A veces deseamos usar una plantilla de publicación diferente solo para una publicación de blog específica. Existen numerosas razones importantes para hacerlo y, afortunadamente, Divi Theme Builder lo simplifica. En este artículo, veremos cómo usar Divi para asignar una plantilla de publicación de blog en particular para seleccionar publicaciones.

Vista previa del diseño
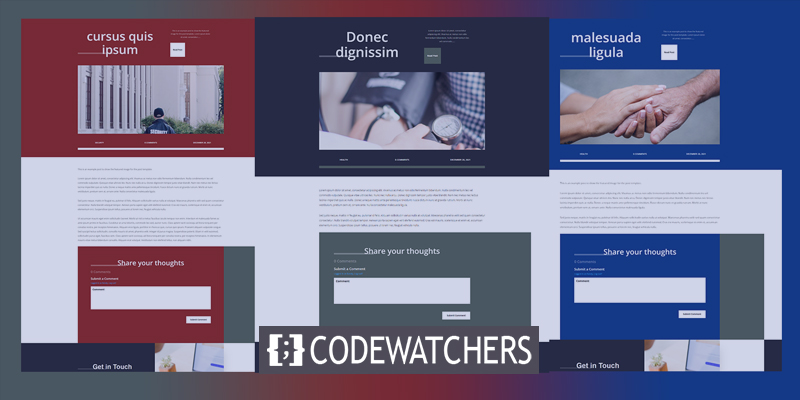
Estos son los diseños de publicaciones de blog que usaremos. La primera se aplicará a todos los puestos. Los dos siguientes se asignarán a puestos específicos.

¿Por qué necesitamos una plantilla diferente para una entrada de blog específica??
Existen numerosas ventajas al usar una plantilla distinta para publicaciones de blog específicas del resto de sus publicaciones. La razón clave es que se destacan del resto del contenido de su sitio web. Los visitantes pueden decir de inmediato que esta publicación es diferente a cualquier otra.
Esto es útil para publicaciones de ventas que presentan un producto o servicio. Por ejemplo, si está planeando una venta, un libro electrónico o un seminario web, puede diseñar un diseño para promocionar estas publicaciones. Las publicaciones de venta son particularmente útiles para esto, ya que es posible que no desee crear una categoría para la venta y luego asignar diseños según las categorías.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraTambién es útil para indicar cuándo un artículo de blog es parte de una pieza o serie más grande. Por ejemplo, si redacta publicaciones en secciones, la parte 1 podría tener un diseño y la parte 2 podría tener un diseño diferente. Los usuarios pueden obtener una cola visual de dónde se encuentran en la serie de esta manera.
Plantillas gratuitas para publicaciones de blog
Para comenzar, descargue y descomprima la plantilla de su publicación de blog. Los temas de Divi tienen una plétora de estilos de publicación de blog gratuitos. Busque una " plantilla de publicación de blog gratuita " en el blog. También hay una serie de plantillas de publicaciones de blog pagas disponibles en Divi Marketplace. Busque "plantillas de publicaciones de blog" en el mercado para ver qué hay disponible.
Subir plantillas de publicaciones de blog
En el panel de control de WordPress, navegue hasta Divi > Theme Builder para cargar la plantilla de su publicación de blog. En la esquina superior derecha, haga clic en el botón Portabilidad. En el modal que aparece, haga clic en la pestaña Importar. Haga clic en el botón Elegir archivo, luego navegue hasta su archivo JSON descomprimido en su computadora y recójalo. Espere a que finalice la carga antes de hacer clic en Importar plantillas de Divi Theme Builder. Finalmente, haga clic en Guardar cambios.

Asignación a publicaciones específicas
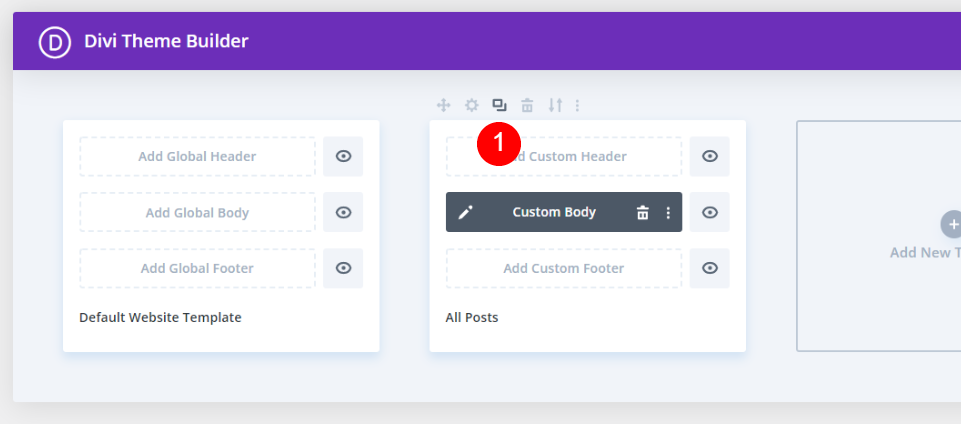
Todas las publicaciones se configuran automáticamente en la plantilla. Todas las publicaciones de blog que no se hayan asignado a una plantilla diferente o que no estén excluidas del uso de esta plantilla se mostrarán en Todas las publicaciones. Dejaremos la plantilla como está y haremos copias para modificar y asignar. Pase el mouse sobre la plantilla y haga clic en el icono Clonar.

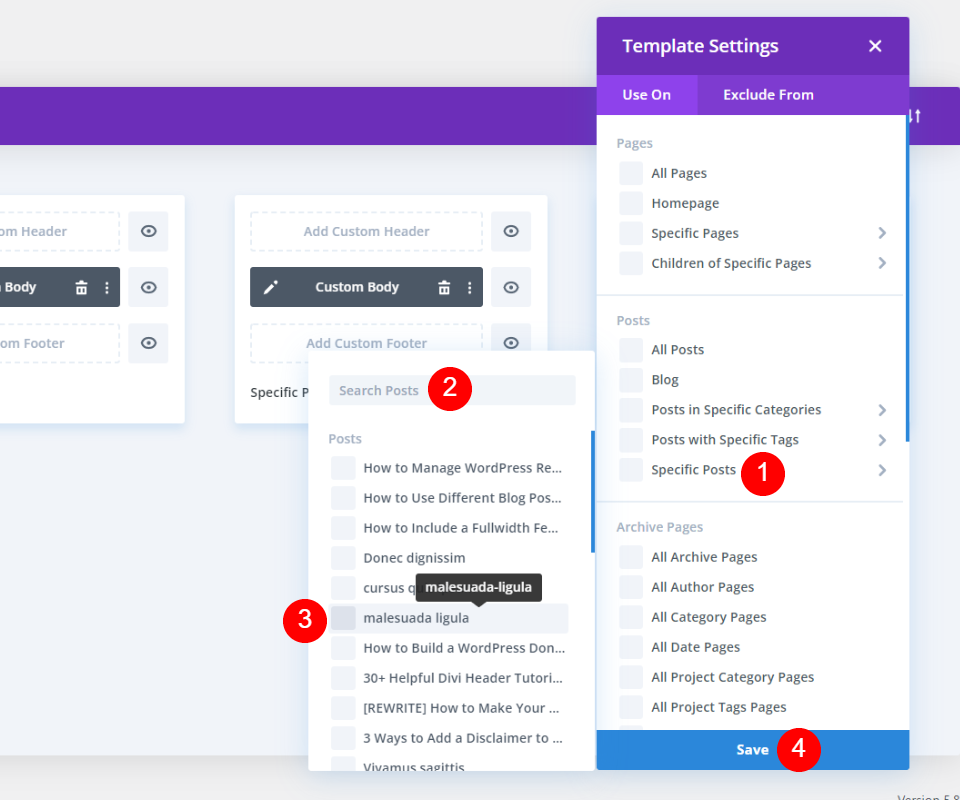
Aparecerá una ventana modal que muestra los parámetros de la plantilla para su nueva plantilla. Coloca el cursor sobre Publicaciones específicas en la sección Publicaciones. Esto muestra una lista de las publicaciones de blog de su sitio web. Puede buscar una determinada publicación o desplazarse hacia abajo para localizarla. Seleccione la publicación a la que desea aplicar esta plantilla. Eres libre de asignar a tantos puestos como desees. Lo he asignado a un solo hilo.

Haremos otro clon de este, pero primero, lo personalizaremos.
Personaliza la primera plantilla clonada
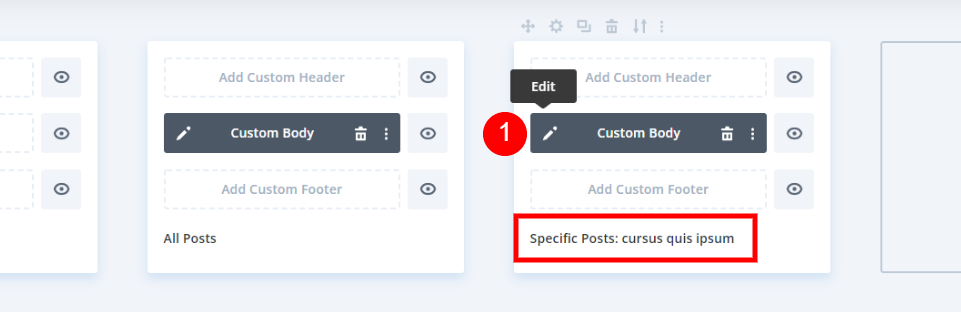
La plantilla ahora está asignada a la publicación de blog que seleccioné. Luego, para personalizar este diseño, haga clic en el icono de edición.

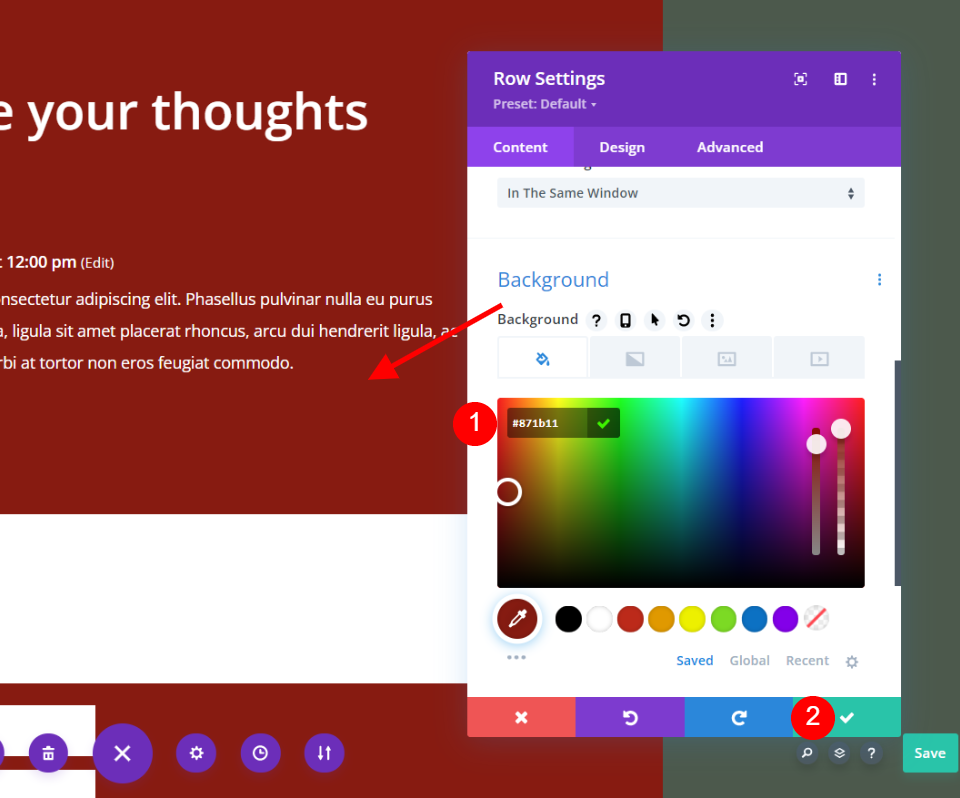
Abra la configuración de la sección de la primera sección.

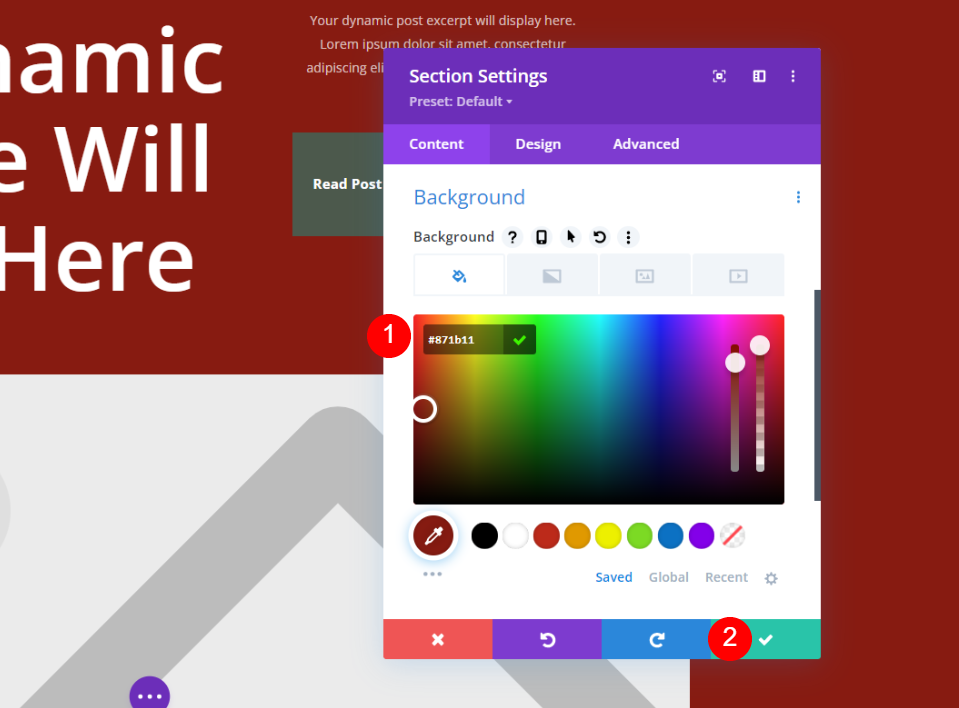
Establecer un nuevo color de fondo.
- Fondo: #871b11

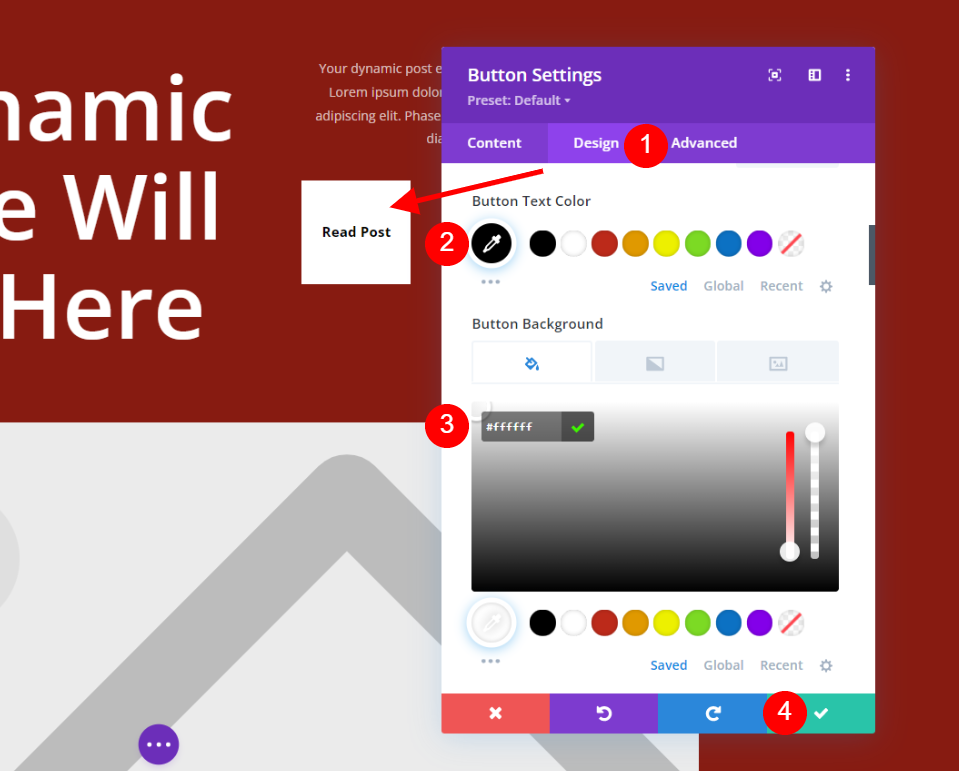
Modifique la configuración del botón Leer publicación. Seleccione la pestaña Diseño y realice los siguientes cambios.
- Color del texto del botón: #000000
- Fondo del botón: #ffffff

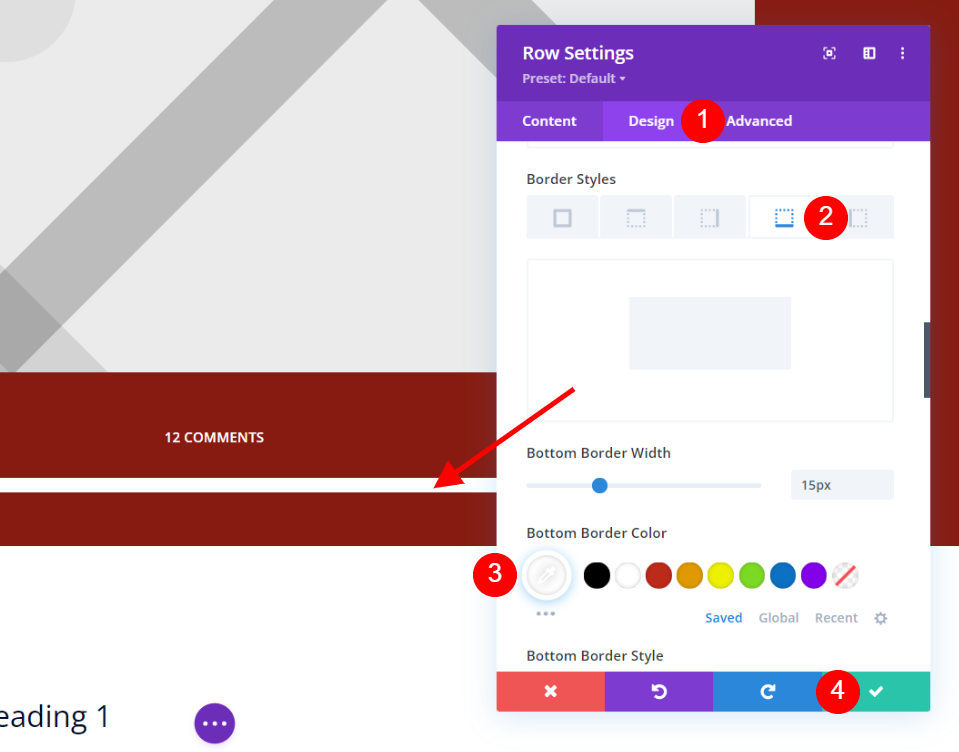
Abra la configuración de Fila. Esto contiene la metainformación de la publicación. Seleccione la pestaña Diseño y realice algunos cambios en los estilos de borde.
- Color del borde inferior: #ffffff

Desplácese hacia abajo hasta la Fila que contiene el módulo Comentarios y haga clic en el botón Configuración. Cambia el fondo al mismo rojo oscuro que en la primera sección. Tome nota de la sección verde del fondo. Lo dejaré como está porque conecta el artículo del blog con el diseño original. Guarde su diseño después de cerrar la configuración.
- Fondo: #871b11

Personaliza la segunda plantilla clonada
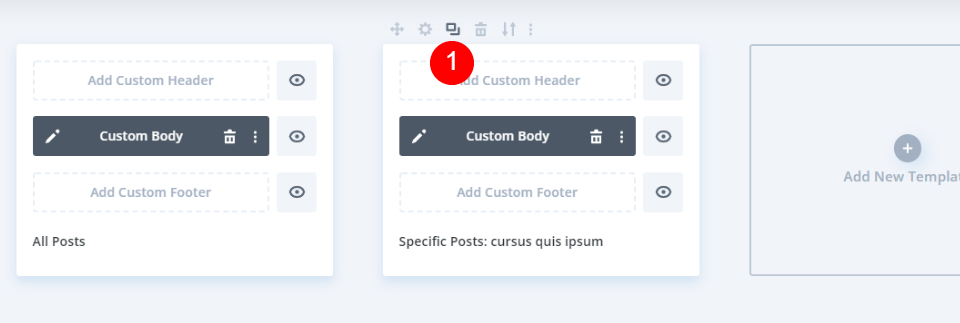
Luego, replicaremos nuestra plantilla de publicación personalizada. Pase el mouse sobre la plantilla y seleccione el icono de clonación.

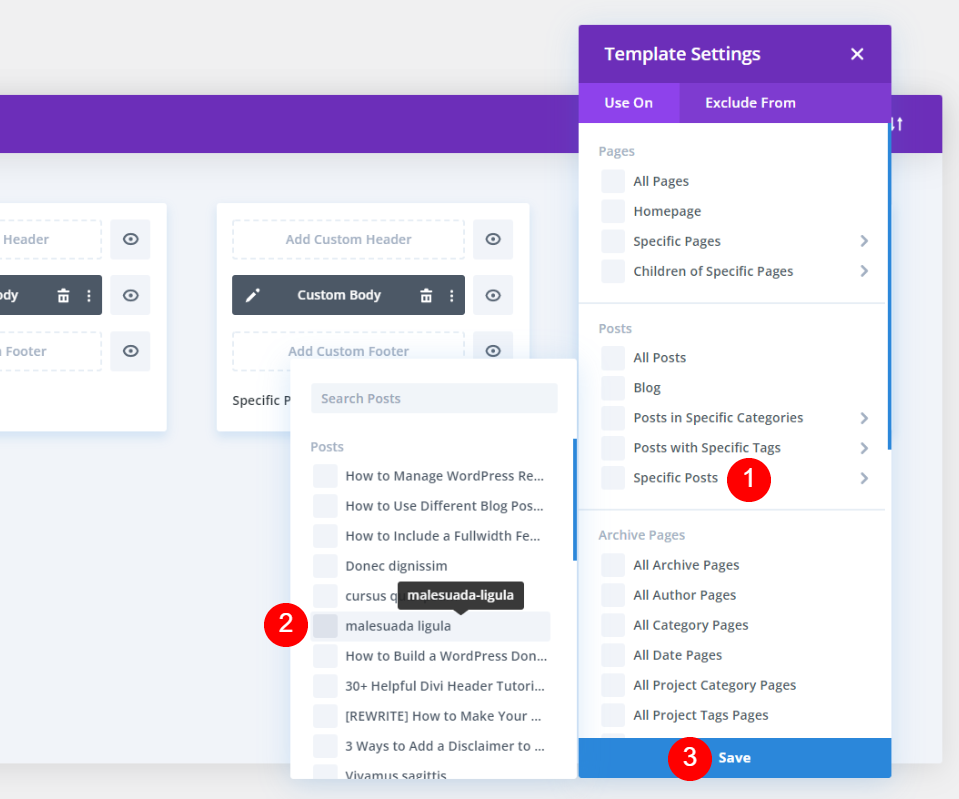
Aparecerá la ventana modal de configuración. Coloca el cursor sobre Publicaciones específicas en Publicaciones. Busque su publicación en la lista o búsquela y selecciónela. Guarda tus preferencias. Puede asignarlo a tantas publicaciones como desee, al igual que la primera plantilla copiada. Como antes, lo he asignado a una sola publicación.

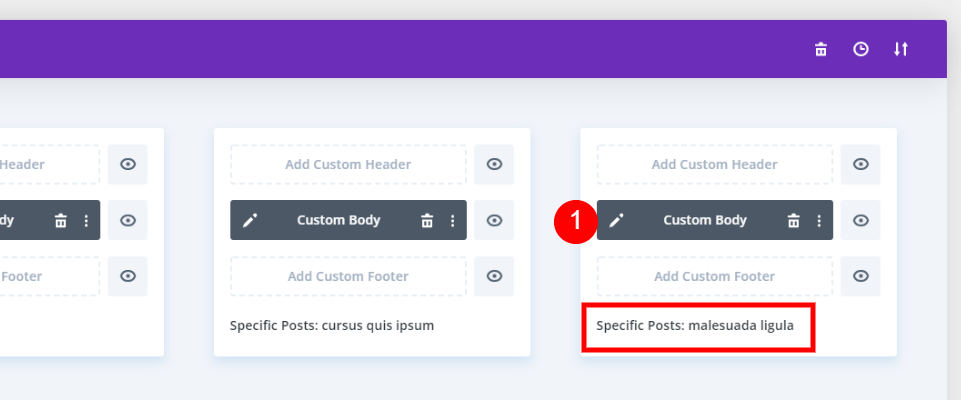
La segunda plantilla de publicación de blog clonada mostrará el nombre de la publicación a la que se ha asignado. Luego, para realizar cambios, haga clic en el icono de edición.

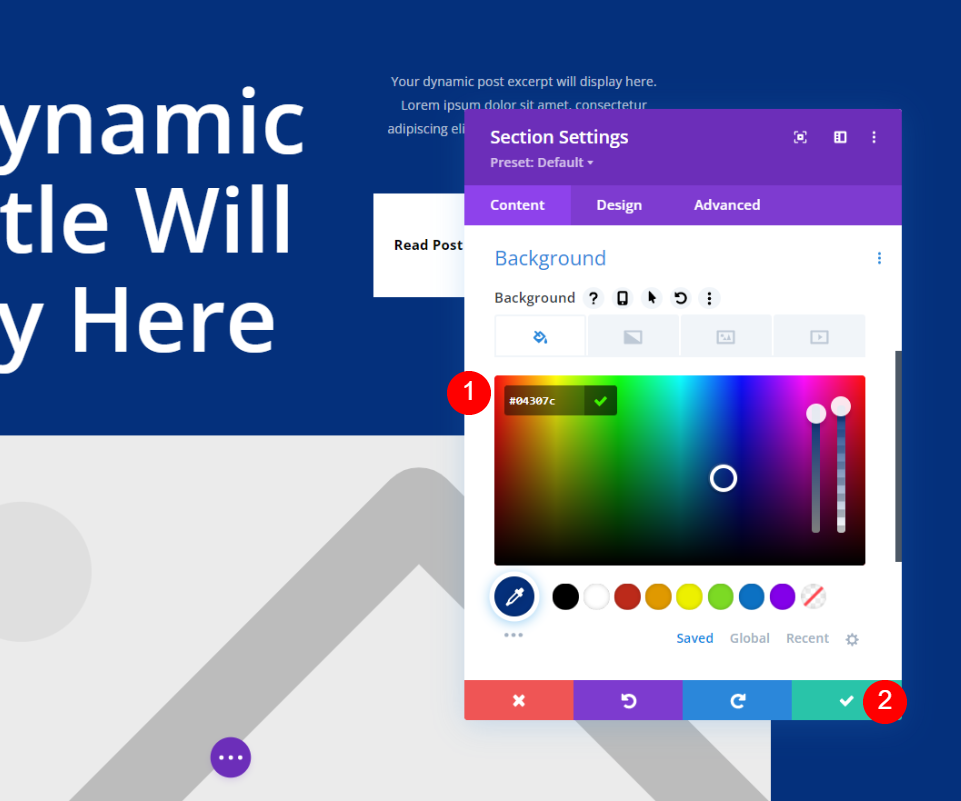
Cambia el color de fondo en la primera sección.
- Fondo: #04307c

Ahora muévase al módulo de comentarios y expanda la configuración de Fila y cambie el color de fondo.
- Fondo: #04307c
Salida final
Entonces, el primer diseño está disponible para todas las publicaciones del blog. Los siguientes dos son para publicaciones de blog específicas.

Pensamientos finales
Eso concluye nuestro análisis de cómo usar Divi para aplicar una plantilla de publicación de blog distinta a publicaciones de blog individuales. Las muestras que usé simplemente modificaron los colores de fondo, pero puede usar plantillas con diseños totalmente nuevos si lo desea. Para mantener la consistencia de los diseños, propongo emplear elementos de diseño comparables. Los usuarios no creerán que han navegado a un sitio web diferente de esta manera. Afortunadamente, Divi simplifica el uso de múltiples diseños para diferentes publicaciones de blog.




