Al crear un encabezado fijo para su sitio web, cambiar el logotipo puede generar opciones de estilo en el futuro. Por ejemplo, es posible que desee cambiar el color de fondo del encabezado adhesivo pero requiera un logotipo diferente para completar el diseño. Alternativamente, puede requerir una versión diferente del logotipo que sea menos perceptible para distraer a los usuarios.

En el tutorial de Divi de hoy, verá cómo cambiar su logotipo en un encabezado adhesivo. Pero, primero, usaremos el generador de temas Divi para crear un nuevo encabezado con dos logotipos que cambian cuando el usuario activa el estado pegajoso del encabezado.
¡Empecemos!
Avance
El logo de encabezado adhesivo de Changin es un elemento muy atractivo en los últimos días. Eche un vistazo a la vista previa del diseño de hoy.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSección 1: Cree un nuevo encabezado
Para trabajar en el tutorial de hoy, creemos un nuevo encabezado usando la opción Theme Builder. Simplemente vaya a la opción Creador de temas y continúe con Crear un encabezado personalizado para todas las páginas.

Sección 2: Creación de fila y parte adhesiva
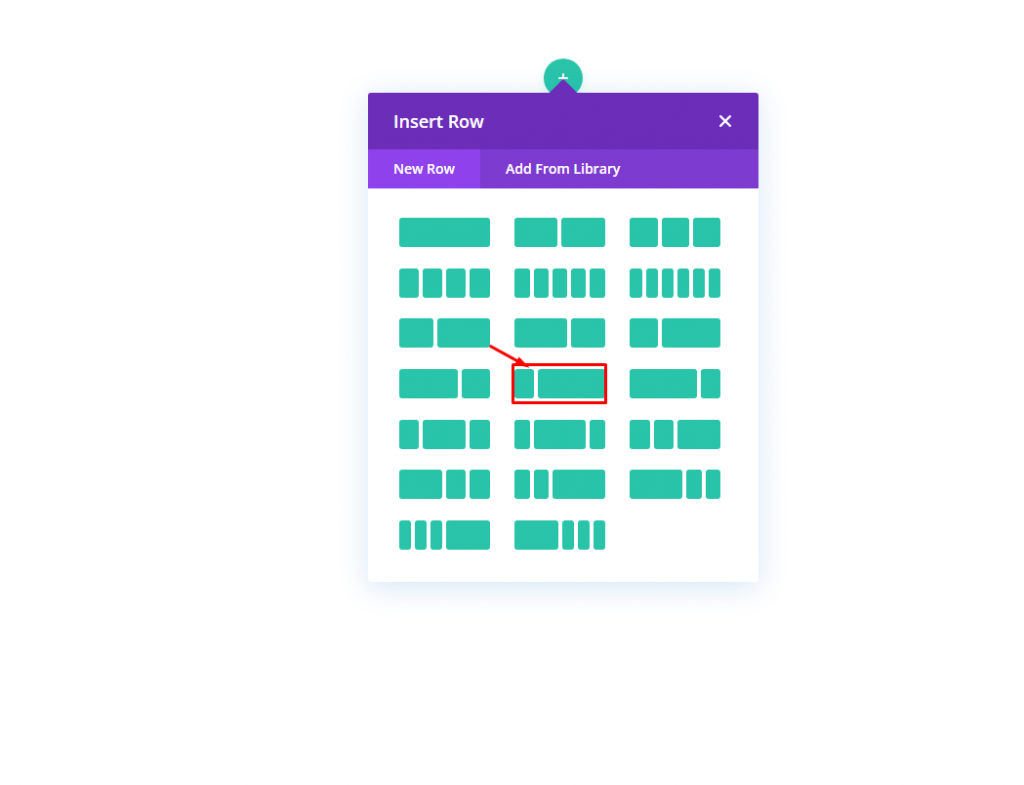
Suma de filas
Elija el patrón de fila marcado para insertar en la sección.

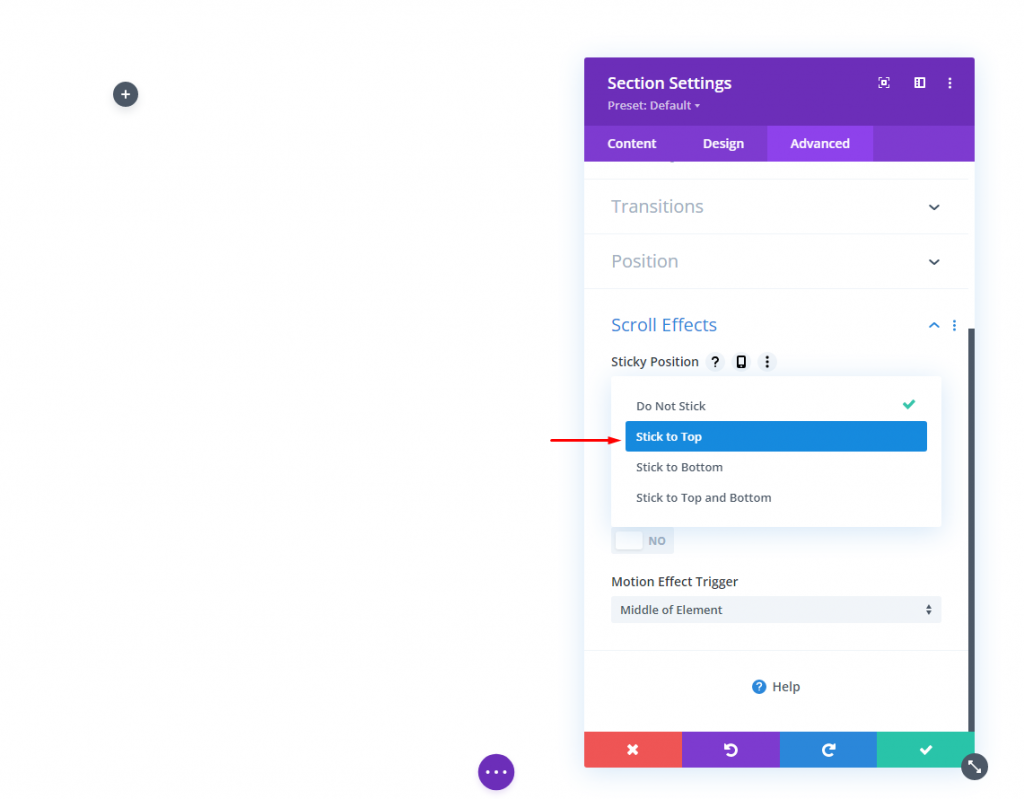
Configuración de la sección
Queremos que este encabezado sea pegajoso. Entonces, estamos a punto de agregar una posición fija a la sección. Hagamos el siguiente ajuste en los efectos de desplazamiento desde la pestaña avanzada de Configuración.
- Posición adhesiva: adherirse a la parte superior

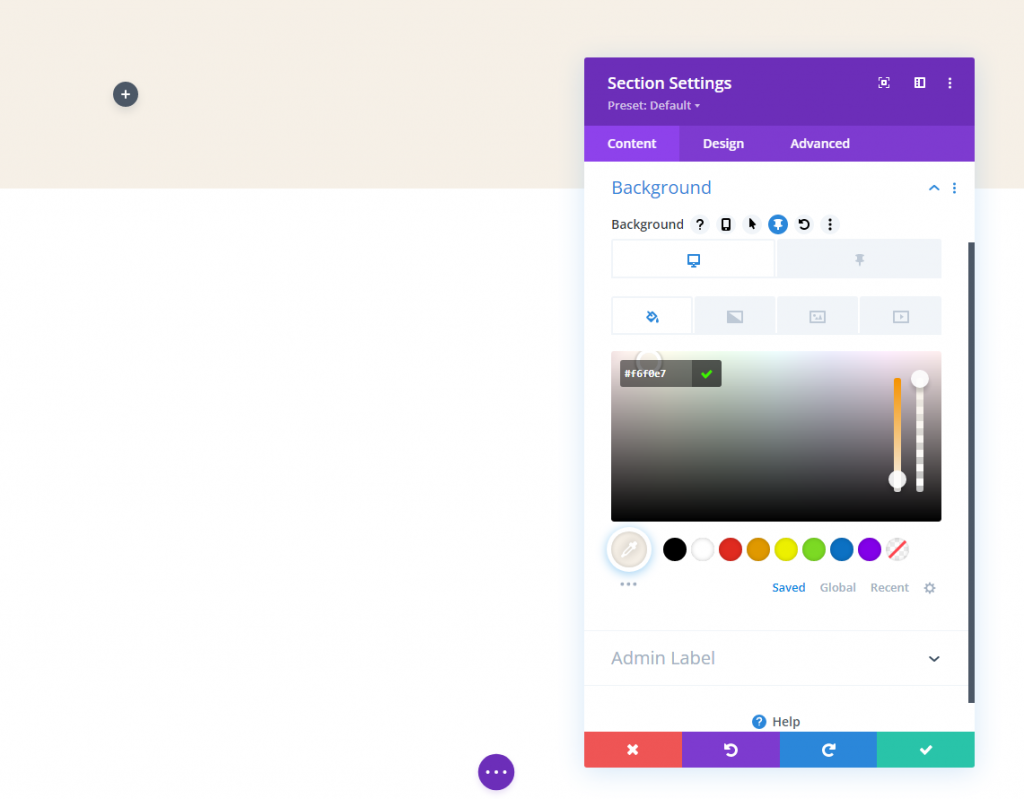
Ahora agregue un color de fondo desde la pestaña de contenido. Este color se aplicará en el escritorio y para el estado adhesivo de la siguiente manera:
- Color de fondo (escritorio): # f6f0e7
- Color de fondo (pegajoso): # 000000

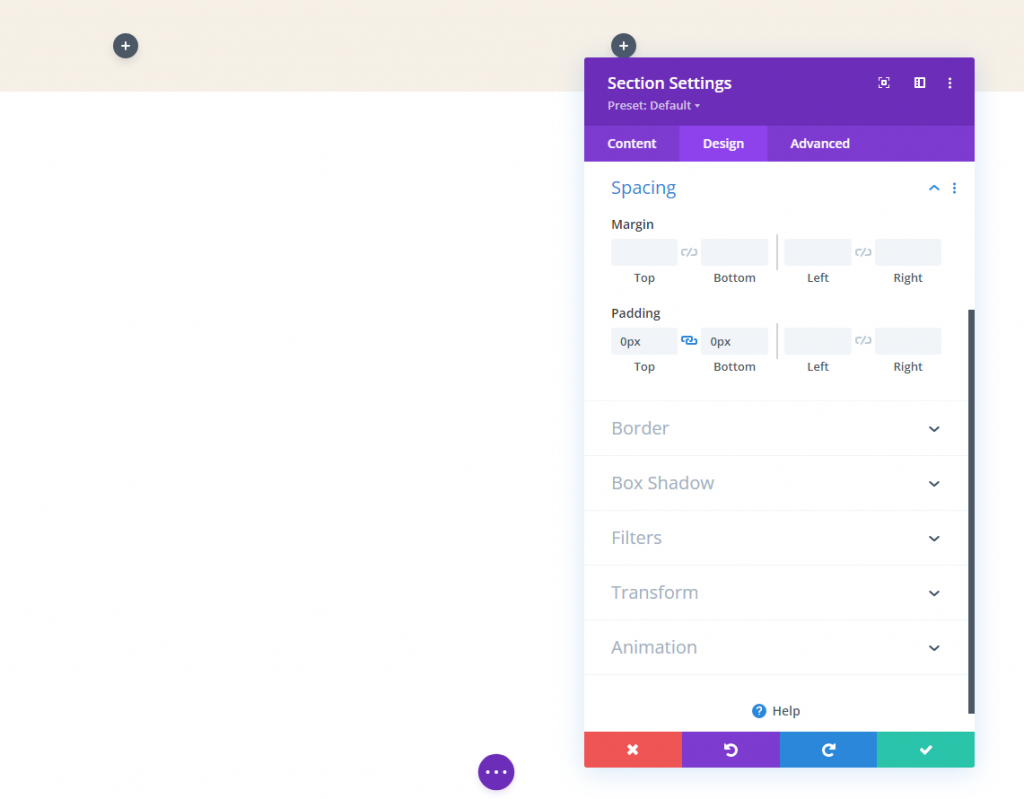
Actualice el relleno desde la pestaña de diseño.
- Relleno: 0px arriba, 0px abajo

Configuración de filas
Después de terminar con la configuración de la sección, ahora tenemos que trabajar un poco en la configuración de la fila. En la pestaña de diseño,
- Ancho de la canaleta: 1
- Ancho: 96%
- Relleno: 10 píxeles en la parte superior, 10 píxeles en la parte inferior

Sección 3: Agregar logotipos
Sí, trabajaremos con dos logotipos diferentes porque es más conveniente usar logotipos separados. Habrá dos imágenes diferentes que se deslizarán dentro y fuera de la vista. La lógica es: después de que la página esté completamente cargada, los usuarios verán un logotipo en el encabezado, pero cambiará tan pronto como comiencen a desplazarse.
Logotipo de mano
Agregue un módulo de imagen a la columna izquierda de nuestra fila.

Ahora agregue un logo. Asegúrese de mantener el logotipo en el rango de 200 px * 67 px. Puede agregar el enlace de la página de inicio a este logotipo para que actúe de forma dinámica.

Realice los siguientes cambios en la pestaña Diseño.
- Altura máxima: 67px (escritorio), 45px (tableta y teléfono)

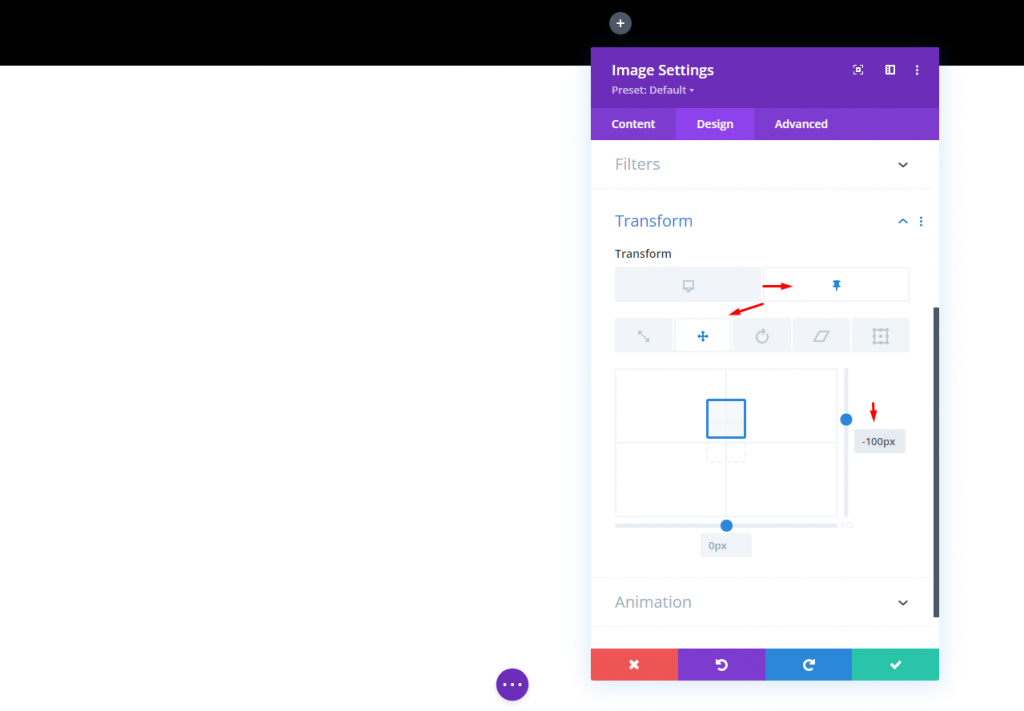
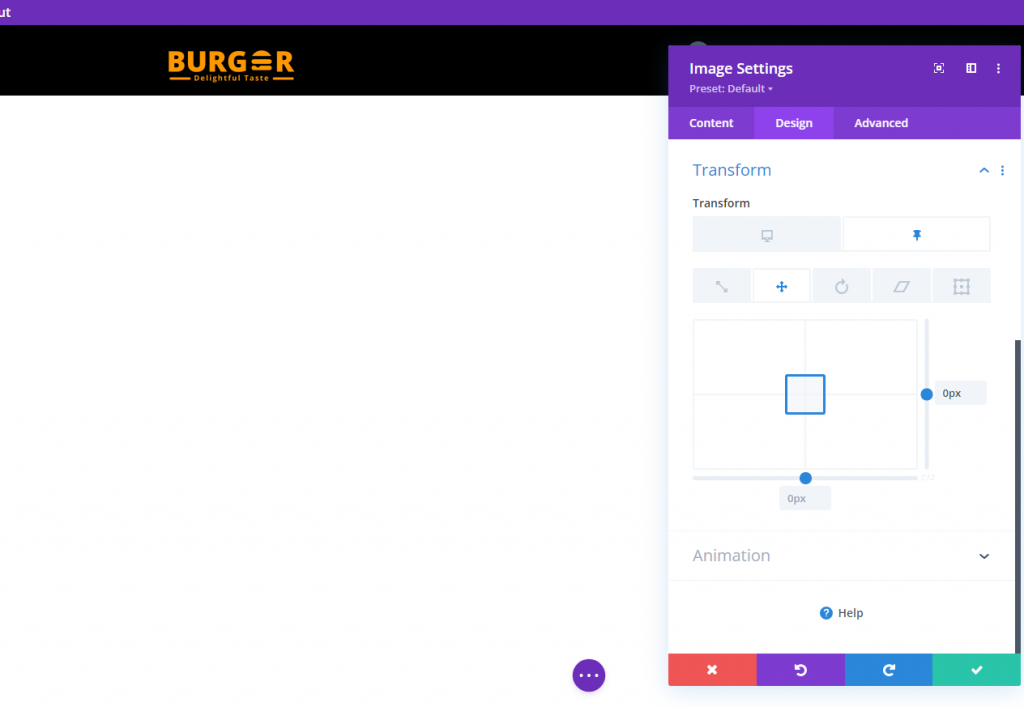
Modifique la opción de traducción de transformación en el estado fijo:
- Transformar trasladar eje Y (pegajoso): -100%
Esto moverá el logotipo hacia arriba fuera de la columna para ocultarlo de la vista en el estado adhesivo.

Logotipo de Sticky State
Para hacer un logo que funcione en un estado fijo, primero, necesitamos duplicar el módulo de imagen que acabamos de crear.

Ahora reemplace la imagen / logotipo. Mantenga esta imagen del mismo tamaño que la anterior.

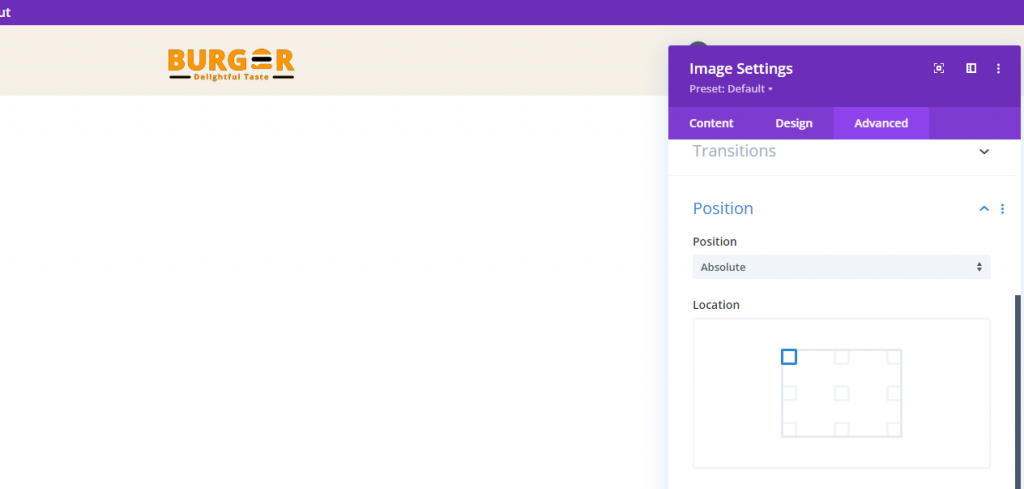
Desde la pestaña avanzada, edite la configuración de posición.
- Posición: Absoluto
El logo ahora debería estar directamente encima del logo principal.

En la pestaña de diseño, actualice las opciones de transformación de la siguiente manera:
- Transform Translate Y Axis (escritorio): 100%
- Transformar trasladar eje Y (pegajoso): 0%

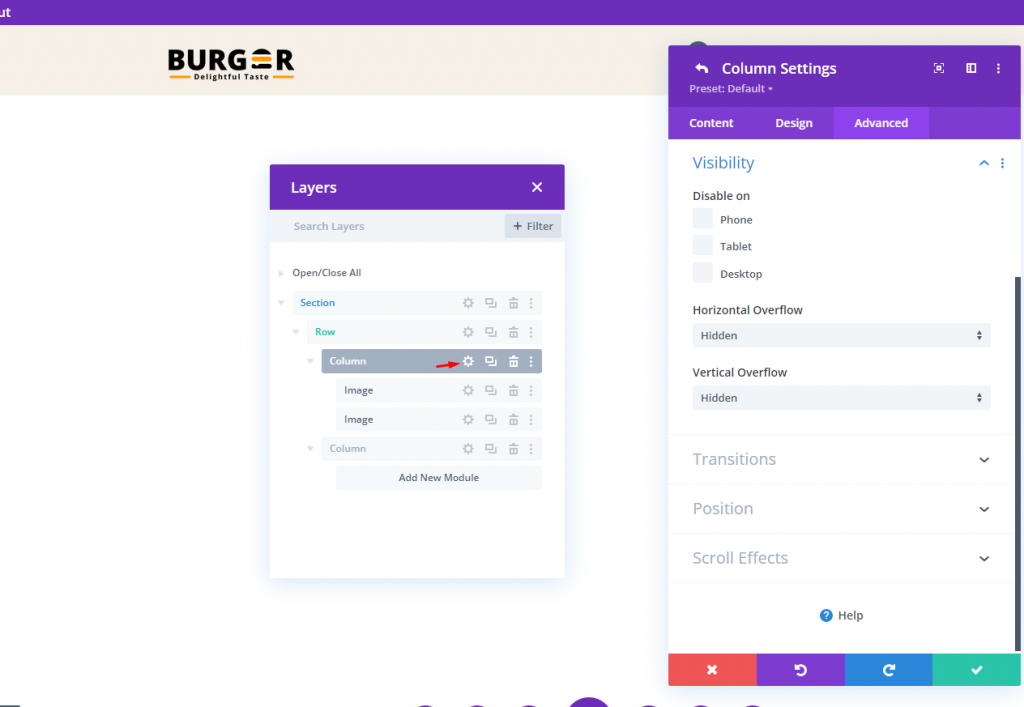
Sección 4: Desbordamiento de columna oculto
La visibilidad del logotipo de estado adhesivo estará fuera de la columna, pero para cambiar esto, modificaremos la visibilidad de desbordamiento.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

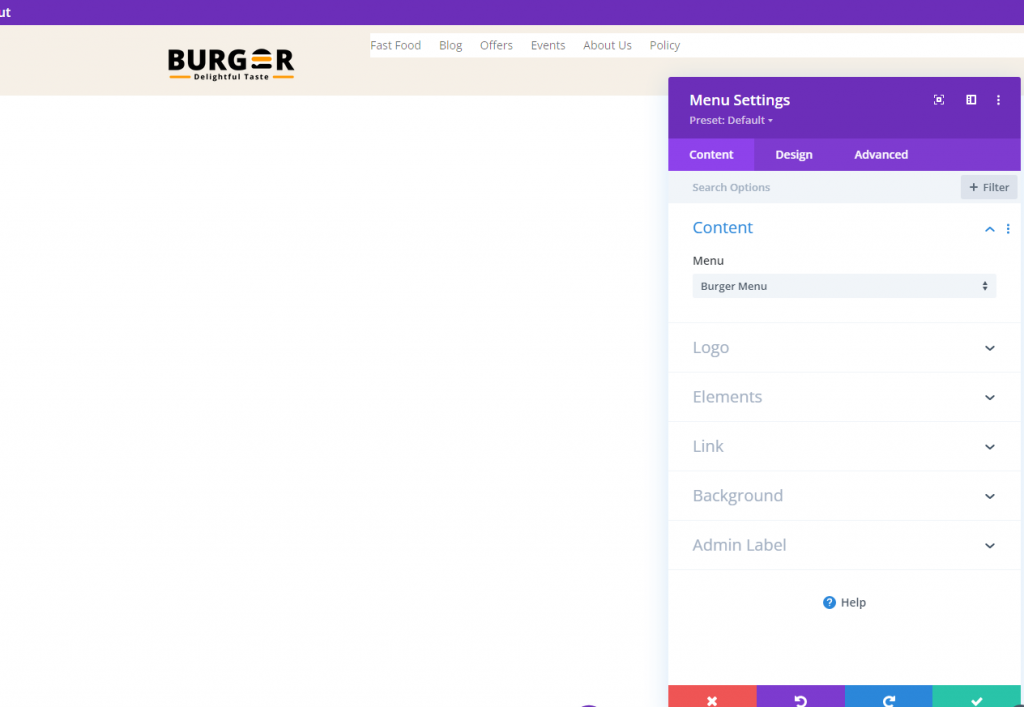
Sección 5: Menú
Aquí viene la parte final de nuestro tutorial. La sección de encabezado no tiene valor sin un menú. Agreguemos un módulo de menú y coloquemos el elemento de menú deseado en él.

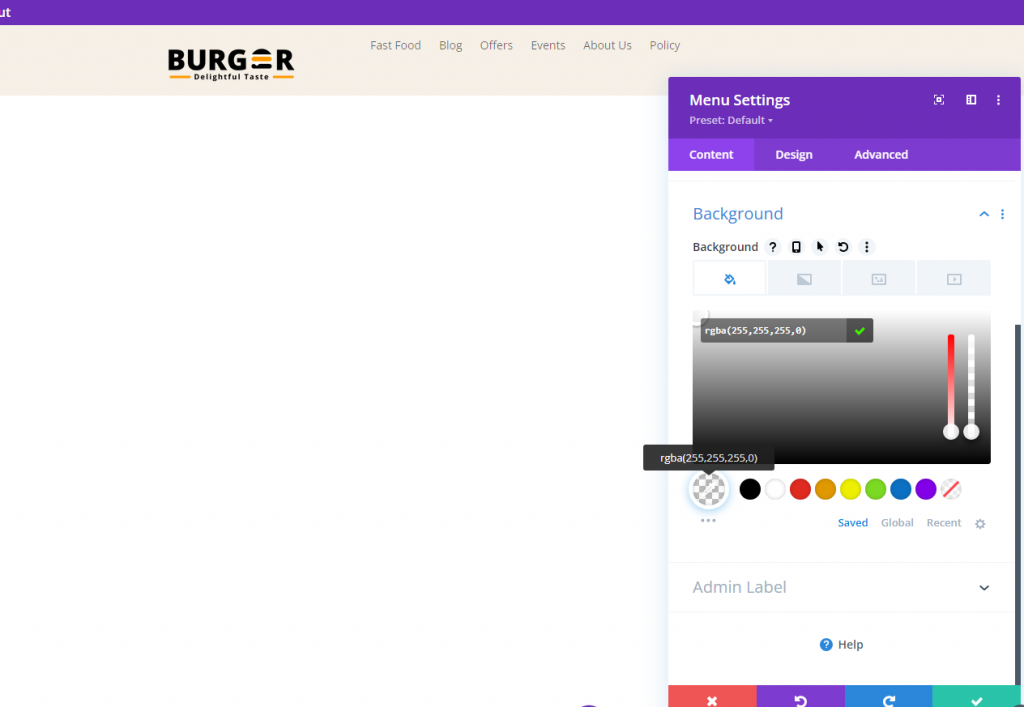
Haz que el fondo del menú sea transparente.

Ahora siga los siguientes ajustes para hacer que el menú sea más atractivo.
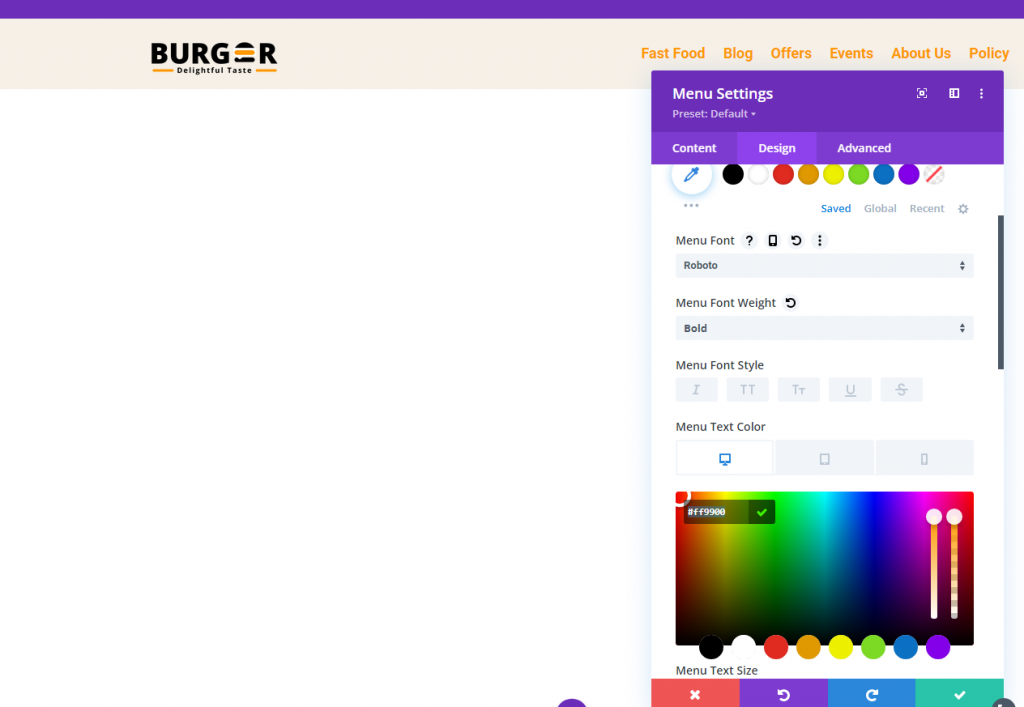
- Fuente del menú: Roboto
- Peso de la fuente del menú: negrita
- Color del texto del menú: # ff9900
- Tamaño del texto del menú: 18px
- Altura de la línea del menú: 1.3em
- Alineación de texto: derecha
- Color de fondo del menú desplegable: #fff
- Color de la línea del menú desplegable: # 000
- Color del texto del menú desplegable: # 000 (escritorio), # 000 (adhesivo)
- Color de fondo del menú móvil: #fff
- Color del texto del menú móvil: # 000 (escritorio), # 000 (fijo)
- Color del icono del menú de hamburguesas: # 000 (escritorio), #fff (adhesivo)
- Margen (escritorio): 14px superior
- Margen (tableta y teléfono): 5px arriba
- Acolchado (tableta y teléfono) 5px en la parte inferior
- Esquinas redondeadas: 3px
- Ancho del borde (tableta y teléfono): 1px
- Color del borde: #ddd (escritorio), # 333 (adhesivo)

Vista final
Aquí está la vista final de nuestro diseño.
Pensamientos finales
No es necesario usar el mismo logotipo para sus encabezados adhesivos cuando usa Divi . Acabamos de demostrar lo sencillo que es crear un encabezado dinámico utilizando las funciones integradas de Divi . No se requiere código adicional. Una vez que haya desbloqueado todo el potencial de la configuración adhesiva de Divi , puede ser bastante creativo con la forma en que los logotipos se muestran y desaparecen de la vista. ¡Con suerte, este pequeño consejo le resultará útil en su próximo proyecto!





