Todo el mundo es un gran fanático del diseño creativo y las animaciones. Las animaciones bien diseñadas son la sección más cautivadora de cualquier sitio web que capta la atención de los visitantes. Si el diseño se aplica correctamente, una animación adecuada es capaz de establecer un vínculo fuerte entre el usuario y el contenido del sitio. Divi tiene herramientas profesionales integradas para procesar poderosas animaciones y efectos. No necesita ninguna experiencia para aplicar estos efectos. Hoy veremos cómo agregar hermosas animaciones a las secciones y filas en forma de partículas de cualquier página en Divi utilizando funciones integradas.

Vista previa del diseño
A partir de esta publicación, sabrá lo fácil que es diseñar animaciones en Divi. Antes de eso, veamos cómo se verá nuestro diseño hoy.
Preparación de la página
Diseñar animaciones en una página en Divi es muy simple y puede aplicar efectos de animación en cualquier elemento de la página si lo desea. Intentaremos hacer una animación en una plantilla prefabricada, pero de esta manera puede dar un aspecto animado a las páginas de su sitio web.
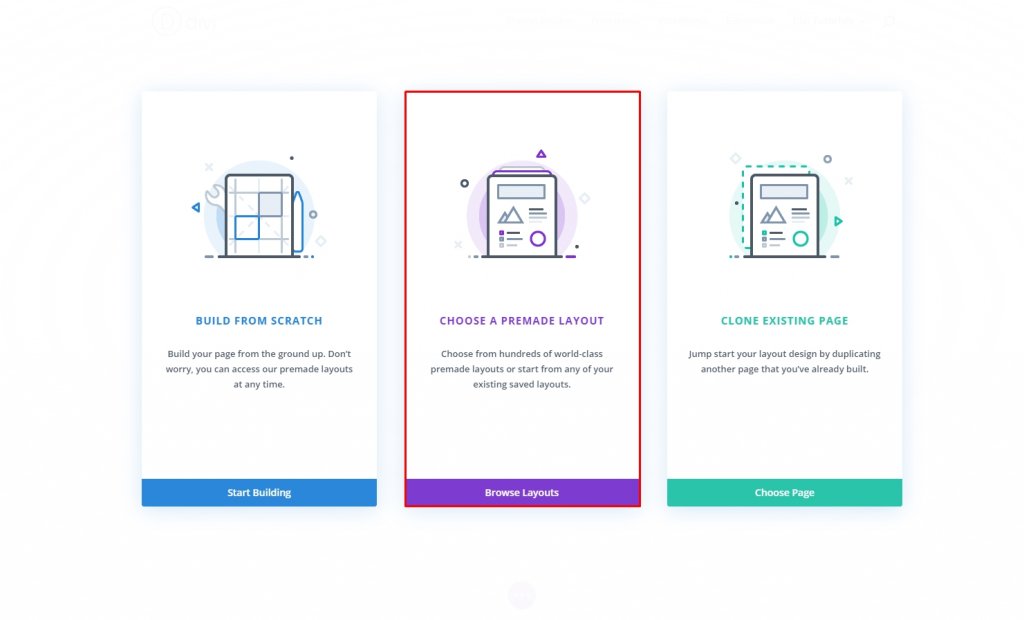
Cree una nueva página y comience con "Examinar diseños".
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
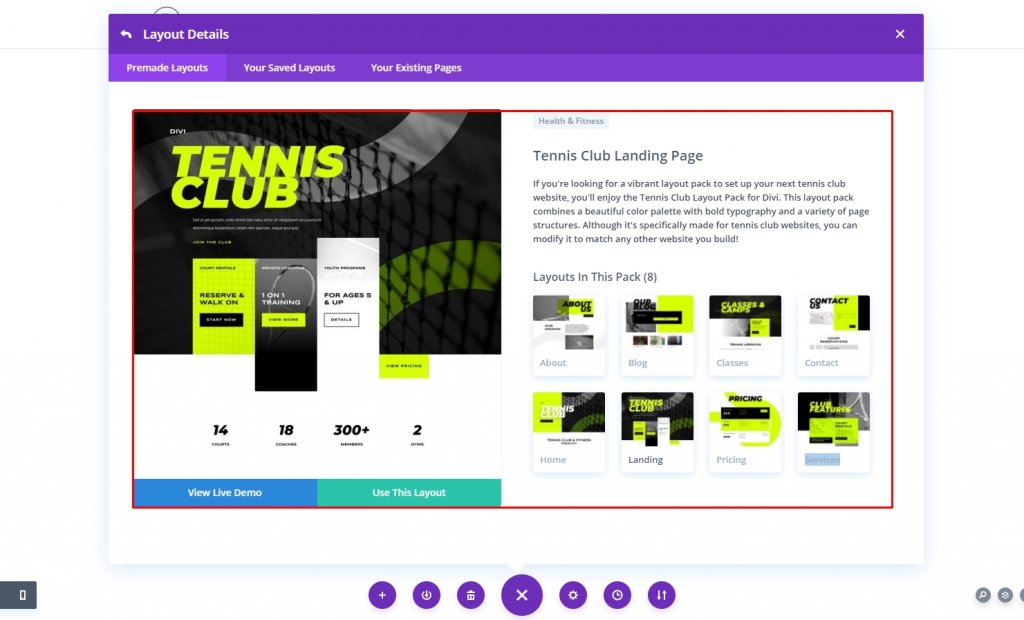
Ahora, escojamos una plantilla prediseñada para nuestro diseño de hoy. Usaremos el paquete de diseño del club de tenis para el tutorial de hoy, ¡pero puedes usar cualquier cosa! Haga clic en "Usar este diseño" y estará listo para editar.

Una vez implementado el diseño, estamos listos para comenzar nuestro tutorial de hoy.
Opciones de iniciación a la animación
Selección de área

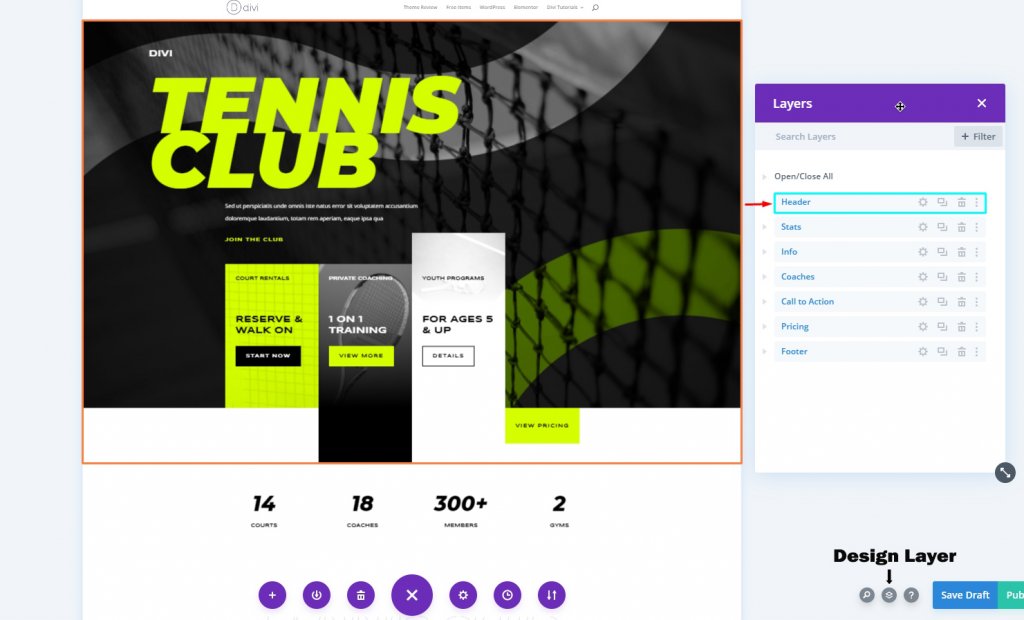
El sistema de diseño es bastante básico. Aquí hemos seleccionado la sección de encabezado para nuestro diseño de hoy. Para que este diseño suceda, necesitamos encontrar cada elemento / fila / columna en el área. Desde la opción de capa de diseño en la esquina inferior derecha, puede ver cada elemento individualmente.
Configuración 1 - Agregar animación a secciones y filas

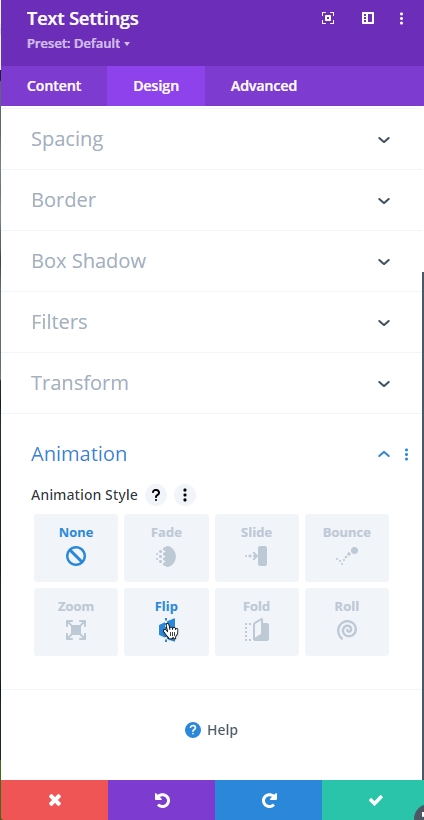
Divi tiene opciones de animación integradas para diseñar. Seleccione cualquier elemento de la página y vaya a la pestaña de diseño. Sigue desplazándote y verás la opción de animación.
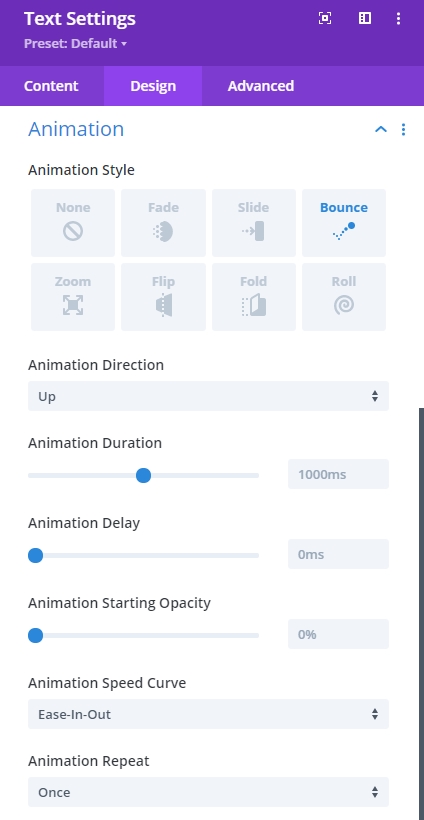
Módulo de animación
Hay 8 opciones diferentes para darle efecto de animación al elemento. Tengamos una breve discusión sobre ellos.

- Estilo de animación : aquí puede seleccionar la animación para la apariencia de su artículo. Puede seleccionar un estilo para su artículo y los estilos más comunes son: Desvanecimiento y Deslizamiento .
- Dirección : desde esta opción puede determinar la dirección de la animación.
- Duración : esta opción le permite determinar cuánto tiempo durará su animación. Esto cuenta en milisegundos y su animación durará todo el tiempo que desee.
- Retraso : esta opción es muy útil si desea iniciar la animación a partir de un tiempo determinado porque evita que la animación se inicie mientras se carga la página.
- Intensidad : la intensidad define cómo desea que aparezca esta animación. Si el valor es menor, la animación será suave. Cuanto mayor sea el valor, más agresiva será la animación.
- Opacidad inicial : 0 significa que la animación es invisible y está a punto de comenzar y 100 significa que está completamente visible y que la animación está completa.
- Curva de velocidad : esto indicará el comienzo y el final suaves de la animación.
- Repetir : puede rehacer la animación con esta opción.
Configuración 2 - Agregar animación a secciones y filas
Lo siguiente son los efectos de desplazamiento que activan la animación durante el desplazamiento. Por lo tanto, la forma en que la animación comienza cuando el elemento está en la pantalla y ocurre durante el desplazamiento.
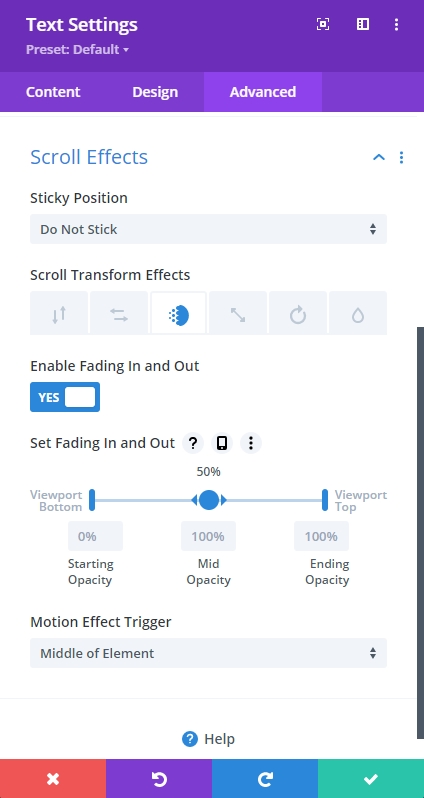
Habilitar efectos de desplazamiento

Puede configurar efectos de desplazamiento en varios estilos para realizar animaciones de desplazamiento.
- Posición fija: la sección o fila puede dejar de responder cuando el usuario pasa por ella.
- Efectos de transformación : los efectos anteriores son técnicas de animación reales.
- Establecer [Característica] : podrá establecer dónde el efecto es más visible en la pantalla y cuándo / dónde ocurre.
- Activador de efectos de movimiento : es importante saber cuándo comienza la animación; esto se puede hacer examinando dónde la parte superior del elemento ingresa por primera vez a la ventana gráfica, dónde está el centro del elemento o dónde está la parte inferior del elemento.
Existen grandes diferencias entre los dos métodos, aunque ambos métodos operan configuraciones de animación. La principal distinción es si desea que la animación se ejecute automáticamente o en cada acción realizada por el usuario. Puede usar la configuración de Efectos de desplazamiento y Animación para mezclar animaciones. Estos se aplicarán en el tutorial principal, como verá.
Diseño de animación de página
Combinación de animación para secciones y filas
Crear efectos sorprendentes en Divi usando estas opciones es muy fácil. Con la opción de retardo de animación, puede hacer una serie de animaciones juntas en diferentes elementos y crear algunas imágenes fantásticas.
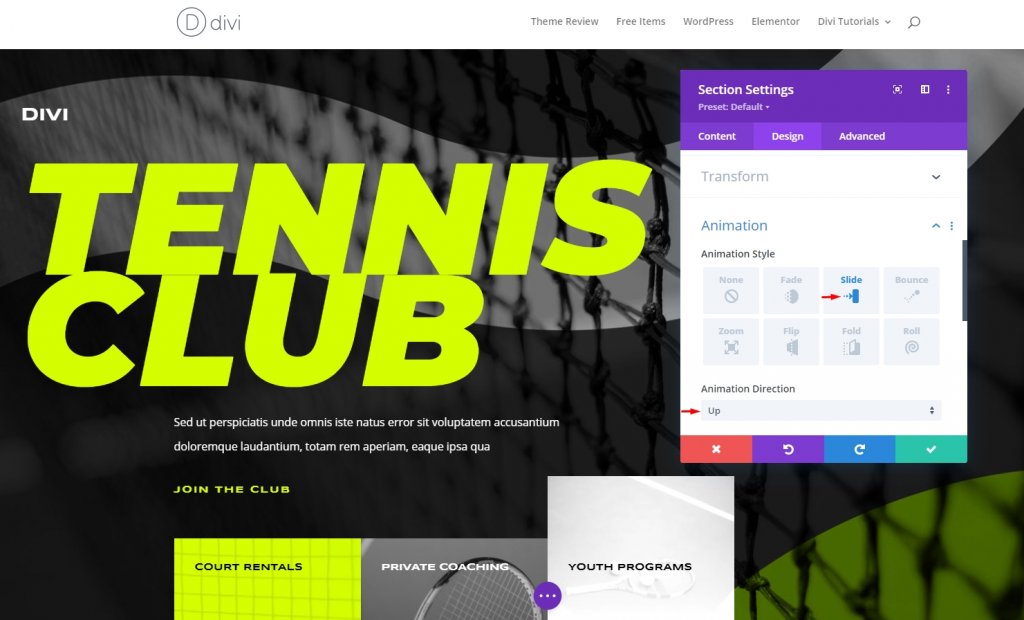
Para toda la sección de encabezado, siga estos ajustes.
- Estilo de animación: diapositiva
- Dirección de animación: Arriba

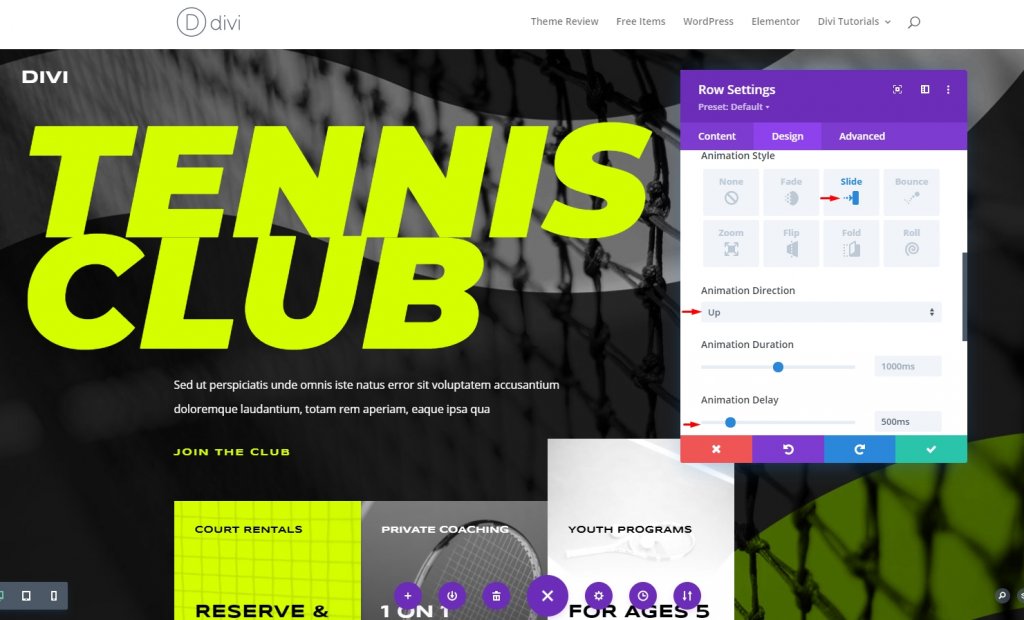
Configuración de animación de la fila 1
Comenzaremos con la animación de la Fila 1. Realice los siguientes ajustes.
- Estilo de animación: diapositiva
- Dirección de animación: Abajo
- Retraso de animación: 500 ms

Para evitar la activación de la fila antes de la animación, tenemos que cambiar ligeramente la posición de la fila.
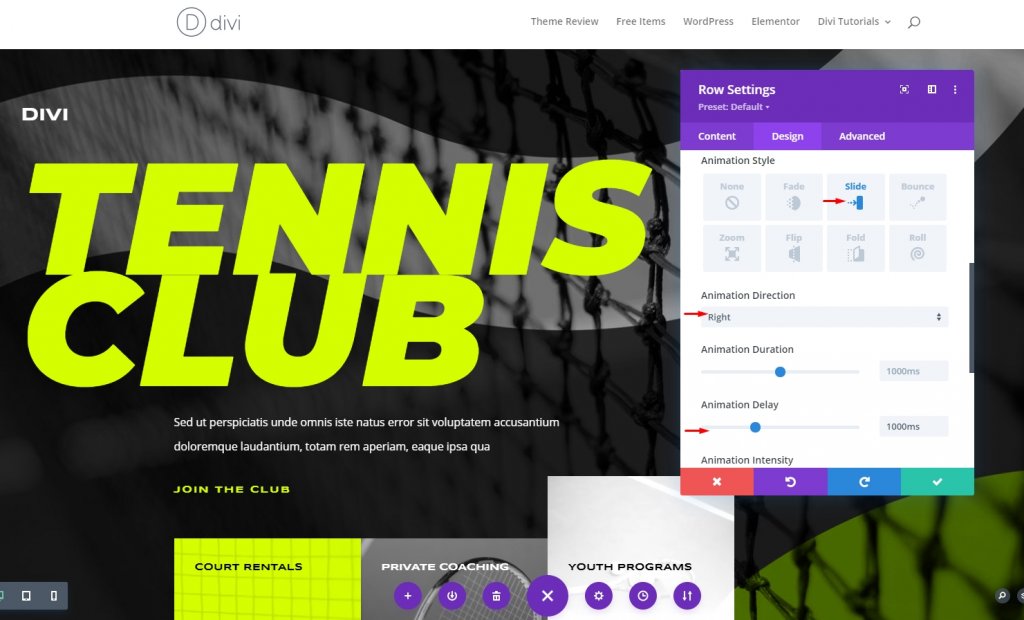
Configuración de animación de la fila 2
En la Fila 2, aplique la configuración que se menciona a continuación.
- Estilo de animación: diapositiva
- Dirección de animación: Derecha
- Retraso de animación: 1000 ms

Configuración de animación de la fila 3
Usaremos efectos de desplazamiento para la Fila 3 porque, cuando aparece la tercera fila, la mayoría de los elementos de las primeras 2 filas se moverán hacia arriba, y el uso del módulo de retardo de tiempo no vale la pena, ya que solo podemos usar efectos de desplazamiento para hacer el diseño más agradable.
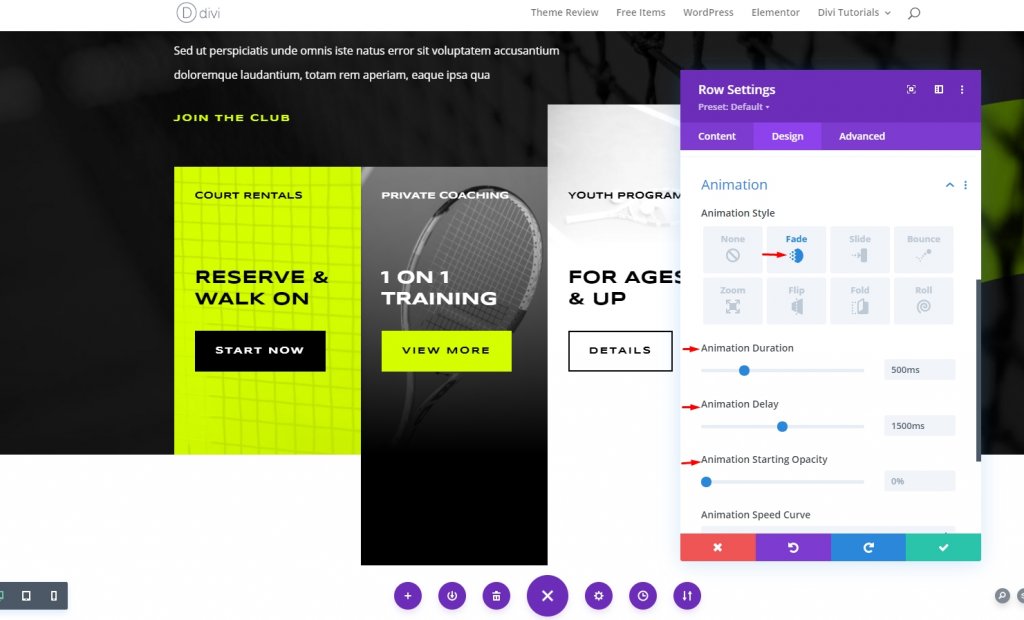
Configuración de animación
Realice los ajustes de animación.
- Estilo de animación: Fade
- Duración de la animación: 500 ms
- Retraso de animación: 1500 ms
- Opacidad inicial de la animación: 0%

Comenzar con opacidad 0 significa que no se verá hasta que esté destinado a ser.
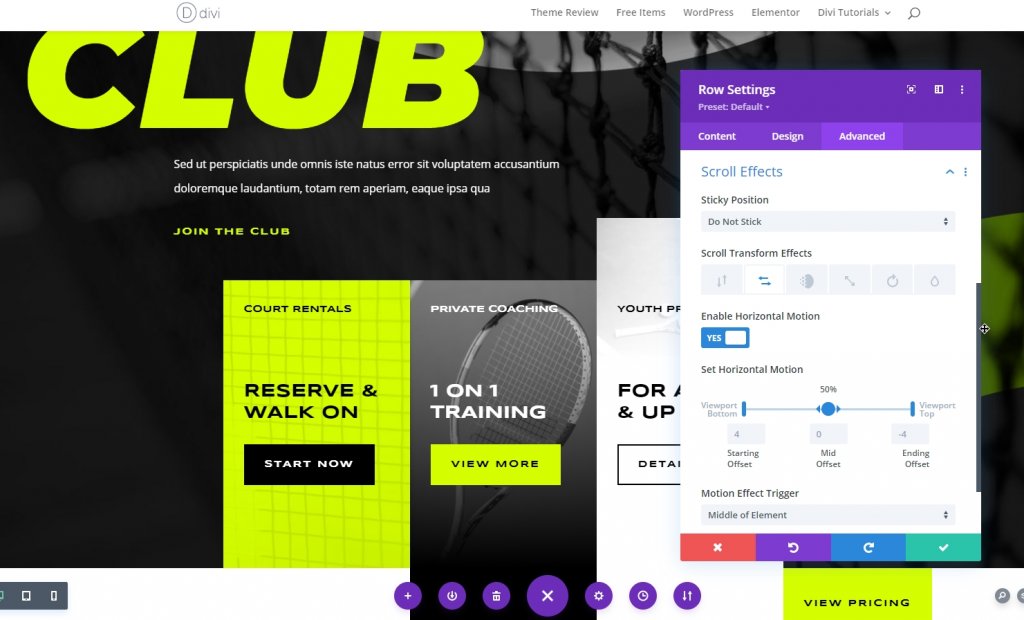
Configuración de efectos de desplazamiento
¡Haga clic en la pestaña avanzada para comenzar a divertirse! Vaya a la pestaña de efectos de desplazamiento y busque el movimiento horizontal. Y sigue al resto.
- Posición adhesiva: no pegar
- Efectos de transformación de desplazamiento: horizontal (segundo)
- Habilitar movimiento horizontal: Sí
- Disparador de efecto de movimiento: medio del elemento.

Todo está listo. Hemos terminado el proceso de animación. Cuando el usuario se desplaza, se llevará a cabo la animación.
Vista previa final
Aquí está el resultado final de nuestro diseño.
Conclusión
A través de un efecto de animación presente, el sitio web puede realizar ciertos enfoques hacia el visitante, mejorando la dinámica, las imágenes y la legibilidad. La creación de animaciones geniales no necesita conocimientos de codificación, solo necesita el constructor Divi. Y sería mejor si tuvieras un poco de paciencia para probar nuevos estilos. Espero que lo publiques, y si es así, ¡compartirlo será maravilloso!





