El logotipo y el favicon de su sitio web son dos de los identificadores de marca más importantes: permiten a los visitantes reconocer su sitio y recordarlo más tarde. El logotipo es la imagen principal que representa su marca, mientras que el favicon es el pequeño icono que aparece junto a los títulos de las páginas y en las pestañas del navegador. Con el tiempo, es posible que desees actualizar estos elementos visuales como parte de un esfuerzo de cambio de marca o simplemente para darle una nueva apariencia.
En esta guía para principiantes, veremos los pasos para cambiar su logotipo y favicon en WordPress. Cubriremos específicamente cómo actualizar el logotipo usando el popular creador de páginas Elementor y luego cómo cargar un nuevo archivo favicon a través del Personalizador de WordPress. Con solo unos pocos clics, podrá intercambiar estas imágenes de marca y establecer una identidad coherente en todo su sitio web.
Cambiar un logotipo en un tema estándar de WordPress
Un tema estándar de WordPress es un tema prediseñado que está disponible de forma gratuita o se puede comprar en el directorio de temas de WordPress. Estos temas están diseñados para ser fáciles de usar y personalizar, y vienen con una variedad de características y opciones.
Los temas estándar de WordPress son una excelente manera de poner en funcionamiento un sitio web de aspecto profesional de forma rápida y sencilla. Si no está seguro de qué tema es el adecuado para usted, hay varios recursos disponibles para ayudarlo a elegir, incluido el directorio de temas de WordPress y publicaciones de blogs de expertos en WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPara cambiar el logotipo del encabezado para la mayoría de los temas estándar de WordPress, siga estos pasos:
- Inicie sesión en su panel de WordPress.
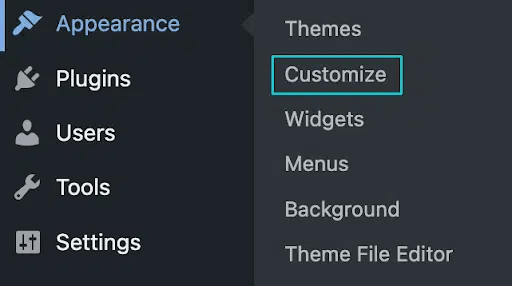
- Haga clic en Apariencia > Personalizar.

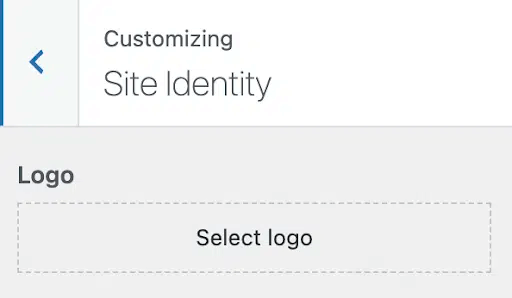
- En la sección Identidad del sitio, haga clic en Seleccionar logotipo o Cambiar logotipo.

- Sube el archivo de tu logotipo a la biblioteca multimedia con un fondo transparente. También puede elegir un archivo de logotipo preexistente de la biblioteca.
- Si se le solicita, recorte la imagen para que se ajuste al encabezado. También puede optar por Omitir recorte si prefiere mantener la imagen en su totalidad.
- Haga clic en Guardar y publicar para ver su nuevo logotipo.
Cambiar el logotipo en un tema personalizado de WordPress
Si está trabajando con un tema de WordPress personalizado, es especialmente importante comenzar haciendo una copia de seguridad de su sitio web y probando sus cambios en un entorno de desarrollo local antes de implementarlos en su sitio en vivo.
Para cambiar el logotipo de un tema de WordPress personalizado, siga estos pasos:
- Sube el archivo de tu logotipo con un fondo transparente a la biblioteca multimedia de WordPress.
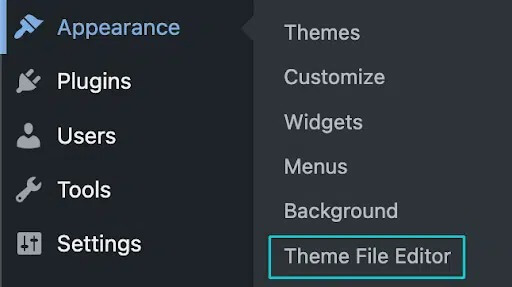
- Acceda al código del tema navegando a Apariencia > Editor .

- Localice el archivo de encabezado. Normalmente se denomina
header.php. - Dentro del archivo de encabezado, identifique el código que muestra el logotipo. Por lo general, esto se verá como una pequeña pieza de HTML que termina en
.img. - Reemplace el atributo
srcde la etiquetaimgcon la URL de su nuevo archivo de logotipo. - Guarde sus cambios y obtenga una vista previa de su sitio web para asegurarse de que el logotipo se vea y se ajuste bien.
- Si el logotipo tiene el aspecto deseado, puede implementar los cambios en su sitio activo. De lo contrario, es posible que deba contratar a un desarrollador de WordPress para que lo ayude.
Cómo cambiar el logotipo en Elementor
Elementor es un popular complemento de creación de páginas de WordPress que le permite crear y personalizar fácilmente páginas y contenido de sitios web utilizando un editor de arrastrar y soltar y plantillas prediseñadas.
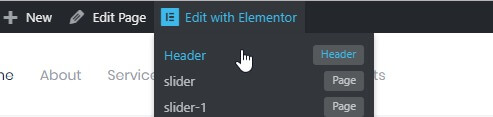
Para editar la sección del encabezado de su sitio web usando Elementor, primero acceda al editor yendo a su sitio web y haciendo clic en "Editar con Elementor" en la parte superior de la pantalla. Luego seleccione "Encabezado" en el panel en la parte superior de la página de edición.

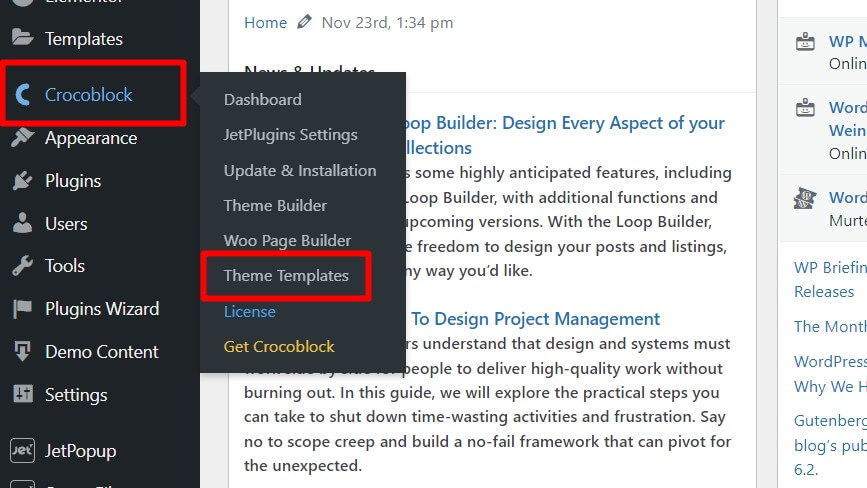
Alternativamente, puede acceder al editor de encabezado a través del panel de administración de WordPress. Pase el cursor sobre la pestaña " Crocoblock ", vaya a "Plantillas de temas" y haga clic en "Editar con Elementor" para la plantilla de encabezado.

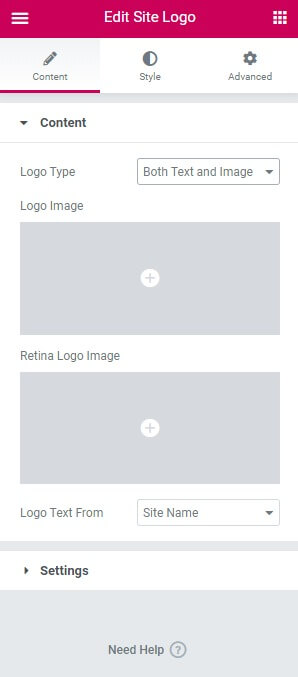
Una vez en el editor de Elementor, puede reemplazar la imagen del logotipo predeterminada haciendo clic en el marcador de posición del logotipo existente y cargando sus propios archivos de imagen del logotipo para pantallas estándar y de alta resolución. Si lo prefiere, también puede optar por mostrar un logotipo de texto como el nombre de su sitio, o mostrar los logotipos de imagen y de texto juntos. Realice cualquier otro cambio necesario para personalizar el encabezado, como editar el menú, cambiar fuentes y colores, o agregar otros elementos.

Cuando esté satisfecho con el aspecto del encabezado, simplemente haga clic en "Actualizar" para publicar sus ediciones y ver el encabezado personalizado en su sitio web en vivo. La interfaz intuitiva de arrastrar y soltar y las plantillas prediseñadas en Elementor hacen que sea rápido y fácil personalizar el encabezado de su sitio y otras páginas exactamente como las desea. ¡Avíseme si necesita alguna aclaración o tiene preguntas adicionales!
Cambiar Favicon en WordPress
Un favicon es un pequeño ícono que se muestra junto al título de su sitio web en la pestaña del navegador. También se utiliza en los marcadores del navegador, en el historial del navegador y en dispositivos móviles como icono de la aplicación de su sitio.
En WordPress, el favicon también se conoce como ícono del sitio. Puede agregar un favicon a su sitio web de WordPress siguiendo estos pasos:
- Vaya a Apariencia > Personalizar .
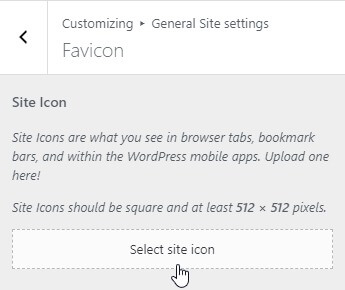
- En la sección Configuración general del sitio , haga clic en Favicon .
- Sube tu archivo favicon. El archivo favicon debe ser una imagen pequeña (512 × 512 píxeles), cuadrada y con un fondo transparente.
- Haga clic en Guardar y publicar .

Ultimas palabras
Implementar un logotipo y un favicon actualizados puede indicar cambios y crecimiento para su marca con el tiempo. Es una actualización rápida que rinde dividendos en términos de reconocimiento y apariencia profesional. Con las técnicas descritas en esta guía, debería sentirse preparado para cargar nuevas versiones de estos marcadores visuales para mantener el diseño de su sitio nítido.





