Sea lo que sea su sitio web de WordPress, es posible que deba mostrar videos en su sitio web. Eso es más cierto, porque la visualización de videos relacionados con las publicaciones mantiene a los visitantes interesados en su sitio web durante más tiempo.

En WordPress, hay muchas formas de agregar un video al contenido. Uno de ellos es la incrustación. Dado que WordPress ha conocido un editor clásico y ahora ofrece Gutenberg como alternativa, incrustar un video es diferente según el editor que use. Por lo tanto, esta guía le mostrará cómo compartir un video en WordPress (editor clásico y Gutenberg).
Cómo insertar un video de Youtube en WordPress Classical Editor
Una vez que haya iniciado sesión en su WordPress, debe dirigirse a la página o la publicación donde desea compartir el video de Youtube y agregar un párrafo.
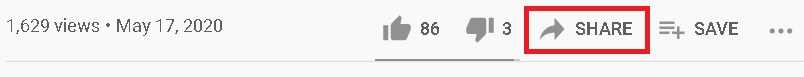
A continuación, debe ir a ese video de Youtube y copiar la URL de la barra de ubicación en la parte inferior de la pantalla.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
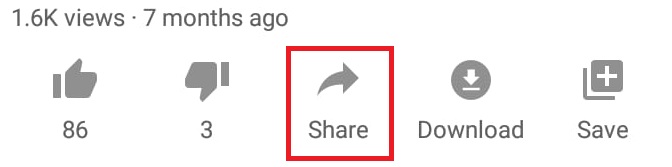
Mientras que si tiene el video en su teléfono, debe ir al video y encontrar el botón para compartir justo debajo del video.

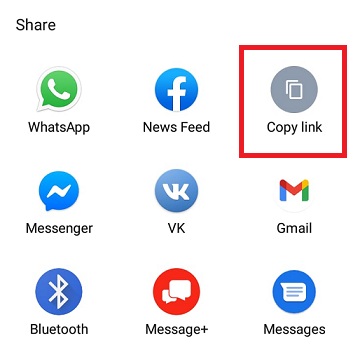
Una vez que haga clic en ese botón para compartir, verá un botón de enlace de copia que copiará el enlace de URL del video.

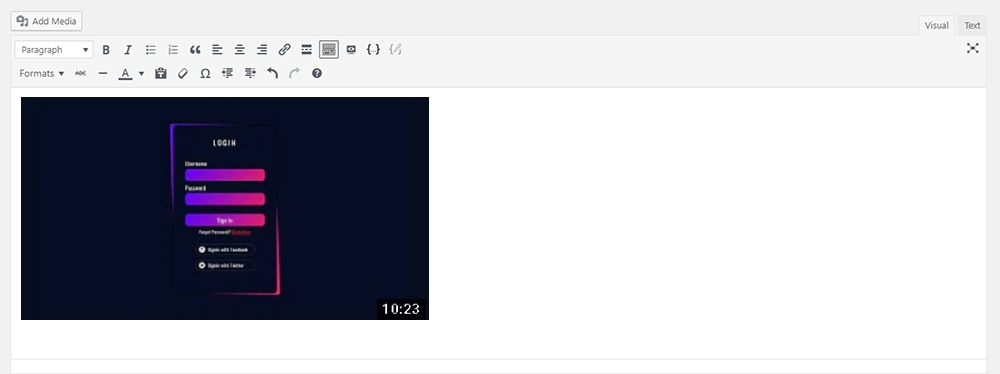
Ahora que tiene el enlace URL del video, debe regresar a su WordPress y pegar la dirección URL del video en el bloque de párrafo en blanco y, a continuación, se mostrará la vista previa.

Así es como puede compartir un video de Youtube en su publicación o página de WordPress. Mientras que si desea agregar el video y también desea algunas opciones más avanzadas, como editar el ancho o la altura del video, hay otra forma de hacerlo.
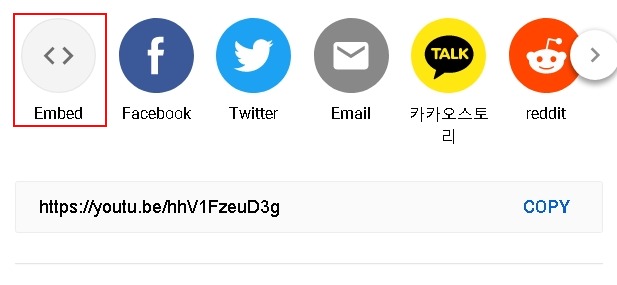
Cuando regrese al video de Youtube en el navegador, encontrará un botón para compartir a continuación.

Cuando hace clic en el botón compartir, debe seleccionar la opción de incrustación de las opciones dadas.

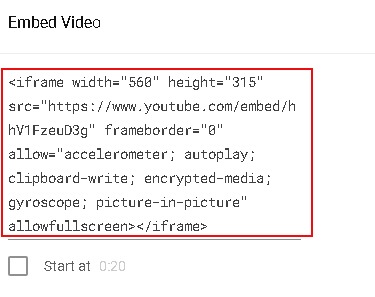
A continuación, se le mostrará un código HTML que deberá copiar.

Cuando haya terminado de copiar el código, debe volver a su WordPress y pegar el código en el bloque de párrafo en blanco que creó anteriormente.
Y eso está hecho. Ahora tiene más opciones además de agregar el video, como cambiar el tamaño de la vista previa que podrá encontrar en el código HTML.
Cómo incrustar un video de Youtube usando Gutenberg
Como ya sabes, Gutenberg en WordPress tiene bloques pre-creados para que puedas acceder cuando lo necesites. Estos bloques también lo ayudan a compartir contenido desde fuera de WordPress, como Gorjeo, Facebook y Youtube.
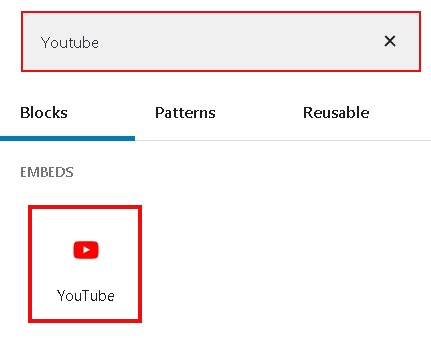
Para encontrar el bloque de Youtube especificado, debe continuar y hacer clic en el signo "+" en la parte inferior derecha de su página.

En la barra de búsqueda, debe escribir Youtube para encontrar el bloque de Youtube en la lista de Gutenberg.

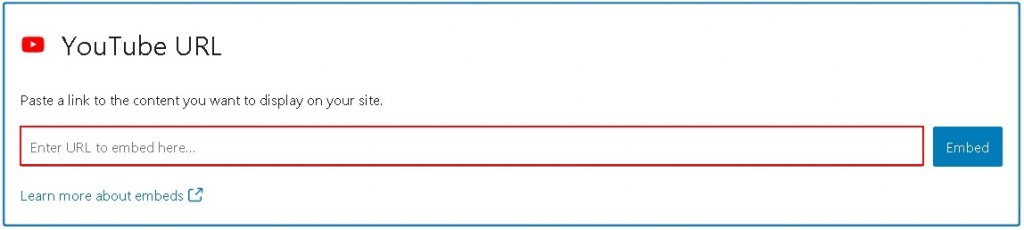
A continuación, solo necesita pegar la dirección URL de su video y se agregará a su publicación / página.

Si bien debes saber que solo te permite pegar la dirección URL del video y si deseas agregar elementos u otros atributos tendrás que usar el bloque de texto.
Así es como puede agregar un video de Youtube en su sitio web de WordPress. Estos videos no solo lo ayudarán a involucrar a su audiencia, sino que también mejorarán la experiencia del usuario de su sitio web mientras hacen que sus publicaciones se vean mucho más creíbles.
Eso es todo por este tutorial, esperamos que este tutorial le haya resultado útil, mientras que nos complacerá saber las formas que utiliza para agregar contenido de otras fuentes en su sitio web de WordPress. Para obtener más información sobre nuestro contenido, únase a nosotros en nuestro Facebook y Gorjeo.





