Buscando una manera de agregar un botón de WhatsApp a su sitio usando el generador de páginas de Elementor ? Para conectar su sitio web a otros servicios de terceros, puede usar el generador de páginas de Elementor. Agregue un botón de llamada a la acción para una variedad de servicios de terceros a su sitio web con la ayuda de estas herramientas.

Se pueden realizar muchas funciones haciendo clic en un botón de WhatsApp en su sitio web, como hacer una llamada telefónica o iniciar un chat. Usando el generador de páginas de Elementor , le mostraremos cómo agregar fácilmente un botón de WhatsApp a su sitio web.
Avance
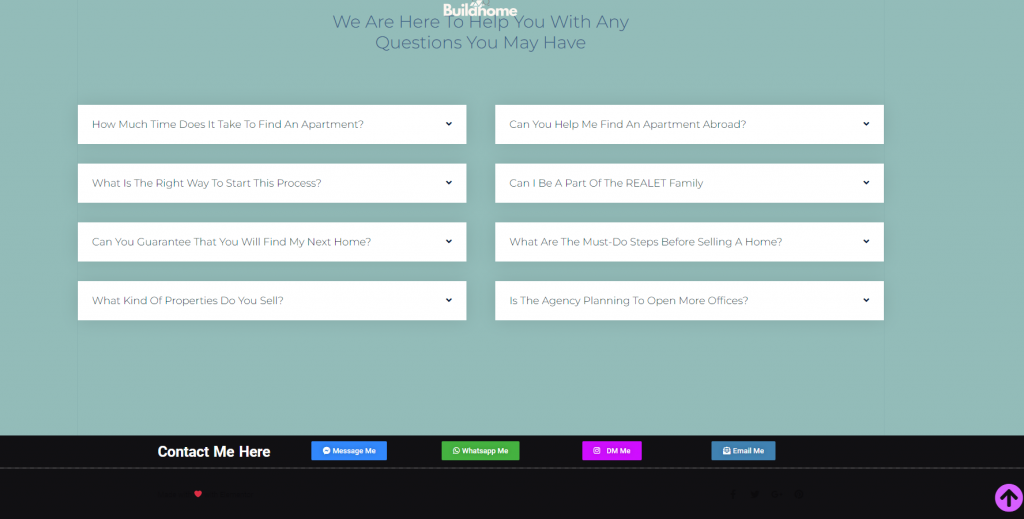
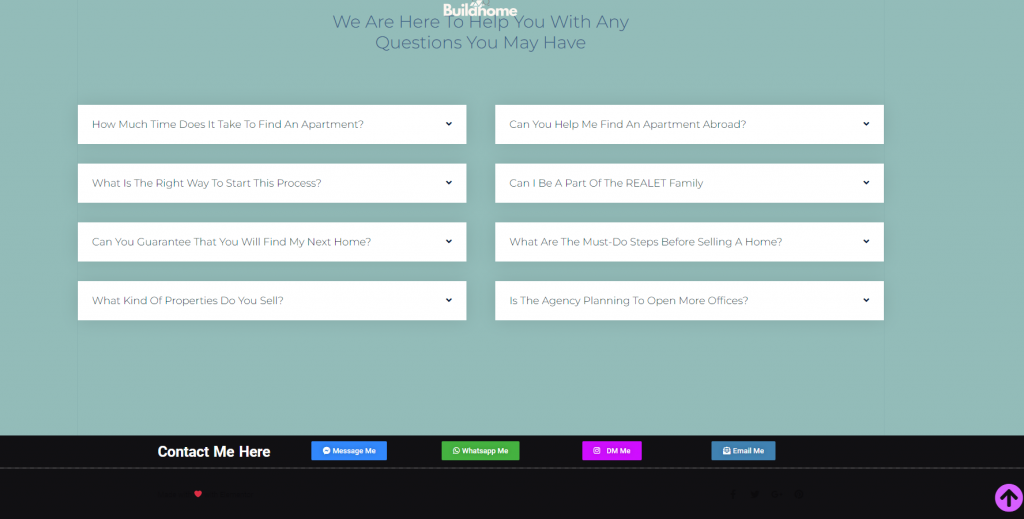
Así es como se verá este diseño en un sitio web.

Configurar un botón de chat de WhatsApp en Elementor
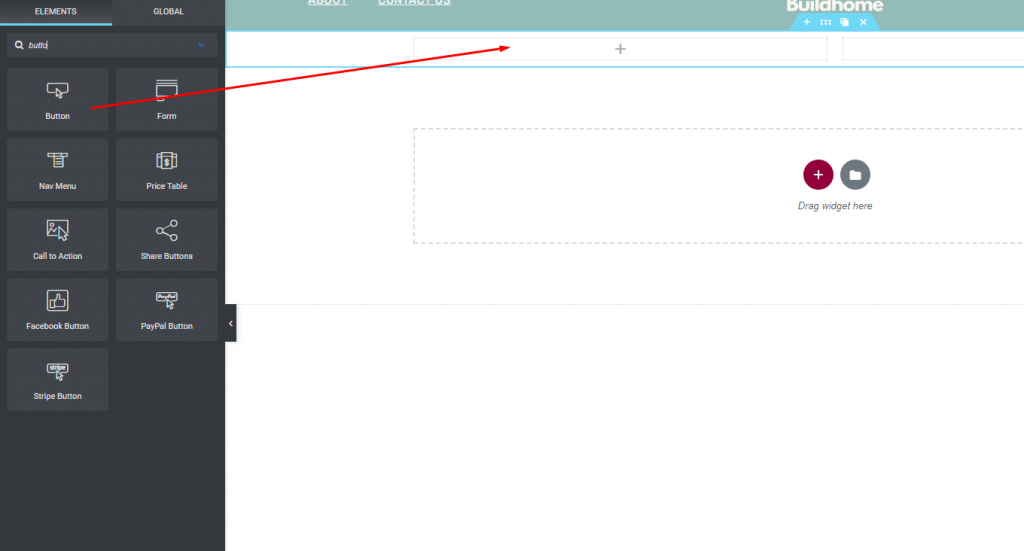
Elementor Pro es la única forma de acceder a esta función, así que asegúrese de haber actualizado antes de comenzar. Ahora puede agregar un botón de Skype a la página que abrió con el editor de Elementor. Los widgets de botón se pueden agregar a cualquier área de widgets seleccionándolos en el panel de widgets.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
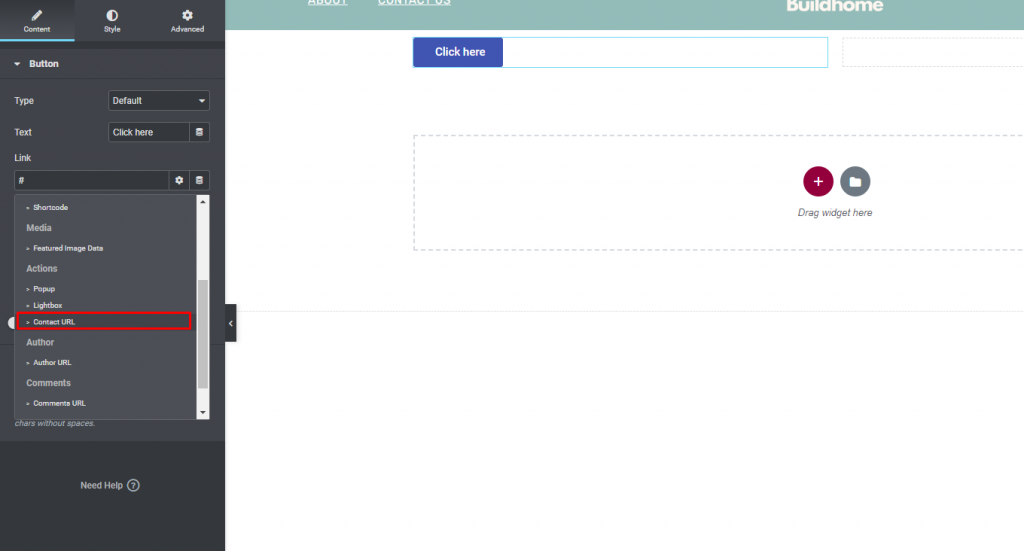
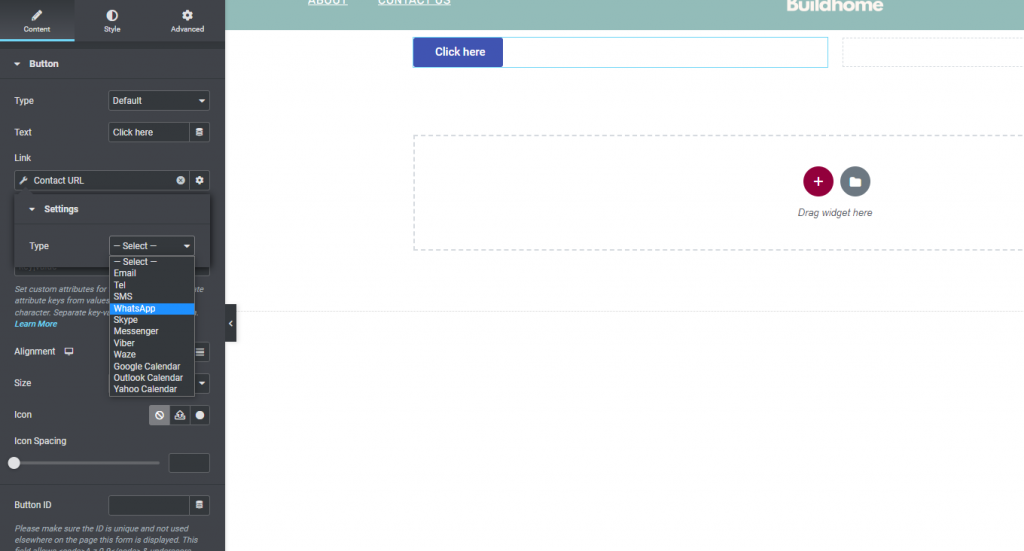
En el panel de edición de botones, seleccione la pestaña Contenido y luego el icono del campo de enlace de etiquetas dinámicas para acceder a la función de etiquetas dinámicas del panel. Aparecerá una lista dinámica, y debe seleccionar la URL de contacto de ella.

Como resultado, seleccione WhatsApp de la selección desplegable que aparece.

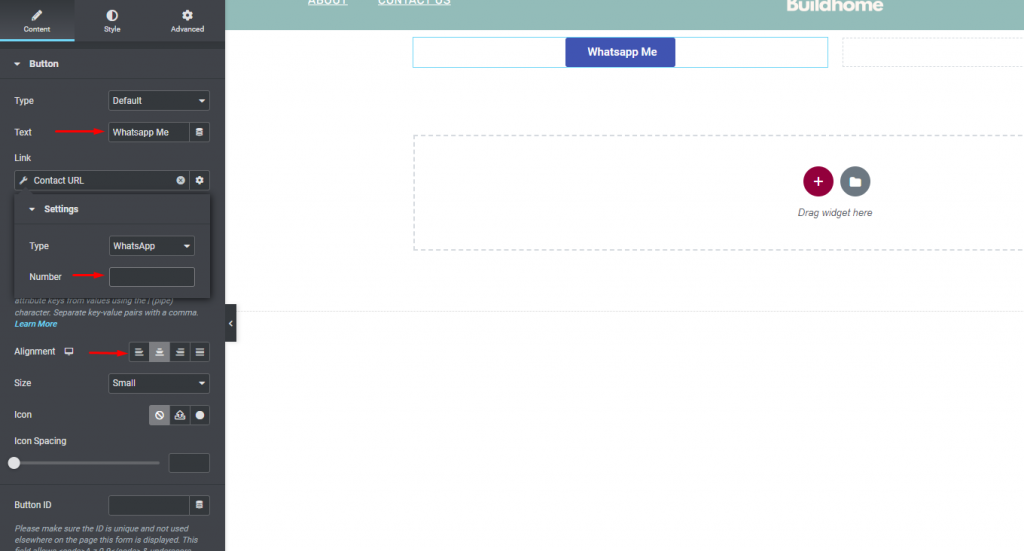
A continuación, debe ingresar su número de WhatsApp y luego puede ajustar la alineación y el tamaño de los botones, así como el espaciado de los iconos después de seleccionar WhatsApp. También se puede agregar texto y un ícono para un botón.

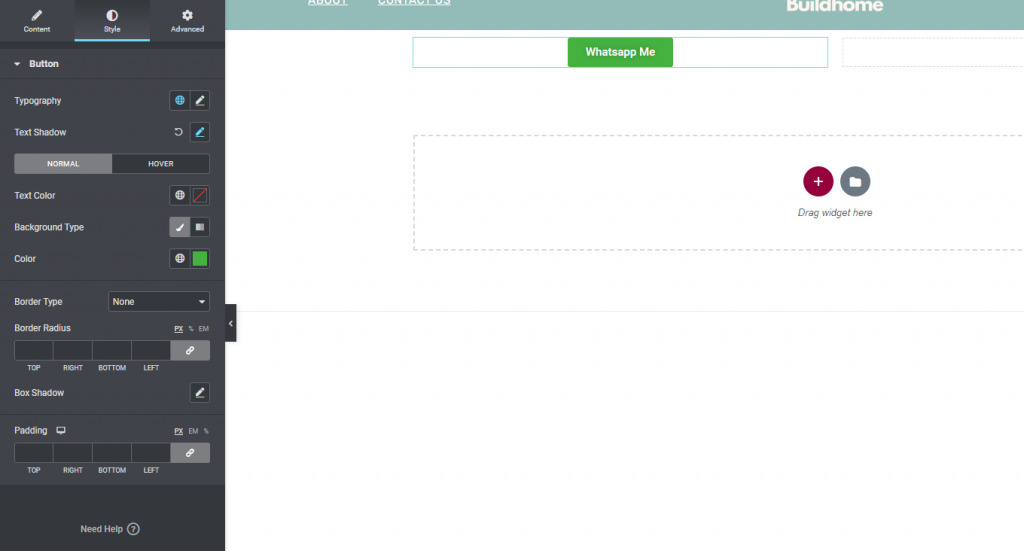
Dale estilo al botón haciendo clic en la pestaña Estilo ahora. Para comenzar, tiene la opción de personalizar la fuente y la sombra del texto del botón. Tanto para situaciones normales como de desplazamiento, se puede agregar el color del texto, el color de fondo, el borde, el radio del borde y la sombra del cuadro.

¡Se hace! El botón de WhatsApp ha sido activado. Ahora puede publicar o modificar la página y ver una vista previa del botón. Para abrir la página o el programa de WhatsApp, simplemente haga clic en el botón.

Así es como se ve en un
Terminando
Con el generador de páginas de Elementor , puede agregar un botón de WhatsApp a su sitio web de WordPress. Con el generador de páginas de Elementor, puede agregar funciones fáciles de usar que facilitarán que sus visitantes permanezcan en su sitio y se comuniquen con usted. Si está interesado en obtener más información, hay muchos recursos de Elementor en Codewatchers .





