Los colores dicen mucho en el mundo del diseño web. Con Elementor , tienes el poder de hacer que tus palabras se destaquen, cautivando a los visitantes con tonos vibrantes o matices sutiles. Dominar el arte de cambiar el color del texto abre las puertas a infinitas posibilidades de diseño y marca.

Ya sea que busque titulares atrevidos y que llamen la atención o un estilo armonioso y cohesivo, esta guía le permitirá liberar todo el potencial de las capacidades de edición de texto de Elementor.
Prepárese para elevar el impacto visual de su sitio web y dejar una impresión duradera en su audiencia.
¿Por qué su texto no cambia de color?
A veces, cuando trabajas con texto, este se niega obstinadamente a cambiar de color. Frustrante, ¿verdad?
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraUna de las razones más comunes para esto es cuando copia y pega contenido de una fuente externa, como otro sitio web o un documento de Word. Pequeños estilos de texto furtivos de la fuente pueden aparecer y estropear las cosas.
Nuevamente, a veces, Elementor tiene esquemas de color predeterminados que pueden entrar en conflicto con los cambios. Además, en ocasiones puede haber un problema con el personalizador avanzado.
A continuación analizaremos las soluciones para que pueda cambiar fácilmente el color del texto en el widget.
Requisito previo
Sabes lo crucial que es hacer que tu sitio web se destaque, ¿verdad?
Bueno, una forma segura de hacerlo es controlando los colores de tu texto. Con Elementor, tienes una poderosa herramienta a tu alcance, pero antes de sumergirnos en el meollo de la cuestión de cambiar esos colores de texto, hay un par de cosas que deberás tener solucionadas.
En primer lugar, necesitará un sitio web activo de WordPress con Elementor instalado y activado. ¿Aún no lo tienes? ¡No hay problema! Simplemente dirígete a tu panel de WordPress, navega a la sección Complementos y busca Elementor . Instálalo, actívalo y listo.
A continuación, querrás familiarizarte con la interfaz de Elementor y las capacidades básicas de edición de texto. Dedique un poco de tiempo a husmear, arrastrar y soltar widgets y jugar con el texto. Cuanto más cómodo se sienta con el editor, más fluida será su experiencia de cambio de color.
Accediendo al editor de Elementor
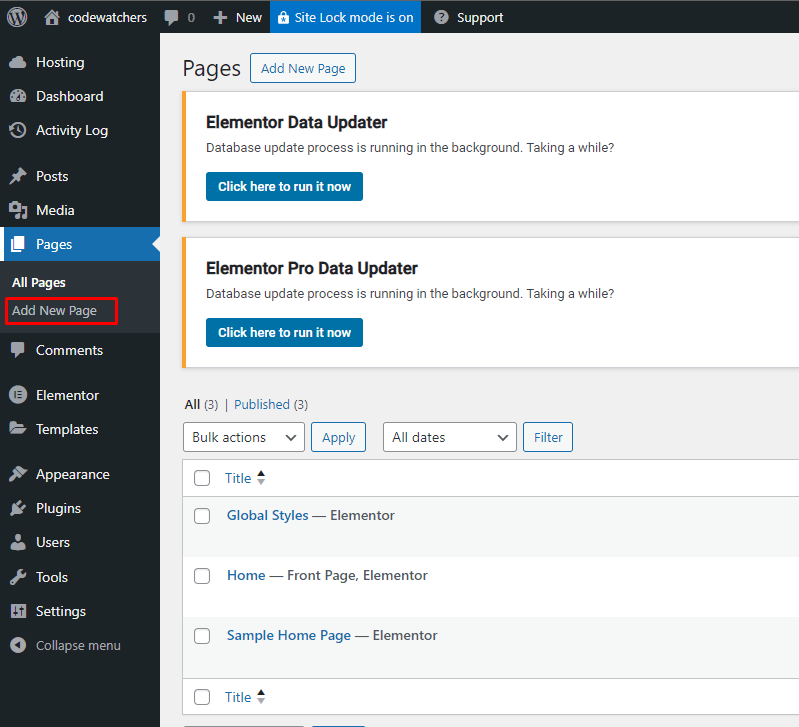
Abra una página o publicación existente que desee editar, o cree una nueva navegando a Páginas > Agregar nueva o Publicaciones > Agregar nueva en su panel de WordPress.

Una vez que esté en el editor, cambie al Editor de Elementor haciendo clic en el botón "Editar con Elementor".
Agregar un widget de texto
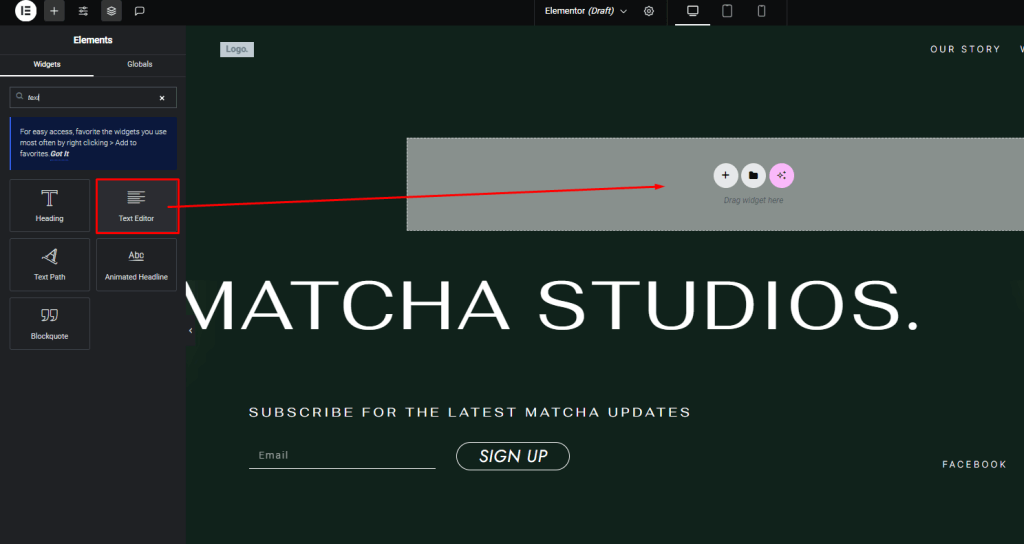
En el editor de Elementor, verá una vista previa en vivo de su página o publicación a la derecha y un panel de widgets a la izquierda.
Ubique el widget "Editor de texto" en el panel y arrástrelo al lienzo donde desea agregar su texto.

Aparecerá un nuevo bloque "Editor de texto" en el lienzo. Puede ingresar el texto que desee directamente en este bloque o pegar texto de otra fuente.
Cambiar el color del texto del widget de Elementor
Estilo del texto fuente
A continuación se muestran algunos pasos sencillos para solucionar este problema:
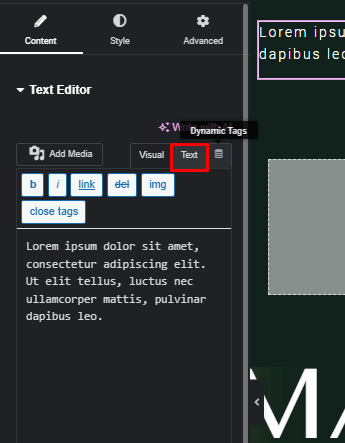
Eche un vistazo detrás de escena : haga clic en la pestaña "Texto" en su editor de texto. Si detecta algún estilo HTML (como <span> </span> ), probablemente ese sea el culpable. Elimina esas etiquetas furtivas.
Pegado especial : en Windows, haga clic derecho y seleccione "Pegado especial". Si estás en una Mac, selecciona "Pegar y combinar estilos". Estas opciones le ayudan a pegar sin llevar consigo ningún formato no deseado.
Pegado directo : en caso de duda, pegue su texto directamente en la pestaña "Texto" del Editor de texto. Sin desvíos, sin complicaciones.

Cambio de esquema predeterminado de Elementor
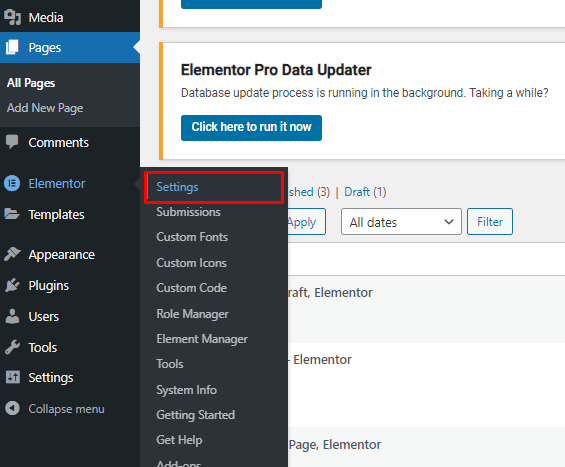
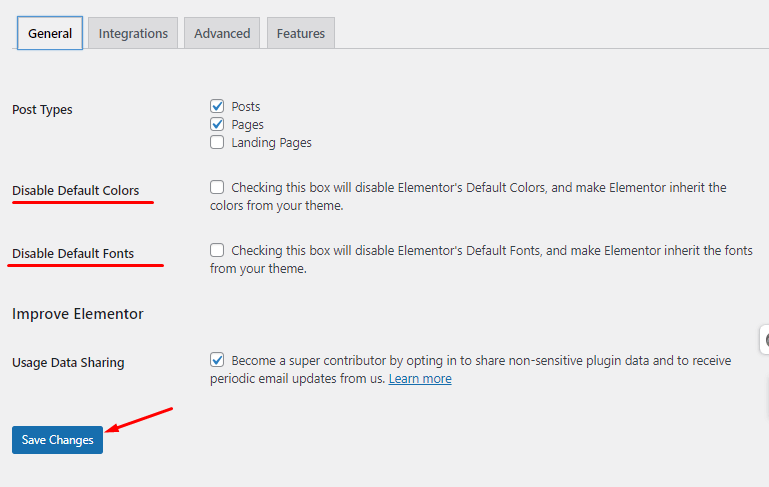
Busque un par de casillas de verificación en Elementor > Configuración.

Son como pequeños interruptores que controlan los colores y fuentes predeterminados. Esto es lo que debes hacer:
En la pestaña General, encontrará "Desactivar color predeterminado" y "Desactivar fuentes predeterminadas". Compruébalos y luego guarda los cambios.

Terminando
Dominar el arte de cambiar los colores del texto en Elementor cambia las reglas del juego para el atractivo visual de su sitio web.
Con el poder de infundir a tus palabras tonos vibrantes o matices sutiles, puedes elevar la identidad de tu marca y dejar una impresión duradera en los visitantes. Recuerde, el color es una herramienta poderosa que puede evocar emociones, transmitir mensajes y guiar la experiencia del usuario.





