Una de las características de WordPress es la flexibilidad de usar varias plantillas de publicaciones para diferentes categorías. Sin embargo, pueden ser difíciles de configurar. Afortunadamente, Divi Theme Builder lo simplifica. El uso de varios temas de blog para diferentes categorías proporciona a su sitio web algunos estilos distintos, lo que permite que sus categorías se destaquen entre la multitud. El uso de varias fuentes, configuraciones y opciones de diseño puede ayudar al lector a comprender mejor su información. Incluso usar un tono diferente puede ayudar a establecer el tono de la categoría. Puede utilizar muchos diseños para tutoriales, eventos y otros fines. En este tutorial, veremos cómo utilizar Divi para crear diferentes diseños de publicaciones de blog para diferentes categorías.

Vista previa del diseño
Antes de comenzar, eche un vistazo a cómo se verán las distintas categorías. Cada uno empleará un diseño de diseño distinto. El primer diseño estará disponible para todas las publicaciones. Este diseño se activará para la categoría de salud.

El segundo se asignará a las publicaciones del blog de las ONG.

El próximo estará disponible para la categoría de home staging.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
A continuación, esta categoría estará disponible para la plantilla de blog de la escuela secundaria.

Sube las plantillas
Se utilizarán diseños de categorías libres separados del blog de Elegant Themes.
Puede localizarlos buscando una plantilla de categoría gratuita en el blog.
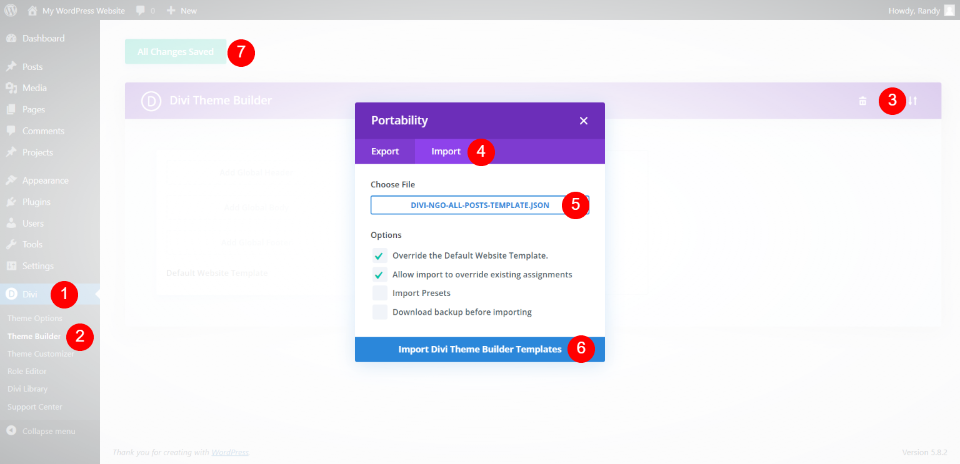
Para usarlos, descomprima el archivo descargado. A continuación, en WordPress, vaya a Divi - Theme Builder y seleccione Portabilidad. Seleccione Importar desde el modal que se abre.
Navega hasta tu archivo y selecciónalo. En el menú desplegable, elija Importar plantillas de Divi Theme Builder.
Permita que la carga se complete antes de guardar sus preferencias.

Está bien dejar estos marcados. Sin embargo, el primero se establecerá en Todas las publicaciones, y cualquier estilo de publicación que agregue después lo anulará. Cualquiera de las plantillas se puede reasignar fácilmente a Todas las publicaciones. Lo resolveremos sobre la marcha.

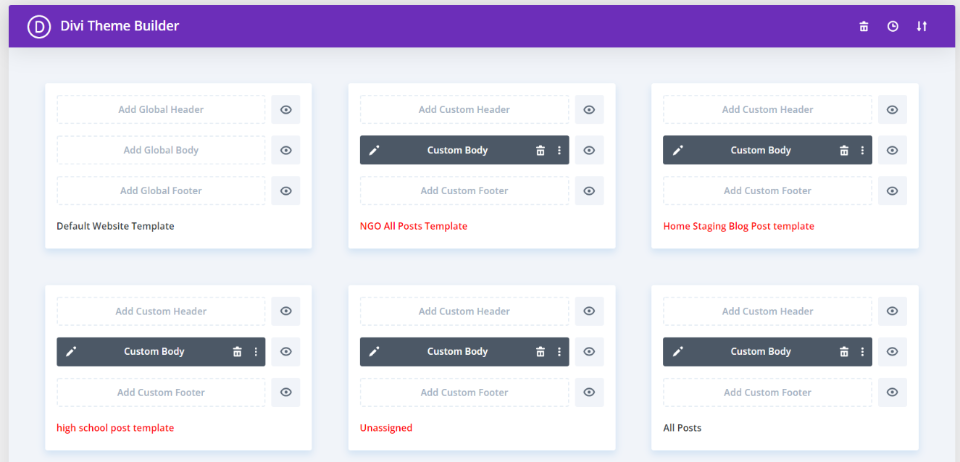
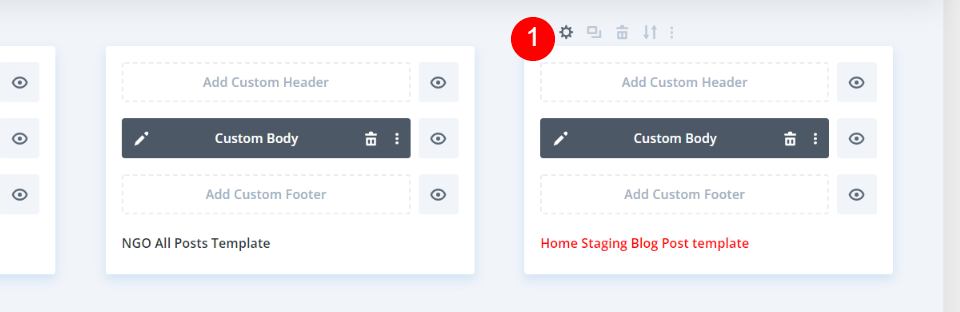
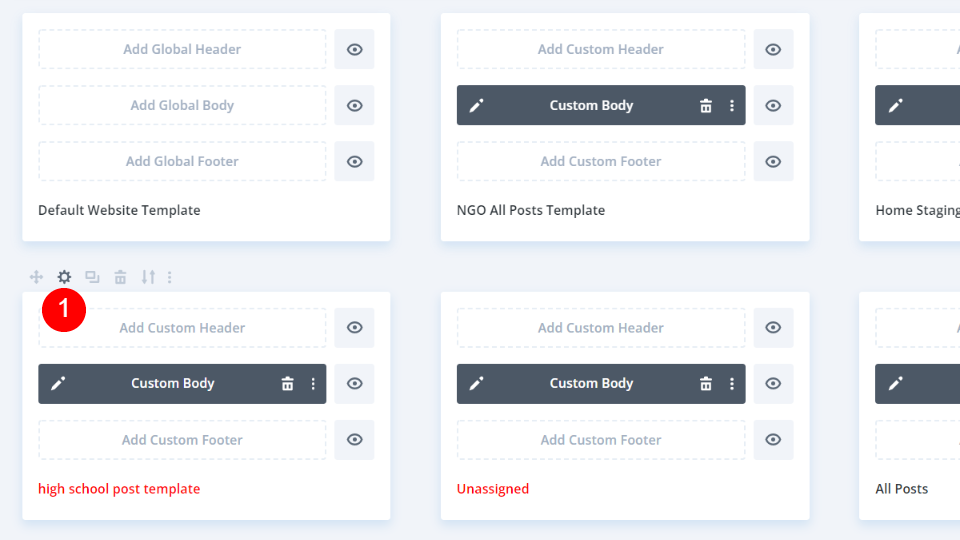
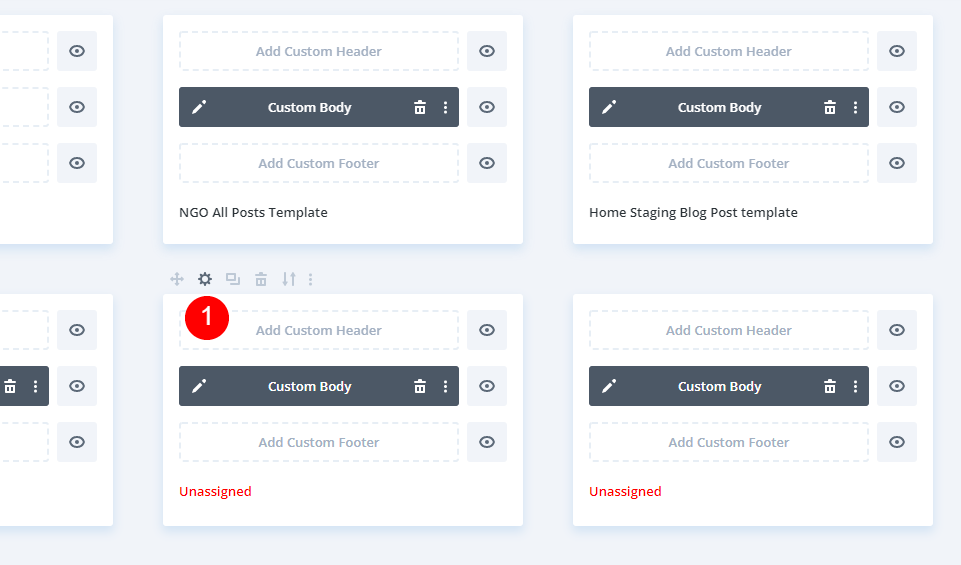
Continúe subiendo hasta que haya subido todas sus plantillas. También puede cargarlos y asignarlos de uno en uno. El primero que subimos tiene un título en negro, lo que indica que ha sido asignado. Los demás están resaltados en rojo, lo que indica que están desocupados.
Proceso de diseño
Una vez que hayamos enviado las plantillas, podremos categorizarlas. Dejaré el último configurado en Todas las publicaciones para que pueda usarse como plantilla predeterminada, seguido de plantillas distintas para cada categoría.
Primera Categoría
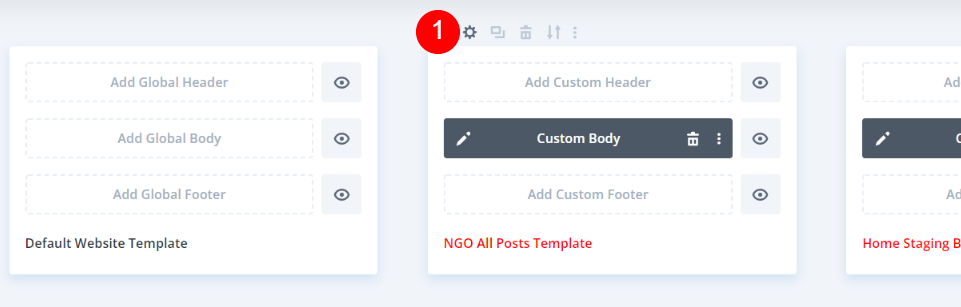
Pase el cursor sobre la primera plantilla y seleccione el icono de engranaje.

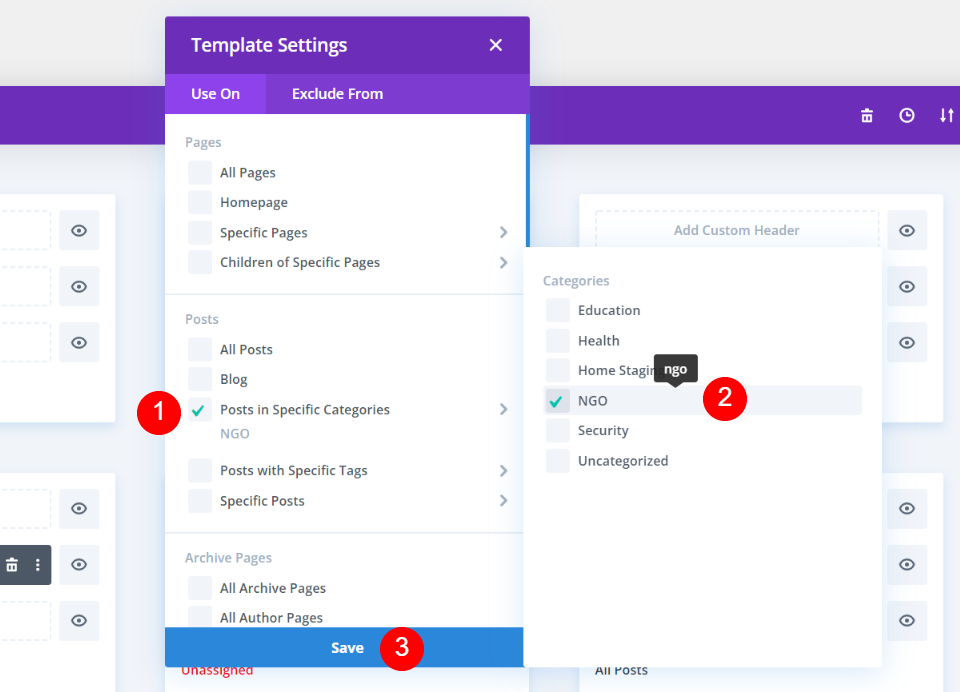
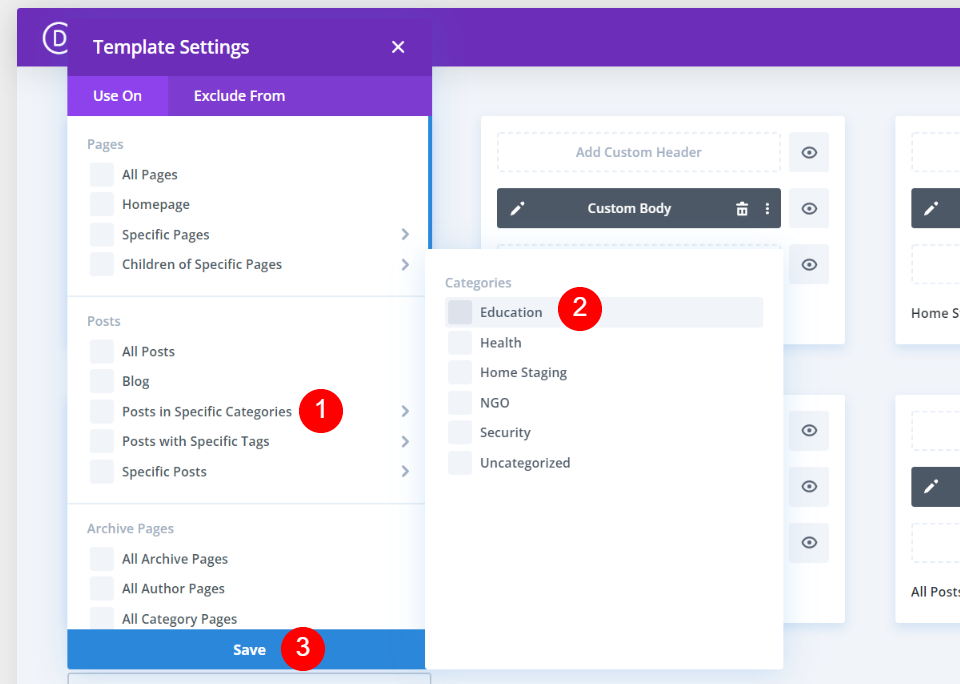
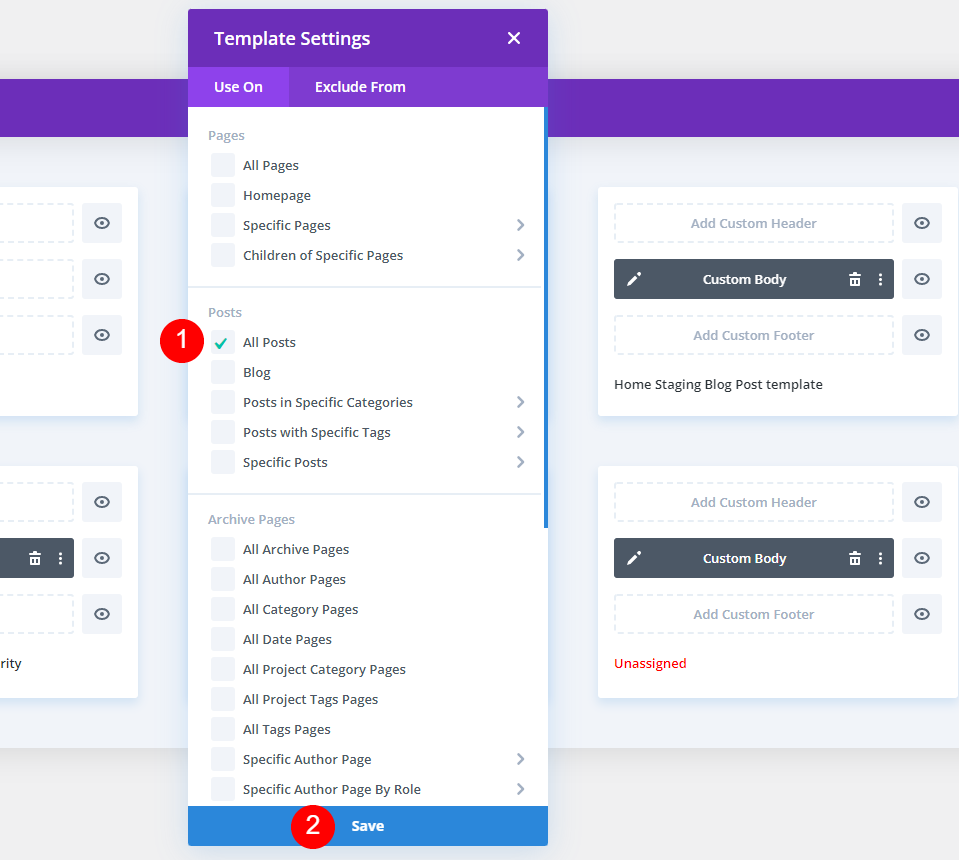
Esto abre la ventana Configuración de plantilla. En la parte de Publicaciones de la pestaña abierta, verá varias opciones, incluidas Publicaciones en categorías específicas. Cuando pase el mouse sobre esta opción, obtendrá una lista de sus categorías. Elija la categoría (o categorías) a la que desea asignar esta plantilla y luego haga clic en Guardar. Cuando lo elijas, verás la categoría que se le ha asignado.

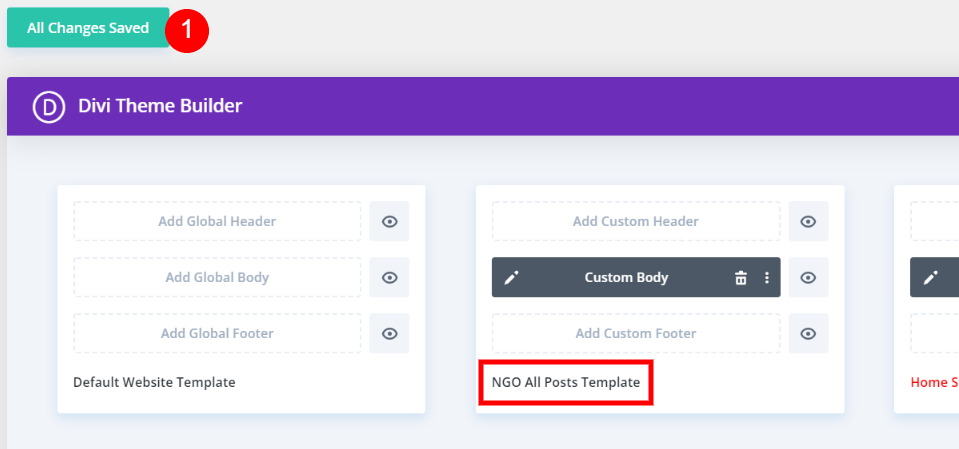
Finalmente, en la esquina superior izquierda de la pantalla, guarde la configuración. El nombre de la plantilla que eligió aparecerá en negro en la plantilla. Este es el estilo que se utilizará para esta categoría a partir de ahora. En este punto, todos los demás mostrarán la categoría predeterminada.

Segunda Categoría
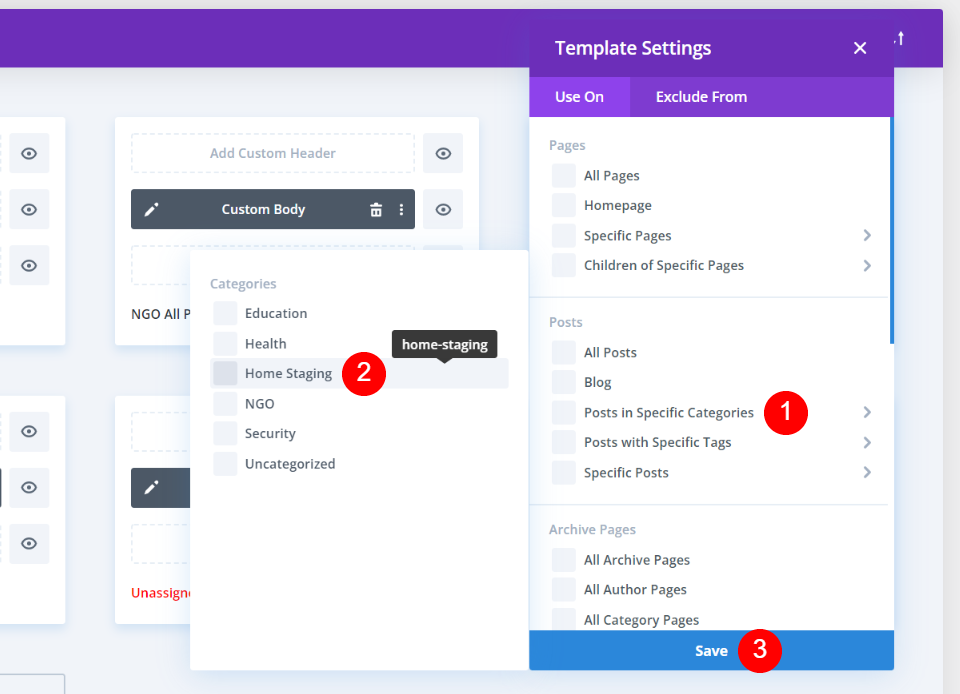
Abra el icono de engranaje de la segunda plantilla.

Revise Publicaciones en categorías específicas, elija la segunda categoría y luego haga clic en Guardar.

Tercera Categoría
Ahora abra la configuración para la siguiente plantilla haciendo clic en su icono de engranaje.

Ahora cambie la categoría de Educación.

Configuración predeterminada de la plantilla de publicación de blog
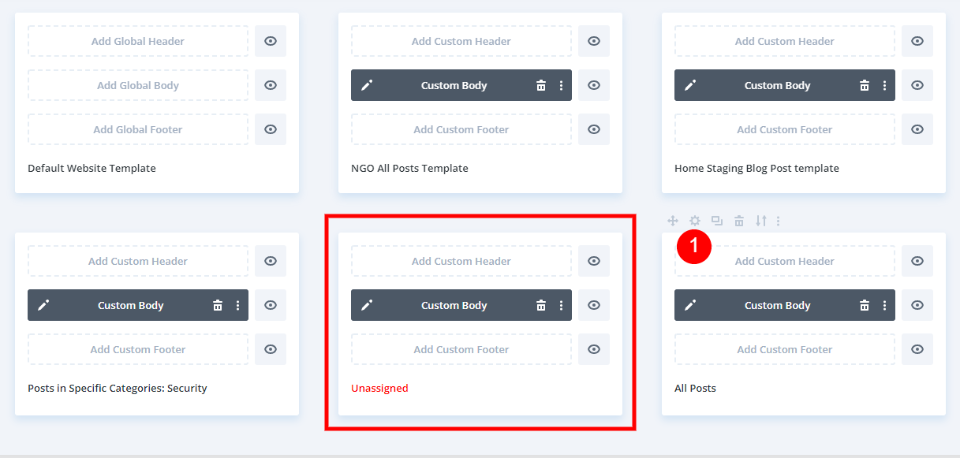
Finalmente, crearemos una nueva plantilla de publicación de blog predeterminada. Me gustaría hacer que una plantilla diferente sea la predeterminada. Para comenzar, debemos desasignar la plantilla que ahora está configurada en Todas las publicaciones. Pase el mouse sobre la plantilla Todas las publicaciones y haga clic en el ícono de ajustes.

Ahora desmarque todas las categorías y haga clic en guardar.

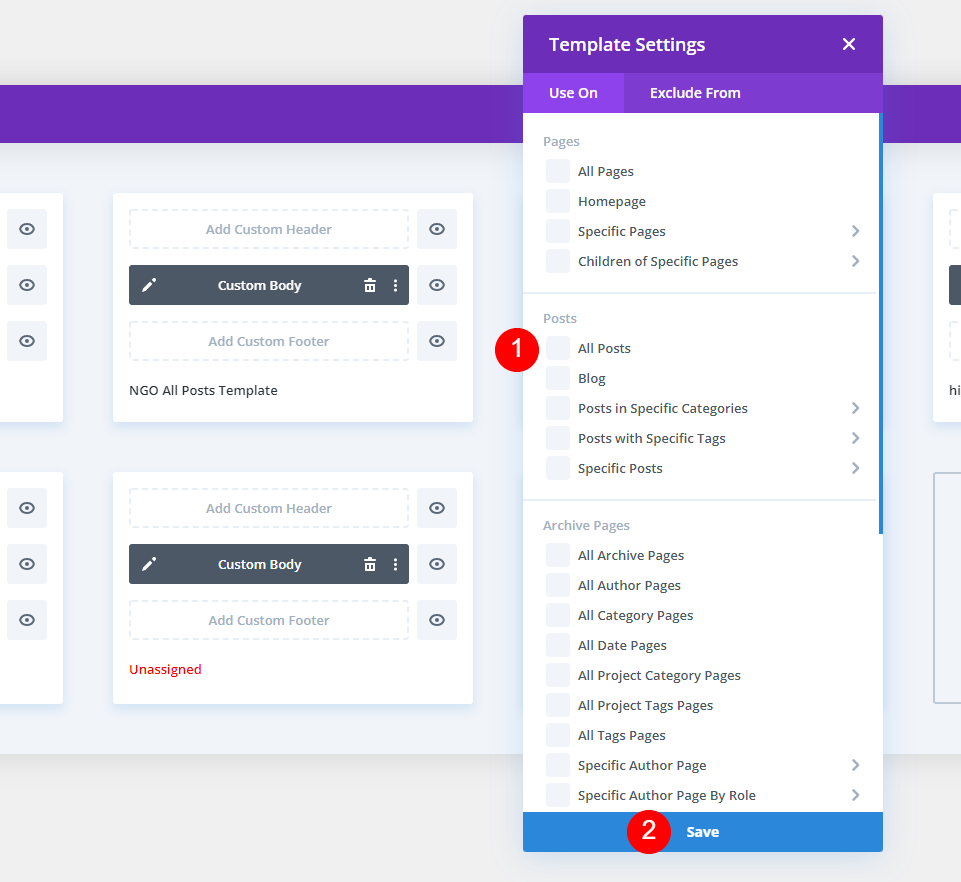
Pase el mouse sobre la plantilla que desea establecer en Todas las publicaciones y seleccione el ícono de ajustes.

Marque la casilla junto a Todas las publicaciones y luego haga clic en Guardar. Establecí una nueva plantilla de publicación de blog como predeterminada. Actualmente tengo cinco plantillas de publicaciones de blog diferentes. Cuatro de ellos han sido asignados a categorías específicas. Esas categorías mostrarán las plantillas relevantes. Todas las demás categorías usarán la plantilla que especifiqué para Todas las publicaciones. Cualquiera de estas plantillas se puede modificar volviendo a seleccionar el elemento al que están asignadas.

Excluyendo una categoría
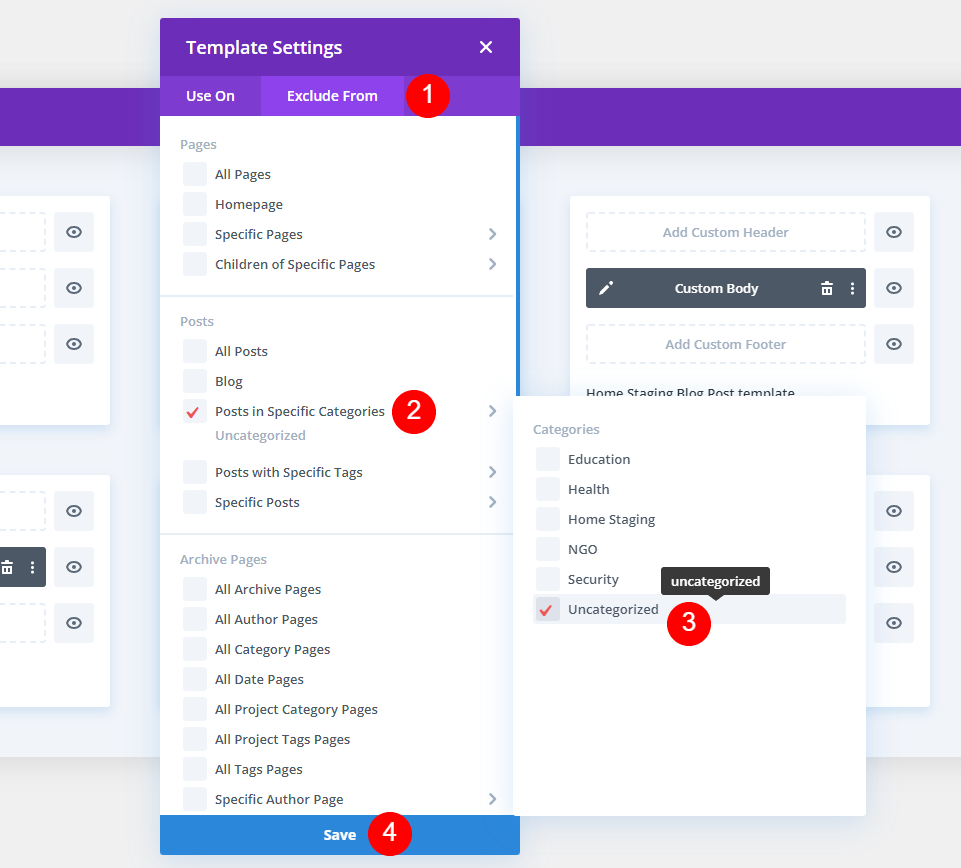
También podemos deshabilitar la visualización de la plantilla predeterminada para una determinada categoría. Pase el cursor sobre Publicaciones en categorías específicas en el menú Excluir de. Elija Guardar después de seleccionar la categoría. En mi ejemplo, elegí Sin categorizar para evitar usar la plantilla de publicación de blog estándar.

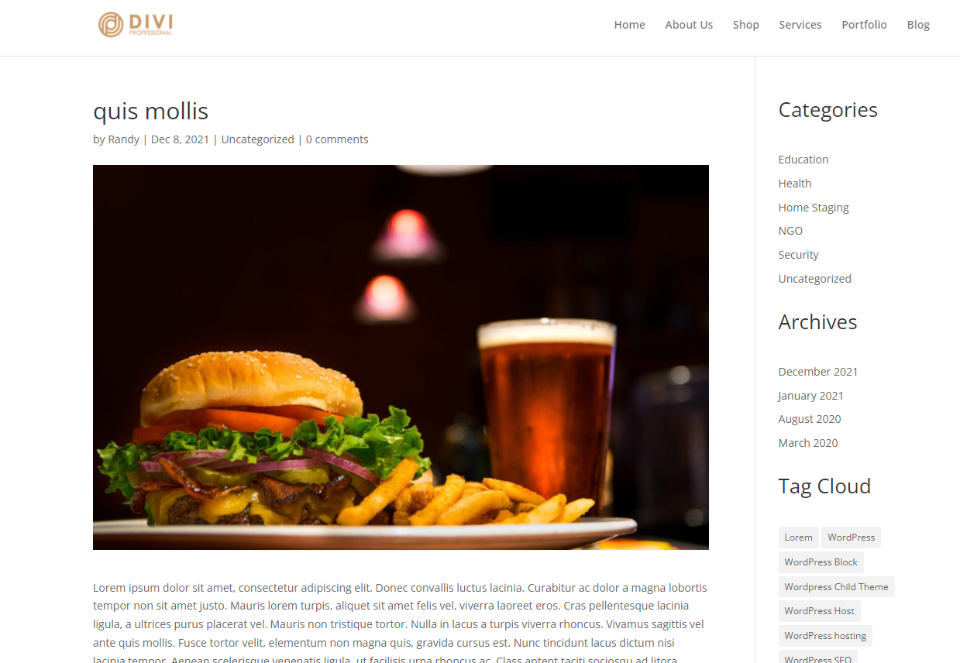
Cualquier artículo con la categoría Sin categoría ya no mostrará un diseño del Divi Theme Builder.

Diseño final
Debido a que no he seleccionado una plantilla de publicación de blog para la categoría Salud, se muestra de manera predeterminada.

Mi categoría de ONG ahora tiene la plantilla de publicación de blog de ONG. Este diseño de publicación de blog ahora es visible para todas las publicaciones en la categoría de ONG.

El diseño de la categoría de mi segunda publicación de blog destaca mi categoría de Home Staging.

La plantilla de blog de High School se muestra en mi tercera categoría.

Pensamientos finales
Eso concluye nuestra discusión sobre cómo usar diferentes plantillas de publicaciones de blog para diferentes categorías en Divi . Usando Divi Theme Builder, puede aplicar fácilmente una plantilla de publicación de blog a cualquier categoría. Puede asignar tantas plantillas de publicaciones como desee. Incluso puede optar por excluir ciertas categorías de las plantillas. Si no se establecen o excluyen categorías, se mostrará el diseño de publicación de blog predeterminado.





