La capacidad de alinear verticalmente el contenido al crear un sitio con Divi puede ser una adición conveniente al cinturón de herramientas de un diseñador. A veces, un determinado diseño requiere que el contenido esté alineado verticalmente de diferentes maneras (centrado, inferior, superior). La necesidad más común es tener el contenido centrado verticalmente. Proporciona un delicioso toque de espaciado simétrico que resulta realmente útil cuando se utilizan diseños de múltiples columnas para el contenido.

Además, el contenido centrado verticalmente permanece centrado en diferentes anchos de navegador, lo que elimina la necesidad de aplicar márgenes o relleno personalizados para lograr una capacidad de respuesta similar. En este tutorial, el autor mostrará cómo agregar pequeños fragmentos de CSS a cualquier columna para alinear verticalmente el contenido. El autor utilizará algunos de los diseños prediseñados de Divi como ejemplos de cómo hacer esto. Incluso si el lector no sabe mucho sobre CSS, será bastante fácil aplicarlo a los diseños en segundos.
Cómo alinear verticalmente el contenido
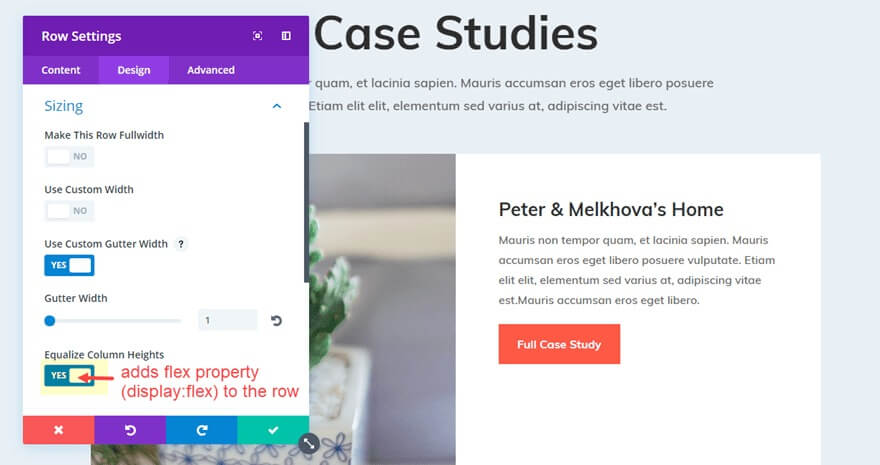
La segunda fila de la página (la que está inmediatamente debajo de la fila con el título de la página) debe tener su configuración de fila abierta. Abra el grupo de opciones Tamaño debajo de la palanca de configuración de diseño y verá que "Ecualizar alturas de columna" ya está seleccionado. Esto indica que a la fila se le ha asignado la propiedad flex ("display: flex;").

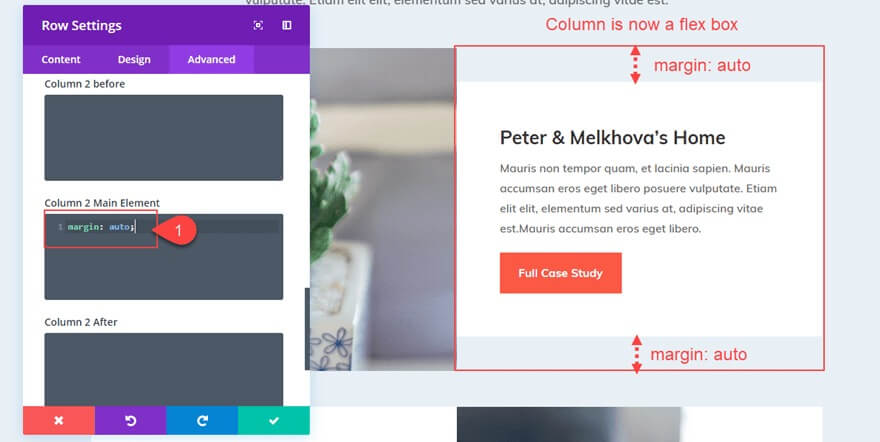
A continuación, agregue el siguiente fragmento de CSS debajo del cuadro de entrada del elemento principal de la columna 2 en la configuración de la pestaña Avanzado de la misma fila.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoramargin: auto;
El contenido de la segunda columna ahora ha cambiado y ahora está centrado verticalmente.
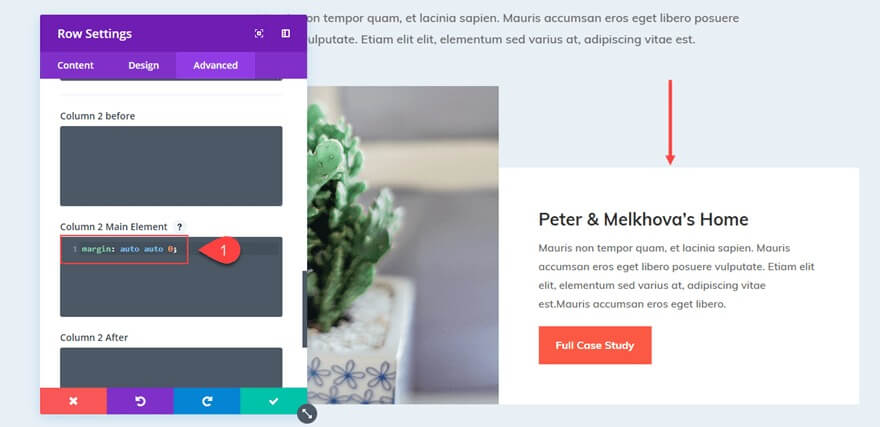
Alinear el contenido hacia abajo
Puede modificar el valor del margen de la siguiente manera para que su contenido esté alineado hacia abajo de modo que todos los módulos se apilen en la parte inferior de su columna:
margin: auto auto 0;
Alinear contenido verticalmente para todas las columnas
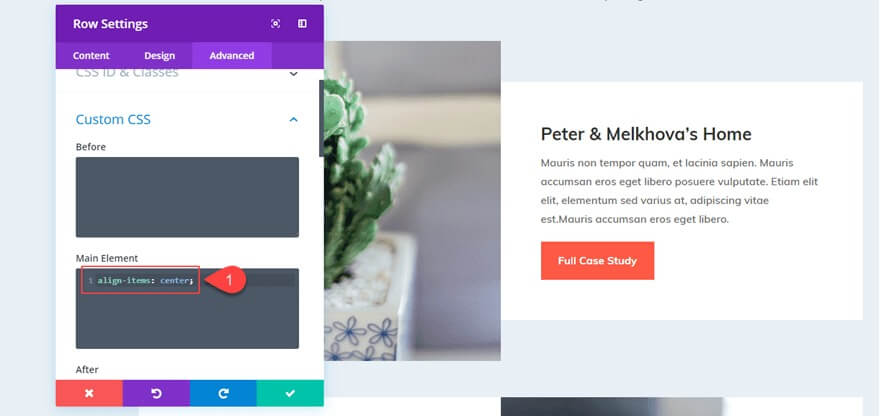
Puede centrar verticalmente el contenido de todas las columnas de su fila agregando el siguiente código al elemento principal de la configuración de su Fila, en lugar de agregar "margen:auto" a cada columna individualmente.
align-items: center;
Alternativamente, puede incluir el siguiente fragmento si desea que todo el contenido de sus columnas esté alineado hacia abajo:
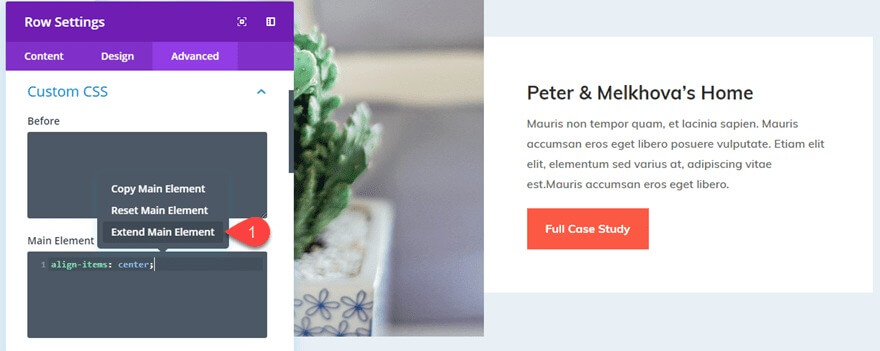
align-items: flex-end;Además, tenga en cuenta que puede utilizar la funcionalidad Extender estilos de Divi seleccionando "Extender elemento principal" en el menú contextual al hacer clic derecho en el elemento principal que contiene su fragmento CSS.

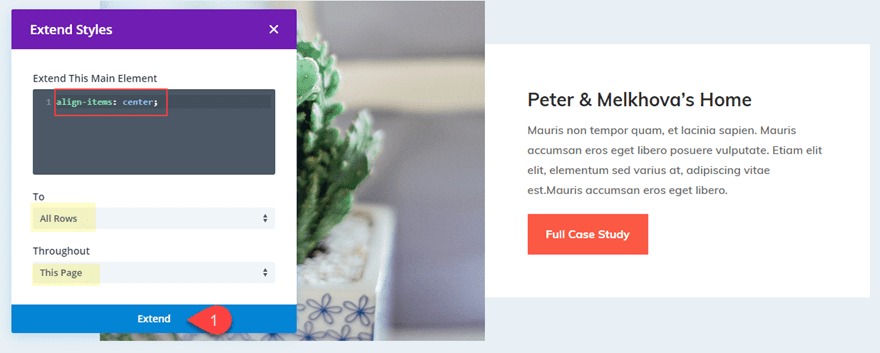
Para centrar verticalmente toda la información en cada columna de la página, extienda el CSS del elemento principal a todas las filas de la página (o sección).

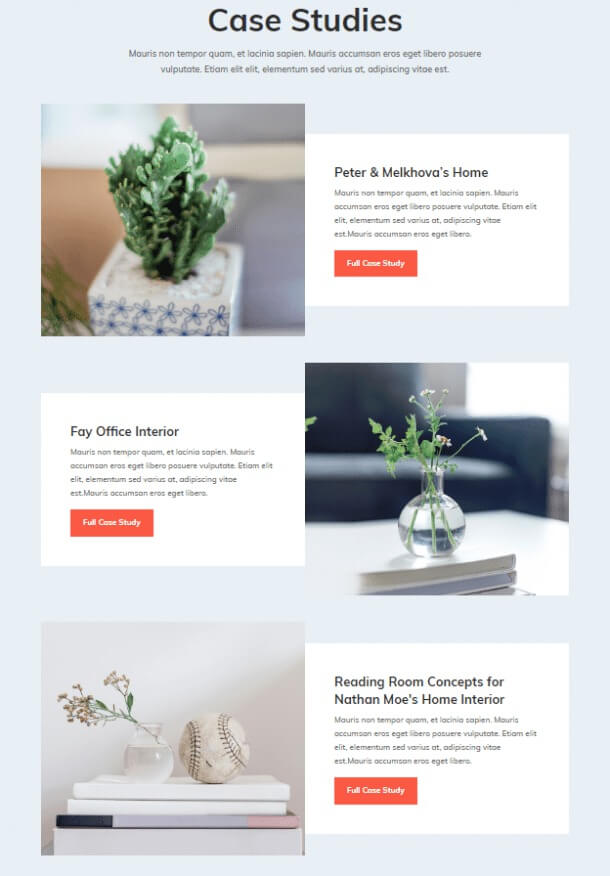
Toda la escena ahora está equilibrada verticalmente.

Sin embargo, es posible que hayas observado que el fondo blanco de la columna ya no ocupa toda la altura de la fila. Esto se debe a la adición de "margen: automático" en la columna. Puede remediar esto eliminando el relleno de la fila y cambiando el color de fondo de la fila a blanco. En su lugar, le demostraré cómo centrar el texto de su columna manteniendo intacto el margen.
Terminando
Aunque este enfoque en Divi depende de unas pequeñas piezas de CSS personalizado, creo que la aplicación puede ser muy útil para las personas que buscan una solución rápida a un proceso que a veces requiere mucho tiempo. Si se le ocurren más casos en los que esto pueda resultar útil, hágamelo saber. No dude en comentar a continuación con sus pensamientos.





