Un mapa del sitio suele ser una buena idea para mejorar la calificación de su sitio y la exposición del motor de búsqueda. Esto se debe a que permite que los rastreadores de los motores de búsqueda comprendan la estructura general de su sitio web y, por lo tanto, los ayuda a clasificarlo mejor.

Sin embargo, también puede utilizar este mapa del sitio para comunicar la estructura o la hoja de ruta de su sitio web a sus usuarios al convertirlo en un mapa del sitio visual. En este tutorial, veremos cómo crear un mapa del sitio visual para su sitio web en WordPress.
Mapa del sitio visual
Un mapa del sitio visual, también conocido como mapa del sitio HTML, es un componente valioso de la navegación de su sitio web que ayuda a las personas a navegar por su sitio de manera más simple y rápida, obteniendo una idea de su estructura. Un mapa del sitio visual también puede funcionar como punto de partida o punto de referencia si se desorientan entre páginas.
Mapa del sitio XML y mapa del sitio visual
La principal diferencia entre un XML y un mapa del sitio visual es que se crea para que los motores de búsqueda faciliten la localización de su contenido. Un mapa del sitio XML ayuda a Google a escanear e indexar todas sus páginas al mostrar distintas URL del sitio y metadatos asociados con ellas. Esto los hace más visibles.
Por otro lado, se utiliza un mapa del sitio visual basado en HTML para proporcionar a los humanos reales una mejor idea de lo que pueden descubrir en sus sitios y publicaciones. Este tipo de mapa del sitio también proporciona todas las páginas como enlaces en los que se puede hacer clic, pero de una manera más práctica, fácil de usar y visualmente atractiva.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Por qué debería crear un mapa del sitio visual?
Sin duda, uno de los aspectos más beneficiosos de incluir un mapa del sitio visual en su sitio web es que le ayuda a presentar toda la estructura del sitio web a los consumidores de manera lógica y amigable. Además, puede brindar un contexto visual beneficioso para las personas que tienen un tiempo limitado para navegar por su sitio o tienen dificultades para navegar por los sitios web en general, según el tipo de sitio web que tenga y la cantidad de páginas.
Los sitemaps visuales son muy beneficiosos para sitios con mucho contenido o muchas páginas, como blogs extensos o revistas o grandes mercados en línea. Sin embargo, incluso si su sitio web tiene una pequeña cantidad de páginas, es una buena idea tener un mapa del sitio, ya que lo hará más accesible y fácil de usar para sus visitantes.
Cómo crear un mapa del sitio visual
Hay muchos complementos que puede usar para crear mapas de sitios visuales. Sin embargo, Simple Sitemap es una solución brillante, confiable y famosa disponible de forma gratuita.

Simple Sitemap ofrece dos bloques para que crees un Visual Sitemap. Con este complemento, puede revisar y crear simultáneamente el mapa del sitio. Además, el complemento es fácil de usar y no requiere conocimientos previos de codificación.
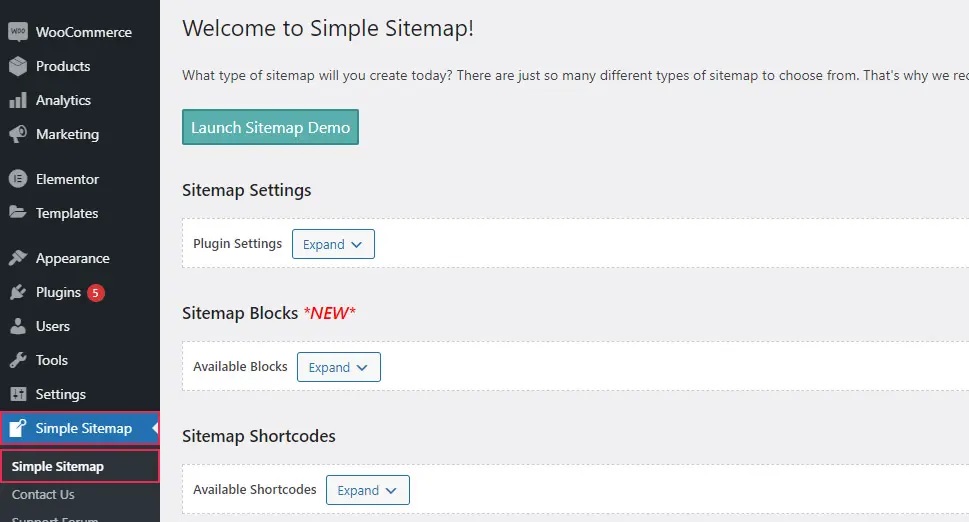
Una vez que haya instalado y activado Simple Sitemap , diríjase a la página del complemento desde su panel de control de WordPress.

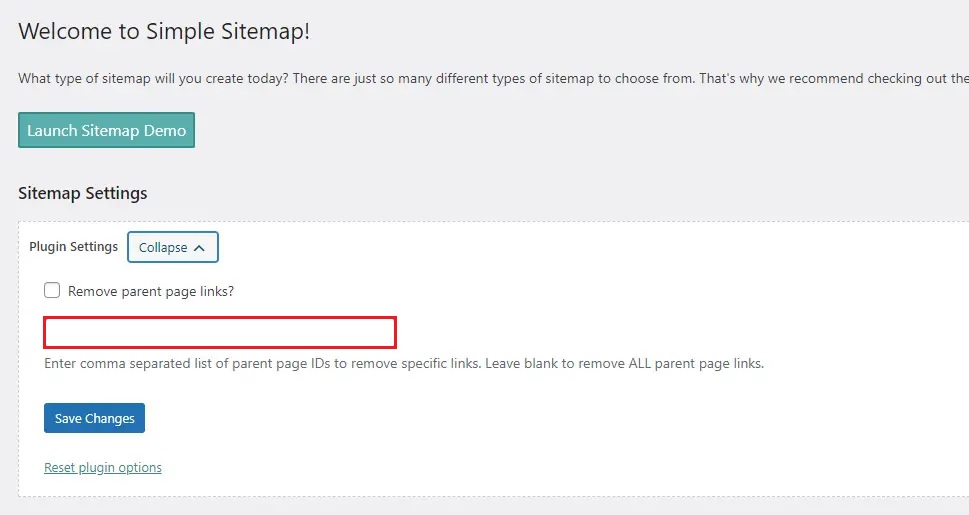
Una vez que haga clic en el botón Expandir en la sección Configuración del mapa del sitio, aparecerá un menú con algunas opciones.

Puede desactivar la eliminación de los enlaces de la página principal aquí. Además, puede especificar una lista separada por comas de ID de página principal si desea eliminar ciertos enlaces. Finalmente, simplemente marque la casilla junto a la notificación que dice "Eliminar enlaces de página principal ?" si desea eliminar todas las conexiones de la página principal.
No olvide guardar los cambios una vez que actualice todas las configuraciones.
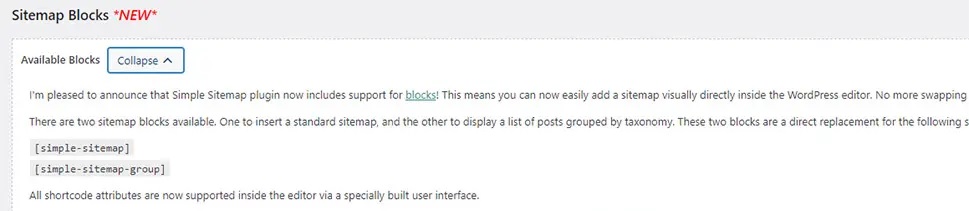
Puede obtener más información sobre los dos bloques disponibles expandiendo el campo Bloques disponibles. El primero es para insertar un mapa de sitio estándar, mientras que el segundo muestra una lista de publicaciones ordenadas por taxonomía. También encontrará algunas instrucciones sobre cómo usarlo aquí.

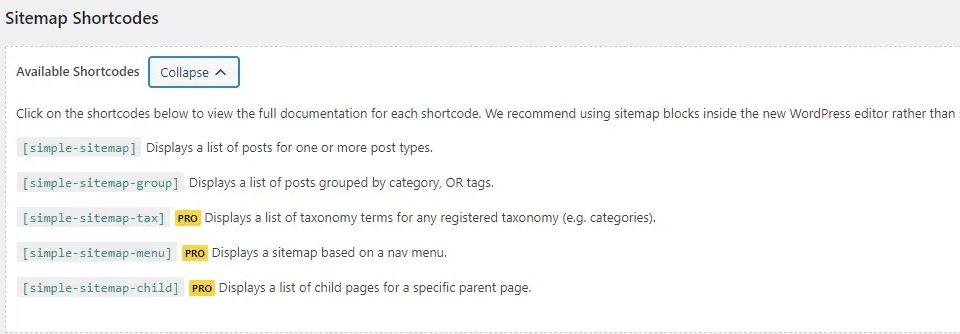
Si desea obtener más información sobre los códigos cortos a los que se puede acceder, simplemente explore la sección Códigos cortos del mapa del sitio.

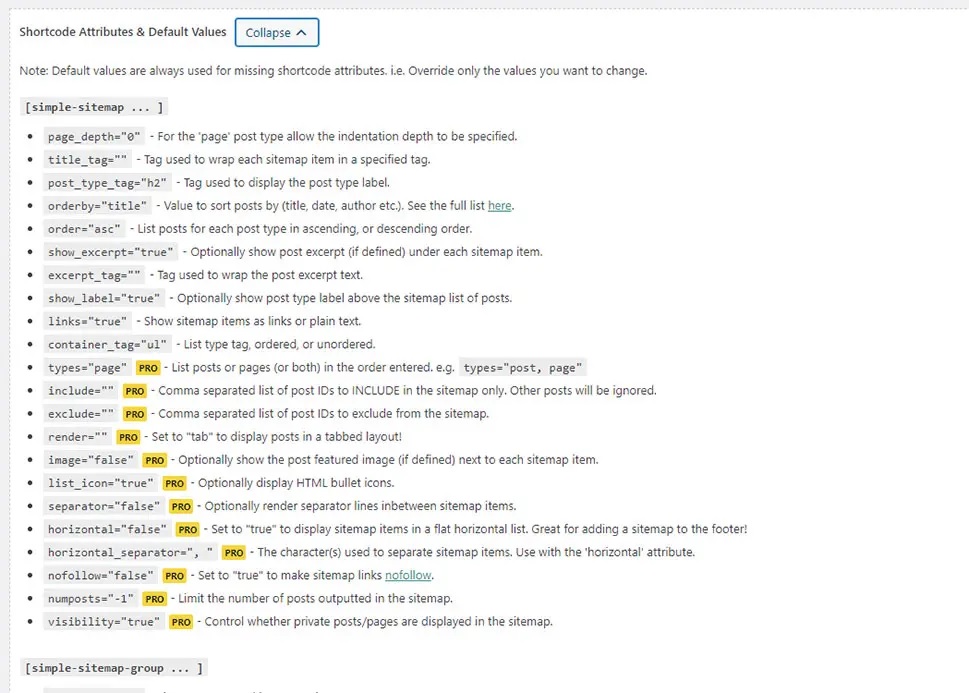
Puedes acceder a la documentación completa de los shortcodes con solo hacer clic en él. Del mismo modo, cuando abre la sección Valores predeterminados de atributos de código abreviado & , encontrará una lista de todos los atributos posibles que puede usar para anular los valores que desea modificar.

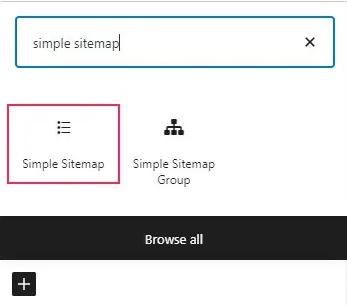
Cuando esté listo para crear su mapa del sitio, vaya a la página donde desea colocarlo y busque un bloque denominado Mapa del sitio simple. Usaremos Gutenberg Block para Sitemap.

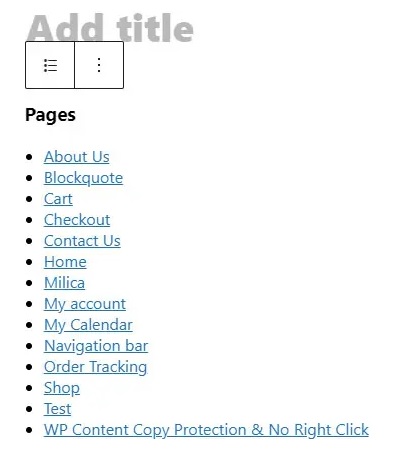
Tan pronto como agregue su bloque a su página, verá una lista de enlaces en su bloque.

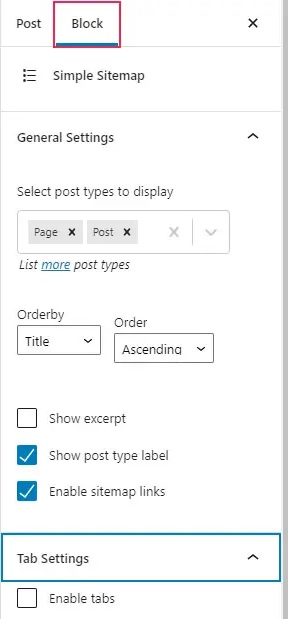
Ahora puede usar la pestaña Bloquear en su página o la barra lateral de publicación en el lado derecho de la pantalla para cambiar la configuración de bloqueo particular. Por ejemplo, puede elegir qué tipos de publicaciones mostrar y ordenarlas por título, fecha o ID. También podrá incluir o eliminar un extracto en su mapa del sitio, mostrar una etiqueta de tipo de publicación y activar o desactivar enlaces, pestañas y otras funciones del mapa del sitio.

Por supuesto, puede usar cualquiera de los códigos abreviados del complemento para agregar su mapa del sitio en lugar de utilizar el bloque de código abreviado.

Una vez que esté satisfecho con la apariencia de su Sitemap, haga clic en el botón Publicar/Actualizar. Luego puede ver cómo aparecerá su Sitemap en tiempo real.
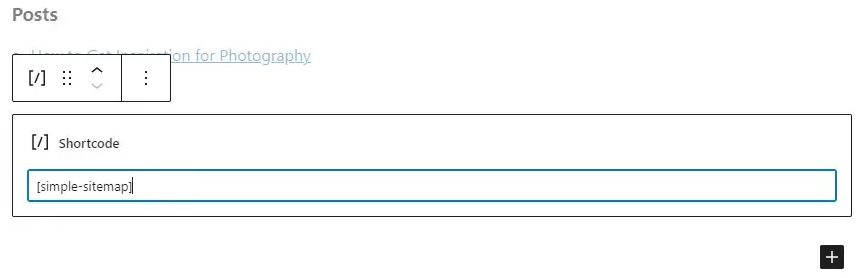
Si desea utilizar el editor clásico para crear su mapa del sitio, debe pegar el código abreviado copiado anteriormente en el editor. Para Elementor, también puede usar el mismo shortcode en el elemento Shortcode.
Así es como crea un mapa del sitio visual para su sitio web en WordPress. Eso es todo para nosotros de este tutorial. Asegúrate de unirte a nosotros en nuestro Facebook y Twitter para nunca perderte tutoriales como estos.




