Se dice que el logotipo de su sitio web es la imagen suave de su marca. Por lo tanto, la forma en que se muestra su logotipo es realmente importante. el tamaño del logotipo también debe ir de la mano con el diseño general de su sitio web.

No está claro para la mayoría de los usuarios, independientemente del tema que estén usando, que puedan cambiar el tamaño del logotipo de su sitio web. En este tutorial, repasaremos algunas formas de cambiar el tamaño de su logotipo de WordPress.
Cómo cambiar el tamaño del logotipo de WordPress usando el personalizador
Usar el personalizador de WordPress para cambiar el tamaño de su logotipo es la forma más sencilla y rápida de hacerlo si su tema lo admite. Muchos temas comunes tienen una herramienta para cambiar el tamaño de su logotipo de WordPress. Sin embargo, su logotipo de WordPress solo puede ser tan grande como la imagen que ha subido, así que asegúrese de subir una imagen más grande si desea un logotipo más grande.
En este tutorial, usaremos temas como Divi, Ultra Theme y Astra para cambiar el tamaño de nuestro logo de WordPress. Sin embargo, el proceso es similar para todos los temas de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraCómo cambiar el tamaño de su logotipo de WordPress en el tema Divi
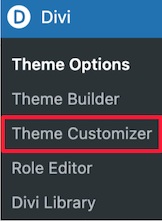
En su panel de WordPress, vaya a Divi y luego seleccione Personalizador de temas .

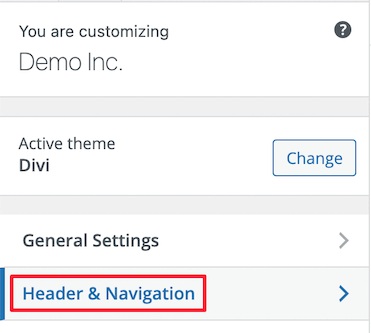
A continuación, debe presionar el menú Encabezado y navegación de la lista.

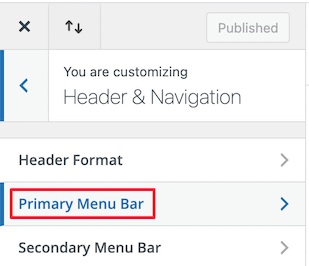
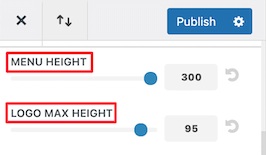
Despliegue la opción Barra de menú principal donde podrá cambiar el tamaño del logotipo.

La opción Altura del menú controla la altura de su menú de navegación y también dictará el tamaño de su logotipo. Mientras que la altura máxima del logotipo define la altura total del menú.

Asegúrese de publicar su configuración cuando haya terminado.
Cómo cambiar el tamaño de su logotipo de WordPress en el tema Ultra
En Ultra Theme en WordPress, puede cambiar el tamaño del logotipo yendo a la opción Personalizar en el panel Apariencia en su panel de WordPress.

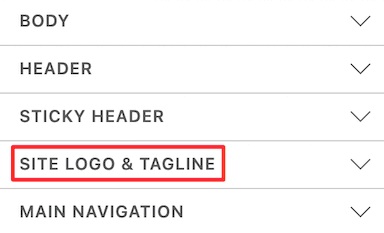
Haga clic en el menú desplegable Logotipo y lema del sitio .

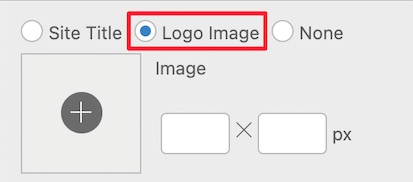
A continuación, de los tres botones circulares, deberá seleccionar Imagen del logotipo .

Aquí podrá agregar su nuevo logotipo o trabajar con el existente. Podrá configurar dimensiones completamente nuevas para su logotipo y el tamaño de su logotipo cambiará en tiempo real.
Cómo cambiar el tamaño de su logotipo en el tema Astra
Vaya a su panel de WordPress y seleccione Personalizar en el panel Apariencia y luego presione el botón desplegable Encabezado .

Presione la opción Identidad del sitio donde puede cambiar el tamaño de su logotipo.

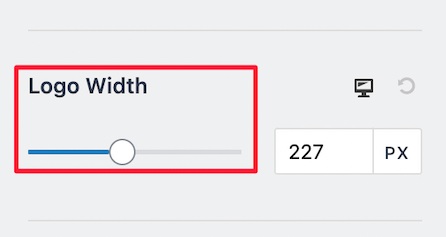
En la escala dada, mueva la barra de ancho hacia la izquierda o hacia la derecha y verá el tamaño de su logotipo cambiar en tiempo real.

Una vez que esté satisfecho con su configuración, publique el logotipo y siga adelante.
Si su tema no es compatible con el personalizador de WordPress, aquí hay otras formas de cambiar el tamaño de su logotipo de WordPress.
Cómo cambiar el tamaño de su logotipo de WordPress usando CSS personalizado
No necesita preocuparse si su tema de WordPress no es compatible con el personalizador de WordPress. Puede cambiar el tamaño de su logotipo de WordPress agregando CSS personalizado.
Para comenzar, debe ir a su página de inicio de WordPress y hacer clic derecho para seleccionar la opción Inspeccionar que mostrará todos los códigos de la página.

Para seleccionar el elemento del logotipo de su sitio web, haga clic en el icono del puntero del mouse en la parte superior derecha.

Luego navegue hasta el logotipo de su sitio web y aparecerá la clase CSS como se muestra en la imagen a continuación. Esta clase de CSS se utilizará para cambiar el tamaño de su logotipo, así que haga frente y guárdelo en un editor de texto como el Bloc de notas.

A continuación, diríjase a Personalizar desde el panel Apariencia en su panel de WordPress y luego elija el menú CSS adicional .

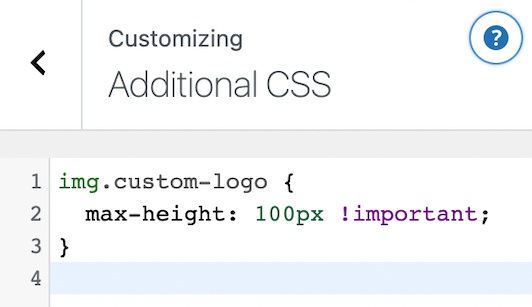
A continuación, debe agregar la clase CSS que copió antes y luego agregar nuevas dimensiones para su logotipo. Aquí hay un ejemplo que puede usar.
img.custom-logo {
max-height: 100px !important;
}También debe cambiar la clase img.custom-logo a la clase CSS que admite su tema y la altura máxima a su altura preferida.

Una vez que haya terminado con los cambios, asegúrese de publicarlos .
Cómo cambiar el tamaño del logotipo usando un complemento
Este tercer método es para aquellos que no pueden usar el personalizador de WordPress y no se sienten cómodos usando el método CSS. Con un complemento de estilo simple, puede cambiar el tamaño de su logotipo.
CSS Hero es uno de los mejores complementos de estilo de WordPress que puede usar para cambiar el tamaño de su logotipo. Le permite editar casi todos los elementos CSS en su sitio web de WordPress sin tener que utilizar la codificación.

Una vez que haya instalado y activado el complemento. Se le pedirá que active su producto. Presione Proceder a Activación y luego ingrese sus credenciales.

Cuando sea redirigido a su sitio web, presione Personalizar con CSS Hero en la parte superior.

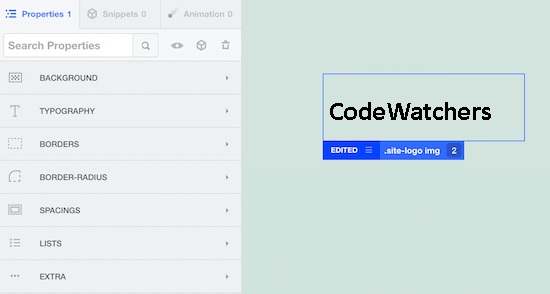
Lo llevará de regreso a su sitio web con CSS Hero ejecutándose en segundo plano. Usando CSS hero tan pronto como colocas el cursor en un elemento, aparece un menú a la izquierda para personalizarlo.

Debe haber evaluado que necesita colocar el cursor en su logotipo de WordPress. Luego, en el menú de personalización de la izquierda, presione ShowAdvanced Props .

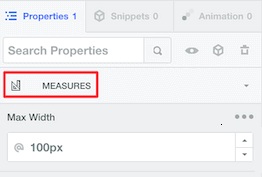
Usando las opciones de medidas podrás cambiar los tamaños de tu logo. Tendrá la opción Ancho máximo y Alto máximo .

Cuando especifique sus dimensiones, le mostrará los cambios en tiempo real. Una vez que esté satisfecho con los cambios, asegúrese de publicar su configuración.
Así es como puede cambiar el tamaño de su logotipo de WordPress sin importar qué tema esté utilizando. Hemos enumerado métodos para todas las situaciones posibles para que pueda cambiar el tamaño de su logotipo.
Todo esto es de nosotros para este tutorial. Asegúrese de seguirnos en nuestro Facebook y Twitter para no perderse ninguna actualización.





