El cursor, como un indicador móvil en la pantalla de una computadora, indica la ubicación del trabajo. Puede mover el cursor usando el mouse o el panel táctil. Cuando apuntamos a un objeto en el que se puede hacer clic, el cursor automáticamente forma una flecha y un dedo índice. Afortunadamente, puede modificar rápidamente el cursor predeterminado en su sitio de WordPress a cualquier forma que desee con Elementor .

Cambiar el cursor predeterminado en Elementor
Antes de continuar, nos gustaría asegurarnos de que tiene Elementor Pro porque necesitará la función CSS personalizada, a la que solo se puede acceder en Elementor Pro. Entonces, ¡comencemos!
Subir cursor
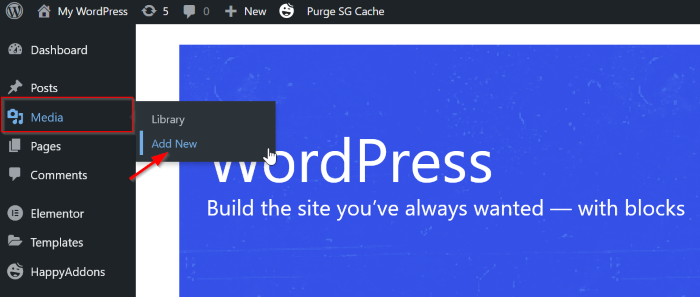
Para comenzar, guarde su cursor preferido en formato PNG o SVG en su biblioteca multimedia. Vaya a Medios -> Agregar nuevo en su panel de WordPress. Asegúrese de que el tamaño máximo tenga un peso y una altura de 100 píxeles. En este ejemplo, se utiliza un archivo PNG con dimensiones de 32 por 32 píxeles.

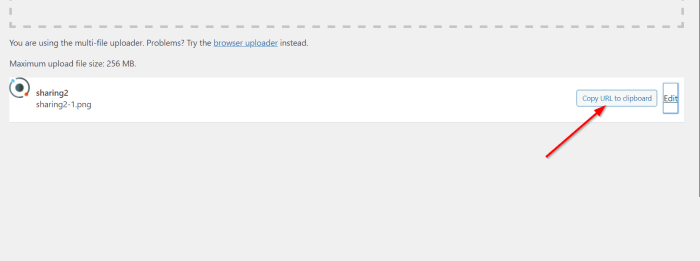
Una vez que haya terminado de cargar su archivo, recuerde copiar el enlace haciendo clic en el botón Copiar URL al portapapeles.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Cambiar el cursor en una sola página
Este enfoque solo influirá y heredará la página que está editando.
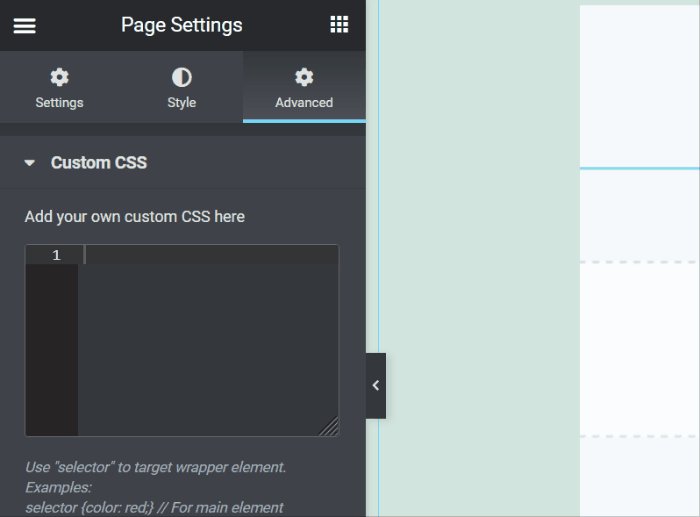
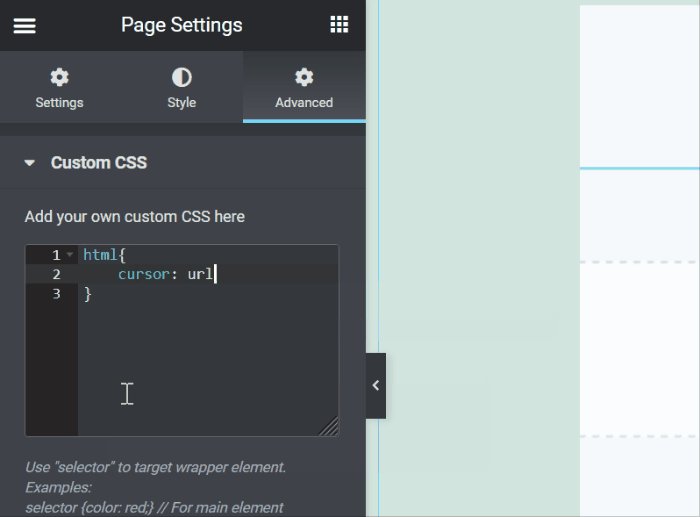
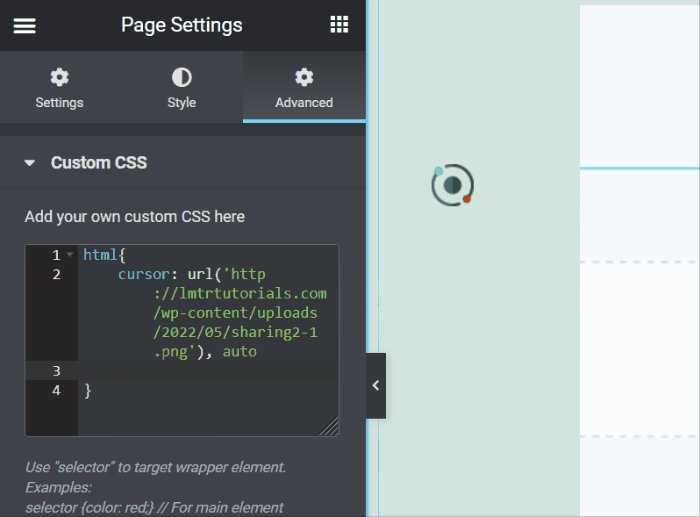
Vaya a su editor de Elementor y cree una nueva página o abra una existente. Vaya a la pestaña Avanzado después de hacer clic en el botón Configuración de página. A continuación, seleccione CSS personalizado; en la sección CSS personalizado, ingrese el siguiente CSS:
html{
cursor: url('paste your link here', auto
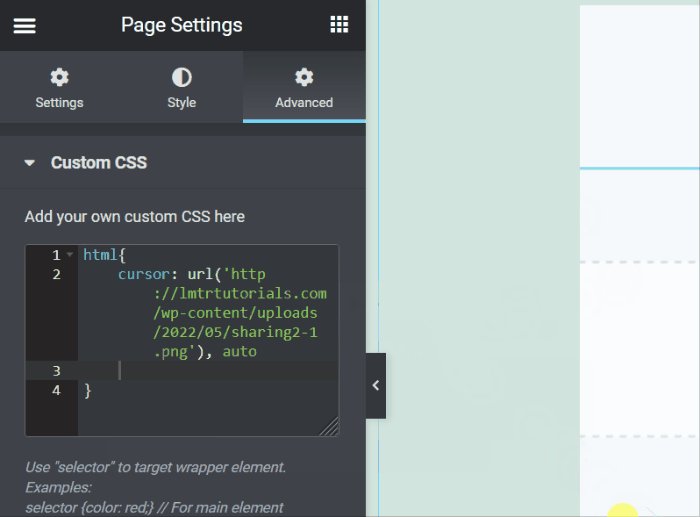
Su cursor ahora ha sido cambiado. Siéntase libre de experimentar con varios cursores para descubrir el mejor cursor para su sitio web (formas, tamaño, etc.).
Cambiar el cursor predeterminado en todo el sitio
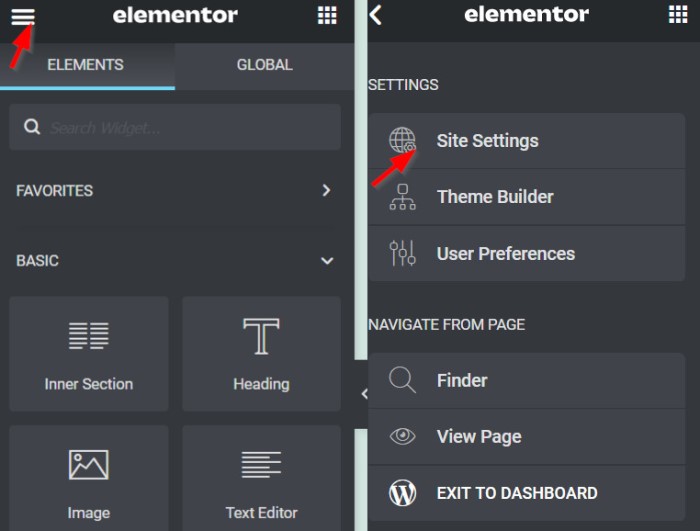
A continuación, ajustaremos el cursor predeterminado del sitio. Vaya a su editor de Elementor y cree una nueva página o abra una existente. Haga clic en el menú de hamburguesas en la pantalla de configuración de Elementor, luego en el menú Configuración del sitio.

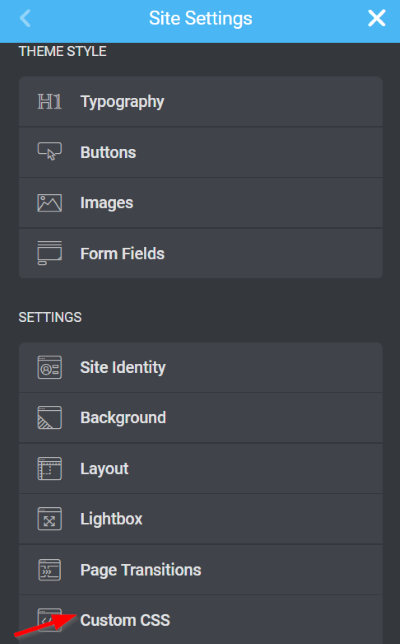
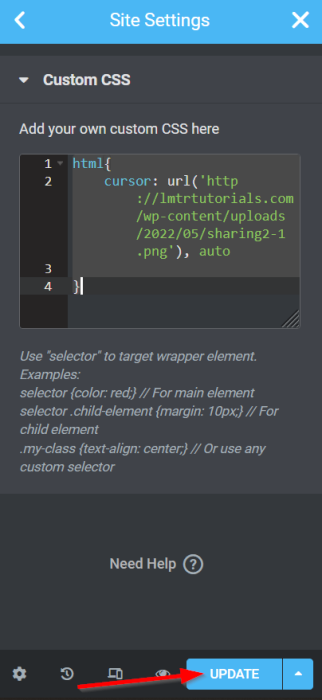
Cuando hace clic en el menú Configuración del sitio, el encabezado se vuelve azul. Muestra que está editando globalmente en la web, en lugar de solo en una sola página. Desplácese hasta la parte inferior y haga clic en el botón CSS personalizado.

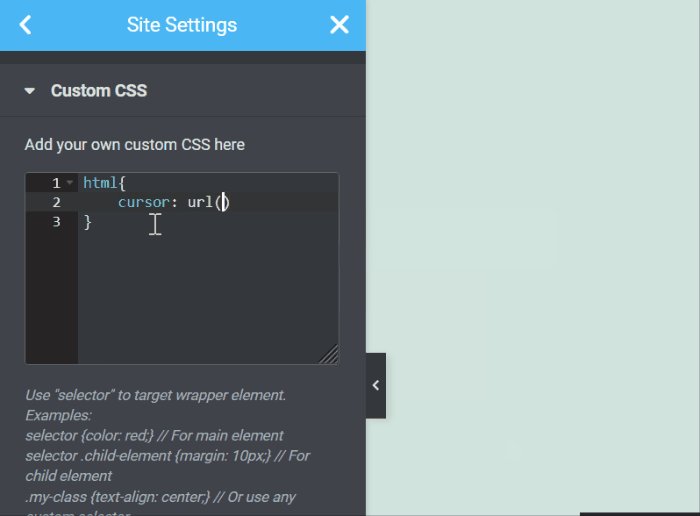
Escriba el código CSS a continuación (similar al primer método):
html{
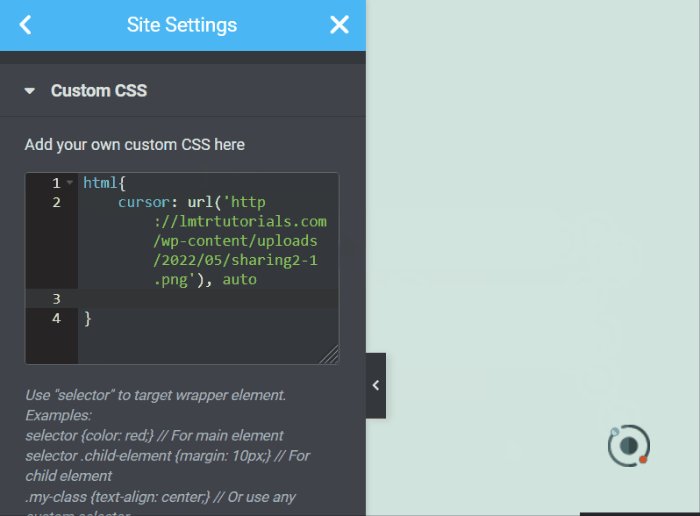
cursor: url('paste your image URL here', auto
Ahora que el cursor ha cambiado, no olvide hacer clic en el botón ACTUALIZAR para guardar el progreso, y los cambios se heredarán en todo el sitio.

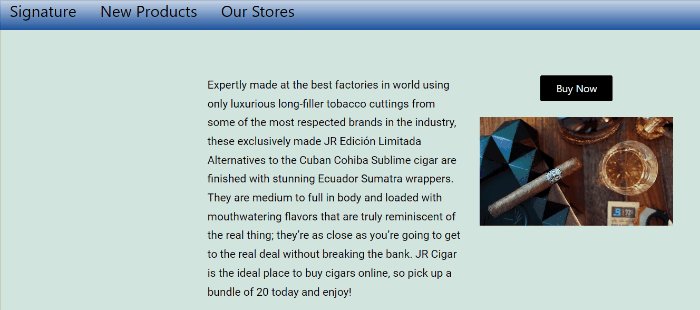
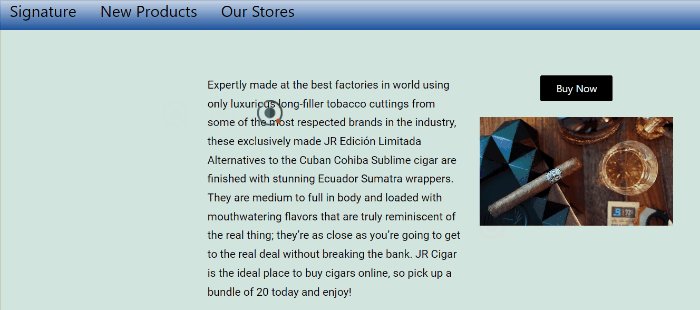
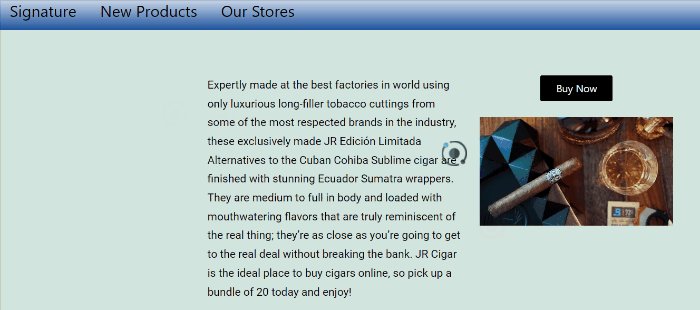
Entonces, aquí está el diseño final.

Terminando
Este tutorial demuestra cómo usar Elementor para simplemente alterar el cursor predeterminado en su sitio de WordPress. Puede personalizar el cursor a su gusto. Sin embargo, nos gustaría recordarle que la funcionalidad no se ve afectada por el cursor que seleccione. Espero que este tutorial te sea útil y, si lo es, compártelo con tus amigos. Echa un vistazo a nuestras otras lecciones de elementor también.





