Como propietario de un sitio web de WordPress, hay muchas ideas que puede llevar a cabo utilizando Elementor para hacer que su sitio web luzca mucho más interesante y profesional. Y para llevar a cabo esas ideas, numerosos complementos de Elementor le ayudarán con diversas tareas.

Una forma de hacerlo es agregar acordeones y conmutadores a su sitio web de WordPress. Si no sabe qué son los acordeones y los conmutadores, quédese con nosotros mientras explicamos cómo crear conmutadores y acordeones en WordPress.
¿Qué son los conmutadores y acordeones en WordPress?
Los acordeones y los conmutadores son componentes de diseño que se utilizan para agrupar diferentes segmentos en una sola unidad. Normalmente, esto significa crear varias partes divididas por pestañas expandibles. Esto los hace particularmente útiles ya que le permiten incluir mucha información en estas secciones y al mismo tiempo conservar espacio en la página.
Por ejemplo, desea crear una página de información y hay mucho contenido que desea mostrar. Luego, podrás realizar las preguntas en un formato expandible donde el usuario puede presionar el botón expandir para conocer las respuestas. Además, esto aumenta la participación del usuario y ayuda a retener su interés.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿En qué se diferencian los acordeones de los conmutadores?
Cuando haces clic en una sección de acordeón, se expande y revela su contenido oculto. Cuando se selecciona una nueva sección, la anterior se cierra y la nueva se expande. Así, con un acordeón, sólo se puede abrir un segmento a la vez.
Por otro lado, un interruptor ayuda a mantener abierta la parte anterior mientras se expande otra. Por supuesto, puede cerrar manualmente cada sección si así lo desea.
Esta es la diferencia clave entre acordeones y palancas. Ya sea que desee agregar acordeones o alternadores, Qi Addons For Elementor es lo que necesita.
Cómo crear conmutadores y acordeones con complementos Elementor y Qi
Qi Addons para Elementor es un complemento fantástico que te permite personalizar completamente tu sitio de WordPress con 60 widgets diferentes. En cuestión de minutos, puede crear secciones impresionantes que se adapten perfectamente al estilo de su sitio web, sin necesidad de codificación.

El widget Accordions and Toggles es uno de los muchos widgets útiles incluidos con este complemento. Podrás crear íconos únicos para acordeones y alternadores, ajustar fuentes, usar y combinar múltiples colores para texto, fondo, íconos y mucho más.
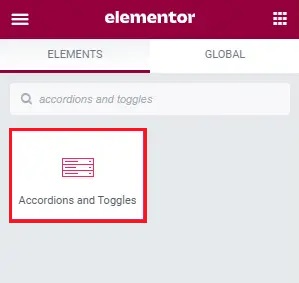
Para empezar, vaya al backend de su sitio web o publique y busque acordeones y alternadores en la barra lateral de Elementor. El widget Acordeones y alternancias aparecerá de inmediato.

Después de eso, simplemente arrástrelo hacia la derecha. A continuación, realizaremos la mayor parte de la personalización en la pestaña Contenido.

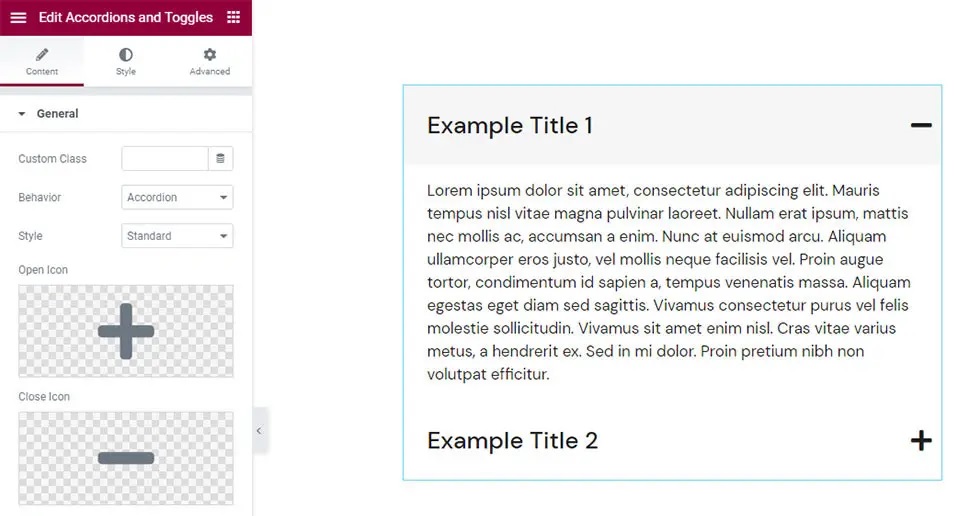
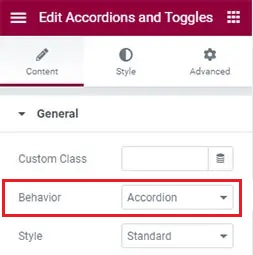
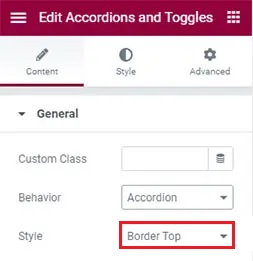
Lo primero que notará es que el widget viene con dos elementos, cada uno con contenido de Lorem Ipsum. Y también el comportamiento de acordeón donde expandes una sección y la otra se cierra.
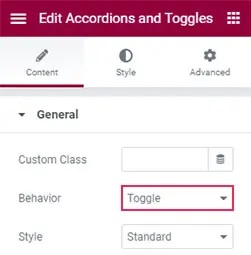
Usando la opción Comportamiento en la sección General, puede ajustar fácilmente este comportamiento a Alternar .

Después de eso, encontrarás que cuando hagas clic en cualquiera de los objetos, permanecerán abiertos; ese es el comportamiento de alternancia . Todas las demás configuraciones para acordeones y alternadores siguen siendo las mismas.

En la pestaña Estilo , está configurada en la opción Estándar . Al mismo tiempo, hay otras tres opciones entre las que puede elegir, es decir, Encuadrado con cada título de sección subrayado, Borde superior que coloca el borde arriba y Borde entre donde se coloca el borde entre los títulos.

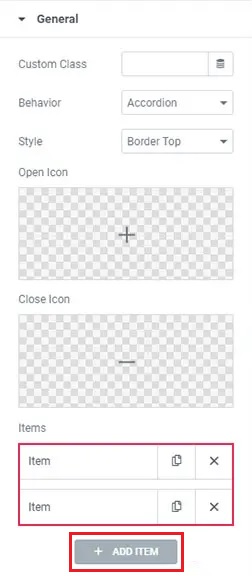
Las opciones Abrir icono y Cerrar icono son las siguientes. Puede seleccionar sus íconos de apertura y cierre de la colección de íconos o cargar un archivo SVG aquí.

Una vez que haya elegido los íconos de abrir y cerrar, haga clic en la opción Insertar medios .
Sus íconos de apertura y cierre ahora cambiarán automáticamente. Cuando se trata de la configuración de Elementos , encontrarás solo dos opciones de forma predeterminada. Sin embargo, puede agregar más rápidamente seleccionando el botón Agregar elemento.

Simplemente haga clic en el elemento que desea editar y escriba su título en el área Título para reemplazar la información. Usando la sección Contenido , puedes mejorar la apariencia general y al mismo tiempo optar por el texto y la opción visual.

Esas son todas las configuraciones que necesita para crear un acordeón o un interruptor usando Elementor en WordPress.
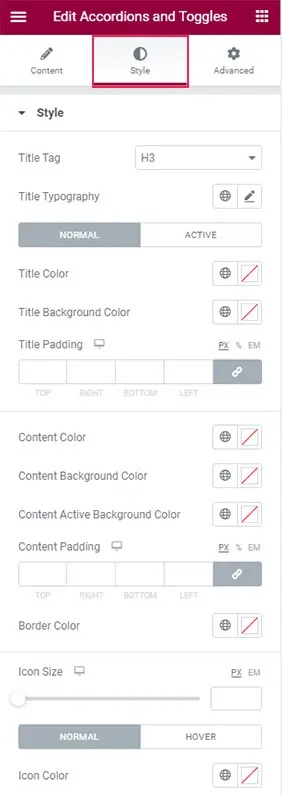
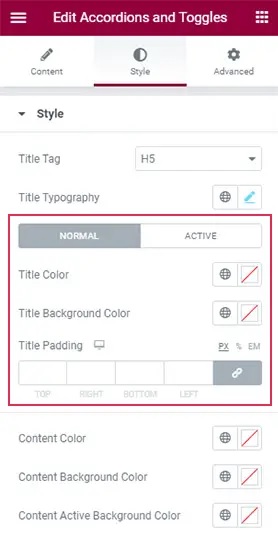
La siguiente tarea es darle estilo a tu acordeón. En la pestaña Estilo , encontrarás toneladas de opciones para diseñar tus acordeones como quieras.

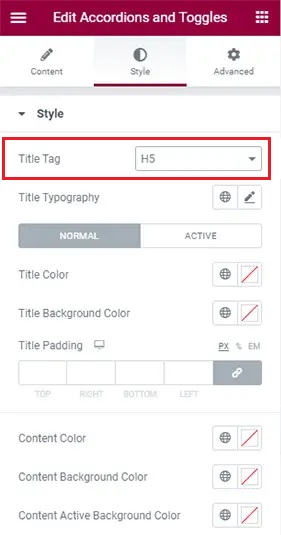
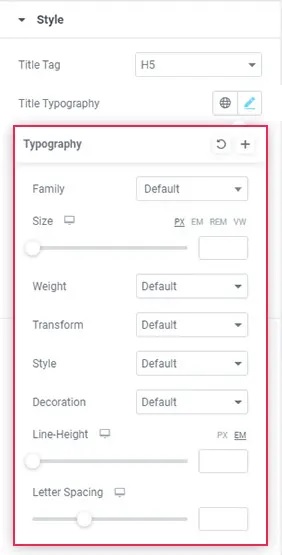
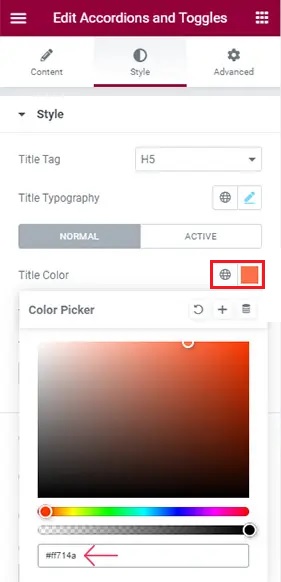
Puede configurar su etiqueta de título con la primera opción de la lista. Está configurado en H3 de forma predeterminada, pero puede cambiarlo a cualquier valor entre H1 y H6.

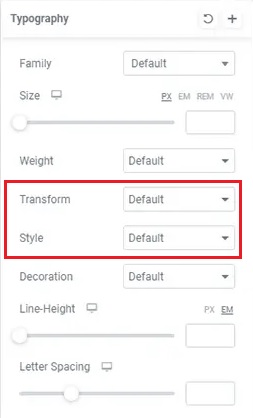
Cuando eliges la sección Tipografía , aparece una nueva lista de opciones que te permite ajustar la tipografía de tus acordeones.

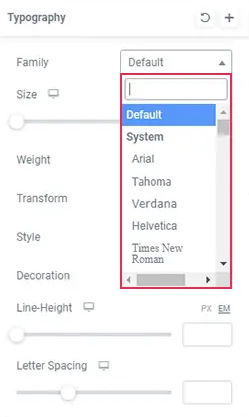
Puede modificar la familia de fuentes de su texto usando la opción Familia , que le permite ingresar manualmente el nombre de la fuente o buscarla en la lista desplegable.

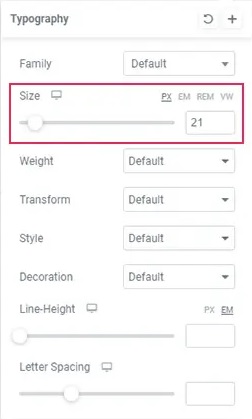
Usando la opción Tamaño, puede ajustar el tamaño de su fuente.

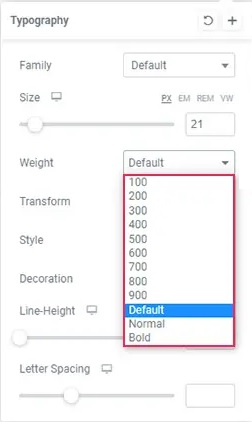
Puede utilizar la opción Peso para poner el texto en negrita. También puede ajustar la negrita usando uno de los valores numéricos.

Usando la opción Transformar texto, puede hacer que el título esté en mayúsculas, minúsculas, en mayúscula o normal. Además, la opción Estilo le permitirá poner su texto en cursiva u oblicuo.

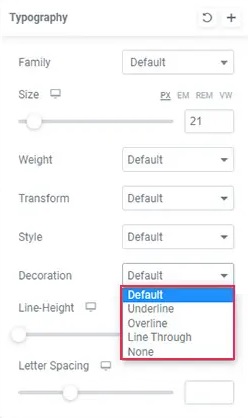
También puede utilizar la opción Decoración para agregar un subrayado, una línea superpuesta, una línea transversal o dejarlo como está.

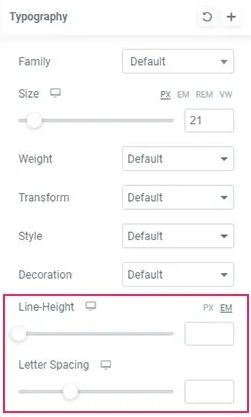
La configuración de Altura de línea le permite proporcionar espacio adicional alrededor del título. La opción Espaciado entre letras le permite aumentar la cantidad de espacio entre letras.

Estas fueron todas las opciones de tipografía con las que puedes jugar para que el texto luzca como deseas.
A continuación, verá opciones que le permitirán elegir entre el modo Normal y Activo . El modo normal se refiere a cuando el acordeón está cerrado, mientras que el modo activo es cuando el acordeón está expandido.

La opción Color del título en la configuración Normal le permite ajustar el color de los títulos de los elementos.

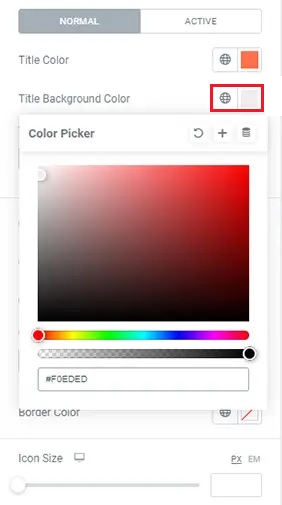
La opción Color de fondo te permite personalizar el fondo del campo de título de tu acordeón.

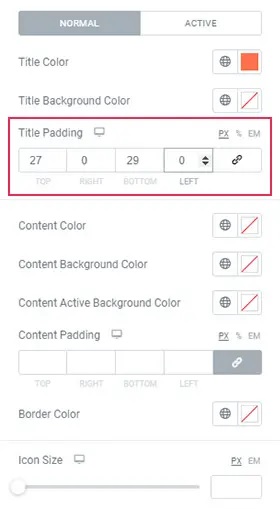
La opción Relleno de título se encuentra justo debajo. Verás que cuando aumentas los valores, el espacio que rodea los títulos se expande uniformemente.

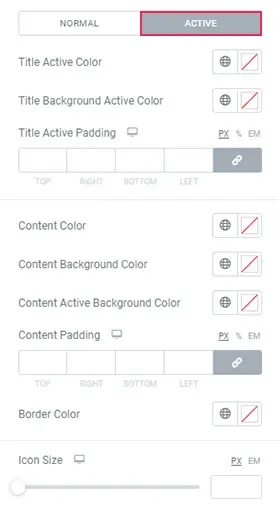
Luego, en la página de configuración Activa, notarás que las opciones son idénticas a las de la pestaña Normal.

También puede utilizar estas variables para crear un efecto único y puede configurarlas de modo que el color cambie a medida que se abre un elemento.
Todavía tenemos un acordeón con los mismos colores de fondo activos y regulares que antes. Simplemente modifique el color de fondo de una pestaña para distinguirlas.
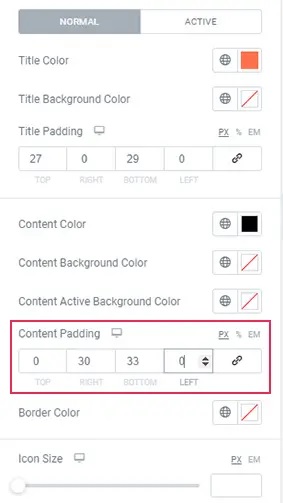
También puedes modificar el color del contenido dentro de los títulos usando la opción Color de contenido .

Luego está la opción Relleno de contenido , que te permite ajustar el espacio circundante del texto.

Puede cambiar el color de las líneas entre los elementos usando la opción Color del borde .

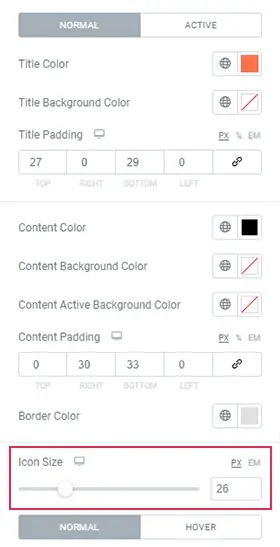
La opción Tamaño de icono justo debajo le permite cambiar el tamaño de los iconos del acordeón.

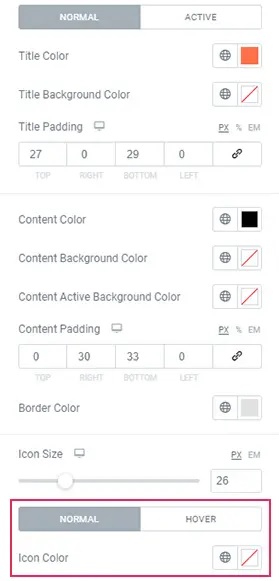
Finalmente, hay dos opciones más con alternancia: Normal y Hover. Estas son las opciones para cambiar el color del ícono "normal", así como el color del ícono cuando se pasa el mouse sobre él.

Asegúrese de elegir un color diferente en la pestaña Desplazar si desea que el color cambie cuando pasa el cursor sobre un icono.
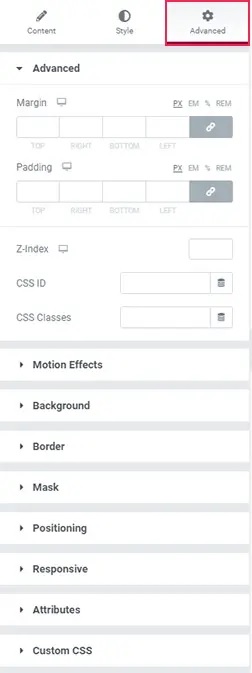
Esto resume la mayoría de las configuraciones en el widget Acordeones y Alternadores. Las opciones avanzadas son similares a los otros widgets de Elementor.

Una vez que esté satisfecho con el aspecto de su acordeón, haga clic en el botón Actualizar para guardarlo.
Así es como creas, estilizas y agregas acordeones y alternadores de Elementor usando Elementor a tu sitio web de WordPress. Asegúrese de unirse a nosotros en Facebook y Twitter para obtener más actualizaciones sobre nuestras publicaciones.





