Al desplazarse, es posible convertir un encabezado transparente en un encabezado impenetrable utilizando una variedad de técnicas y código personalizado. Sin embargo, si desea una solución simple de Elementor , puede usar los Efectos de desplazamiento nativos en la siguiente lección.

Cambiar el color del encabezado fijo de Elementors en el desplazamiento
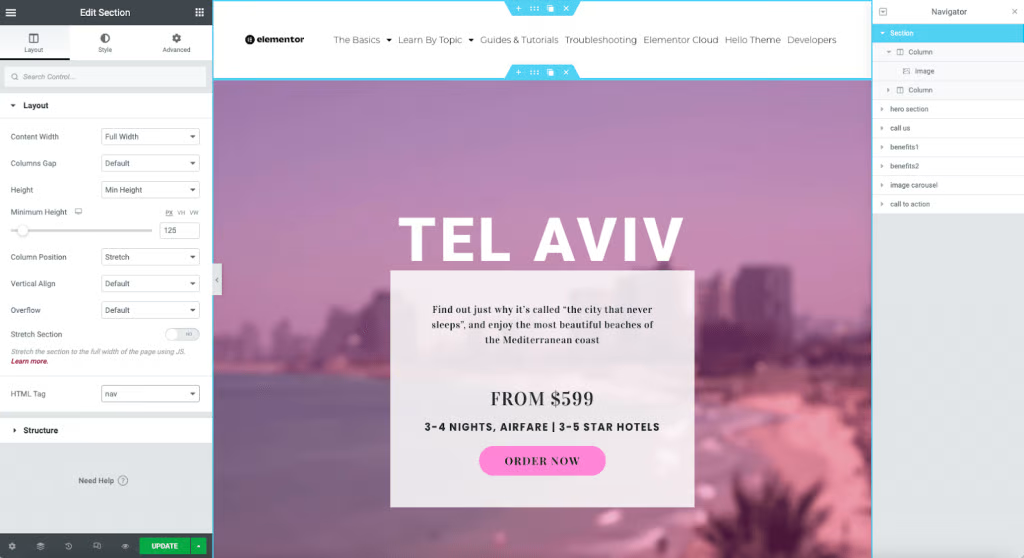
Si no lo ha hecho anteriormente, debe usar el generador de temas para crear una plantilla de encabezado personalizada. Cree una sección de encabezado de dos columnas usando un widget de imagen y un widget de navegación para mostrar su logotipo.

Los siguientes cambios se realizarán en la pestaña Avanzado.
Cambiar el margen
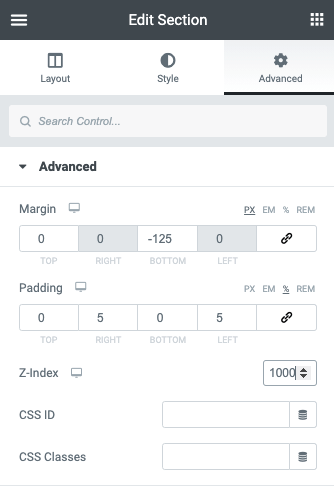
Por lo general, se crea un encabezado transparente dando a la sección un margen negativo igual a la altura de la sección. Desbloquee la configuración de márgenes en la pestaña Avanzado y cambie la parte inferior a un número negativo (ejemplo: -125px). Esto reubicará la sección debajo del encabezado en la parte superior de la página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraíndice Z
Además, deberá aumentar el índice Z de la sección para asegurarse de que siempre aparezca en la parte superior del contenido. Puede ingresar cualquier cantidad mayor que el resto del material en su página, sin embargo, la mayoría de los diseñadores seleccionan 1,000.

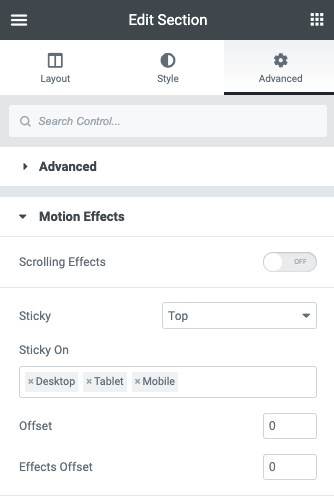
Configuraciones adhesivas
Seleccione Sticky en el menú desplegable del acordeón Motion Effects y configúrelo en Top.

Agregar el efecto
Habiendo construido una sección de encabezado transparente, ahora agregaremos el efecto de desplazamiento.

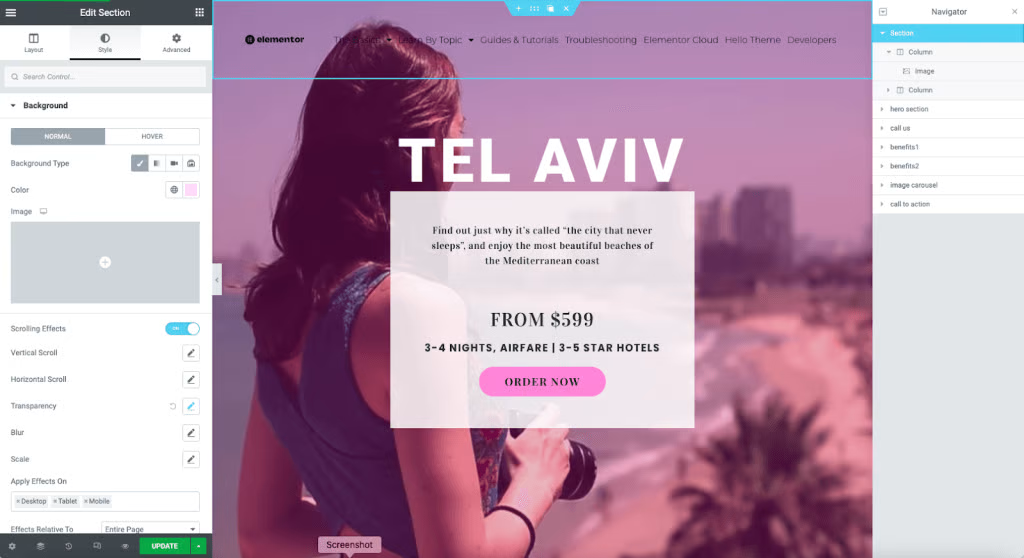
Usaremos la pestaña Estilo en los controles de sección para los siguientes pasos.
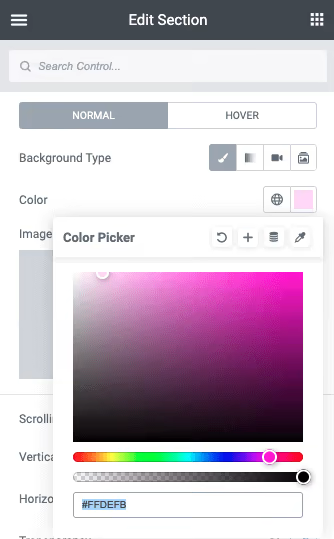
Configuración de color final
Establezca el color o degradado final del fondo con el selector de color.

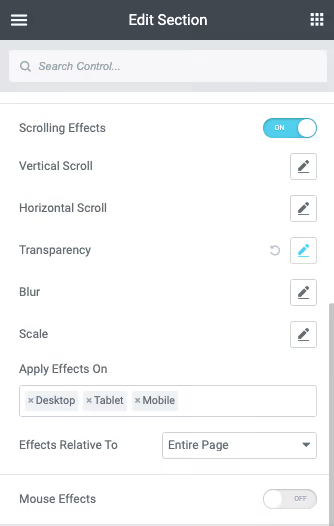
Agregar el efecto de desplazamiento
Alterne la opción Efectos de desplazamiento dentro del panel de control.

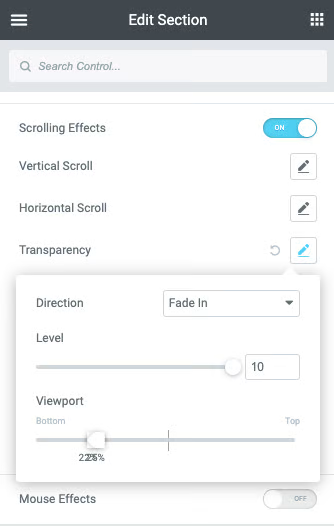
Establecer los valores
Ahora debemos modificar la configuración de los controles deslizantes de la ventana gráfica para obtener el efecto deseado. Desplácese hasta la ubicación de la página donde desea que el encabezado tenga una opacidad completa y baje el valor Superior hasta que alcance 100% (por ejemplo, 25%). Ahora puede aumentar el valor de Bottom. En el ejemplo anterior, queremos que el impacto ocurra rápidamente, por lo tanto, estableceremos los números relativamente cerca (por ejemplo, 22%). Esto activará el efecto después de un desplazamiento de 3% de la página.

finalizando
Si bien elementor le brinda todas las herramientas necesarias para crear un sitio web magnífico, deberá realizar ajustes para varios dispositivos. Es un tema de ubicar el punto óptimo. Esperamos que esta guía sea útil. En caso afirmativo, comparta esto con sus amigos y siga a CodeWatchers para obtener otros tutoriales.





