El módulo de publicidad Divi ofrece una solución conveniente para mostrar imágenes o íconos junto con un encabezado y texto descriptivo. Esta herramienta versátil es ideal para llamar la atención sobre características y servicios clave o ilustrar pasos dentro de un proceso.

Con una amplia gama de opciones de personalización dentro de la configuración del módulo de anuncios, usted tiene el poder de adaptar el estilo a su gusto e introducir animaciones cautivadoras para que sus anuncios realmente se destaquen en su sitio web.
En esta guía informativa, revelaremos cuatro métodos distintos para incorporar efectos de animación cautivadores en sus módulos de publicidad. Si está ansioso por infundir movimiento dinámico al diseño de su sitio web usando Divi , entonces ha encontrado el tutorial perfecto.
Empezando
Instale el tema Divi, actívelo y asegúrese de que su sitio web ejecute la versión más reciente de Divi antes de comenzar. ¡Ya estás preparado para comenzar!
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAnima tu módulo Divi Blurb
Utilice un diseño ya preparado de la biblioteca Divi para comenzar. Utilizaremos la página de inicio de coaching del paquete de diseño de coaching para este diseño. Comience creando una nueva página y dándole un título en su sitio web. A continuación, elija utilizar la opción Divi Builder.

Para este ejemplo, utilizaremos un diseño listo para usar de la biblioteca Divi, así que elija Examinar diseños.

Luego se debe ubicar y elegir el diseño de la página de destino de coaching.

Para agregar el diseño a su página, seleccione Usar este diseño.

Ahora podemos comenzar a construir nuestro diseño.
Animación de diapositivas
Usaremos la información de la sección Mis servicios de esta página para nuestro primer tutorial de animación publicitaria. Los módulos de Blurb se utilizan en esta área para mostrar el título y el ícono del servicio.

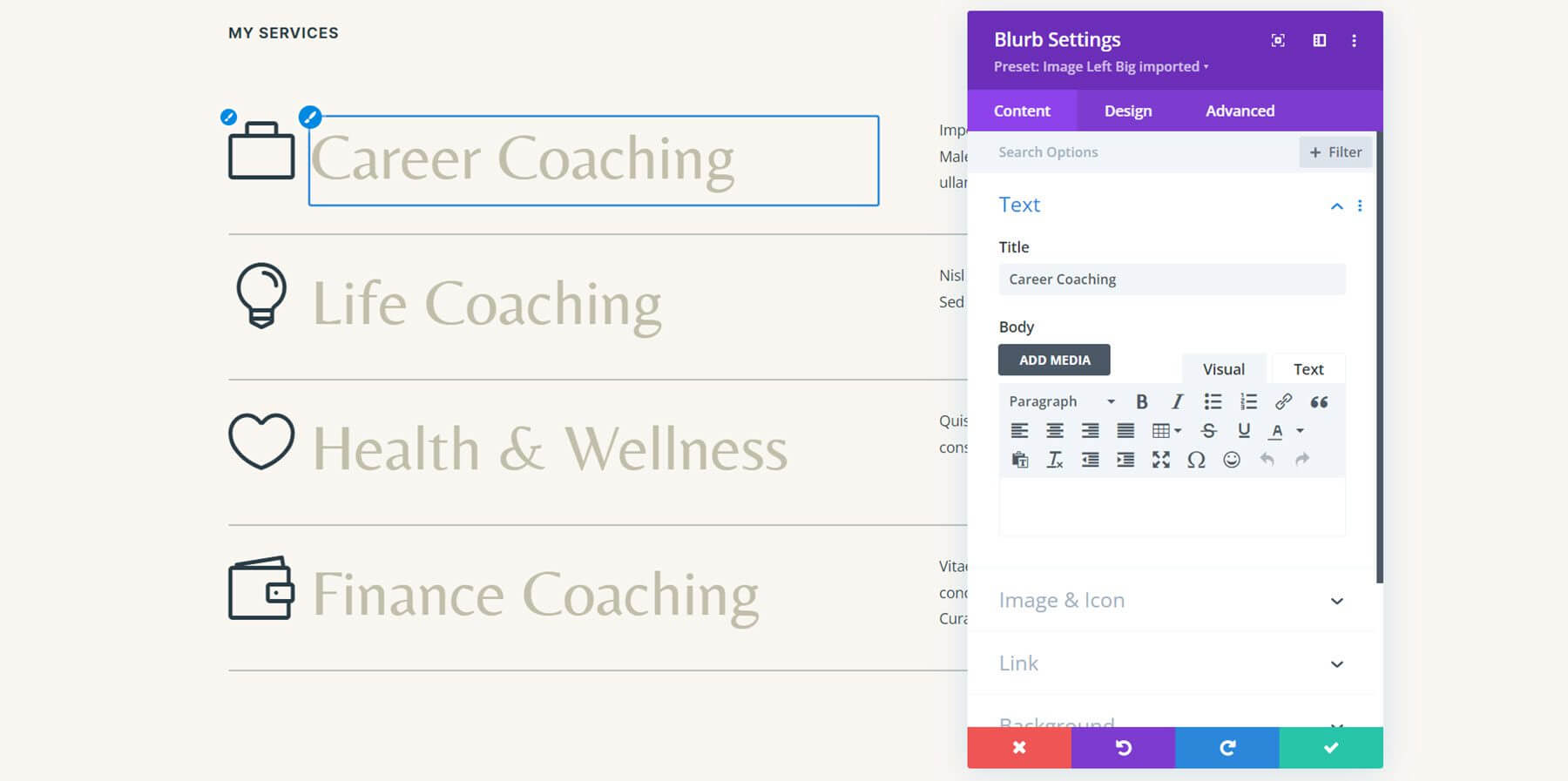
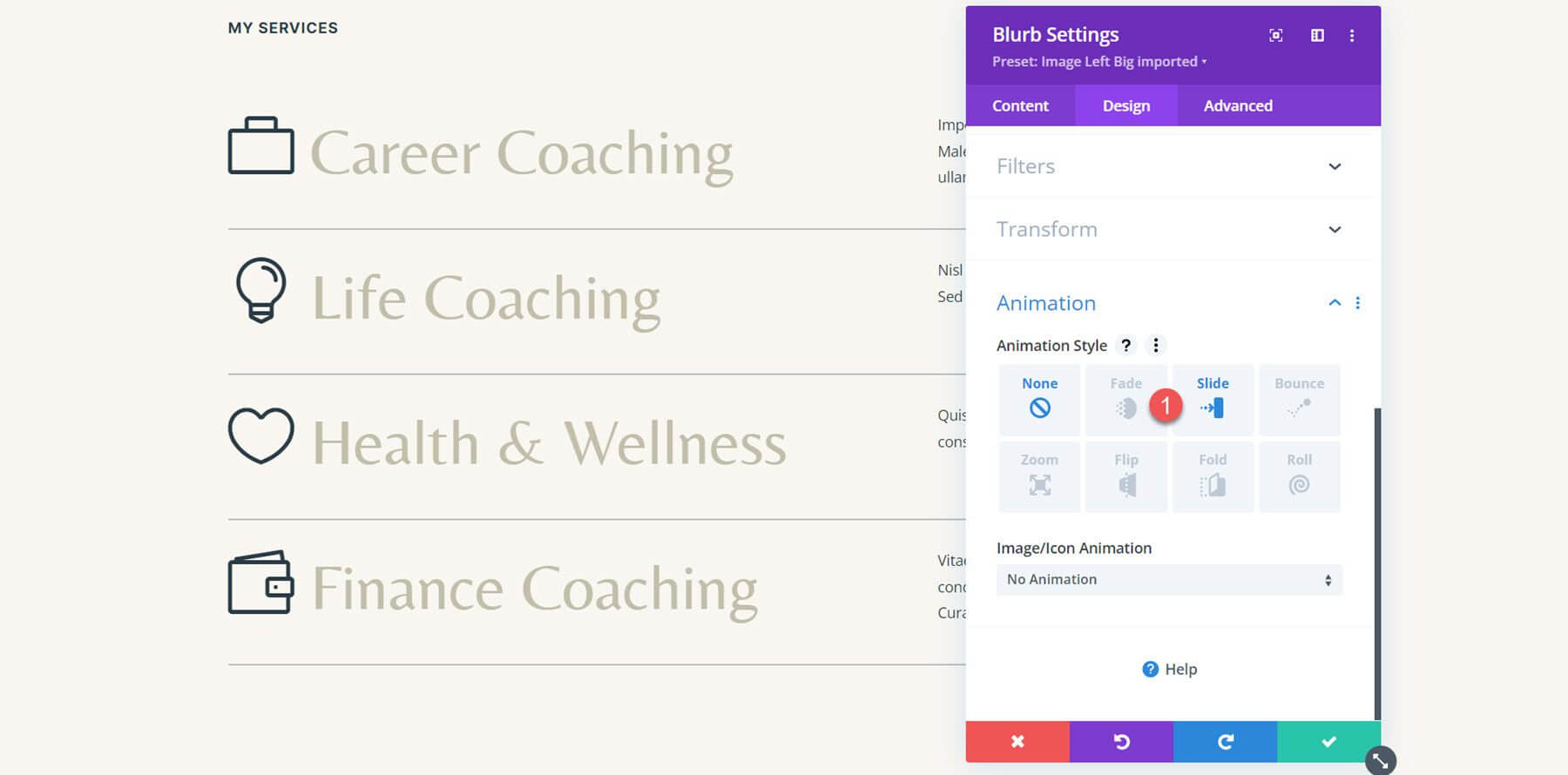
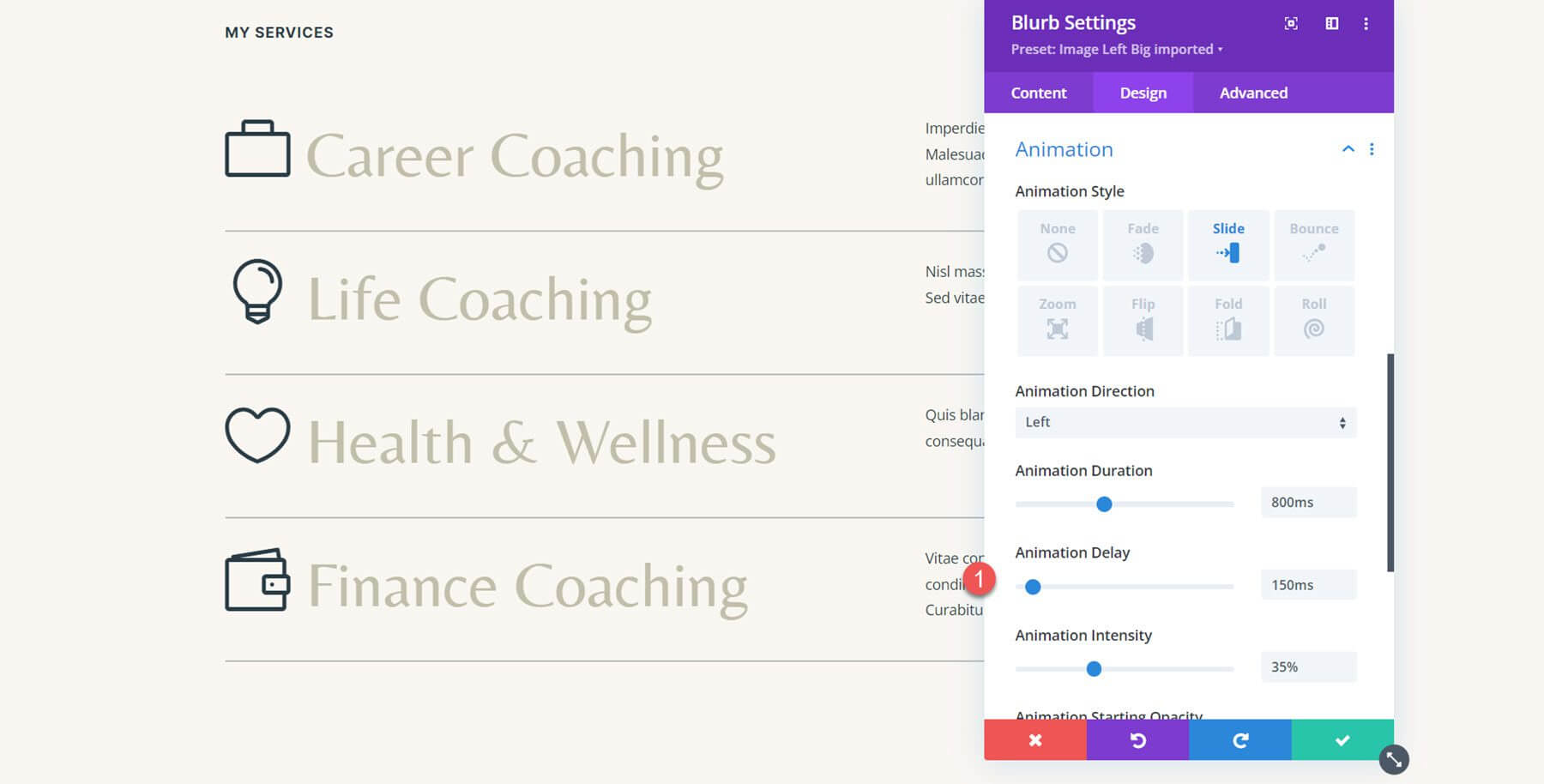
Nuestro contenido ya está en un módulo publicitario, por lo que podemos comenzar a implementar la animación de inmediato. Abra la configuración del módulo de publicidad inicial del servicio de orientación profesional y luego vaya a la configuración de animación de la pestaña de diseño. Elija el estilo de animación de diapositivas para este diseño.

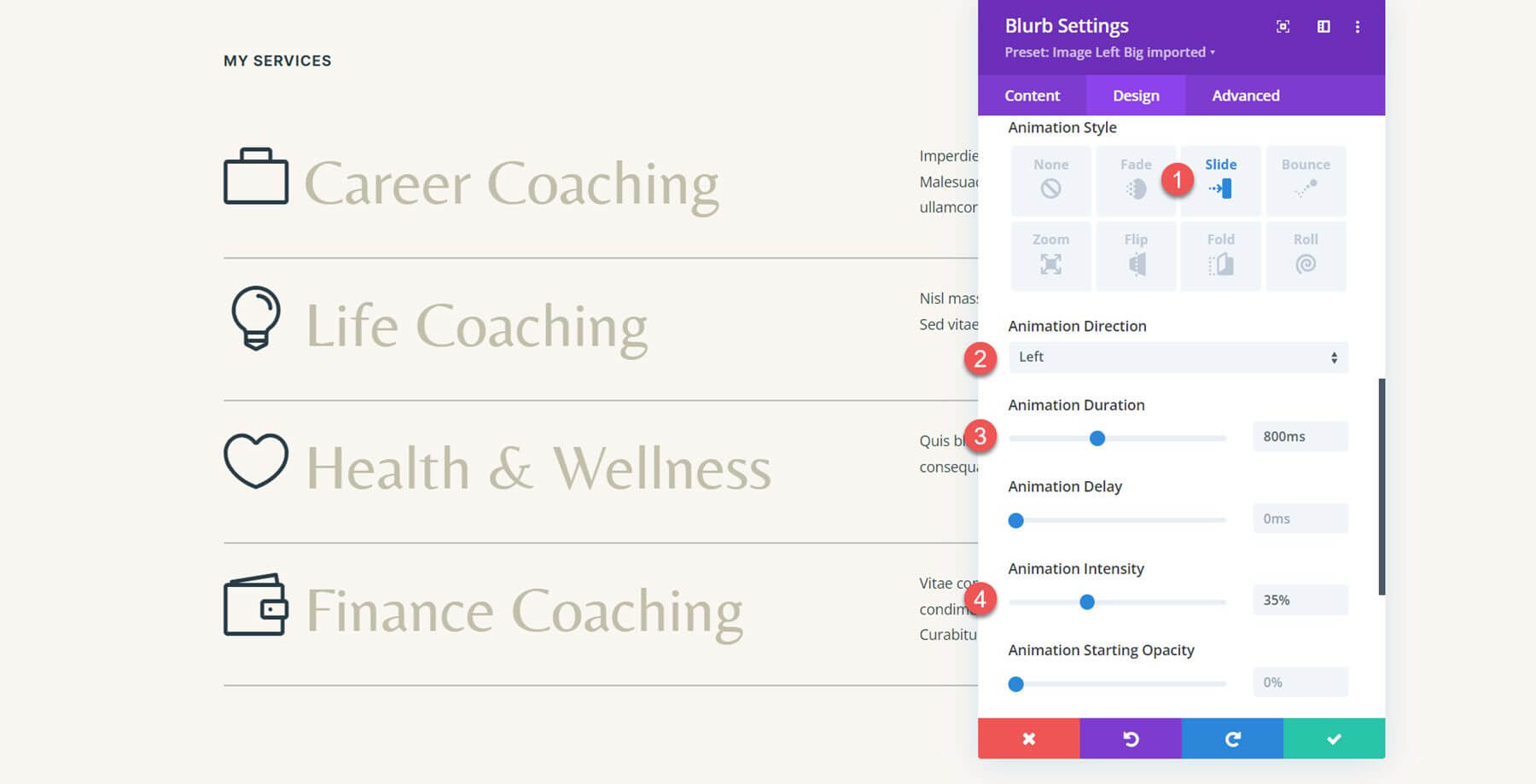
Podemos modificar aún más cómo aparece y funciona la animación una vez que se ha elegido el estilo de animación de la diapositiva. Estoy moviendo la intensidad de la animación al 35%, moviendo la duración de la animación a 800 ms y moviendo la dirección de la animación hacia la izquierda.

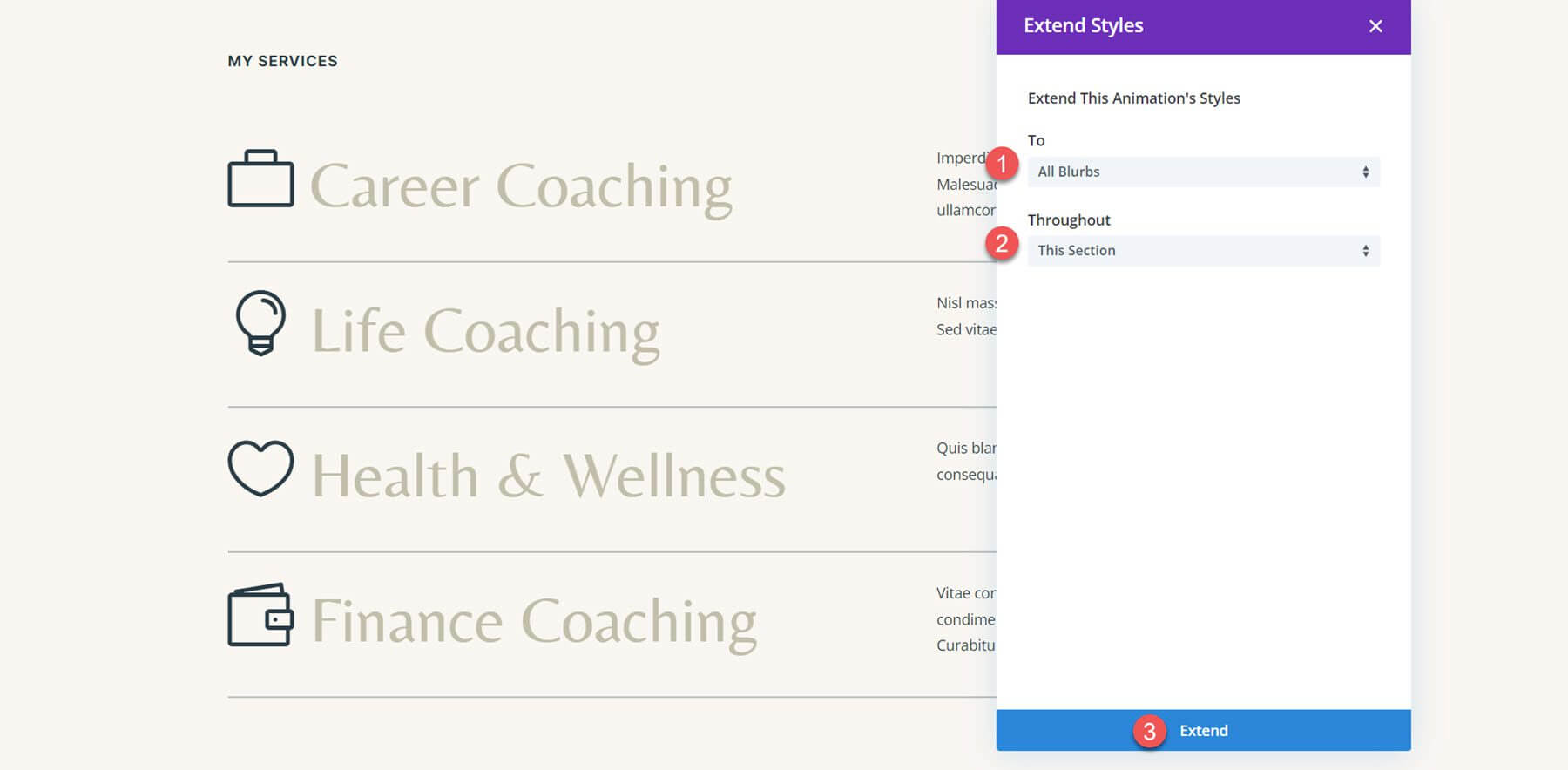
Los otros módulos de propaganda en esta área ahora recibirán la misma animación. Se pueden elegir Extender estilos de animación haciendo clic en los tres puntos en el encabezado de la sección Animación.

A continuación, elija Todos los Blurbs en esta sección para aplicar los estilos de animación, luego haga clic en Extender para realizar los ajustes.

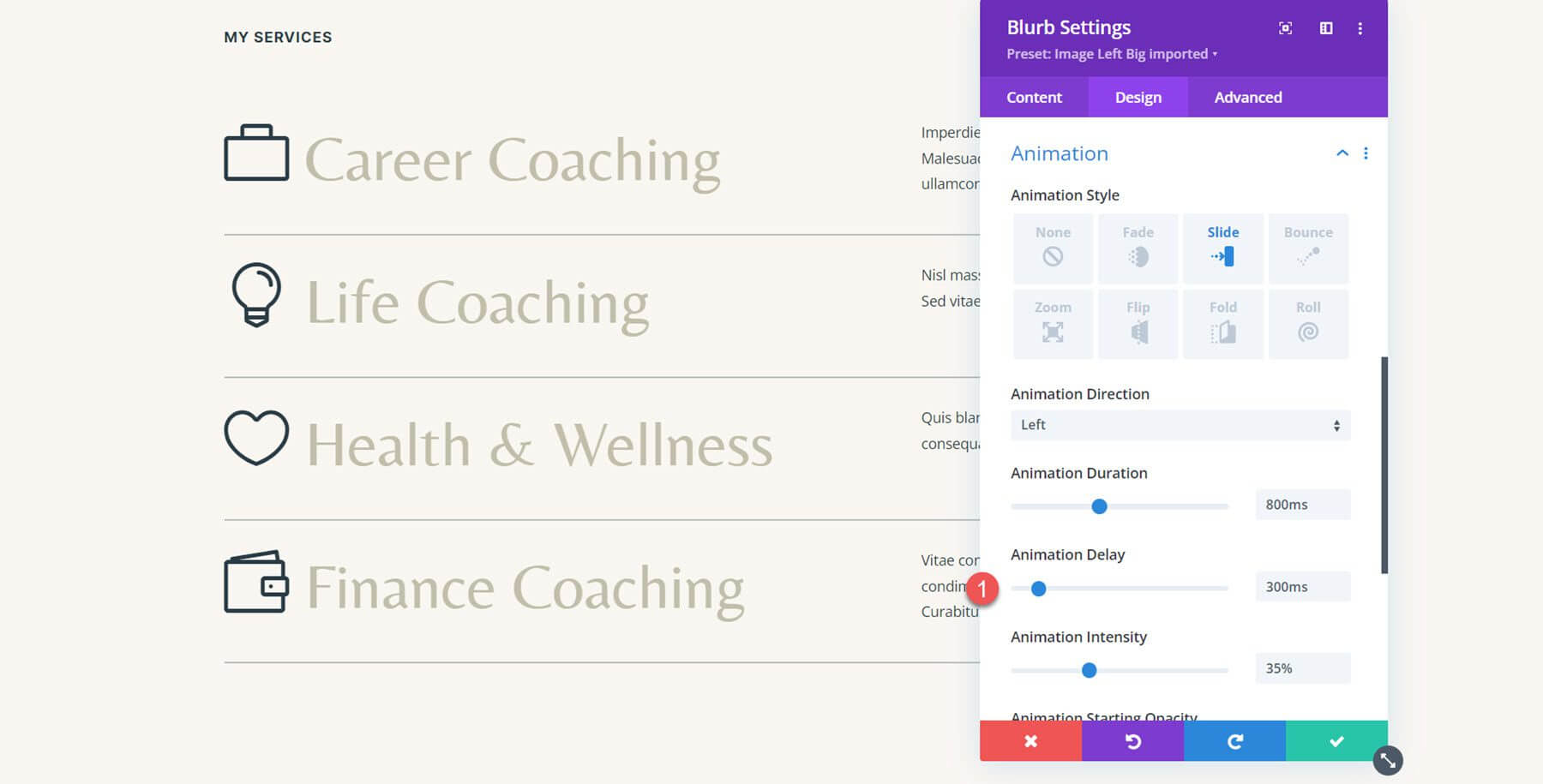
El efecto de animación ahora es el mismo para todos los anuncios. Para darle al movimiento una sensación escalonada y brindar algo de contraste visual, agregaré un pequeño retraso. Establezca el Retraso de la animación en 150 ms después de abrir las opciones de animación de la propaganda de Life Coaching. Al incluir este retraso, se producirá un hermoso efecto de retraso en el que la propaganda de Life Coaching se animará un poco después de la propaganda inicial de Career Coaching.

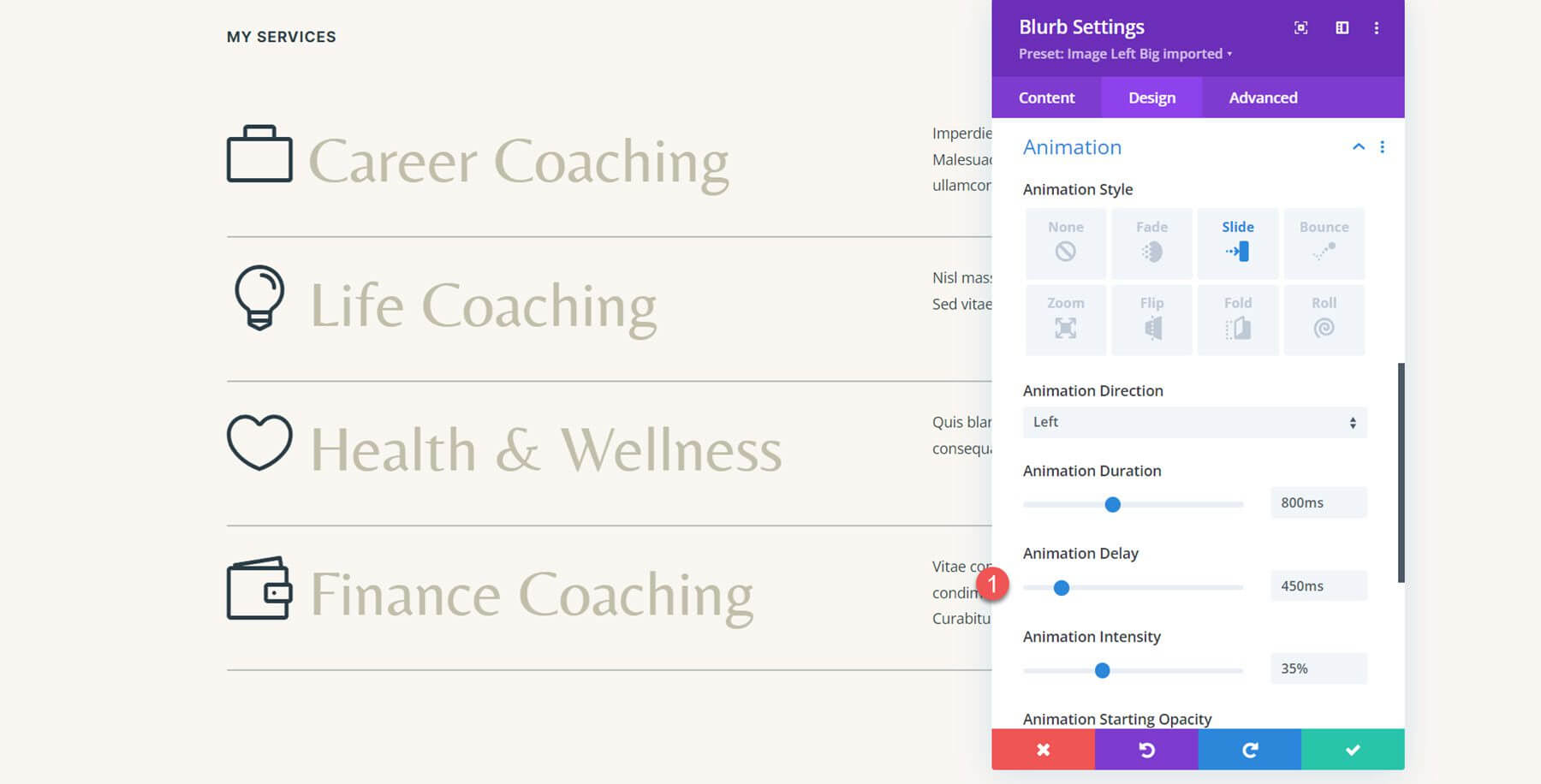
El siguiente paso es dar a los dos últimos anuncios un retraso de animación. Establezca el retardo de animación para el tercer anuncio, "Salud y bienestar", en 300 ms.

Establezca el retardo de animación en 450 ms para la propaganda final de asesoramiento financiero.

Aquí se muestra el diseño terminado, completo con una animación deslizable hacia la izquierda.
Animación de giro
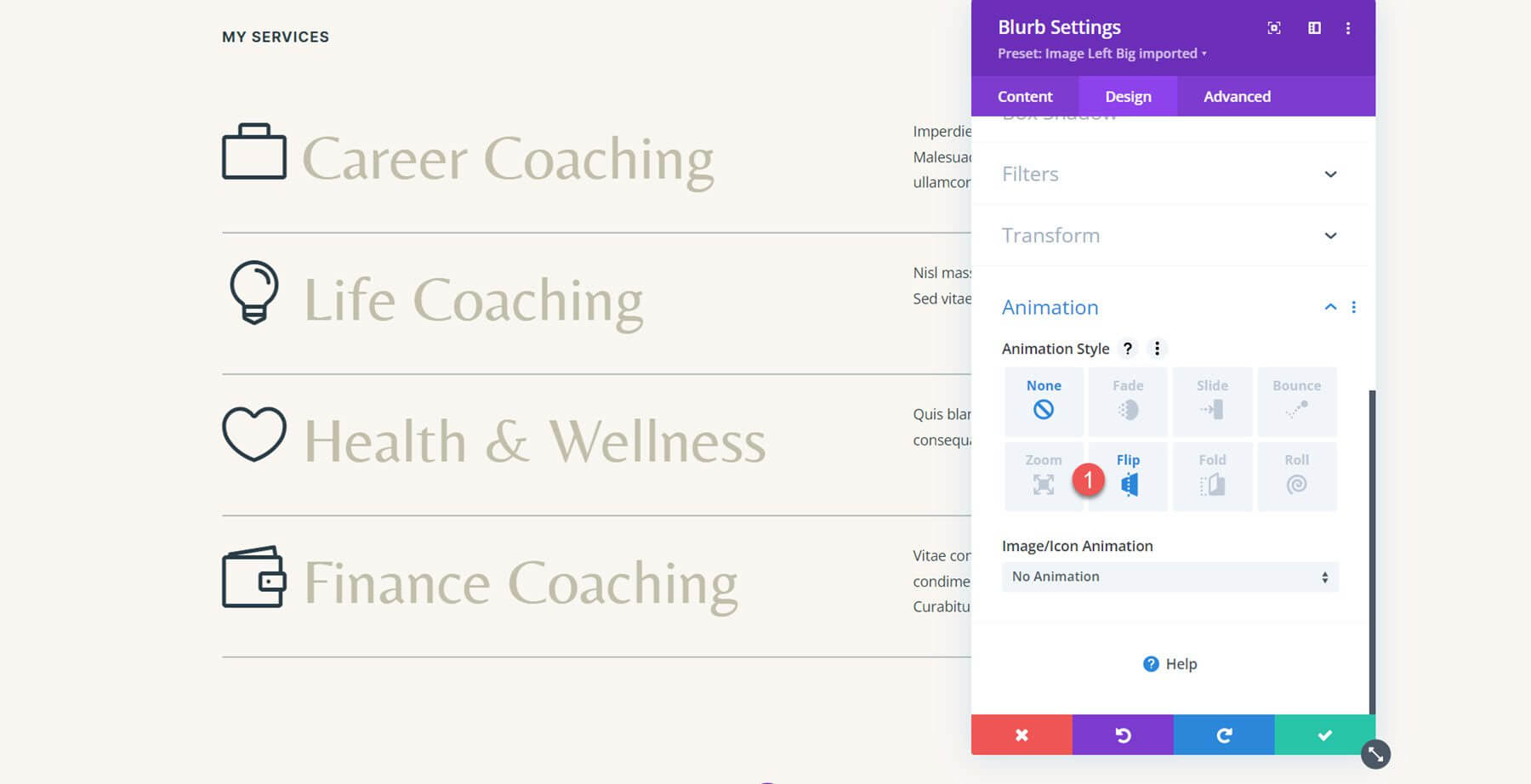
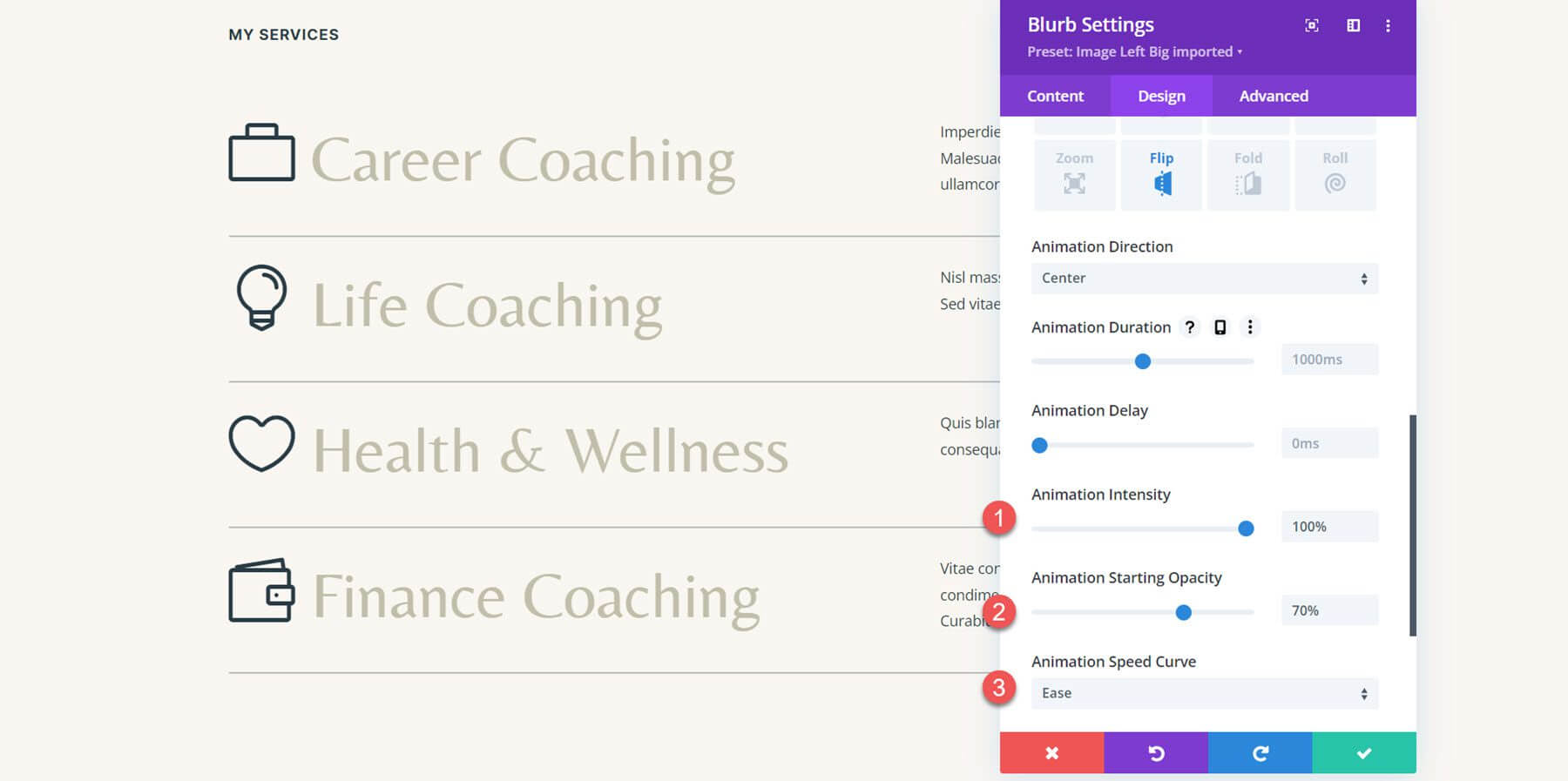
Tomaremos la misma sección de servicios para la segunda animación publicitaria y le daremos a cada propaganda una animación de estilo invertido. Navegue hasta las opciones de Animación en la pestaña Diseño después de abrir la configuración de la primera propaganda. Luego se puede elegir el estilo de animación de giro.

Centra la dirección de la animación. Después de eso, establece la Intensidad de la animación al 100%. Aumente también la opacidad inicial de la animación al 70%. Luego se debe reducir la curva de velocidad de animación.

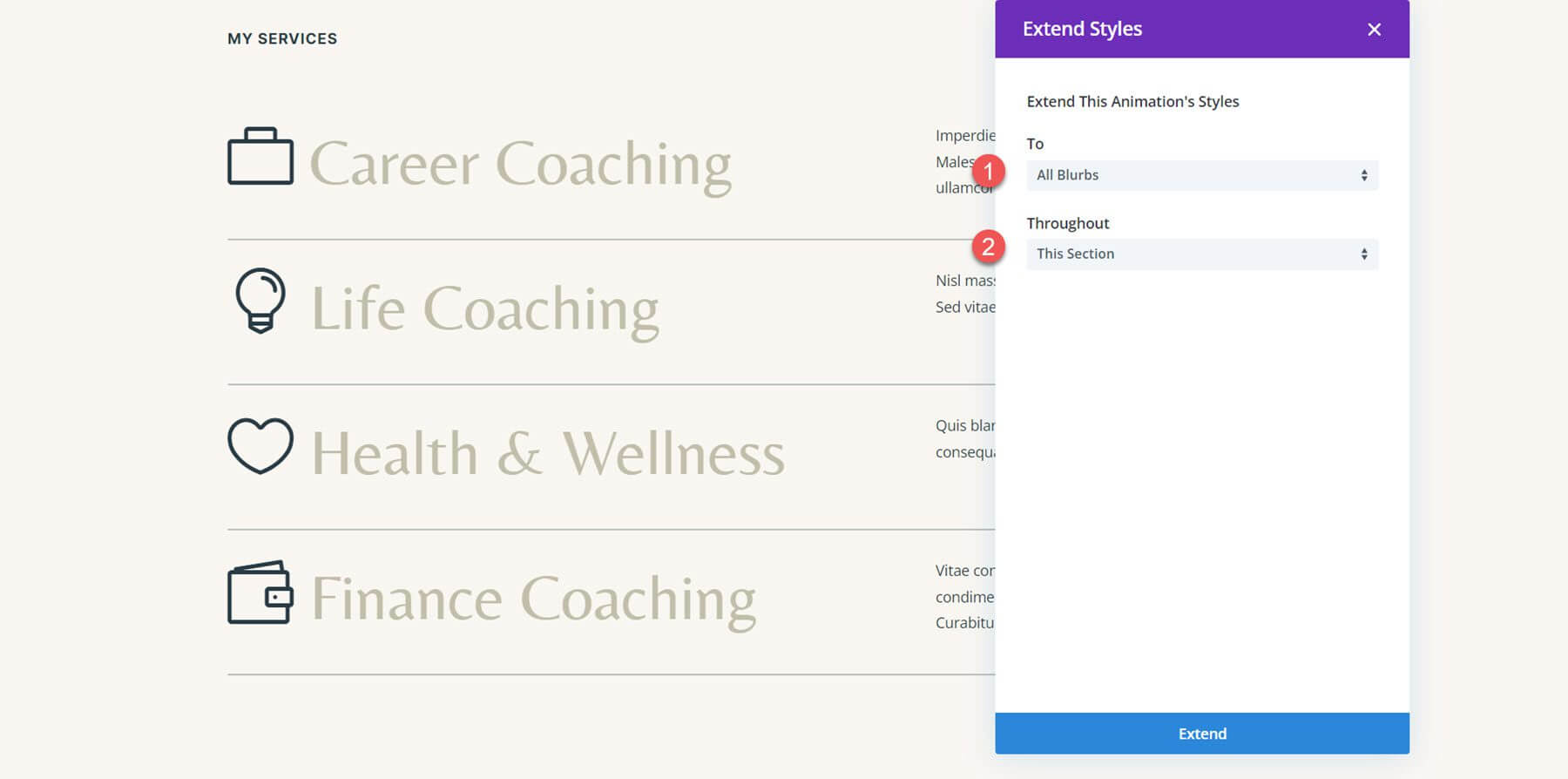
A continuación, incluya todos los anuncios publicitarios de la sección en el estilo de animación.

Aquí está el diseño con todos los anuncios animados en estilo flip.
Animación de rebote
Vayamos al área Let's Grow del diseño para ver la tercera animación. Primero debemos reconstruir el diseño usando módulos de publicidad, ya que se creó usando módulos de imagen y texto.
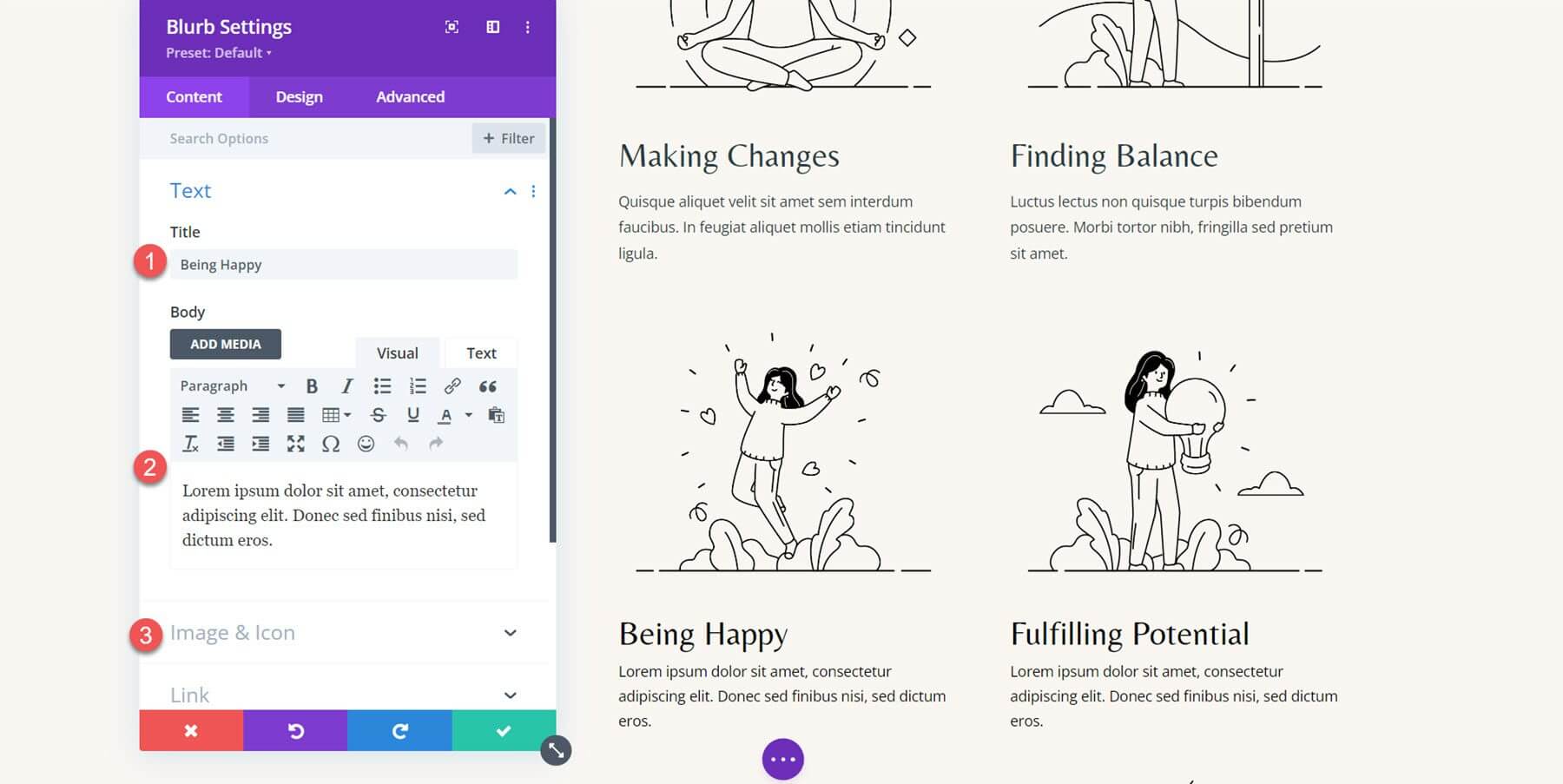
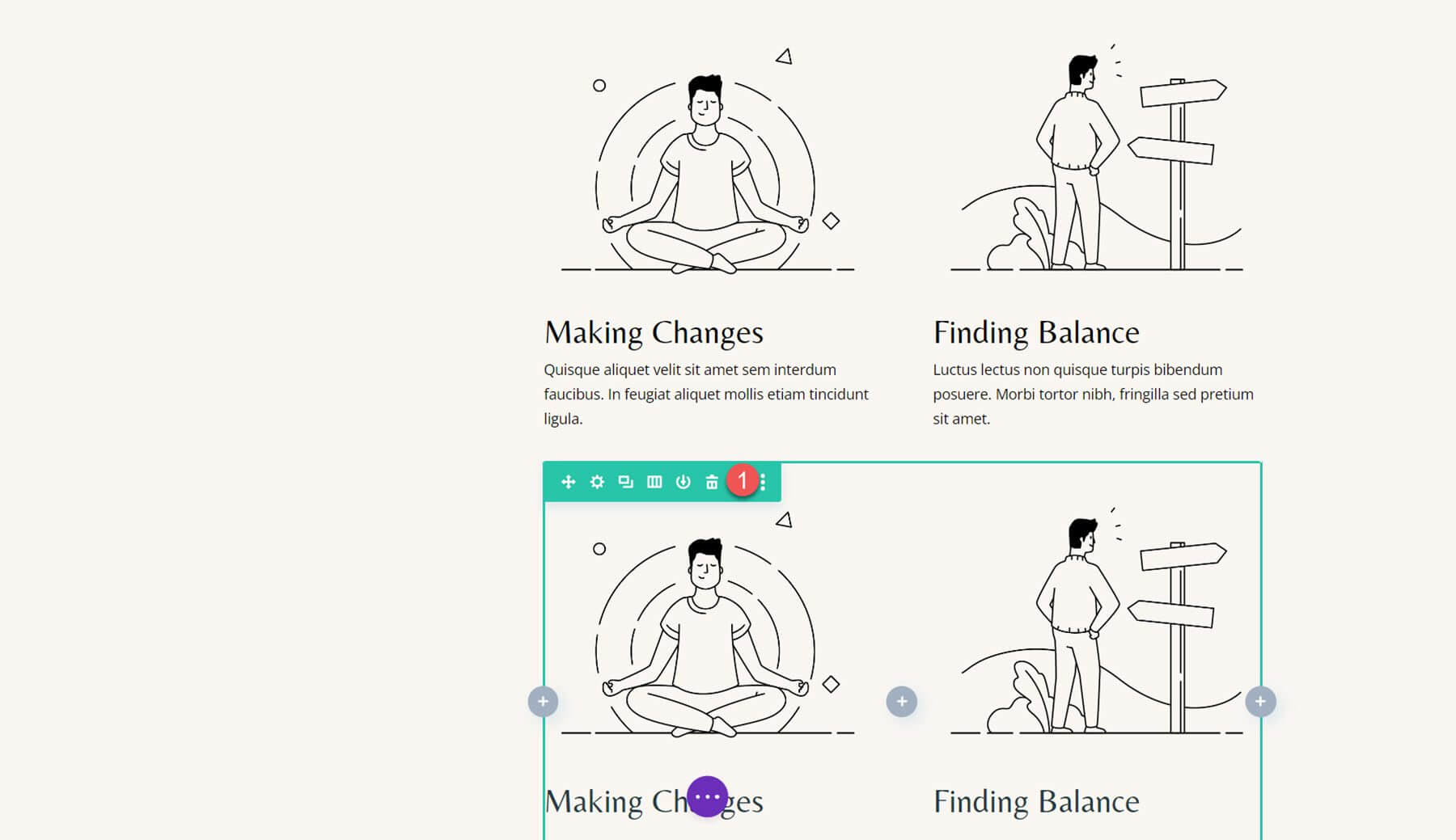
Comience por incluir un nuevo módulo de publicidad en el diseño.

Después de eso, cambie el texto para reflejar el ejemplo original.
- Título: Positividad
- Cuerpo: El cliente debe ser entrenado, el paciente debe ser el paciente. Más que dicho eros, no lo doy sino sólo hasta el final.

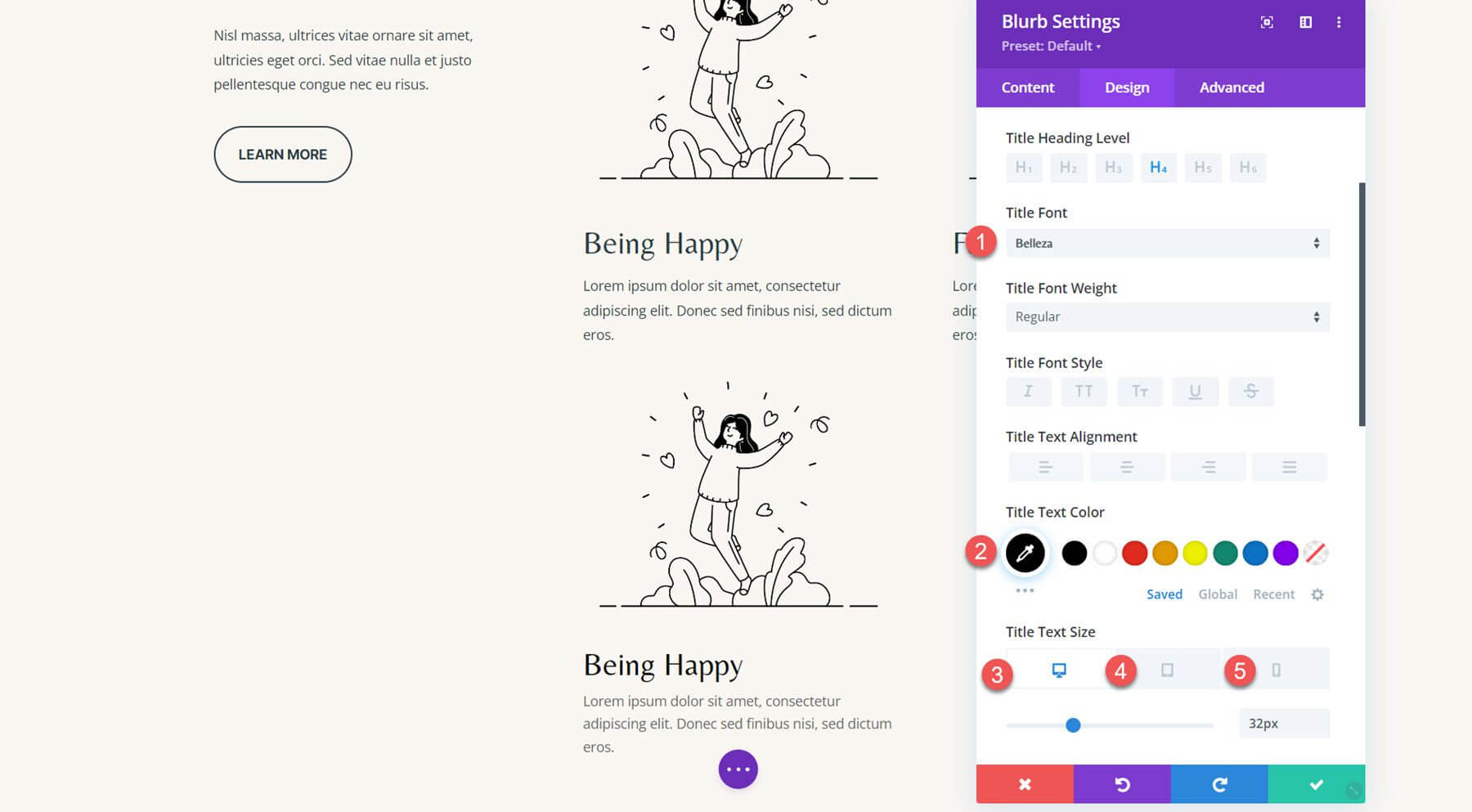
Cambie los siguientes parámetros en la configuración de fuente del título en la pestaña de diseño.
- Title Font: Belleza
- Color del texto del título: #000000
- Tamaño del texto del título Escritorio: 32px
- Tamaño del texto del título Tableta: 16px
- Tamaño del texto del título Móvil: 15px

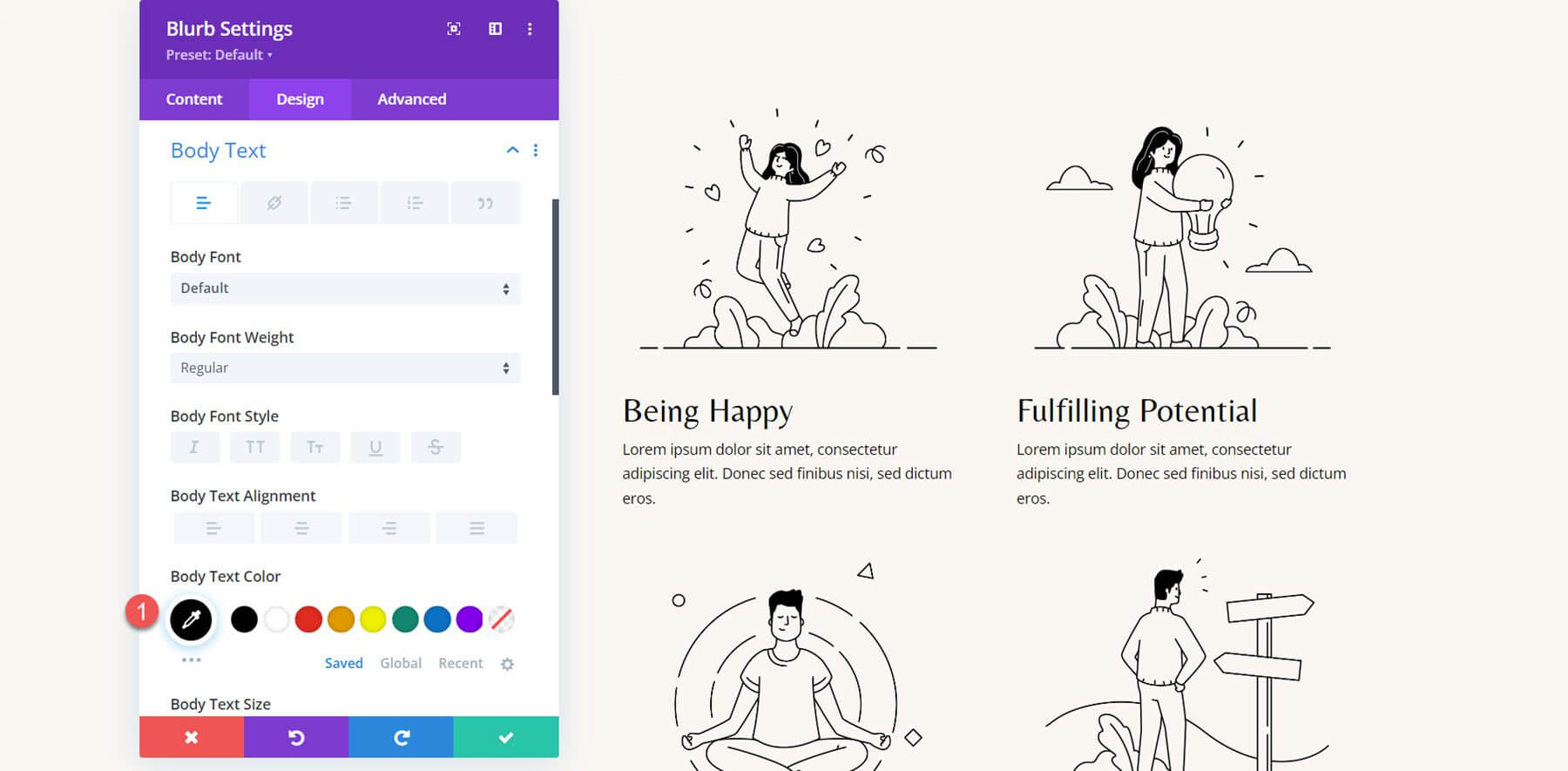
Ahora es el momento de modificar el color del texto del cuerpo.
- Color del texto del cuerpo: #000000

Usando el módulo de publicidad, repita estos pasos para generar las 4 secciones. Después de eso, borre las secciones anteriores.

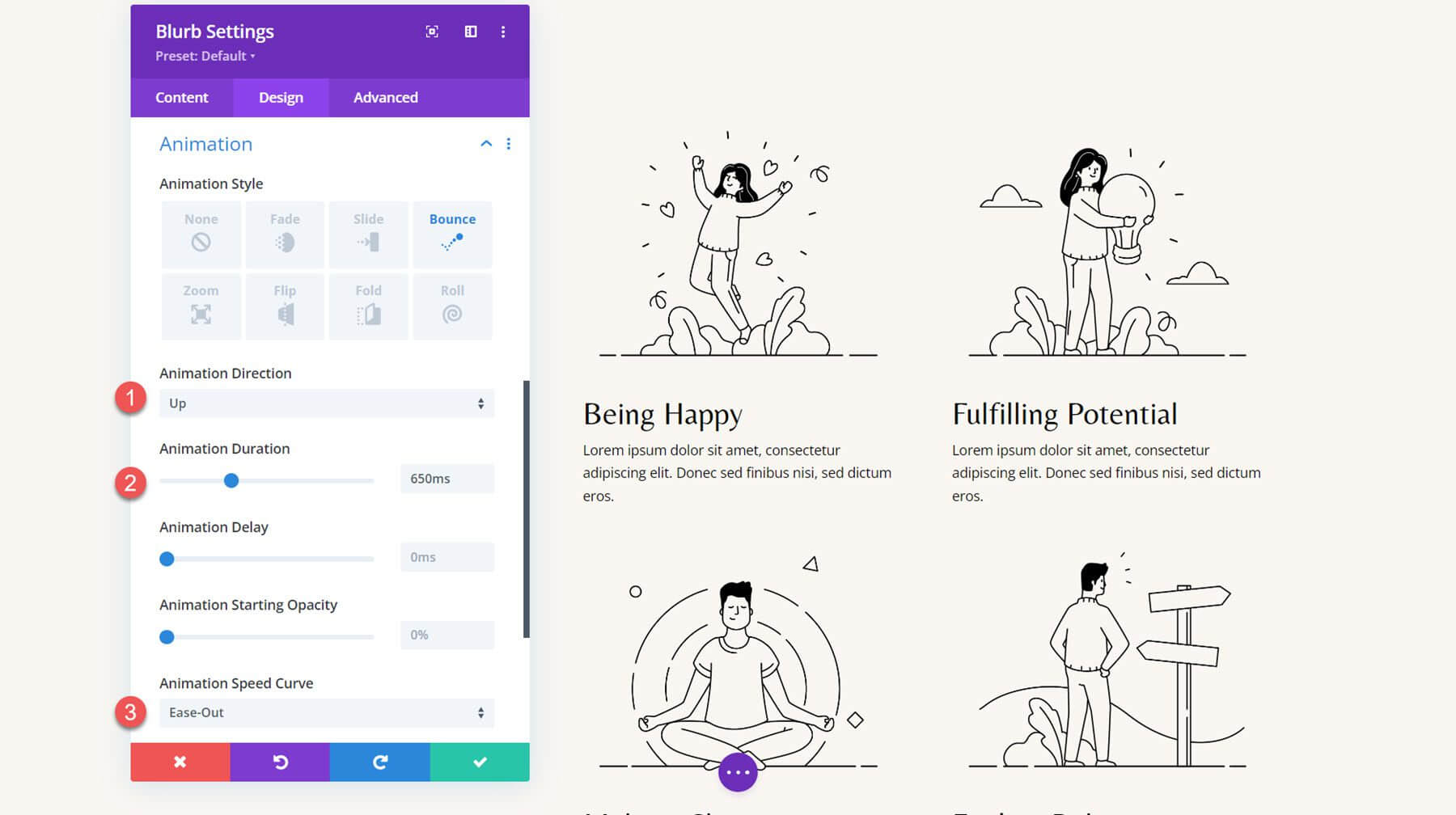
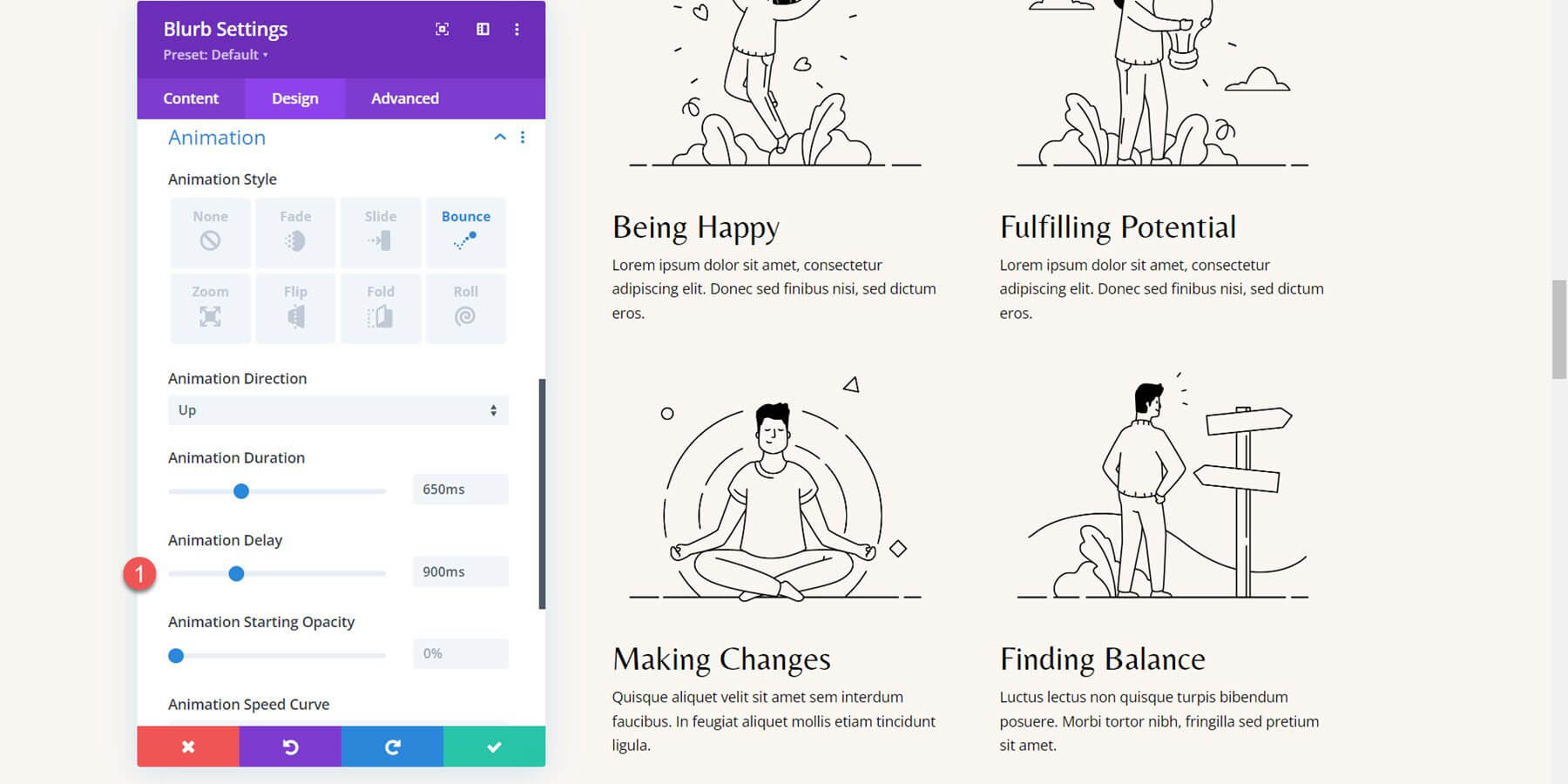
Podemos agregar nuestros parámetros de animación una vez que nuestro diseño esté completo. Abra las opciones de la primera propaganda, vaya a la configuración de Animación de la pestaña Diseño y elija el tipo de animación de Rebote.
Luego, los estilos de animación deben configurarse de la siguiente manera:
- Dirección de animación: arriba
- Duración de la animación: 650 ms
- Curva de velocidad de animación: relajación

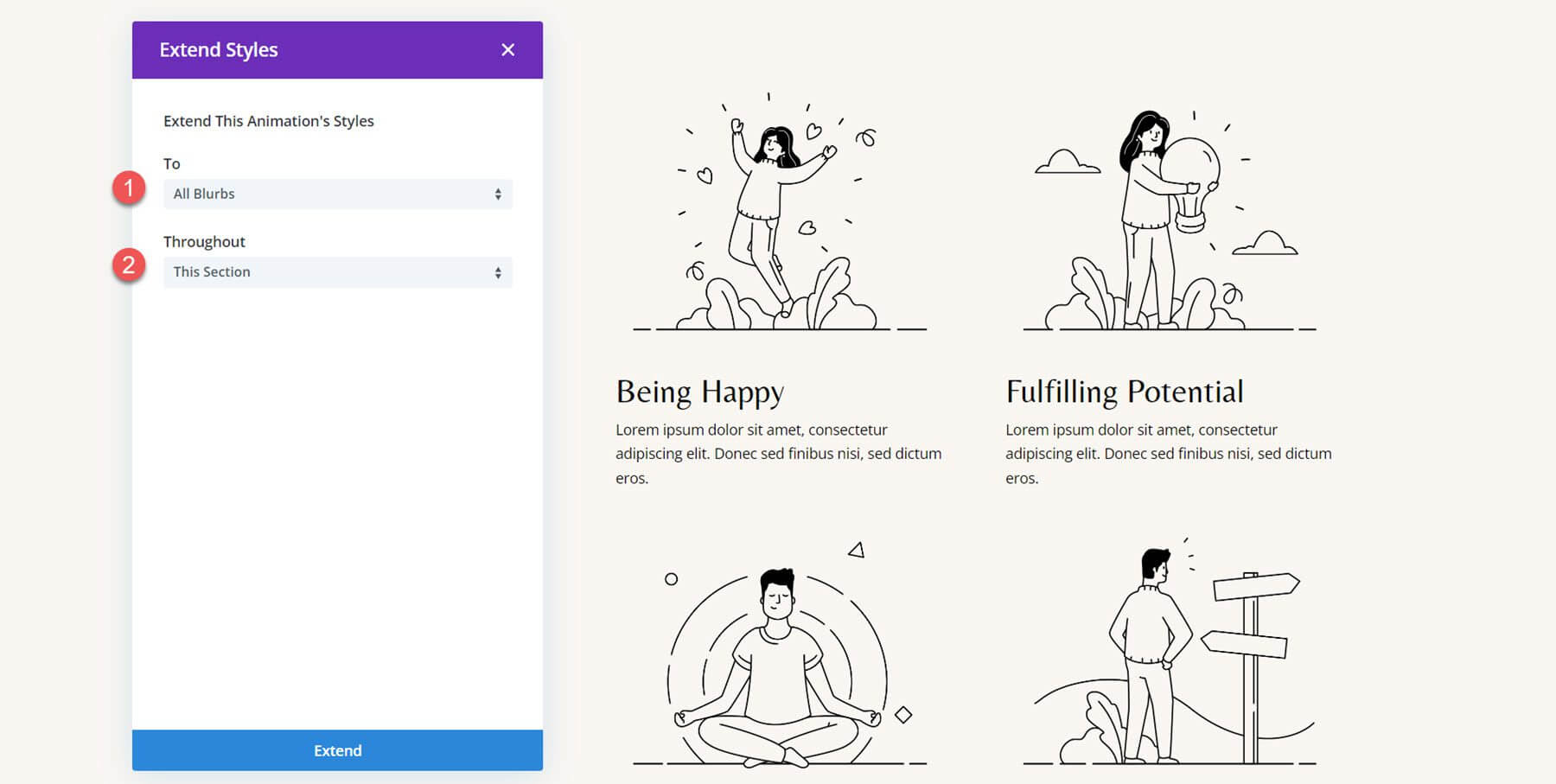
Incluya los otros anuncios en los estilos de animación.

Para evitar que las animaciones ocurran al mismo tiempo para cada anuncio, quiero agregar un retraso escalonado. Establezca el tiempo de animación de los anuncios publicitarios en el siguiente valor.
- Retraso de animación para Blurb 2: 300 ms
- Retraso de animación para Blurb 3: 600 ms
- Retraso de animación para Blurb 4: 900 ms

A continuación se muestra el diseño terminado, completo con animaciones publicitarias de rebote.
Pensamientos finales
Con el módulo de publicidad de Divi , puede mostrar sus servicios o mostrar de manera destacada información importante en su sitio web. Además, puede enfatizar los anuncios y dirigir la atención de los usuarios a ese texto al incluir animaciones en su diseño. Solo analizamos cuatro alternativas para animar su módulo de publicidad en este tutorial, pero las opciones de diseño de Divi y la flexibilidad de la configuración de animación le permiten crear innumerables diseños.





