Si es un principiante en WordPress y necesita ayuda para comenzar, esta guía es para usted. Puede cambiar rápida y fácilmente la apariencia de su sitio web utilizando las opciones de fondo de Elementor . Honestamente, los ajustes de Elementor son los más adaptables y fáciles de implementar. Siempre puede consultar este "cómo hacerlo" si todavía tiene dudas sobre Elementor en general.

Aprenda cómo modificar el fondo de las secciones utilizando el generador de páginas de arrastrar y soltar de Elementor en este tutorial.
Cambiar el fondo de la sección en Elementor
Vaya primero al generador de páginas de Elementor . Abra la opción Páginas > Todas las páginas en el lado izquierdo del Panel de WordPress. Edite una página creada con Elementor abriéndola en el navegador. Abra la página y seleccione editar con elementor.

Puede iniciar el cambio del fondo de una sección pasando el cursor sobre él. Estará rodeado por un marco azul con un borde azul delgado. Las opciones de la sección (los iconos) también se mostrarán en la parte superior del marco.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
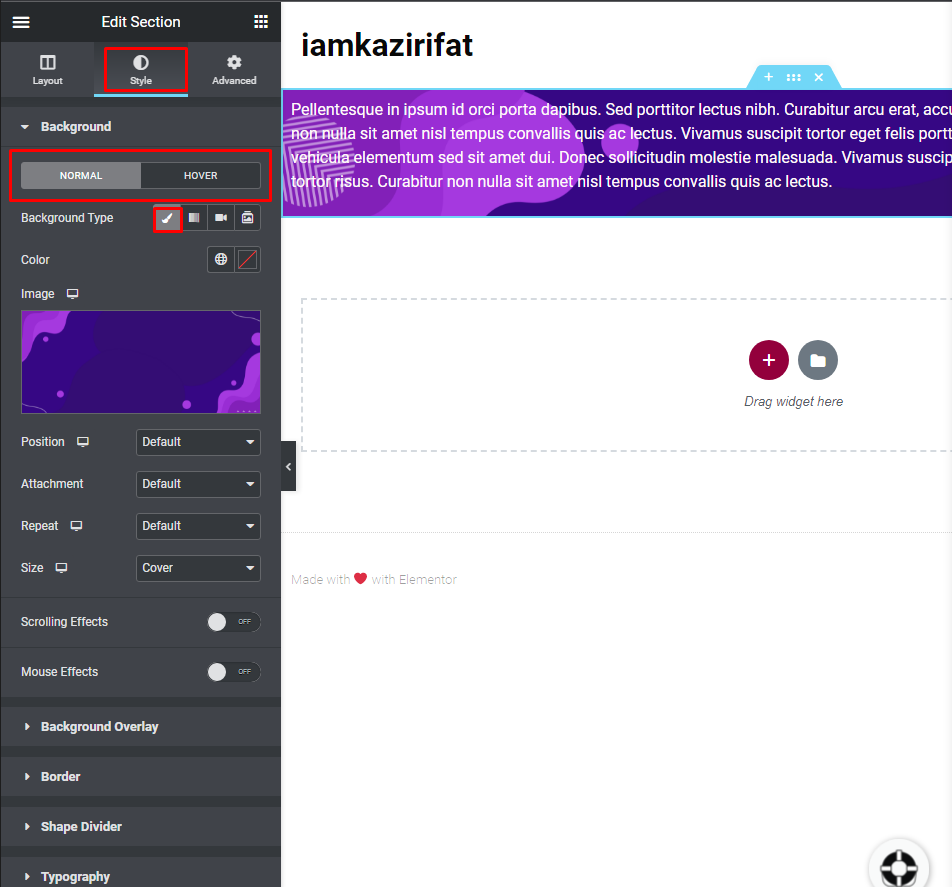
Ahora haga clic en el icono de edición y la edición abierta aparecerá a la izquierda. luego vaya a la pestaña Estilo.

Busque la sección Fondo. Aquí es donde puede personalizar la imagen de fondo de la sección. Puede cambiar el color de fondo de la sección cuando alguien se desplaza sobre ella cambiando el modo de normal a modo de desplazamiento. Ambos se pueden personalizar o ambos pueden tener el mismo fondo. Depende totalmente de ti lo que funcione mejor para ti.
Aquí hay dos tipos de selección de fondo disponibles.
Uno es clásico, que representa el color clásico y el fondo de la imagen. Puede elegir colores y aplicarlos al Fondo de la sección. Además, puede configurar la posición de la imagen, el archivo adjunto y otras configuraciones necesarias.
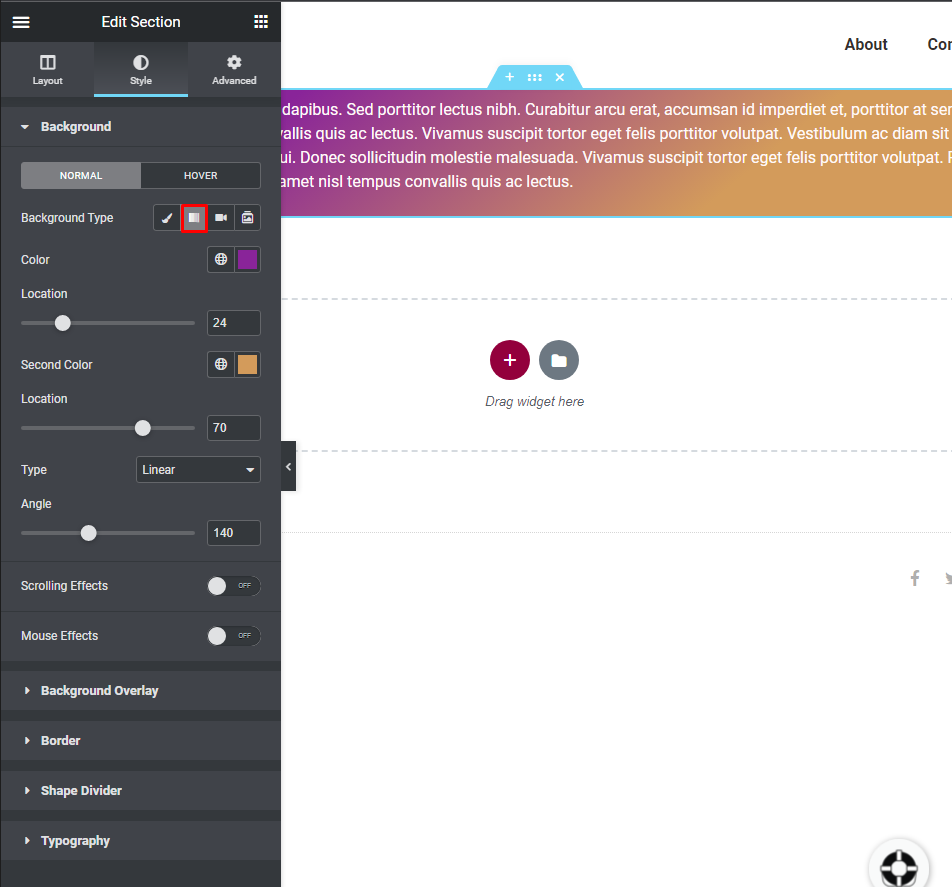
Otro estilo es Degradado: aplique el degradado al fondo de la sección. En esta sección, puede elegir dos colores para usar como degradado, seleccionar el área deseada y establecer el tipo de degradado y el ángulo adecuados para obtener el efecto deseado.

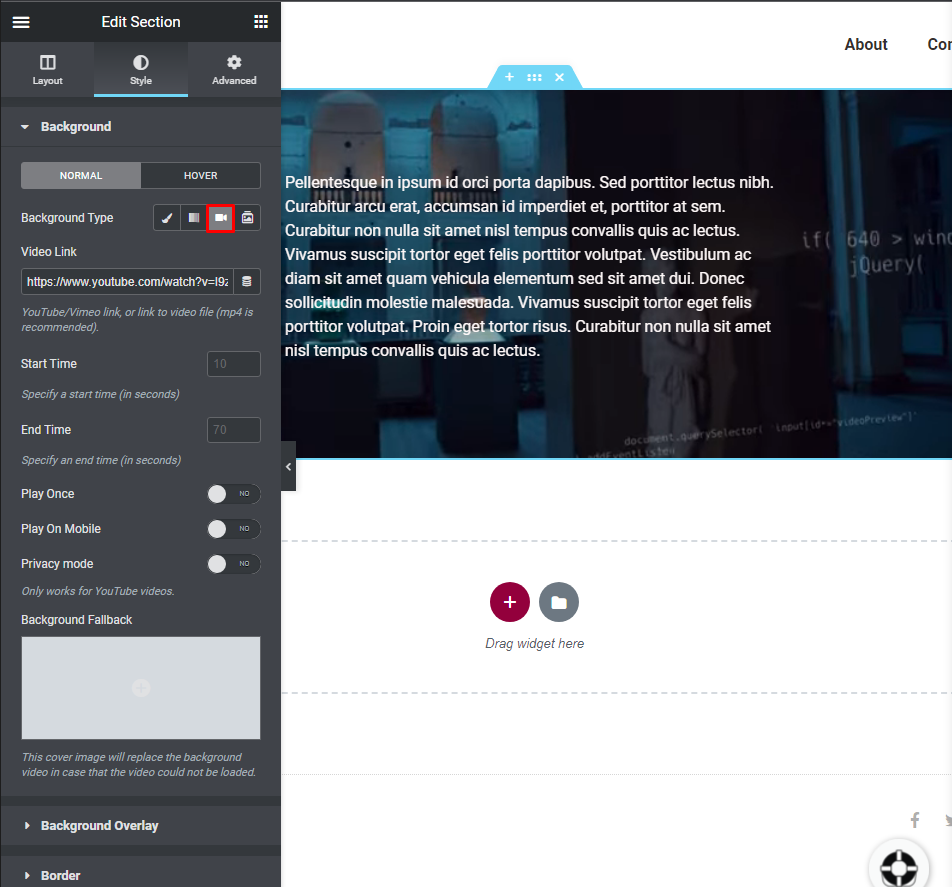
Aquí se puede utilizar un vídeo como fondo de una sección. También se puede usar una imagen alternativa de fondo (seleccionada de la biblioteca de medios) para sustituir el video en dispositivos móviles y tabletas.

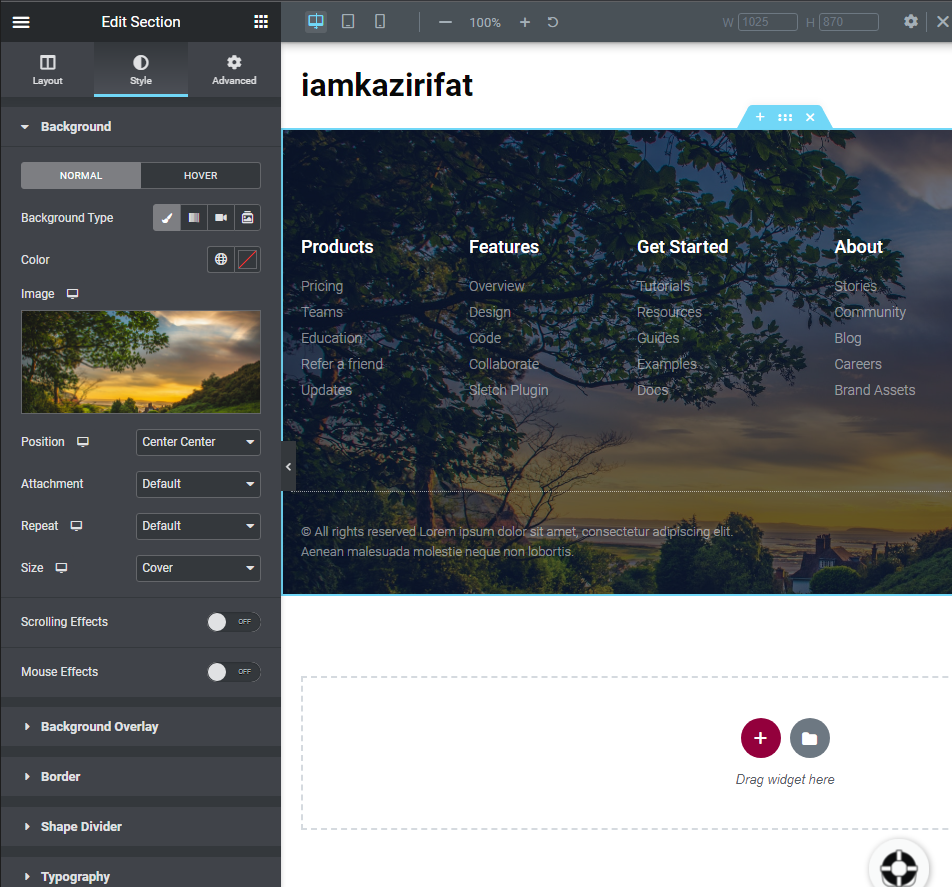
Elementor nos ha bendecido con una nueva oportunidad de crear diferentes fondos para tamaños de pantalla separados. Esto significa que puede mostrar diferentes imágenes para diferentes dispositivos en una sección en particular.
Este fondo es para la versión de escritorio.

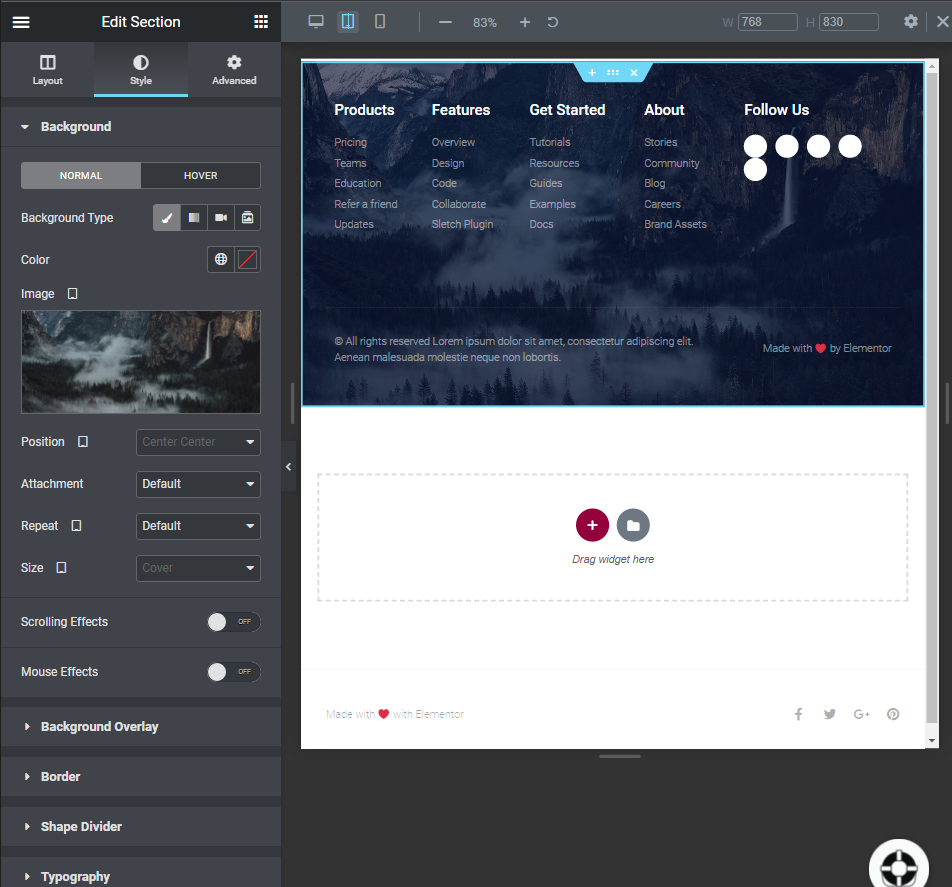
Ahora la imagen se puede cambiar en la versión de tableta.

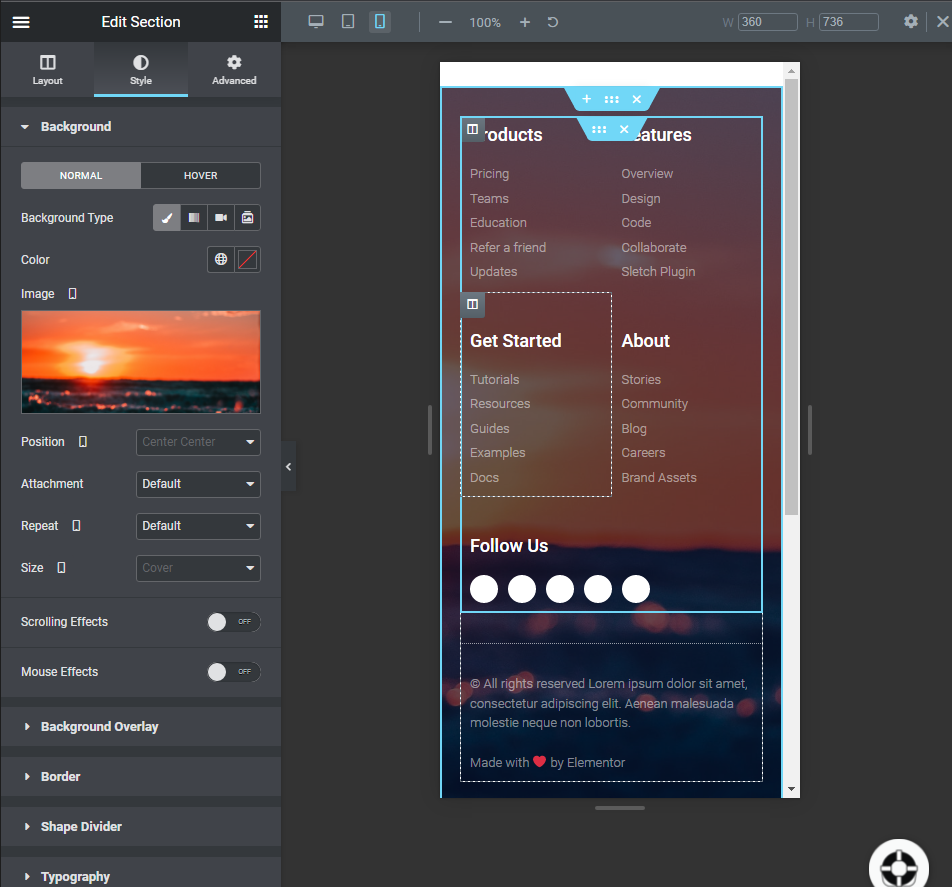
Por último, puede agregar otra imagen de fondo para la versión móvil.

superposición de fondo
Una superposición es algo que se coloca sobre un fondo vívido y hace que aparezca el contenido frontal. Nuestras últimas imágenes tienen superposiciones. Ahora le mostraremos cómo puede usar la opción de superposición de fondo elementor.
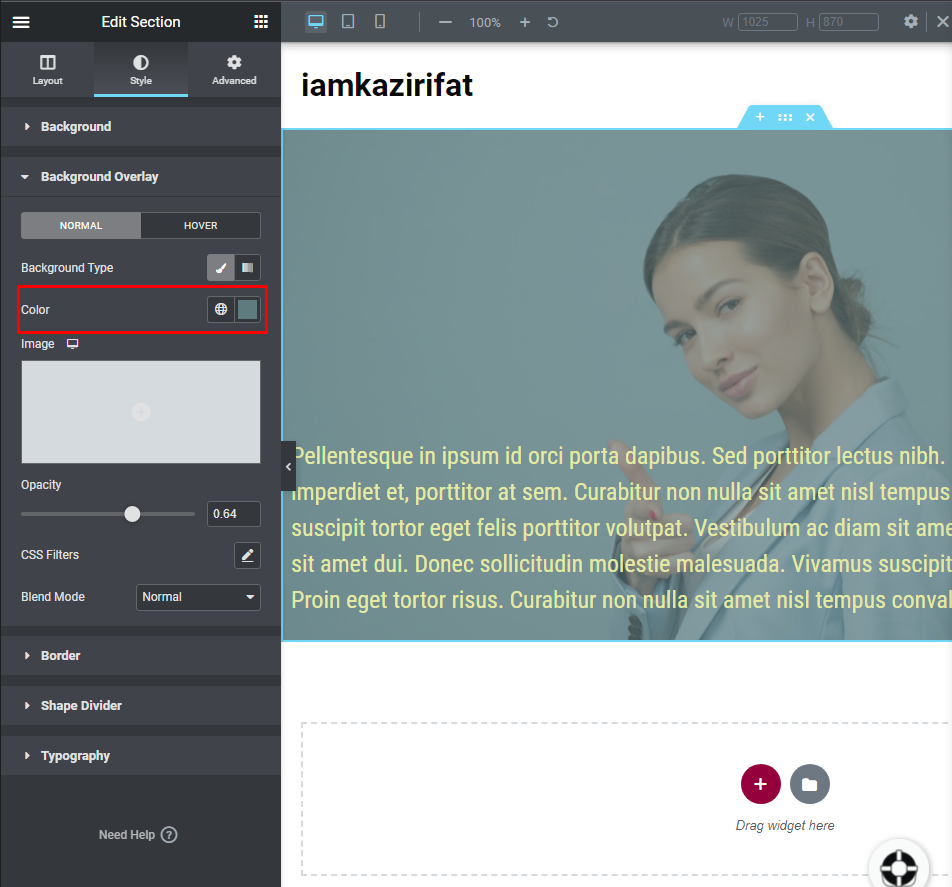
Los ajustes de Superposición de fondo se encuentran debajo del bloque de fondo. Se pueden usar para hacer que el texto se destaque sobre un fondo vibrante. La superposición se puede configurar para los modos normal y flotante aquí. Haga uso de ambos cambiando entre ellos. Si desea utilizar un tipo específico de fondo, puede hacerlo en el campo Tipo de fondo. Los fondos clásicos o degradados también son opciones aceptables. Veamos las dos formas.
De manera normal, puede agregar otra imagen o simplemente un color simple sobre ella que siempre permanece constante. Aquí hay un ejemplo de la superposición de colores.

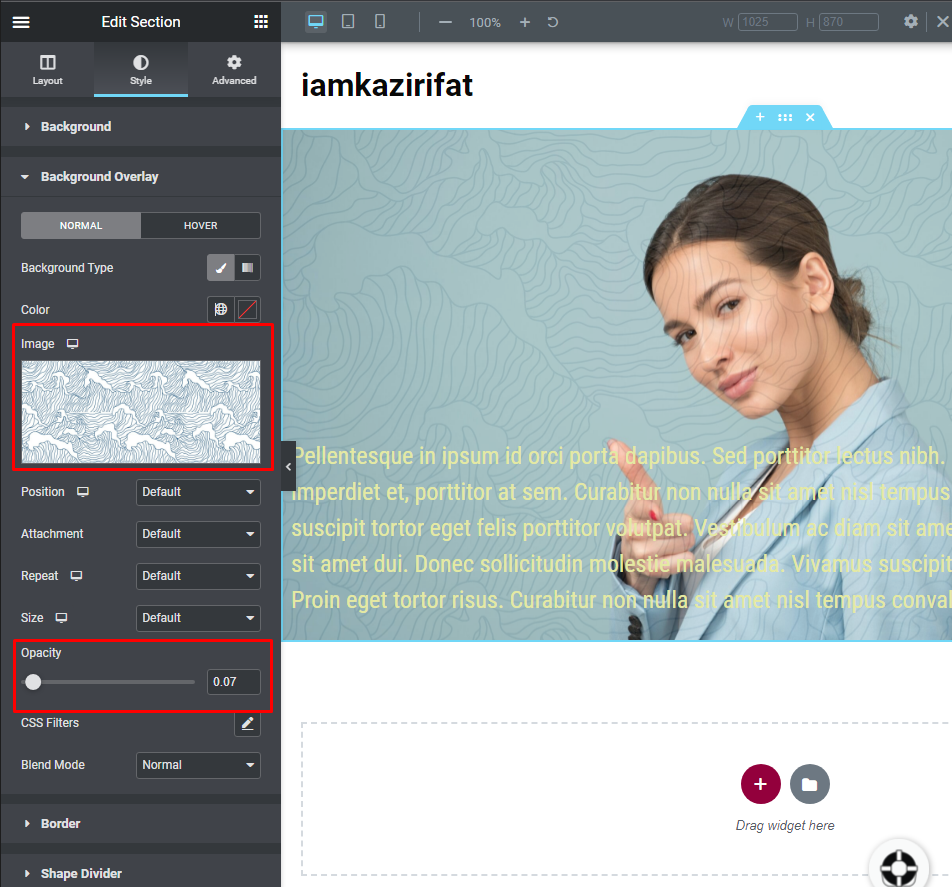
Aquí hay un ejemplo de la superposición con imágenes.

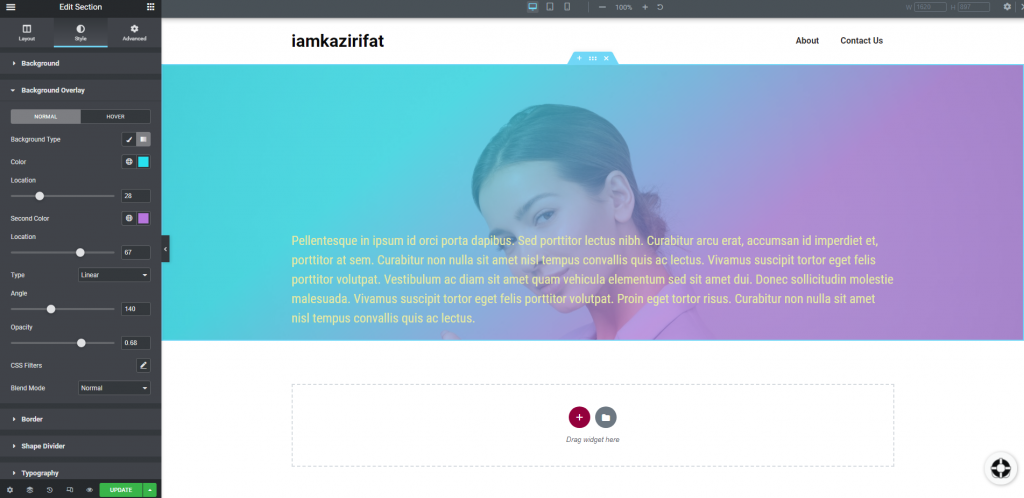
Además, puede agregar una superposición de imagen degradada.

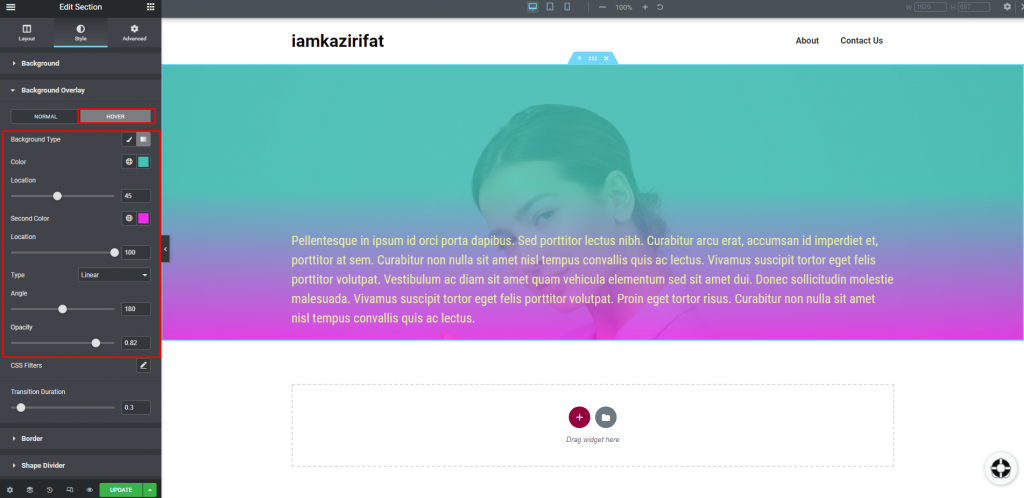
La configuración de superposición de desplazamiento se encuentra justo al lado de la configuración normal. puede agregar degradado y color normal al pasar el mouse. Aquí hay un ejemplo.

Y eso se trata de cambiar el fondo de cualquier sección en el elementor.
pensamientos finales
De esta manera, puede crear un fondo de sección dinámico en Elementor y sorprender a su visitante. Espero que este tutorial pueda ser de ayuda en los próximos días del proyecto. Si quieres saber más, háznoslo saber en los comentarios.




