Elementor es la principal herramienta de construcción de sitios web de WordPress, que permite a los diseñadores web crear sitios web profesionales con píxeles perfectos utilizando un creador visual intuitivo. Elementor incluye la opción de modificar la imagen de fondo de cualquier parte o columna de su sitio web, incluida la sección principal, que es lo primero que ven los visitantes cuando llegan a su página.

¿Qué es una imagen de héroe?
Una imagen principal es una enorme imagen de banner web que se fija en la sección del encabezado de una página web, generalmente cerca de la parte superior de la página. Suele incluir tanto una imagen como un texto para expresar el mensaje principal de una empresa. En la mitad superior de la página, las fotos destacadas suelen incluir un llamado a la acción (CTA) que anima a los visitantes a explorar el resto de la página. El propósito de este gráfico es brindar energía y entusiasmo a una página y al mismo tiempo causar una buena primera impresión.
Cómo cambiar la imagen de fondo del héroe al pasar el mouse
En esta publicación de blog, te mostraré cómo usar las etiquetas dinámicas de Elementor y el CSS personalizado para cambiar la imagen de fondo del héroe al pasar el mouse. Esto producirá un magnífico impacto que llamará la atención de tus visitantes y hará que tu sitio web destaque.
Paso 1: crea una nueva página
Lo primero que debemos hacer es crear una nueva página y editarla con Elementor .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
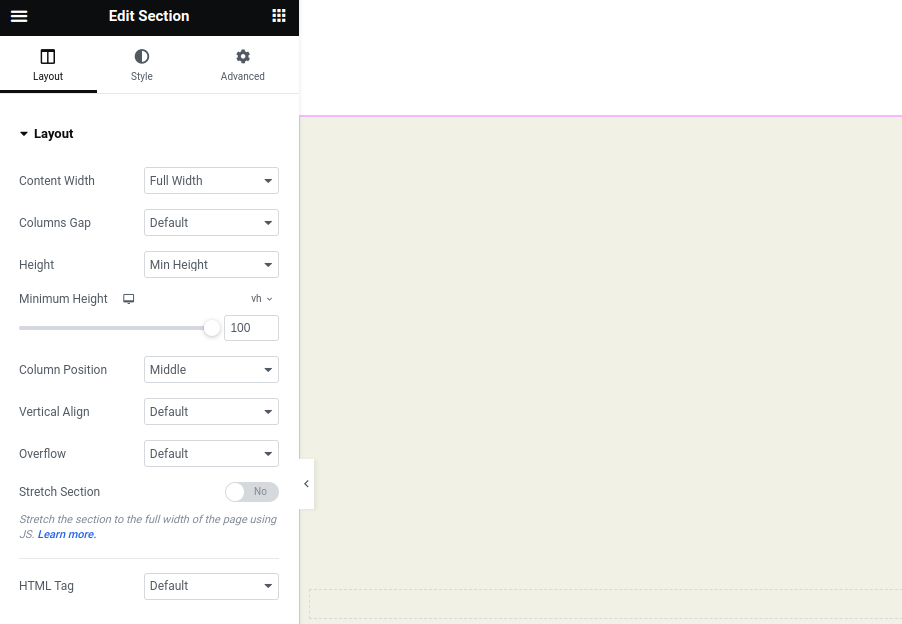
Inserte una sección con la siguiente configuración:
- Altura mínima: 100vh
- Ancho: 100%

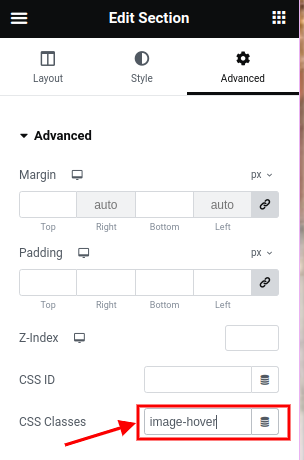
Establece una clase para la sección llamada: "image-hover"

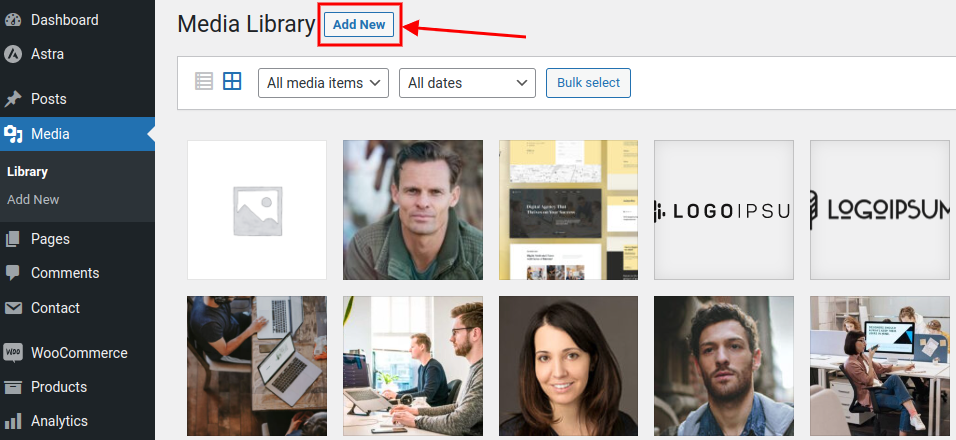
Continúe y cargue las imágenes que usará para el efecto de desplazamiento en su biblioteca multimedia.

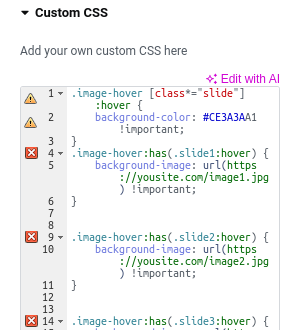
Cuando esté hecho, continúe e inserte el siguiente código CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Nota: Reemplace la URL de la imagen de fondo con las URL de sus imágenes de la biblioteca multimedia.
Este CSS logra dos objetivos:
1: cambie el color de fondo de cada contenedor al pasar el mouse.
2 - Al pasar el cursor sobre los contenedores .slide-*, cambia la imagen de fondo en .image-hover.

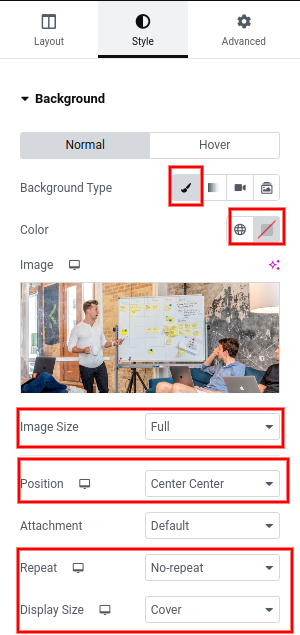
Después de insertar su CSS personalizado, vaya a la pestaña Estilo e ingrese la siguiente configuración:
- Tipo de fondo: Clásico
- Color: Transparente
- Tamaño de imagen: Completa
- Imagen: *Elige la primera imagen que deseas mostrar
- Posición: Centro Centro
- Tamaño de pantalla: Cubierta
- Repetir: No repetir

Próximo paso:
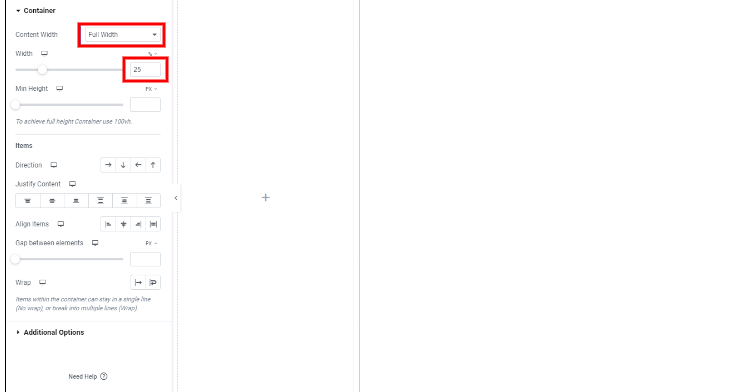
Agregue 1 sección dentro con esta configuración:
- Ancho del contenido: ancho completo
- Ancho: 25%

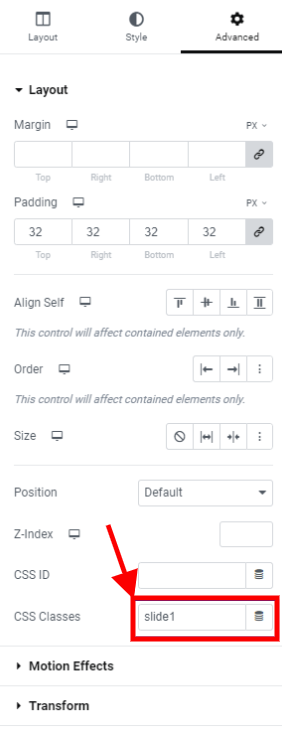
Vaya a la pestaña Avanzado y cree una clase llamada: diapositiva1.

Ahora, personaliza cada contenedor con tu estilo y artículos.
Una vez que su primer contenedor esté completo, duplíquelo tres veces y modifique la clase CSS en cada contenedor para crear cuatro clases numeradas consecutivamente:
diapositiva 1, diapositiva 2, diapositiva 3 y diapositiva 4
Conclusión
En este artículo, aprendimos cómo crear una sección de héroe con Elementor, el creador de sitios web de WordPress más popular.
Nos concentramos en crear una sección principal que cambia la imagen de fondo cuando el usuario pasa el cursor sobre diferentes elementos, y utilizamos la funcionalidad de contenedor de Elementor y el código CSS personalizado para hacerlo.
Puede mejorar el diseño UX/UI de su sitio web y crear un área visualmente atractiva y atractiva que se destaque entre la multitud siguiendo estas instrucciones.
Elementor simplifica la creación de un sitio web de aspecto profesional para cualquier persona sin experiencia en codificación. En general, esta lección le muestra cómo crear una sección principal que enfatice la propuesta de valor de su sitio web y atraiga a sus visitantes.





