Permitir una comunicación fluida entre los visitantes del sitio web y usted mientras recopila sin esfuerzo información valiosa de los visitantes: aquí es donde sobresale el módulo de formulario de contacto Divi .

De forma predeterminada, el módulo de formulario de contacto Divi coloca convenientemente las etiquetas de los campos dentro de los campos de entrada. Sin embargo, pueden surgir casos en los que prefiera mostrar las etiquetas encima de los campos del formulario de contacto. En este completo tutorial, demostraremos cómo lograr este efecto deseado empleando un toque de magia CSS.
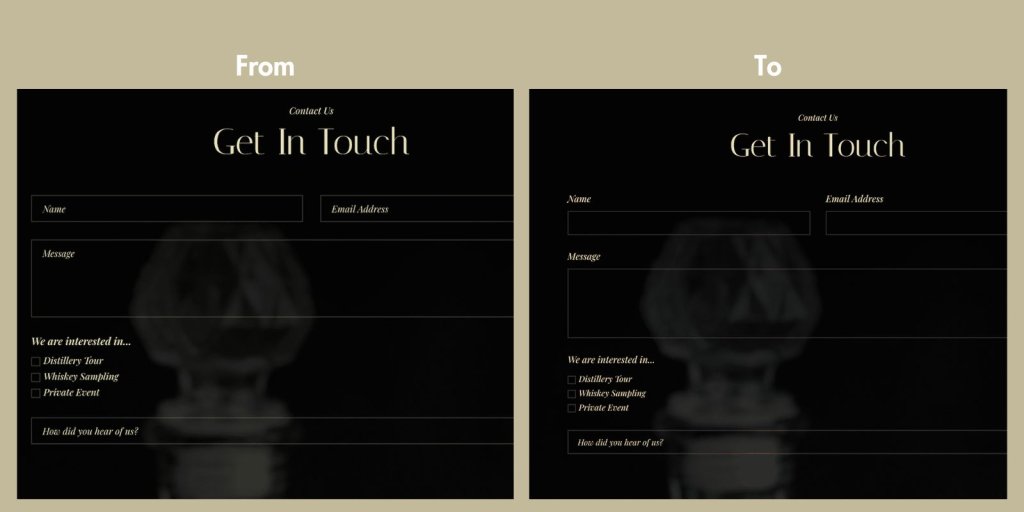
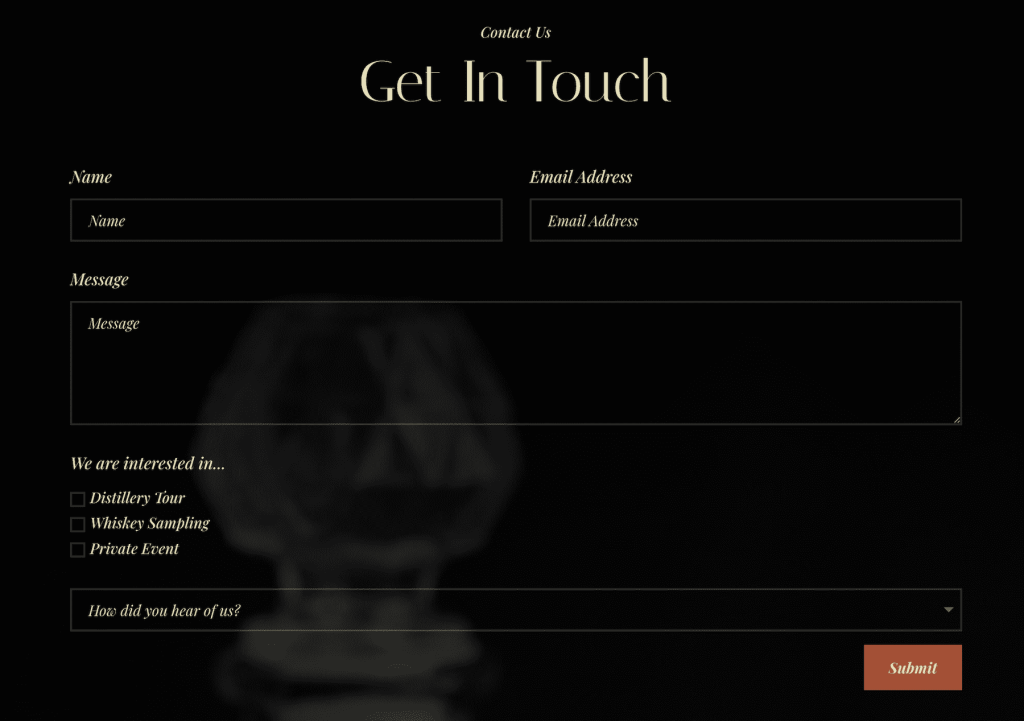
Vista previa del diseño
Así quedará nuestro diseño una vez terminado.

Agregue etiquetas encima de los campos en el módulo de formulario de contacto de Divi
Utilicemos el diseño de la página de contacto del paquete gratuito de diseño de destilería de whisky .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara demostrar el efecto deseado, emplearemos el cautivador diseño de la página de contacto del paquete gratuito de diseño de destilería de whisky. Para implementar CSS personalizado en su sitio web Divi, tenemos dos opciones: el Personalizador de temas, que afectará a todos los formularios de contacto en su sitio web, o el método por página, que modificará los formularios de contacto individuales. Comenzaremos con el enfoque por página y luego exploraremos el proceso de agregar CSS globalmente.
Tenga la seguridad de que nuestras instrucciones paso a paso se presentarán en inglés claro y conciso para su comodidad.
Ir a la página de contacto
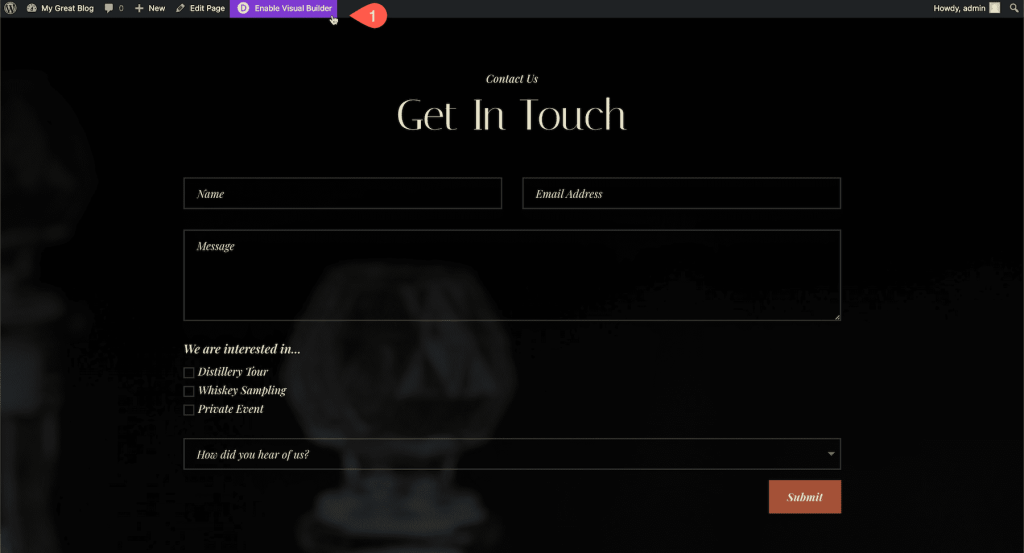
Vaya a la página de su formulario de contacto y primero active Visual Builder.

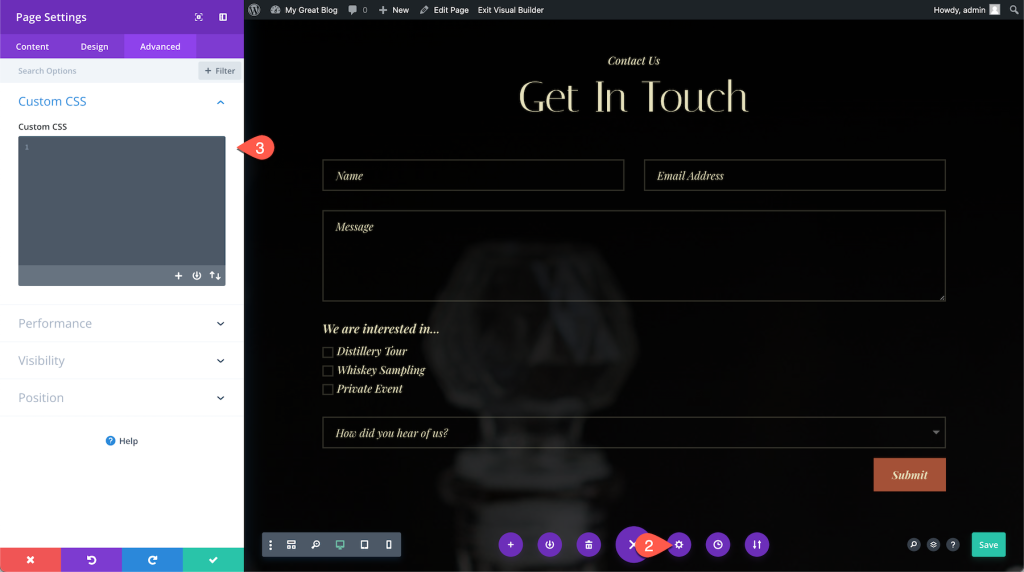
Para acceder a la configuración de la página, expanda la barra de herramientas Divi en la parte inferior de la página y haga clic en el símbolo del engranaje. Luego, el código CSS debe copiarse y pegarse después de seleccionar Avanzado > CSS personalizado.

Debe copiar y pegar el siguiente código CSS en el cuadro CSS personalizado:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Esto es lo que tenemos actualmente. Verá que nuestro estilo de fuente no se conserva y que el título sobre el campo desplegable se ha duplicado.

Como resultado, para corregir eso, agregaremos algo de estilo de fuente CSS al código, así como algunas líneas adicionales para eliminar el título duplicado sobre el campo desplegable.
Aquí está el código completo revisado:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
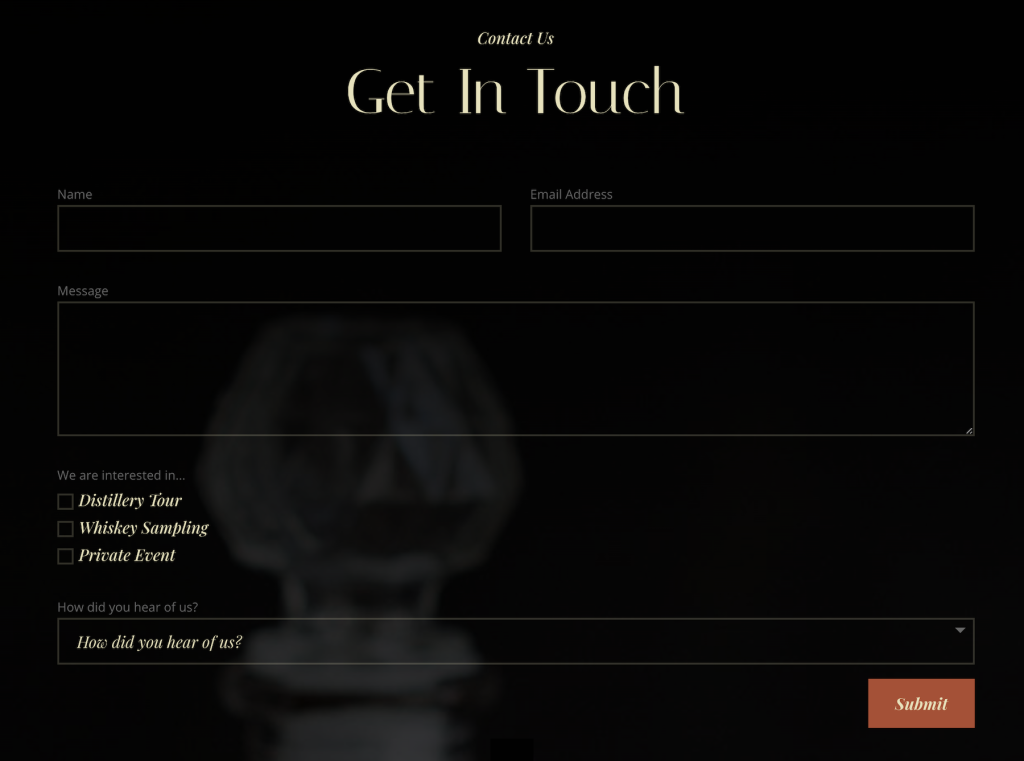
}Y aquí está el resultado final.

Hacer que el diseño sea global
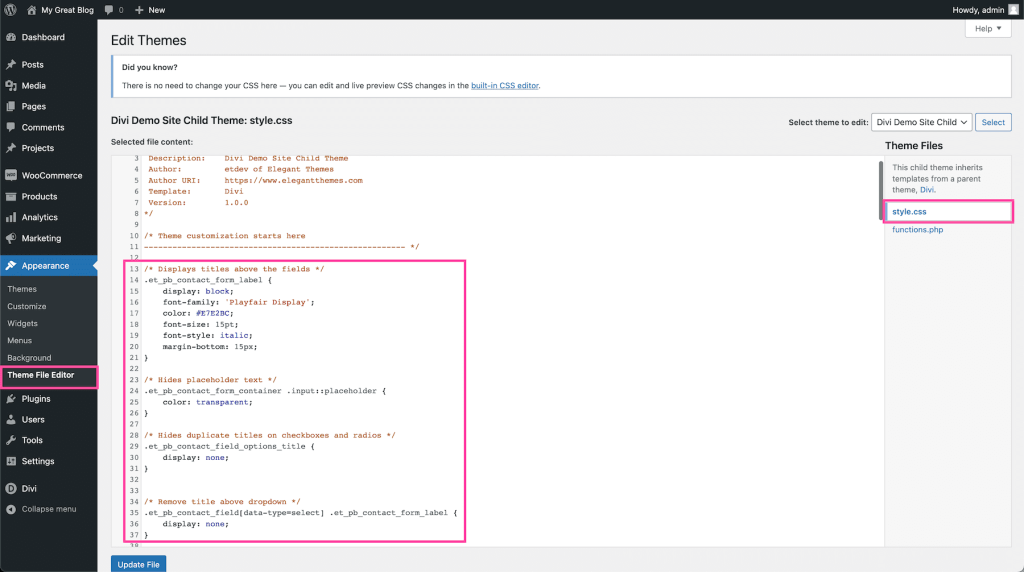
Para modificar la apariencia de todos los formularios de contacto en su sitio web, puede optar por el enfoque global agregando el código. Sin embargo, si desea personalizar exclusivamente un formulario de contacto en particular, deberá asignar un ID de CSS al módulo en la pestaña avanzada. Una vez completado, asegúrese de anteponer la clase CSS a la que desea dirigirse con "#" seguido de su ID de CSS en el código. A la hora de incorporar el código CSS, tienes tres opciones disponibles para conseguir el efecto global deseado. Puede agregarlo a la hoja de estilos style.css de su tema hijo.

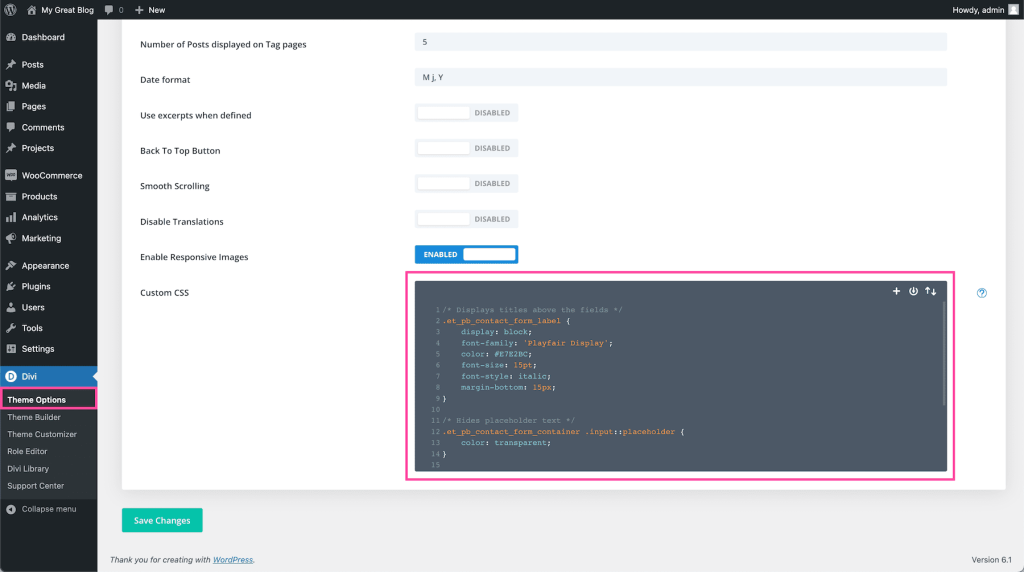
Además, puedes hacer esto desde el bloque CSS personalizado en la sección Divi > Opciones de tema.

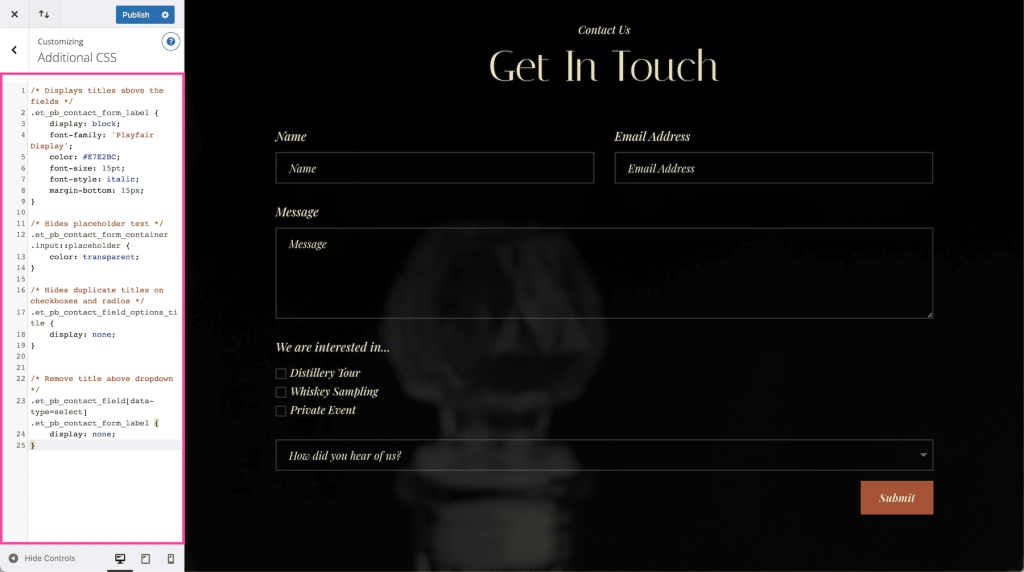
O desde el personalizador de temas, donde quieras.

¡Ahí tienes! Ha cambiado el campo de etiqueta en el módulo de contacto de Divi.
Terminando
En conclusión, cambiar la ubicación de las etiquetas del formulario de contacto desde el interior de los campos de entrada hacia la parte superior puede tener un profundo impacto en los visitantes. Este simple ajuste no sólo impresiona a los usuarios sino que también mejora la belleza general y el atractivo visual de su sitio web. Con el módulo de formulario de contacto integrado de Divi , lograr la ubicación deseada de la etiqueta es sencillo y accesible.
Divi, como plataforma de desarrollo web reconocida, sigue constantemente las últimas tendencias y características de la industria. Al adoptar funcionalidades de vanguardia, como la ubicación de etiquetas personalizables, Divi permite a la comunidad de desarrollo web crear sitios web atractivos y visualmente impresionantes. Por lo tanto, aproveche la oportunidad de cautivar a sus visitantes con el módulo de formulario de contacto flexible de Divi y manténgase a la vanguardia en diseño web.





