No hay diseño web sin fuentes. Establecen el estilo y el estado de ánimo del diseño, lo que puede ayudar o perjudicar su atractivo visual. Después de decidir las familias de fuentes para su sitio web, querrá poder modificarlas fácilmente. WordPress proporciona una serie de opciones para modificar el tipo de letra del sitio. Ya sea que necesite un complemento o pueda agregarlo manualmente, así como el tipo de tema que está usando, todo afectará la forma en que realiza los ajustes necesarios. Aquí, repasaremos cada opción y le mostraremos cómo usarla en WordPress para que pueda cambiar las fuentes en su sitio Divi . Bien, entonces comencemos.

¿Qué son las fuentes web ??

Google, Adobe, FontSpace y muchos otros ofrecen fuentes web gratuitas para su uso. Le permiten agregar fuentes personalizadas al código de su sitio web, lo que le brinda más opciones sobre cómo diseñar las cosas. Las fuentes web, a diferencia de las fuentes de escritorio, se alojan de forma remota. Cuando un usuario visita su sitio web, las fuentes web se descargan directamente del proveedor de fuentes. Cuando estén completamente optimizados, serán visibles en su sitio web en menos de un segundo. Las fuentes web le permiten usar diferentes fuentes en su sitio web sin tener que incrustar cada una individualmente.
Los 4 tipos de fuentes web
Los cuatro tipos más comunes de fuentes web son:
- Serif: debido a los adornos en la parte superior e inferior de cada letra, las fuentes serif se utilizan mejor para los encabezados.
- Sans Serif: en comparación, las fuentes Sans Serif se adaptan igualmente a los encabezados y al cuerpo del texto debido a su limpieza y legibilidad.
- Script: debido a la apariencia caprichosa que tienen las fuentes Script, generalmente deben usarse con moderación.
- Pantalla: por último, pero no menos importante, las fuentes de pantalla suelen ser fuentes en negrita y gruesas, por lo que solo debe usarlas para encabezados y no para el cuerpo del texto.
Uso de fuentes web en WordPress
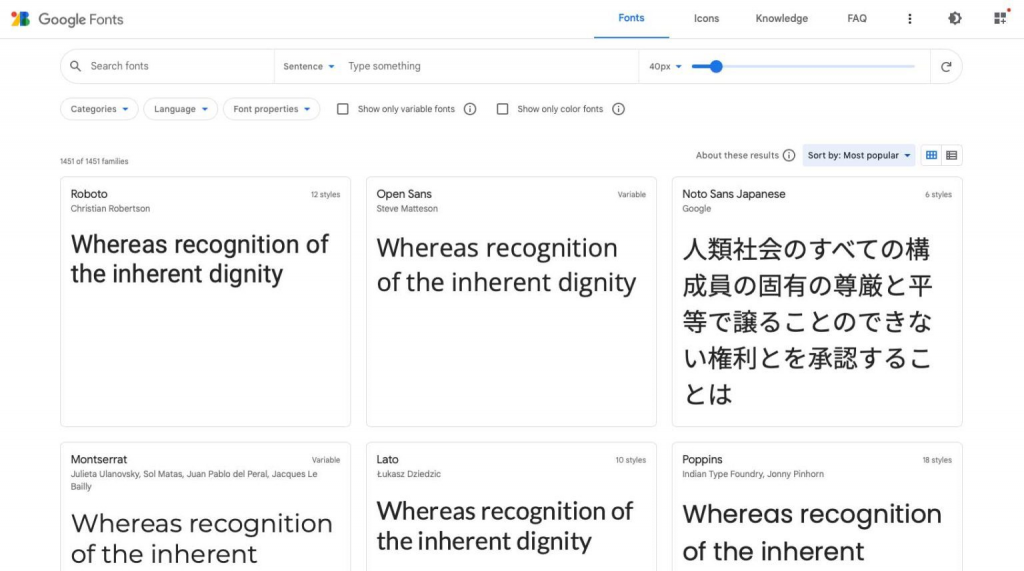
WordPress proporciona una serie de opciones para trabajar con fuentes web. Ya sea que esté trabajando con un tema de bloque de edición de sitio completo, un tema genérico de WordPress o un tema que usa un generador de temas, puede incrustarlos manualmente, con un complemento o a través de la configuración de su tema. Debido a su disponibilidad y simplicidad, los desarrolladores de WordPress utilizan con frecuencia las fuentes de Google.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo cambiar las fuentes en WordPress (5 formas)
Hay algunos enfoques diferentes para cambiar las fuentes en su instalación de WordPress. Algunos temas pagos, como Divi, incluyen un administrador de fuentes que utiliza fuentes de Google preinstaladas. Para colmo, si desea que Divi use todos los subconjuntos de fuentes de Google, puede activarlo en la configuración del tema.
La configuración del personalizador te permite modificar las fuentes predeterminadas del tema, pero no en Divi. Es posible que, dependiendo del estilo, este enfoque tenga una selección limitada de fuentes para elegir. Inclúyalos en el archivo theme.json si está empleando un tema de bloque que admita la edición completa del sitio (FSE), como Twenty Twenty-Two. Además, el editor de bloques de Gutenberg y un complemento de administración de fuentes están disponibles. Finalmente, puede ingresarlos a mano. Veamos las diferentes formas de modificar las fuentes en WordPress.
Uso de las opciones del personalizador de temas para cambiar las fuentes
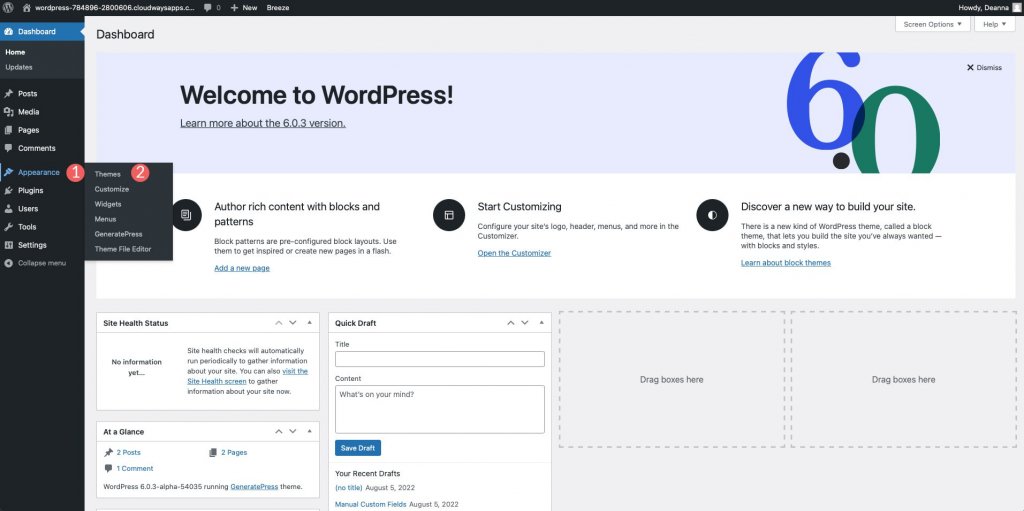
En el personalizador de temas de WordPress, puede cambiar algunas configuraciones según el tema que esté utilizando. Para demostrarlo, modifiquemos el tipo de fuente predeterminado del tema Génesis. Inicie sesión en el panel de WordPress. Vaya a Apariencia > Personalizar.

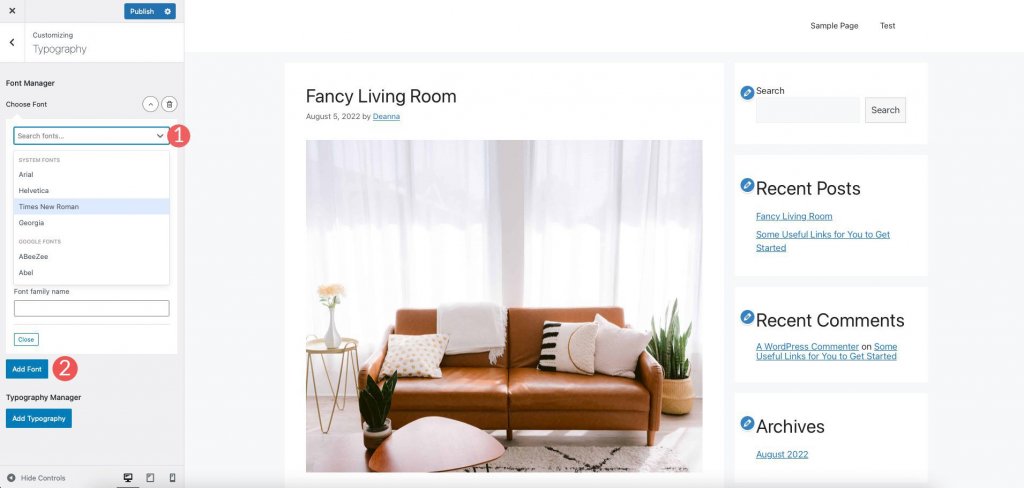
Seleccione la tipografía de la lista de opciones de personalización que aparece. Font Manager y Add Typography son las dos alternativas disponibles. Para acceder al menú desplegable debajo de la primera opción, haga clic en él. A continuación, puede examinar las fuentes disponibles o iniciar una búsqueda de una específica. Después de decidirse por una fuente, puede incorporarla a su sitio haciendo clic en el botón Agregar fuente. Al repetir los pasos anteriores, puede agregar más fuentes y asignarlas a diferentes elementos.

Typography Manager es la segunda opción y le permite designar fuentes específicas para usar en partes específicas de su sitio. Puede insertarlos en cualquier parte de la página, incluido el texto principal, el título y la descripción del sitio, los elementos del menú y los encabezados.
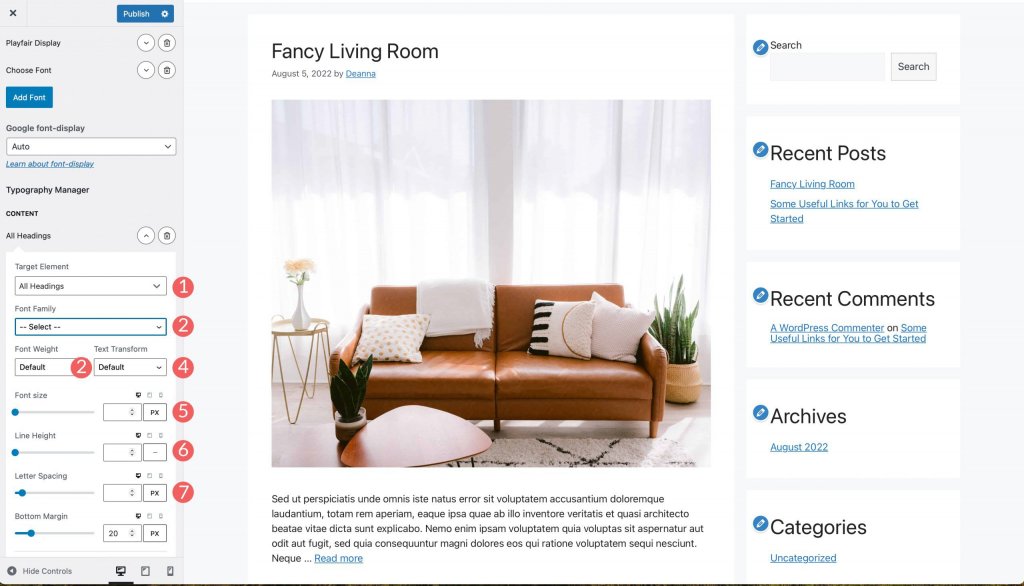
Además, puede modificar las fuentes aquí. Elegir el elemento para el que desea cambiar la fuente es el primer paso. El siguiente paso es elegir una familia de fuentes. Modifique el texto de la forma que desee eligiendo una nueva fuente y tamaño. Elija la fuente, el tamaño, la altura de línea y el espaciado entre letras correctos para cambiar el aspecto del texto. Utilice su flexibilidad para aplicar el mismo método a otros componentes.

Cambio de fuentes usando la edición completa del sitio de WordPress
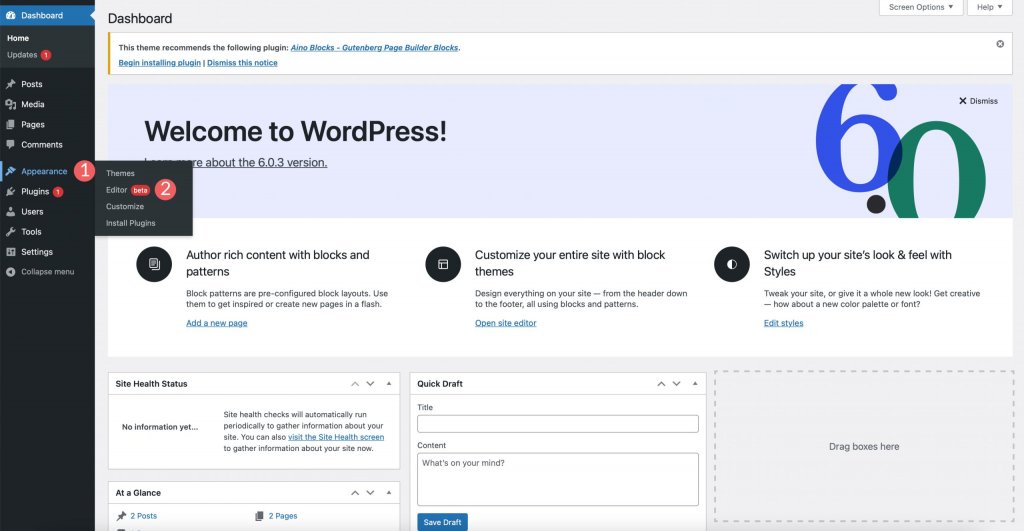
La mayoría de los editores de sitios completos tienen temas precargados con un número limitado de fuentes. Puede modificar la fuente del tema en el editor de temas como Blockbase, Emulsion, Aino y Twenty Twenty-Two. Tomemos la plantilla de Blockbase como ejemplo. Seleccione Tema > Editor para modificar las fuentes.

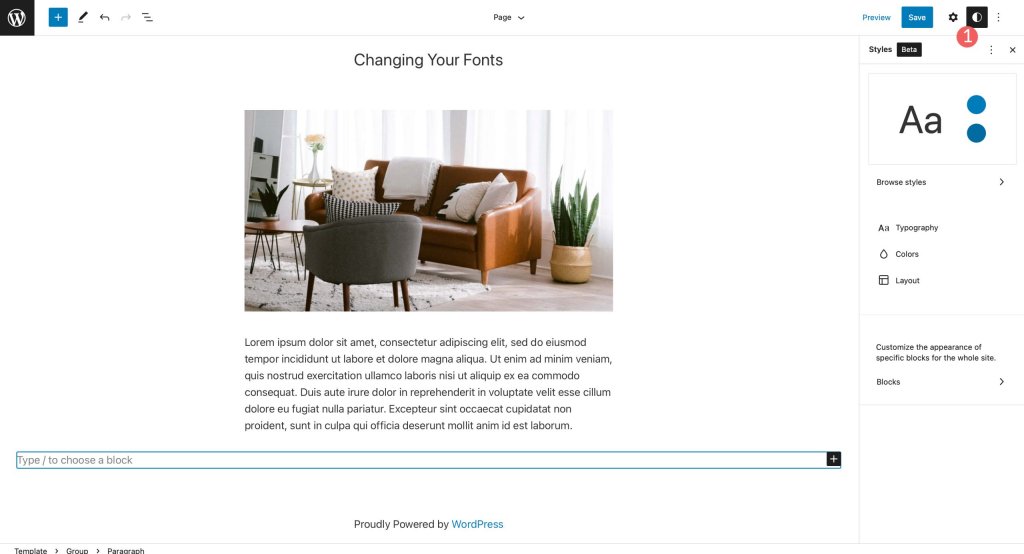
Luego, en la esquina superior derecha de su pantalla, haga clic en el icono de estilo.

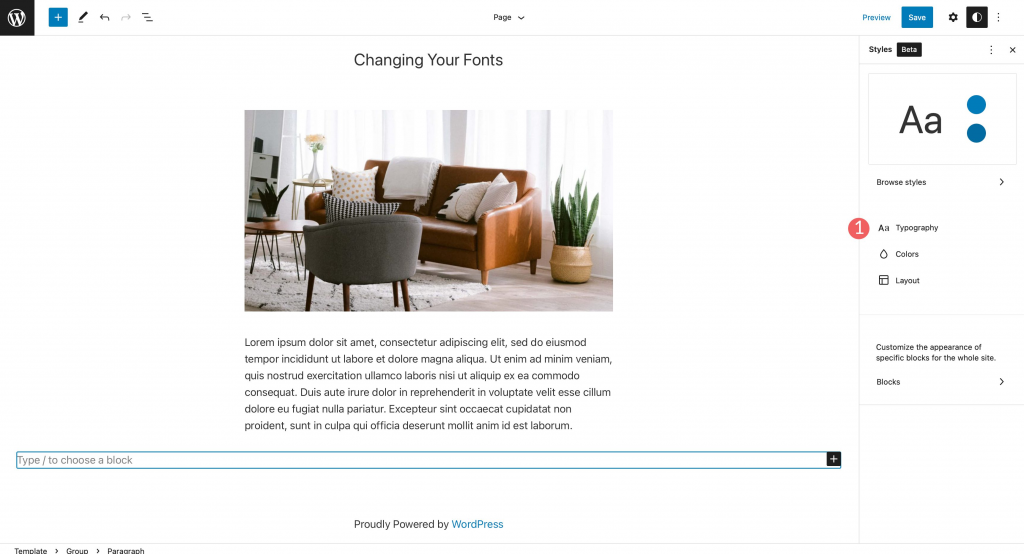
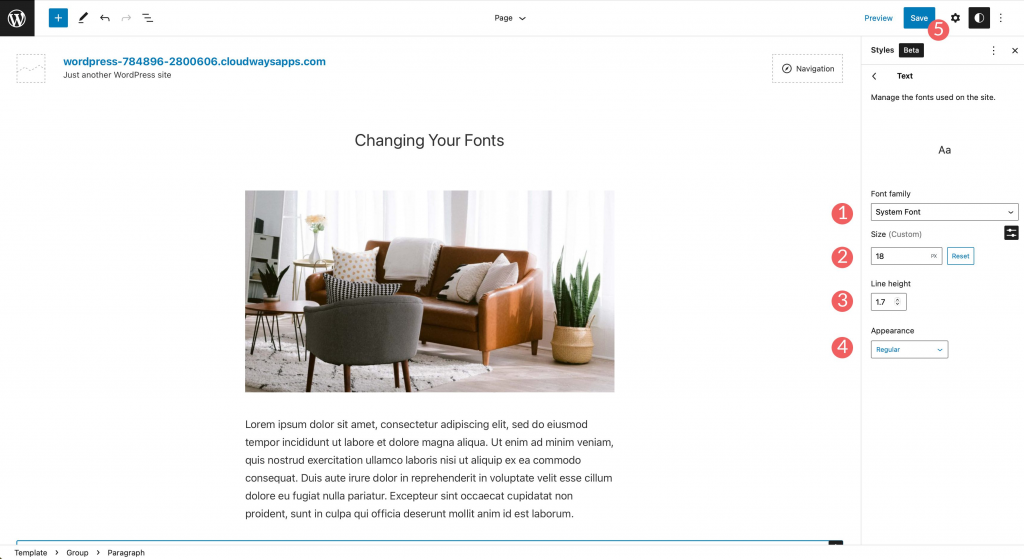
Seleccione la pestaña Tipografía para realizar ajustes en la fuente del tema.

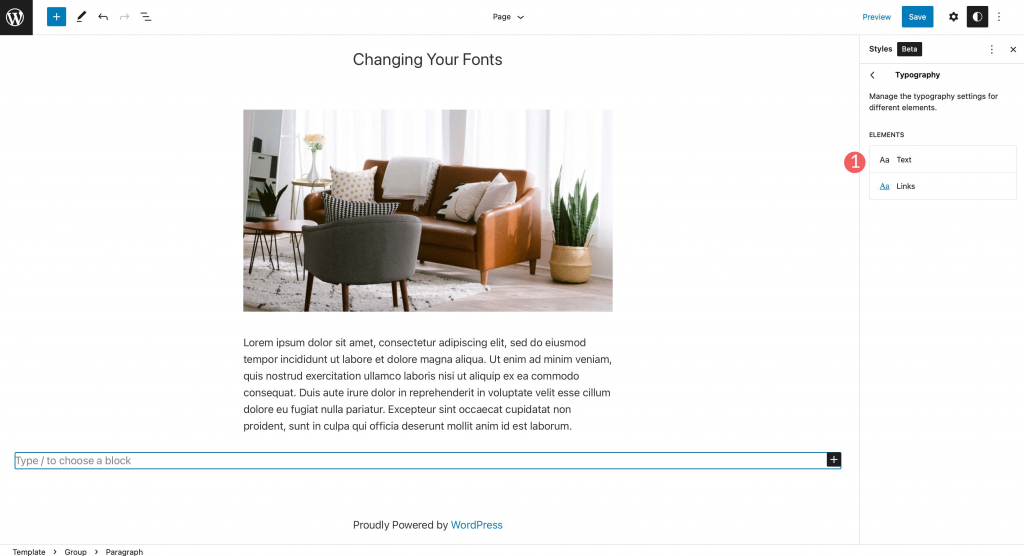
Puede personalizar el texto del sitio y el texto del vínculo, como se muestra aquí.

Para acceder al menú de fuentes, localice el título "familia de fuentes" y haga clic en él. Haga su elección entre las fuentes disponibles. Las opciones de tamaño, altura de línea y estilo también están disponibles. Haga sus selecciones, luego haga clic en el botón Guardar en la parte superior derecha para aplicarlas.

Cambiar las fuentes de WordPress con el editor de bloques
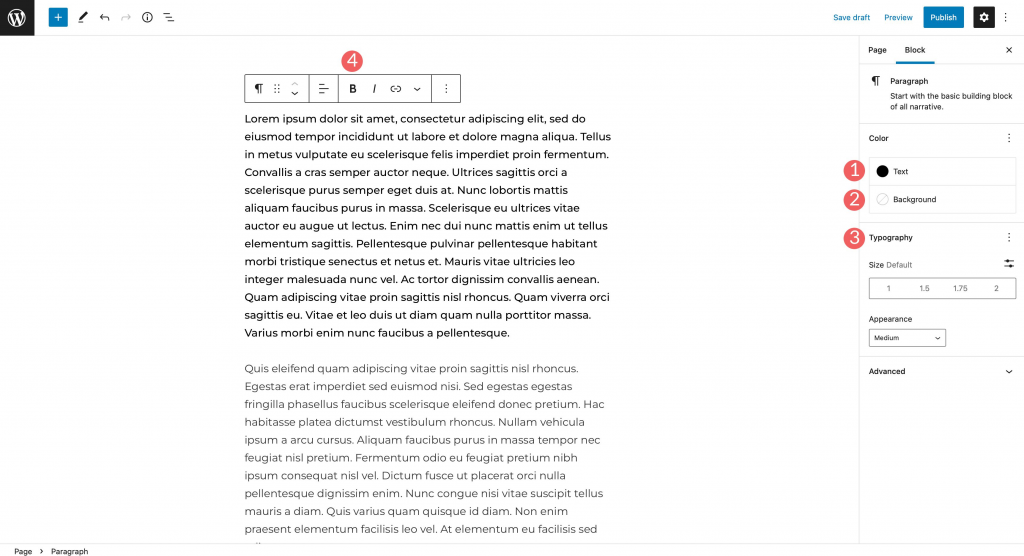
Las fuentes en su documento se pueden personalizar a través del editor de bloques. Tienes control total sobre la fuente, el tamaño, el color y el estilo del texto y su fondo. El peso de la fuente suele ser una de las opciones de cómo se ve algo, y cambia según la fuente que elija para su tema.
En los bloques de texto, encontrarás más opciones de personalización. Puede alinear su texto, ponerlo en negrita o cursiva y usar otras opciones de formato.

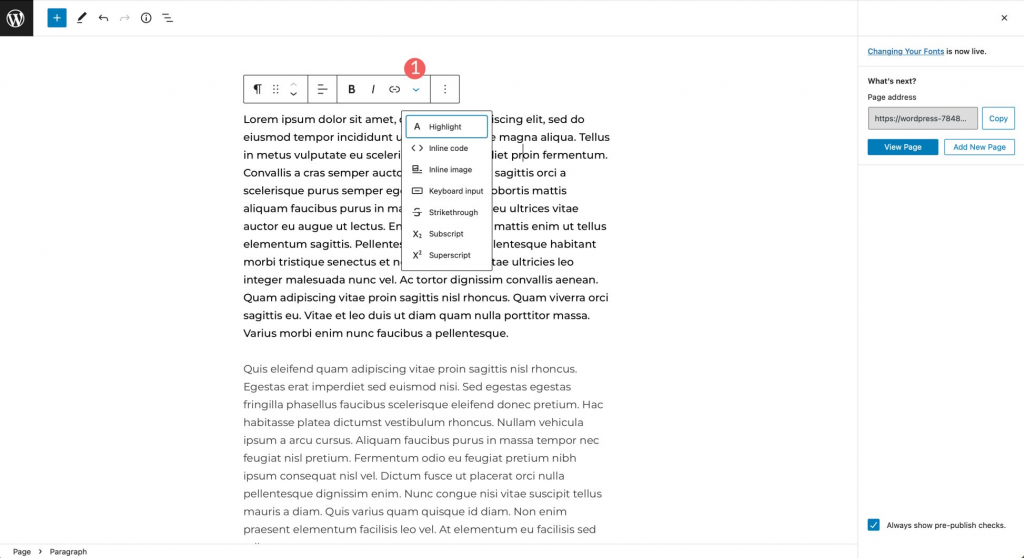
También tiene la opción de agregar código en línea, imágenes y tachados, así como resaltar su texto. Finalmente, también puede usar caracteres de subíndice y superíndice.

Usar un complemento para cambiar las fuentes
Un plugin como el Fonts Plugin | La tipografía de Google Fonts es necesaria para modificar las fuentes utilizadas por un tema genérico de WordPress. En este tutorial, repasaremos la configuración del complemento y su uso para modificar las fuentes de su sitio.
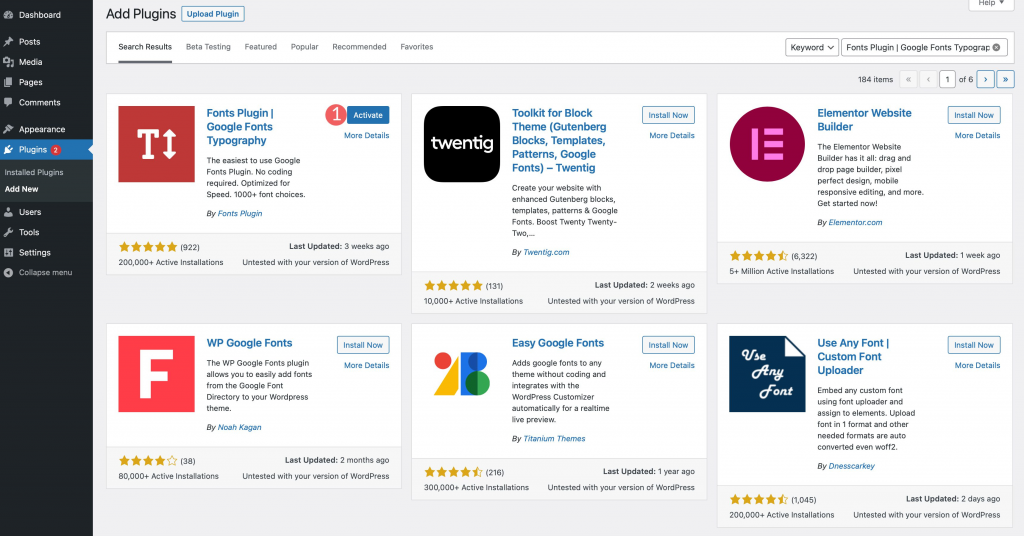
Para instalar un nuevo complemento, vaya al menú Complementos y haga clic en "Agregar nuevo". En la barra de búsqueda, escribe "Complemento de fuentes | Tipografía de fuentes de Google". Para agregar el complemento a su sitio, haga clic en "Instalar ahora".

Active el complemento a continuación.

Vaya a Apariencia > Personalizar para activar el complemento. Si hace clic en ese enlace, aparecerá un nuevo submenú llamado "Complemento de fuentes" en el personalizador de la página después de restaurar la página.

Configuración del complemento

Al hacer clic en la pestaña, aparecerá un menú desplegable con cuatro secciones: carga de fuentes, depuración, configuración básica y configuración avanzada. En las configuraciones más fundamentales, puedes seleccionar una familia tipográfica predeterminada de entre las más de 1400 que ofrece Google. Los encabezados, así como los botones y campos de entrada, pueden personalizar sus fuentes.
Los cambios en las fuentes de la marca, como el título del sitio y el eslogan, se pueden realizar en la sección Configuración más avanzada. La fuente utilizada en los menús de su sitio se puede modificar en la pestaña "Configuración de navegación".

El menú Tipografía de contenido le permite modificar la fuente utilizada para el texto del cuerpo y la familia de fuentes utilizada para todas las etiquetas de encabezado por separado.

Tanto las fuentes del encabezado como del cuerpo se pueden personalizar en las secciones de la barra lateral y el pie de página de su sitio. La opción final, "Cargar fuentes solamente", le permite cargar fuentes específicas sin aplicarlas a un elemento. Cuando solo ciertas secciones de su documento deben usar fuentes específicas, esta es la forma de hacerlo. El complemento premium es el único que incluye el menú de carga de fuentes.

Activar la opción "Forzar estilos" en Depuración lo ayudará a descubrir por qué sus fuentes no se cargan. La casilla de verificación deshabilitar los controles del editor oculta el menú de fuentes al editar publicaciones y páginas. Intercambiar, bloquear, retroceder y opcional son las cuatro opciones de visualización de fuentes disponibles para usted. Puede deshacer todos los cambios en la configuración de fuentes del complemento haciendo clic en el botón Restablecer todas las fuentes.
Usando Divi Theme Builder para cambiar fuentes

Cuando se trata de crear temas, Divi está entre los mejores. Divi te ofrece una amplia variedad de controles sobre las fuentes de WordPress. Para empezar, tiene una colección de fuentes de Google que puedes usar de inmediato. Las fuentes se pueden usar en el generador de temas y en cualquier módulo que tenga opciones de texto. El personalizador de temas incorporado de Divi simplifica la aplicación de configuraciones de fuentes globales. Echemos un vistazo a las opciones de fuente de Divi y veamos cómo funcionan.
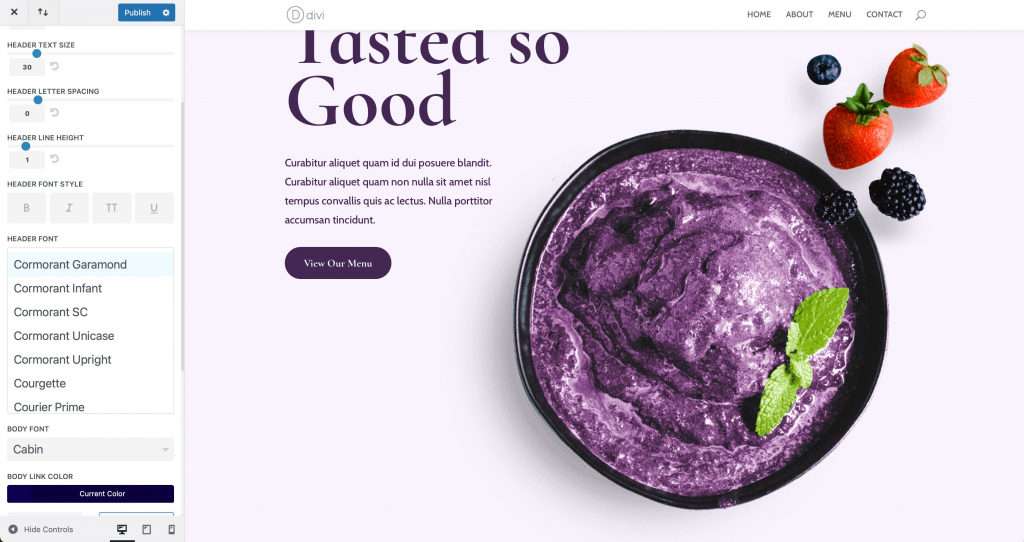
Habilitar el personalizador de temas le permitirá seleccionar una fuente predeterminada. Para comenzar, vaya al panel de administración de WordPress y haga clic en Tema > Personalizar. Seleccione Configuración general > Tipografía en el menú desplegable del personalizador. El tamaño, la altura de línea, el espaciado entre letras, el estilo de fuente, el encabezado, la fuente del cuerpo y la configuración de color para cada uno son personalizables. Divi viene con la mayoría de las fuentes de Google, por lo que puedes elegir entre una cantidad casi infinita de estilos.

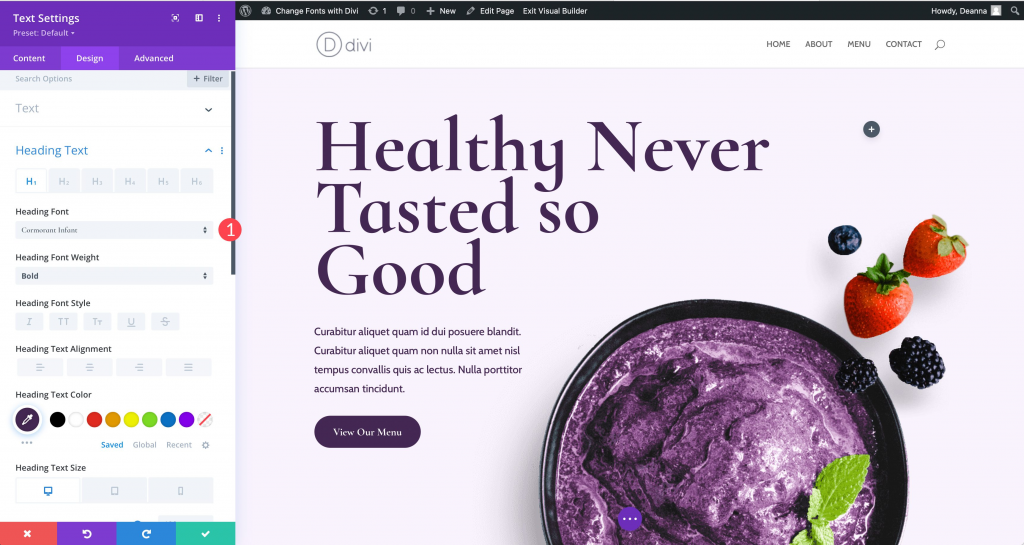
Si hay texto en un módulo, puede cambiar el estilo de fuente además de lo que puede hacer en el personalizador de temas. Usaremos las funciones de personalización de fuentes del módulo de texto como ejemplo. Todas las opciones de texto se agrupan en el menú de diseño. Tiene control total sobre la fuente, el tamaño, el color y el estilo del cuerpo del texto y del encabezado. Para realizar cambios en la fuente del encabezado, primero debe activar el submenú haciendo clic en él. La fuente en sí, así como su peso, estilo, alineación del texto, color, tamaño y más, son todos personalizables.

Terminando
WordPress proporciona una serie de opciones para modificar las fuentes. Usando un complemento como Fonts Plugin | La tipografía de fuentes de Google es el método más simple si está trabajando con un tema genérico. Los temas que le permiten realizar muchos cambios en su sitio generalmente tienen más de dos formas de cambiar las cosas, pero algunas de ellas pueden ser difíciles de usar. Debido a la flexibilidad que proporciona, se debe considerar seriamente un creador de temas como Divi . Por último, pero no menos importante, agregar fuentes manualmente puede ser la mejor opción para usted si es un desarrollador práctico o si solo necesita algunas alternativas.





