El efecto de desplazamiento es un esquema de diseño interactivo que es muy poderoso en diseño. Usamos esto para hacer que nuestro diseño sea más atractivo para los visitantes y para que el contenido sea más informativo. El tema Divi tiene esta función incorporada con el generador de vista previa en vivo para que podamos crear diseños impresionantes. Uno de los efectos de desplazamiento más interesantes es Cambiar imagen al desplazarnos y hoy vamos a ver cómo podemos hacer esto con Divi. Este diseño es muy útil para sitios web de cartera y negocios de comercio electrónico.

Pico Snek
El cambio de imagen al pasar el mouse por encima es un diseño receptivo, por lo que sus visitantes desde dispositivos móviles o tabletas pueden tener la misma experiencia que los usuarios de PC.
Cambiar imagen al pasar el mouse
Selección de demostración
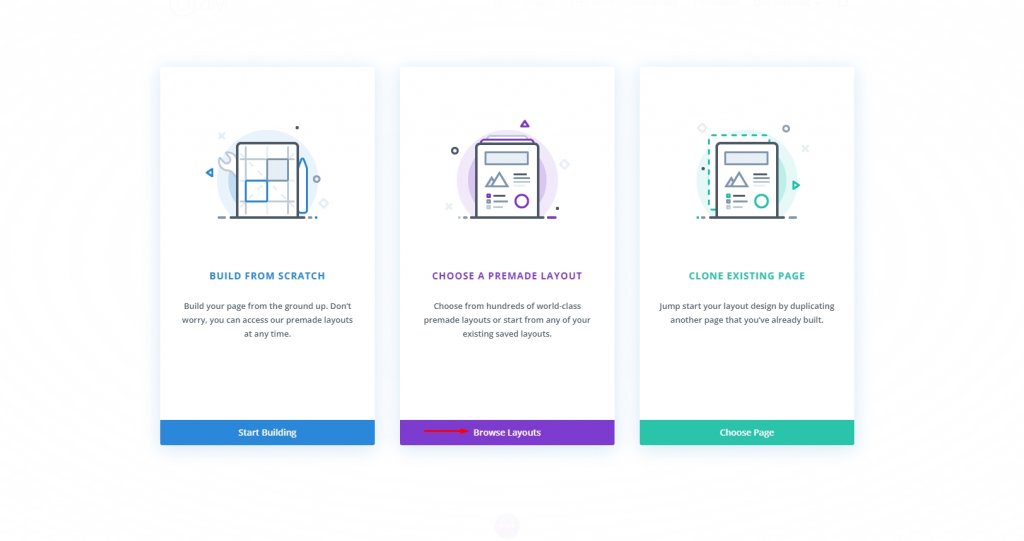
Para comenzar con nuestro tutorial de hoy, usemos una plantilla prefabricada de la biblioteca Divi llamada Dog Groomers. Abra una página en la que desee importar este diseño y continúe eligiendo con una plantilla predefinida.

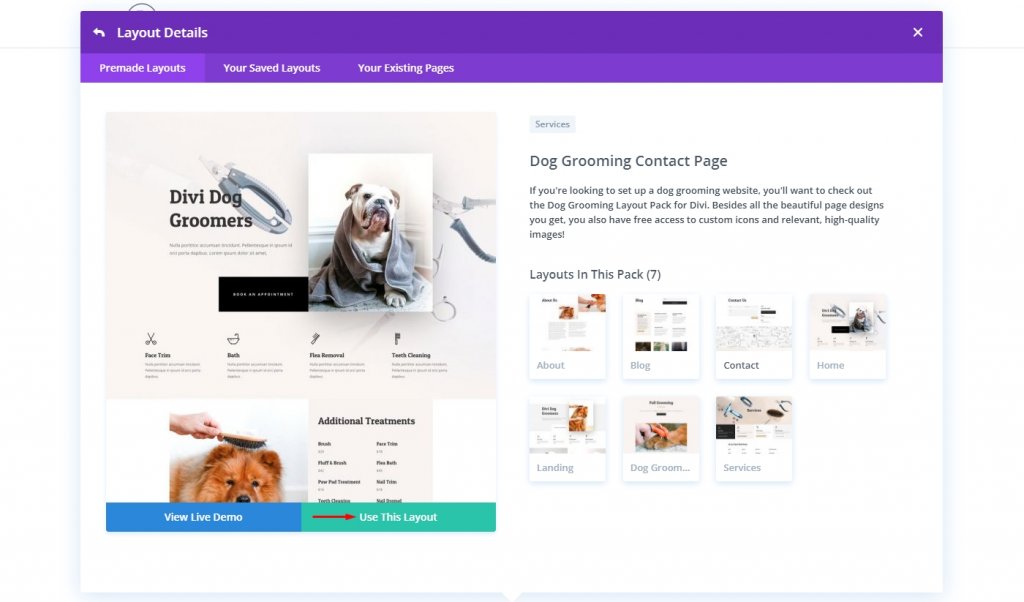
Luego busque la plantilla Dog Groomers o descárguela desde aquí e impórtela. Después de seleccionar la plantilla de la biblioteca, seleccione Usar este diseño .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Seleccionar imagen
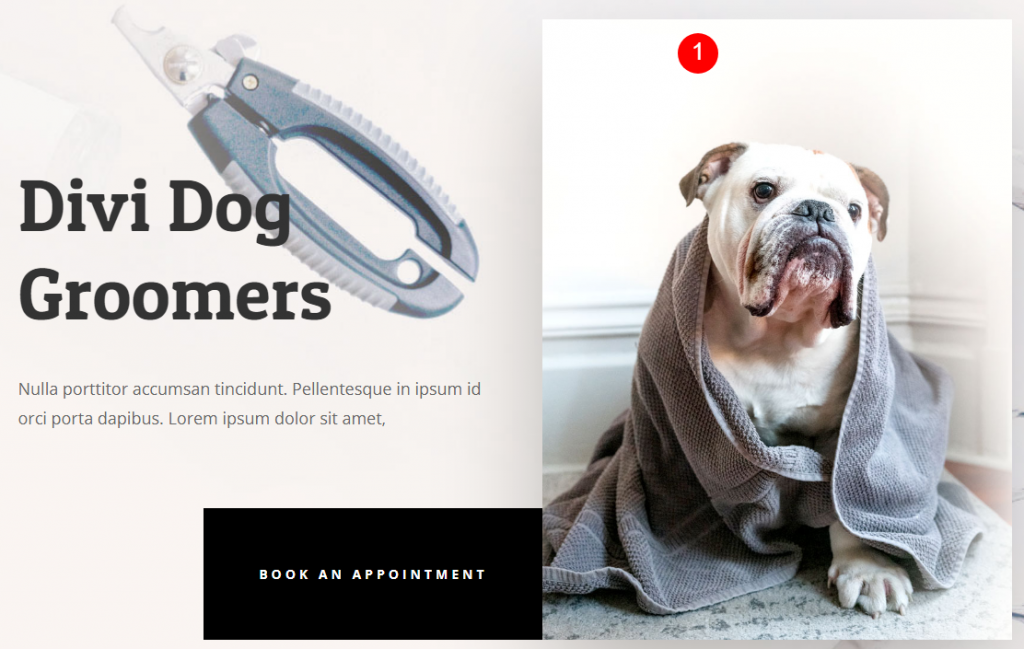
En Divi Builder, simplemente busque las fotos a las que desea aplicar el efecto y luego haga clic en ellas. Si bien cada acción se colocará de forma independiente, el efecto de desplazamiento se puede aplicar a tantos componentes de su página como desee sin restricciones.
Recuerde que se puede aplicar a cualquier componente que tenga una imagen como parte de él. El módulo de imágenes de Divi no es el único lugar donde verá este impacto. Para cambiar las imágenes, habilite el efecto de desplazamiento en cualquier imagen de fondo, ya sea Blurb, CTA o incluso un fondo de columna.

No podemos cambiar la imagen directamente porque esta imagen es parte de la primera fila de la página y no está colocada en un módulo de imagen. Así que editemos la configuración de la fila.

Configuración del módulo
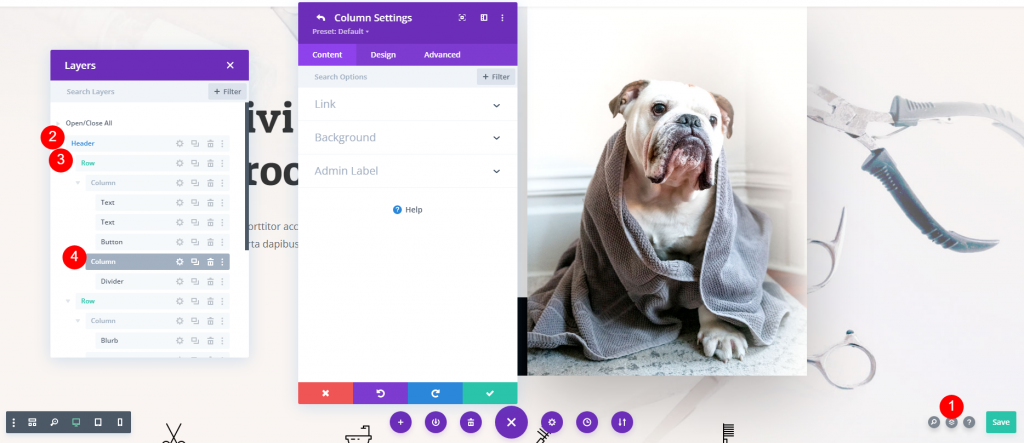
Abra las capas desde la esquina derecha y expanda la fila desde la sección del encabezado. Verá dos columnas y ahora abrirá la configuración de la segunda columna.

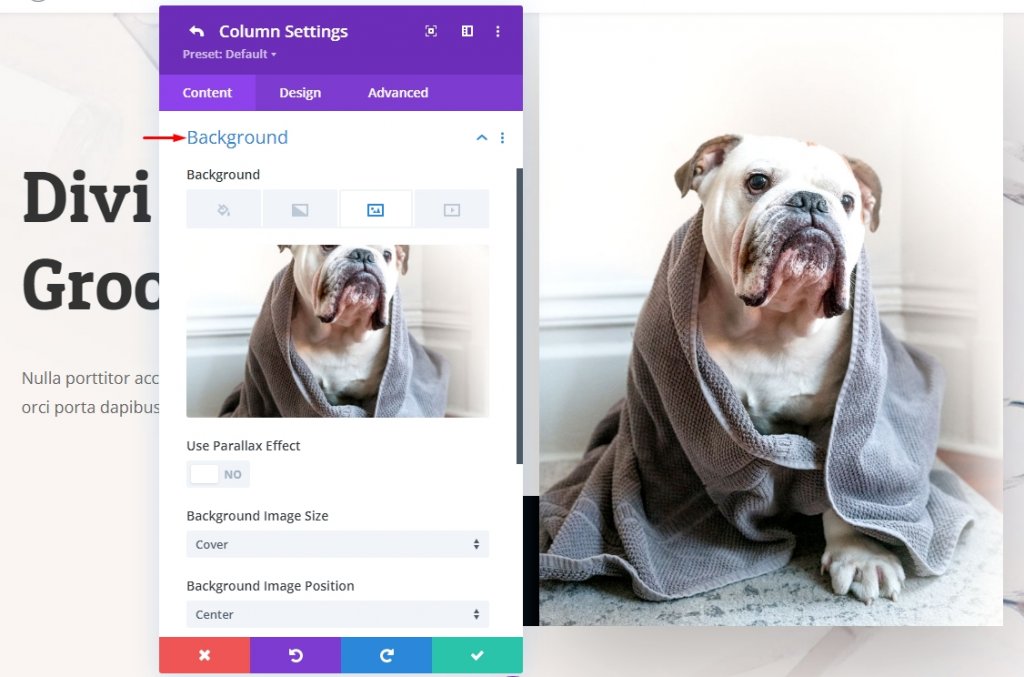
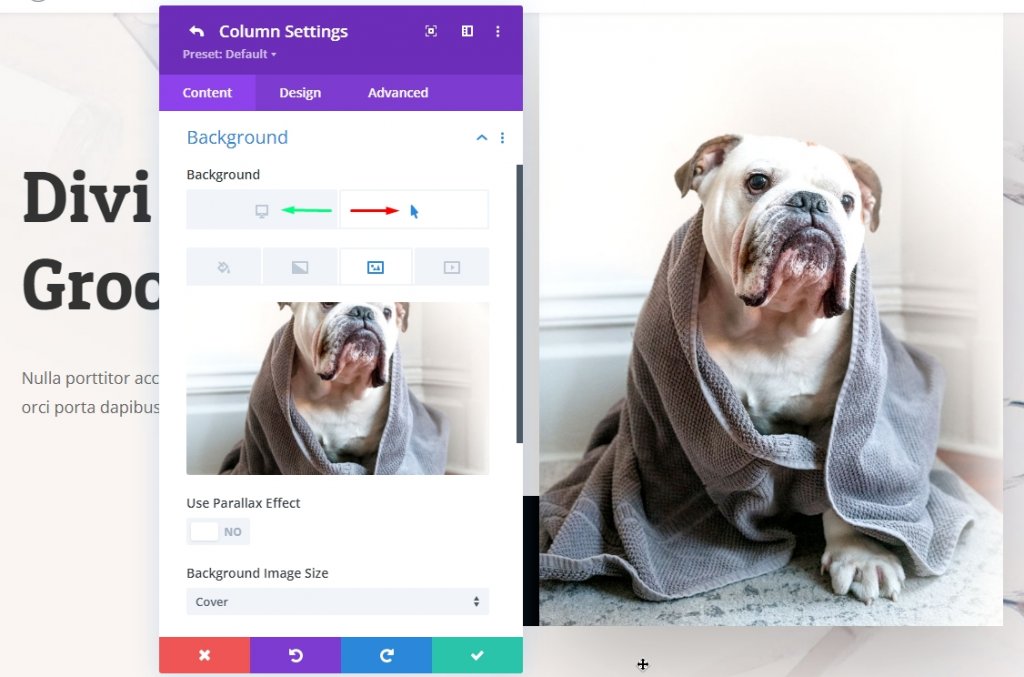
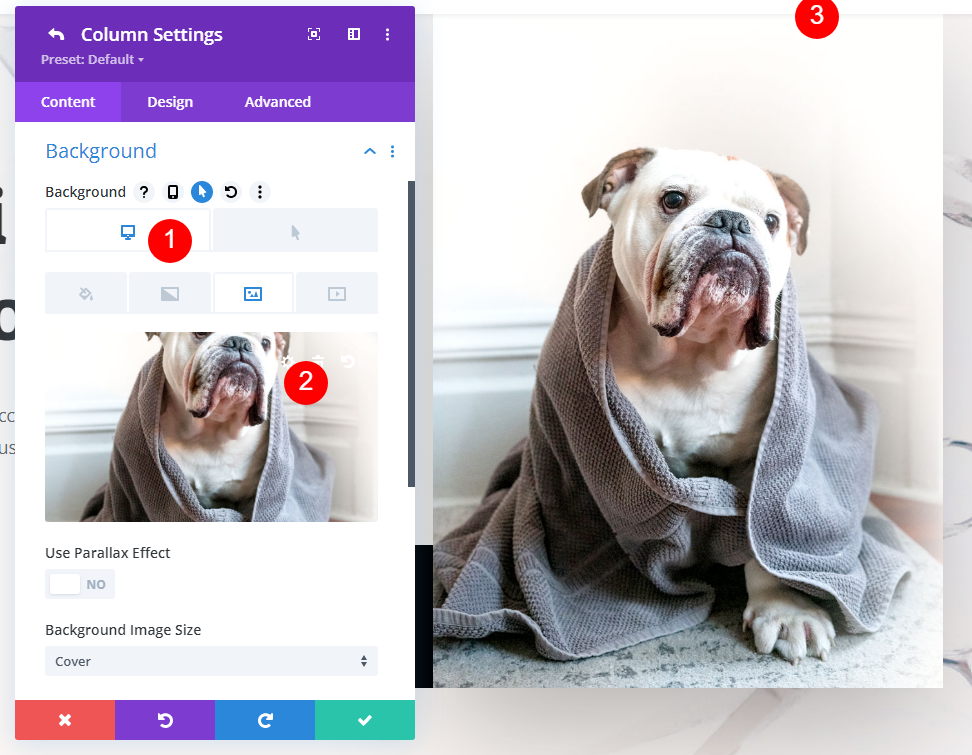
Ahora, desde la pestaña de contenido, abra la configuración de Fondo para la imagen.

Debajo de Fondo, Divi le permite elegir entre una variedad de diferentes tipos de medios, incluidas imágenes, degradados y videos .mp4. La pestaña Imagen, la tercera desde la izquierda, se puede usar para aplicar efectos de desplazamiento a cualquiera de estos.
Habilitar efectos de desplazamiento
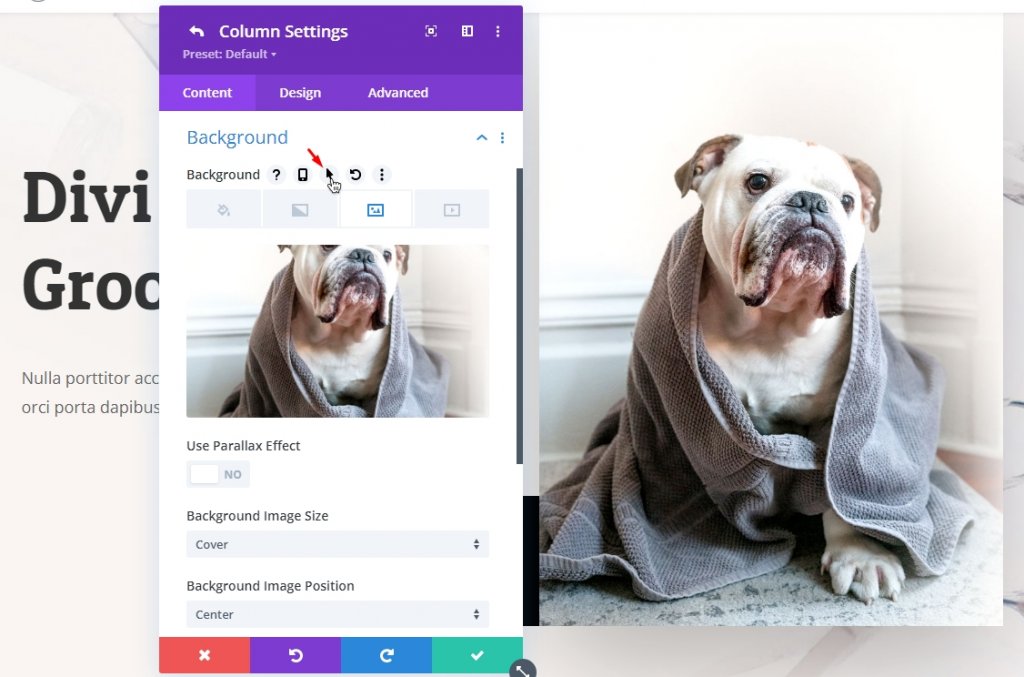
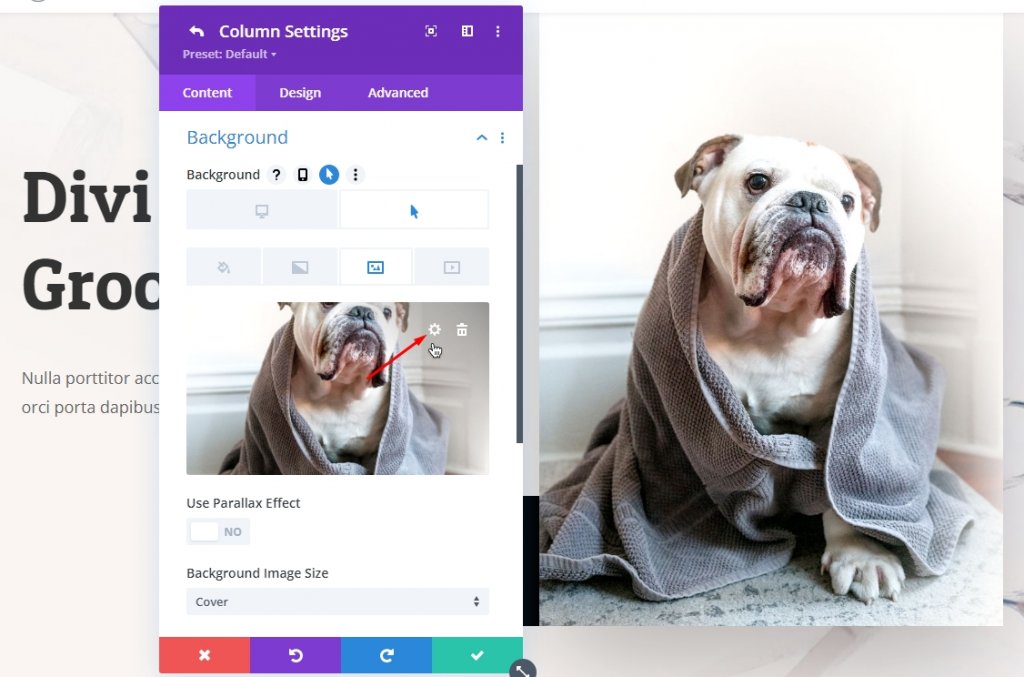
Abra la configuración de desplazamiento desde el ícono de Flecha junto al subtítulo Fondo. Es un interruptor de palanca para los efectos de desplazamiento de Divi. Los efectos de desplazamiento se pueden aplicar a cualquier elemento en Divi Builder, no simplemente a las fotos, usando la misma opción. Considérelo también para futuros diseños.

Ahora verá dos pestañas nuevas, una para la situación normal y otra para la situación de desplazamiento.

Cambiar imagen para mantener el mouse
Puede eliminar la imagen y reemplazar la imagen. Reemplazaremos la imagen usando el ícono de engranaje .

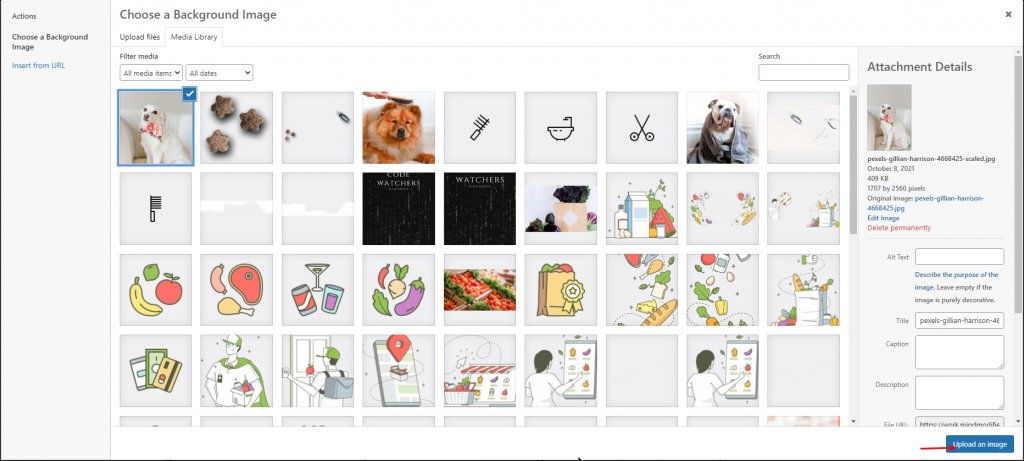
Ahora seleccione la imagen que desea configurar y haga clic en Cargar imagen.

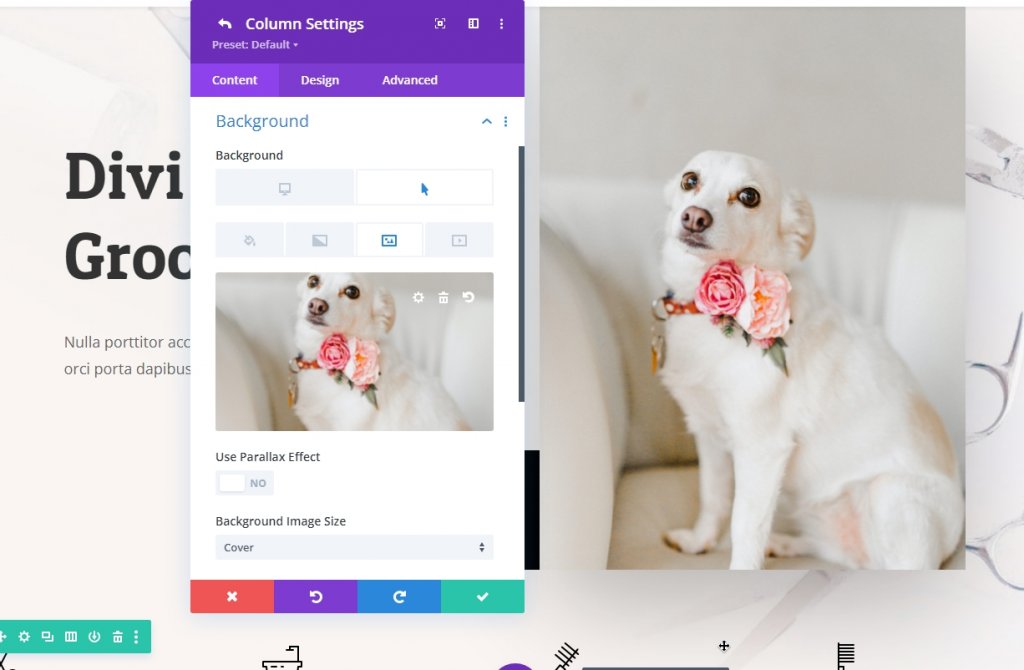
Como ha cambiado la imagen en la configuración de desplazamiento, el cambio se mostrará en vivo en el generador visual.

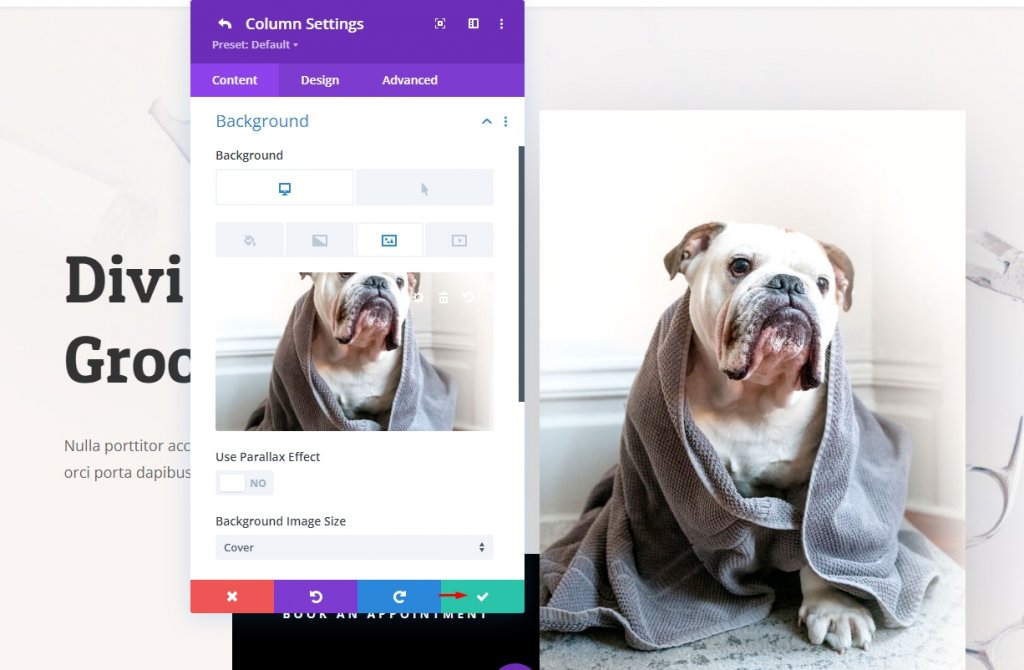
Antes de seguir adelante, verifique que la imagen original esté en su lugar. Puede verificar esto yendo a la pestaña de imagen predeterminada.

Haga clic en el botón verde para guardar si todo está bien. Cuando guarde, puede parecer que sus fotos han desaparecido, pero Divi simplemente lo regresa a la configuración de Fila después de eliminarlo de la configuración de Columna.

Todo lo que tiene que hacer ahora es hacer clic en la marca de verificación verde una vez más para completar el proceso. Una vez que haya guardado la configuración de la página, sus cambios estarán disponibles para que los vean sus visitantes.
Es posible que Divi no represente los efectos de desplazamiento en Visual Builder. Esto se debe a que la interacción de desplazamiento se utiliza en otros trabajos dentro del constructor. Sin embargo, los cambios serán visibles en la interfaz de su sitio una vez que haga clic en el botón verde Guardar de la página.
Vista final
Así es como luce nuestro diseño final.
Conclusión
Para crear un sitio web atractivo e interactivo, todos pueden usar las diversas y poderosas herramientas de Divi Builder. Para mostrar el antes y el después de un cliente, una cronología de la creación de una obra de arte, o simplemente para tener un cambio divertido para los usuarios que pasan el mouse sobre una sola imagen, Divi lo hace fácil. Además, puede usar efectos de desplazamiento para cambiar rápidamente entre diferentes imágenes en cualquier elemento de su página, no solo en los módulos de imagen o galería. Esto le permite mantener el aspecto original de su sitio sin dejar de incluir módulos especializados. ¡Disfruten!




