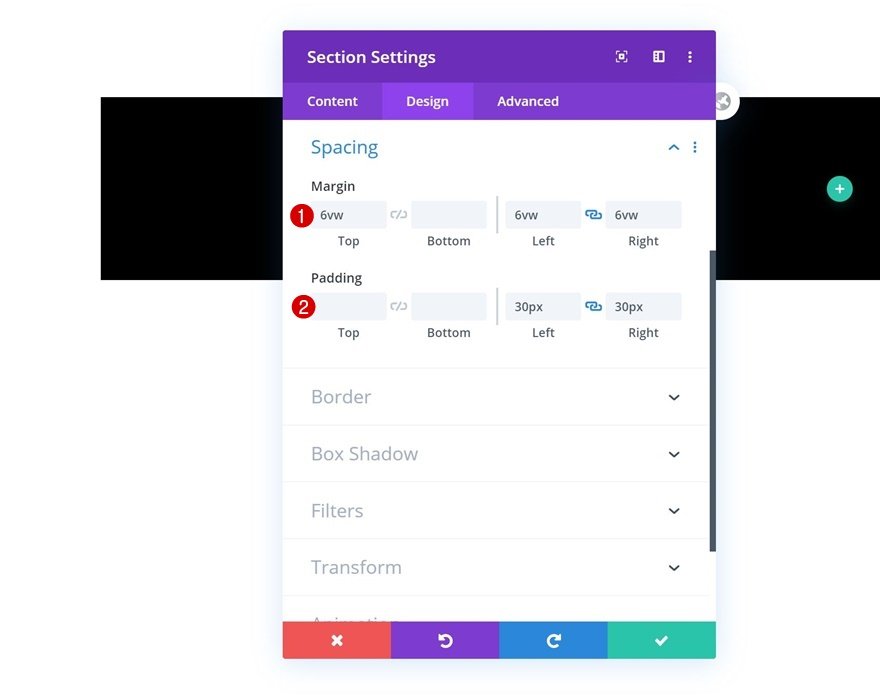
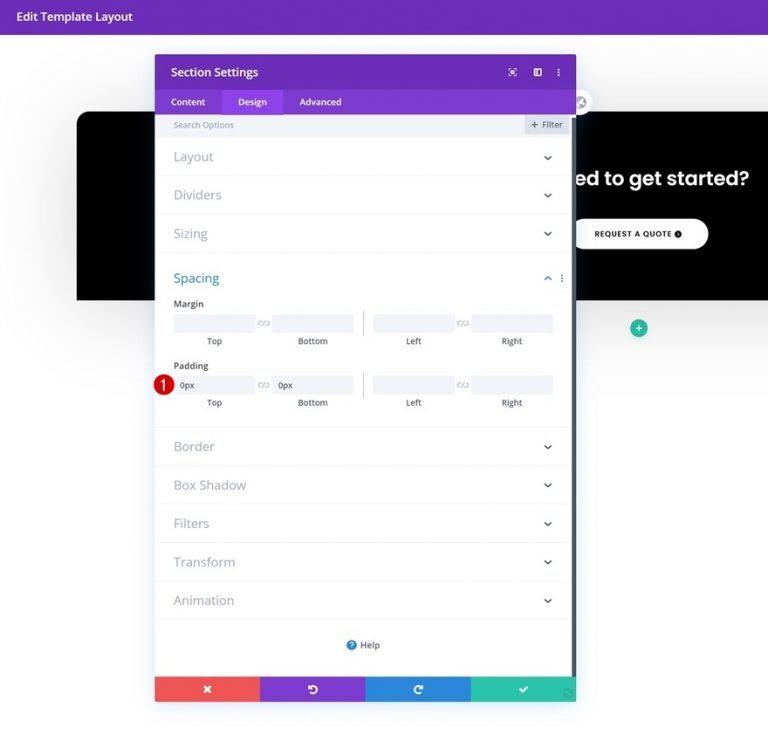
Espaciado
A continuación, actualice el espaciado de la sección de acuerdo con los siguientes valores.
- Margen superior: 6vw
- Margen izquierdo: 6vw
- Margen derecho: 6vw
- Relleno izquierdo: 30px
- Relleno derecho: 30px

Frontera
El siguiente paso es agregar un borde en la parte superior, izquierda y derecha.
- Arriba a la izquierda: 20px
- Arriba a la derecha: 20px

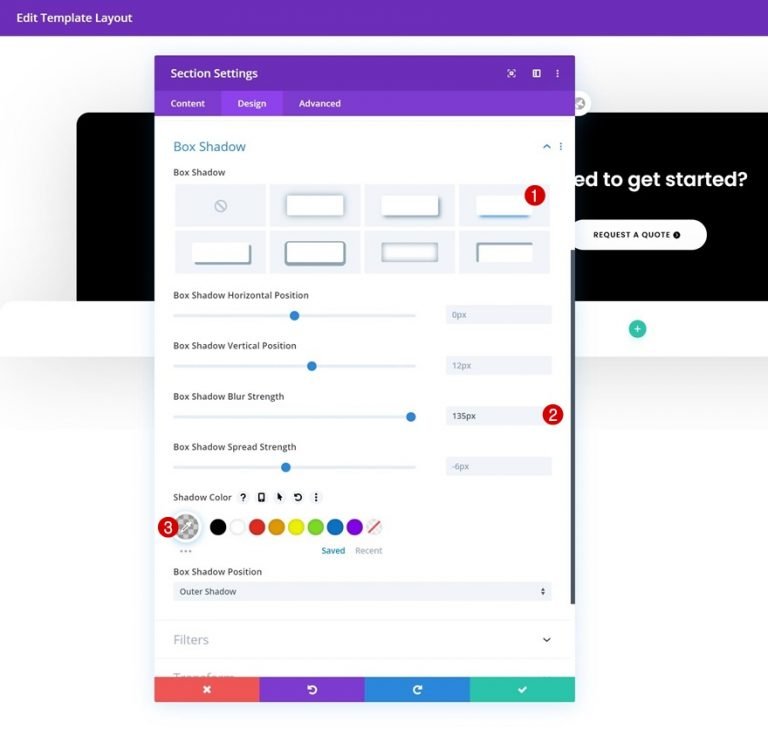
Sombra de la caja
También se debe incluir una sombra de cuadro en la configuración de la sección.
- Fuerza de desenfoque de sombra de cuadro: rgba (0,0,0,0.18)
- Color de sombra: rgba (0,0,0,0.18)

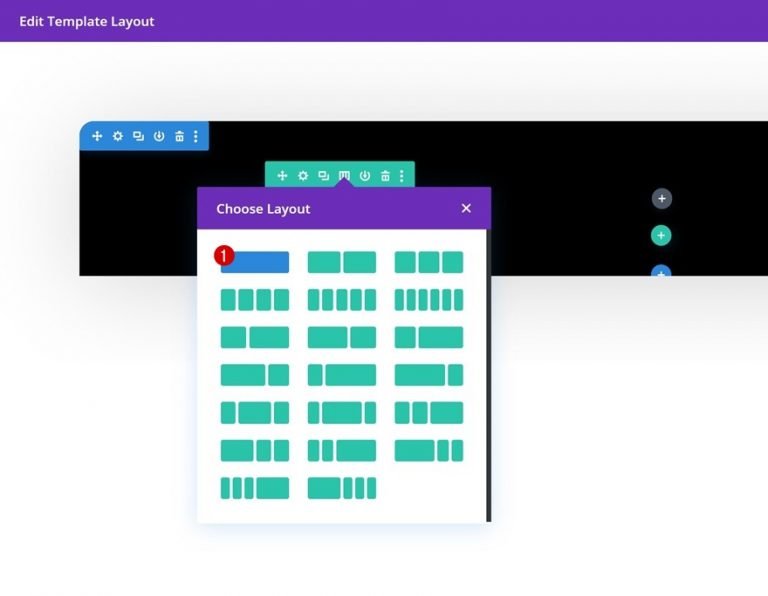
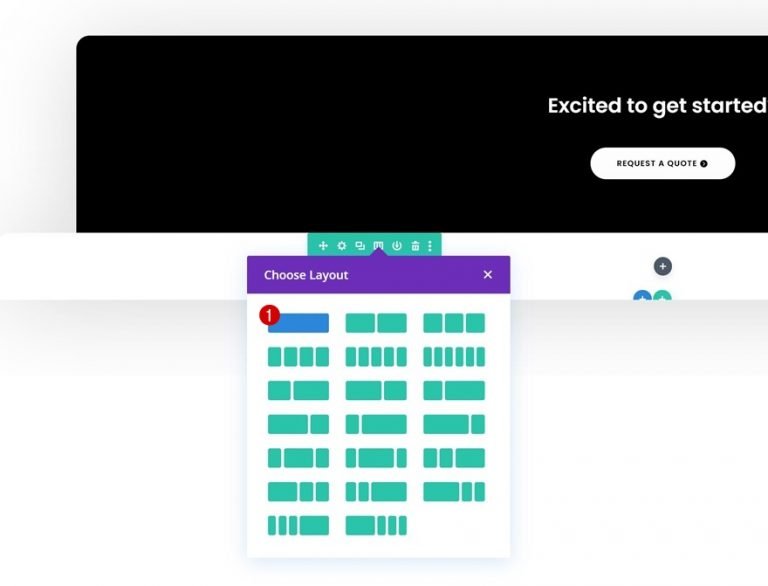
Agregar nueva fila
Ahora agregue una nueva fila de una columna a la sección.

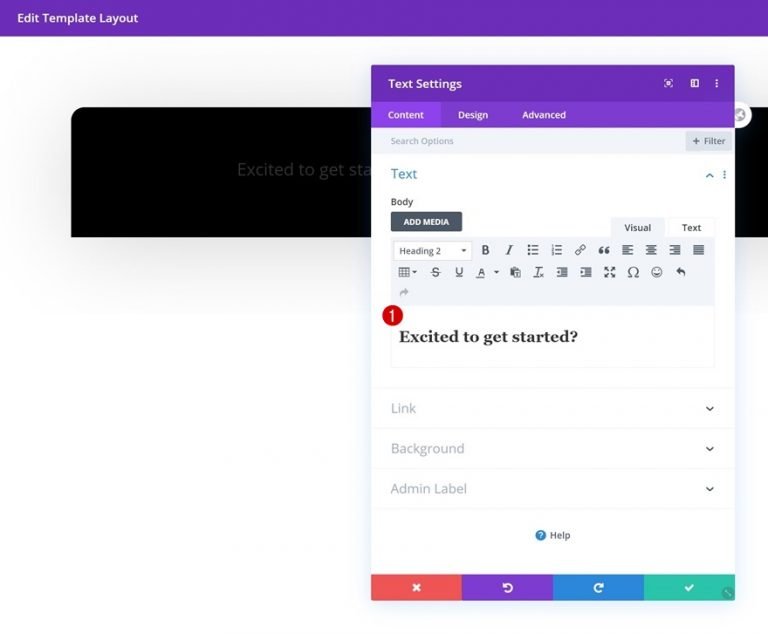
Agregar nuevo módulo de texto
A continuación, agregue un módulo de texto y agregue alguna copia a ese módulo.

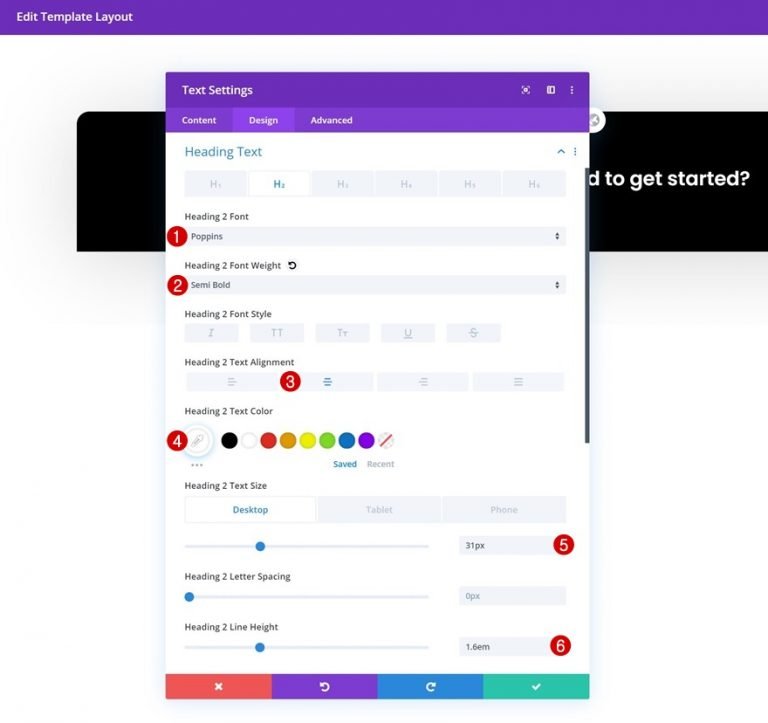
Configuración de texto H2
Cambie la configuración de texto H2 en la pestaña de diseño del módulo según sea necesario:
- Título 2 Fuente: Poppins
- Encabezado 2 Peso de fuente: semi negrita
- Encabezado 2 Alineación de texto: Centro
- Título 2 Color del texto: #ffffff
- Título 2 Tamaño del texto: 31 px (escritorio), 24 px (tableta), 18 px (teléfono)
- Encabezado 2 Altura de línea: 1,6 em

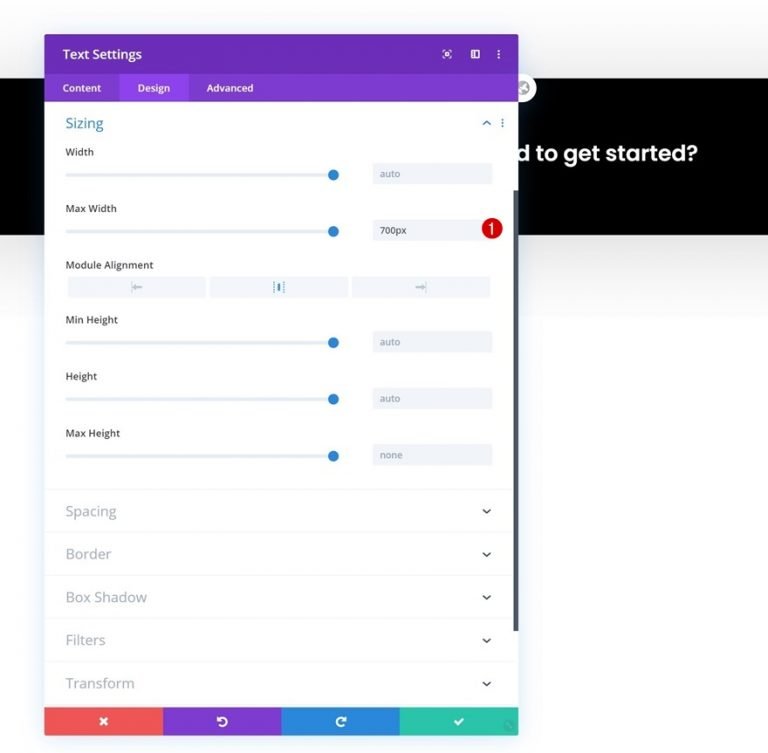
Tamaño del módulo de texto
El módulo también debe tener un ancho máximo.
- Ancho máximo: 700px

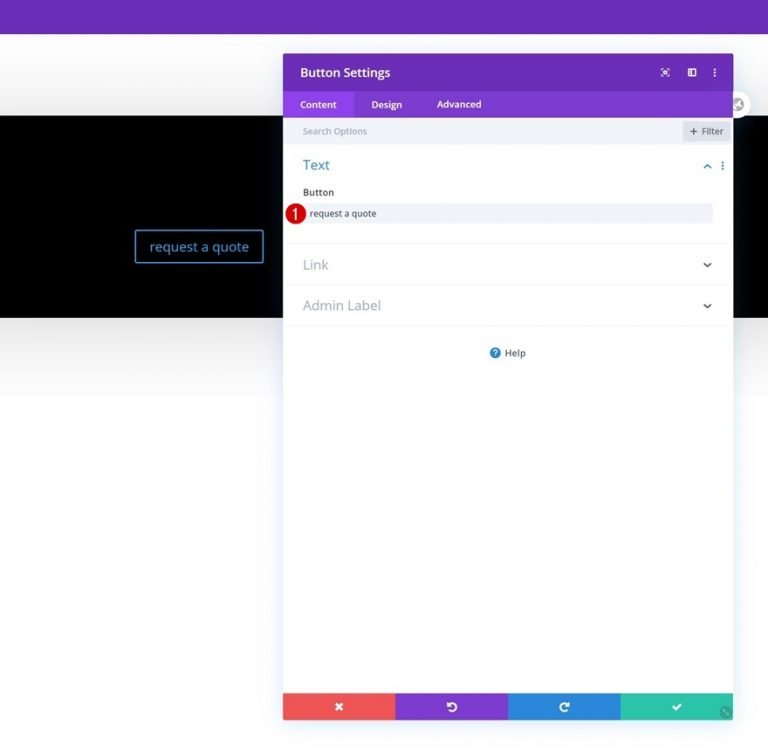
Agregar módulo de botón
Justo debajo del Módulo de texto, agregue un Módulo de botones y rellénelo con cualquier copia que desee.

Alineación de botones
Cambie la alineación del botón al centro en la pestaña de diseño del módulo.
- Alineación de botones: Centro

Configuración de botones
Ahora vamos a diseñar el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #000000
- Color de fondo del botón: #FFFFFF
- Ancho del borde del botón: 0px

- Radio del borde del botón: 100px
- Espaciado entre letras de botones: 1 px
- Fuente del botón: Poppins
- Peso de la fuente del botón: semi negrita
- Estilo de fuente del botón: Mayúsculas

Espaciado de botones
Es hora de agregar algo de relleno personalizado.
- Relleno superior: 14px
- Relleno inferior: 14px
- Relleno izquierdo: 40px
- Relleno derecho: 58px

Sección No 2
Color de fondo
¡El próximo capítulo normal está aquí! Seleccione un color de fondo blanco para la sección.
- Color de fondo: #ffffff

Espaciado
Retire todo el acolchado de la parte superior e inferior.
- Relleno superior: 0px
- Relleno inferior: 0px

Frontera
La sección también debe tener un radio de borde agregado.
- Arriba a la izquierda: 20px
- Arriba a la derecha: 20px

Sombra de la caja
Ahora termine la edición de la sección agregando una sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 135px
- Color de sombra: rgba (0,0,0,0.18)

Agregar nueva fila
Ahora puede agregar una nueva fila a su sección siguiendo estas instrucciones:

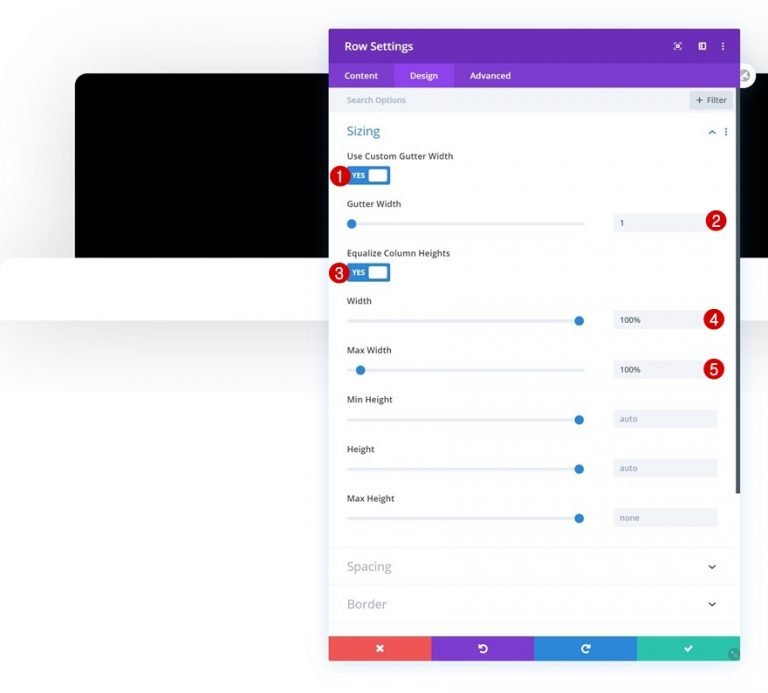
Tamaño de fila
Abra la configuración de la fila y permita que la fila ocupe toda la pantalla sin agregar módulos adicionales.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

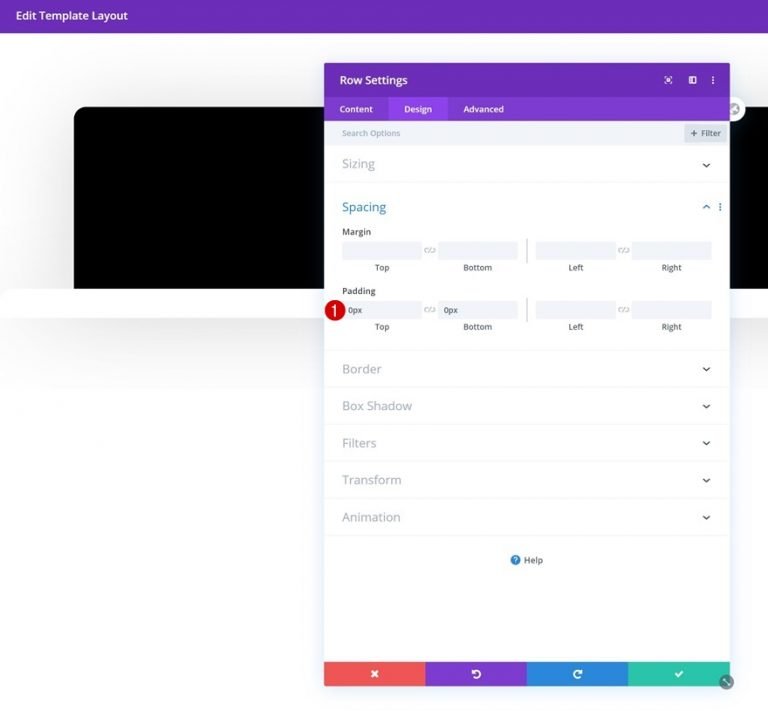
Distancia entre filas
Retire el relleno de la fila en la parte superior e inferior.
- Relleno superior: 0px
- Relleno inferior: 0px

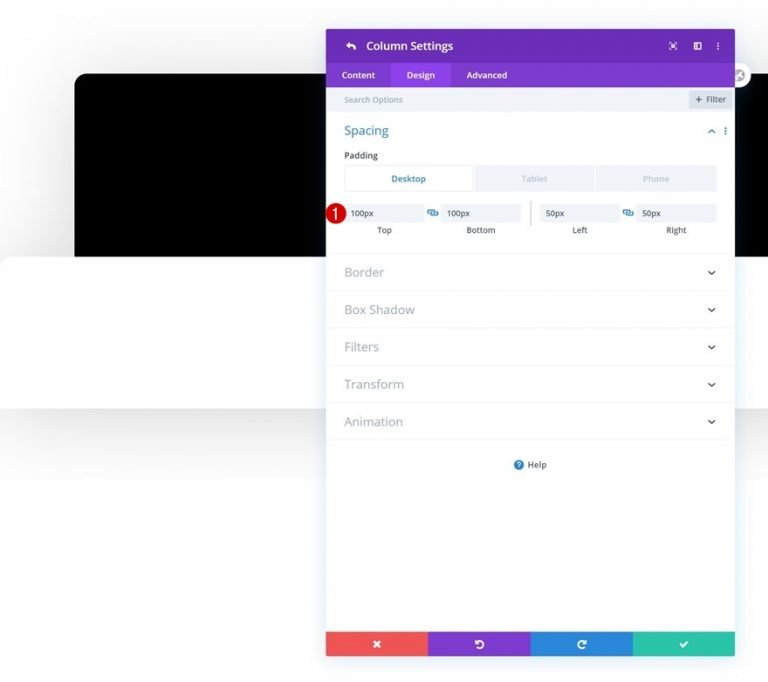
Espaciado de columnas
Vaya a la configuración de la columna y agregue valores de relleno específicos para los diferentes anchos de pantalla.
- Relleno superior: 100 px (escritorio), 50 px (tableta & teléfono)
- Relleno inferior: 100 px (escritorio), 50 px (tableta & teléfono)
- Relleno izquierdo: 50px
- Relleno derecho: 50px

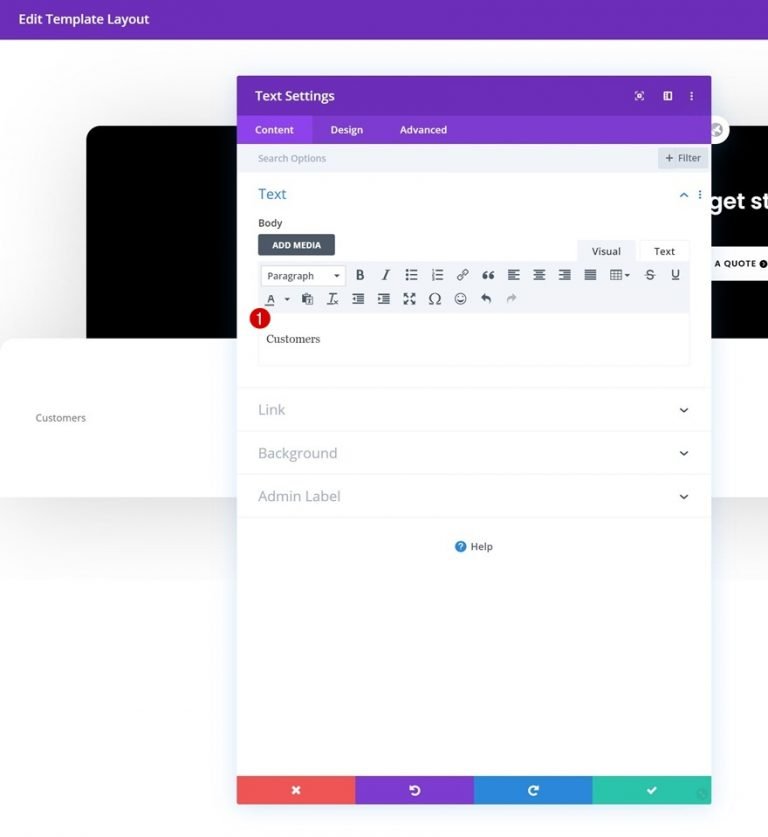
Módulo de texto 1
¡Es ahora o nunca para las adiciones de módulos! Agregue un módulo de texto estándar a la columna 1 y rellénelo con lo que elija.

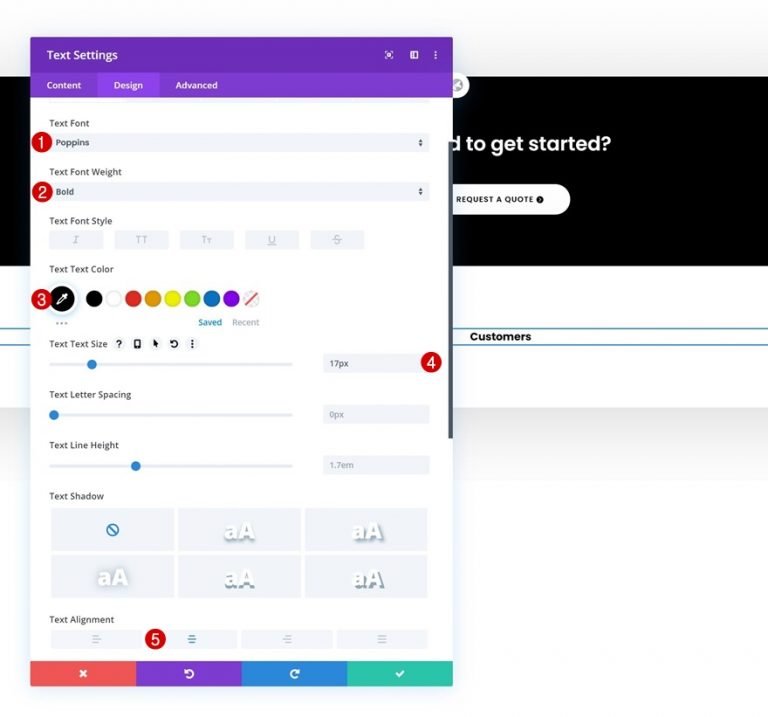
Configuración de texto
Cambie la configuración de texto en la pestaña de diseño del módulo según sea necesario:
- Fuente del texto: Poppins
- Peso de fuente de texto: Negrita
- Color del texto: #000000
- Tamaño del texto: 17px
- Alineación de texto: Centro

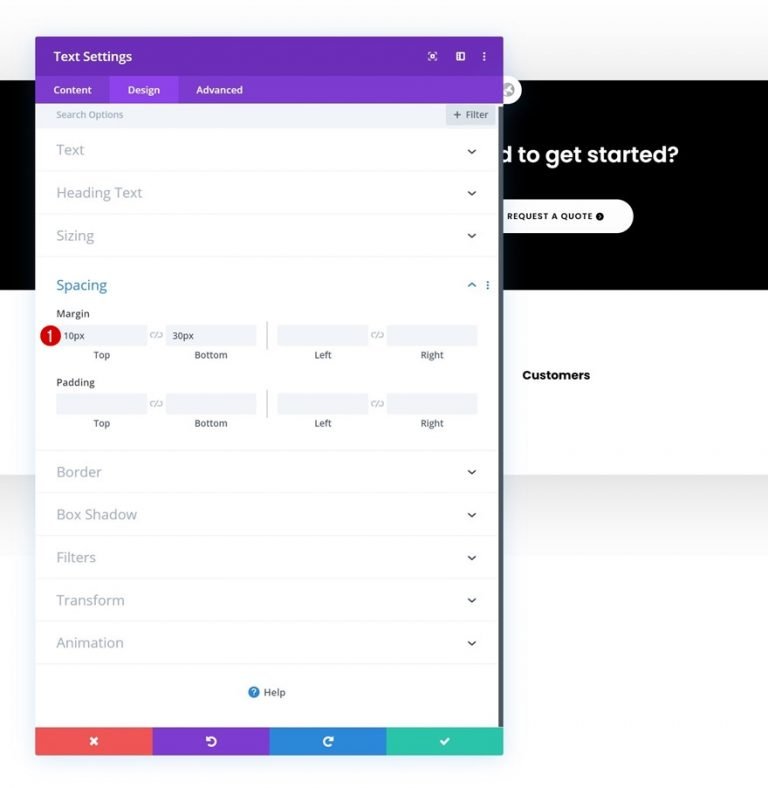
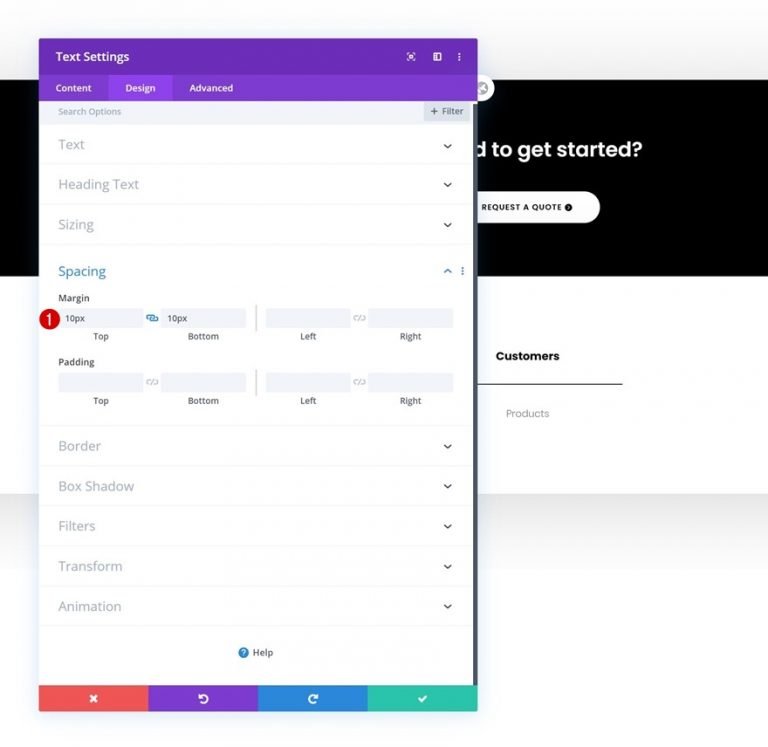
Espaciado
El siguiente paso es agregar algunos márgenes superiores e inferiores únicos.
- Margen superior: 10px
- Margen inferior: 30px

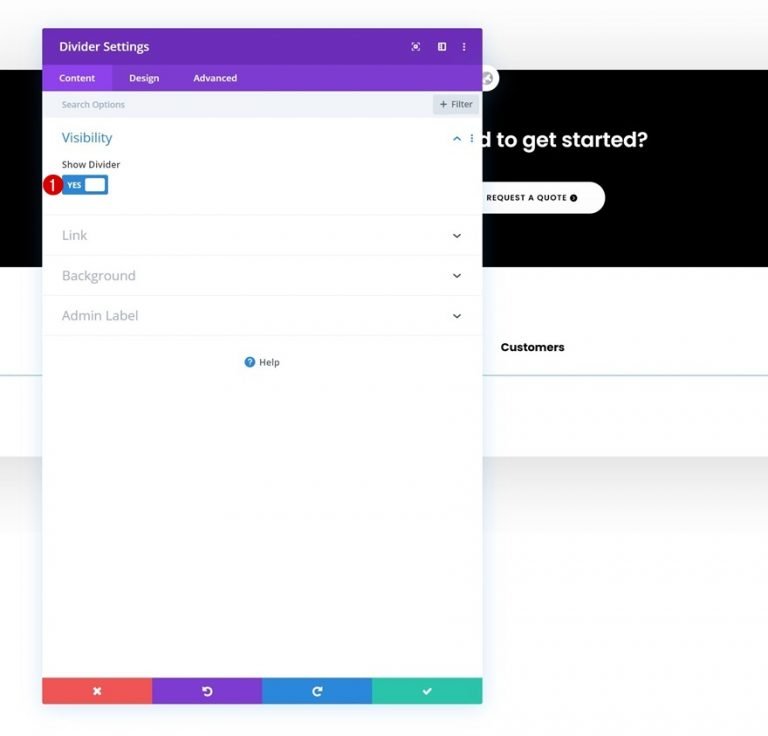
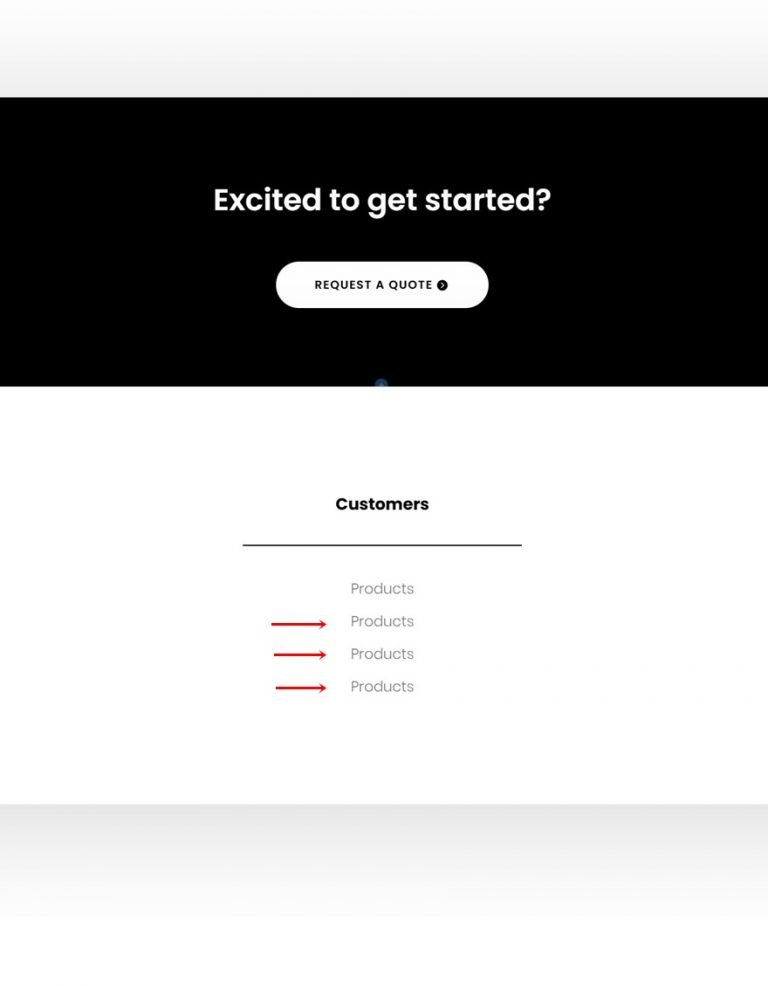
Visibilidad del módulo divisor
Los módulos divisores se pueden agregar justo debajo del módulo de texto si la opción 'Mostrar divisor' está marcada.
- Mostrar divisor: Sí

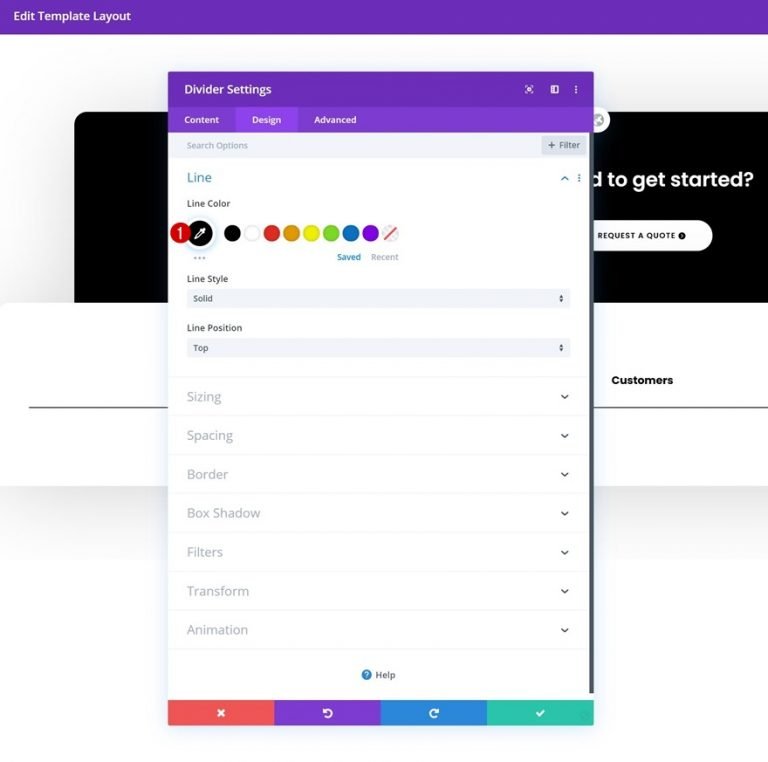
Línea
Ahora cambia el color.
- Color de línea: #000000

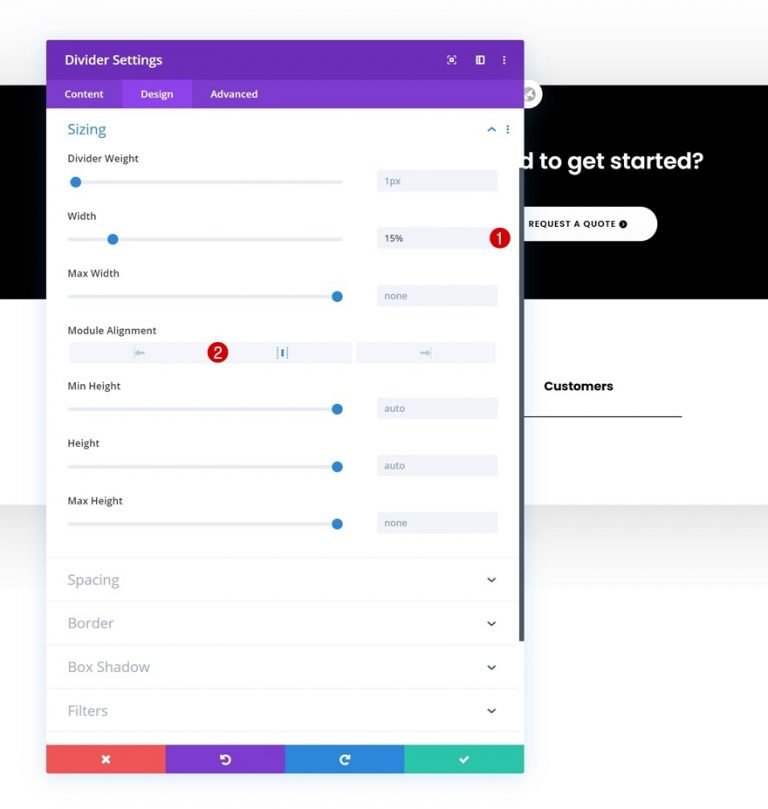
Dimensionamiento
El tamaño del divisor también se puede cambiar.
- Ancho: 15%
- Alineación del módulo: Centro

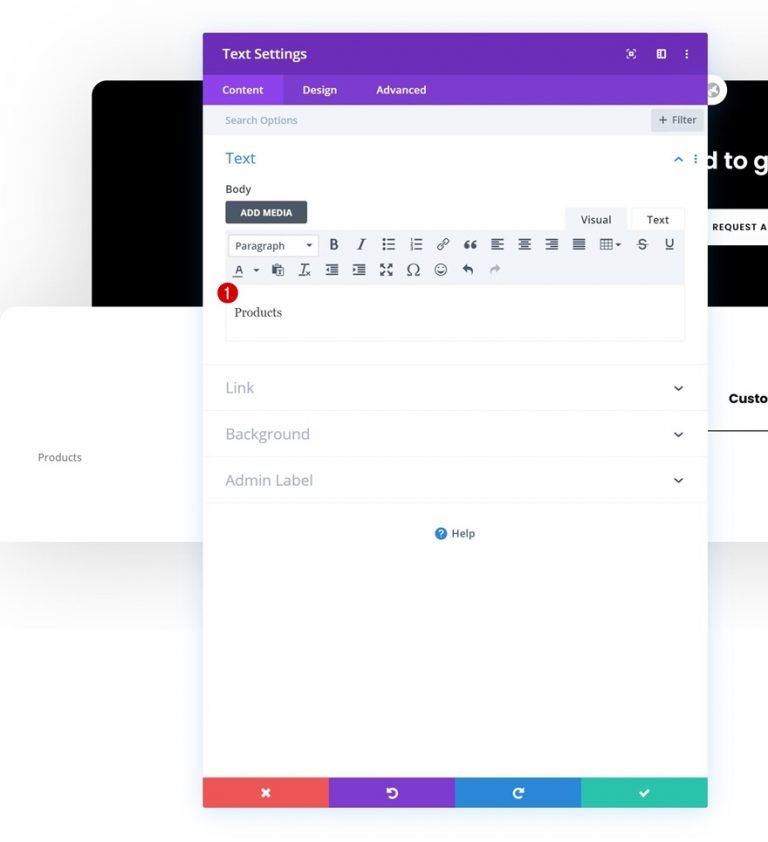
Módulo de texto 2
Ahora se pueden agregar módulos de texto a la columna.

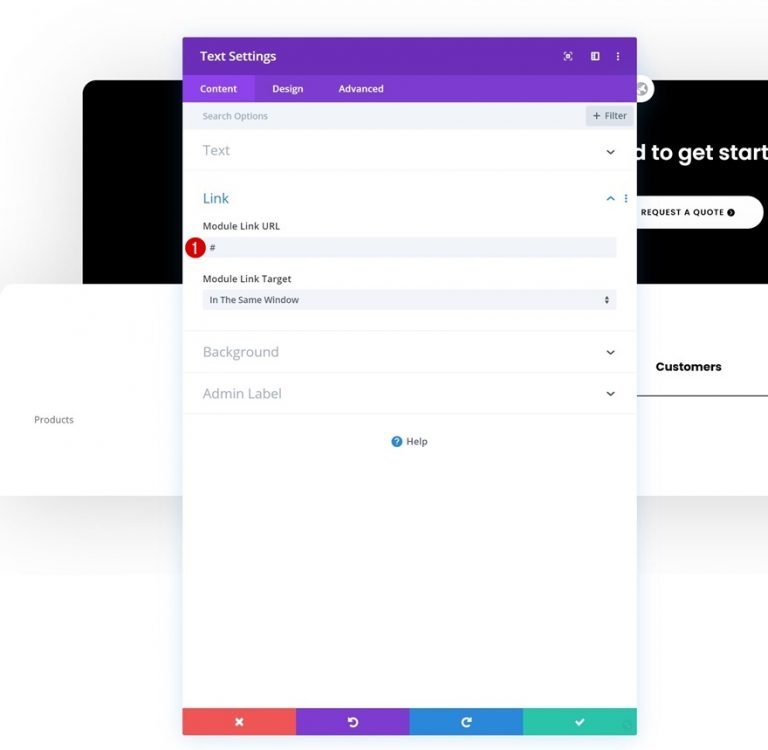
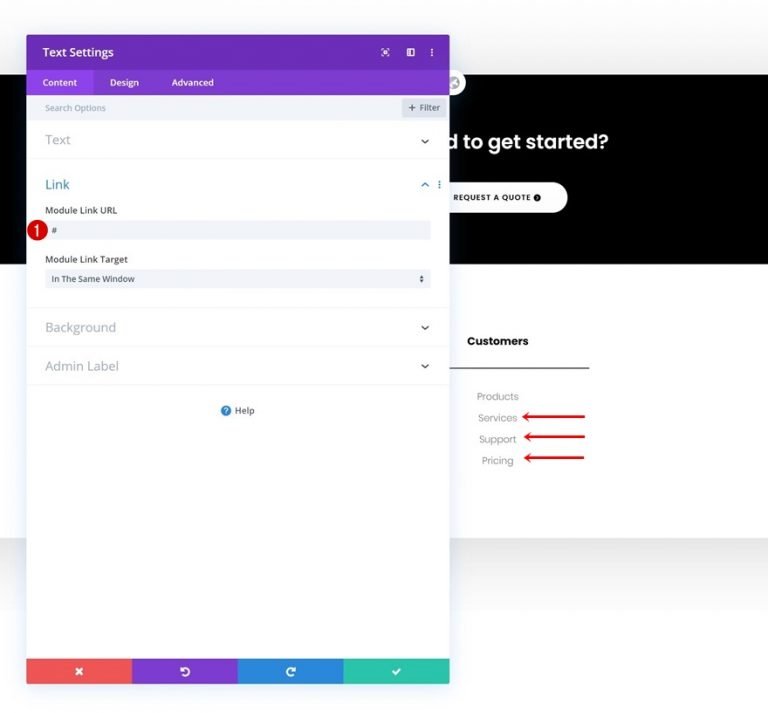
Enlace
Incluya una URL a la página a la que desea apuntar este módulo.

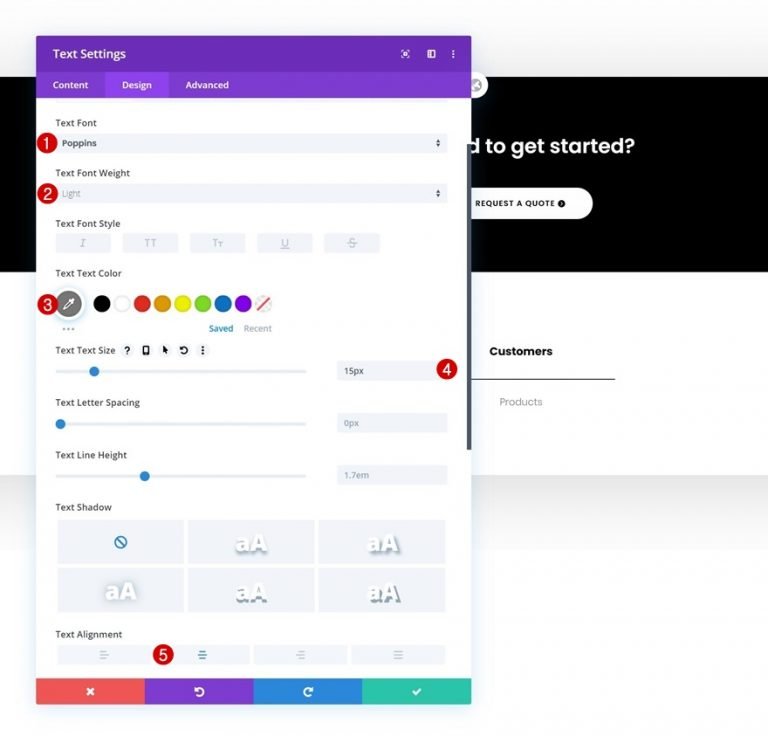
Configuración de texto
En la pestaña de diseño, ajuste la configuración del texto de la siguiente manera:
- Fuente del texto: Poppins
- Peso de fuente de texto: ligero
- Color del texto: #777777
- Tamaño del texto: 15px
- Alineación de texto: Centro

Espaciado
También incluya algo de espacio en la parte superior e inferior de la página.
- Margen superior: 10px
- Margen inferior: 10px

Texto Módulo 2 Clonación
Es posible clonar el segundo Módulo de texto en la columna un número ilimitado de veces una vez que haya terminado de construirse (según la cantidad de elementos de pie de página en los que se pueda hacer clic que desee incluir).

Cambiar enlaces
Para cada copia, asegúrese de actualizar el contenido y los enlaces del módulo.

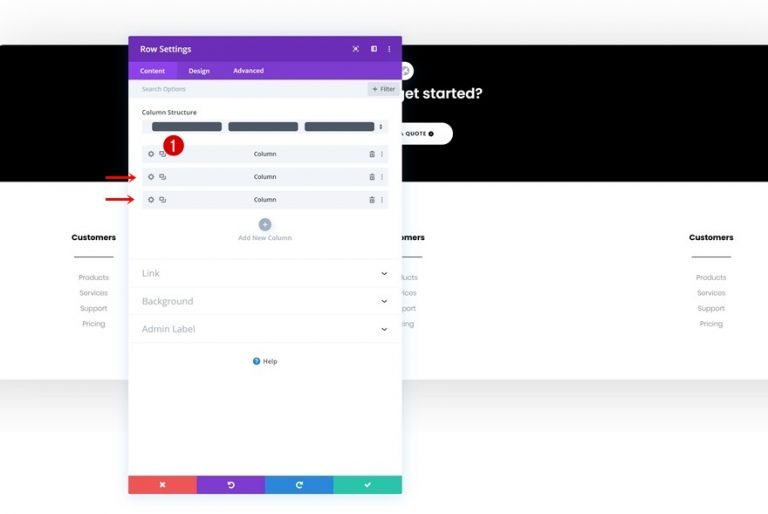
Clonar columna dos veces
Puede clonar una columna dos veces una vez que haya terminado de construirla y todos sus módulos.

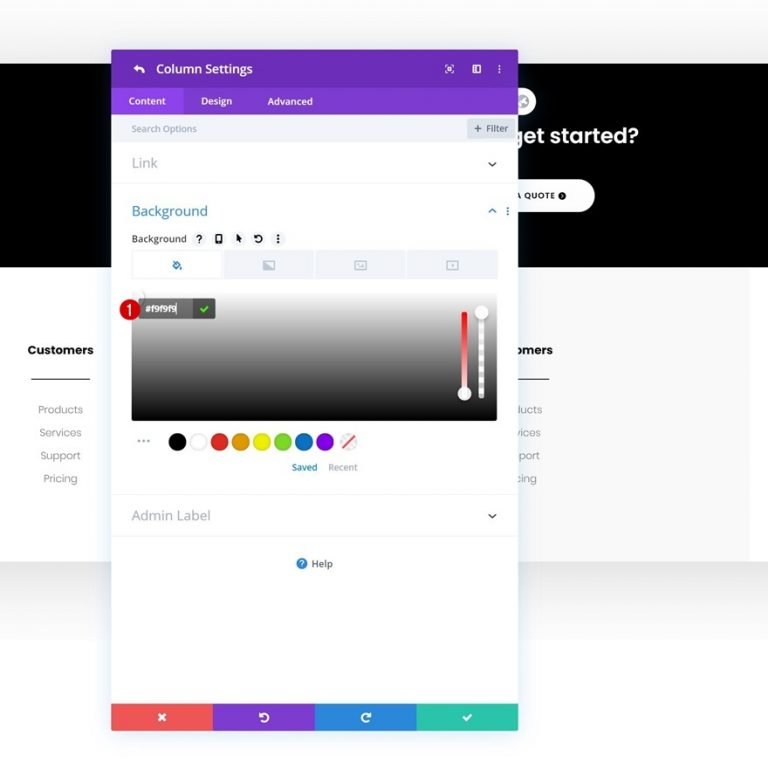
Columna 2 Cambio de color de BG
Puede clonar una columna dos veces una vez que haya terminado de construirla y todos sus módulos.
- Color de fondo de la columna 2: #f9f9f9

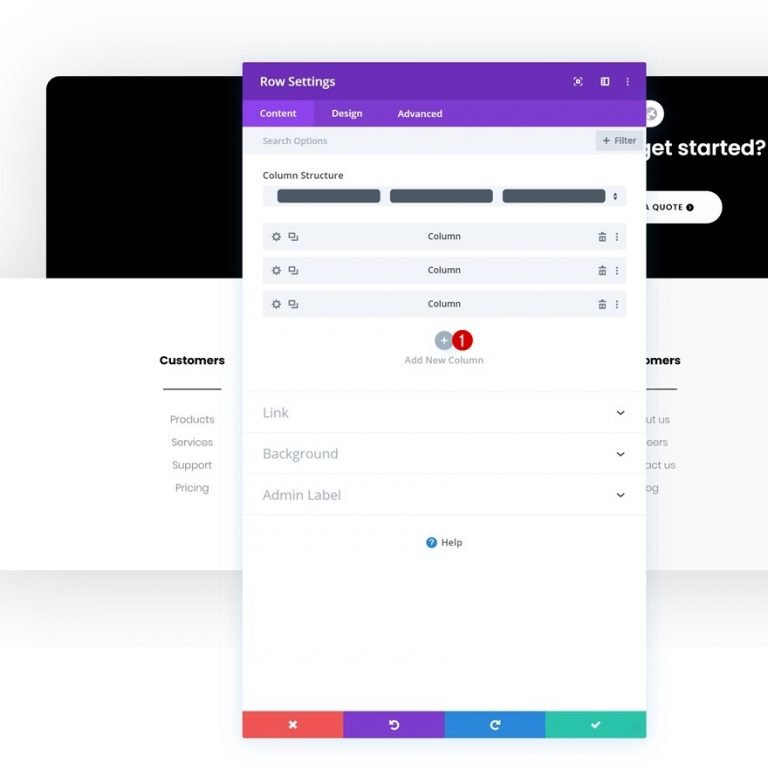
Agregar nueva columna
Luego se debe agregar una cuarta columna.

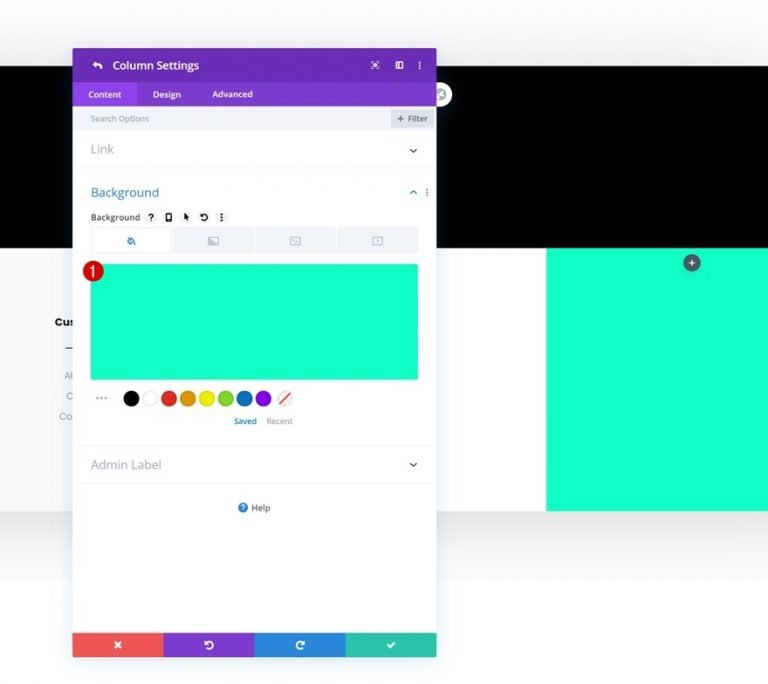
Color de fondo
Colorea el fondo de la nueva columna.
- Color de fondo: #0fffc7

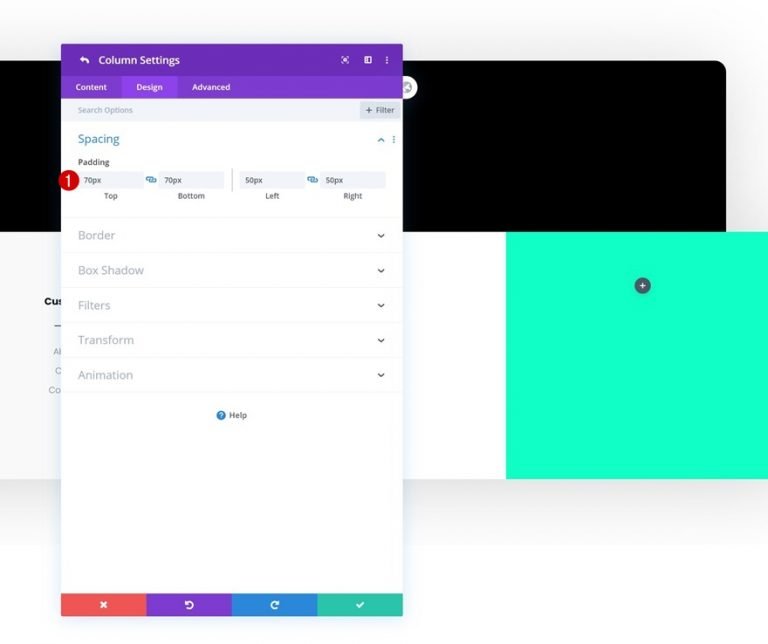
Espaciado
Además de los valores de relleno en la columna.
- Relleno superior: 70px
- Relleno inferior: 70px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

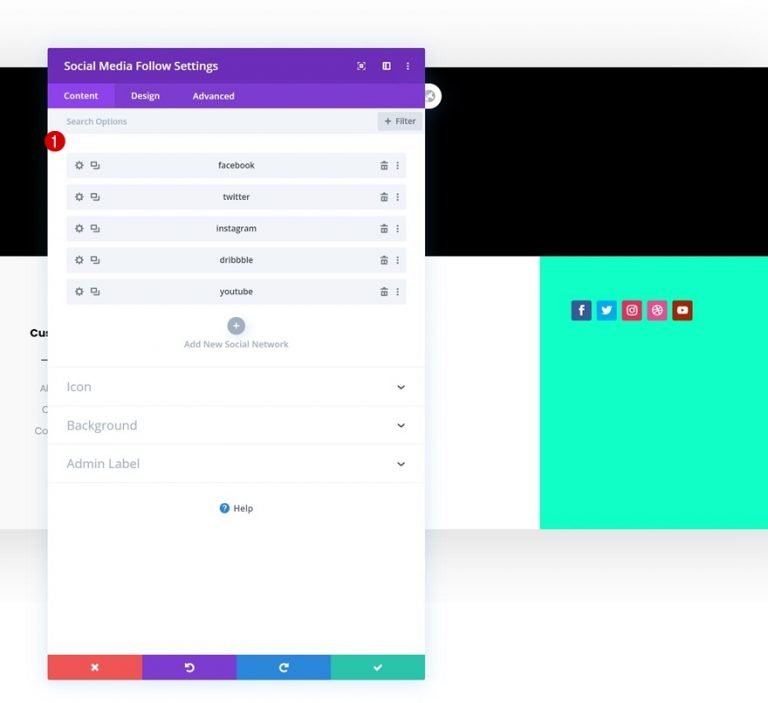
Icono de redes sociales
Agregue un módulo de seguimiento de redes sociales a la columna 4 para completar la tabla.

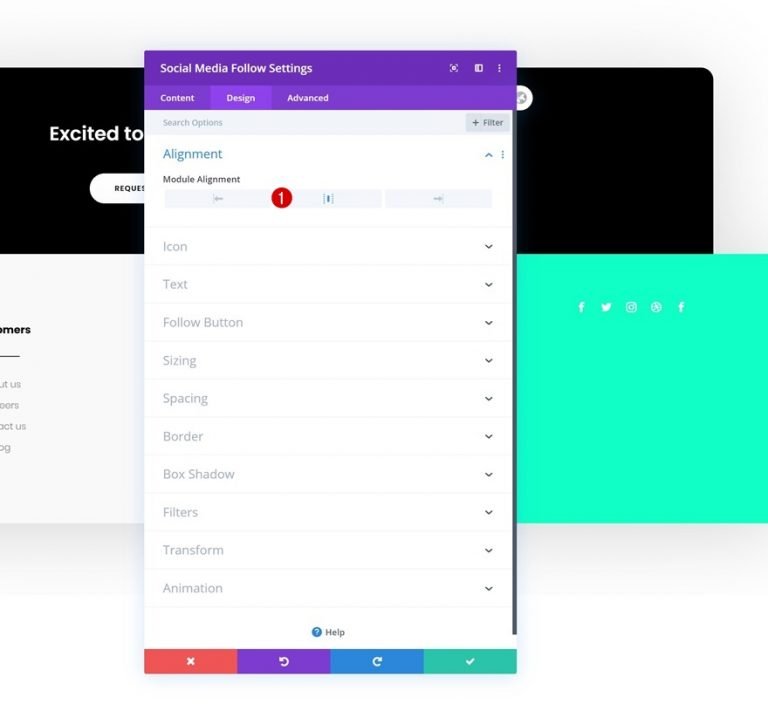
Alineación
En la pestaña Diseño, ajuste la posición del módulo.
- Alineación del módulo: Centro

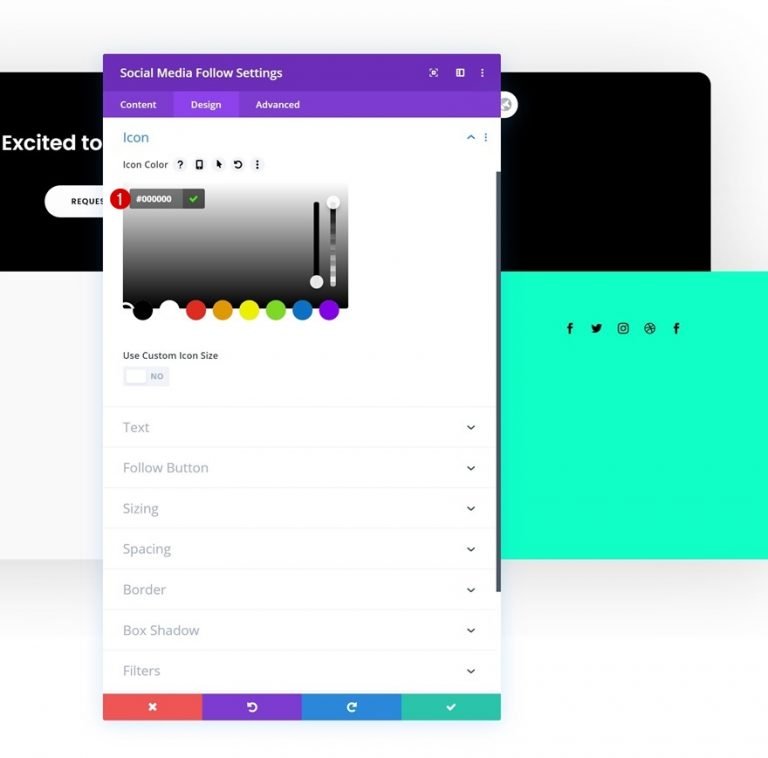
Icono
Ahora modifica el color del icono.
- Color del icono: #000000

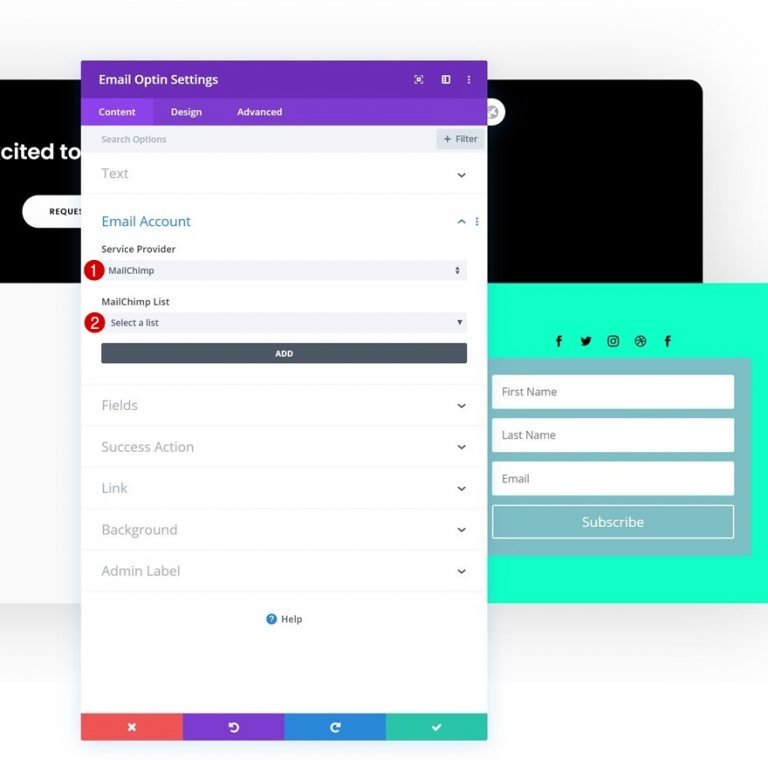
Módulo de correo electrónico
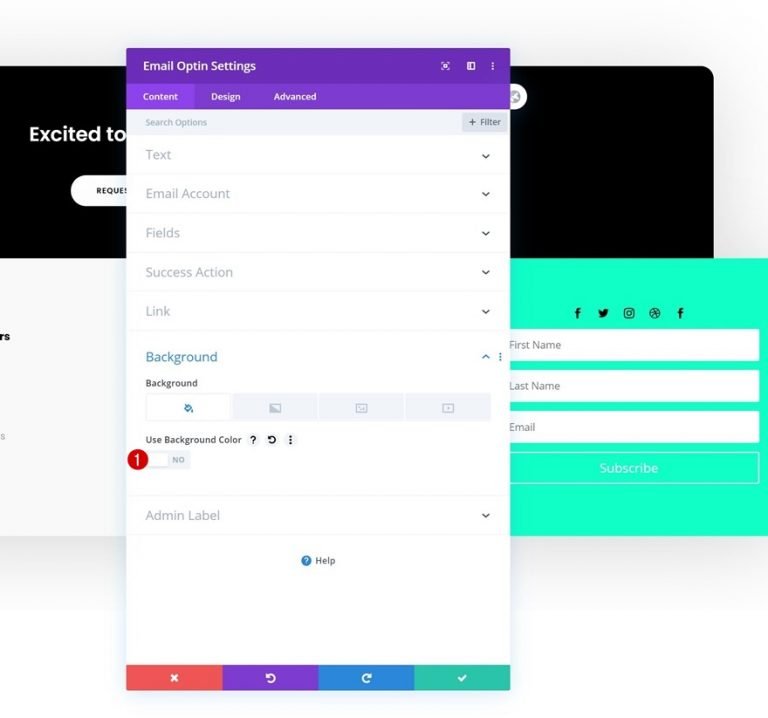
Continúe insertando un módulo de suscripción de correo electrónico en la columna 4, luego elimine el título y el contenido del cuerpo. A continuación, vincule una cuenta de correo electrónico personal. Si no se agrega la cuenta de correo electrónico, el módulo no aparecerá una vez que salga del generador.

Además, elimine BG del módulo de correo electrónico.

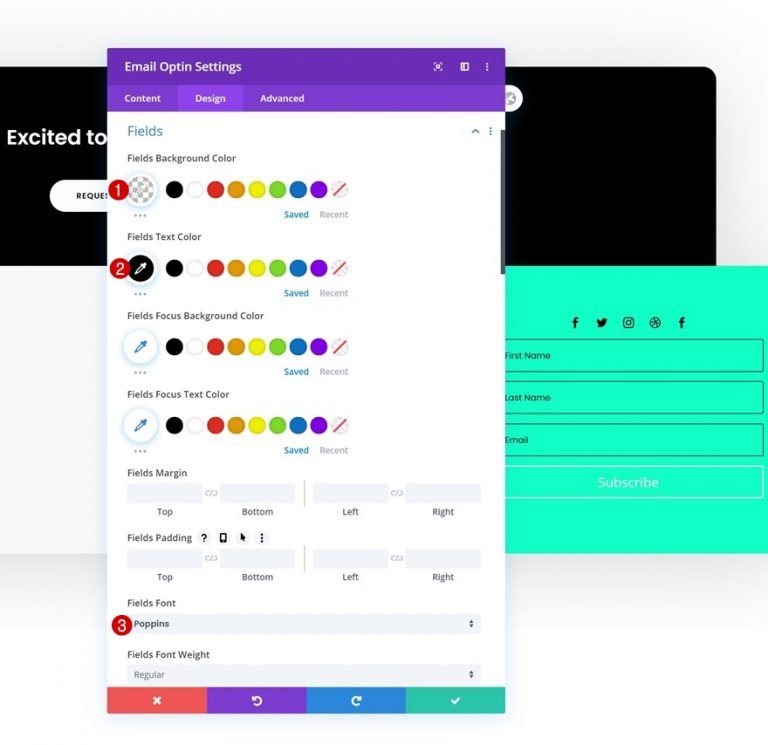
Configuración de campos
Vaya a la pestaña de diseño y realice los siguientes ajustes en los campos:
- Color de fondo de los campos: rgba(0,0,0,0)
- Color del texto de los campos: #000000
- Fuente de los campos: Poppins

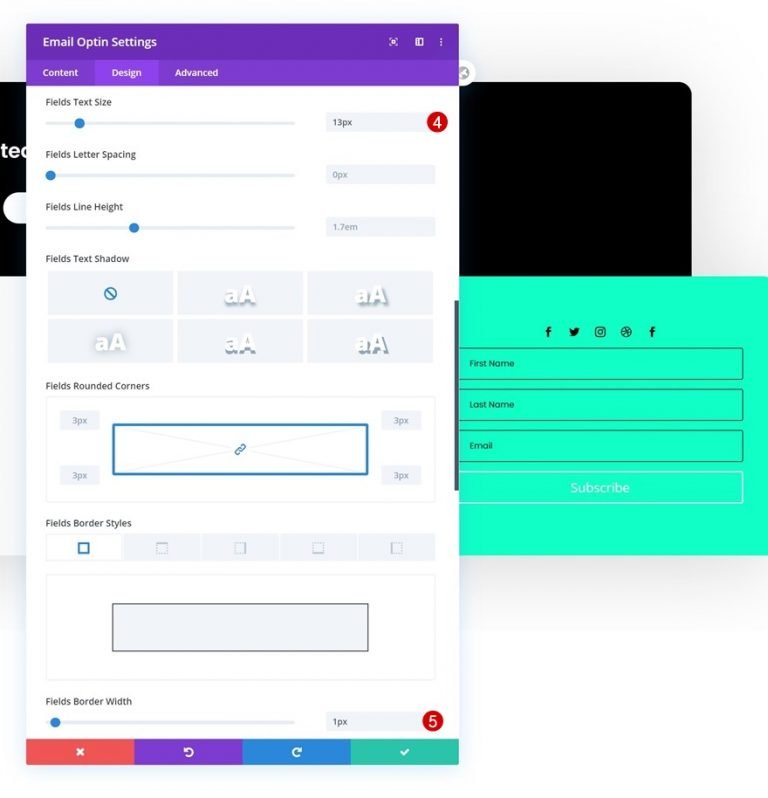
- Tamaño del texto de los campos: 13px
- Ancho del borde de los campos: 1px
- Color del borde de los campos: #000000

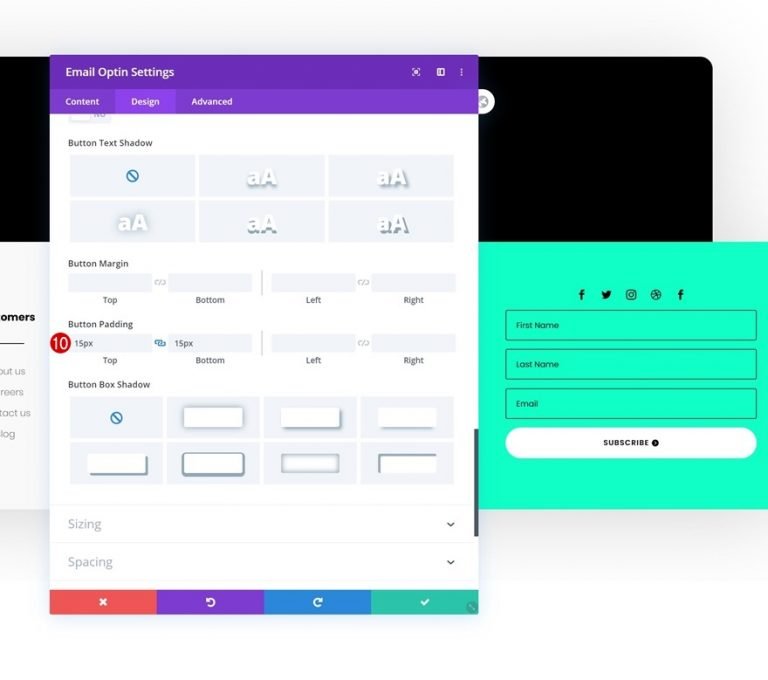
Botón
Ahora cambie el estilo del botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #000000
- Color de fondo del botón: #FFFFFF
- Ancho del borde del botón: 0px
- Radio del borde del botón: 100px
- Espaciado entre letras de botones: 1 px
- Fuente del botón: Poppins
- Peso de la fuente del botón: semi negrita
- Estilo de fuente del botón: Mayúsculas
- Relleno superior: 15px
- Relleno inferior: 15px

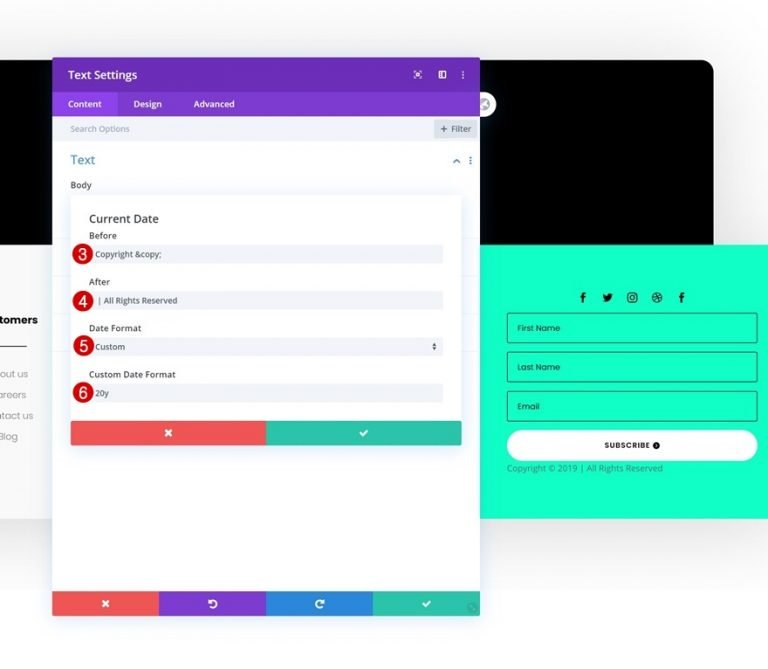
Agregar módulo de texto dinámico
Finalmente, necesitamos agregar un módulo de texto para terminar este diseño. En el cuadro de contenido, seleccione la opción de contenido dinámico. A partir de ahí haz los siguientes cambios.
- Contenido dinámico: fecha actual
- Antes: Copyright ©
- Después: | Reservados todos los derechos
- Formato de fecha: Personalizado
- Formato de fecha personalizado: 20 años

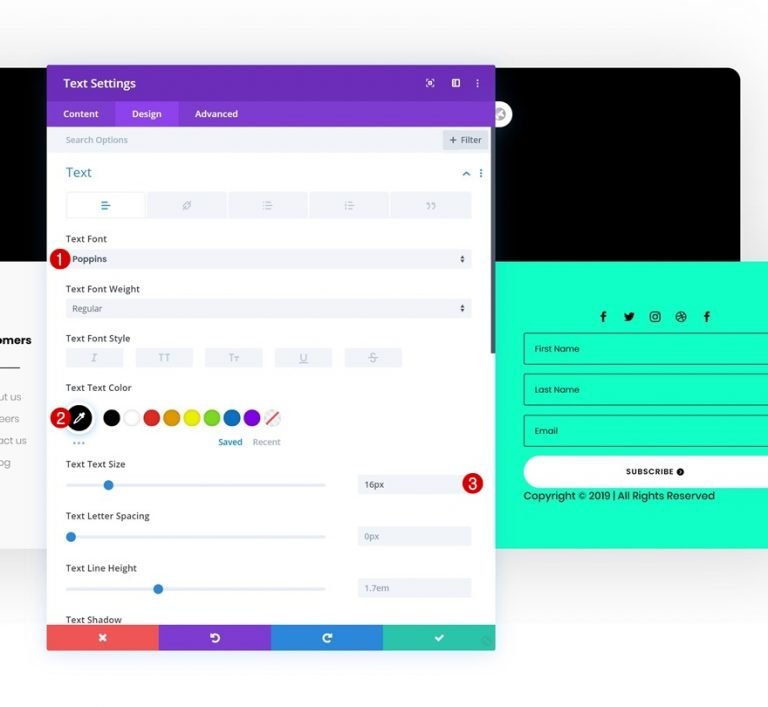
Configuración de texto
Desde la pestaña de diseño, cambie la siguiente configuración.
- Fuente del texto: Poppins
- Color del texto: #000000
- Tamaño del texto: 16px

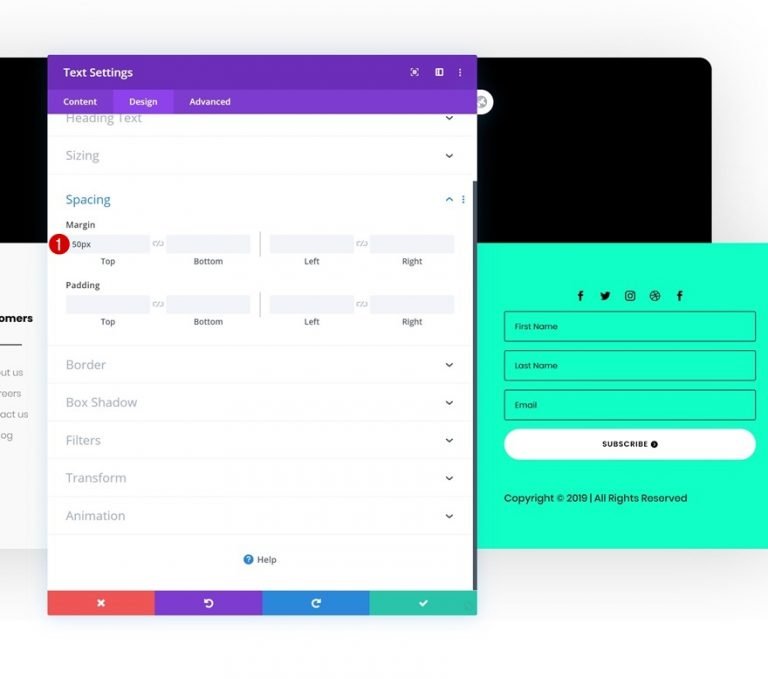
Espaciado
Ha terminado con la configuración del módulo si agrega un margen superior.
- Margen superior: 50px

Vista previa final
Echemos un vistazo final a los resultados en varios tamaños de pantalla ahora que hemos completado todos los procesos.

Pensamientos finales
En esta guía, le hemos enseñado cómo usar el nuevo generador de temas de Divi para crear un impresionante pie de página global personalizado. Con la ayuda de Theme Builder y los módulos integrados y las opciones de diseño de Divi , puede crear hermosos sitios web en cuestión de horas. Nuestro objetivo es que utilices este tutorial para construir algunos hermosos pies de página globales de Divi en el futuro. ¡Siéntase libre de dejar cualquier pregunta o comentario en la sección de comentarios a continuación!





