Astra es un popular tema de WordPress conocido por su diseño liviano y su rápido rendimiento. Es un tema multipropósito que se puede usar para varios tipos de sitios web, incluidos blogs, sitios web comerciales y tiendas de comercio electrónico. Una de las razones de su popularidad es que es fácil de usar y personalizar. Viene con una variedad de plantillas prediseñadas y un generador de páginas de arrastrar y soltar, lo que facilita la creación rápida de sitios web de aspecto profesional. El blog de hoy trata sobre cómo cambiar el color de fondo del encabezado de este tema con CSS y sin CSS.

Cambiar el color de fondo del encabezado en el tema Astra
La versión gratuita del tema Astra no le permite cambiar el color del fondo del encabezado. Hay dos formas sencillas de cambiar el color de fondo del encabezado en el tema de WordPress Astra.
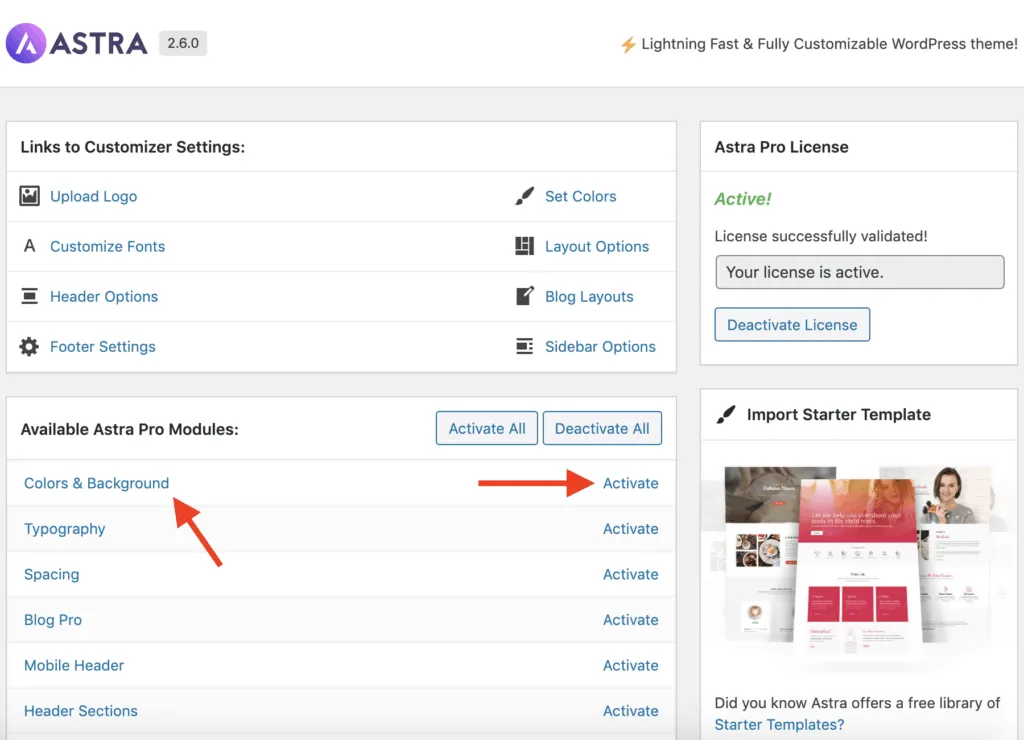
Puede comenzar inmediatamente comprando el " complemento Astra Pro ". Las opciones del personalizador del encabezado del tema [Apariencia > Personalizar > Encabezado] en Astra Pro le permiten cambiar el color de fondo del encabezado.

Ahora, navegue hasta la interfaz de su sitio web y haga clic en el enlace Personalizar en la barra de administración superior de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
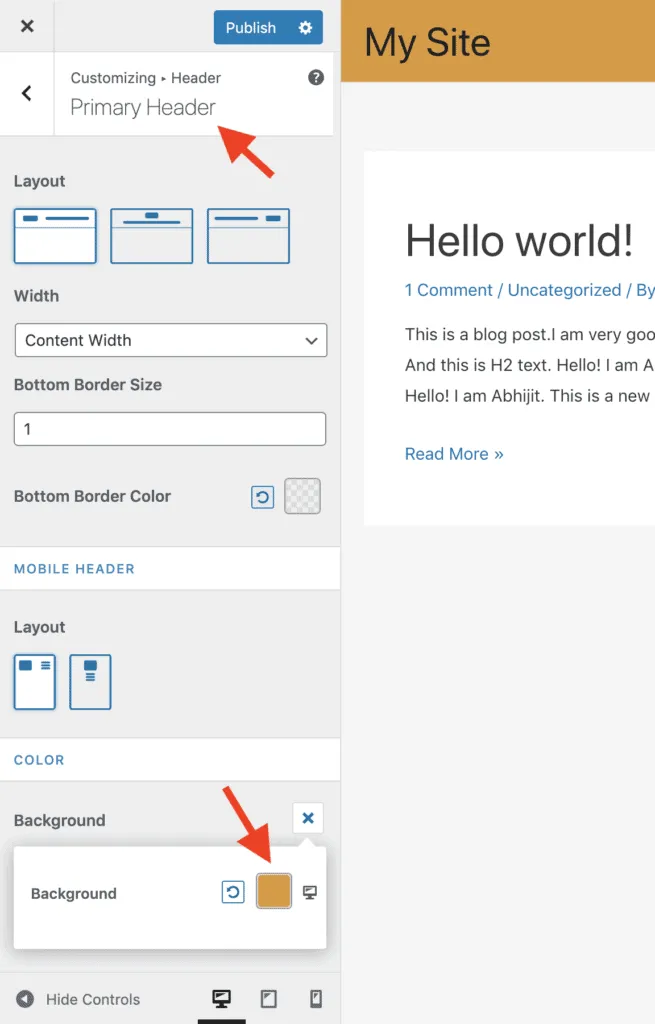
Vaya a Encabezado > Encabezado principal en el panel Personalizador de WordPress e ingrese el color de fondo del encabezado deseado en el campo Fondo en la sección Color.

Para publicar sus cambios, haga clic en el botón Publicar.
¡Y ahí lo tienes!
Sin embargo, si desea cambiar el color del fondo del encabezado sin comprar un complemento Astra Pro, la siguiente guía es para usted.
El siguiente código CSS alterará el color de fondo de la sección del encabezado del tema.
Copie el código CSS a continuación y péguelo en la opción CSS adicional [Apariencia > Personalizar > CSS adicional] del tema.
.ast-primary-header-bar{
background-color: #336699;
}Para cambiar el fondo del encabezado de Astra y el color del nombre del título del sitio, use el siguiente código.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Además, para cambiar el fondo del encabezado de Astra y el color del texto de los enlaces del menú del encabezado, este código lo ayudará.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}¡Y eso es!
Terminando
Astra también tiene una gran comunidad de usuarios y desarrolladores, lo que significa que hay una gran cantidad de soporte y recursos disponibles para aquellos que usan el tema. Se actualiza regularmente con nuevas funciones y mejoras, y tiene una amplia gama de integraciones y complementos de terceros que se pueden usar para mejorar su funcionalidad.
En general, Astra es una opción popular para los usuarios de WordPress porque es rápido, liviano, fácil de usar y altamente personalizable. Entonces, ¡es muy recomendable!





