En lugar de una barra de navegación compleja, muchos sitios web actualmente optan por emplear un símbolo de alternancia de navegación básico que muestra un menú de pantalla completa. Los menús de pantalla completa son perfectos para sitios web pequeños con pocas páginas y diseños básicos.

Con WordPress, puede crear menús de navegación personalizados e incluir estilos de navegación atractivos en el generador de páginas de Elementor . En este tutorial, comenzaremos con la creación de un menú de pantalla completa personalizado de forma gratuita utilizando el generador de páginas de Elementor.
Cómo crear un menú de pantalla completa en Elementor
Con el Menú de pantalla completa, cuando hace clic en el símbolo de la hamburguesa en el Menú de pantalla completa, aparece una superposición en todo su sitio web, que muestra los elementos del menú de su sitio web de WordPress.
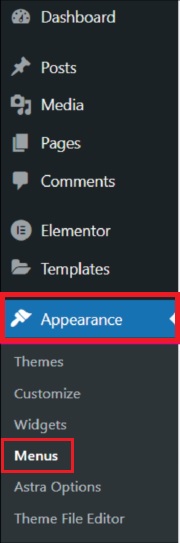
Para comenzar, cree un menú en su WordPress yendo a Apariencia y luego Menú en WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
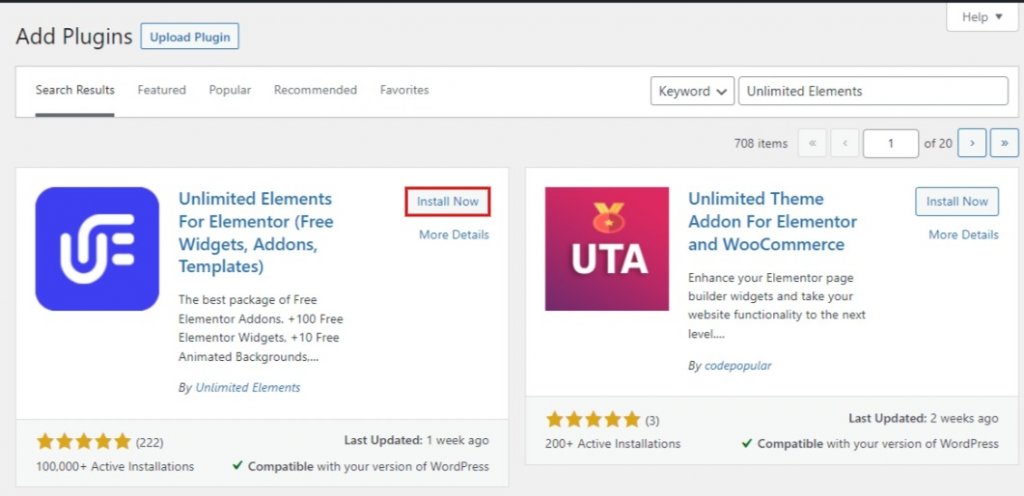
A continuación, debe instalar el complemento Unlimited Elements en su Elementor.

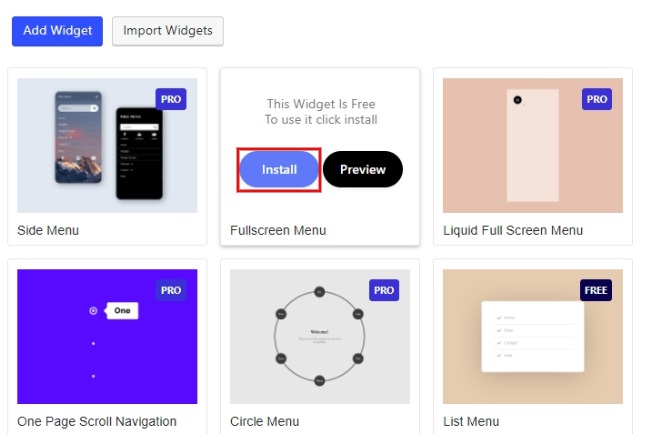
A continuación, vaya a la Biblioteca de widgets de elementos ilimitados y escriba Menú de pantalla completa en el campo de búsqueda. Para agregar su widget de menú de pantalla completa a cualquier página de Elementor, desplace el cursor sobre el widget en los resultados de búsqueda y haga clic en instalar.

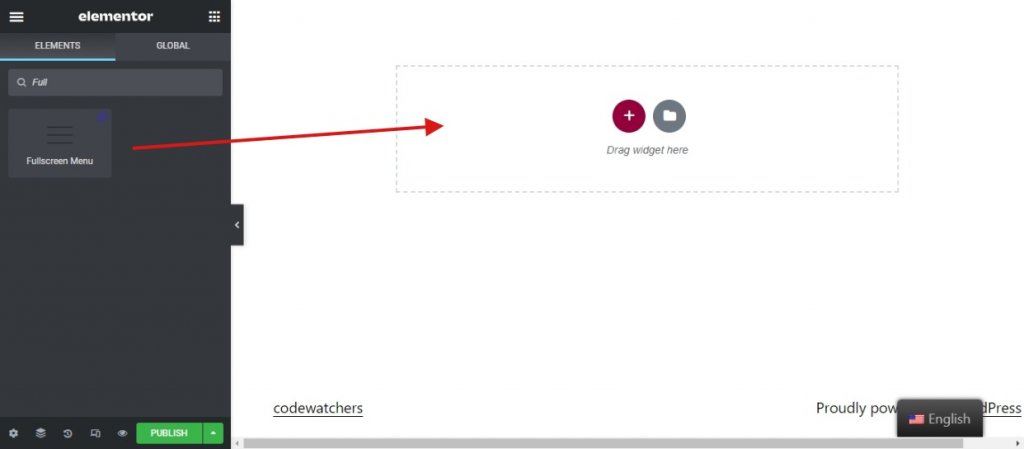
Dentro de su página de Elementor, cree una nueva sección y arrastre el widget Menú de pantalla completa hacia ella.

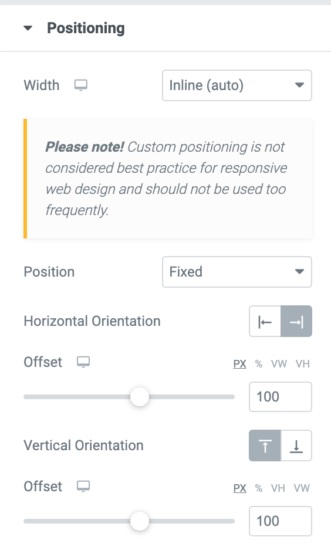
Haga que el widget tenga una posición fija en la pestaña avanzada del widget en posición .

Aplique los mismos cambios al widget de menú de pantalla completa como se muestra a continuación.
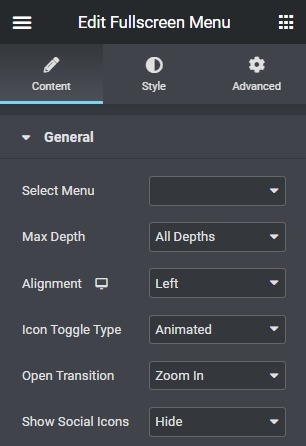
- En las opciones del menú, seleccione el menú que preparó.
- Para Profundidad máxima, elija el número máximo de elementos de submenú que desea ver en su menú.
- Elija si el icono del menú de alternancia debe estar alineado a la izquierda, a la derecha o al centro.

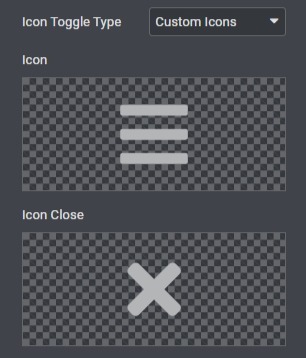
- El tipo de cambio de icono está configurado en "Animado" de forma predeterminada, pero puede modificar los iconos del menú seleccionando "Iconos personalizados".

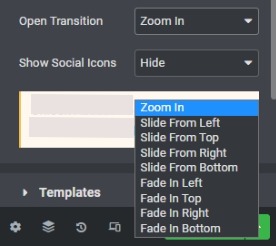
Además, para el menú de pantalla completa, seleccione cualquier efecto de transición abierto.

También puede elegir mostrar u ocultar iconos sociales si tiene alguno.
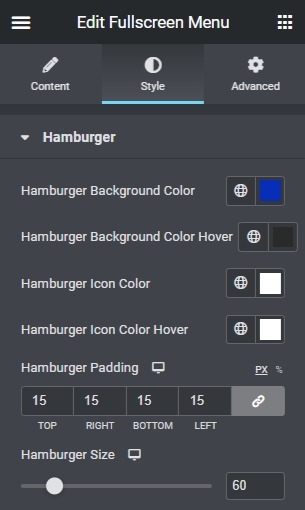
A continuación, puede editar los diversos componentes del widget de menú de pantalla completa en la pestaña " Estilo ".
Para el icono de hamburguesa , puede cambiar el color de fondo del icono, el color del icono sobre el que se desplaza el cursor y el color de fondo del icono sobre el que se desplaza el cursor. Personalice el tamaño, el relleno, el borde y el radio del borde del icono de la hamburguesa.

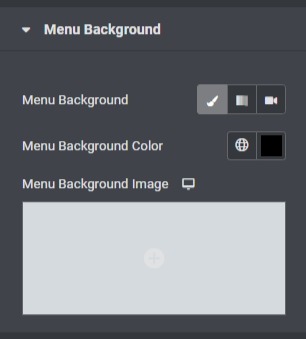
A continuación, puede optar por agregar el fondo del menú y realizar los ajustes necesarios, como la posición y el tamaño.

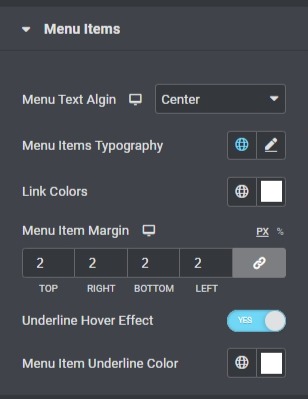
Abra el menú desplegable Elementos del menú para editar elementos como Tipografía, Margen y Color

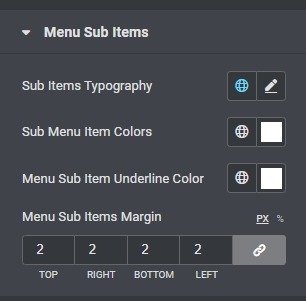
Más adelante, también puede editar el submenú desde el menú desplegable Elementos del submenú.

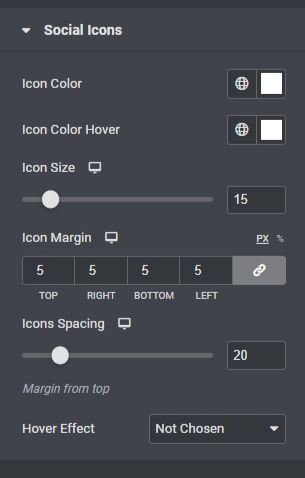
El toque final es para tus íconos sociales. Utilice el menú desplegable Iconos sociales para realizar ajustes en los iconos sociales que agregó anteriormente.

¡Probablemente sea eso! Estas son todas las configuraciones que debe realizar para crear con éxito un menú de pantalla completa para su sitio web de WordPress usando Elementor.
Un menú de pantalla completa erradicará muchos problemas de navegación de su sitio web y permitirá al usuario moverse más libremente dentro de su sitio web sin confundirse. De esta forma, Elementor le permite crear una navegación de sitio web impecable, repleta de opciones de animación para animar el aspecto de su sitio.
Eso es todo de nosotros para este tutorial. Asegúrate de unirte a nosotros en Facebook y Twitter para mantenerte actualizado sobre nuestras publicaciones.




