¿Alguna vez actualizó su sitio de WordPress y se dio cuenta de que algo salió terriblemente mal? Tal vez rompiste tu diseño, perdiste tu contenido o incluso colapsaste tu sitio por completo. Conoces ese sentimiento de pánico y frustración, ¿verdad? Es como ver cómo tu arduo trabajo se va por el desagüe en segundos.

Bueno, ¿y si te dijera que hay una manera de evitar esta pesadilla? Una forma de probar sus cambios antes de publicarlos, sin poner en riesgo el rendimiento o la seguridad de su sitio, una forma de crear un sitio provisional en WordPress con Elementor Hosting .
Suena demasiado bueno para ser verdad, ¿verdad? Pero no lo es. En realidad, es muy fácil y conveniente, y te mostraré cómo hacerlo en esta publicación de blog.
Al final de esta publicación, podrá crear un sitio de prueba en WordPress con Elementor Hosting con solo unos pocos clics y ahorrarse muchos dolores de cabeza y molestias. ¿Listo para comenzar? Vamos a empezar.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Qué es un sitio de ensayo?
Un sitio de prueba es una copia de su sitio web activo que no está disponible para el público. Se utiliza para probar cambios y nuevas funciones antes de aplicarlos al sitio web activo.

De esta manera, puede evitar errores o problemas que puedan afectar a sus visitantes o clientes. Un sitio de prueba también es útil para presentar su trabajo a clientes o colaboradores para recibir comentarios y aprobación. Un sitio de prueba suele ser el último paso en el proceso de desarrollo, después de los entornos local y de desarrollo.
Algunos proveedores de hosting ofrecen la clonación como opción de prueba; sin embargo, Elementor Hosting ofrece ambas (puesta en escena para planes 'Business' y superiores, y clonación para planes 'Grow' y 'Scale'). Si bien la preparación es una capa adicional a su sitio web actual, la clonación genera una réplica completamente nueva de su sitio web en el entorno real, con su propio entorno de preparación. Los entornos en vivo y de puesta en escena están vinculados, mientras que un sitio web clonado es independiente.
Beneficios de utilizar un entorno de ensayo
El uso de una herramienta de preparación mejora su proceso de desarrollo web de varias maneras. Un sitio de prueba, en esencia, proporciona un refugio seguro para la experimentación, lo que le permite probar nuevos temas, complementos o código personalizado sin afectar la estética o la funcionalidad de su sitio en vivo.
Aparte de eso, la belleza de la puesta en escena es su promesa de un tiempo de inactividad mínimo. Todos hemos experimentado los inconvenientes de las modificaciones directas, como errores imprevistos y posibles interrupciones. Estas preocupaciones se alivian con la puesta en escena, que garantiza que su sitio en vivo permanezca operativo mientras realiza cambios detrás de escena.
Este entorno también permite actualizaciones simples. Como cualquiera en la industria en línea sabe, las actualizaciones de WordPress, los temas o los complementos pueden ocasionalmente chocar, lo que resulta en conflictos. Al probarlos primero en un entorno de prueba, estará en una mejor posición para identificar y abordar los problemas antes de que se propaguen a su plataforma en vivo.
Además, para quienes trabajan en proyectos web, comparta el enlace de preparación con clientes o compañeros de equipo, solicite comentarios antes del lanzamiento y mejore su proceso de colaboración. El escenario escénico sirve como lugar social.
Creación de un nuevo sitio de prueba con Elementor Hosting
El uso del alojamiento Elementor hace que la puesta en escena sea muy fácil. Estará listo para comenzar con solo unos pocos clics.
- Vaya a Mi Elementordashboard.
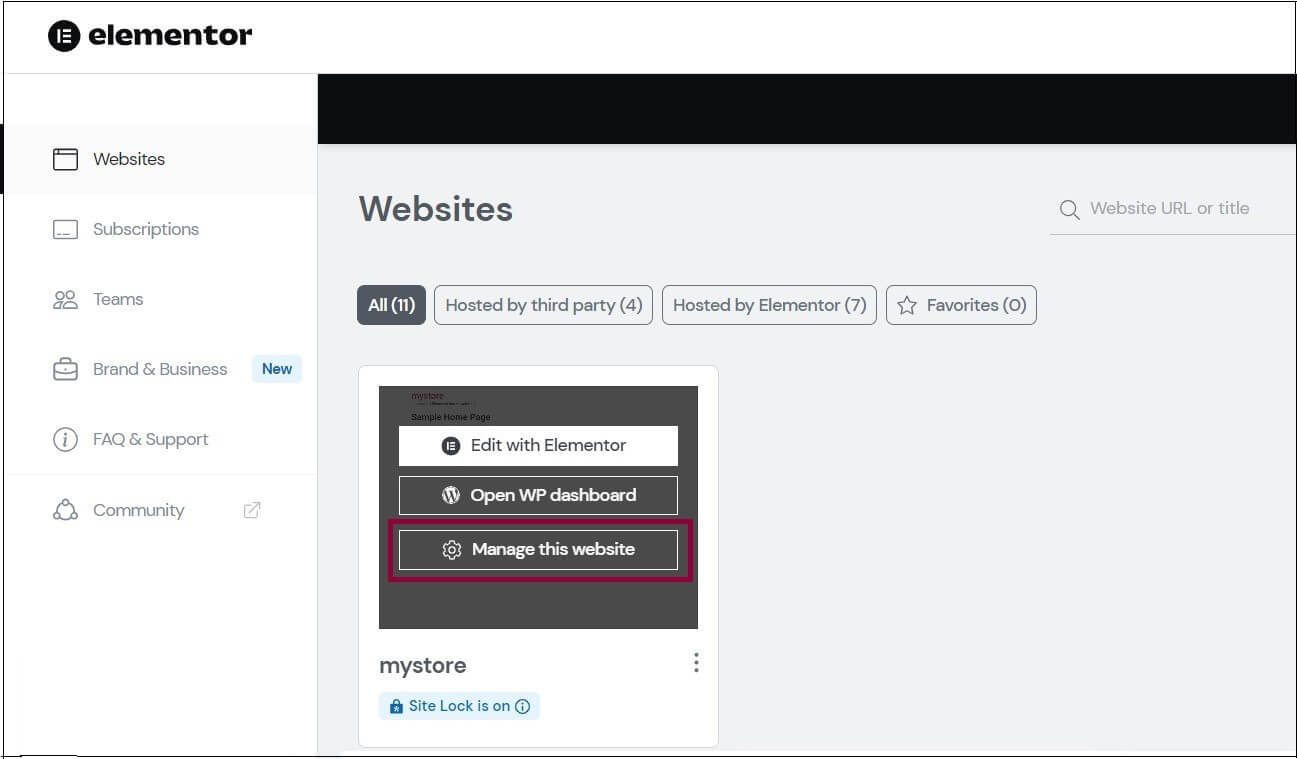
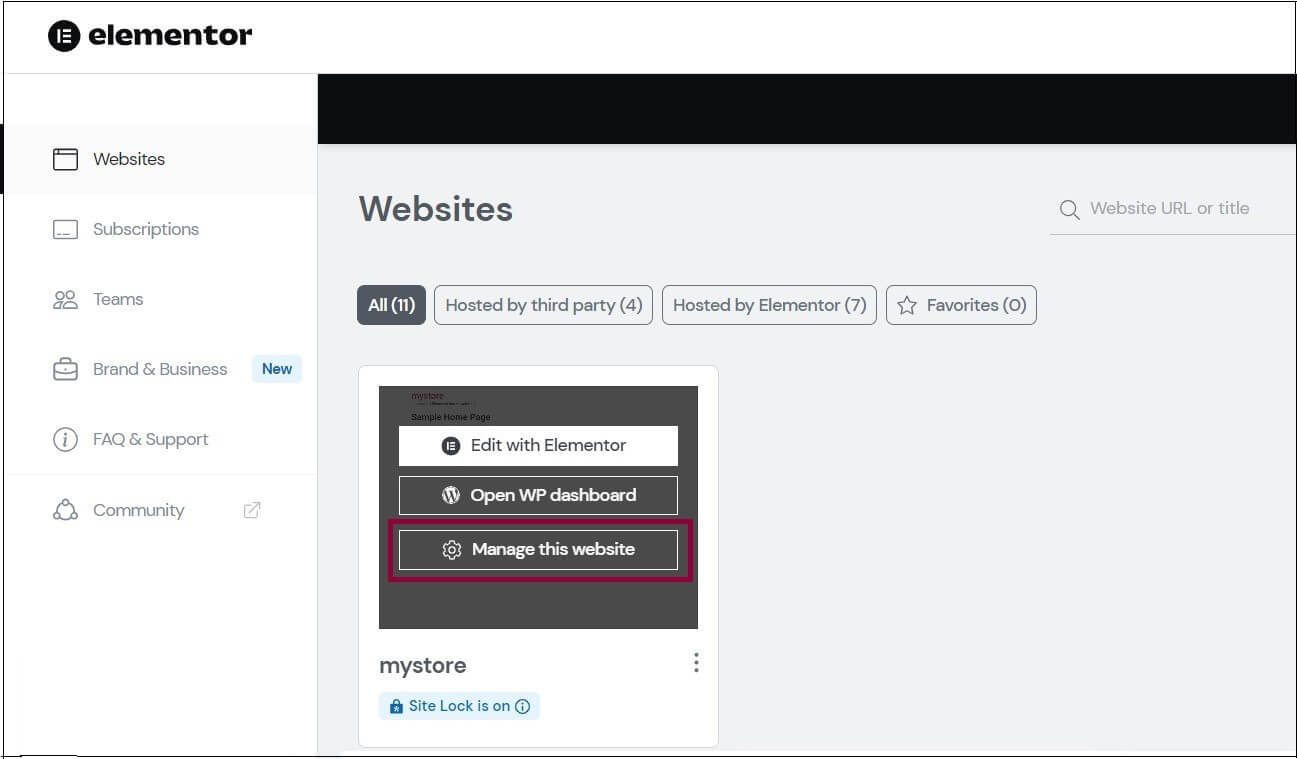
- Localiza la tarjeta del sitio web que deseas copiar.

- Haga clic en Administrar este sitio web

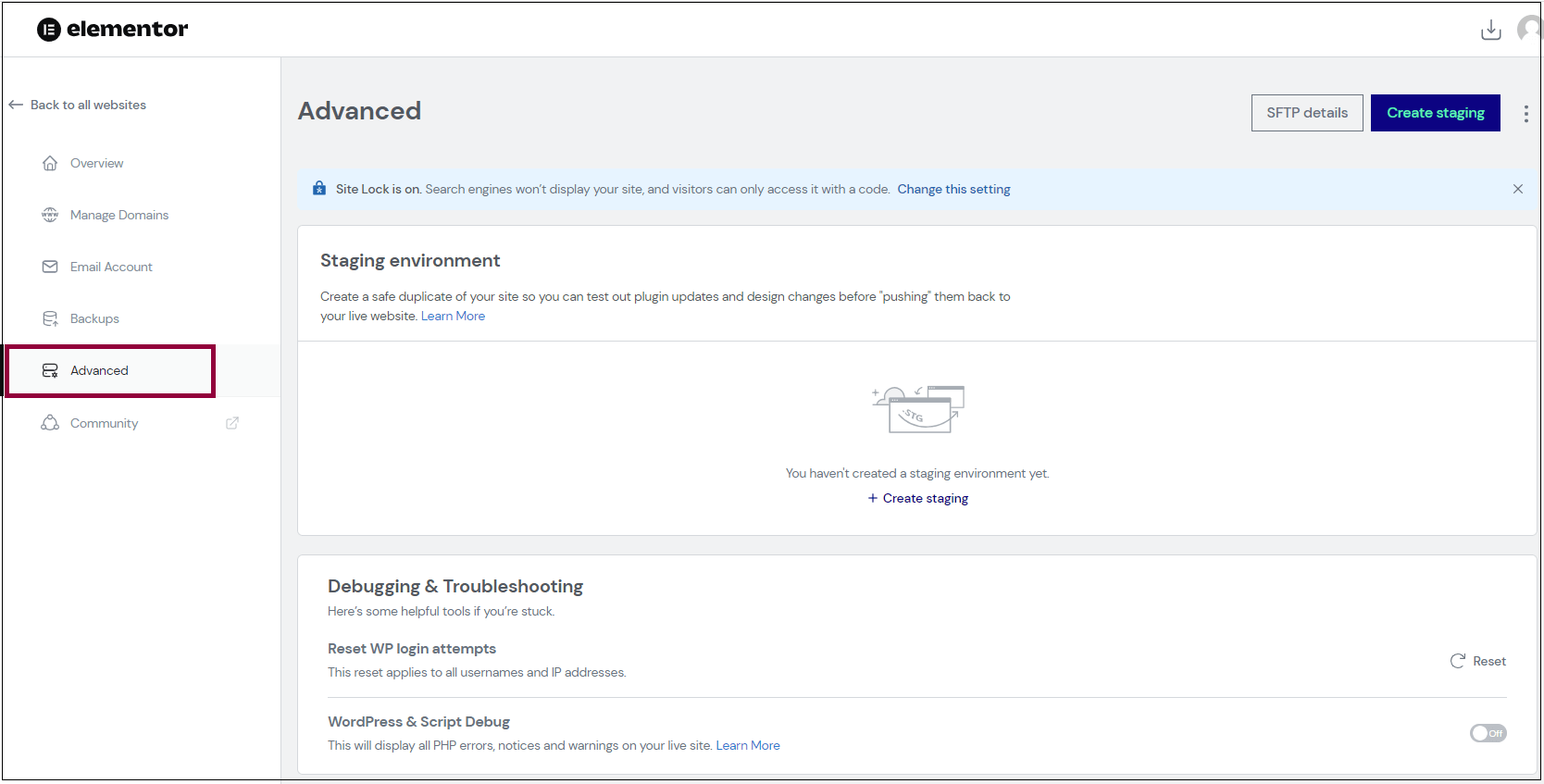
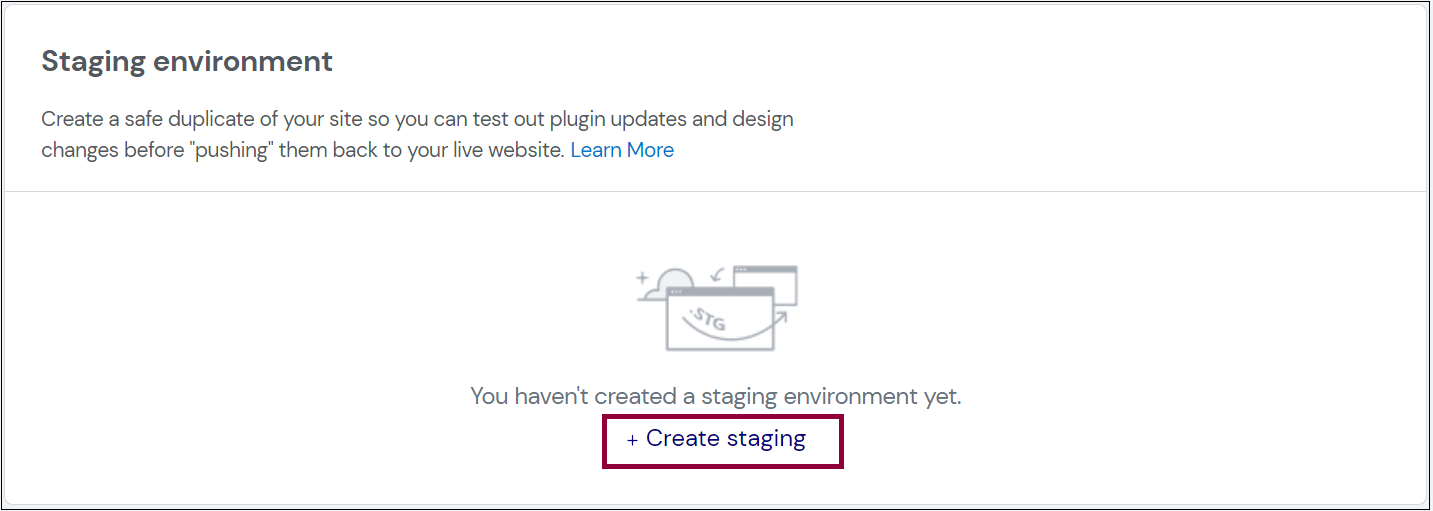
- Seleccione Crear puesta en escena

- Confirme que desea crear un sitio de prueba y haga clic en Crear prueba

- Su sitio en vivo se copiará a su sitio de prueba.
- Los detalles de su sitio de prueba se agregarán a la sección Entorno de prueba .
Una vez dentro, notarás una barra dorada superior que indica que estás en el entorno de puesta en escena. ¡Excelente! ¡Ahora puede acceder a su sitio de prueba y probar algunas apariencias y funciones nuevas!
Como se dijo anteriormente, cada sitio de prueba tiene su propio dominio distintivo, lo que le permite probarlo en vivo e incluso compartirlo con clientes o colegas para ver las nuevas modificaciones o probar el comportamiento y el rendimiento. ¿No es asombroso?
Implementación de sus nuevos cambios en un sitio web activo

Cuando aloja un sitio web con Elementor, puede aprovechar las nuevas funciones que siempre se agregan, así como cambios y avances adicionales. Entonces, ahora que hemos construido nuestro sitio de prueba, podemos acceder a él y realizar modificaciones.
1. Vaya a su panel de Mi Elementor .
2. Localiza la tarjeta del sitio web que deseas copiar.
3. Haga clic en Administrar este sitio web.

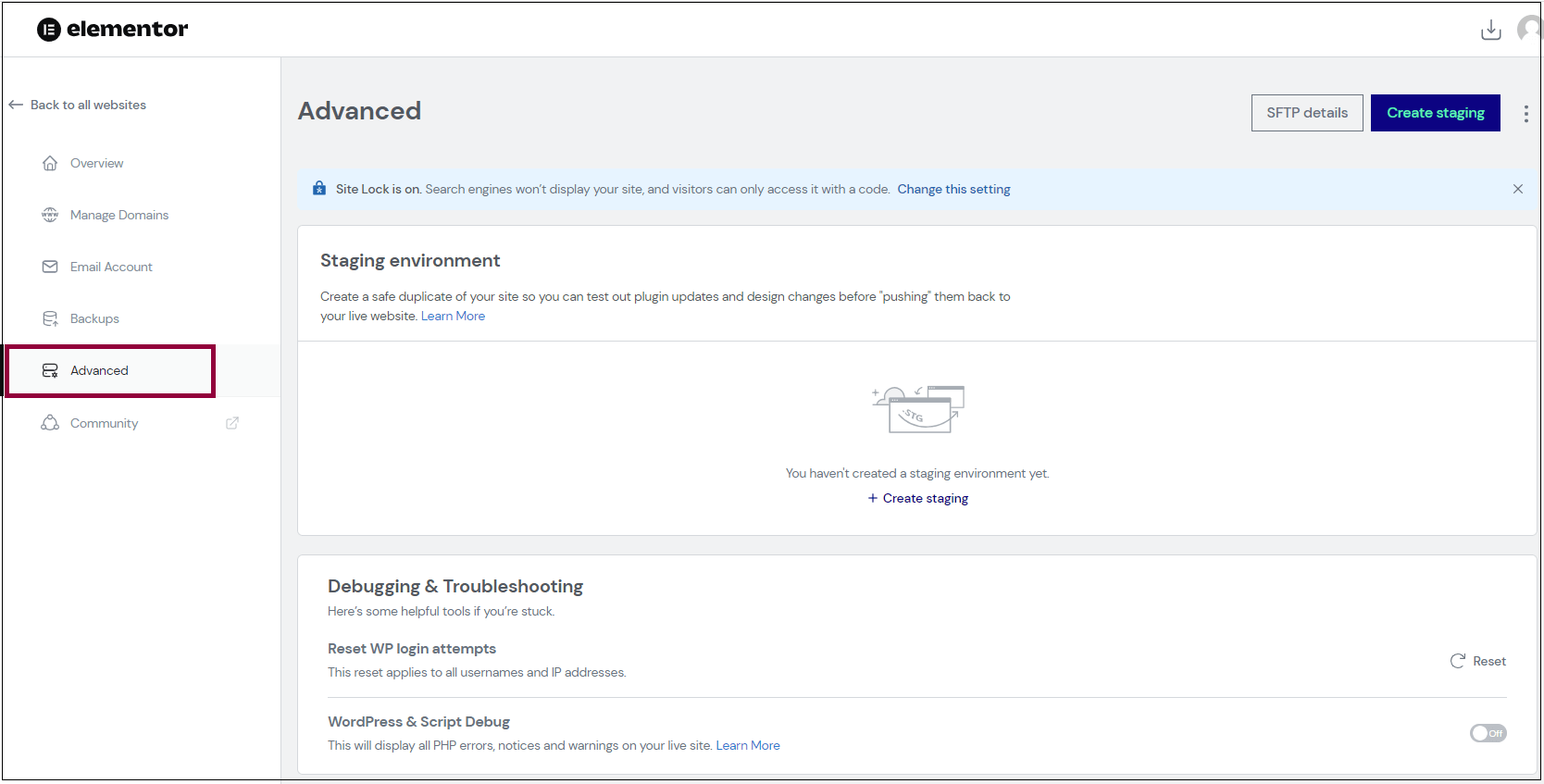
4. Desplácese hacia abajo hasta la sección Entorno de ensayo.
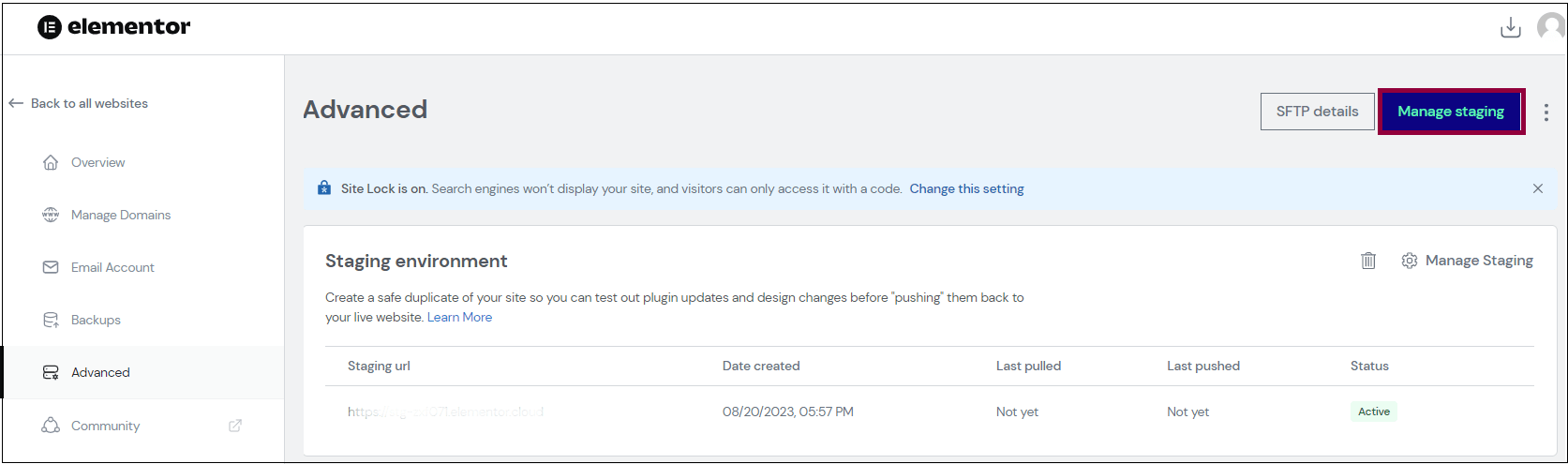
5. Seleccione 'Administrar preparación' en la sección Entorno de preparación.
Una barra dorada en la parte superior de la pantalla indica que está accediendo al entorno de preparación.
6. Haga clic en Abrir panel de preparación de WP.
Esto lo llevará al panel de control de su sitio de prueba, donde podrá modificar y crear páginas y publicaciones, agregar y actualizar complementos y hacer cualquier otra cosa que haría en su sitio en vivo. También puede utilizar el enlace único a su sitio de prueba para probar los cambios que ha realizado.
¡Excelente! Entonces, ahora que cambiamos una imagen, actualizamos algo de texto, introdujimos una nueva función y verificamos que todo funcione correctamente, podemos "enviar" las modificaciones a nuestro sitio en vivo.
Vaya al panel de preparación y presione el botón " Push to live ". Su sitio web en vivo se actualizará con los nuevos cambios después de que los apruebe.
Transferir cambios de Live a un sitio de prueba
Si su sitio en vivo ha cambiado, es posible que deba copiar el sitio en vivo a su sitio de prueba nuevamente. Para hacer esto:
1. Vaya a su panel de Mi Elementor
2. Localiza la tarjeta del sitio web que deseas copiar.

3. Haga clic en Administrar este sitio web.

4. Haga clic en Avanzado

5. Haga clic en Administrar preparación
Una barra dorada en la parte superior de la pantalla indica que está accediendo al entorno de preparación.

6. Seleccione Llevar a preparación

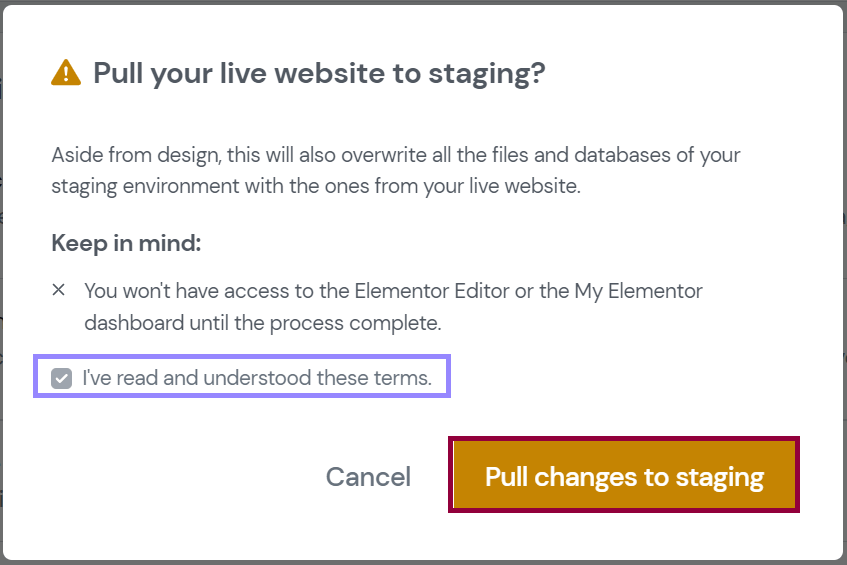
7. Confirme que desea sobrescribir su sitio de prueba con su sitio en vivo.
Los datos de su sitio en vivo se copiarán y reemplazarán en su sitio de prueba existente.
Conclusión
¡Y eso es! Ha creado con éxito un sitio de prueba en WordPress con Elementor Hosting . Ahora puede probar sus cambios y nuevas funciones sin afectar su sitio web activo. También puede compartir su sitio de prueba con sus clientes o colaboradores para recibir comentarios y aprobación. Una vez que esté satisfecho con los resultados, puede enviarlos fácilmente a su sitio en vivo con solo un clic.
Crear un sitio de prueba en WordPress con Elementor Hosting es una forma inteligente y conveniente de mejorar el proceso de desarrollo de su sitio web. Le ahorra tiempo, dinero y molestias y le brinda tranquilidad. Puede disfrutar de los beneficios de Elementor Hosting, como rendimiento rápido, seguridad y soporte, y al mismo tiempo tener una forma fácil y segura de probar su sitio web.





