Las opciones integradas de Divi Builder se pueden utilizar para crear todos los hermosos diseños. Las opciones pegajosas y los efectos de desplazamiento son dos de esas increíbles características integradas de Divi , y al armonizarlas juntas, podemos ejecutar algunos diseños muy agradables. En el tutorial de hoy, veremos cómo diseñar fácilmente una página fusionando opciones adhesivas y efectos de desplazamiento, lo que sin duda llevará la experiencia de navegación de los visitantes un paso más allá. Diseñaremos una sección de página donde una imagen flotará desde la izquierda, y antes de eso, se deslizará un texto desde el lado derecho. Puede parecer complejo, pero antes de pasar directamente a nuestro tutorial, compruebe el adelanto del diseño.

Vistazo
Aquí está el diseño de diseño que crearemos hoy. Este es un diseño receptivo, por lo que también funcionará en tabletas y dispositivos móviles.
Estructura de diseño del edificio
Diseño de sección inicial
Fondo degradado
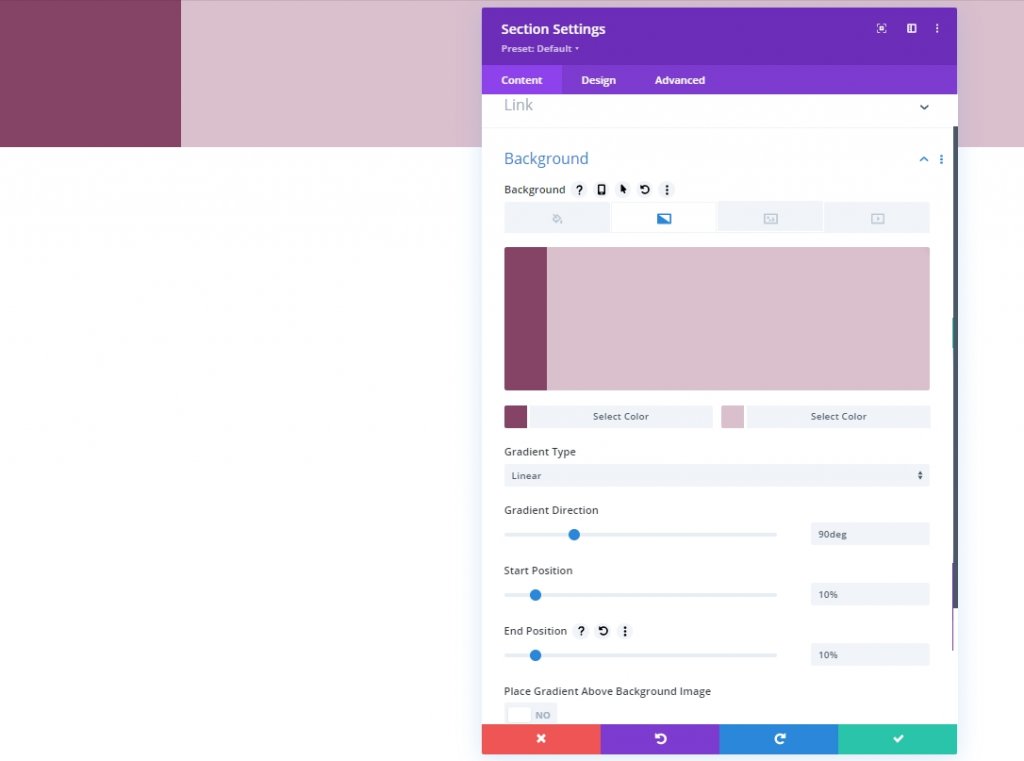
Primero, estableceremos la estructura, y luego aplicaremos todas las configuraciones para hacerla pegajosa y brindar una experiencia de desplazamiento suave. Abra la configuración de la sección inicial y agregue un color de fondo degradado.
- Color 1: # 854466
- Color 2: #DABFCD
- Tipo de degradado: lineal
- Dirección del gradiente: 90 grados
- Posición inicial: 10%
- Posición final: 10%

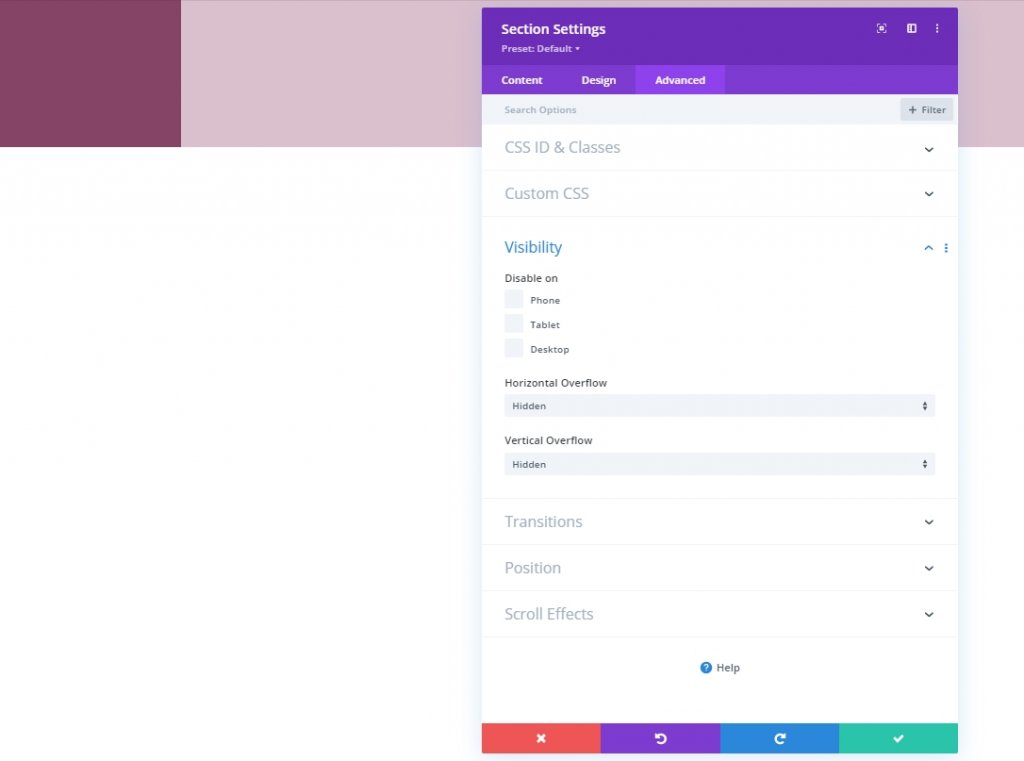
Visibilidad
Vaya a la pestaña Avanzado y ocultemos la visibilidad de desbordamiento.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

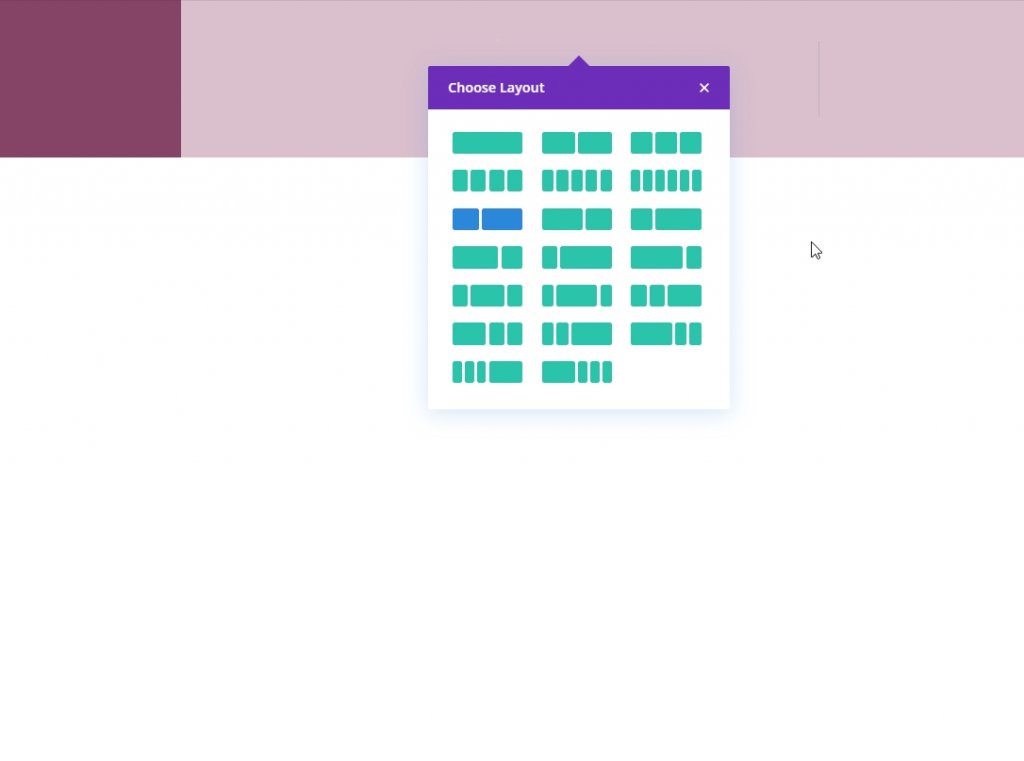
Agregar filas
Estructura de la columna
Agregaremos una nueva fila con la siguiente estructura de columnas.

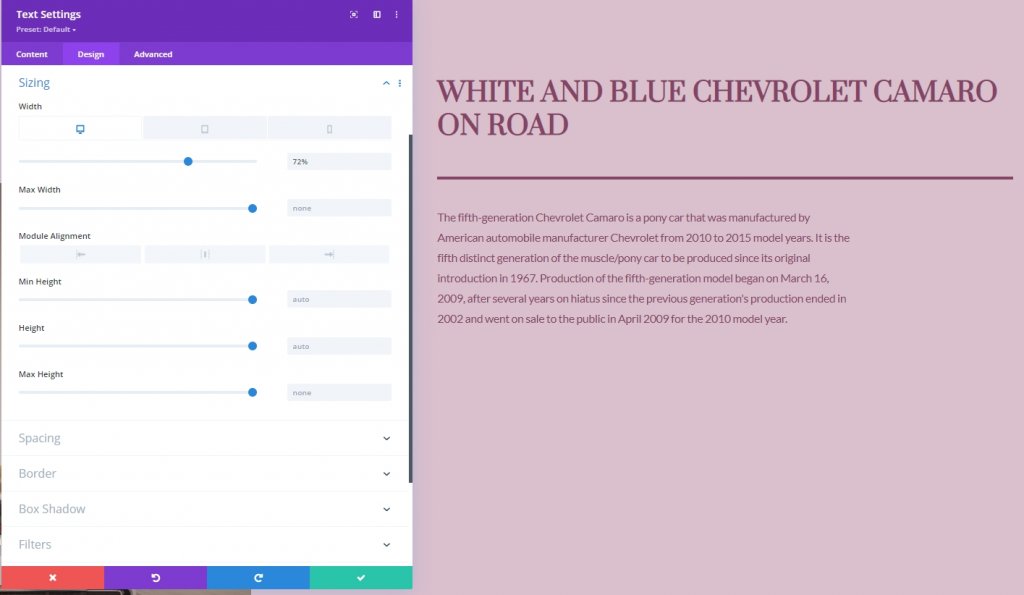
Dimensionamiento
Abra la configuración de tamaño para la fila recién agregada y modifique la configuración como se mencionó.
- Ancho: 100%
- Ancho máximo: 2580px

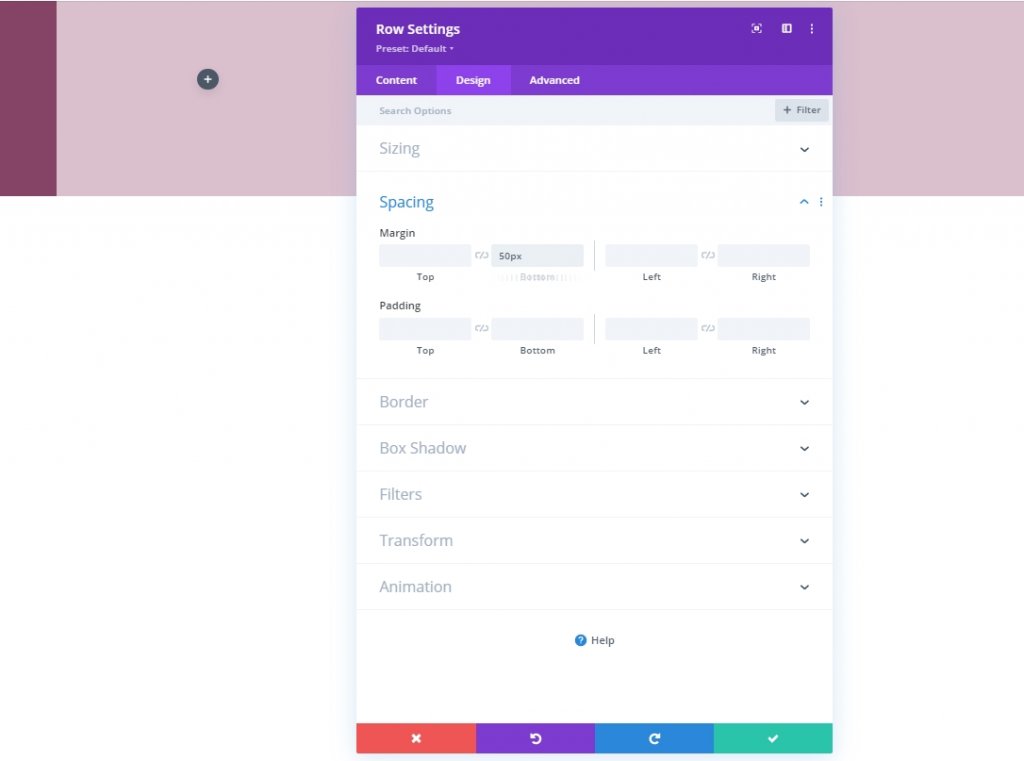
Espaciado
Además, necesitamos agregar un margen inferior a nuestra fila.
- Margen inferior: 50 px

Espaciado de la columna 2
Ahora pasaremos a la configuración de la columna 2 y cambiaremos los valores de relleno.
- Acolchado superior: 5vh
- Acolchado inferior: 5vh
- Acolchado izquierdo: 8%
- Acolchado derecho: 8%

Columna 1: Módulo de texto
Agregar contenido H3
Agregue un módulo de texto a la columna uno y agregue algunas copias de su elección.

Fondo degradado
Incluya el siguiente fondo degradado a continuación:
- Color 1: rgba (107,45,18,0.52)
- Color 2: rgba (255,255,255,0)
- Tipo de degradado: lineal
- Colocar degradado sobre la imagen de fondo: Sí

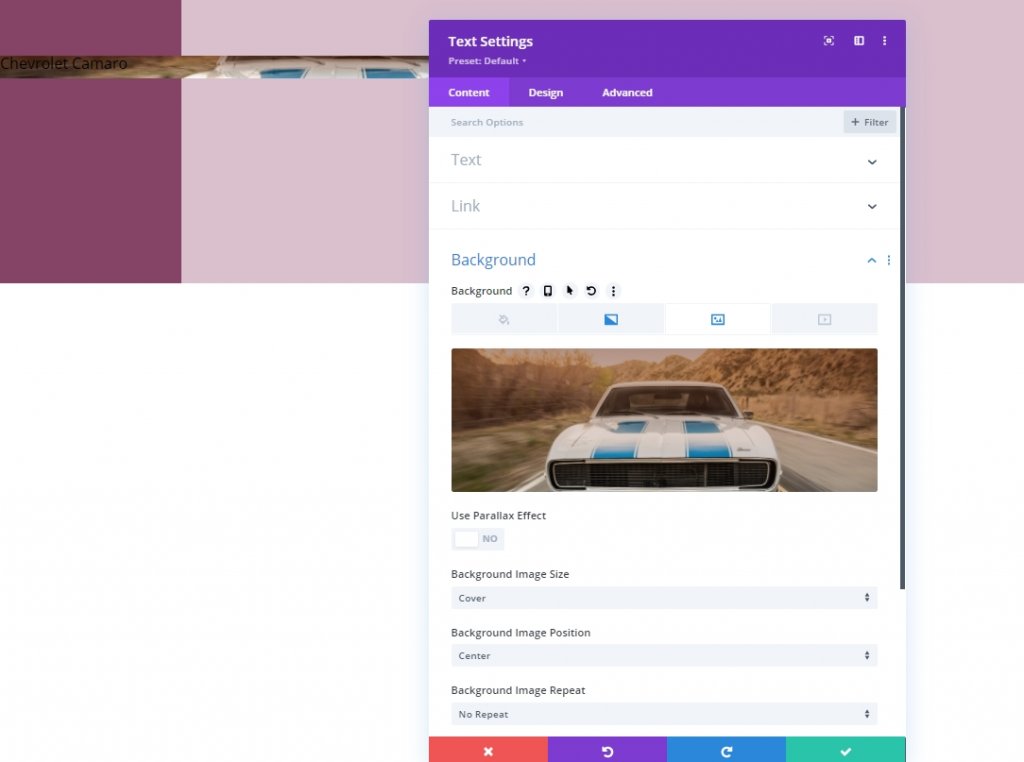
Imagen de fondo
Agregue una imagen de su elección y configúrela en consecuencia.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro

Configuración de texto H3
Desde la pestaña de diseño, ahora cambiaremos la configuración de H3.
- Título 3 Fuente: Prata
- Estilo de fuente del título 3: mayúsculas
- Alineación del texto del encabezado 3: centro
- Color del texto del encabezado 3: #ffffff
- Tamaño del texto del encabezado 3: 42px
- Altura de la línea del título 3: 1.2em

Espaciado
Ahora cambie los valores de espaciado del módulo.
- Margen superior: 20vh
- Margen inferior: 20vh
- Acolchado superior: 48vh
- Acolchado inferior: 48vh

Agregue el primer módulo de texto a la columna 2
Agregar contenido H4
Agregaremos varios módulos de texto a la columna 2. Agreguemos el primer módulo de texto y agreguemos una copia de encabezado H4 en él.

Configuración de texto H4
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H4 de la siguiente manera:
- Título 4 Fuente: Prata
- Estilo de fuente del título 4: mayúsculas
- Color del texto del encabezado 4: # 854466
- Encabezado 4 Tamaño del texto: Escritorio: 45 px, Tableta: 40 px y Teléfono: 35 px
- Altura de línea de rumbo 4: 1.3em

Agregar módulo divisor a la columna 2
Visibilidad
Ahora agregaremos un módulo divisor justo debajo del módulo de texto y habilitaremos la visibilidad del divisor.
- Mostrar divisor: Sí

Línea
Desde la pestaña de diseño, cambie el color de la línea.
- Color de línea: # 854466

Dimensionamiento
Es hora de modificar la configuración de tamaño.
- Peso del divisor: 5px
- Alto: 5px

Agregue el segundo módulo de texto a la columna 2
Agregar contenido de descripción
Agregue otro módulo de texto a la columna 2. Estará justo debajo del módulo divisor. Además, agregue algún contenido descriptivo de su elección.

Configuración de texto
Después de agregar la descripción, cambiemos la configuración de estilo para este módulo.
- Fuente de texto: Lato
- Color del texto: # 854466
- Tamaño del texto: escritorio: 20 px, tableta y teléfono: 16 px
- Espaciado de letras de texto: -0.5px
- Altura de la línea de texto: 1.8em

Dimensionamiento
Modifique la configuración de tamaño.
- Ancho: Escritorio: 72%, Tableta y teléfono: 100%

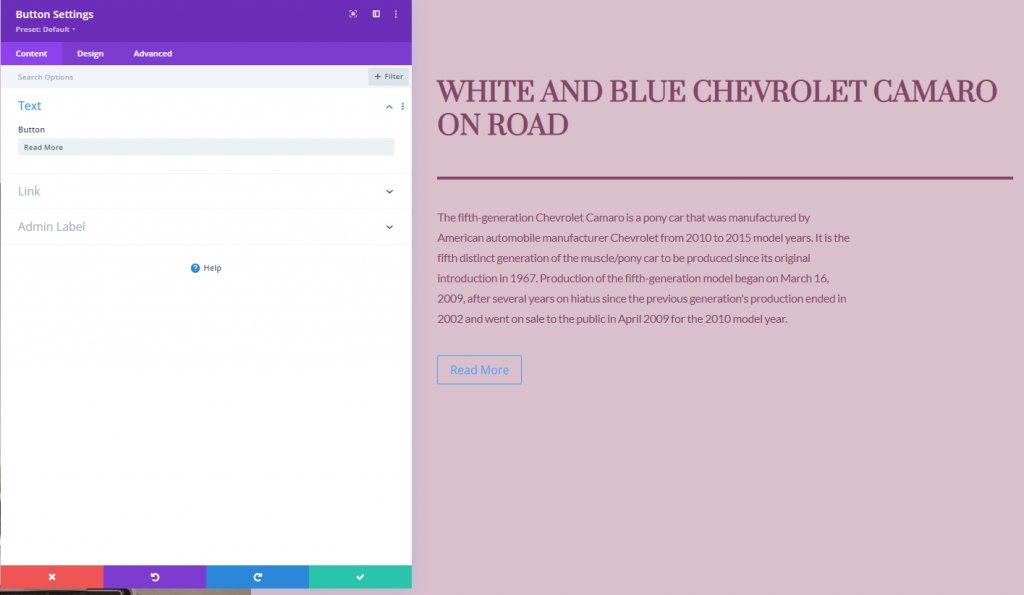
Agregar módulo de botones a la columna 2
Agregar copia
El módulo final que agregaremos a la columna 2 es un módulo de botones. Agreguémoslo y también agreguemos una copia.

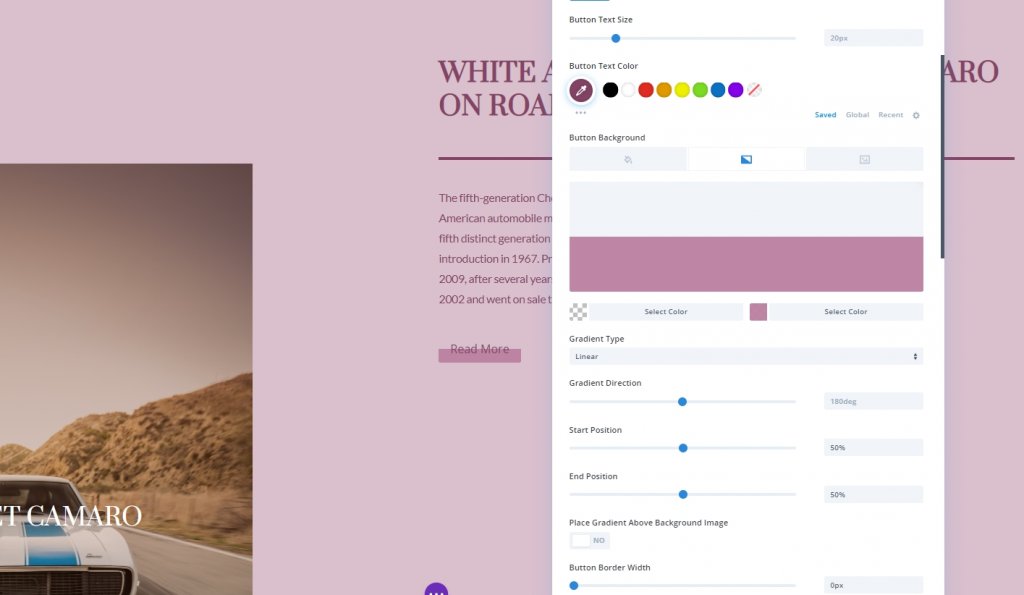
Configuración de botones
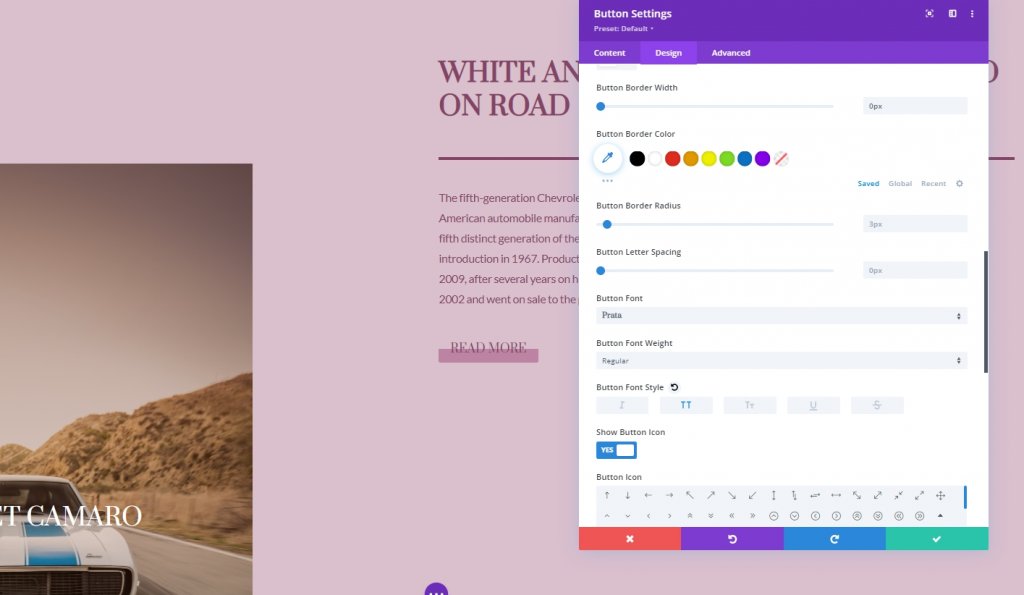
Y, por último, cambie la configuración de los botones en consecuencia.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: # 854466
- Fondo degradado de botón
- Color 1: rgba (43,135,218,0)
- Color 2: rgba (188,128,160,0.95)
- Posición inicial: 50%
- Posición final: 50%
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

- Fuente del botón: Prata
- Estilo de fuente del botón: mayúsculas

Y hemos construido con éxito la estructura para el diseño actual.
Efectos pegajosos
Columna 2
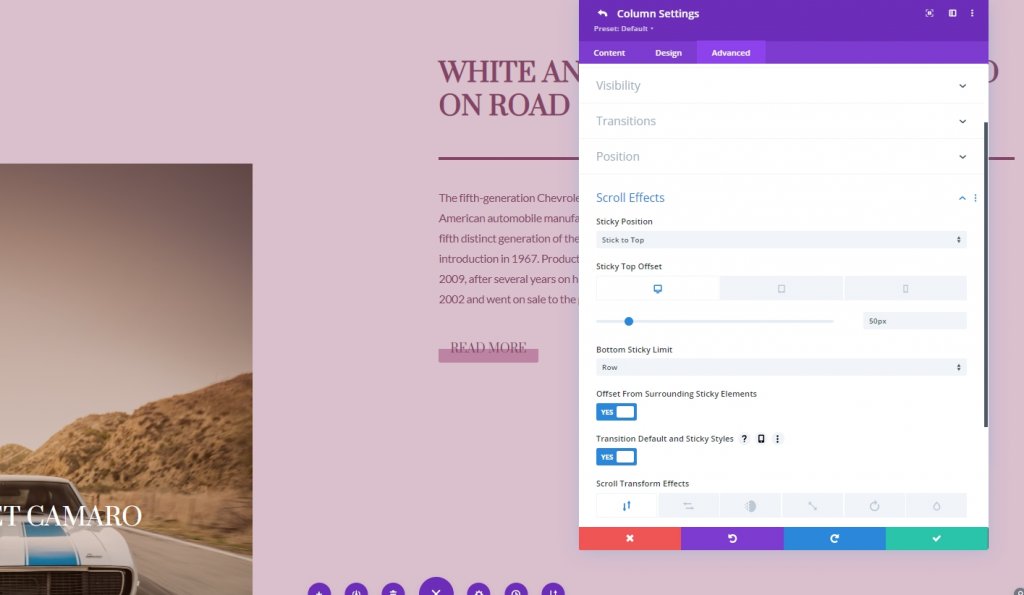
Como tenemos todo en su lugar, comenzaremos a agregar configuraciones adhesivas abriendo la configuración de la columna 2. Desde la pestaña avanzada, aplique la siguiente configuración.
- Posición adhesiva: adherirse a la parte superior
- Desplazamiento superior adhesivo: Escritorio: 50px. Tableta y teléfono: 80px
- Límite inferior fijo: Fila
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

Configuración fija para la columna 2
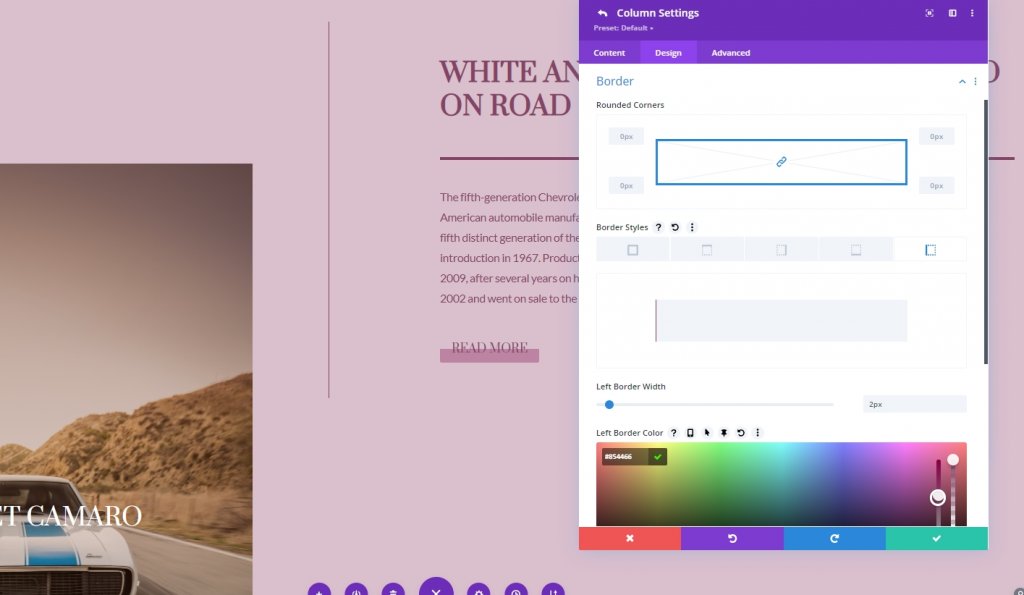
Borde pegajoso
Hemos conseguido que la columna se vuelva pegajosa. Ahora agregaremos un borde en la columna 2. Para hacer eso, pasemos a la configuración del borde.
- Ancho del borde izquierdo adhesivo: 2px
- Color del borde izquierdo: # 854466

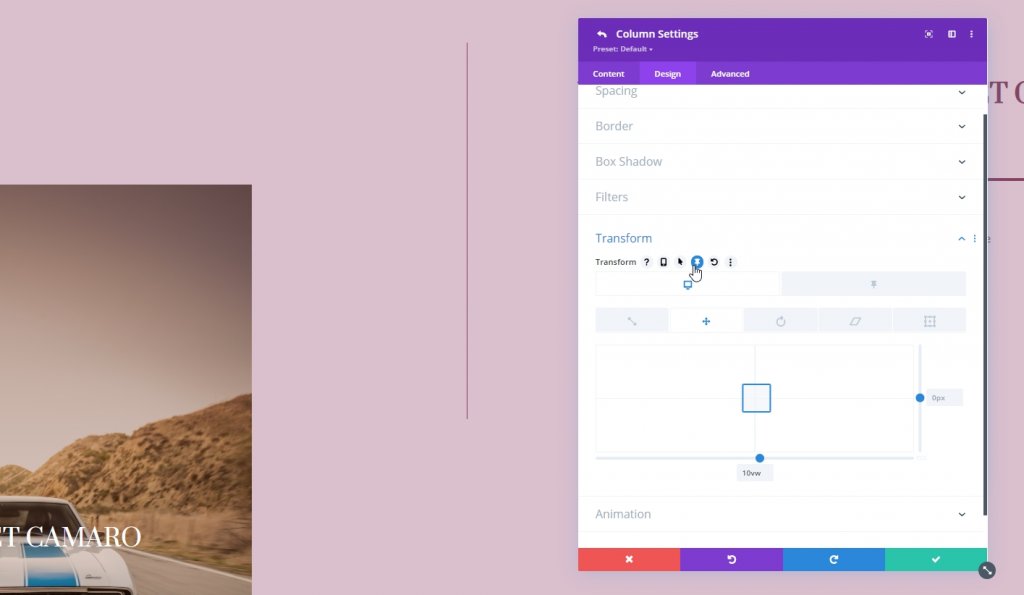
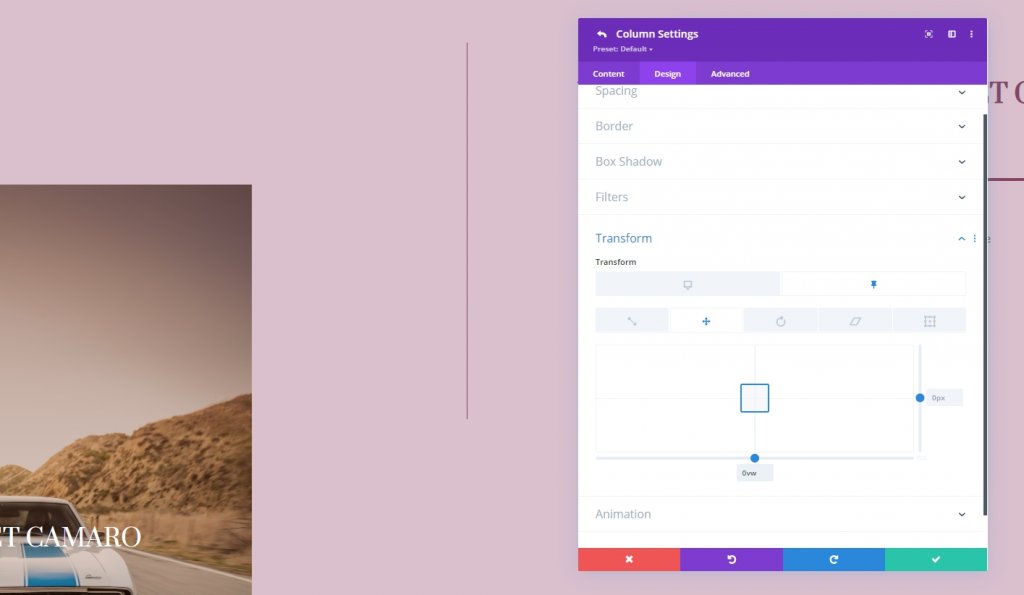
Transformar Traducir
ajustar los valores de conversión de transformación en el estado fijo predeterminado.
- Abajo: 10vw

- Parte inferior pegajosa: 0vw

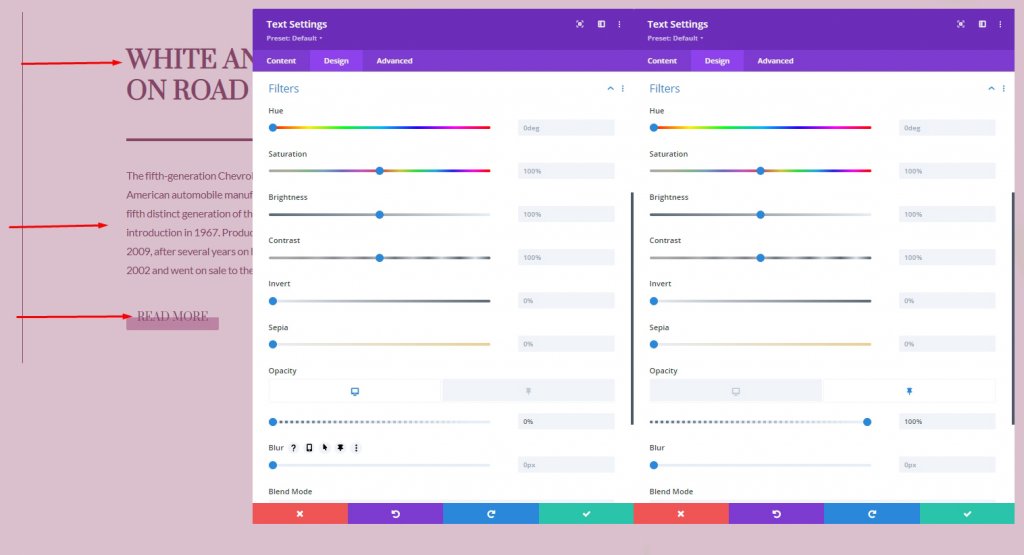
Opacidad adhesiva para módulos de texto y módulo de botones
También estamos cambiando la opacidad en el estado predeterminado y pegajoso.
- Opacidad del estado normal: 0%
- Opacidad del estado pegajoso: 100%

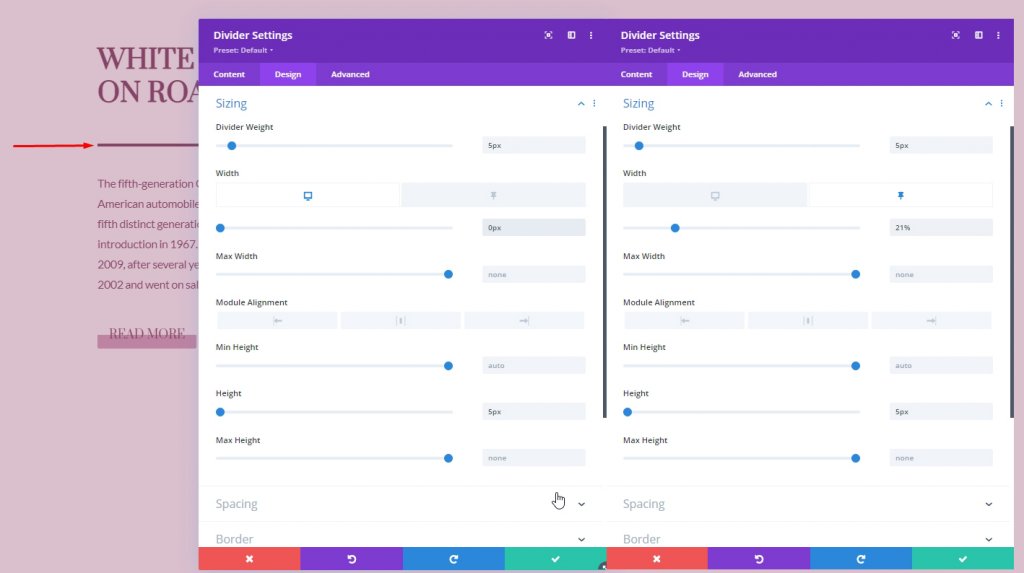
Configuraciones adhesivas para el módulo divisor
Dimensionamiento
Ahora, hagamos algunos ajustes fijos para el módulo divisor.
- Ancho: 0px
- Ancho pegajoso: 21%

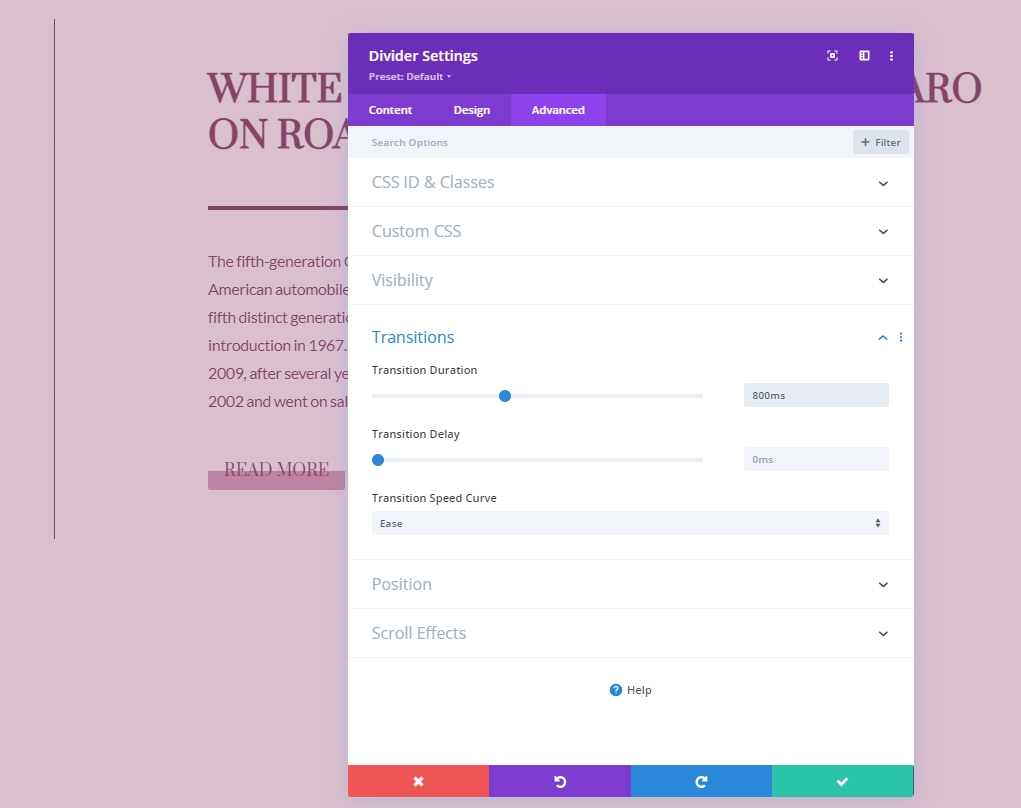
Transición
Desde la pestaña avanzada, aumente el tiempo de transición.
- Duración de la transición: 800 ms

Efectos de desplazamiento
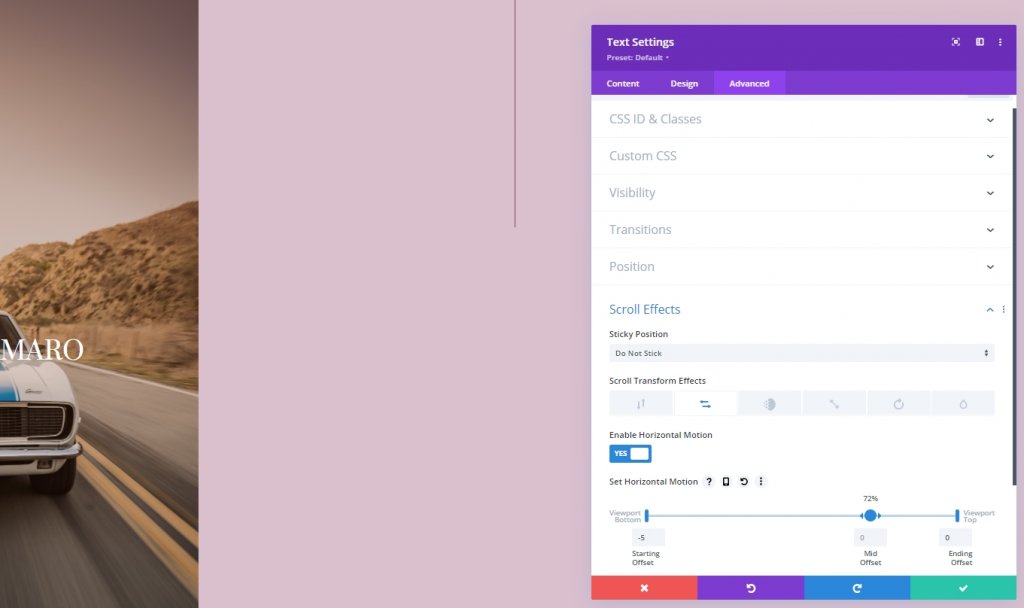
Módulos de texto de la columna 1
A continuación, agregaremos los efectos de desplazamiento. Comencemos aplicándolo al módulo de texto de la columna 1. Abra la configuración del módulo de texto. Vaya a la pestaña avanzada y agregue movimiento horizontal.
- Habilitar movimiento horizontal: Sí
- Desplazamiento inicial: -5
- Desplazamiento medio: 0 (al 72%)
- Desplazamiento final: 0

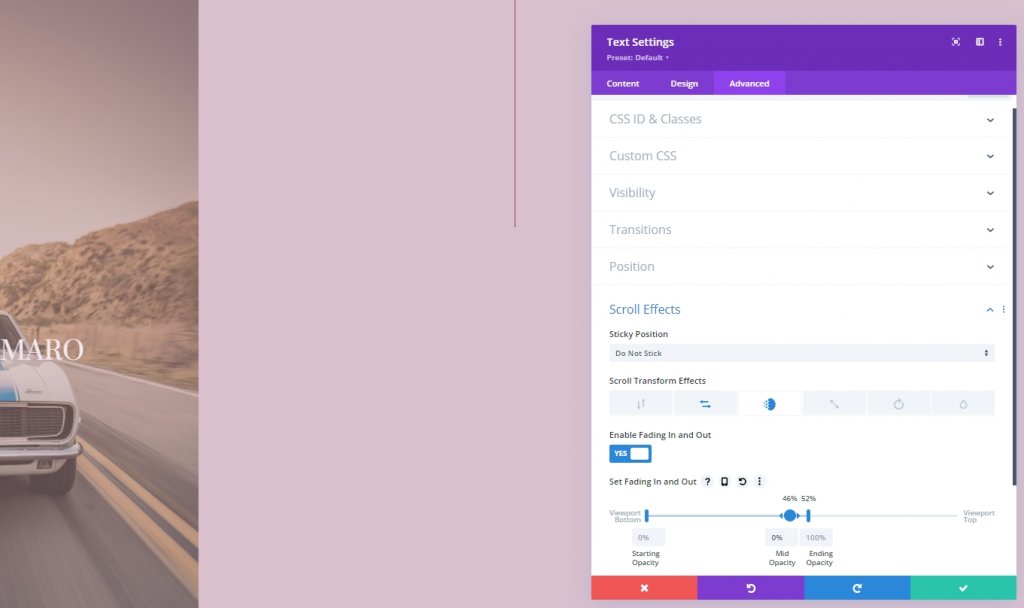
Agregue un efecto de desplazamiento que se desvanece hacia adentro y hacia afuera
Termine la configuración de los efectos de desplazamiento aplicando la configuración de entrada y salida gradual al mismo módulo.
- Activar atenuación de entrada y salida: Sí
- Opacidad inicial: 0%
- Opacidad media: 0% (al 46%)
- Opacidad final: 100% (al 52%)

Vista final
Como puede ver, hemos creado con éxito un diseño en el que fusionamos efectos de desplazamiento y opciones adhesivas. Es completamente sensible y se ve excelente en todos los dispositivos.
Conclusión
Divi es poderoso con sus características principales y puede crear diseños excepcionales. Este tutorial muestra cómo podemos ser creativos con efectos adhesivos y opciones de desplazamiento y diseñar páginas impresionantes. Si es un desarrollador, debería utilizar este tipo de diseño para impresionar a su cliente. Además, comparte este tutorial con tus amigos y cuéntanos qué tutorial quieres a continuación. Gracias.




