WordPress es una popular herramienta de creación de blogs y sitios web. WordPress incluye la opción de modificar la apariencia de su sitio, incluido el color de sus enlaces. Los enlaces son componentes esenciales de toda página web, ya que ayudan a los usuarios a navegar y encontrar información relevante. Sin embargo, es posible que desees modificar el color predeterminado del enlace para reflejar tu tema, marca o estilo personal en ocasiones.

Cambiar el color del enlace en WordPress
En esta publicación de blog, le enseñaremos cómo alterar el color de un enlace en WordPress usando dos métodos: el Personalizador y el código CSS . Ambas formas son sencillas y efectivas, y podrás seleccionar la que mejor se ajuste a tus objetivos y capacidades.
1. Usando el Personalizador
El Personalizador es una herramienta para obtener una vista previa y modificar muchas características de su sitio de WordPress, como colores, fuentes, menús, widgets y más. Vaya a su panel de WordPress y vaya a Apariencia > Personalizar para ver el Personalizador.

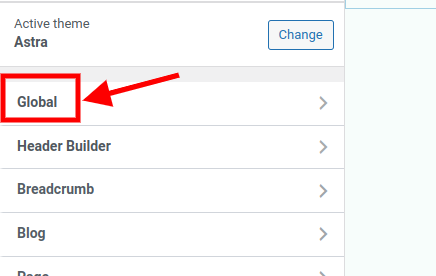
Una vez que estés en el menú Personalizador que aparece a la izquierda de la pantalla, verás la opción Global.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
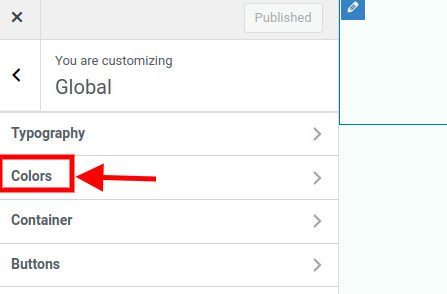
Una vez que esté en la configuración global, haga clic en "Colores".

Al hacer clic en Colores o Combinación de colores, se le presentará una variedad de opciones para cambiar los colores de varios elementos de su sitio, como el fondo, el encabezado, el pie de página, el texto y los enlaces. Para modificar el color del enlace, busque la opción Color del enlace o Color del texto del enlace y haga clic en ella.

Verá un selector de color donde podrá seleccionar cualquier color para sus enlaces. Puede elegir un color usando el control deslizante y la rueda, o ingresando un código hexadecimal específico si lo conoce. A medida que modifica el color, aparecerá una vista previa en vivo de su sitio con el nuevo color del enlace.
Cuando esté satisfecho con su selección, haga clic en Publicar para guardar los cambios y aplicarlos a su sitio.
2. Usando código CSS
CSS, que significa hojas de estilo en cascada, es un lenguaje que controla cómo aparecen los elementos HTML en una página web. Los colores, fuentes, diseños, animaciones y otros aspectos del diseño de su sitio se pueden controlar con CSS.
Para modificar el color de un enlace en WordPress con código CSS, primero debe agregar algún código CSS personalizado a su sitio. Para lograr esto, navegue hasta su panel de WordPress y seleccione Apariencia > Personalizar > CSS adicional .

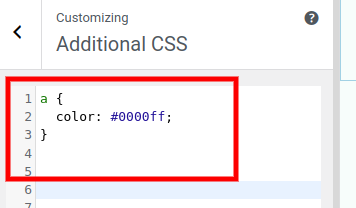
Verá un cuadro donde podrá ingresar su código CSS personalizado. Para cambiar el color del enlace, debe utilizar el siguiente código:
a {
color: #0000ff;
}

El selector "a" se utiliza para orientar todos los enlaces de su sitio web. El atributo de color especifica la apariencia de los enlaces. El color #0000ff está representado por el código hexadecimal #0000ff. Puede cambiar el color de sus enlaces reemplazando este valor.
A medida que escribe el código, aparecerá una vista previa en vivo de su sitio con el nuevo color del enlace.
Cuando esté satisfecho con su selección, haga clic en Publicar para guardar los cambios y aplicarlos a su sitio.
Conclusión
Finalmente, alterar el color del enlace en WordPress puede mejorar el diseño, la usabilidad y las conversiones de su sitio web. Dependiendo de sus gustos y experiencia, puede modificar el color de sus enlaces utilizando un código CSS personalizado utilizando el Personalizador de WordPress.
Puede cambiar fácilmente el color del enlace en WordPress siguiendo las pautas de esta publicación de blog y creando un sitio web único y atractivo para sus visitantes.





